Visual Studio Code, allgemein bekannt als VS Code, ist einer der am häufigsten verwendeten Code-Editoren. VS Code bietet integrierte Unterstützung für Node.js, JavaScript und TypeScript. Sie können jedoch verschiedene Erweiterungen verwenden, um es für die meisten anderen Sprachen und Laufzeiten zugänglich zu machen.
Microsoft ist das Unternehmen, das diesen kostenlosen und quelloffenen Code-Editor entwickelt hat.
VS Code ist vor allem wegen dieser Funktionen beliebt;
- Intellisense: VS Code bietet automatische Codevervollständigung und Syntaxhervorhebung.
- Plattformübergreifend: Sie können diesen Code-Editor unter den Betriebssystemen Linux, Windows und macOS verwenden.
- Verfügbarkeit von verschiedenen Erweiterungen: Die Verfügbarkeit verschiedener Erweiterungen kann VS Code auch in eine integrierte Entwicklungsumgebung (IDE) verwandeln.
- Mehrsprachige Unterstützung: Sie können dieses Tool über VS Code-Erweiterungen mit fast allen Programmiersprachen verwenden.
- Integriertes Terminal: Das integrierte Terminal in VS Code ermöglicht es Entwicklern, Git-Befehle direkt aus dem Code-Editor heraus auszuführen. Sie können also Änderungen von diesem Editor aus committen, pushen und ziehen.
Automatische Formatierung in VS Code

Voraussetzungen
- VS Code: Diesen Code-Editor können Sie kostenlos herunterladen. Wenn Sie ihn nicht auf Ihrem Rechner installiert haben, laden Sie ihn je nach Betriebssystem von der offiziellen Website herunter.
- Wählen Sie die zu verwendende Sprache: Sie müssen sich für die zu verwendende Sprache entscheiden, da es für verschiedene Sprachen unterschiedliche Formatierer gibt.
- Ein Formatierer: VS Code verwendet Erweiterungen für die Code-Formatierung. Wir werden in diesem Artikel Prettier verwenden. Es steht Ihnen jedoch frei, einen beliebigen Formatierer zu verwenden, der zu der von Ihnen verwendeten Sprache passt.
Die automatische Formatierung ist eine Funktion, die Blöcke/Zeilen von Code oder eine Datei im Code-Editor automatisch nach bestimmten Regeln und Richtlinien formatiert. Diese Funktion basiert auf einer Konfigurationsdatei, in der Formatierungsregeln für Einrückungen, Zeilenumbrüche und Abstände festgelegt sind.
Wenn die Funktion zur automatischen Formatierung aktiviert ist, werden alle diese Regeln auf alle Dateien in Ihrer Codebasis angewendet, während Sie sie schreiben.
Sie können jedoch auch die automatische Formatierung für einen bestimmten Codeblock deaktivieren, wenn Sie möchten, dass er sich vom Rest abhebt. Dazu können Sie den Codeblock in einen Kommentarblock einschließen, der die anzuwendenden Regeln angibt.
Vorteile der automatischen Formatierung von Code in VS Code
- Spart Zeit: Das Schreiben von Code und die Formatierung können zeitaufwändig sein. Die automatische Formatierung spart Ihnen Zeit, so dass Sie sich mehr auf den Schreibprozess und die Syntax konzentrieren können.
- Konsistenz: Auch wenn der Quellcode nicht auf der Client-Seite erscheint, sollte eine gewisse Konsistenz vorhanden sein. Die automatische Formatierung ist hilfreich, insbesondere bei großen Projekten mit mehreren Beteiligten.
- Beachtet bewährte Verfahren: Die Funktion zur automatischen Formatierung ist hilfreich, um einheitliche Einrückungen, Abstände und Benennungskonventionen durchzusetzen.
- Für einfaches Lesen des Codes: Gut formatierter Code ist bei Code-Reviews leicht zu verfolgen. Neue Entwickler, die zu Ihrem Unternehmen stoßen, werden gut formatierten Code leicht verstehen.
So aktivieren Sie die automatische Formatierung in VS Code und passen sie an
Folgen Sie diesen Schritten, um die automatische Formatierung zu aktivieren:
- Sie benötigen einen Formatierer in Form einer Erweiterung, um die automatische Formatierung in VS Code zu aktivieren. Sie finden das Symbol für
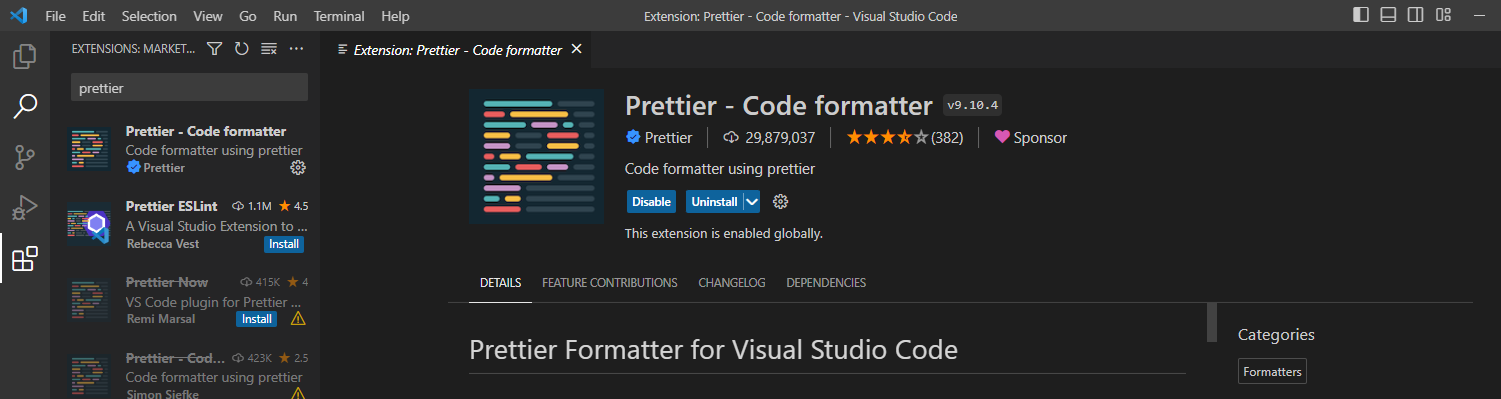
Erweiterungenim Menü Ihres VS Code. - Installieren Sie die
Prettier-Erweiterung. Suchen Sie nach prettier; Sie werden viele Erweiterungen mit demselben Namen finden. Klicken Sie auf die erste, Entwickler von Prettier, und klicken Sie auf “installieren”

Sobald Prettier in Ihrem VS Code installiert ist, können Sie die Funktion zur automatischen Formatierung aktivieren.
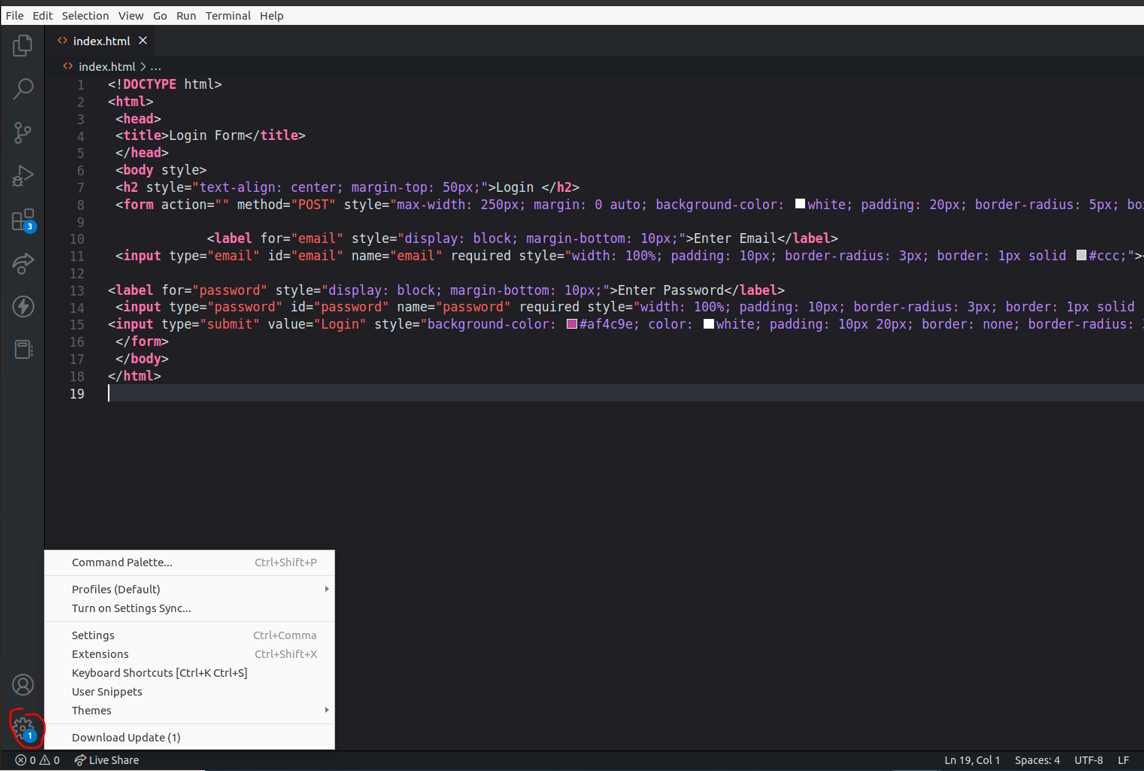
Wir verwenden eine einfache HTML-Datei einer Anmeldeseite, um zu demonstrieren, wie Sie die automatische Formatierung aktivieren können.
Wir werden diesen Code verwenden:
<!DOCTYPE html>
<html>
<head>
<title>Anmeldeformular</title>
</head>
<body style>
<h2 style="text-align: center; margin-top: 50px;">Anmeldung </h2>
<form action="" method="POST" style="max-width: 250px; margin: 0 auto; background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.2);">
<label for="email" style="display: block; margin-bottom: 10px;">E-Mail eingeben</label>
<input type="email" id="email" name="email" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br>
<label for="password" style="display: block; margin-bottom: 10px;">Passwort eingeben</label>
<input type="password" id="password" name="password" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br>
<input type="submit" value="Anmelden" style="background-color: #af4c9e; color: white; padding: 10px 20px; border: none; border-radius: 3px; cursor: pointer;">
</form>
</body>
</html>Obwohl der obige Code funktional ist, ist er schwer zu lesen und zu verstehen, da er nicht wie erwartet eingerückt ist. Wir werden Prettier verwenden, um den Code automatisch zu formatieren.
Folgen Sie diesen Schritten.
- Erstellen Sie eine HTML-Datei (index.html) und fügen Sie den obigen Code ein
- Suchen Sie unten links in Ihrem VS Code nach
Einstellungen

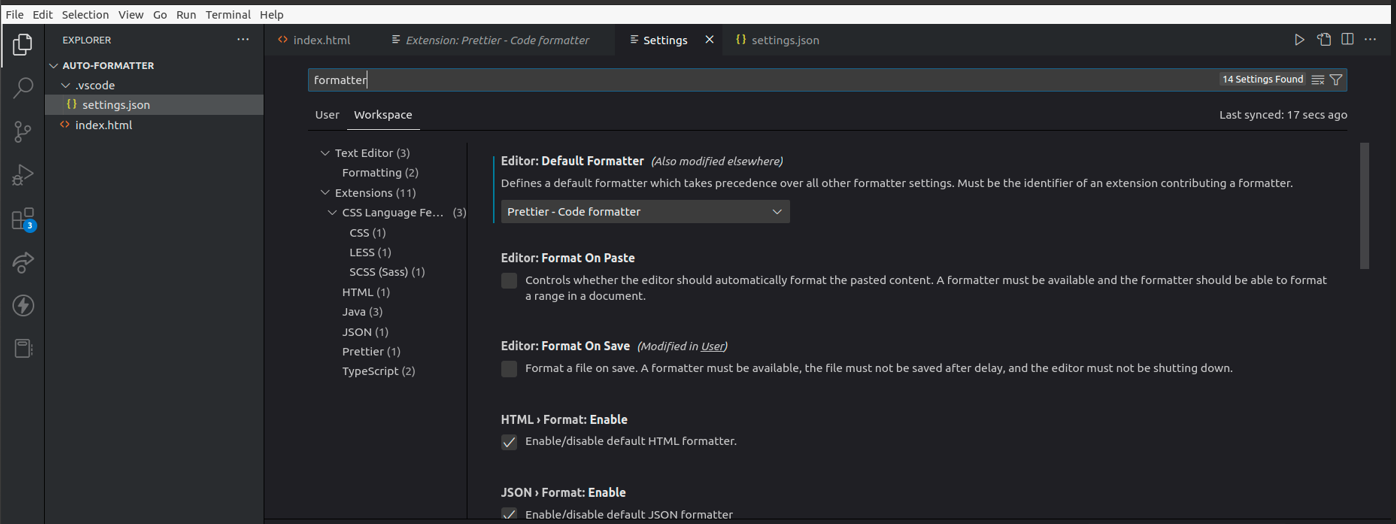
3. Geben Sie Formatter in die Suchleiste ein und wählen Sie Prettier auf der Registerkarte Editor:Default Formatter.

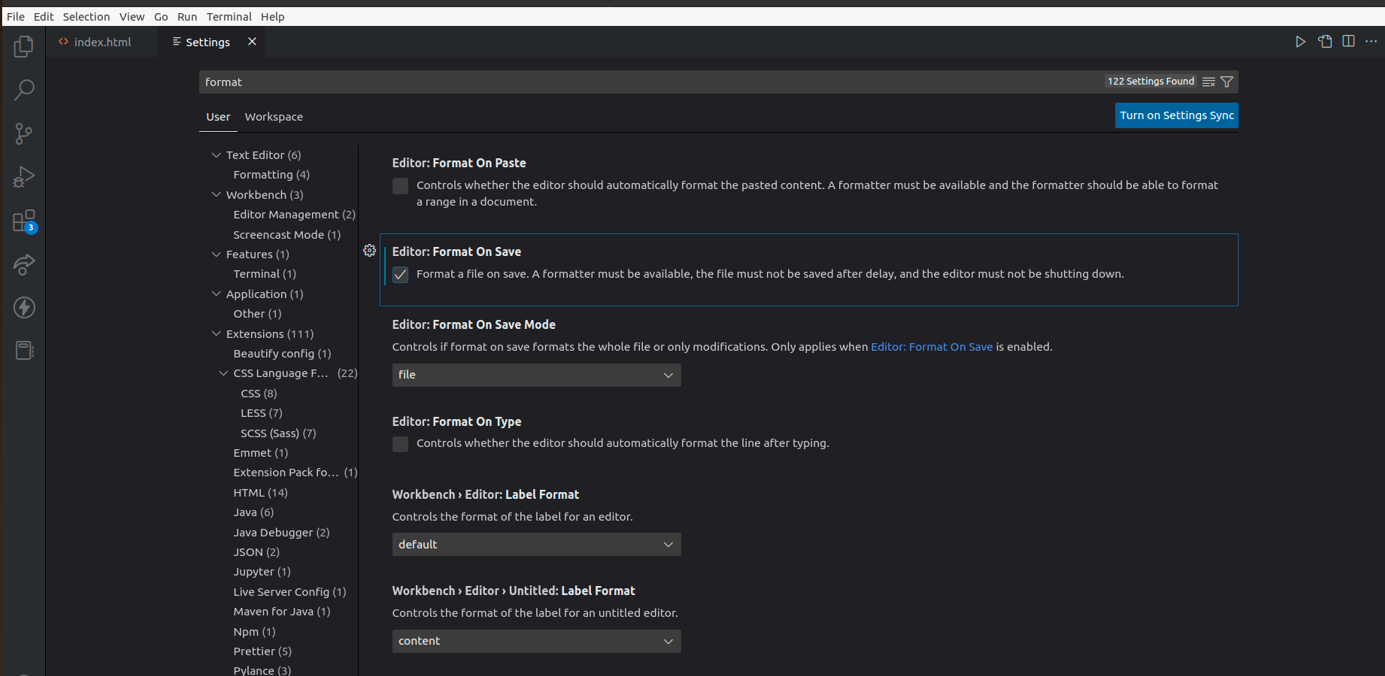
4. Suchen Sie Editor: Format auf Speichern und markieren Sie das Kästchen.

5. Speichern Sie Ihre HTML-Datei, markieren Sie die Eingaben in Ihrem HTML-Dokument, klicken Sie mit der rechten Maustaste und wählen Sie Dokument formatieren.
6. Prüfen Sie, ob Ihr Dokument formatiert wurde. Diese Erweiterung wird automatisch alle anderen Codes formatieren, die Sie in Ihrem VS Code schreiben.
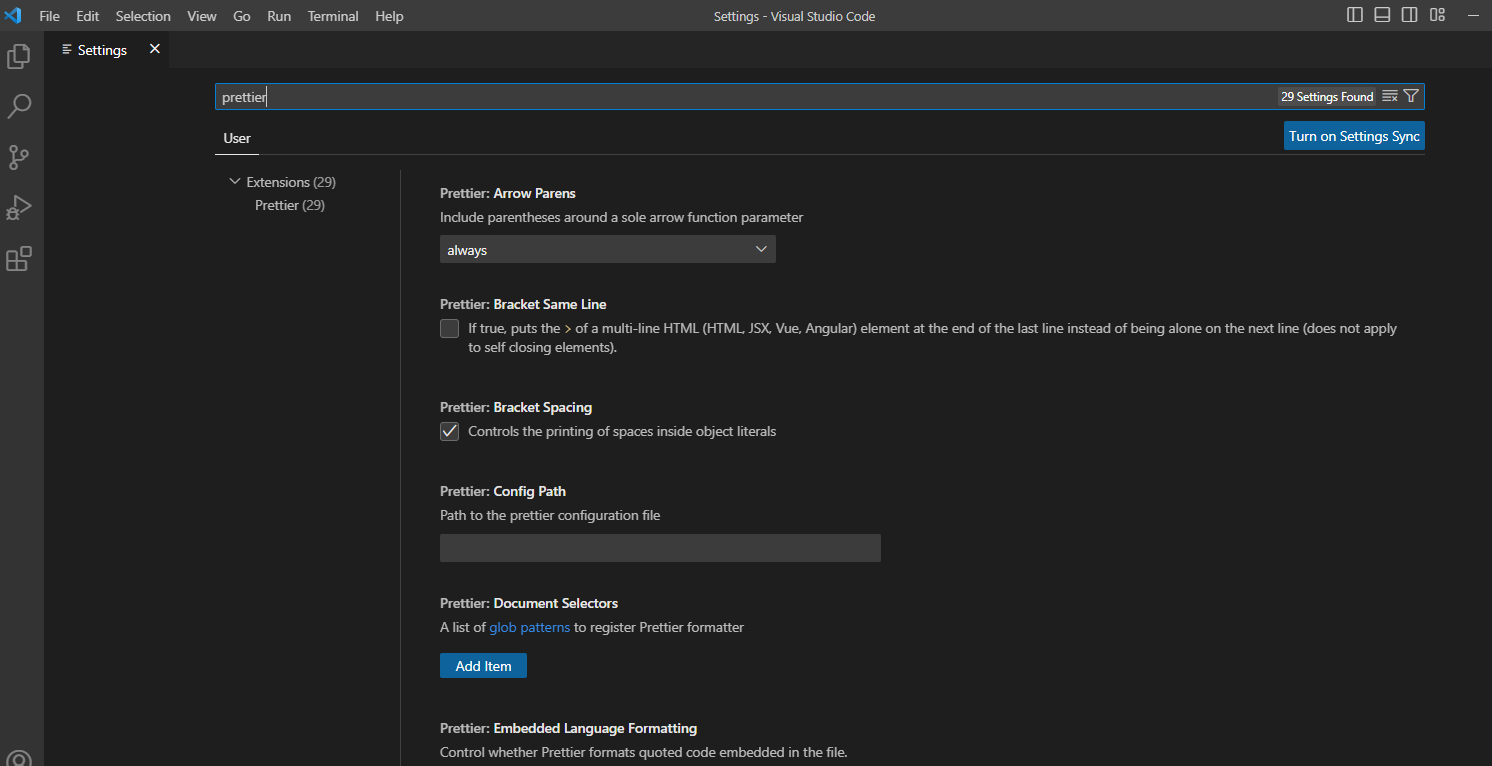
6. Passen Sie die Konfigurationseinstellungen von Prettier an: Prettier ist so eingestellt, dass es viele Dinge standardmäßig ausführt. Sie können es aber dennoch an Ihre Bedürfnisse anpassen. Gehen Sie in Ihrem VS Code zu Einstellungen, suchen Sie nach Prettier und passen Sie die Einstellungen nach Ihrem Geschmack an.

7. Erstellen Sie eine Prettier-Konfigurationsdatei: Die Einstellungen, die Sie auf Ihrem Rechner konfiguriert haben, können sich von denen anderer Benutzer unterscheiden, wenn Sie im Team arbeiten. Eine Prettier-Konfigurationsdatei stellt sicher, dass Sie einen einheitlichen Codestil für Ihr Projekt haben. Erstellen Sie eine .prettierrc-Datei mit der Erweiterung .json, um Ihre Projekteinstellungen zu konfigurieren. Zu Demonstrationszwecken können wir diesen Code in die JSON-Datei einfügen;
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}Der obige Codeblock legt vier Dinge fest: Nachgestellte Kommas, die Tabulatorbreite, die Verwendung von Semikolons und ob einfache oder doppelte Anführungszeichen verwendet werden sollen. In diesem Fall;
- Ein nachgestelltes Komma wird nur hinzugefügt, wenn der Code nach es5 übertragen wird.
- Tabulatorbreite, die Anzahl der Leerzeichen für jeden Tabulator, ist auf 4 eingestellt.
- Semi gibt an, ob Sie Ihrem Code am Ende von Anweisungen Semikolons hinzufügen sollen oder nicht. Wir haben den Wert auf false gesetzt, was bedeutet, dass keine Semikolons hinzugefügt werden.
- Sie können in Ihrem Code entweder einfache oder doppelte Anführungszeichen verwenden. Wir haben festgelegt, dass wir für dieses Projekt einfache Anführungszeichen verwenden sollten.
In den Prettier-Dokumenten können Sie nachlesen, wie Sie konsistente Konfigurationseinstellungen vornehmen können.
Bewährte Praktiken für die automatische Formatierung in VS Code
Verwenden Sie die richtige Formatierung
Auch wenn wir Prettier in diesem Artikel zu Demonstrationszwecken verwendet haben, bedeutet das nicht, dass es für alle Sprachen gilt. Es gibt Hunderte von Formatierungserweiterungen für VS Code, und es liegt an Ihnen, herauszufinden, was Ihren Bedürfnissen entspricht. Zum Beispiel eignen sich Formatierer wie Prettier und Beautify für HTML und CSS. Andererseits können Sie Black- oder Python-Erweiterungen verwenden, um Ihren Python-Code zu formatieren.
Verwenden Sie einen einheitlichen Codestil
Wie Sie gesehen haben, können Sie die Einstellungen des Formatierers anpassen. Wenn Sie im Team arbeiten, sollten Sie sicherstellen, dass Sie die gleichen Konfigurationen verwenden, um einen einheitlichen Codestil zu schaffen. Am besten erstellen Sie eine .prettierrc.extension Datei, die alle Konfigurationen für Ihr Projekt enthält.
Verwenden Sie Linters
Sie können Linters verwenden, um Ihren Code auf Stilverletzungen, Syntaxfehler und Programmierfehler zu überprüfen. Die Kombination von Linters mit der automatischen Formatierung spart Ihnen viel Zeit und Mühe, um Ihren Code lesbar zu machen und zu debuggen.
Verwenden Sie Tastaturkürzel
VS Code verfügt über Hunderte von Tastenkombinationen, mit denen Sie bei der Formatierung Zeit sparen können. Sie können diese Befehle sogar so anpassen, dass sie sich einprägen.
Prüfen Sie Ihren Code vor der Übergabe
Auch wenn Linting und automatische Formatierung einige Probleme in Ihrem Code beheben können, müssen Sie Ihren Code dennoch überprüfen, bevor Sie den Commit-Befehl eingeben.
Shortcuts zur Code-Formatierung
VS Code ist ein Multiplattform-Code-Editor, den Sie unter Windows, Mac und Linux-basierten Systemen wie Ubuntu verwenden können. Sie können die folgenden Tastenkombinationen verwenden, um entweder das gesamte Dokument oder bestimmte hervorgehobene Bereiche Ihres Codes zu formatieren;
Windows
- Die Kombination
Shift Alt Fformatiert das gesamte Dokument. - Die Kombination
StrgK, Strg Fformatiert einen von Ihnen markierten Abschnitt Ihres Codes. Zum Beispiel ein div.
macOS
- Die Kombination
Shift Option Fformatiert das gesamte Dokument. - Die Kombination
StrgK, Strg Fformatiert einen Abschnitt Ihres Codes, den Sie ausgewählt haben. Zum Beispiel ein div.
Ubuntu
- Die Kombination
Strg Umschalt Iformatiert das gesamte Dokument. - Die Kombination
StrgK, Strg Fformatiert einen Abschnitt Ihres Codes, den Sie ausgewählt haben. Zum Beispiel ein div.
Beachten Sie jedoch, dass einige dieser Tastenkombinationen fehlschlagen können, wenn Sie Ihren VS Code mit verschiedenen Tastenkombinationen angepasst haben.
Sie können Ihre VS Code-Verknüpfungen mit den folgenden Schritten überprüfen;
- Öffnen Sie VS Code und klicken Sie auf den Eintrag
Dateiin der oberen linken Ecke. - Scrollen Sie zu
Präferenzen - Klicken Sie auf
Tastaturkurzbefehle, um alle Kurzbefehle anzuzeigen, die Sie verwenden können.
Fazit
Die automatische Formatierung kann Ihnen eine Menge Zeit sparen, wenn Sie sie aktivieren. Die Auswahl einer Erweiterung hängt von der Sprache ab, die Sie verwenden. Sie können mehrere Code-Formatierer installieren, je nachdem, welche Programmiersprachen Sie für Ihre Projekte verwenden.
Sehen Sie sich immer die Dokumentation des Formatierers an, den Sie für Ihren Code wählen. So stellen Sie sicher, dass Sie die unterstützten Sprachen verstehen und wissen, wie Sie das Beste daraus machen können.

