Da SEO immer wettbewerbsfähiger wird, suchen Website-Besitzer nach Schema-Markup-Generatoren, damit ihre Leser ihre Inhalte leichter finden können.
Das Hinzufügen von Schema-Markup zu Ihren Inhalten ist eine beliebte Methode zur Verbesserung der Suchmaschinenoptimierung. Suchmaschinen suchen nach dem Schema, um die Struktur und den Zweck Ihrer Website-Inhalte zu verstehen.
In diesem Artikel erfahren Sie alles, was Sie über Schema Markup wissen müssen und wie Sie Schema-Generatoren verwenden, um es zu Ihren Inhalten hinzuzufügen.
Was ist Schema Markup?
Wenn Sie mit Schema Markup nicht vertraut sind, machen Sie sich keine Sorgen.
Sie müssen nur wissen, dass Schema Markup eine Möglichkeit ist, Informationen zu Ihrer Website hinzuzufügen, damit Suchmaschinen wie Google und Bing den Inhalt besser verstehen können.
Es handelt sich um einen Code, der in der Regel im Microdata- oder JSON-Ld-Format vorliegt und Ihren Inhalten eine Bedeutung verleiht. Sie können diesen Code mit verschiedenen Schema-Markup-Generatoren generieren, die im Internet verfügbar sind.
Bevor Sie sich mit der Schema-Generierung befassen, sollten Sie verstehen, warum Sie Ihrer Website Schema-Markup hinzufügen sollten.
Warum ist Schema wichtig für Website-SEO?
Wenn Sie Ihrer Website Inhalte hinzufügen, extrahieren die Suchmaschinenbots zwar die wichtigsten Schlüsselwörter, verstehen aber nicht die Absicht, die mit Ihren Inhalten verbunden ist.
Zum Beispiel kann das Schlüsselwort Apfel auf einigen Websites etwas anderes bedeuten als die Frucht und auf anderen das Unternehmen Apple. Das Hinzufügen von Kontextinformationen zu Ihren Schlüsselwörtern kann den Suchmaschinen helfen, Ihre Inhalte besser zu verstehen.
Im Folgenden finden Sie einige Vorteile, die sich aus dem Hinzufügen von Schema Markup zu Ihrem Website-Inhalt ergeben.
- Zielgerichtete Rich Snippets: Schema-Markup lässt die Informationen auf Ihrer Website für Suchmaschinen-Bots besser aussehen, und sie neigen dazu, Ihre Inhalte als Rich Snippets hervorzuheben.
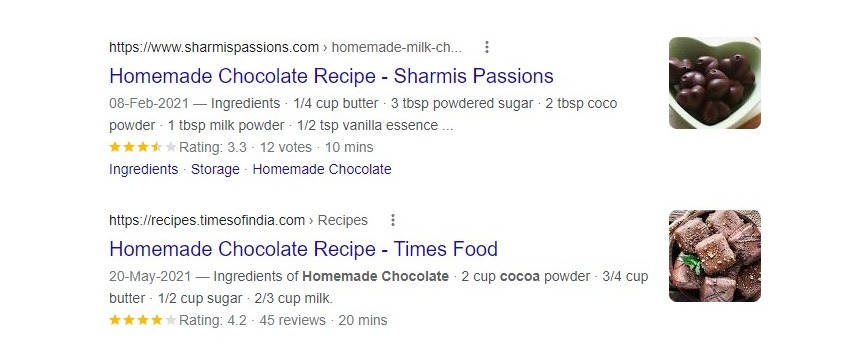
- Fördert SEO: Obwohl Schema Markup kein direkter Ranking-Faktor ist, hilft es Ihnen auf jeden Fall, Ihre Position auf der Suchergebnisseite zu verbessern. Es hilft auch, wichtige Informationen wie Sternebewertungen in den Suchergebnissen anzuzeigen, wodurch sich Ihre Inhalte von denen Ihrer Konkurrenten abheben.
- Knowledge Graph: Der Knowledge Graph zeigt wichtige Informationen in Form eines Wissensfensters (einer Wissensbox) an, das einer bestimmten Person gewidmet ist.
- Erhöht die CTR: Da die Nutzer direkte Antworten auf ihre Fragen in Rich Snippets und Links in den häufig gestellten Fragen sehen, werden Ihre Inhalte tendenziell häufiger angeklickt als die Ihrer Konkurrenten.

Schema Markup hilft auch vielen branchenspezifischen Websites wie Rezept-Websites, Food-Blogs und Websites mit Produktbewertungen.
Es kann nämlich die Konversionsrate Ihrer Website verbessern und Ihnen helfen, organisch zu wachsen.
Verschiedene Arten von Schema-Formaten
So wie sich die Trends in der Suchmaschinenoptimierung ändern, hat sich auch das Schema Markup mit den Trends entwickelt. Derzeit gibt es drei Arten von Schema-Formaten, die Sie auf den Inhalt Ihrer Website anwenden können.
Lassen Sie uns jeden Typ im Detail betrachten.
#1. Microdata
Microdata war das erste und derzeit älteste verfügbare Schema-Format, das Tags verwendet, um zusätzliche Informationen zu Ihren Inhalten zu übermitteln.
Laut Schema.org handelt es sich bei Microdata um eine Reihe von Tags, die Suchmaschinen helfen, den Inhalt besser zu verstehen, wenn sie Ihrem Inhalt hinzugefügt werden.
Die Microdata-Struktur kombiniert drei wesentliche Komponenten:
- Itemscope: Es informiert die Suchmaschinen darüber, dass alles, was zwischen …eingeschlossen ist, ein Element ist.
- Artikeltyp: Definiert, worum es sich bei dem Artikel genau handelt.
- Itemprop: Hier werden die Eigenschaften von itemtype angegeben.
Dies ist jedoch ein altes Format, und es wird nicht empfohlen, Mikrodaten hinzuzufügen, wenn Sie zum ersten Mal Schema-Markup hinzufügen.
#2. RDFa
RDFa steht für Resouce Distribution Framework in Attributes, ein Format zur Einbettung von RDF-Elementen in HTML5-, XHTML- und XML-Formate.
Es hilft Ihnen, Eigenschaften hinzuzufügen, mit denen Suchroboter wichtige Daten extrahieren und in Form von Rich Snippets hervorheben können.
#3. JSON-LD
Google empfiehlt die Verwendung des JSON-LD-Formats gegenüber anderen Schemaformaten, da es sich im Vergleich zu Microdata und RDFa um eine neuere Technologie handelt.
JSON-LD steht für JavaScript Object Notation for Linked Data und besteht aus einem Objekt mit wichtigen Schlüssel-Wert-Paaren, die in einem -Tag eingebettet werden.
JSON-LD-Struktur:
<script type="application/ld json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"url": "http://www.example.com",
"name": "Unlimited Ball Bearings Corp.",
"contactPoint": {
"@type": "ContactPoint",
"Telefon": " 1-401-555-1212",
"contactType": "Kundenbetreuung"
}
}
</script>Der Code beginnt mit einem
