Die Bereitstellung von Frontend-Anwendungen war vor einiger Zeit eines der größten Probleme. Aber heute ist es ein Kinderspiel. Selbst ein Neuling kann mit Hilfe von Super-Hosting-Diensten Anwendungen bereitstellen.
Viele Hosting-Plattformen ermöglichen es uns, Frontend-Anwendungen in wenigen Minuten bereitzustellen. Unsere Website wird in wenigen Minuten öffentlich zugänglich sein.
Ist das nicht großartig?
Ja, das ist es.
Lassen Sie uns lernen, wie man Frontend-Anwendungen auf Cloudflare Pages bereitstellt.
Frontend-Anwendungen
Bevor wir uns mit der Bereitstellung der Anwendung befassen, müssen wir eine Frontend-Anwendung erstellen.
Wie man das macht?
Das wissen Sie selbst. Deshalb werden wir hier nicht weiter darauf eingehen.
Wir wissen, dass es viele Bibliotheken und Frameworks gibt, mit denen wir Frontend-Anwendungen erstellen können. Aber das Herzstück dieser Bibliotheken oder Frameworks ist JavaScript. Sie kennen das alles, denn Sie suchen bereits nach einer Möglichkeit, Ihre Frontend-Anwendung einzusetzen. Sie können diesen Teil überspringen und direkt zum Deployment übergehen, wenn Sie nur nach dem Deployment-Teil suchen.
Es gibt React, Vue, Angular, JavaScript und viele mehr. Sie können Anwendungen je nach Ihren Anforderungen erstellen.
Wie wir sehen, gibt es eine ganze Reihe von Optionen zur Erstellung von Frontend-Anwendungen. Wie sieht es mit der Bereitstellung aus? Ist der Prozess für alle Frontend-Anwendungen gleich?
Ja, der Bereitstellungsprozess ist für alle Frontend-Anwendungen derselbe. Aber der Prozess, der die Frontend-Anwendungen bereit für die Bereitstellung macht, kann je nach Bibliotheken und Frameworks variieren.
Für die meisten Frontend-Anwendungen, die mit Bibliotheken und Frameworks erstellt wurden, gibt es einen Befehl zum Erstellen. Vielleicht kennen Sie ihn bereits. Wenn Sie ihn nicht kennen, müssen Sie ihn je nach Ihrer Frontend-Bibliothek oder Ihrem Framework nachschlagen.
Wir brauchen eine Anwendung, die wir einsetzen können. Lassen Sie uns eine einfache Anwendung einrichten. Sie können diesen Teil überspringen, wenn Sie bereits eine Frontend-Anwendung haben, die Sie einsetzen möchten.
Einrichtung
Bevor wir mit der Einrichtung beginnen, müssen wir eine Sache beachten. Der Einstiegspunkt muss index.html für unsere Frontend-Anwendung sein, damit sie auf Cloudflare-Seiten bereitgestellt werden kann. Sie finden die Datei index.html (der Speicherort kann je nach Bibliothek und Framework variieren) nach dem Build-Prozess.
Für die Demo werden wir eine einfache React- und Plain JavaScript-Anwendung erstellen. Sie können jede andere Bibliothek oder jedes andere Framework wählen, mit dem Sie vertraut sind. Lassen Sie uns zuerst die React-Anwendung einrichten.
Führen Sie den folgenden Befehl aus, um eine React-Anwendung zu erstellen.
npx create-react-app demoAktualisieren Sie die Anwendung mit Ihrer Kreativität, oder lassen Sie sie so, wie sie ist. Ich werde nur etwas ändern, um sicherzustellen, dass die Anwendung am Ende korrekt bereitgestellt wird.
Lassen Sie uns nun eine einfache JavaScript-Anwendung erstellen.
Eine index.html ist für uns obligatorisch. Lassen Sie uns also die Datei mit dem Namen index.html erstellen. Nun können Sie weitere Dateien wie styles.css, script.js, Bilder usw. hinzufügen, um die Anwendung schicker zu gestalten. Aber das ist nicht zwingend erforderlich :).
Unsere einfache Einrichtung für die Bereitstellung ist nun abgeschlossen. Was kommt jetzt? Es ist Zeit für die Bereitstellung. Tauchen Sie ein.
Bereitstellung
Mit den Cloudflare-Seiten können wir unsere Frontend-Anwendung von GitHub aus bereitstellen. Der Bereitstellungsprozess besteht also aus zwei Teilen.
- Erstens müssen wir unseren Anwendungscode auf GitHub haben.
- Zweitens, die Bereitstellung der Anwendung auf Cloudflare Pages.
In den meisten Fällen müssen Sie sich um den ersten Teil nicht kümmern, da wir unseren Code vom ersten Tag des Projekts an auf Hosting-Plattformen pflegen. Sie können den ersten Teil überspringen und mit dem Deployment-Teil fortfahren.
Wenn Sie Ihren Code nicht auf GitHub gepusht haben oder er sich auf anderen Code-Hosting-Plattformen befindet, müssen Sie ihn möglicherweise auf GitHub verschieben, um ihn auf Cloudflare-Seiten bereitzustellen. Sie können die folgenden Schritte befolgen, um Ihren Code auf GitHub zu übertragen oder dies selbst tun.
1. Code zu GitHub verschieben
Haben Sie ein GitHub-Konto? Ja, ich denke, in den meisten Fällen. Falls Sie noch keins haben, können Sie es hier erstellen.
- Gehen Sie zu GitHub und melden Sie sich bei Ihrem Konto an.
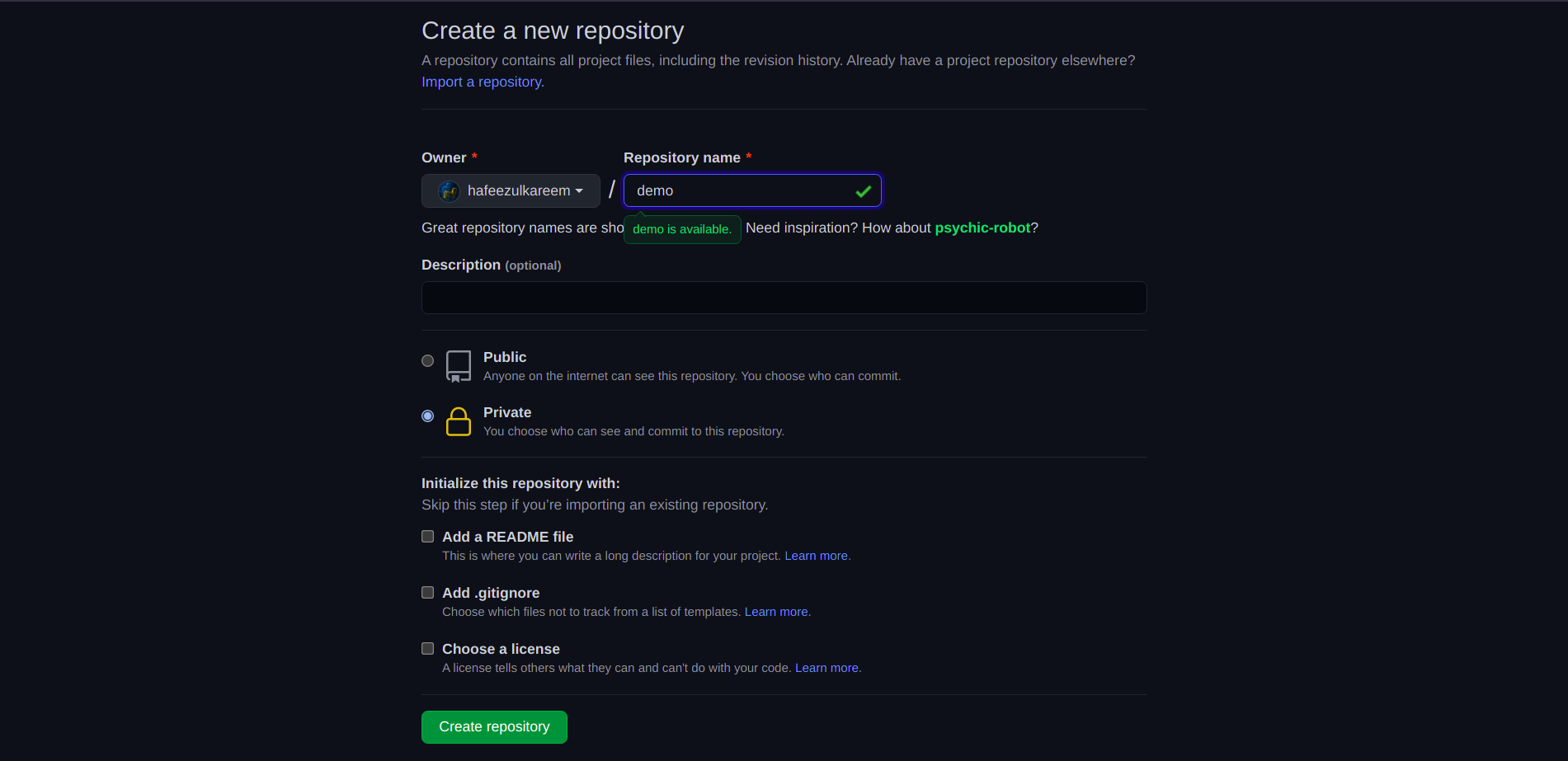
- Erstellen Sie ein Repository mit dem Namen Ihres Projekts. Hier benennen wir es wie die Demo.

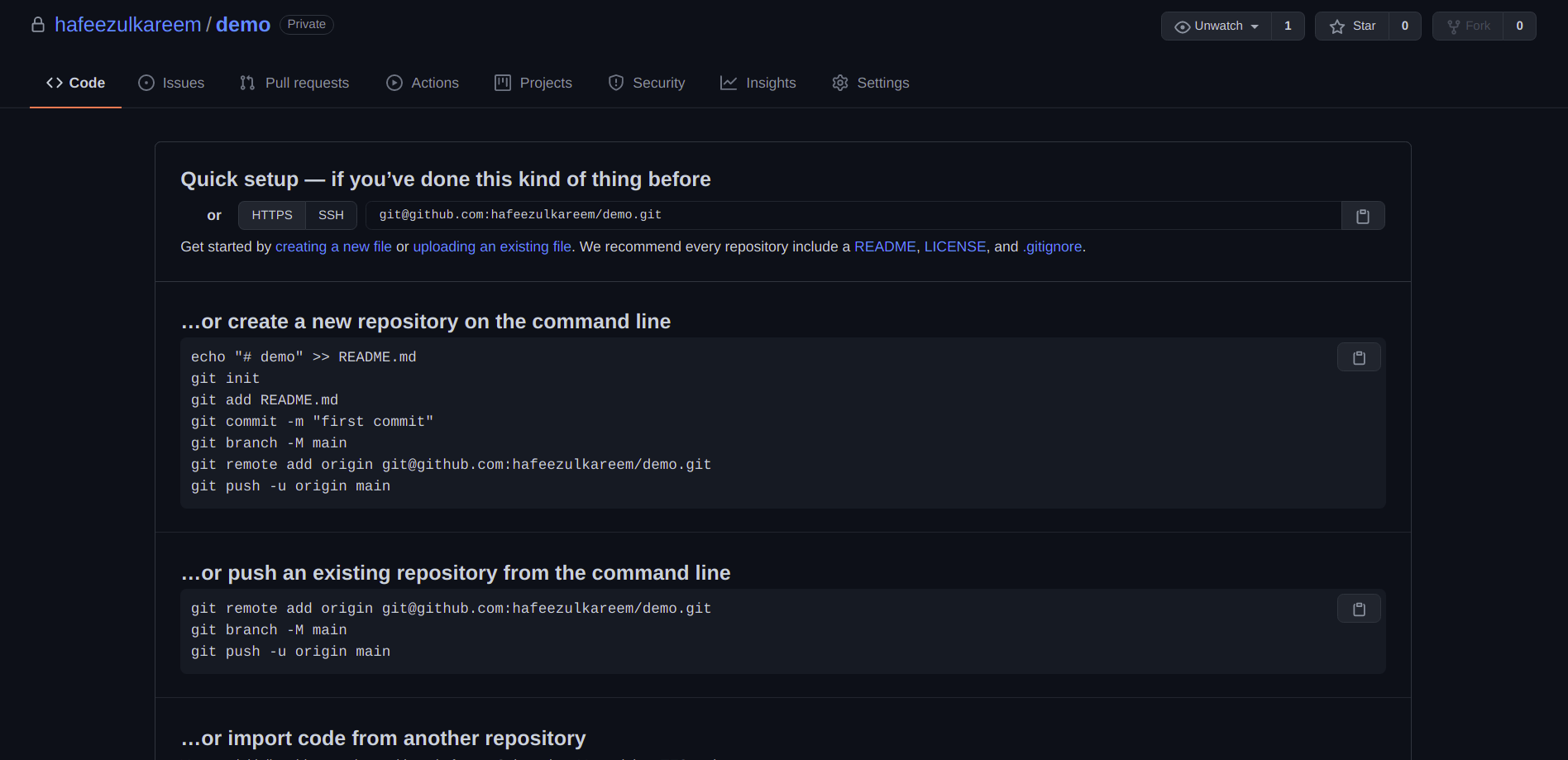
- Ein neu erstelltes Repository sieht wie folgt aus. Es zeigt einige
Git-Befehle, um Ihr Repository mit Code zu füllen.

Pushen wir unseren Code in das Repository, das wir gerade erstellt haben. Sie können die folgenden Schritte befolgen oder es selbst tun, wenn Sie damit bereits vertraut sind. Öffnen Sie zunächst unser Projekt in terminal oder cmd.
- Initialisieren Sie das Git mit dem Befehl
git init. - Fügen Sie alle Ihre Änderungen mit dem Befehl
git add ... zum lokalen git hinzu. - Übertragen Sie die Änderungen mit dem Befehl
git commit -m "message". Ersetzen Sie die Nachricht durch eine passende Nachricht für den Commit. - Nun müssen wir unser entferntes Repository mit dem lokalen Projekt verbinden.
- Der Befehl zum Verbinden lautet
git remote add origin 'your_repo_path'. Ersetzen Sie Ihr_repo_pfad durch Ihr entferntes Repository. Der Repository-Pfad lautet dann wie folgtgit@github.com:username/repo_name.Mein Repository-Pfad für die Demo lautetgit@github.com:hafeezulkareem/demo. - Der letzte Schritt besteht darin, den Code in unser entferntes Repository zu übertragen. Dies können wir mit dem Befehl
git push -u origin maintun.
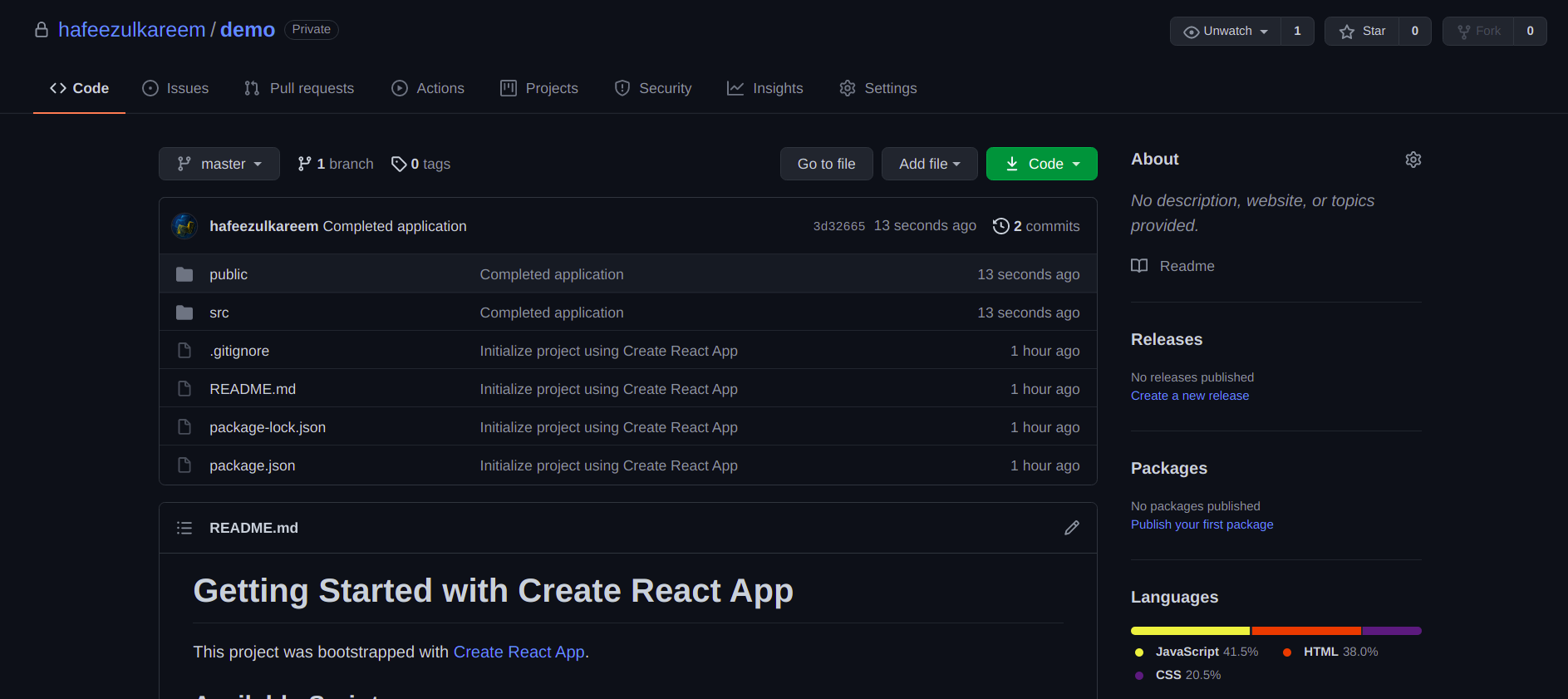
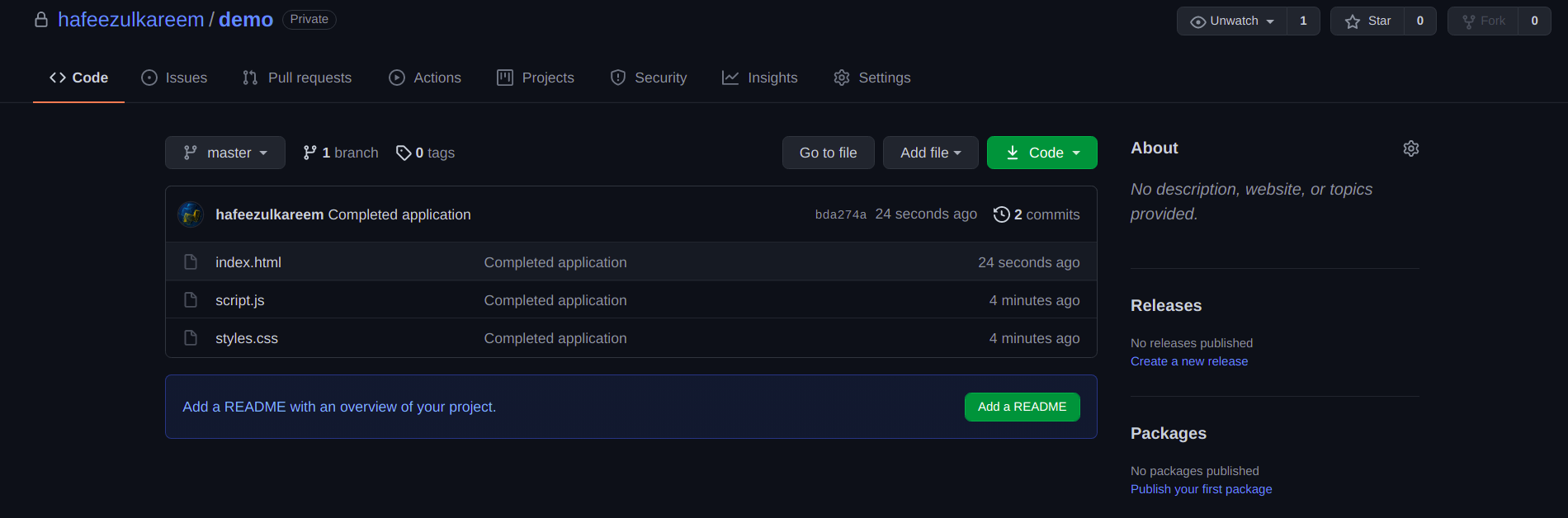
Sehen wir uns die Schnappschüsse des Codes im GitHub-Repository an.


Wir sind fertig mit dem Pushen unseres Codes auf Github. Unsere nächste Aufgabe besteht darin, ihn auf den Cloudflare Pages bereitzustellen. Lassen Sie uns ohne weiteres mit der Bereitstellung beginnen.
2. Bereitstellung auf Cloudflare Pages
Lassen Sie uns die Website auf Cloudflare Pages bereitstellen. Bevor wir weitermachen, müssen wir ein Cloudflare-Konto erstellen. Wenn Sie noch kein Konto bei Cloudflare haben, können Sie es hier erstellen. Nachdem Sie das Cloudflare-Konto erstellt haben, können Sie Ihre Website bereitstellen.
- Gehen Sie auf die Website von Cloudflare Pages.
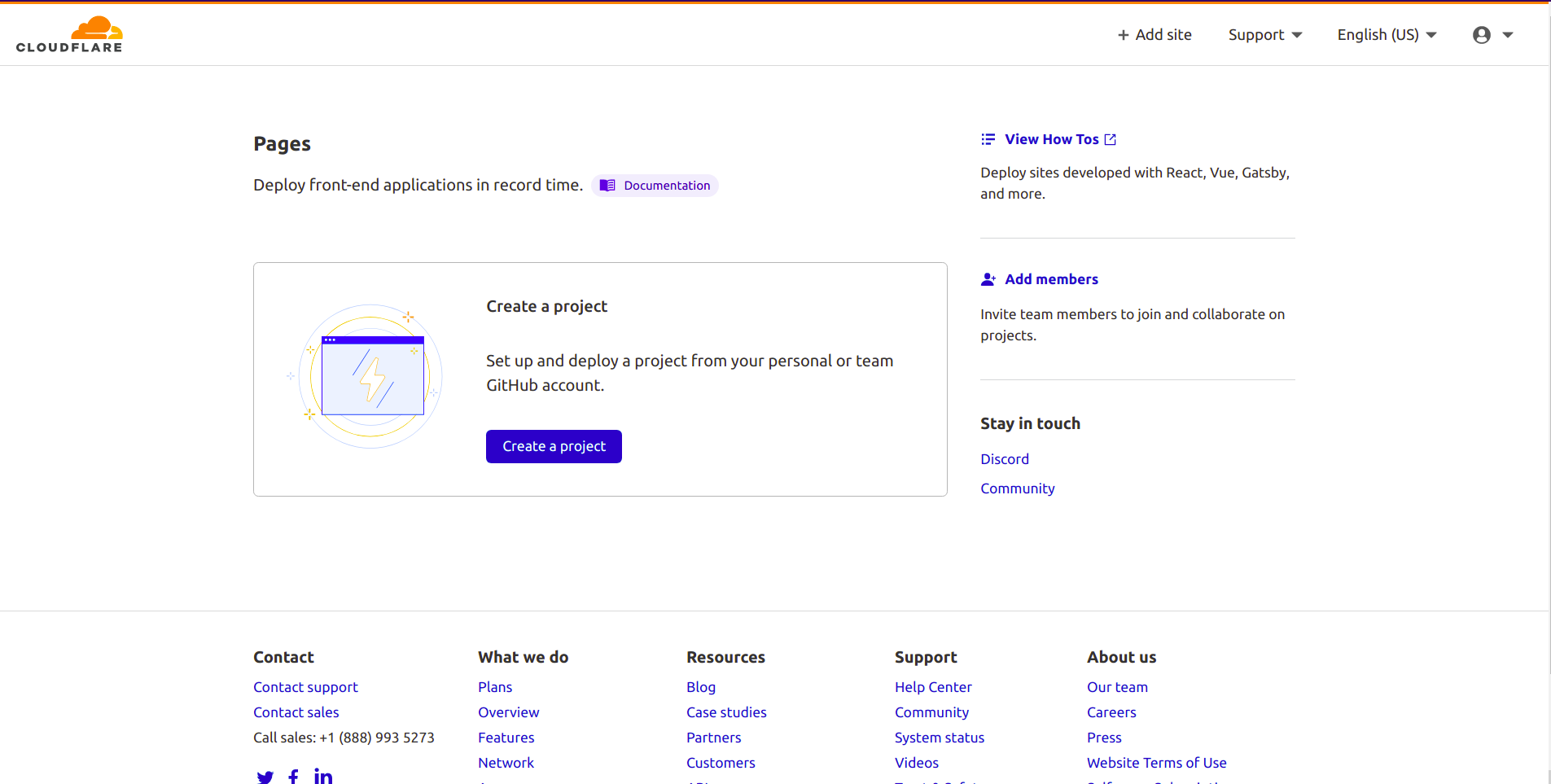
- Melden Sie sich bei Ihrem Konto an. Sie werden das Dashboard wie folgt sehen.

- Wenn Sie sich auf der Cloudflare-Website angemeldet haben, sehen Sie das Dashboard für Ihre Seiten möglicherweise nicht.
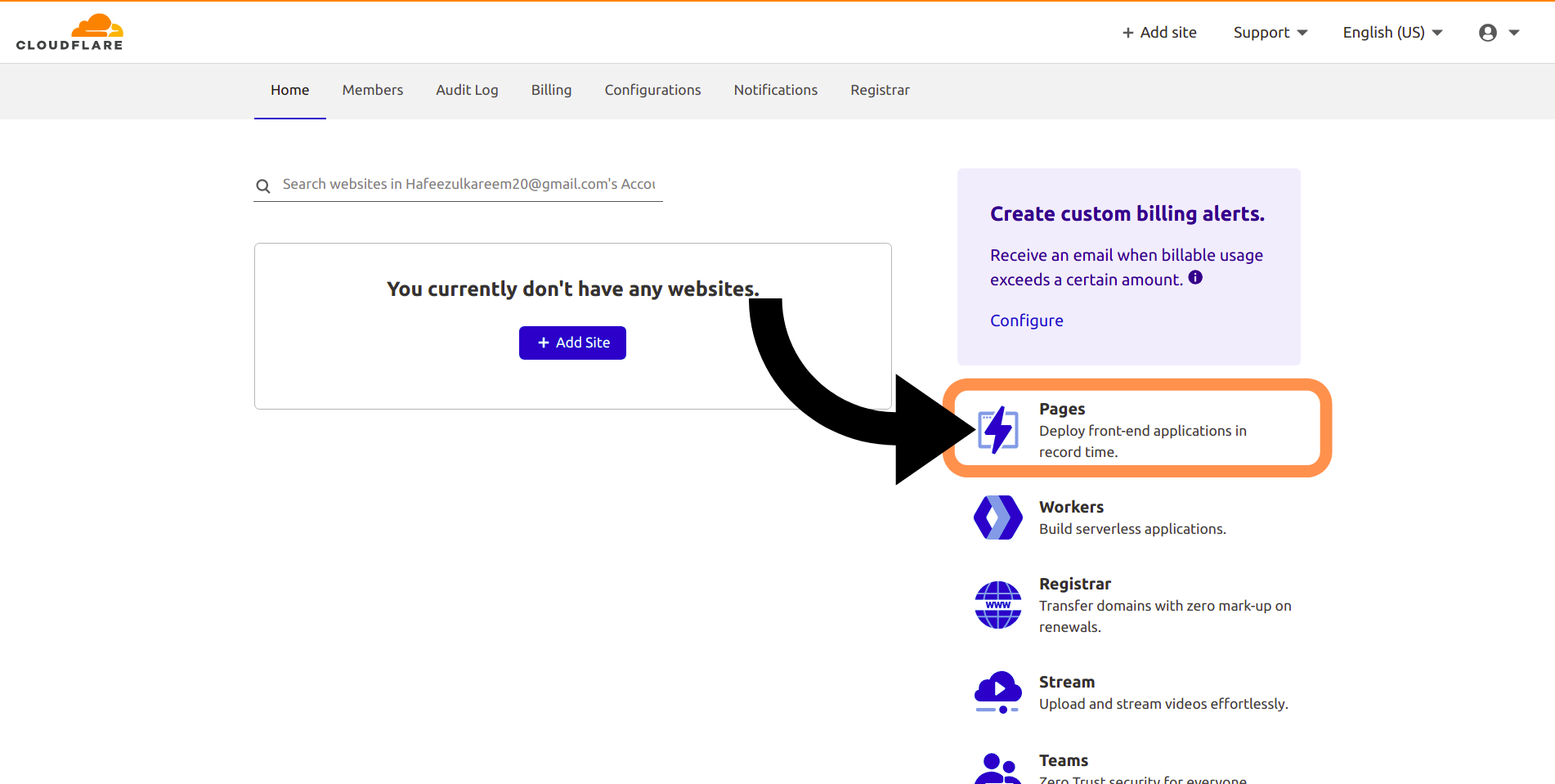
- Navigieren Sie zum Seiten-Dashboard, indem Sie auf die Schaltfläche Seiten auf der rechten Seite Ihres Cloudflare-Dashboards klicken. Sehen Sie sich das folgende Bild an.

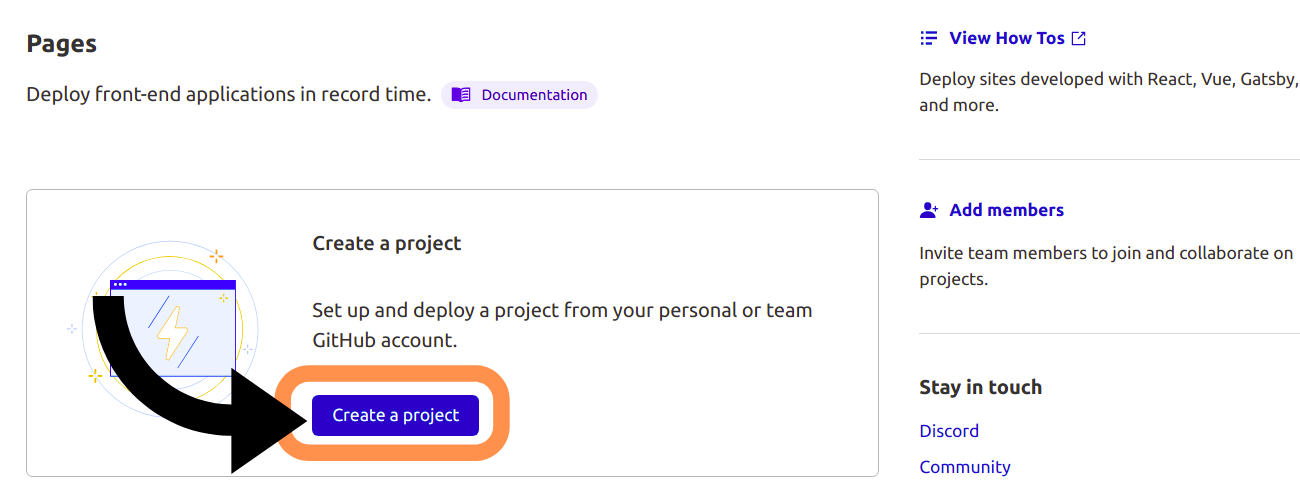
- Klicken Sie auf die Schaltfläche Projekt erstellen im Dashboard der Seite.

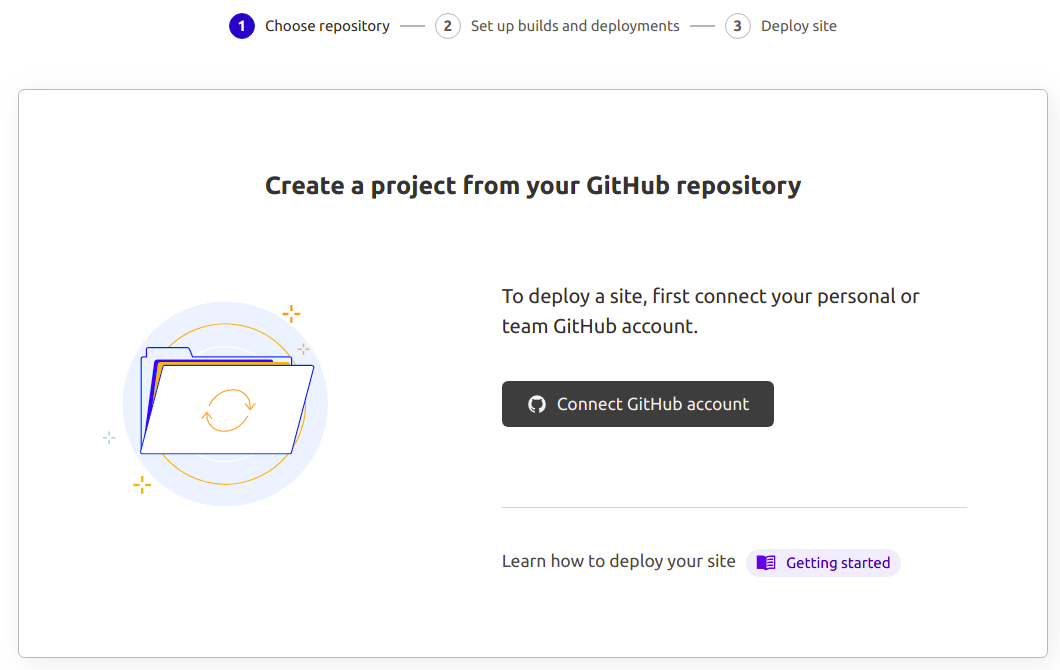
- Sie werden auf die folgende Seite weitergeleitet.

- Klicken Sie auf die Schaltfläche GitHub-Konto verbinden , um unser Anwendungs-Repository von GitHub zu erhalten.
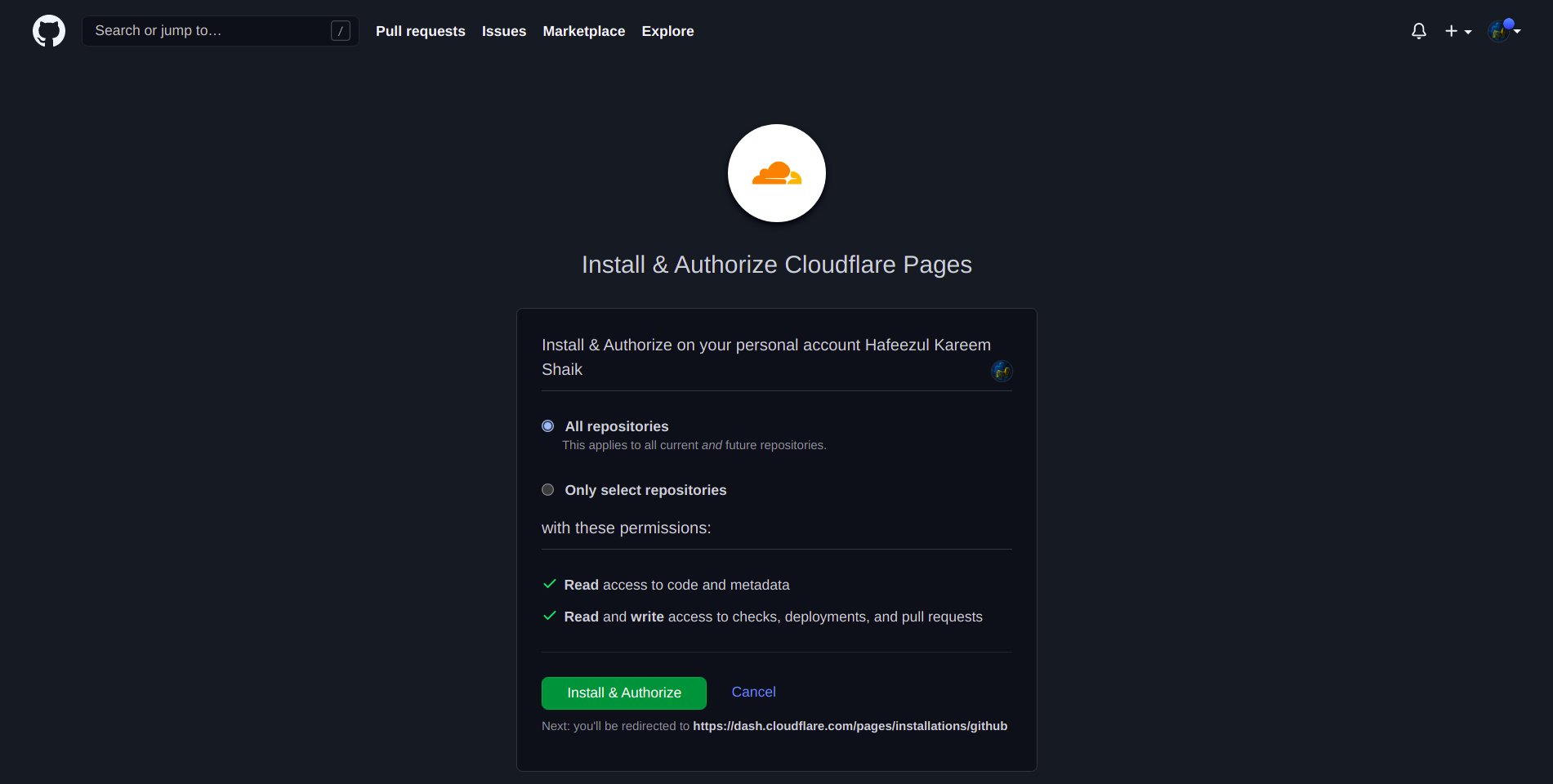
- Sie werden auf die Seite GitHub Apps weitergeleitet, um Cloudflare Pages zu autorisieren.

- Wir können den Zugriff auf alle Repositories oder auf ausgewählte Repositories gewähren. Es ist besser, den Zugriff auf die Repositories zu gewähren, die wir auf Cloudflare Pages bereitstellen wollen. Sie können den Zugriff auf alle Repositories gewähren, wenn Sie dies möchten.
- Wählen Sie eine der beiden Optionen.
- Wenn Sie Alle Repositories gewählt haben, brauchen Sie das jeweilige Repository nicht auszuwählen. Klicken Sie auf die Schaltfläche Installieren & Autorisieren.
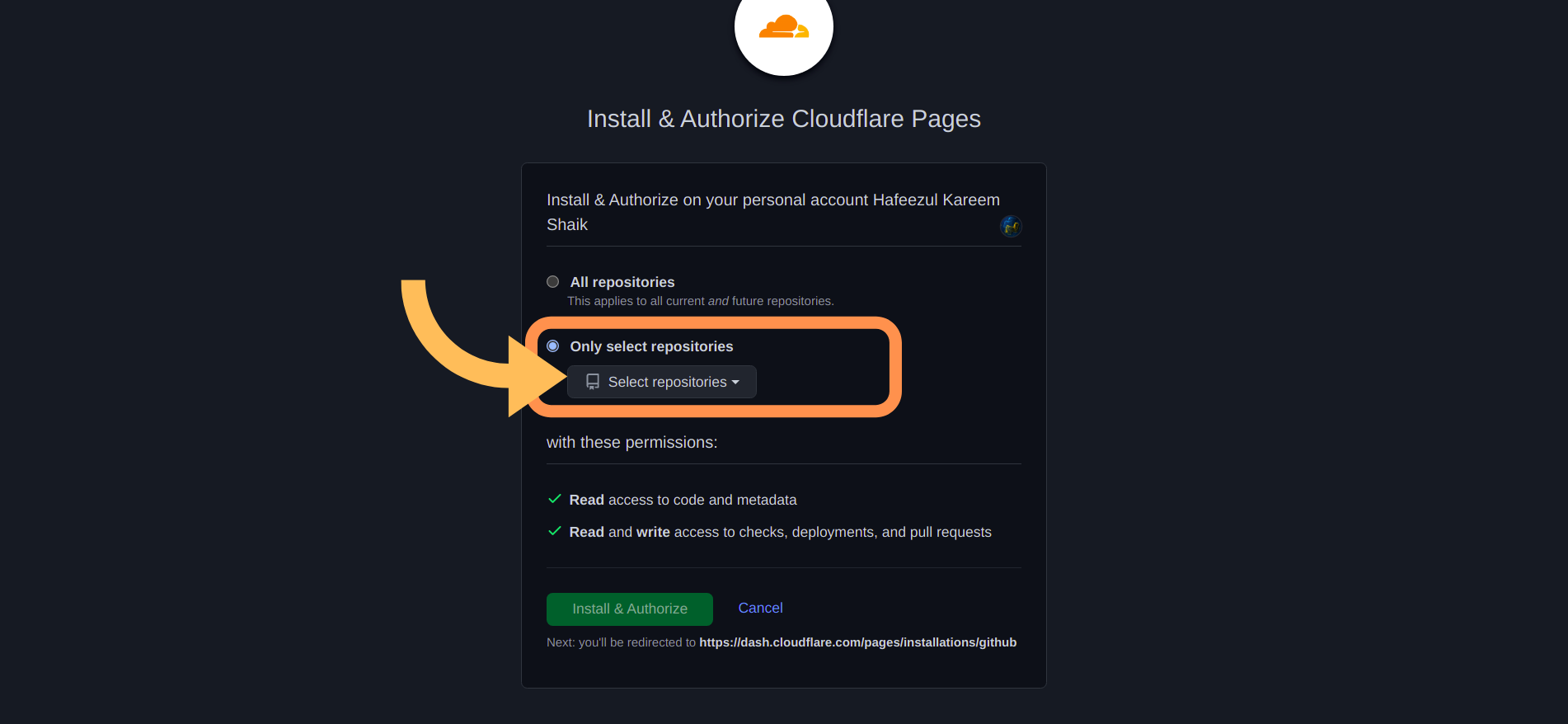
- Wenn Sie Nur ausgewählte Repositories gewählt haben, müssen Sie die Repositories aus der Dropdown-Liste auswählen. Klicken Sie auf das Dropdown-Menü Repositories auswählen , das nach der Auswahl der Option Nur Repositories auswählen erscheint.

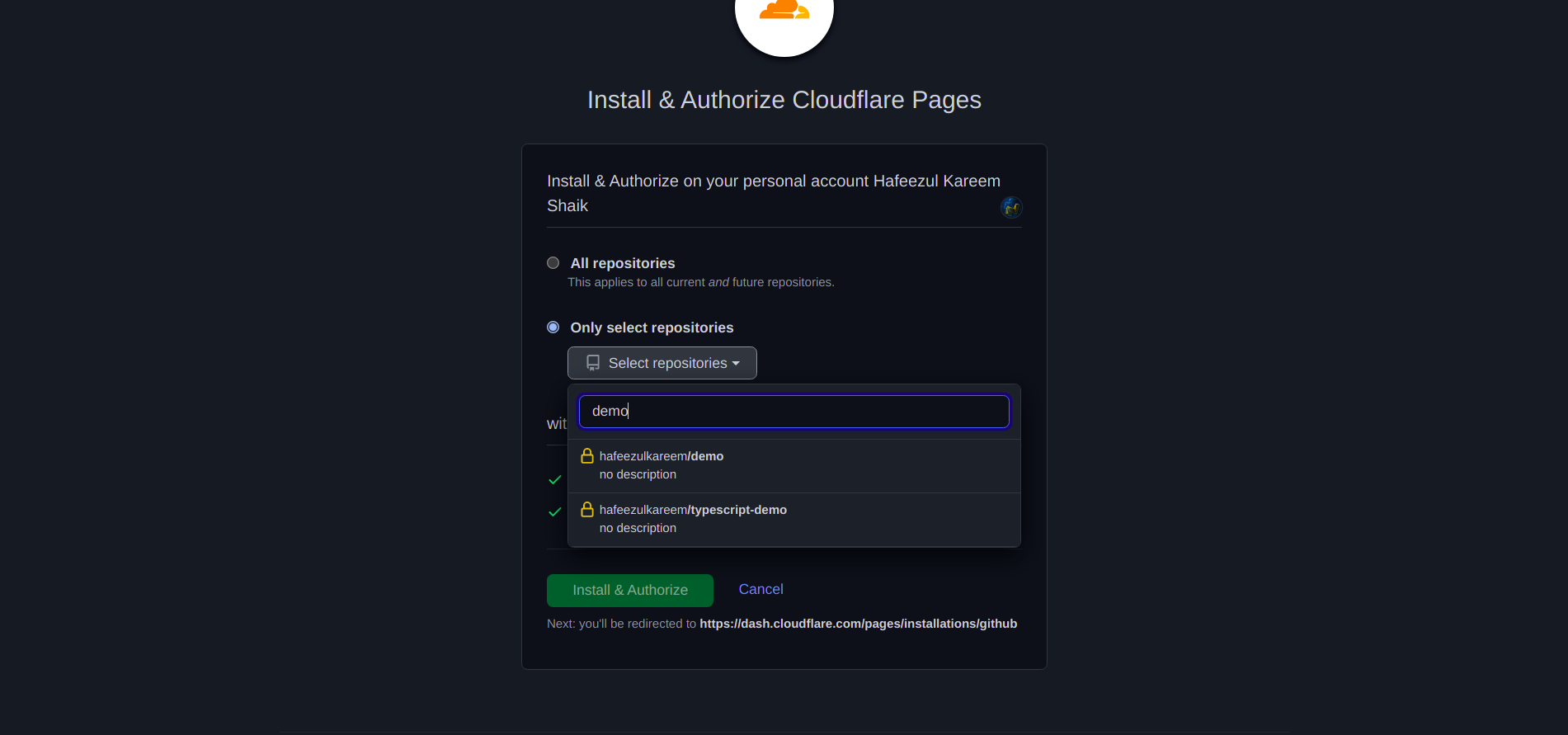
- Geben Sie den Namen Ihres Projektarchivs wie folgt ein.

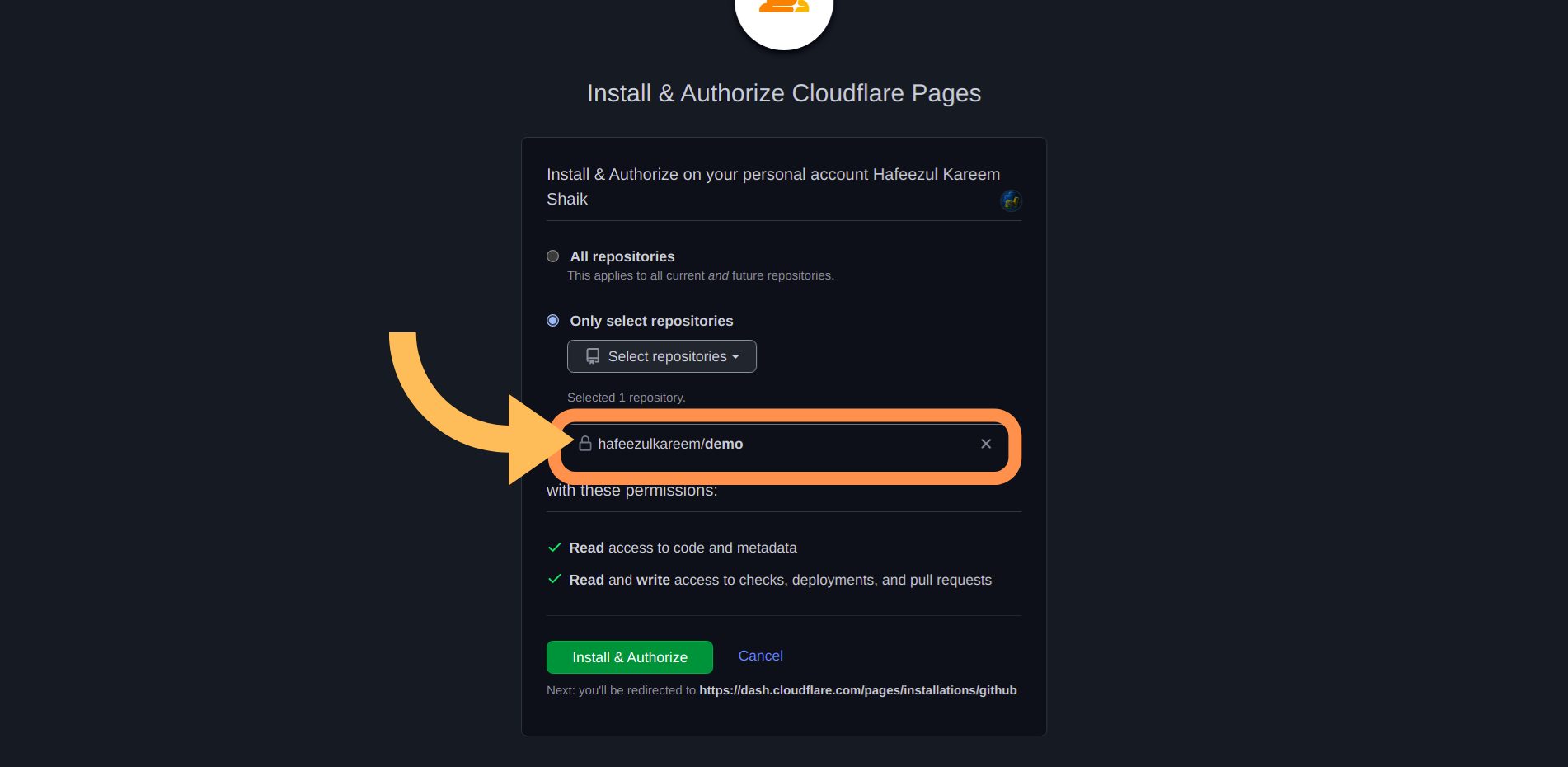
- Ihr Repository wird angezeigt, sobald Sie den Namen eingegeben haben. Wählen Sie das Repository aus. Das ausgewählte Repository wird oben in der Liste wie folgt angezeigt.

- Klicken Sie auf die Schaltfläche Installieren & Autorisieren . Sie werden auf die Seite zur Bereitstellung von Cloudflare Pages weitergeleitet.
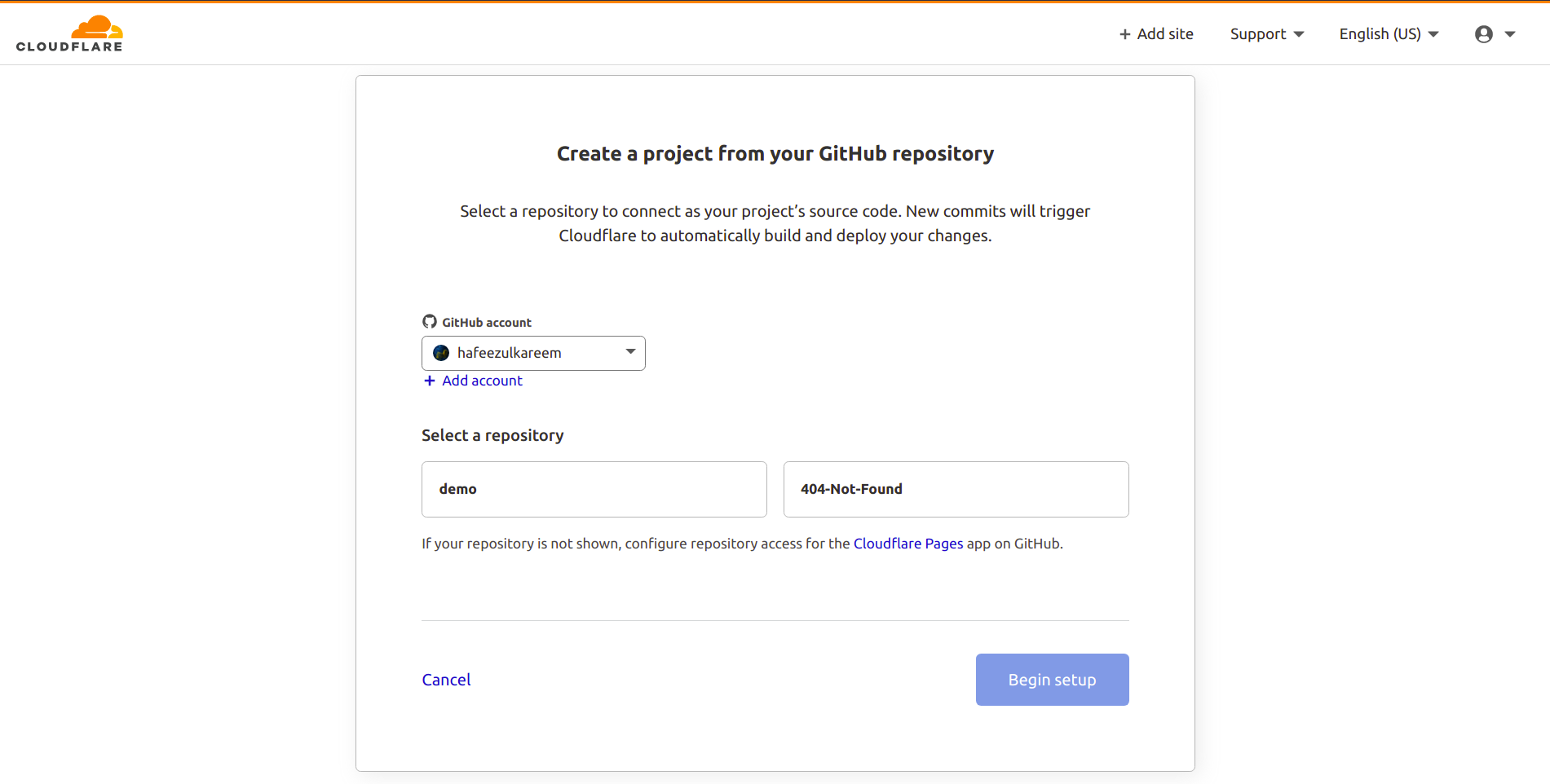
- Auf der Seite sehen Sie alle autorisierten Repositories.

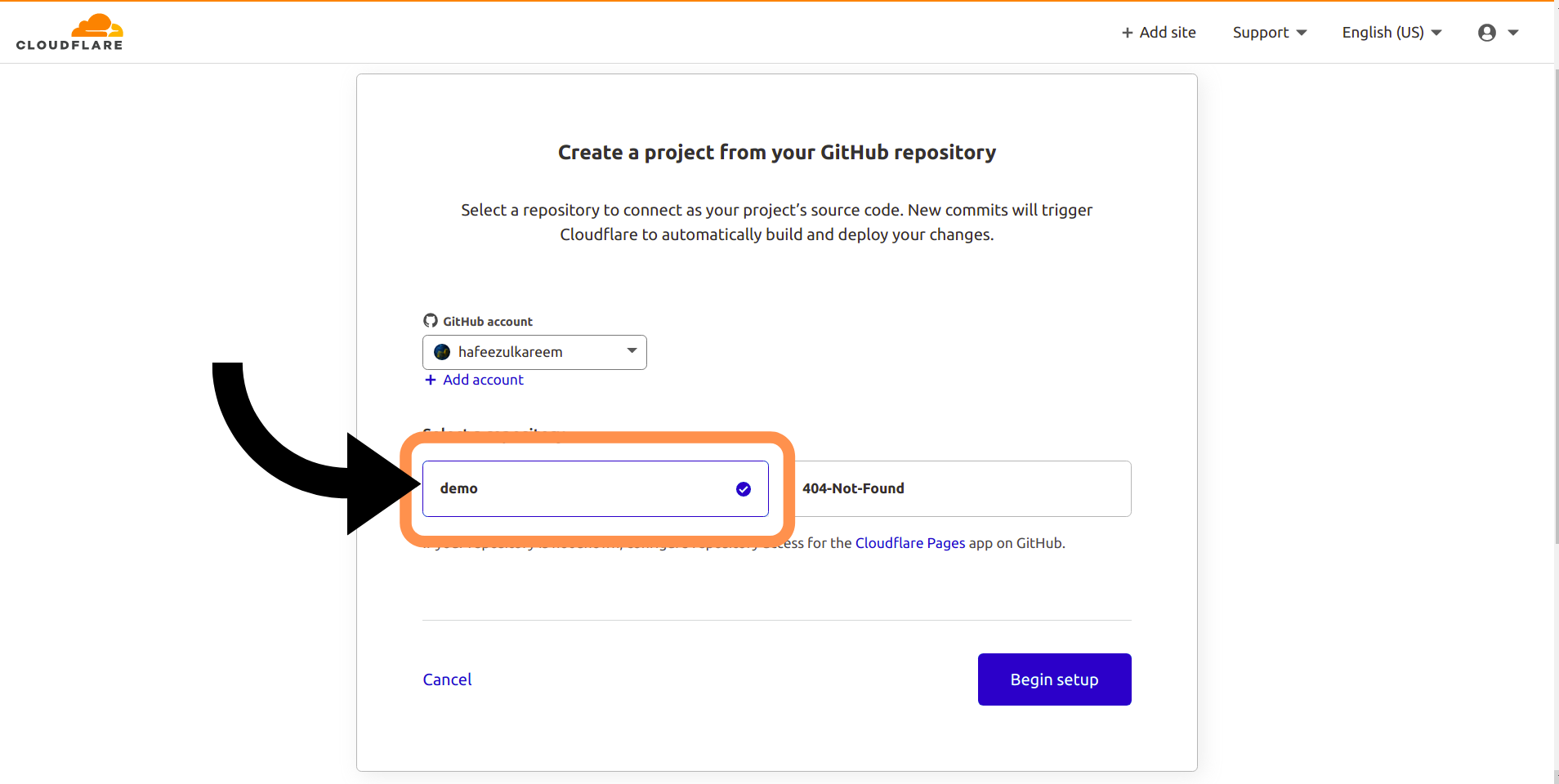
- Wählen Sie das Repository aus, das Sie bereitstellen möchten.

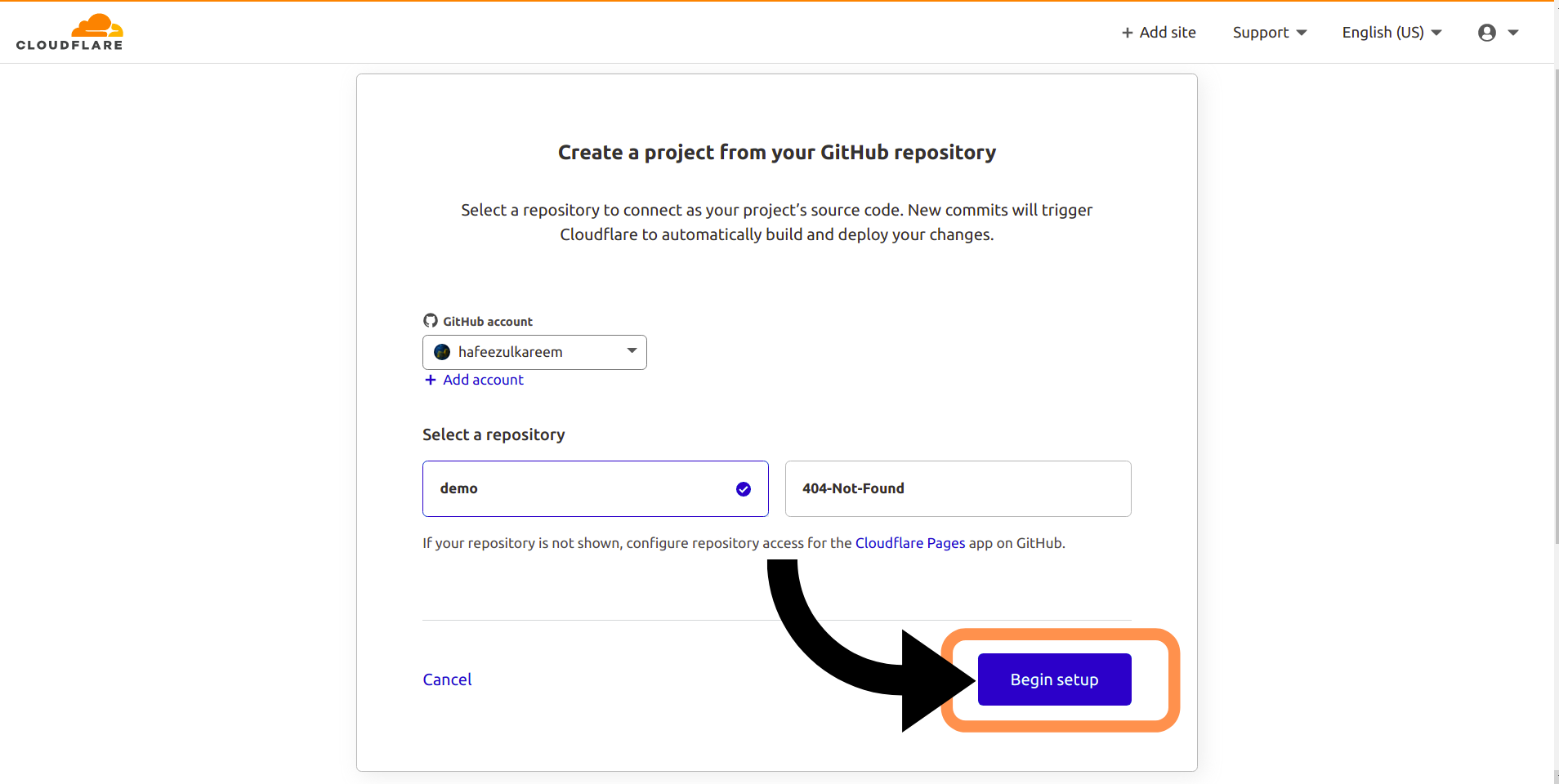
- Nachdem Sie das Repository für die Bereitstellung ausgewählt haben, klicken Sie auf die Schaltfläche Einrichtung beginnen .

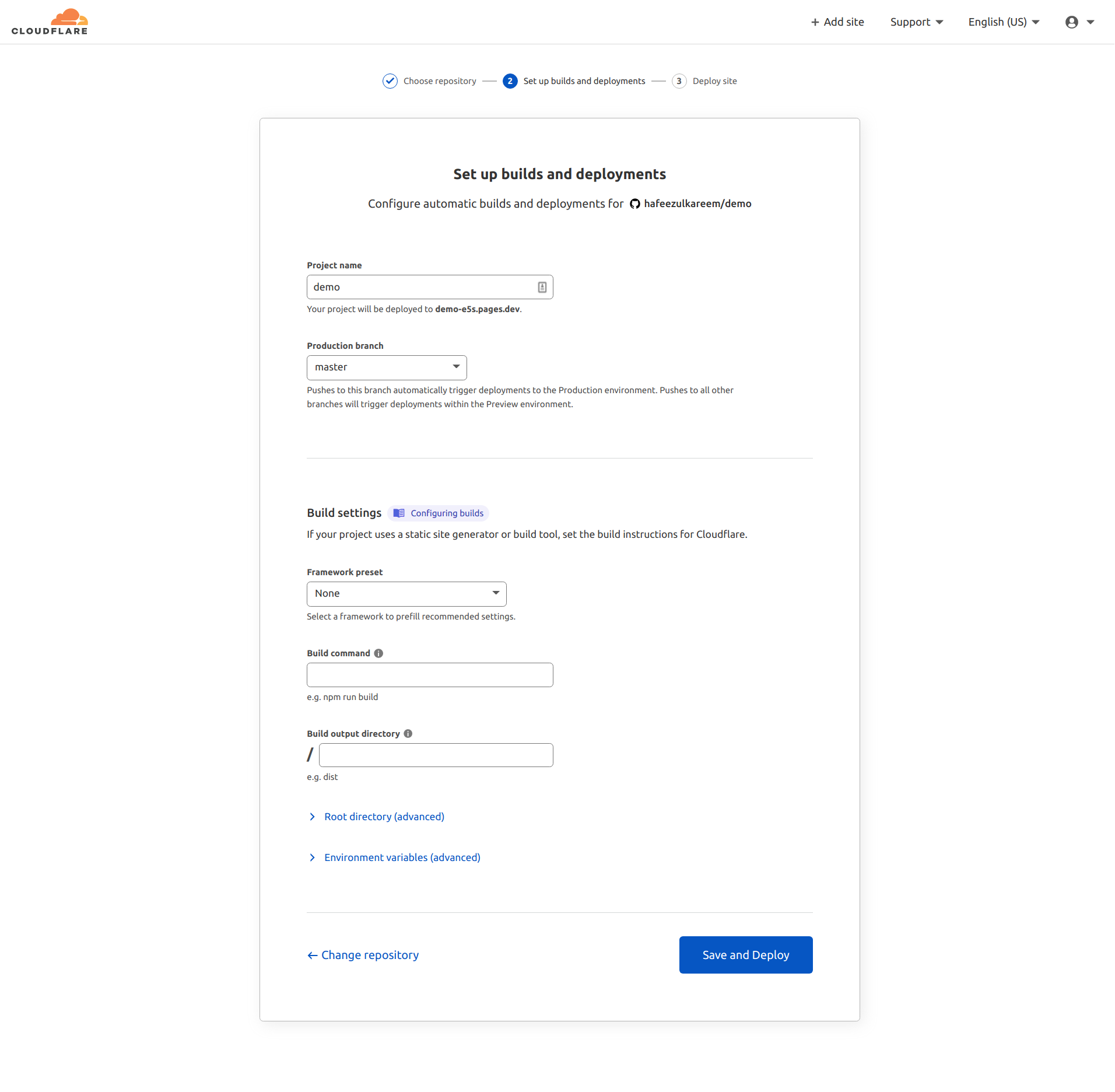
- Sie werden zu den nächsten Schritten des Bereitstellungsprozesses weitergeleitet, d.h. zu Builds und Bereitstellungen einrichten.

- Wenn Sie nach unten scrollen, finden Sie einen Abschnitt namens Build-Einstellungen. Hier müssen wir den passenden Build-Prozess für unsere Frontend-Anwendung auswählen.
- Wir müssen den Build-Prozess auf der Grundlage des Frameworks oder der Bibliothek auswählen, die wir verwenden.
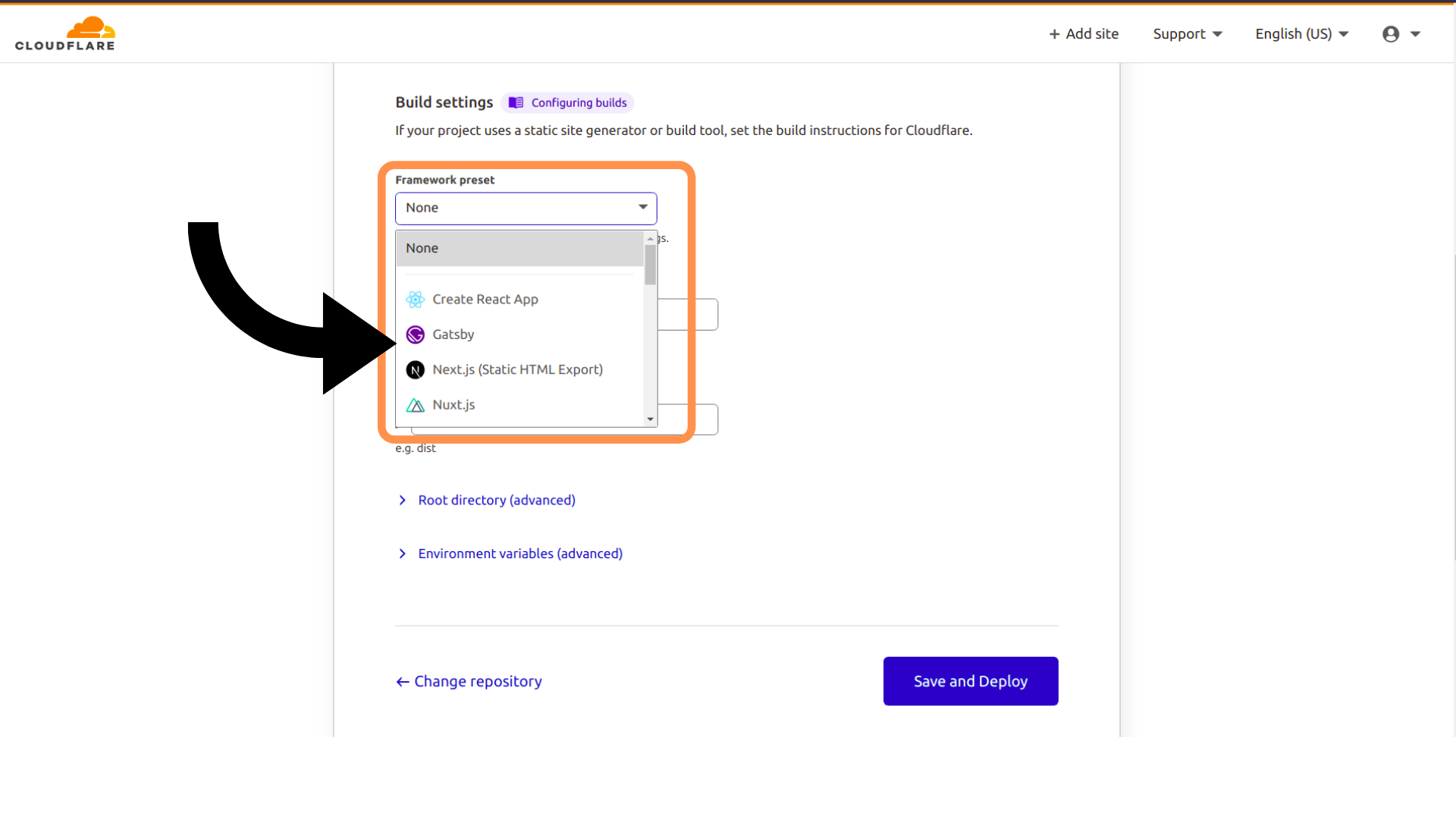
- Klicken Sie auf die Voreinstellung Framework , um alle Optionen zu sehen.

- Hier stellen wir React- und Plain JavaScript-Anwendungen bereit.
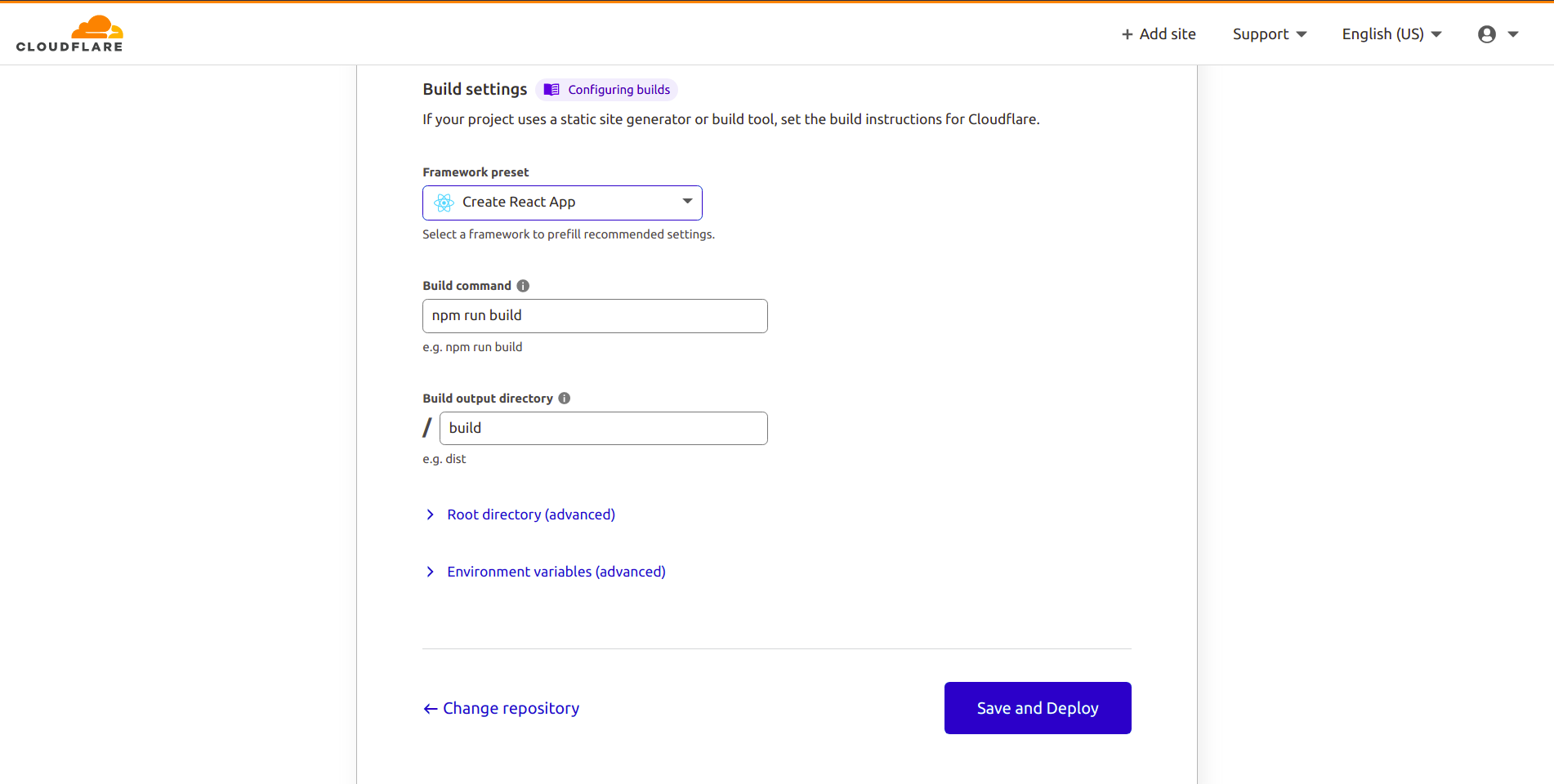
- Wenn Sie eine React-Anwendung bereitstellen, wählen Sie React-App erstellen aus der Dropdown-Liste.
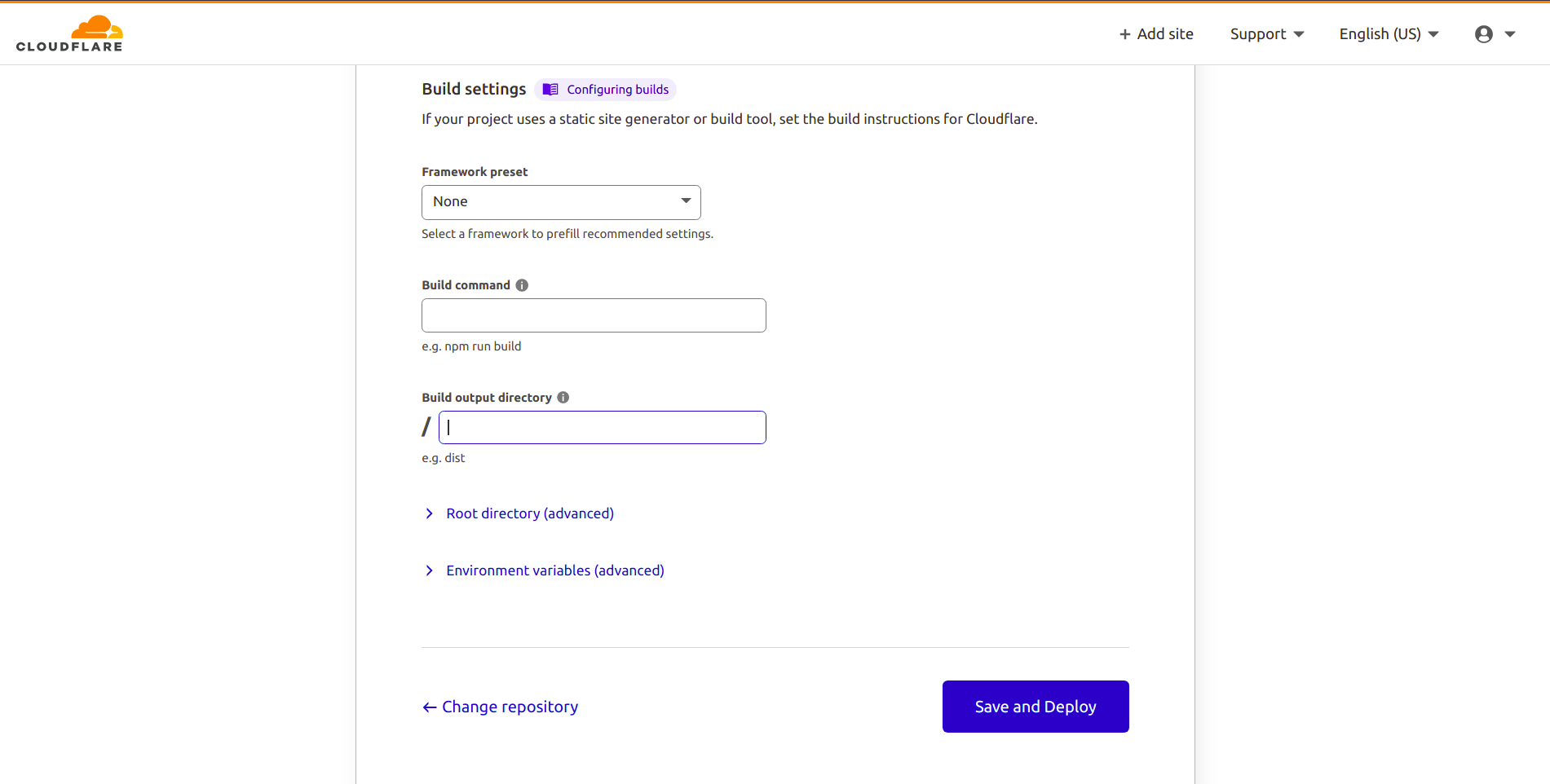
- Für eine Plain JavaScript-Anwendung ohne Pakete wählen Sie Keine.


- Wenn Sie eine andere Frontend-Anwendung bereitstellen, wählen Sie die entsprechende voreingestellte Framework-Build-Option .
- Wir können auch None wählen und den benutzerdefinierten Build-Befehl eingeben. Wählen Sie diesen auf der Grundlage Ihrer Anwendung aus.
- Nachdem Sie die Build-Konfiguration eingerichtet haben, klicken Sie auf die Schaltfläche Speichern und bereitstellen , um den Bereitstellungsprozess abzuschließen.
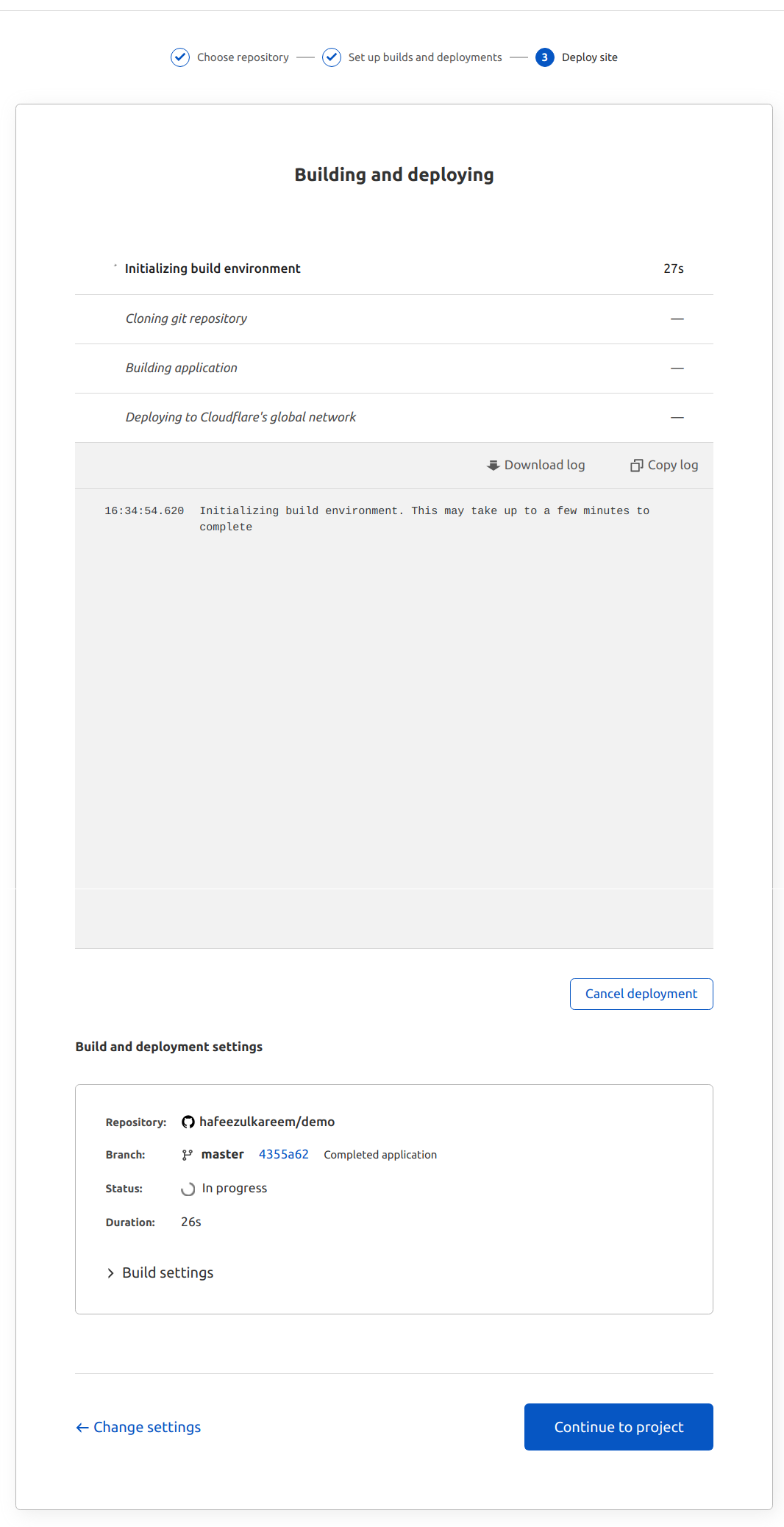
- Sobald Sie auf die Schaltfläche Speichern und bereitstellen klicken, wird der Bereitstellungsprozess wie folgt gestartet.

- Es wird einige Minuten dauern, bis unsere Website bereitgestellt ist. Abwarten und genießen.
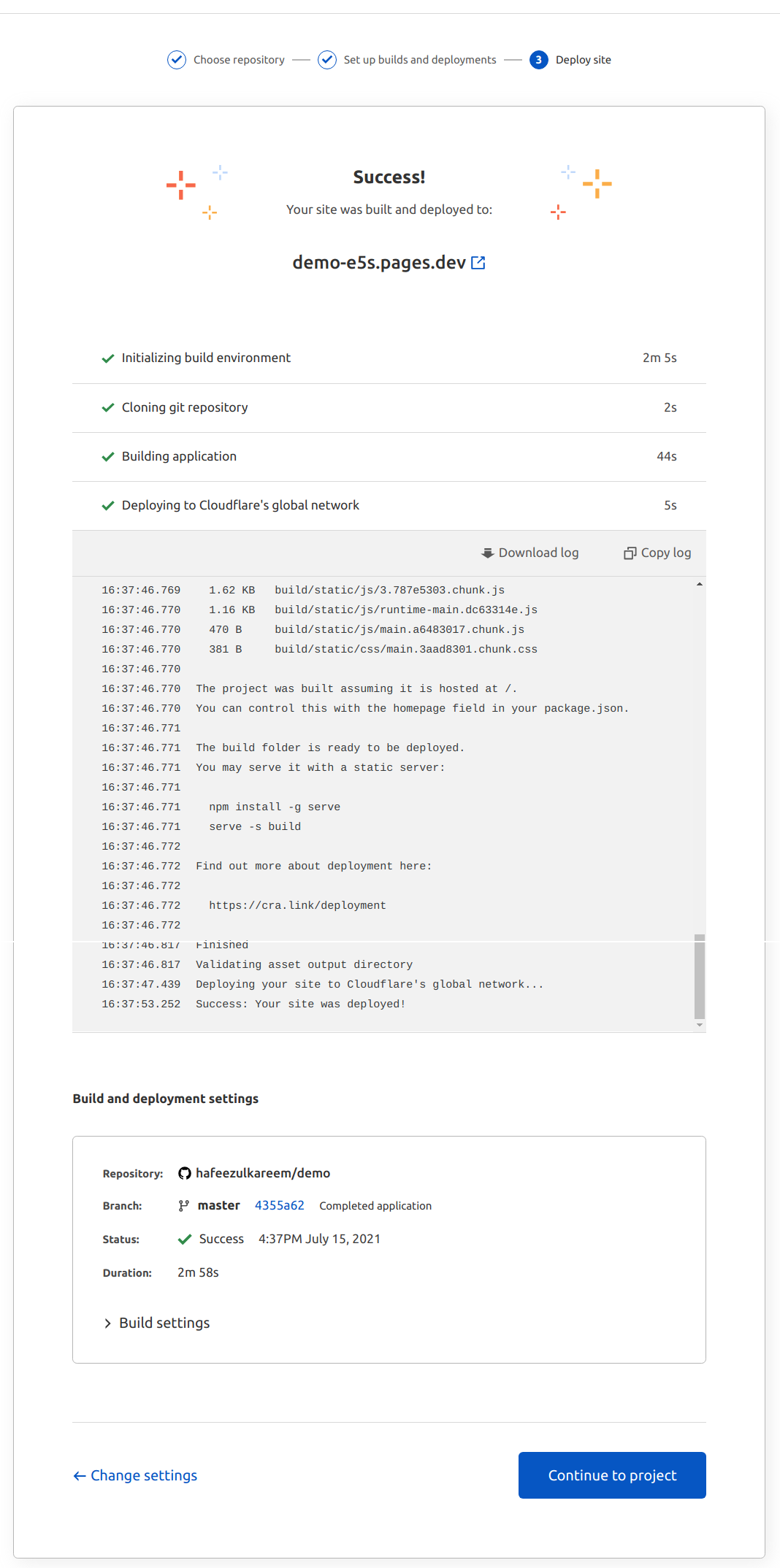
- Nach Abschluss des Bereitstellungsprozesses wird Ihnen die URL der Website mit einer Erfolgsmeldung angezeigt.

- Besuchen Sie die Website mit der angegebenen URL.


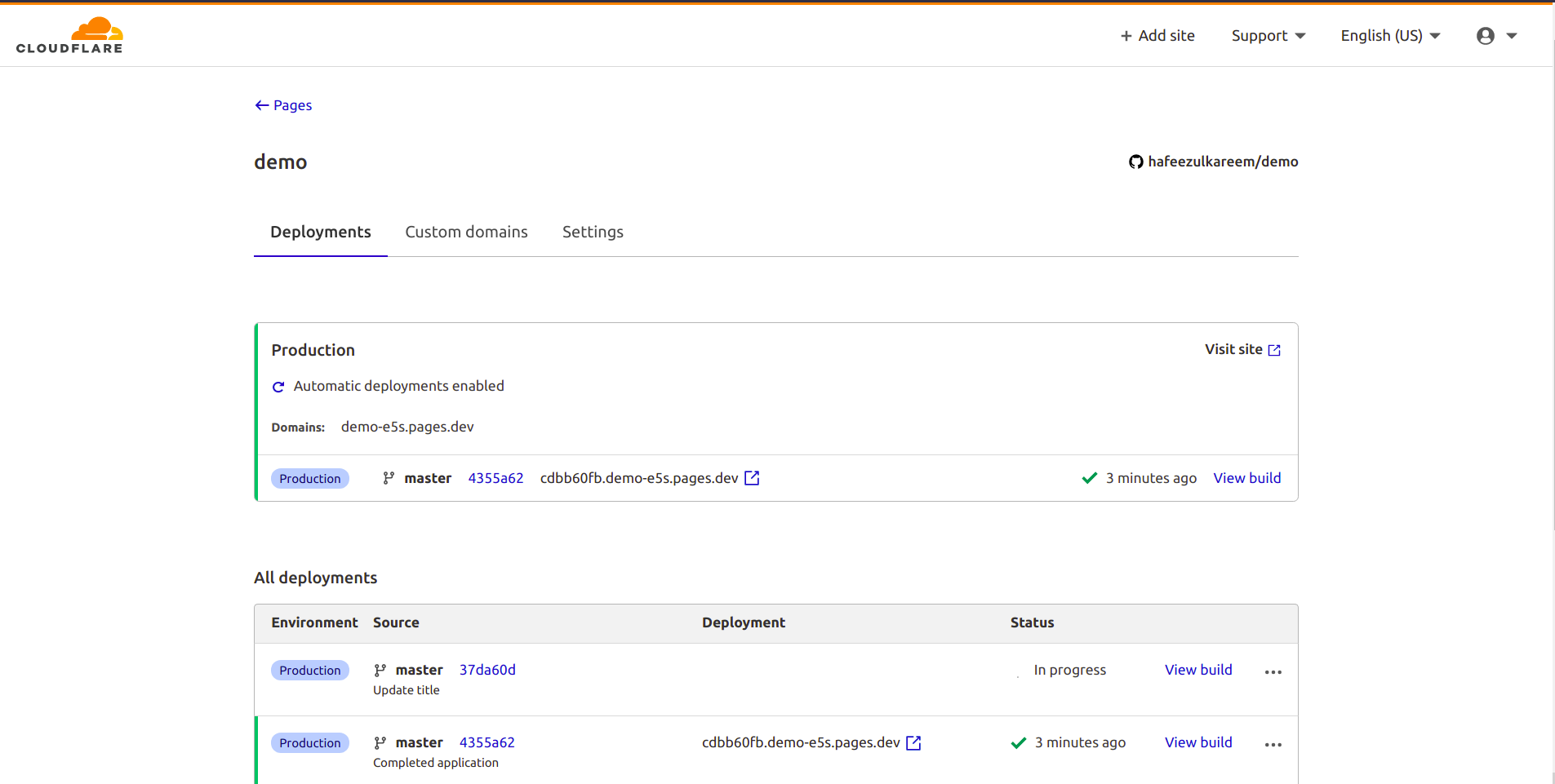
- Wir können die Einstellungen der Website auf der Projektseite aktualisieren.

- Cloudflare Pages stellt die Aktualisierungen automatisch bereit, sobald wir neuen Code in das Repository stellen.
Das war’s schon. Wir sind fertig mit der Bereitstellung unserer Frontend-Anwendung auf Cloudflare Pages.
Fazit
Hurra! Wir haben unsere Frontend-Anwendung auf Cloudflare Pages bereitgestellt. Nach der Bereitstellung der Frontend-Anwendung müssen Sie möglicherweise Einstellungen ändern, Dinge aktualisieren usw.; lesen Sie dazu die Dokumentation von Cloudflare hier. Wenn Sie die Schritte zur Bereitstellung eines bestimmten Framework-Guides sehen möchten, können Sie den Abschnitt Framework-Guides in der Dokumentation aufrufen.
Wie wäre es nun mit der Bereitstellung des Frontends auf Netlify?
Hinweis: Die in diesem Artikel gezeigten Demoseiten sind möglicherweise nach einiger Zeit nicht mehr öffentlich verfügbar.
Viel Spaß beim Deployen 🙂

