WordPress, das beliebteste CMS, dehnt sein Gebiet im Bereich der Website-Entwicklung massiv aus.
Die Vielseitigkeit und Flexibilität dieses Website-Baukastens lockt Webentwickler und Unternehmer dazu, mühelos außergewöhnliche Websites zu erstellen. Doch bei all den Möglichkeiten der Personalisierung wird eine wichtige Komponente der Website übersehen, nämlich die Fußzeile.
Die Fußzeile hat einen großen Einfluss auf die Interaktion mit dem Benutzer und hinterlässt einen bleibenden Eindruck. Sie ist das letzte, was ein Besucher sieht, bevor er Ihre Website verlässt, und enthält Links, einige wichtige Informationen und sogar Schaltflächen für eine Aufforderung zum Handeln.
Außerdem fasst es Ihre Website mit dem Wesen Ihrer Marke und den Navigationsanweisungen zusammen. Daher verbessert eine strategische Darstellung einer Fußzeile die Benutzerfreundlichkeit, schafft Vertrauen und eine stärkere Bindung zu den Besuchern.
In diesem Artikel zeige ich Ihnen, wie Sie die Fußzeile in Ihrem WordPress-Footer bearbeiten und ändern können. So können Sie einen bleibenden Eindruck bei Ihren Besuchern hinterlassen.
Fußzeile mit dem WordPress Theme Customizer bearbeiten
Der WordPress-Theme-Customizer bietet eine Reihe von Anpassungstools, die Sie in Ihrem Dashboard finden. Mit dieser Option können Sie das Aussehen Ihrer Website ganz einfach anpassen, Kopf- und Fußzeilenelemente verändern, Titel anpassen und verschiedene universelle Einstellungen verwalten. Es ist die benutzerfreundlichste Methode, wenn es um die Bearbeitung der Fußzeile geht, und hier sind die folgenden Schritte:
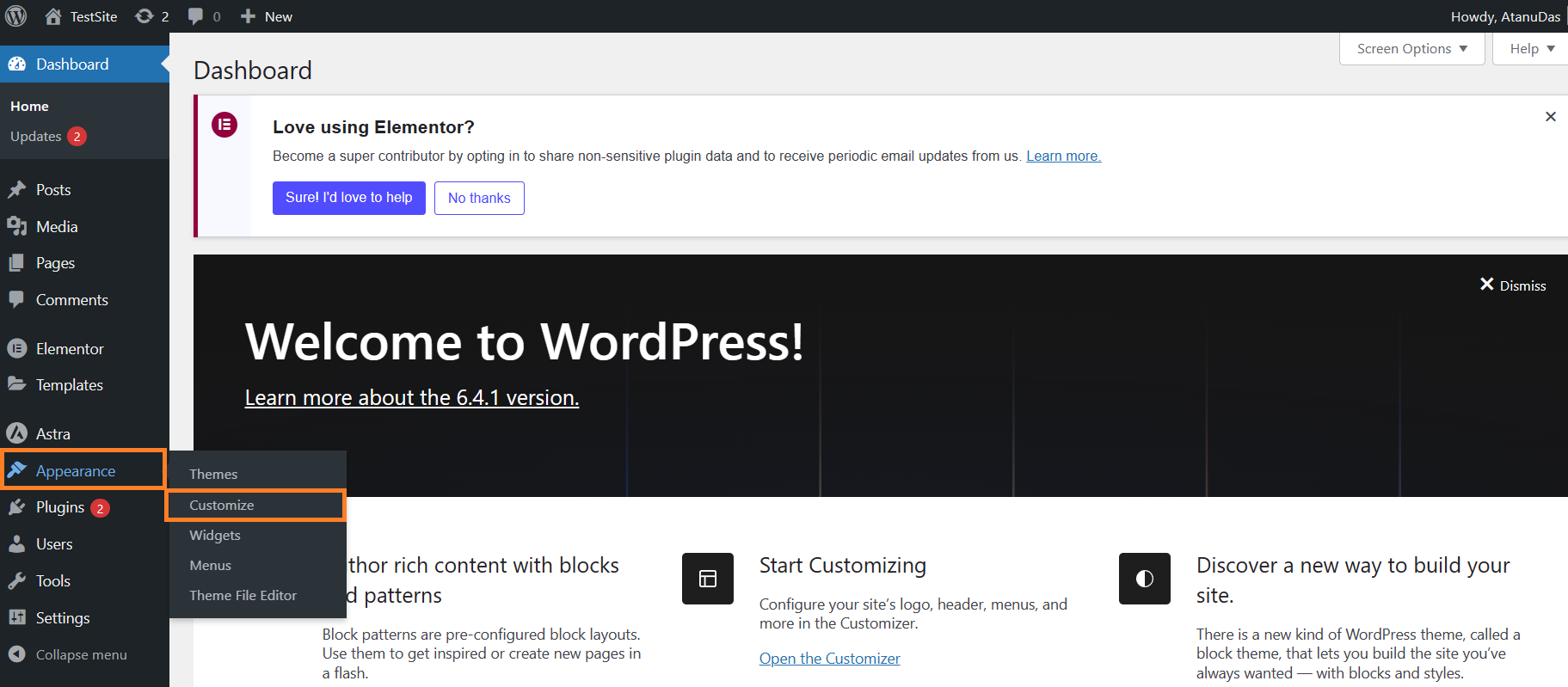
- Rufen Sie Ihr WordPress-Dashboard auf und melden Sie sich an.
- Navigieren Sie zur Registerkarte Erscheinungsbild und klicken Sie auf Anpassen.

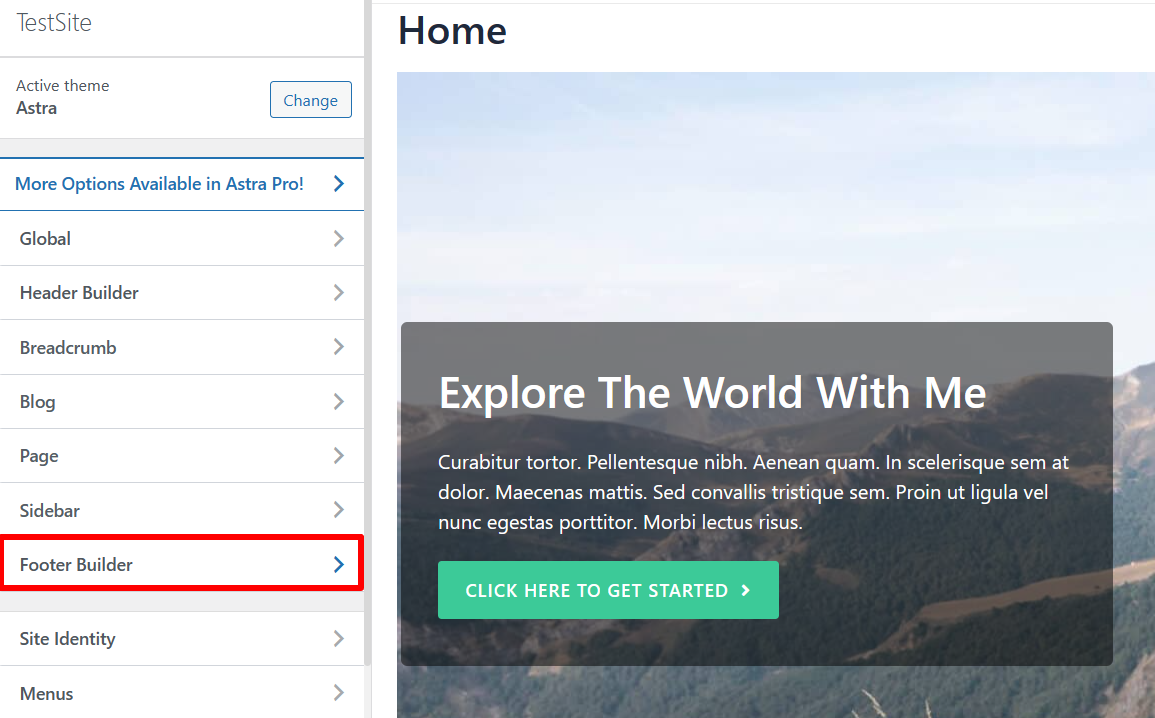
- Suchen Sie im Menü Customizer die Option Footer Builder und klicken Sie darauf.

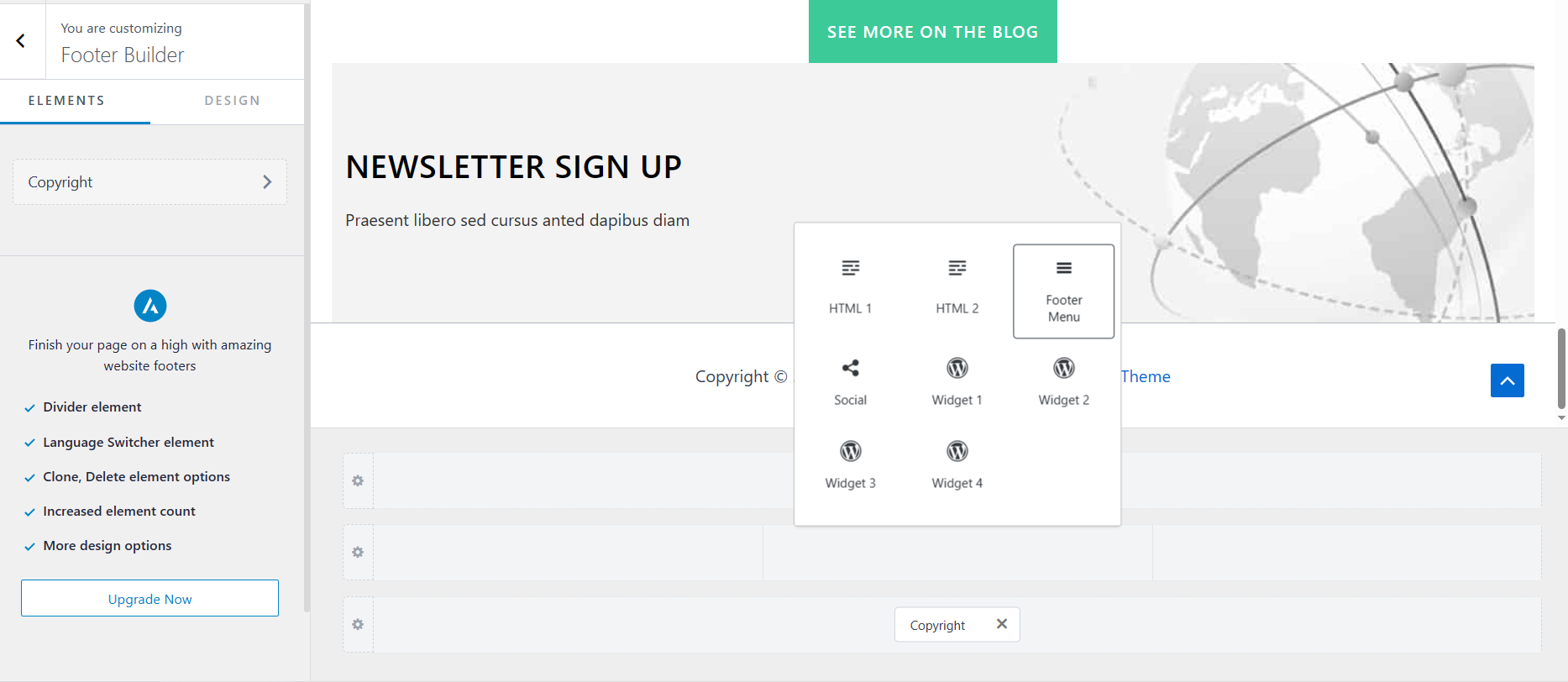
- Im Footer Builder können Sie auf Elemente klicken und sie dem Footer-Bereich hinzufügen.
- Ich habe zum Beispiel ein Fußzeilenmenü in den Fußzeilenbereich eingefügt. Nachdem Sie das Menü ausgewählt haben, vergessen Sie nicht, auf Veröffentlichen zu klicken.

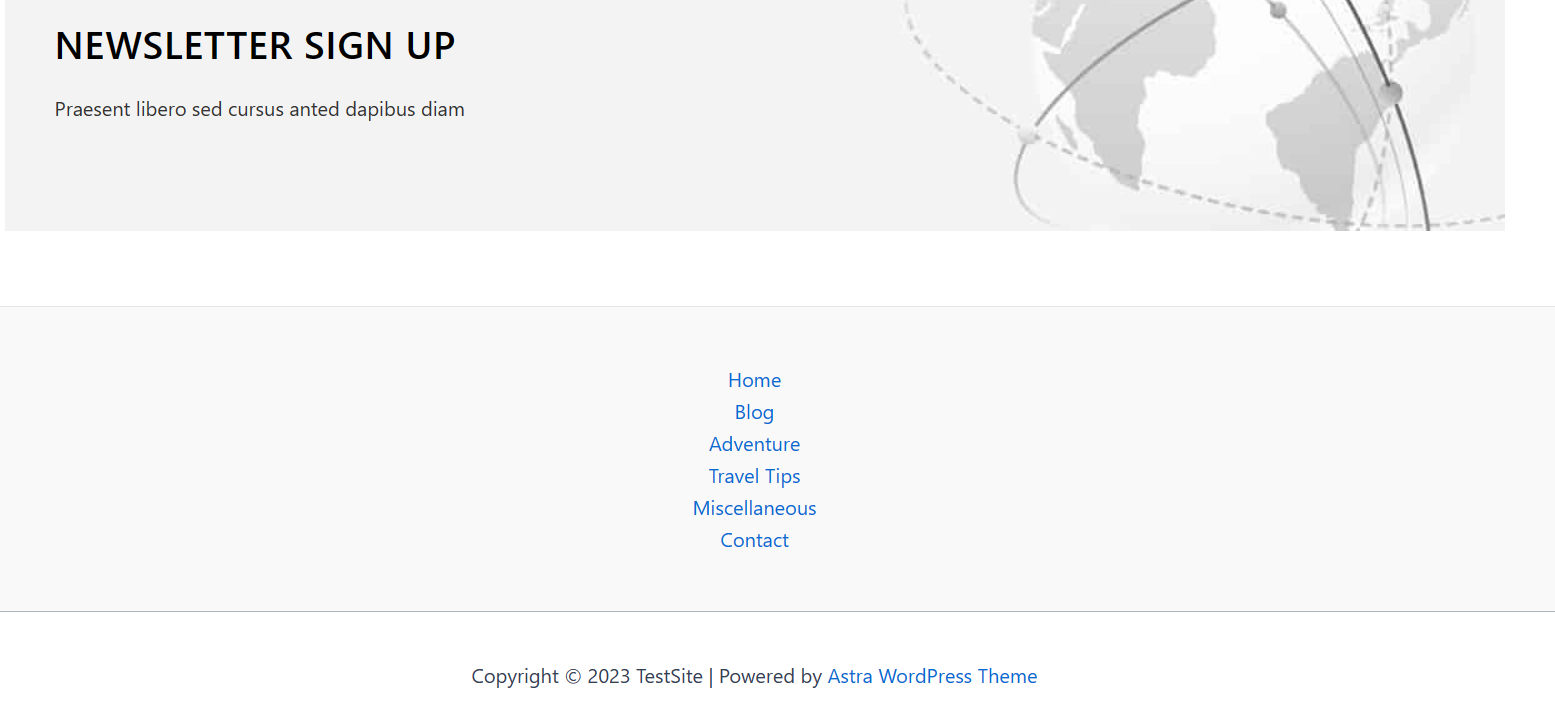
- Scrollen Sie nach unten zu Ihrer Homepage, um die Änderungen zu sehen.

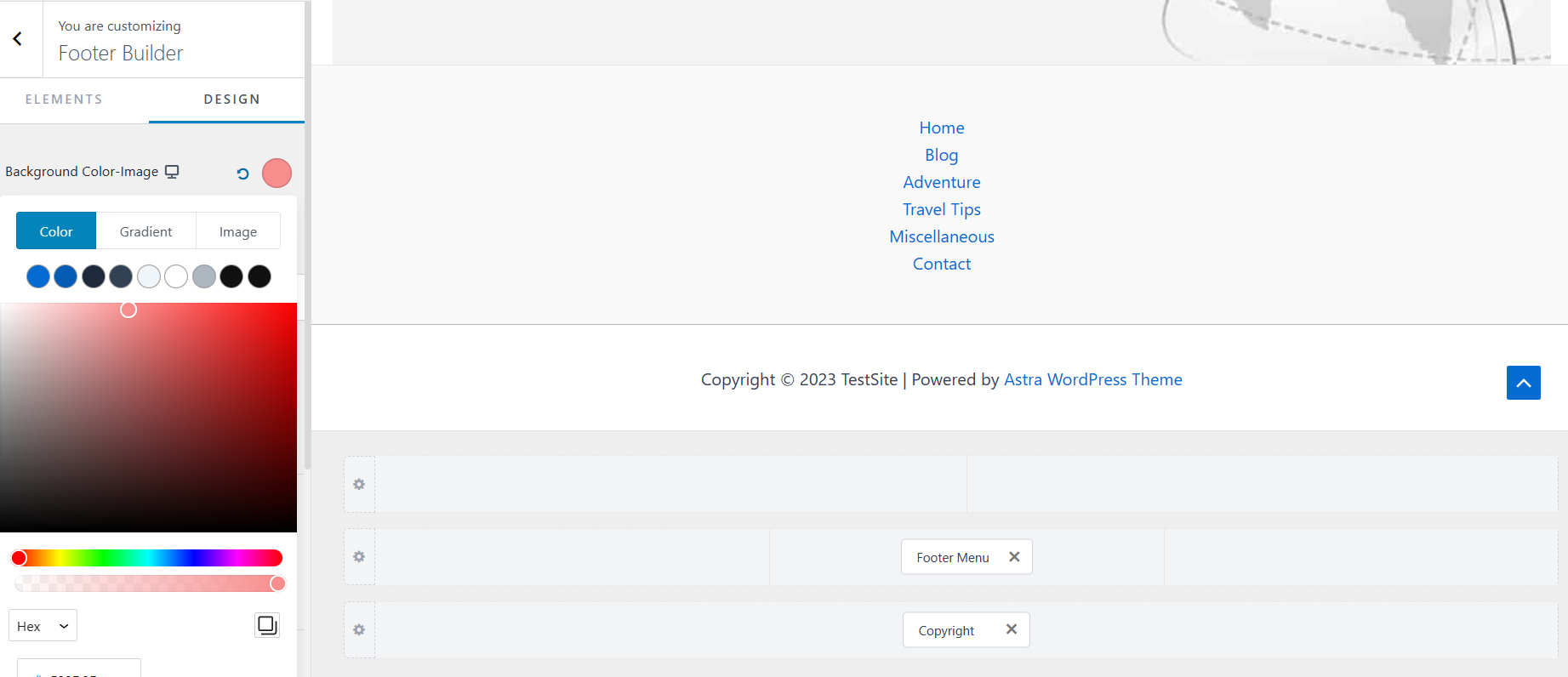
- Auf der Registerkarte Design erhalten Sie Optionen zum Ändern der Hintergrundfarbe der Fußzeile.

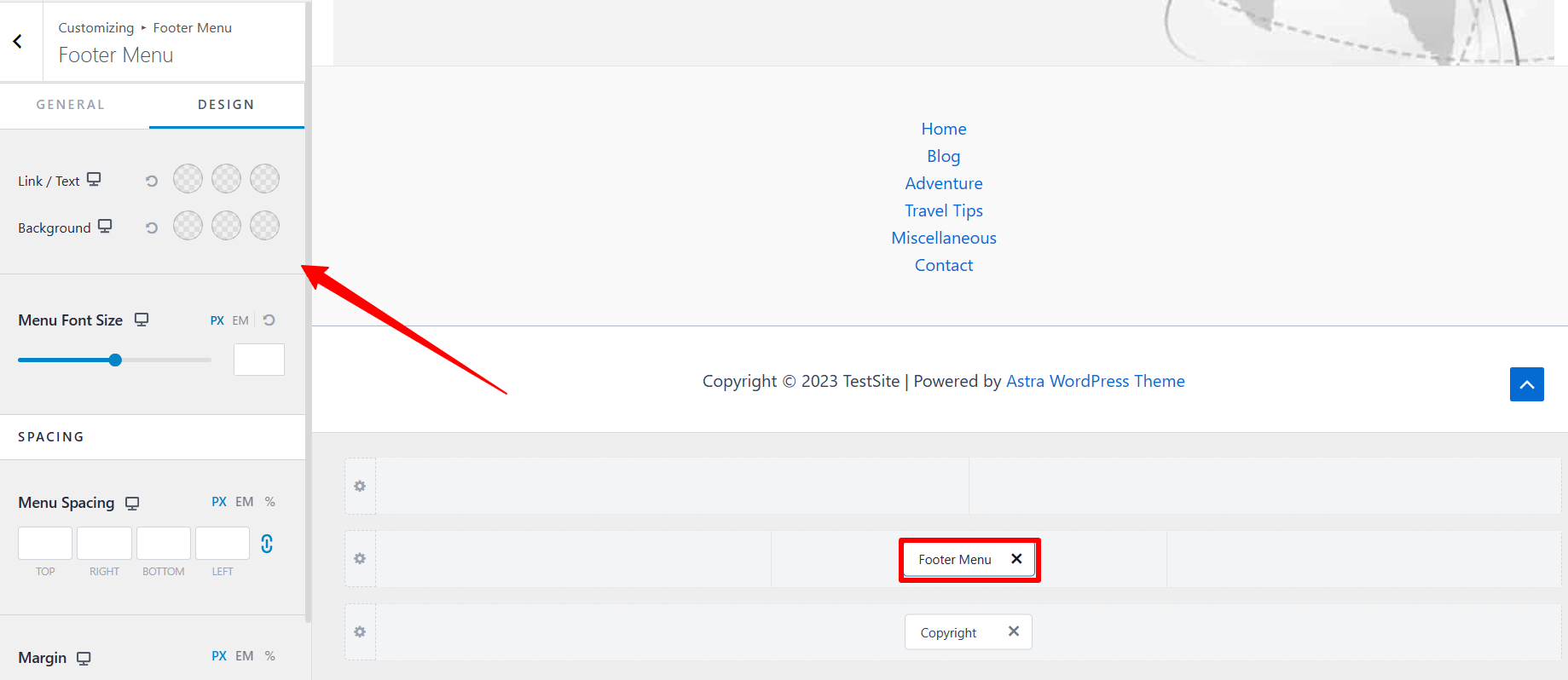
- Um den Text, die Farbe, die Schriftgröße und weitere Optionen zu ändern, klicken Sie einfach auf das Fußzeilenmenü. Auf der linken Seite Ihres Bildschirms erhalten Sie alle Optionen, um die Fußzeile anzupassen.

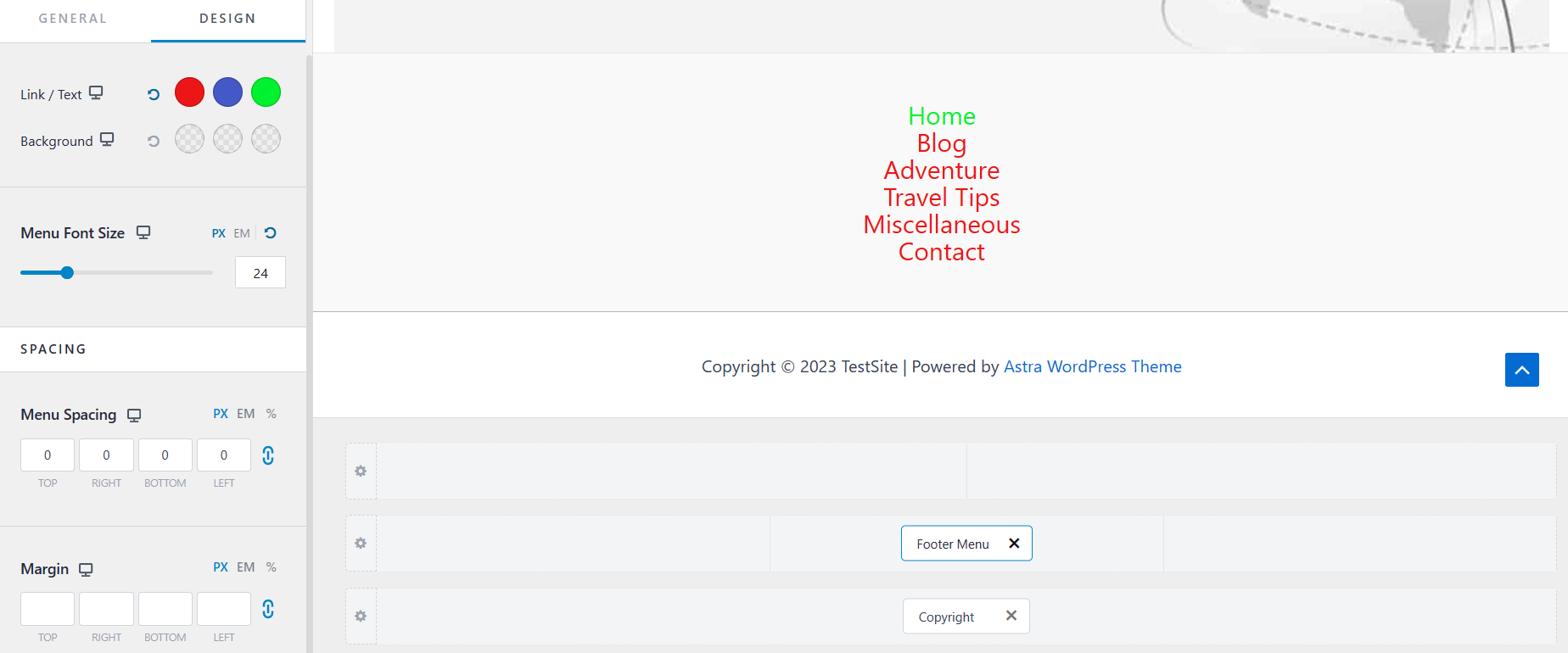
- Ich habe die Schriftgröße des Menütextes und die verschiedenen Farboptionen geändert, und so sieht es aus.

- Herzlichen Glückwunsch! Sie haben die Fußzeile Ihrer WordPress-Website erfolgreich mit dem Theme Customizer bearbeitet.
Wenn Sie in Zukunft weitere Anpassungen vornehmen oder Elemente in der Fußzeile hinzufügen oder entfernen möchten, können Sie diesen Abschnitt im WordPress Theme Customizer jederzeit erneut aufrufen.
Denken Sie daran, dass diese Methode einen sicheren und benutzerfreundlichen Weg bietet, die Fußzeile Ihrer Website zu ändern, und dass sie auf verschiedene WordPress-Themes anwendbar ist, um eine einheitliche Bearbeitung zu gewährleisten.
Hinzufügen von Widgets in der Fußzeile mit dem Customizer
Sie können die Fußzeile auch bearbeiten und neue Blöcke hinzufügen, indem Sie die Widget-Option des WordPress Customizers verwenden. Gehen Sie dabei Schritt für Schritt vor:
- Gehen Sie zum WordPress Customizer und wählen Sie den Footer Builder.
- Klicken Sie im Footer-Bereich auf die Footer-Widgets, die Sie auf Ihrer Website einfügen möchten.
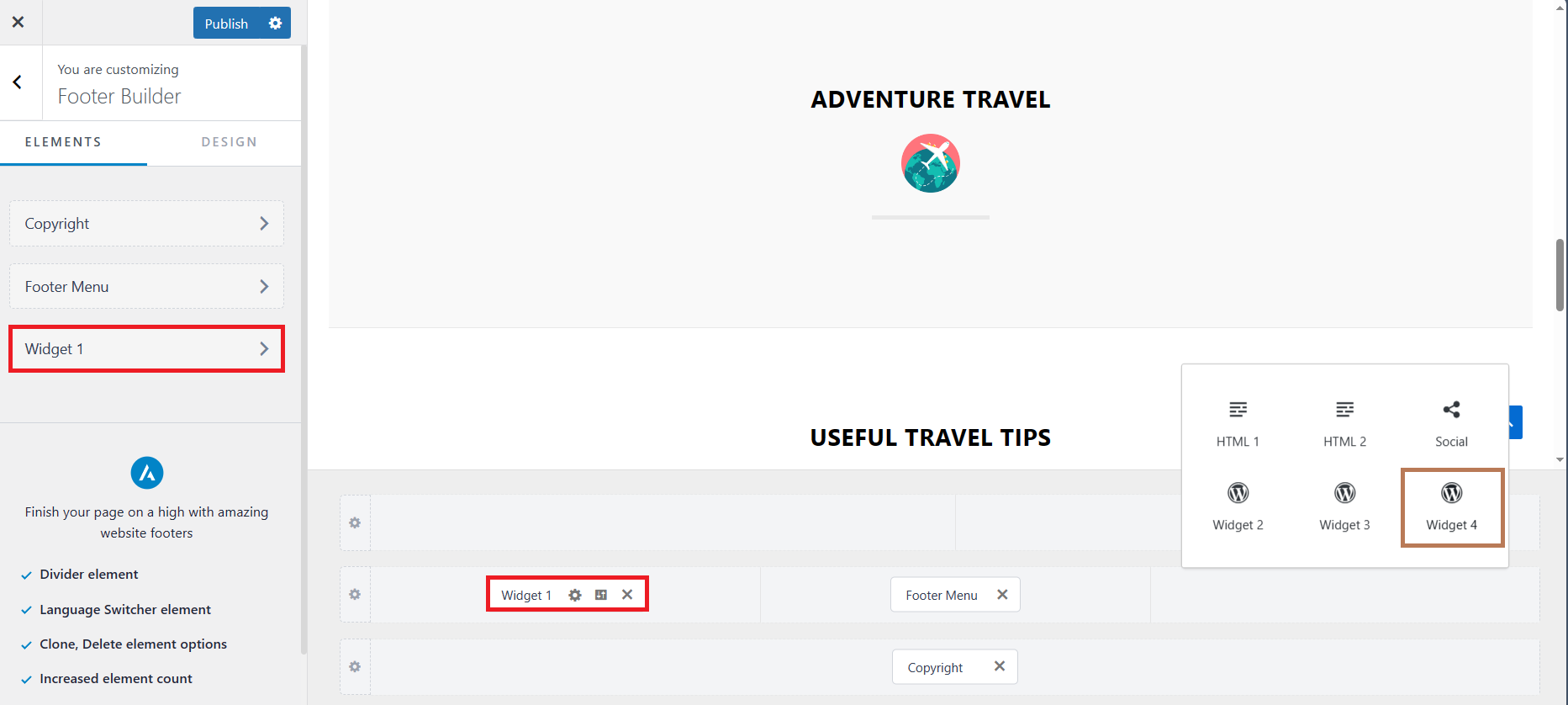
- Ich habe das Footer Widget 1 und das Footer Widget 4 im Footer-Bereich ausgewählt.

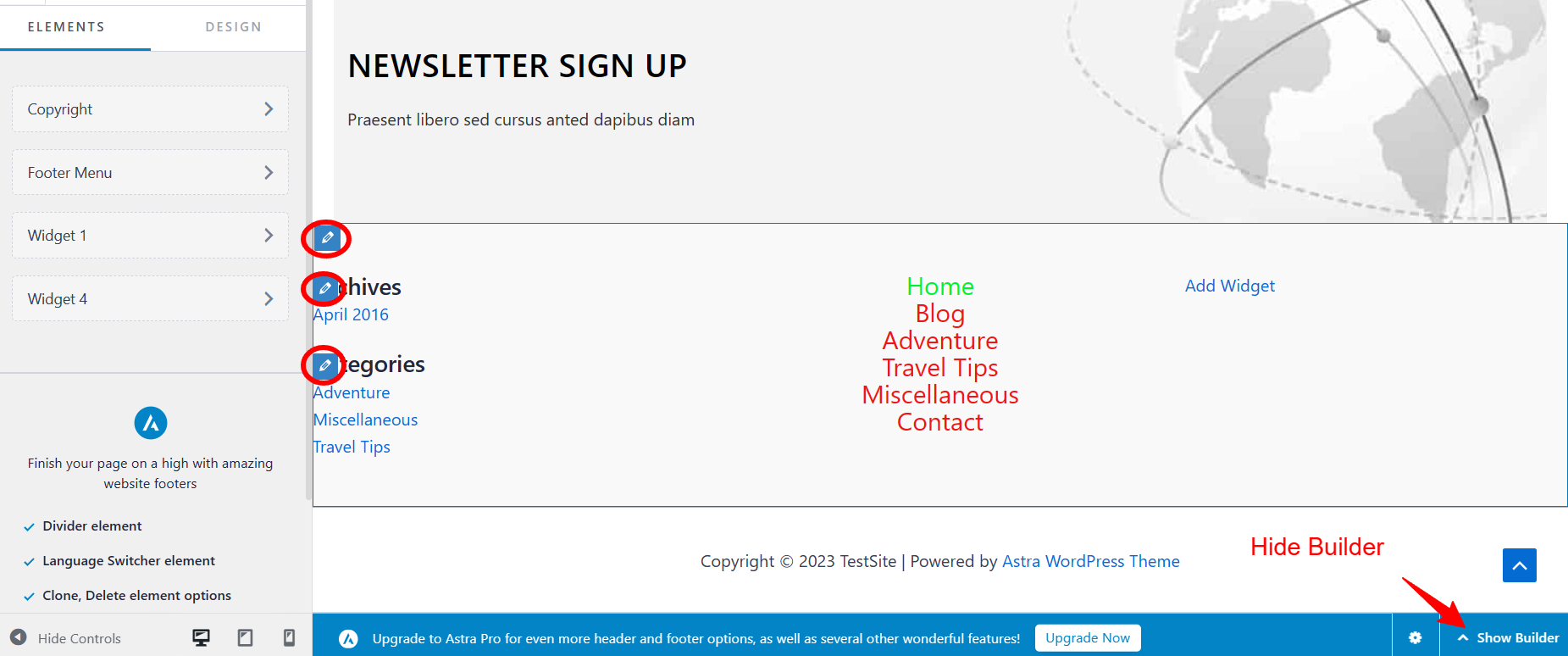
- Diese Widgets können innerhalb der Fußzeile angepasst werden, wenn Sie darauf klicken.
- Klicken Sie auf ein Widget und Sie werden sehen, dass das Widget auf der linken Seite des Bildschirms erscheint.
- Alternativ können Sie auch nach dem blauen Bleistiftsymbol suchen. Wenn Sie auf dieses Symbol klicken, gelangen Sie direkt zu den Widget-Bereichen in der Fußzeile.

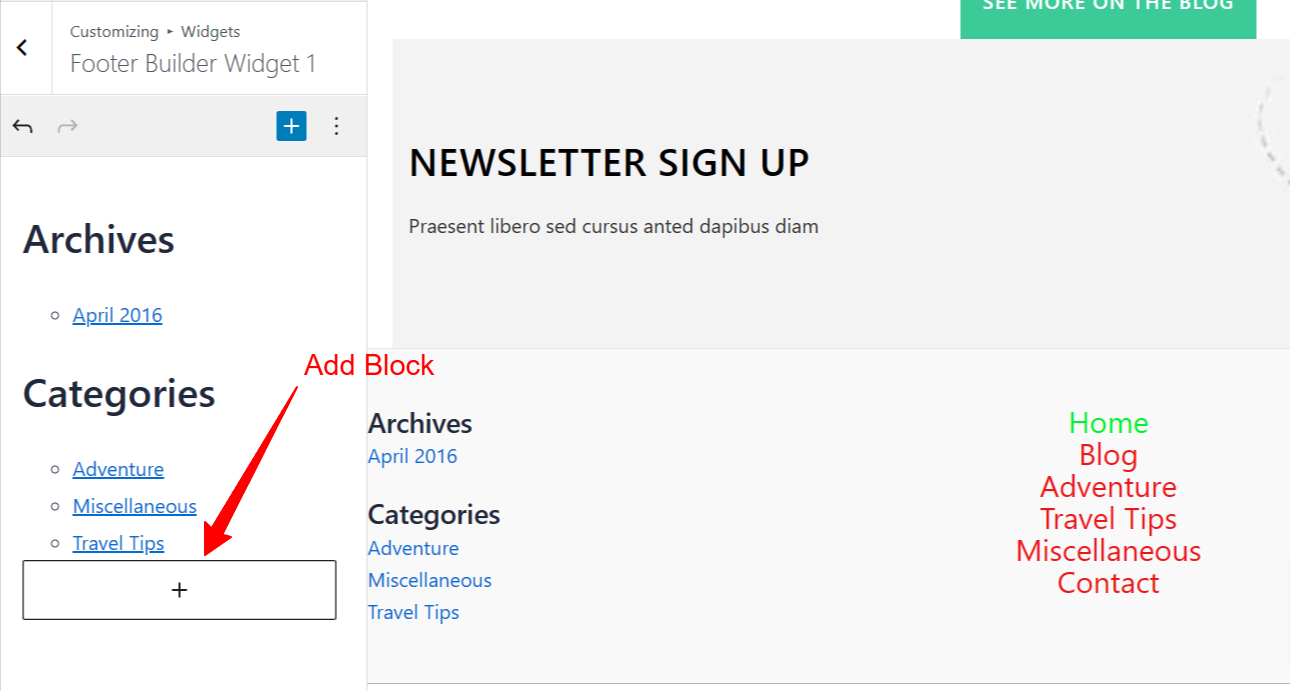
- Die Fußzeilen-Widgetbereiche können über eine vereinfachte Block-Editor-Schnittstelle bearbeitet werden.

- Fügen Sie innerhalb dieser Widget-Bereiche Blöcke hinzu oder entfernen Sie sie, wenn Sie sie anpassen möchten.
Die oben genannten Schritte erleichtern das Hinzufügen und Anordnen verschiedener Blöcke, wie z.B. Navigationsmenüs, so dass Sie die Fußzeile problemlos an die Bedürfnisse Ihrer Website anpassen können.
Menü in die Fußzeile einfügen
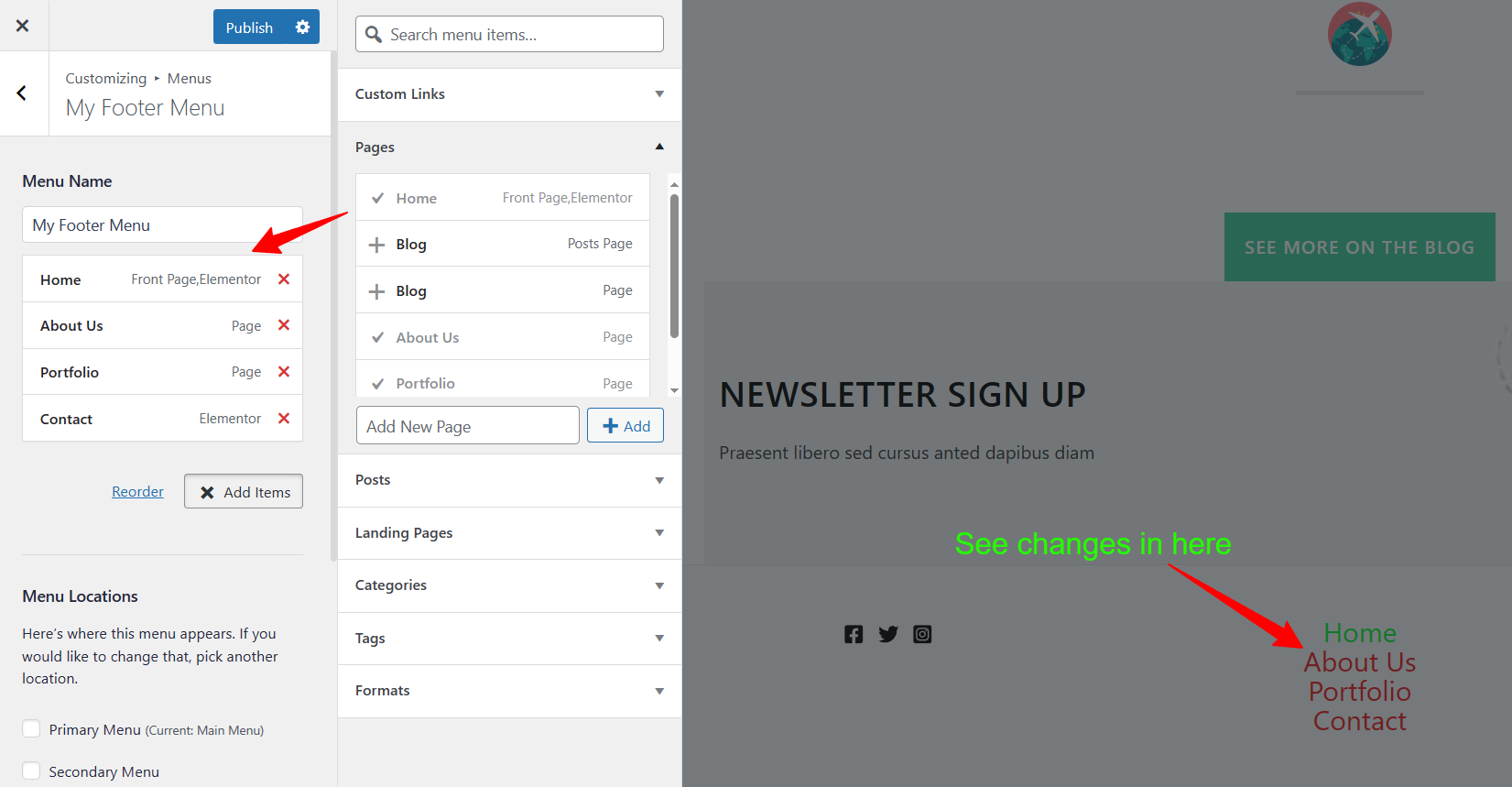
In den meisten Fällen müssen Sie ein Fußzeilenmenü auf Ihrer WordPress-Website manuell definieren. Dazu müssen Sie ein neues Menü erstellen und festlegen, wo (Kopfzeile oder Fußzeile) Sie es auf Ihrer Website einfügen möchten. Hier sind die Schritte zum Erstellen eines Menüs für die Fußzeile:
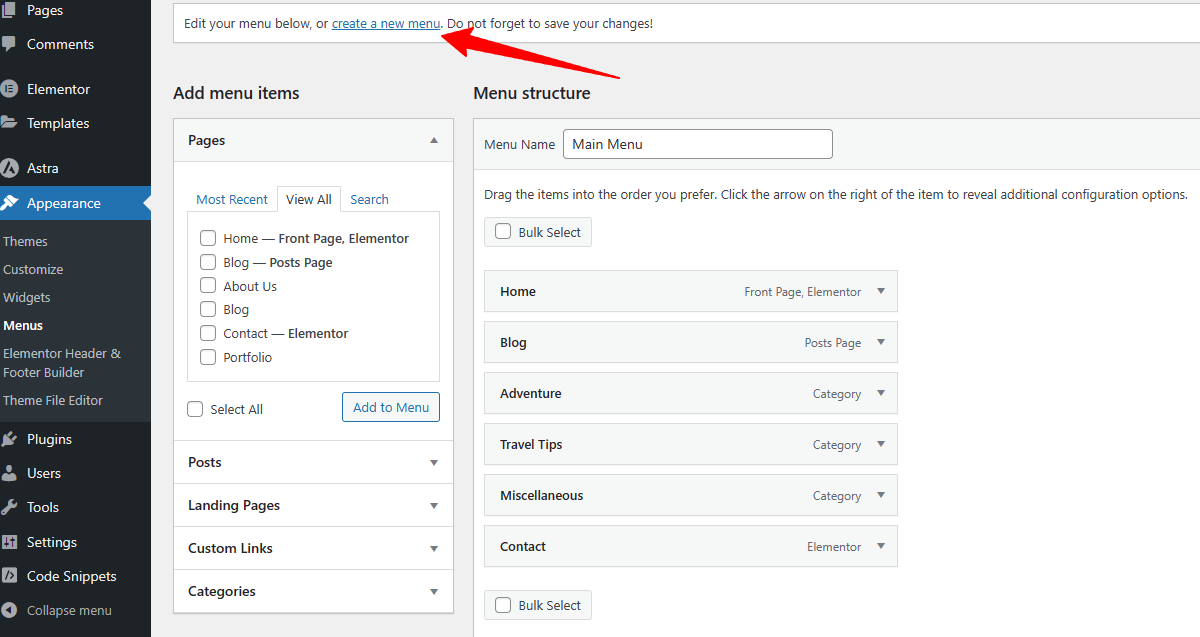
- Gehen Sie in Ihrem WordPress-Dashboard zu Erscheinungsbild > Menü.
- Klicken Sie dann auf Neues Menü erstellen und geben Sie einen Namen für Ihr Menü ein.

- Fügen Sie dann die Seiten, die Sie auf Ihrer Website erstellt haben, zu dem Menü hinzu.

- Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Menü speichern , um das Footer-Menü zu erstellen.
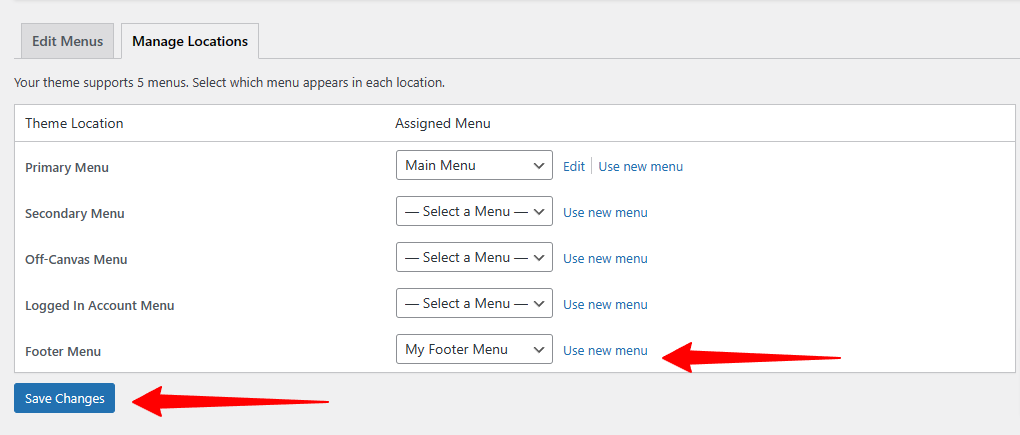
- Legen Sie nun den Speicherort für das Menü fest, indem Sie auf die Registerkarte Speicherort verwalten gehen.

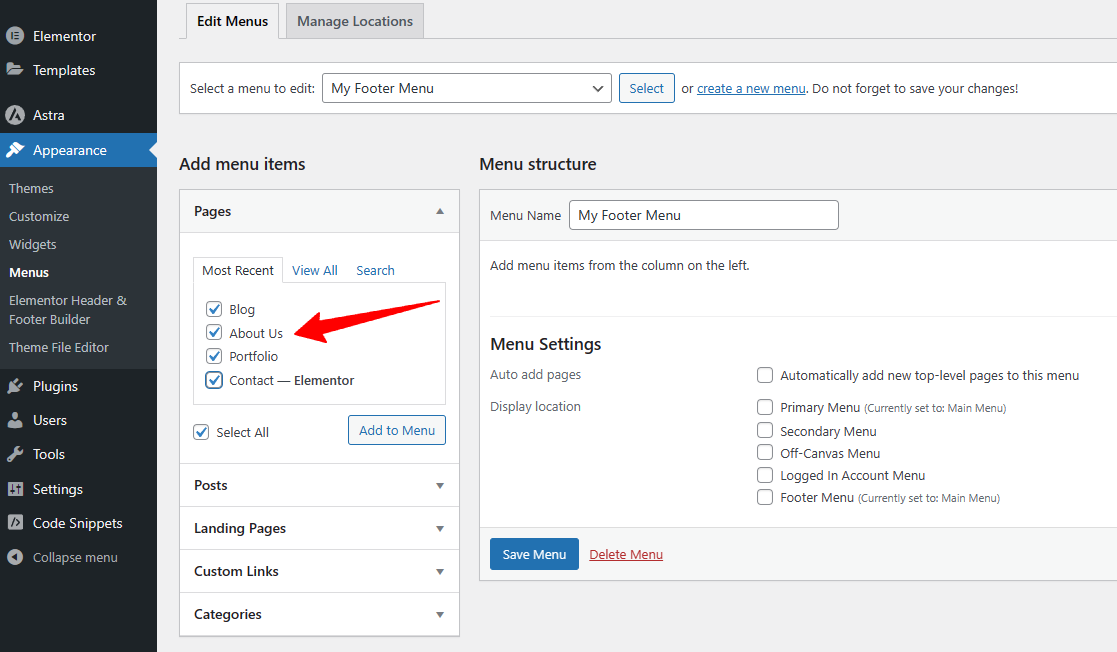
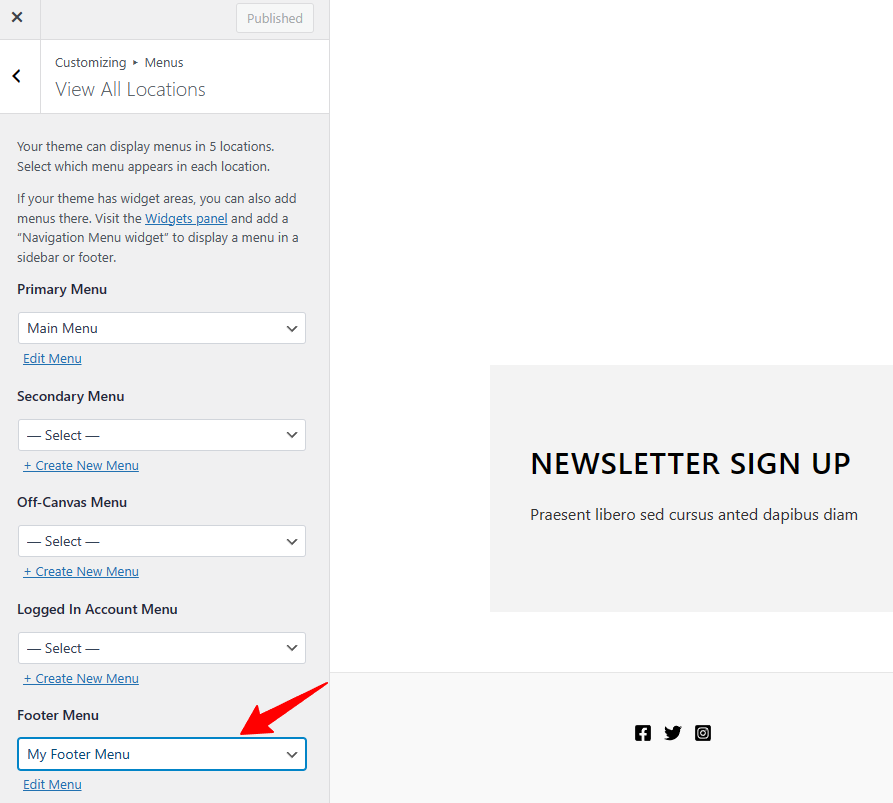
- Wählen Sie im Bereich Fußzeilenmenü das soeben erstellte Menü aus.

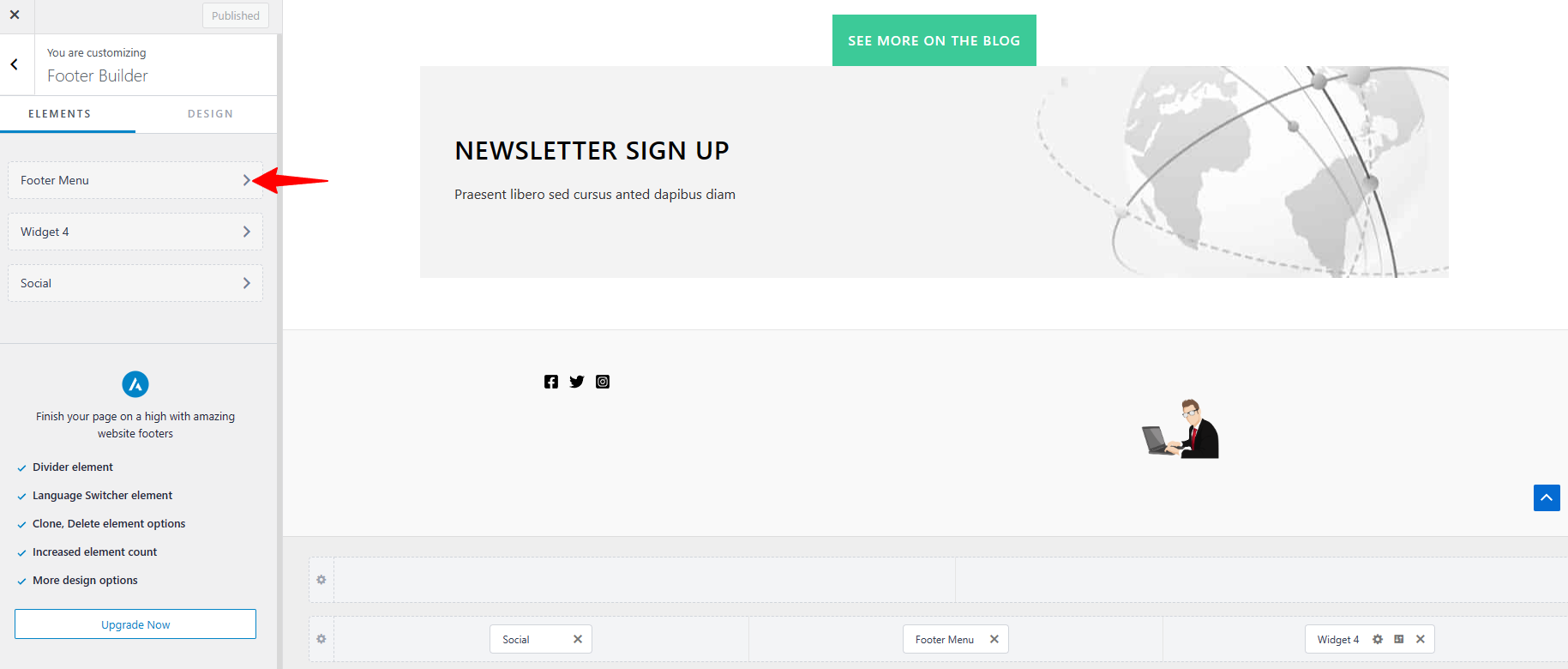
- Gehen Sie nun zurück zu Erscheinungsbild > Anpassen > Footer Builder. Platzieren Sie nun das Fußzeilenmenü im Bereich Fußzeile.

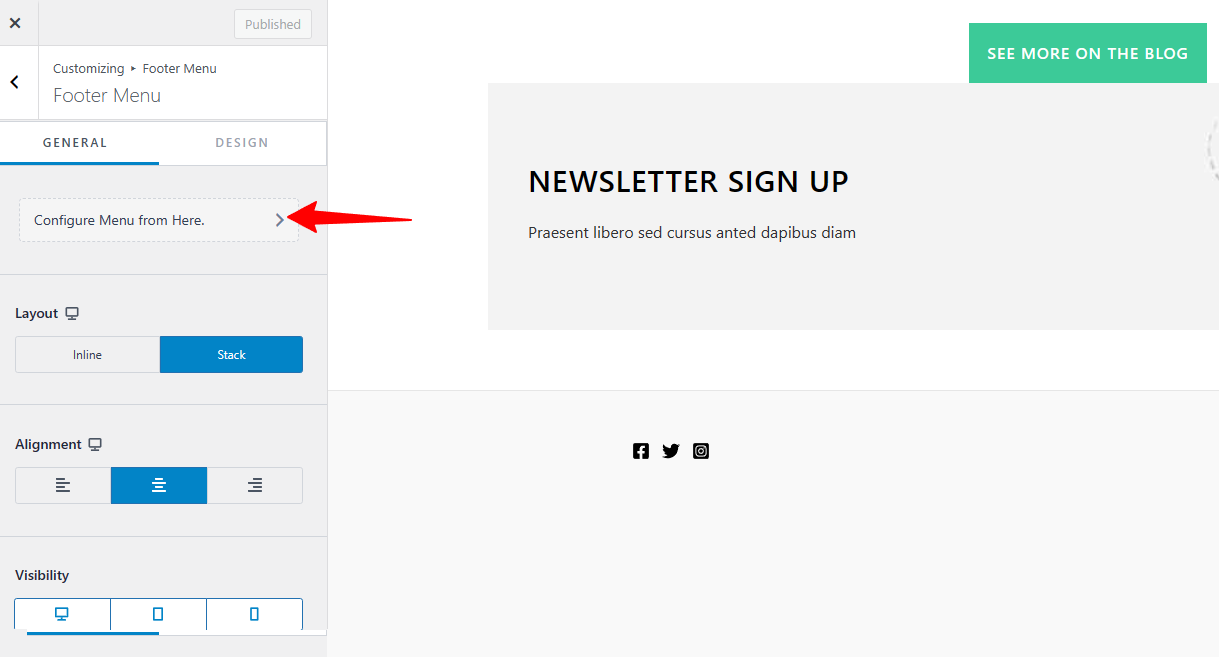
- Klicken Sie auf das Menü und wählen Sie das Menü auf der linken Seite des Bildschirms aus, um das Menü zu bearbeiten.

- Jetzt haben Sie Ihr Fußzeilenmenü für den Fußzeilenbereich Ihrer Website fertig.

Sie können auf diese Weise weitere Menüs erstellen, sie dem Fußzeilenbereich hinzufügen und die Menüpunkte über den Customizer bearbeiten.
Fußzeile bearbeiten mit WordPress Full Site Editing Option & Blockmustern
Wenn es um Blockthemen geht, können Sie den WordPress-Blockeditor nutzen und einfach die Fußzeile bearbeiten. Ich werde das Standard-Theme Twenty Twenty-Four zur Änderung einer Fußzeile verwenden, um zu demonstrieren, wie einfach der Prozess ist.
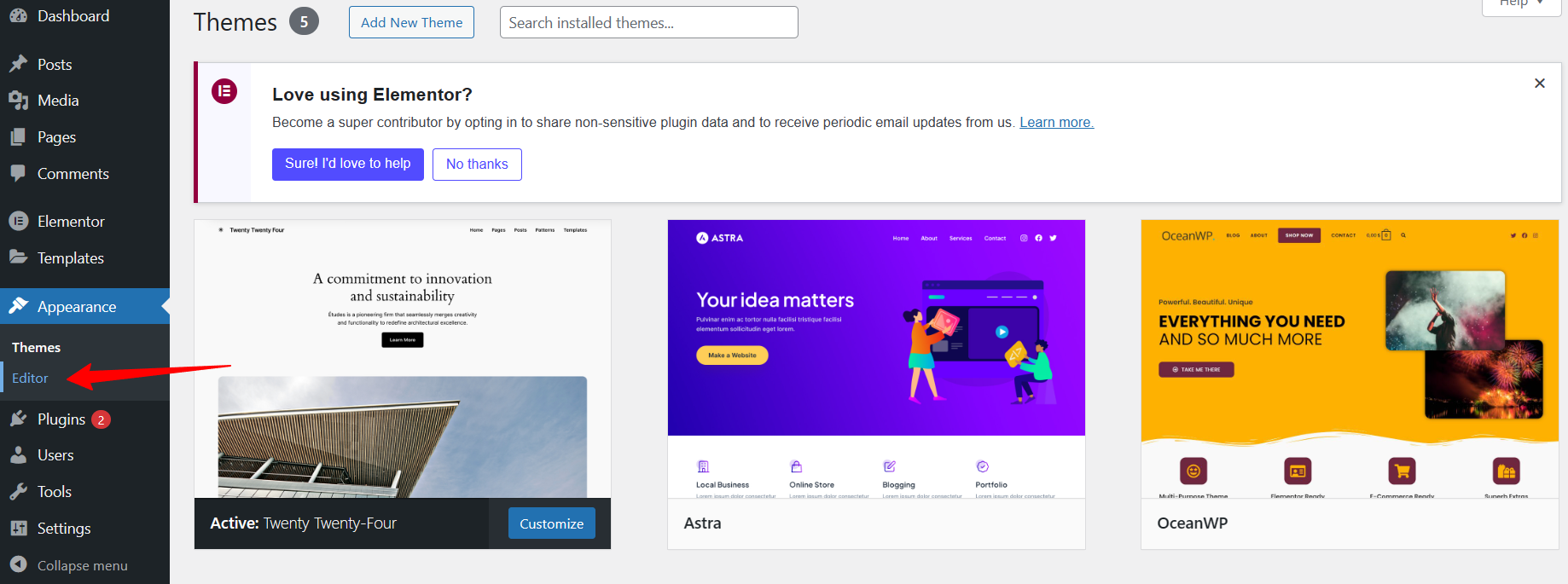
- Navigieren Sie zunächst zu Ihrem WordPress-Dashboard und klicken Sie auf Darstellung und dann auf Editor.

- Dadurch wird die Homepage Ihrer Website in der Block-Editor-Oberfläche geladen.
- Scrollen Sie auf Ihrer Homepage nach unten und gehen Sie zum Abschnitt Fußzeile.

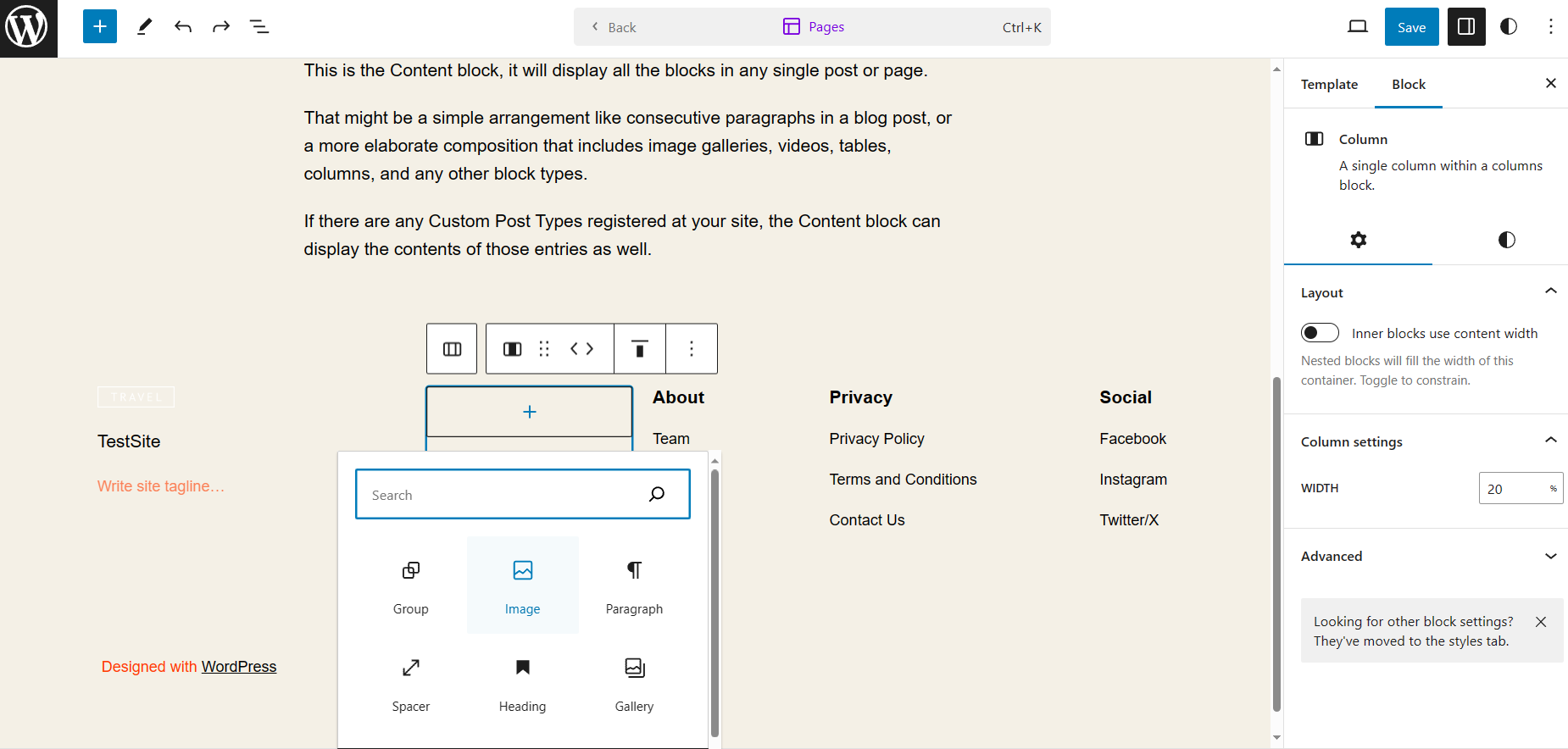
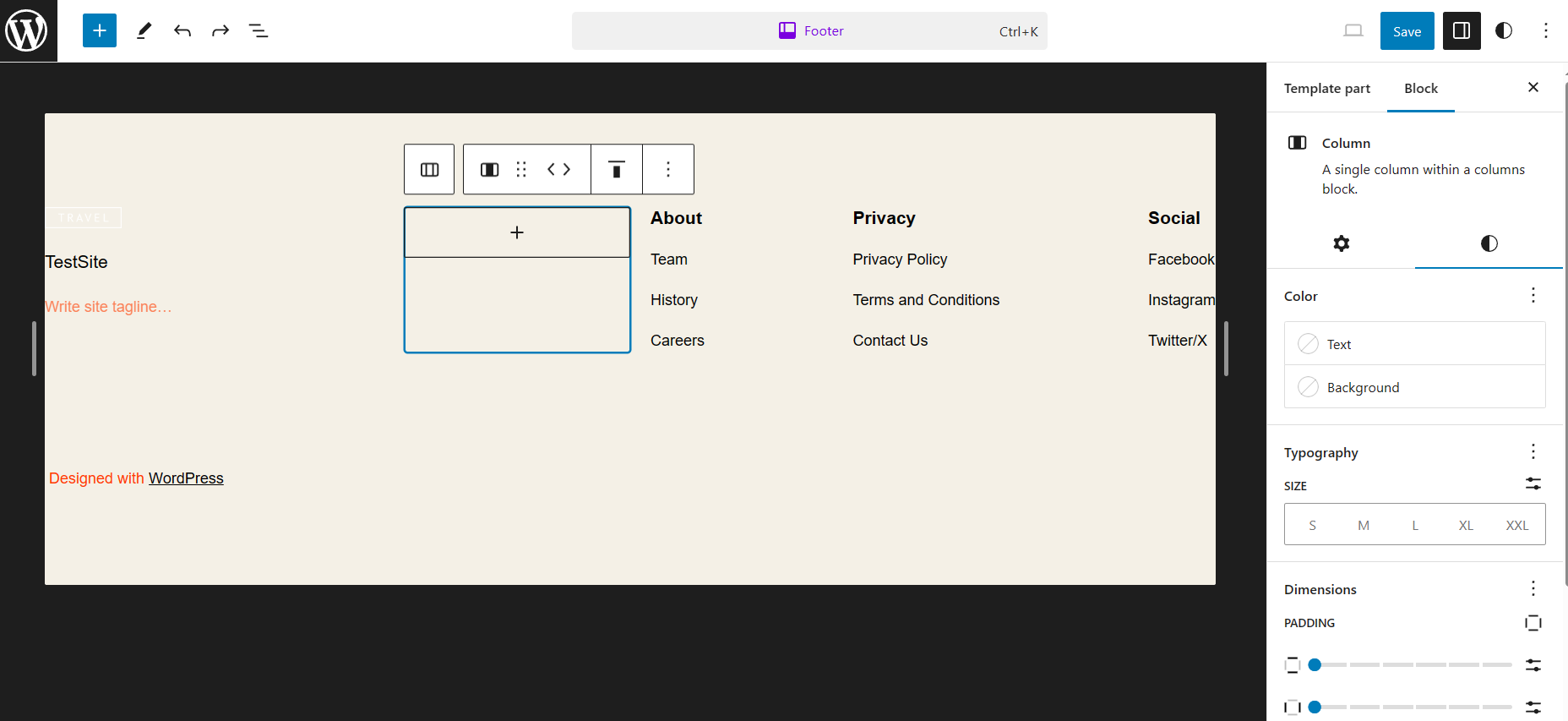
- Klicken Sie im Editor auf den Bereich Fußzeile, um die Bearbeitung der Fußzeile zu starten.
- Die Bearbeitung der Fußzeile erfolgt ähnlich wie die Bearbeitung einer Seite oder eines Beitrags im Blockeditor.
- Verbessern Sie Ihre Fußzeile, indem Sie verschiedene Blockelemente einfügen. Experimentieren Sie, indem Sie ein Fußzeilenmenü (Navigationsblock), einen Bildblock für Ihr Logo oder benutzerdefiniertes HTML für ein externes E-Mail-Abonnentenformular hinzufügen.
- Für eine gezielte Bearbeitung, die speziell auf die Fußzeile zugeschnitten ist, können Sie ganz einfach auf eine ablenkungsfreie Bearbeitung zugreifen.
- Nachdem Sie auf Erscheinungsbild > Editor geklickt haben , wird der Bearbeitungsmodus für die gesamte Website wie gewohnt aktiviert.
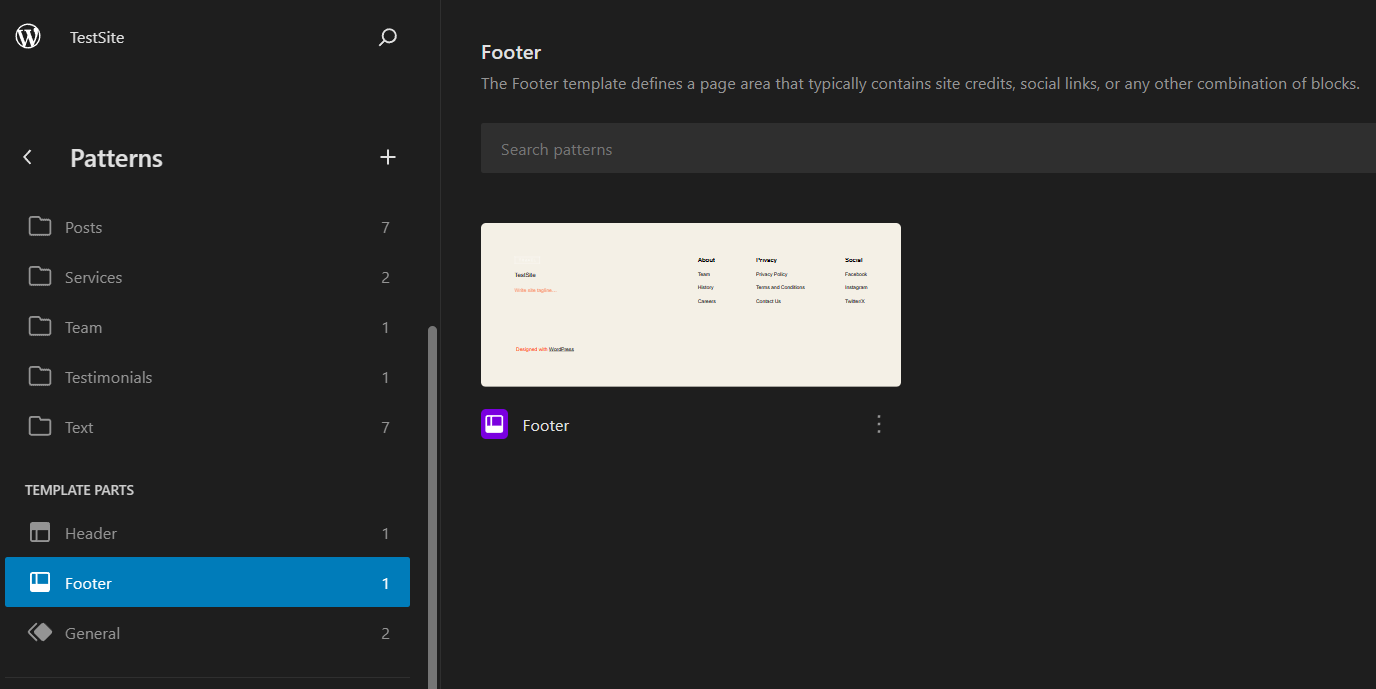
- Klicken Sie dann auf Muster und scrollen Sie nach unten, bis Sie die Fußzeile sehen . In diesem Bereich sehen Sie die Fußzeile, die Sie erstellt haben.

- Diese Aktion öffnet eine spezielle Bearbeitungsansicht, die die Fußzeile isoliert und alle anderen Seitenelemente entfernt. Der Block-Editor innerhalb dieser fokussierten Ansicht funktioniert ähnlich und gewährleistet eine konzentriertere Bearbeitung der Fußzeile.

Vorgefertigte Footer-Block-Muster verwenden
Die Verwendung der in WordPress integrierten Fußzeilen-Blockmuster im Block-Editor ist eine großartige Methode, um das Design zu vereinfachen und Ihrer Website etwas Originalität zu verleihen. Hier erfahren Sie, wie Sie diese Muster zu Ihrem Vorteil nutzen können:
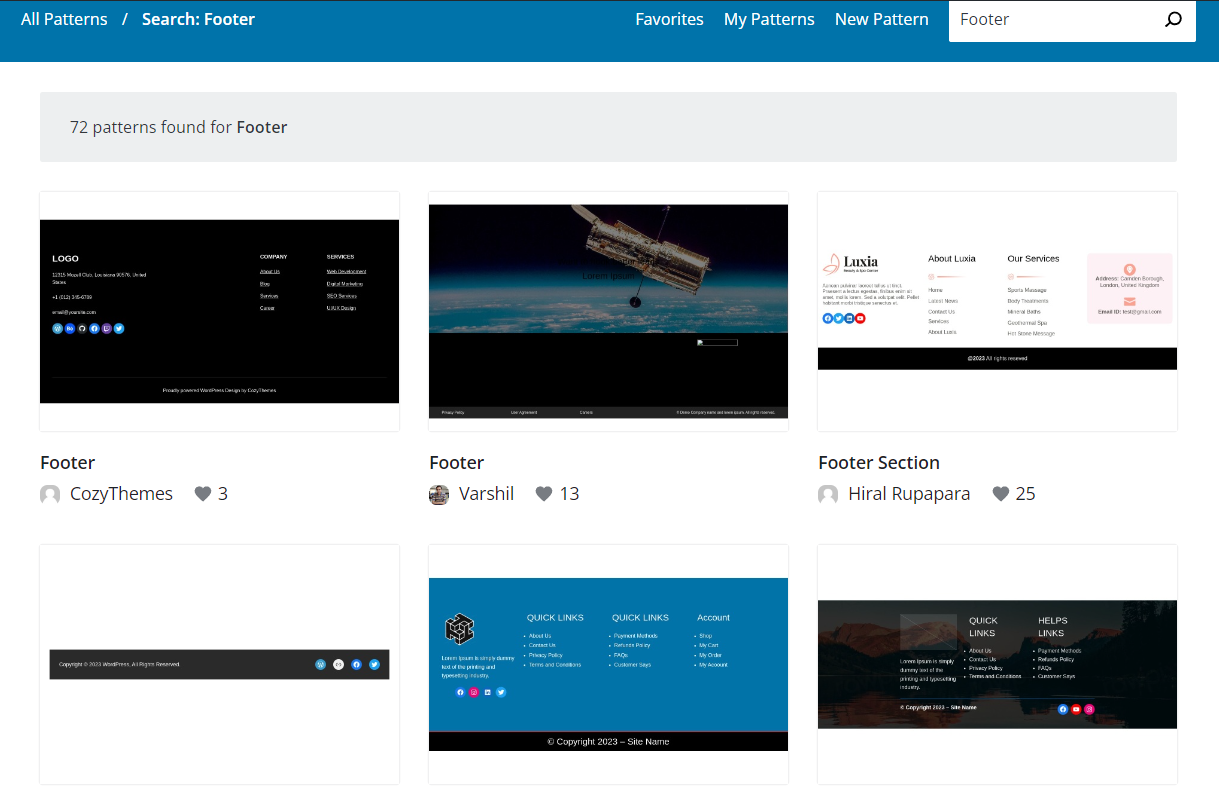
- Navigieren Sie zum Blockmuster-Verzeichnis in WordPress.org und klicken Sie auf das Muster.
- Suchen Sie speziell nach Footern, um die verfügbaren Muster einzugrenzen.

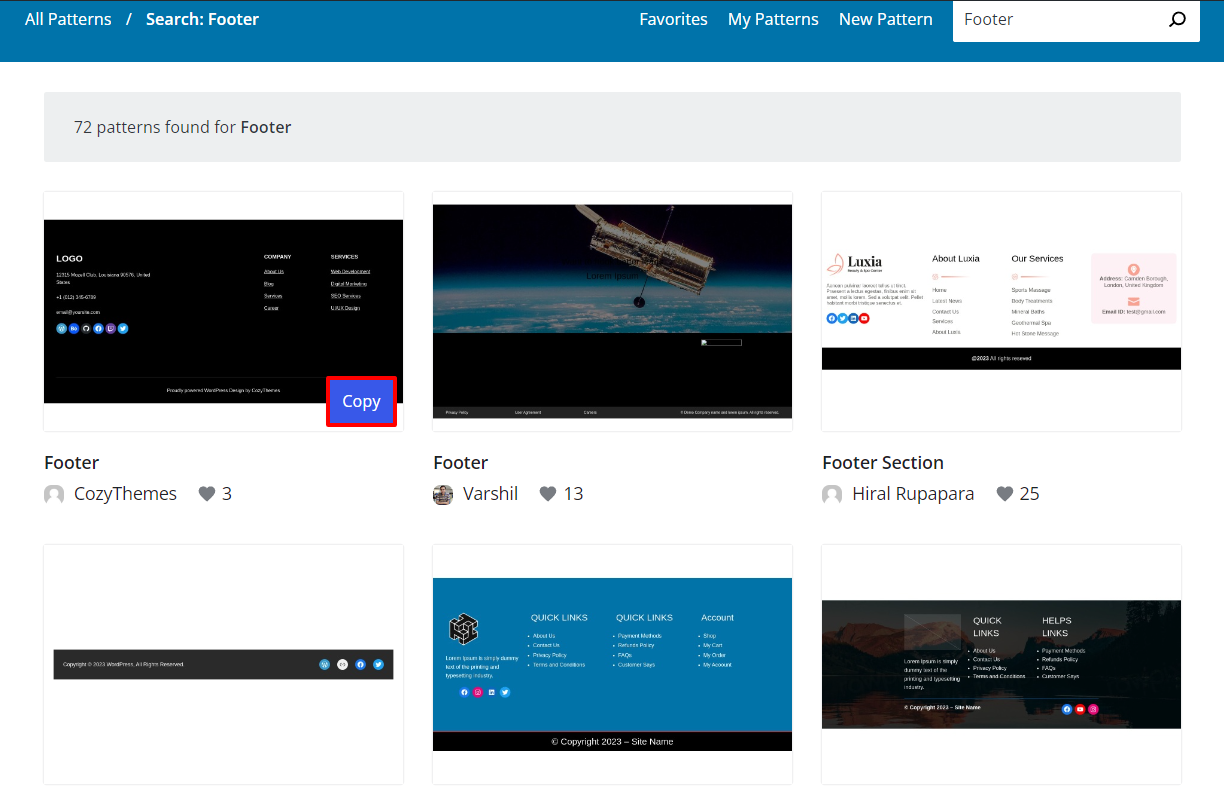
- Bewegen Sie den Mauszeiger über das gewünschte Footer-Muster, klicken Sie es an und wählen Sie Kopieren. Mit dieser Aktion wird der Code des Musters in Ihre Zwischenablage kopiert.

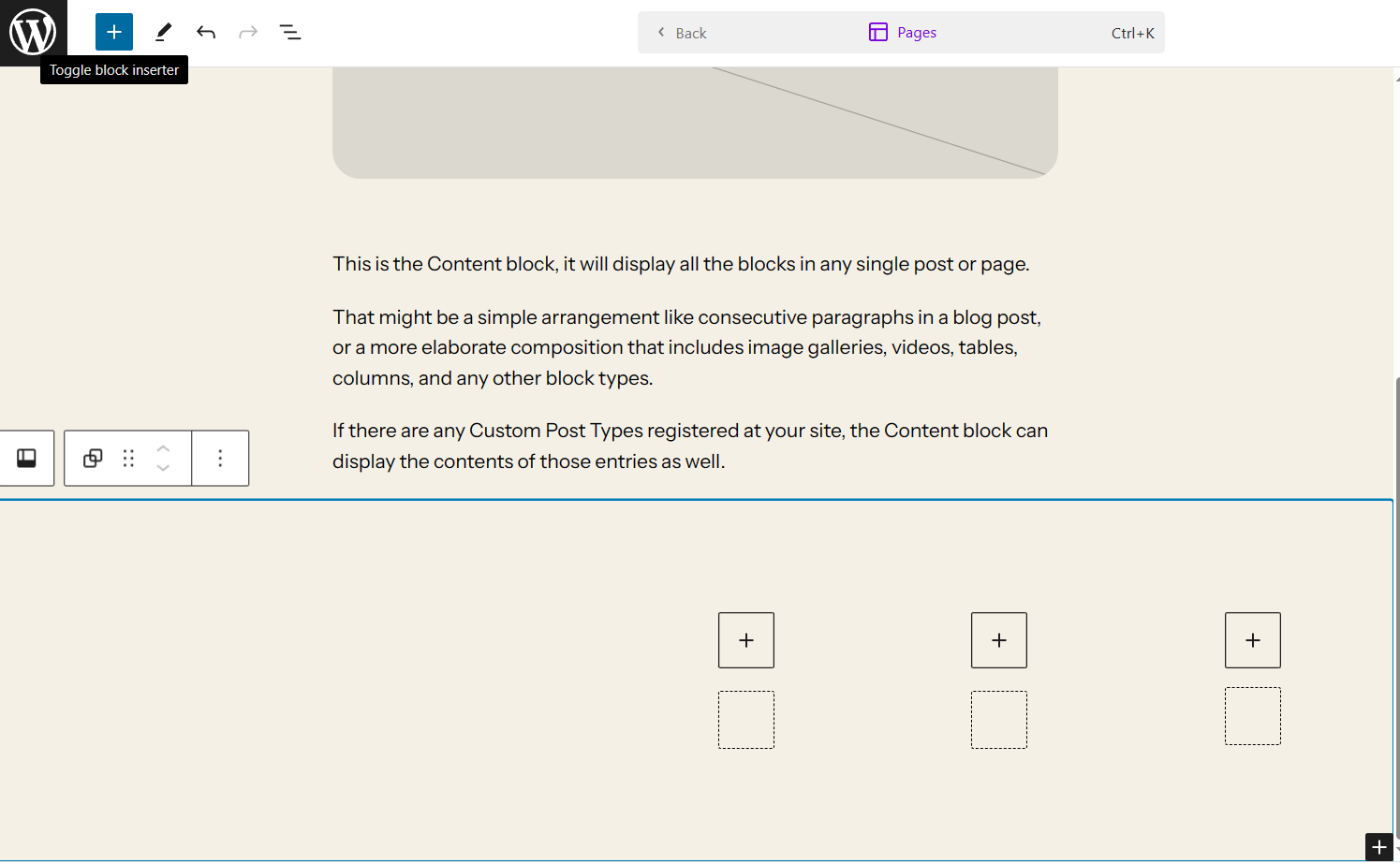
- Gehen Sie zum Abschnitt Fußzeile, klicken Sie darauf und fügen Sie dort einen HTML-Block hinzu.

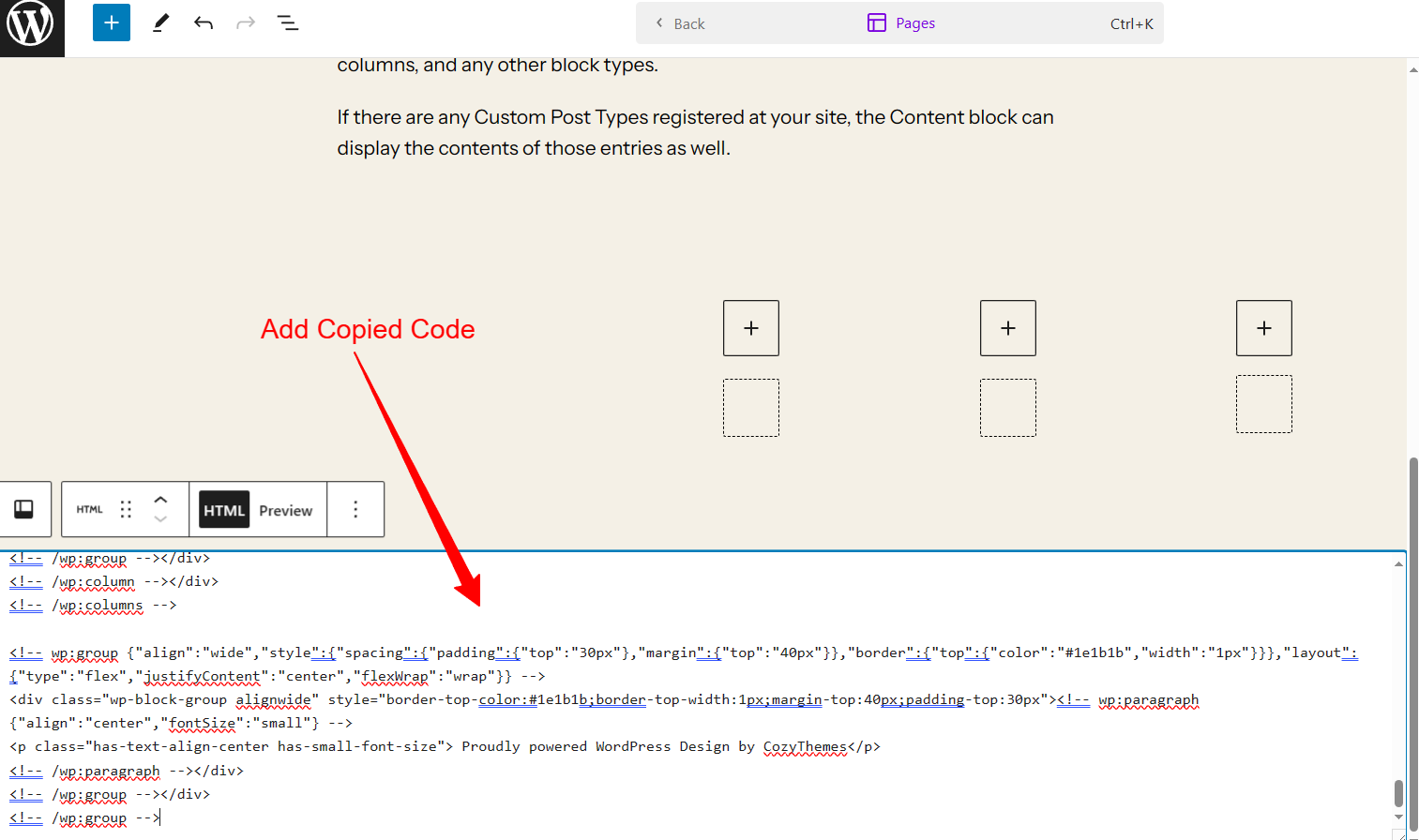
- Fügen Sie in den HTML-Block den kopierten Code für das Fußzeilenmuster ein.

- Nachdem Sie den Code eingefügt haben, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke.
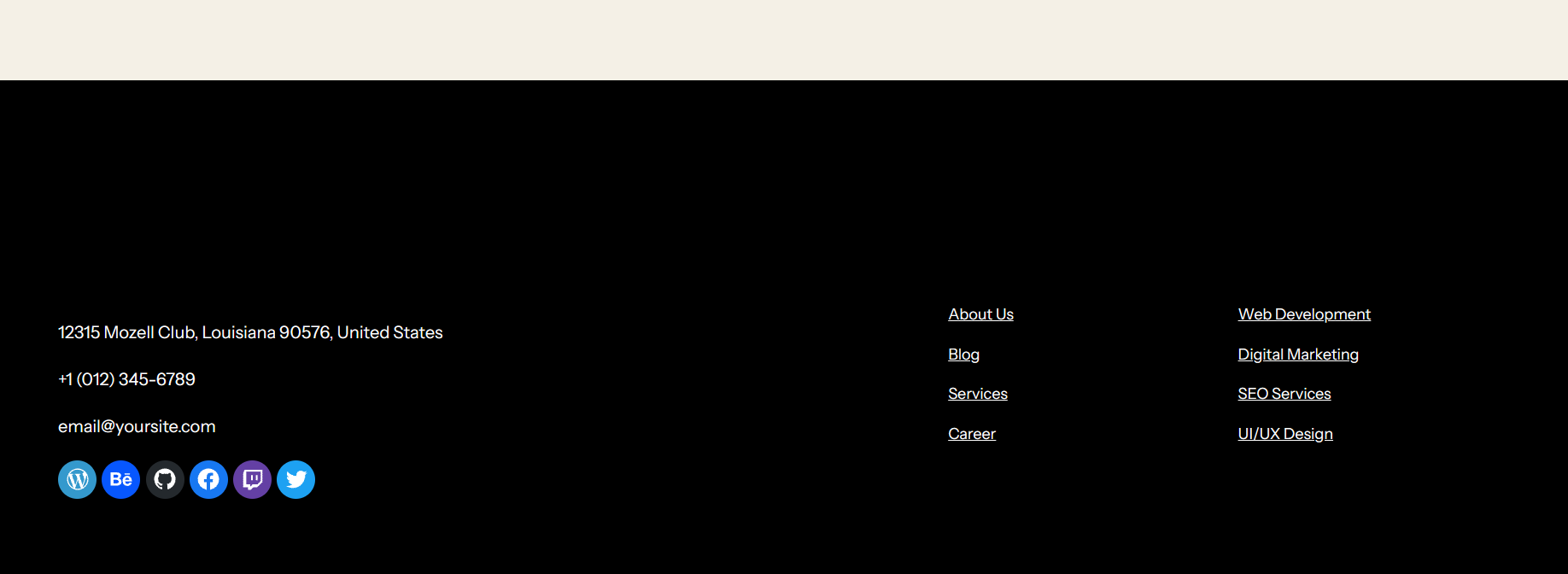
- Innerhalb des Editors können Sie die Codes sehen. Wenn Sie jedoch Ihre Homepage aufrufen und nach unten scrollen, können Sie den per HTML-Code erstellten Fußzeilenbereich sehen.

- Jetzt haben Sie mit dem vorgefertigten Blockmuster erfolgreich einen Fußzeilenabschnitt erstellt.
Die Muster im Blockmuster-Verzeichnis sind ein hervorragender Ausgangspunkt, da sie an die Anforderungen und die Ästhetik Ihrer Website angepasst werden können. Wenn Sie jedoch die Ästhetik Ihrer Website beibehalten möchten, können Sie auch Page Builder verwenden, um die Fußzeile auf einfachere Weise zu ändern.
Verwenden Sie ein Plugin zur Bearbeitung der Fußzeile in WordPress
Mit Elementor ist die Bearbeitung der Fußzeile eine einfache Aufgabe, die Ihnen die volle Kontrolle über den unteren Teil Ihrer Seite bietet. Hier finden Sie eine umfassende Anleitung zum Anzeigen und Bearbeiten Ihrer Fußzeile:
- Ich gehe davon aus, dass Sie das Elementor Page Builder Plugin auf Ihrer WordPress-Website installiert und aktiviert haben. Beachten Sie jedoch, dass Elementor nicht mit einer kostenlosen Option für den Footer Builder geliefert wird. Sie müssen also das Elementor Header and Footer Builder Plugin mit installieren.
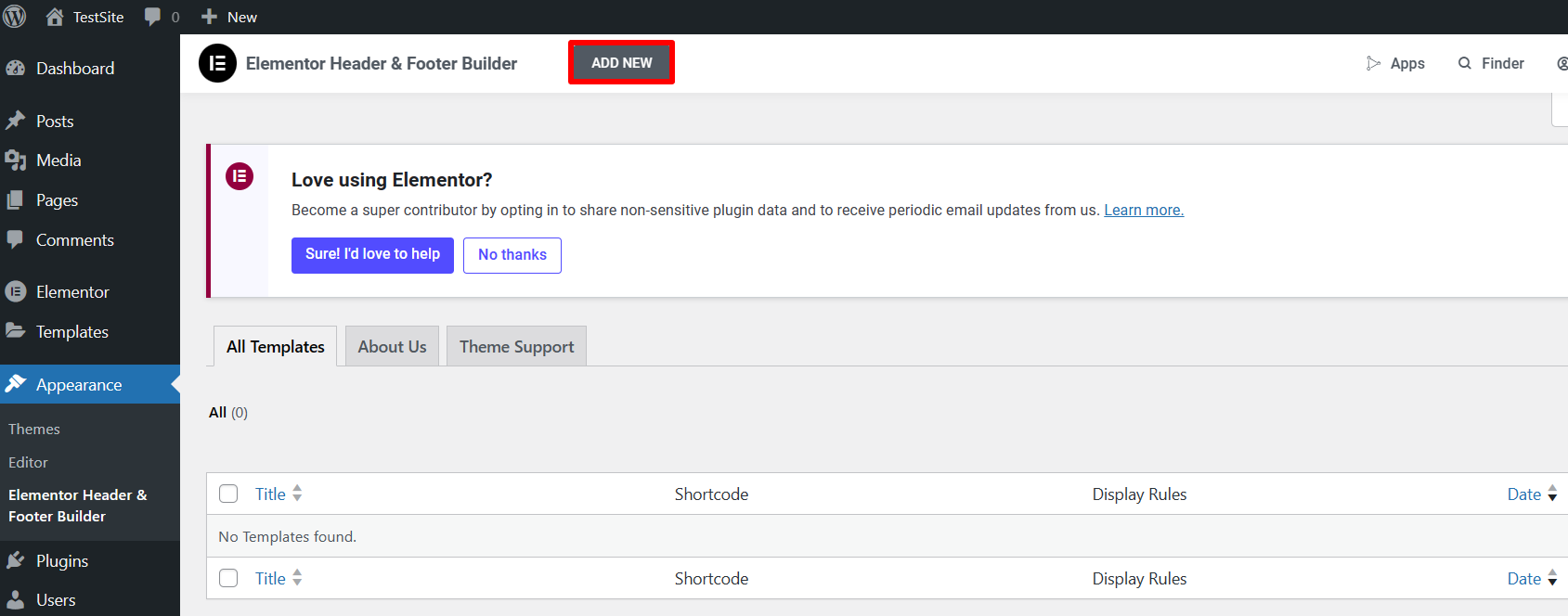
- Gehen Sie in Ihrem Dashboard zu Erscheinungsbild > Elementor Header & Footer Builder und klicken Sie auf Neu hinzufügen .

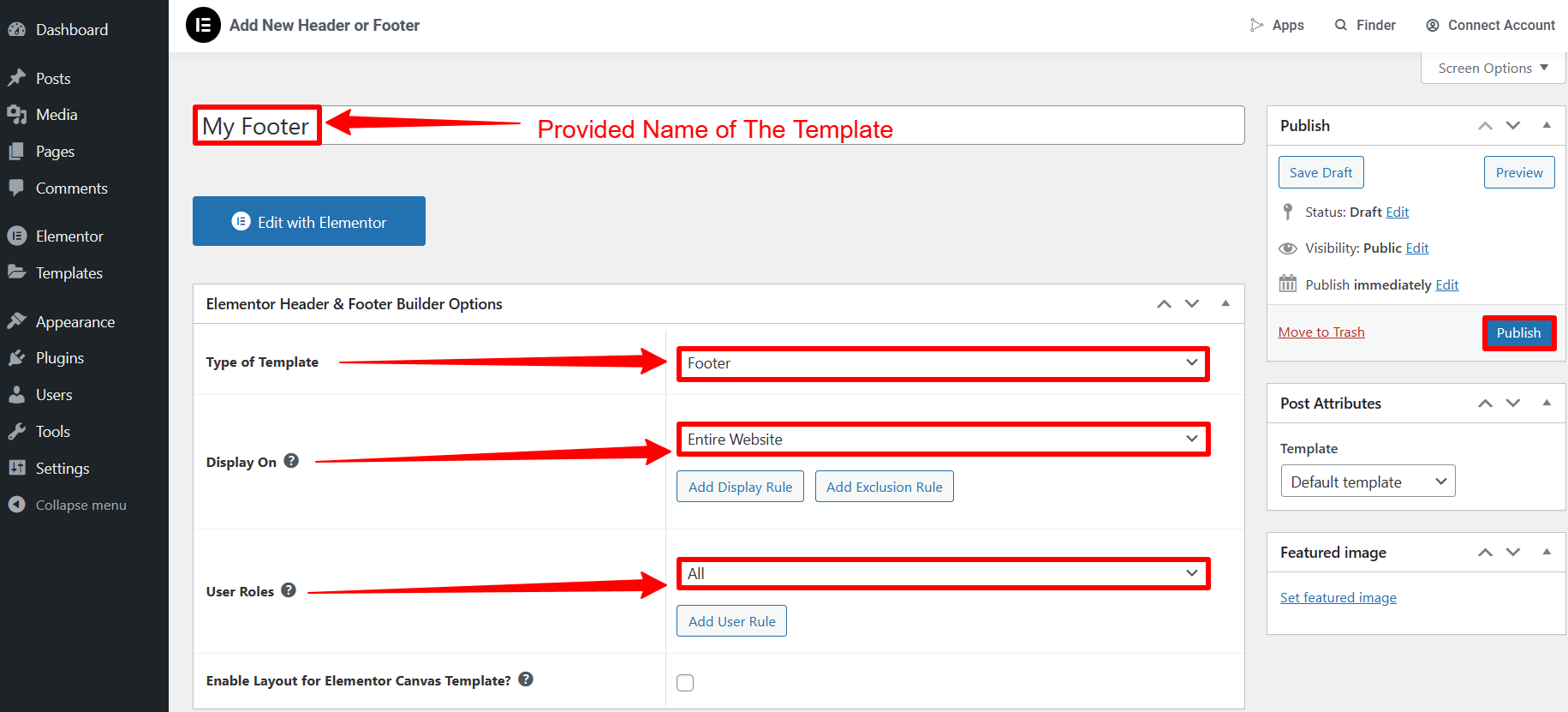
- Ich habe den Vorlagennamen als Meine Fußzeile, den Vorlagentyp als Fußzeile, die Anzeige als Gesamte Website und die Benutzerrolle als Alle ausgewählt.

- Klicken Sie nun auf die Schaltfläche Veröffentlichen , um die Erstellung der Fußzeilenvorlage abzuschließen, und dann auf Mit Elementor bearbeiten , um Ihre Fußzeile zu erstellen.
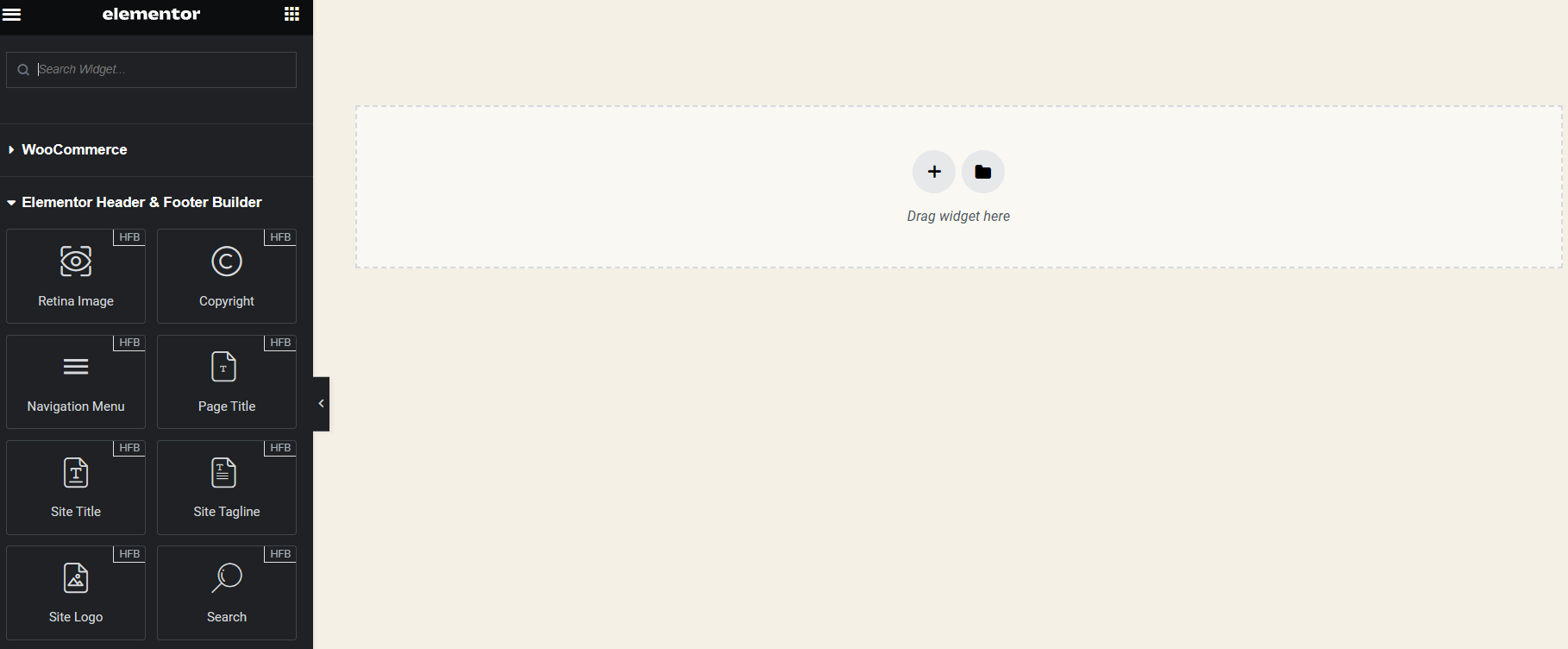
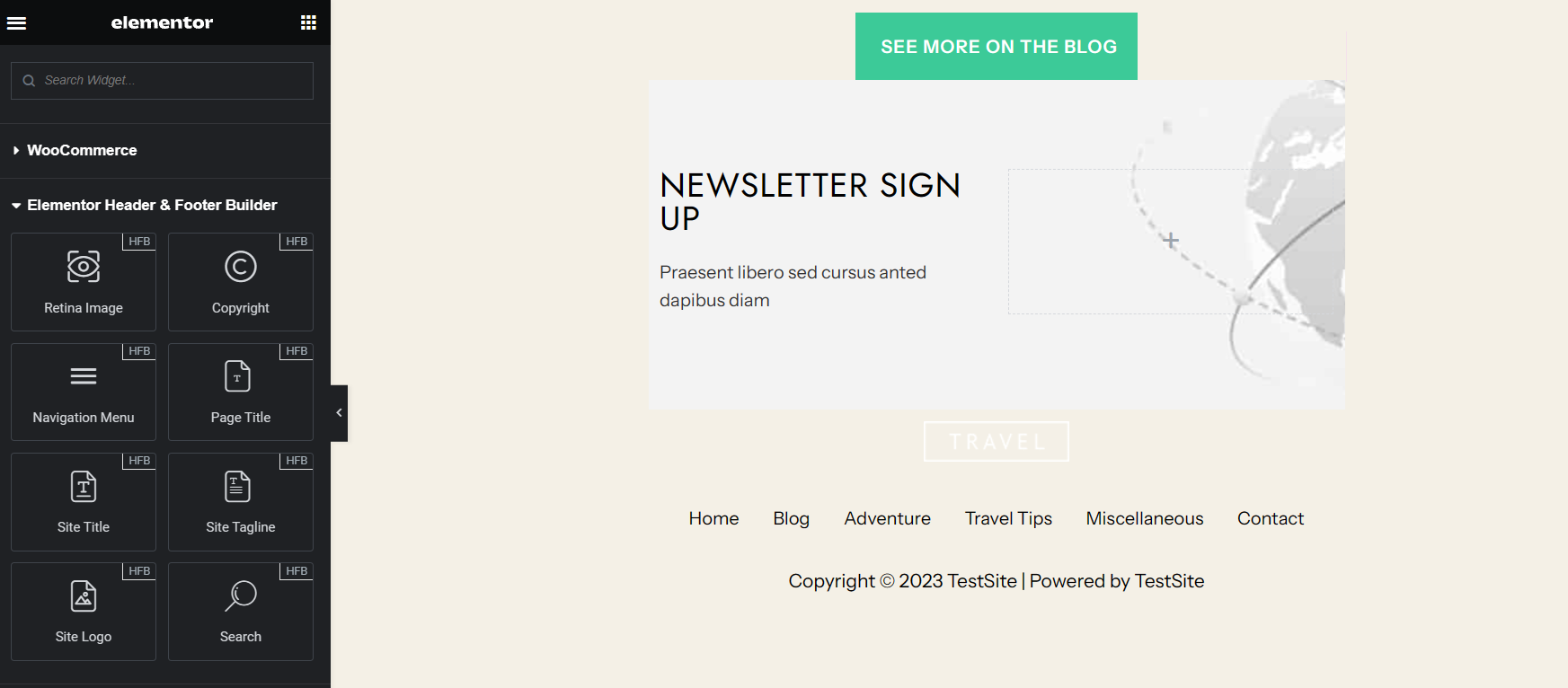
- Sie werden zum Elementor Page Builder weitergeleitet, wo Sie im Menü auf der linken Seite nach unten scrollen müssen, bis Sie den Header and Footer Builder sehen .

- Jetzt können Sie Elemente aus dem Header and Footer Builder per Drag & Drop auf die rechte Seite Ihres Bildschirms ziehen. Fügen Sie die Elemente hinzu, die Sie in Ihrer Fußzeile haben möchten.

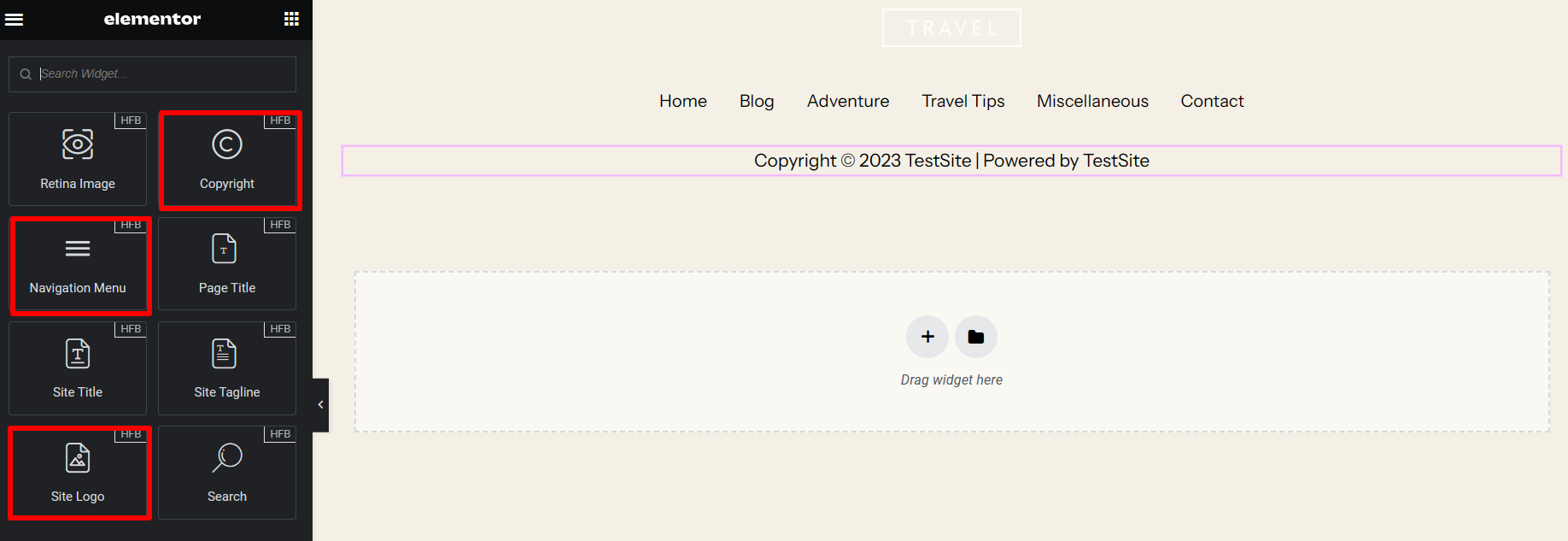
- Ich habe einige Elemente, wie das Navigationsmenü, das Copyright und das Site-Logo, auf die rechte Seite des Bildschirms gezogen. Dann habe ich auf Aktualisieren geklickt, um die Fußzeile fertigzustellen.

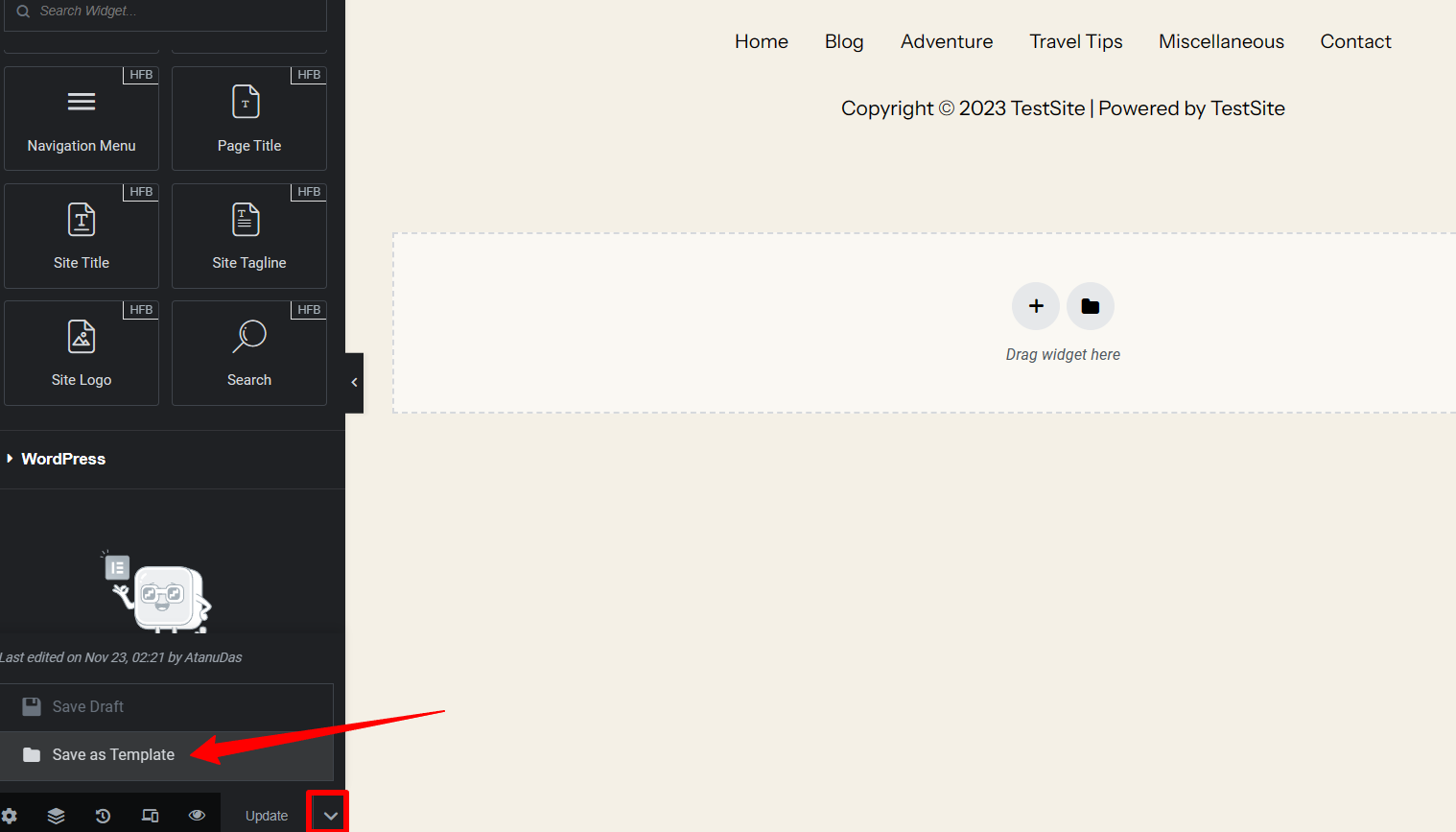
- Sehen Sie sich nun die untere Seite des Editors auf der linken Seite an. Klicken Sie direkt neben der Schaltfläche Aktualisieren auf das Pfeilsymbol und speichern Sie die Vorlage.

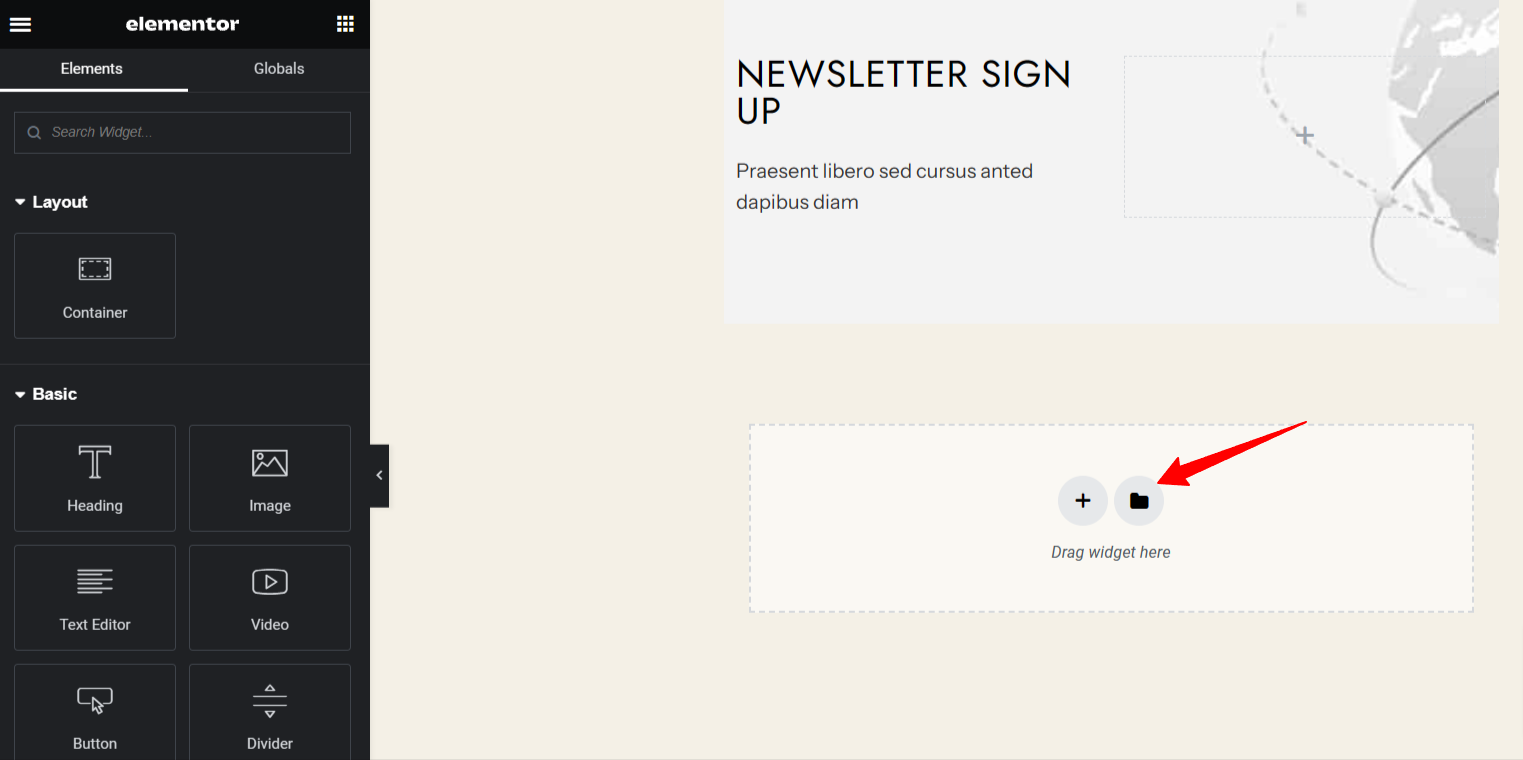
- Gehen Sie zurück zu Ihrer Homepage, klicken Sie auf Mit Elementror bearbeiten und scrollen Sie bis zum Ende der Seite, auf der Sie die Fußzeile einfügen möchten.

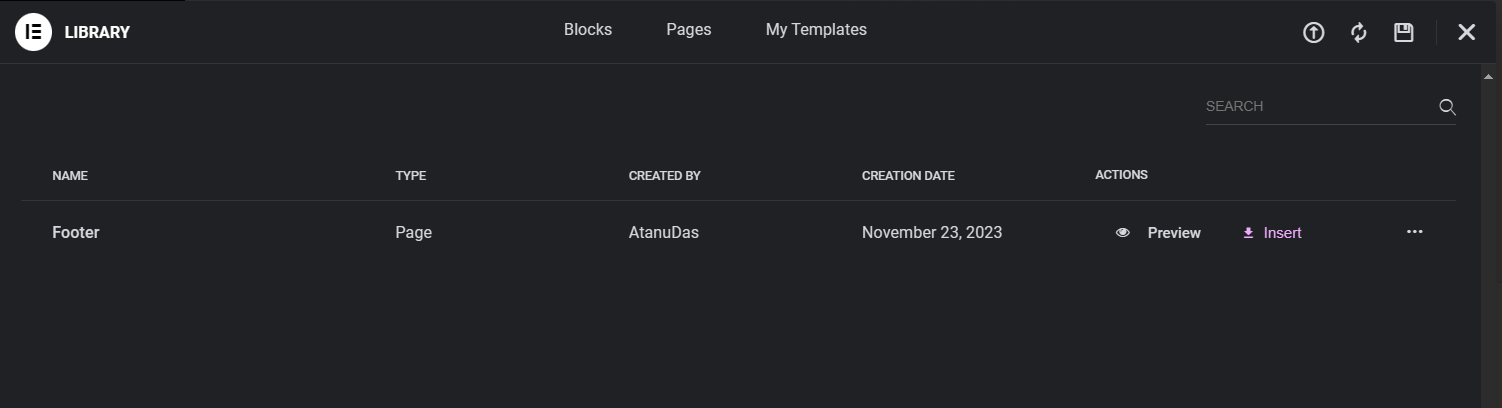
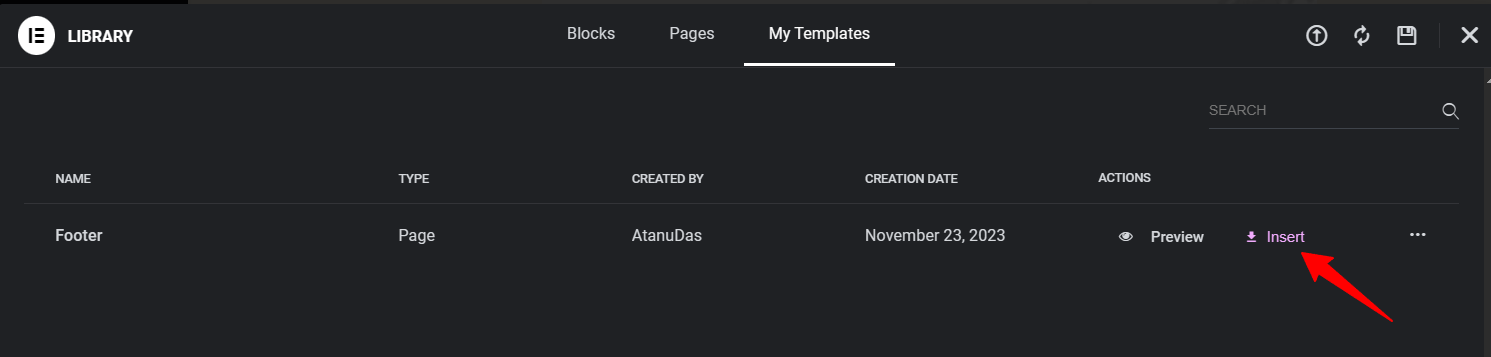
- Klicken Sie auf das Ordnersymbol und fügen Sie die Fußzeilenvorlage aus der Registerkarte Meine Vorlage in den Fußzeilenbereich ein. Wie Sie sehen, ist der Fußzeilenbereich nun auf Ihrer Homepage verfügbar.

- Das war’s; Ihre Fußzeile ist fertig und auf der Website implementiert. Sie können den Copyright-Bereich mit diesem Plugin ganz einfach bearbeiten.

Wenn Sie den Elementor Header and Footer Builder verwenden, um Ihre Fußzeile anzupassen, schaffen Sie eine außergewöhnliche Benutzererfahrung und ein ansprechendes Erscheinungsbild.
Bearbeiten der Fußzeile mit benutzerdefiniertem Code in WordPress
Wenn Sie gerne programmieren und manuell Code in die Fußzeile Ihrer WordPress-Website einfügen möchten, ist dies der richtige Ansatz für Sie. Dies kann Ihnen bei der Nachverfolgung von Skripten und Analysen helfen und zusätzliche Java-Skripte zu Ihrer Fußzeile hinzufügen.
Wenn Sie das Plugin Insert Header and Footer verwenden, müssen Sie kein Child-Theme erstellen oder ein Backup Ihrer Website anlegen. Hier finden Sie eine ausführlichere Anleitung und ein Beispiel für einen personalisierten Footer-Code:
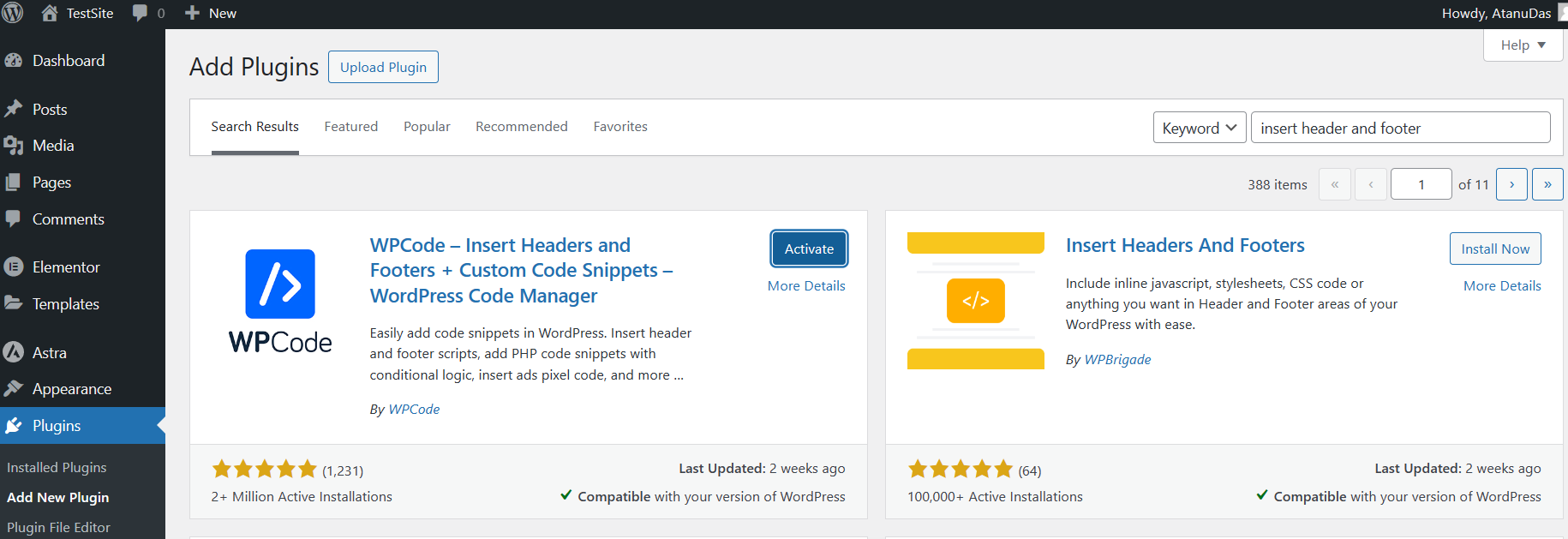
- Rufen Sie das WordPress-Dashboard auf und navigieren Sie zu Plugins > Neu hinzufügen

- Suchen Sie nach dem Plugin Insert Headers and Footers und klicken Sie auf Jetzt installieren. Aktivieren Sie dann das Plugin.
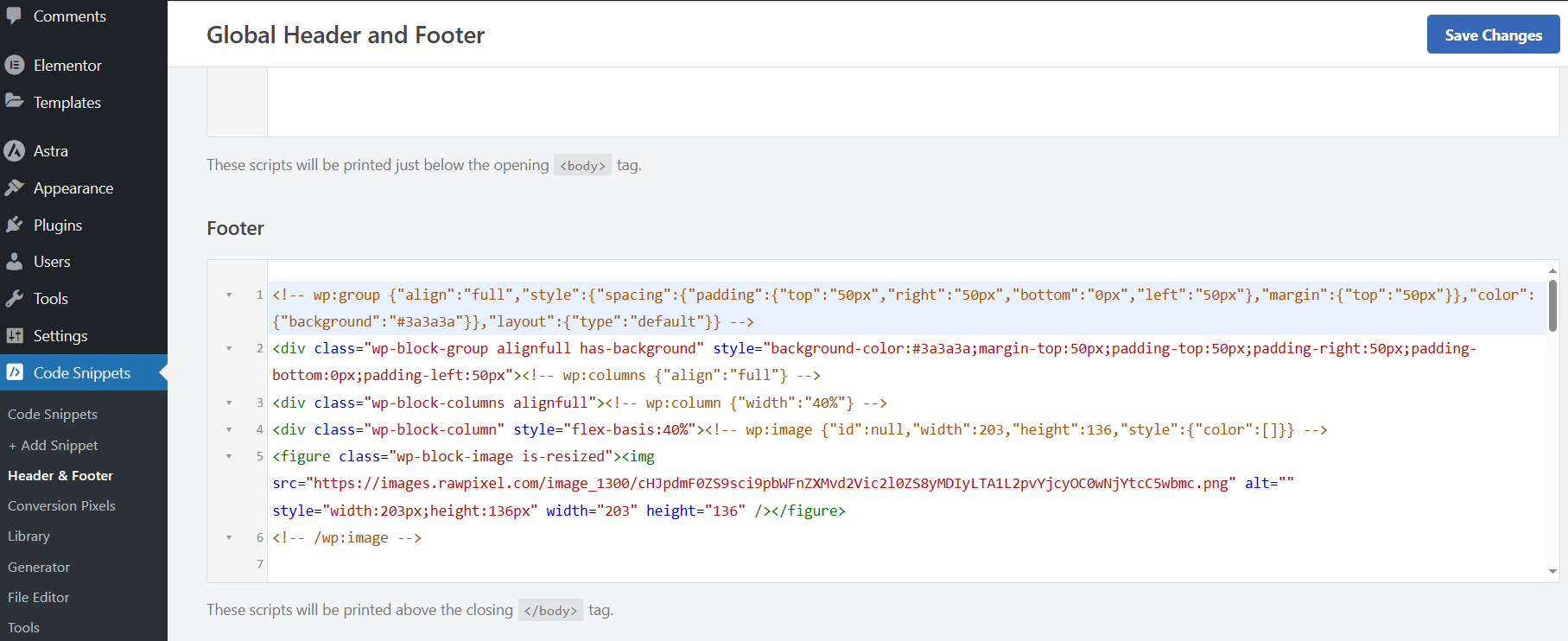
- Gehen Sie nun in Ihrem Dashboard zu Code Snippets > Header & Footer.
- Scrollen Sie nach unten, gehen Sie zum Abschnitt Fußzeile und fügen Sie Ihren Code dort ein. Klicken Sie dann auf die Schaltfläche Änderungen speichern , um die Änderungen, die Sie an der Fußzeile Ihrer Website vorgenommen haben, zu übernehmen.

- Gehen Sie nun zurück zur Startseite Ihrer Website und scrollen Sie nach unten zum Abschnitt Fußzeile.

Und schon ist Ihre Fußzeile gemäß dem Codeschnipsel fertig. Denken Sie daran, dass die Fußzeile genau so aussieht, wie Sie sie codieren. Wenn Sie also gut kodieren können, wird Ihre Fußzeile lukrativ aussehen. Aber bevor Sie den Code erstellen, vergessen Sie nicht, die Qualität der Fußzeile aufrechtzuerhalten, indem Sie die notwendigen Funktionen in sie einbauen.
Tipps zur Gestaltung einer sauberen und organisierten Fußzeile
Eine gut gepflegte Fußzeile hat das Potenzial, sowohl das Benutzererlebnis als auch die Gesamtwahrnehmung einer Website erheblich zu verbessern.

Die folgenden professionellen Ratschläge werden Ihnen dabei helfen, eine beeindruckende Fußzeile zu erhalten und zu pflegen:
✅ Einfachheit ist das A und O: Eine übersichtliche und organisierte Fußzeile kann Besucher dazu verleiten, mehr zu navigieren und die Benutzerfreundlichkeit zu erhöhen. Fügen Sie also nicht zu viele Elemente wie Links, Informationen, Widgets usw. ein, sondern lassen Sie Leerräume und Raum zum Atmen, um eine einfache Navigation zu ermöglichen.
✅ Struktur und Hierarchie: Legen Sie die Struktur des gesamten Inhalts in der Fußzeile klar fest. Sortieren Sie das Material in logische Kategorien, um wichtigeren Komponenten, wie z.B. wichtigen Seiten wie Kontaktinformationen, den Vorrang zu geben, indem Sie weniger wichtige Details richtig weglassen.
✅ Einfache Navigation: Fügen Sie eine vereinfachte Version des Navigationsmenüs in der Fußzeile der Website ein. Das hilft den Besuchern, die wichtigen Seiten leicht zu finden, vor allem, wenn sie sich durch viele Inhalte der Website gelesen haben.
✅ Visuelle Genauigkeit: Achten Sie darauf, dass der visuelle Stil Ihrer Website mit dem Rest der Website übereinstimmt. Entwickeln Sie also ein Design, das mit vergleichbaren Farbpaletten, Schriftarten und Stilen für Harmonie und Kohärenz sorgt.
✅ Handlungsaufrufe (CTA): Platzieren Sie die Call-to-Action-Schaltflächen sinnvoll in der Fußzeile. Dadurch werden die Leser dazu verleitet, den Newsletter zu abonnieren, auf exklusive Angebote aufmerksam zu machen oder sie zu bestimmten Bereichen der Website zu führen.
✅ S etzen Sie wichtige Links: Platzieren Sie wichtige Links auf wichtigen Seiten wie den Seiten Service, FAQ und Über uns. So können Verbraucher schnell wichtige Informationen abrufen, ohne die gesamte Website durchsuchen zu müssen.
✅ Aktualisieren Sie regelmäßig: Stellen Sie sicher, dass das Material in der Fußzeile noch aktuell und relevant ist, indem Sie es regelmäßig überprüfen. Vergessen Sie nicht, das Copyright-Jahr zu aktualisieren, veraltete Elemente zu entfernen und Links nach Bedarf neu zu laden.
✅ Prüfen Sie die Reaktionsfähigkeit: Stellen Sie sicher, dass die Fußzeile auf verschiedenen Bildschirmgrößen und Geräten gut aussieht und richtig funktioniert. Prüfen Sie also die Reaktionsfähigkeit, um eine reibungslose Zugänglichkeit auf mobilen Geräten zu gewährleisten.
Die Bedeutung der Mobilfreundlichkeit der Fußzeile
Aufgrund des exponentiellen Anstiegs der Zahl der mobilen Nutzer ist die Mobilfreundlichkeit entscheidend für ein hervorragendes Nutzererlebnis auf verschiedenen Plattformen. Deshalb sollten Sie einer mobilfreundlichen Fußzeile unbedingt hohe Priorität einräumen:
🔷 Berührungsfreundliches Design: Mobile Benutzer verwenden meist ihre Daumen, um auf Websites auf mobilen Geräten zu navigieren. Daher ermöglicht ein mobilfreundliches Design einer Fußzeile den Nutzern einen einfachen Zugriff auf verschiedene Links und Informationen in einer Fußzeile.
🔷 Präsentation der Inhalte: Eine mobilfreundliche Fußzeile bedeutet eine bessere Sichtbarkeit der Fußzeile. Das bedeutet einen einfachen Navigationsstil und eine übersichtliche Präsentation aller Informationen, was die Navigation für die Benutzer erleichtert.
🔷 SEO-Effekte: Die Beibehaltung der Mobilfreundlichkeit wirkt sich direkt auf die Suchmaschinenoptimierung Ihrer Website aus. Suchmaschinen bevorzugen mobilfreundliche Websites, wenn es um das Suchmaschinen-Ranking bei Google geht, und geben Ihrer Website eine bessere Sichtbarkeit.
🔷 Benutzerbindung: Ein mobilfreundlicher Footer verbessert die Benutzerfreundlichkeit und verleitet die Nutzer dazu, die Website genauer zu erkunden. So bleiben die Nutzer länger auf Ihrer Website und Sie haben eine bessere Chance, sie zu konvertieren.
🔷 Visuelle Konsistenz: Die Schönheit einer ganzen Marke wird mit einer für Mobilgeräte optimierten Fußzeile erhalten, die sich an die Design-Konsistenz hält. Außerdem stärkt sie die Legitimität der Website und das Vertrauen der Nutzer, da sie von Professionalität und Liebe zum Detail zeugt.
Indem Sie Ihre Fußzeile für mobile Geräte optimieren, können Sie das Engagement der Nutzer fördern, SEO-Vorteile erzielen und den Standard aufrechterhalten. Ein besorgter Benutzer kann sich diese Fakten ansehen und weiter auf Ihrer Website navigieren.
Schlussfolgerung
An diesem Punkt ist der Bearbeitungsprozess für die Fußzeile für Sie nicht mehr so überwältigend. Hoffentlich können Sie mit einer der oben genannten Methoden eine ansprechende Fußzeile erstellen. Außerdem können Sie seine Authentizität bewahren, indem Sie wesentliche Elemente hinzufügen und die Mobilfreundlichkeit beibehalten.
Fügen Sie jedoch weitere Elemente wie Karten, Newsletter, Suchsymbole und mehr hinzu, um Ihre Fußzeile attraktiver zu gestalten, die ich für Sie hinterlassen habe.
Als nächstes lesen Sie den Leitfaden für Anfänger zum Erstellen einer WordPress-Website.

