Anzeigen von Bildern in WordPress-Beiträgen in voller, großer, mittlerer oder Miniaturgröße
Nicht jedes verfügbare WordPress-Theme bietet Ihnen die Möglichkeit, festzulegen, ob Sie ein Featured Image in einem Beitrag anzeigen möchten oder in welcher Größe Sie es anzeigen möchten.
Das Bild ist für Ihren Blogbeitrag von entscheidender Bedeutung, da es wahrscheinlich das erste ist, was dem Publikum auffällt.
Ich verwende z.B. das Hueman-Theme, das keine Bilder in einzelnen Beiträgen anzeigt. Das habe ich getan und möchte es Ihnen mitteilen, damit Sie davon profitieren können.
- Gehen Sie in das Verzeichnis Ihres Themas
- Zum Beispiel: wp-content/themes/hueman
- Erstellen Sie ein Backup der Datei single.php
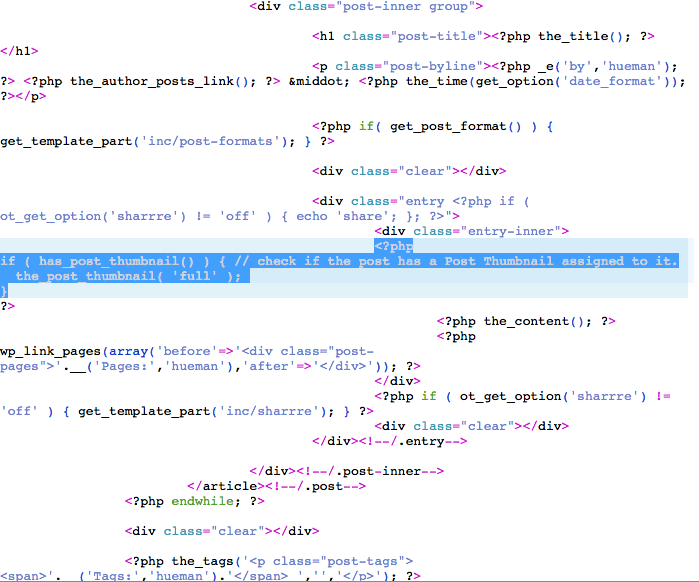
- Bearbeiten Sie single.php und suchen Sie nach
- Fügen Sie oberhalb von folgendes ein
- Speichern Sie die Datei und aktualisieren Sie Ihr Wordpress, um sie in Aktion zu sehen.
Der obige Code zeigt das Bild im einzelnen Beitrag in der Originalgröße an. So wird die Datei single.php aussehen.

Wenn Sie die Größe steuern möchten, können Sie den Parameter_post_thumbnail ändern.
So zeigen Sie die Standardgröße der Miniaturansicht an (standardmäßig max. 150px x 150px)
the_post_thumbnail();Für die Anzeige in mittlerer Größe (standardmäßig 300px x 300px max)
the_post_thumbnail( 'medium' );Fürdie Anzeige in großer Größe (Standardwert 640px x 640px max)
the_post_thumbnail( 'large' );Zur Anzeige in der hochgeladenen Originalgröße
the_post_thumbnail( 'full' );Das hat mir geholfen und ich hoffe, Ihnen auch. Vergessen Sie nicht, Ihre Bilder mit diesen fantastischen kostenlosen Online-Bildkomprimierungsprogrammen zu komprimieren. Lassen Sie mich wissen, wie es mit Ihrem Thema funktioniert.

