Barrierefreiheit im Internet ist ein ständiges Bestreben und ein Prozess, der es Menschen mit Behinderungen ermöglicht, das Internet zu nutzen.
Menschen mit Behinderungen nutzen das Internet, um Informationen zu finden und auf Waren und Dienstleistungen zuzugreifen. Leider können sie dies aufgrund verschiedener Barrieren nicht so einfach oder auf dieselbe Weise tun wie Menschen ohne Behinderung. Diese Barrieren können den Zugang zu Informationen erschweren und machen deutlich, dass die Barrierefreiheit im Internet verbessert werden muss.
Was Barrierefreiheit im Internet bedeutet und welche Richtlinien dafür gelten, erfahren Sie in den folgenden Abschnitten dieses Artikels.
Zunächst stellen wir Ihnen einige der besten Tools zum Testen der Barrierefreiheit im Internet vor, und zwar auf der Grundlage ihrer Konformität und Zertifizierung, ihrer Technologie und Funktionen sowie ihrer Benutzerfreundlichkeit und Integration.
- 1. UserWay
- 2. All in One Barrierefreiheit
- 3. accessiBe
- 4. AudioEye
- 5. EqualWeb
- 6. Zapfen
- 7. AceADA
- 8. Siteimprove
- 9. aXe Browser-Erweiterung
- Show less
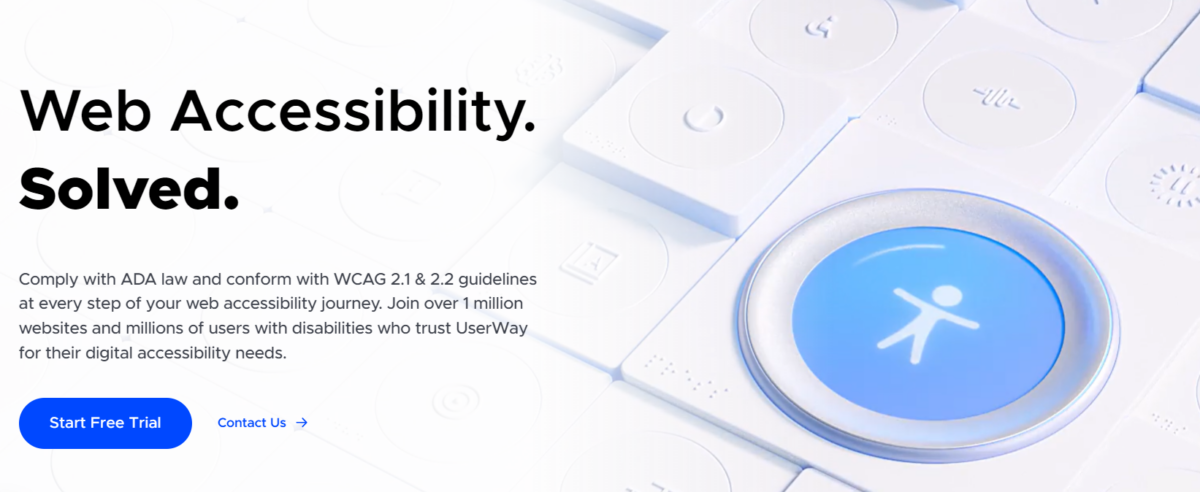
1. UserWay
Das KI-gestützte Accessibility Widget von UserWay ist ein beliebtes, leistungsstarkes Plugin, das zahlreiche Verstöße gegen die Barrierefreiheit im Internet automatisch findet und behebt. Das Widget von UserWay arbeitet 24 Stunden am Tag, 7 Tage die Woche, um die Einhaltung von ADA und WCAG im Hintergrund zu überwachen und zu beheben. Das Widget steht in Verbindung mit einer gesteigerten Website-Performance, wie z.B. höhere Einnahmen pro Klick, Klickraten, Konversionen und geringere Absprungraten.

Das UserWay Widget übernimmt die schwere Arbeit für Ihre Website und lässt sich nahtlos in jeden Site Builder integrieren. Sein Kernstück ist eine breite Palette automatischer Korrekturtechnologien, die Websites bei jedem Seitenaufruf zugänglicher machen, ohne dass die Benutzer etwas Besonderes tun müssen. Darüber hinaus bietet das Widget vom Benutzer ausgelöste Funktionen, die Webseiten an die individuellen Anforderungen der Barrierefreiheit anpassen. Es bietet außerdem praktische Funktionen für 8 Zugänglichkeitsprofile, wie z.B. ADHS sowie kognitive und Lernbehinderungen.
Zu den beliebten Funktionen gehören intelligenter Farbkontrast, Sprach- und Tastaturnavigation und ein integrierter Bildschirmleser. Das Widget bietet außerdem barrierefreie und legastheniefreundliche Schriftarten, hat ein eingebautes Wörterbuch und unterstützt 50 Sprachen.
Das Widget fügt sich nahtlos in Ihre Marke ein. Es kann an das Erscheinungsbild Ihrer Website angepasst werden. Außerdem ist es mit 23 KB ultraleicht und hat damit einen erheblichen Einfluss auf die Zugänglichkeit Ihrer Website, die Einhaltung von Vorschriften und die Gesamtleistung.
UserWay erleichtert Unternehmen den Einstieg in die Barrierefreiheit mit kostenlosem Live-Installationssupport, leicht verständlichen Anleitungen, 24/7-Chat-Support und einer kostenlosen 7-Tage-Testversion.
Wichtig ist auch, dass alle jährlichen Pro Widget-Abonnenten kostenlose anwaltliche Unterstützung erhalten, die ihnen hilft, barrierefreiheitsbezogene Mahnungen und Klagen von Anfang bis Ende zu bearbeiten.
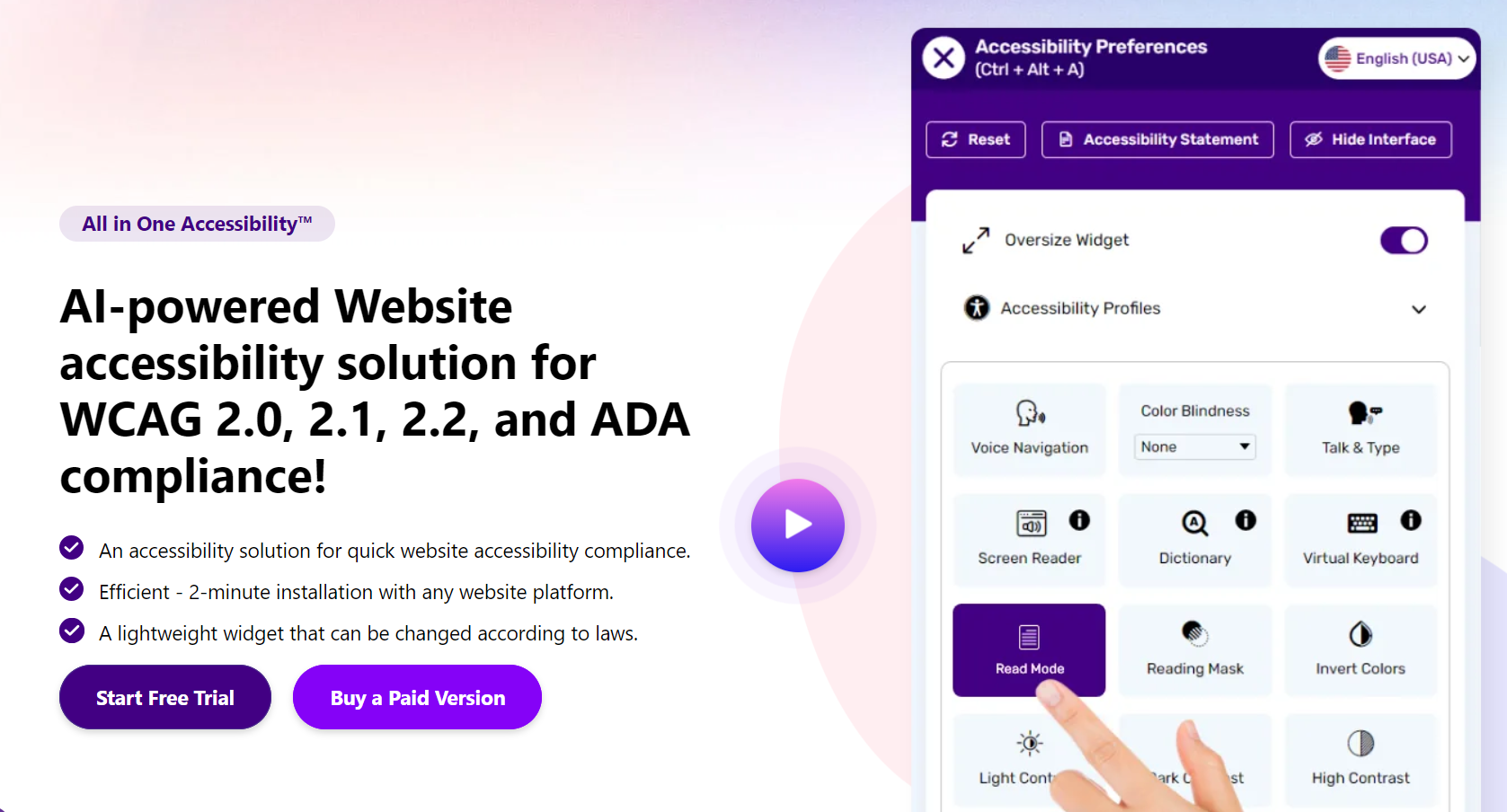
2. All in One Acessibility
All in One Accessibility ist eine KI-gestützte Zugänglichkeitslösung, die Websites für Menschen mit Hör- oder Sehbehinderungen, motorischen Einschränkungen, Farbenblindheit, Legasthenie, kognitiven und Lernschwächen, Anfallsleiden und Epilepsie sowie ADHS zugänglich macht. Es verwaltet die UI einer Website und designbezogene Verbesserungen als Zugänglichkeitsschnittstelle.
All In One Accessibility lässt sich in nur 2 Minuten installieren und verringert das Risiko zeitraubender Klagen wegen Barrierefreiheit.

Es verbessert die Einhaltung der Standards WCAG 2.0, 2.1 und 2.2, ADA, Section 509, European EAA EN 301 549, Canada ACA, California Unruh, Israeli Standard 5568, Australian DDA, UK Equality Act, Ontario AODA, France RGAA, German BITV, Brazilian Inclusion Law LBI 13.146/2015, Spain UNE 139803:2012, JIS X 8341, Italian Stanca Act, and Switzerland DDA.
Die wichtigsten Merkmale von All In One Accessibility sind unten aufgeführt.
- Erklärung zur Barrierefreiheit
- Zugänglichkeitsschnittstelle für UI-Design-Korrekturen
- Automatischer Score für Barrierefreiheit im Dashboard
- KI-basierte Bild-Alternativ-Text-Korrektur
- KI-gestützter Text-zu-Sprache-Bildschirmleser
- Funktion Sprechen und Tippen
- Anpassungen für die Stichwortnavigation
- Anpassungen von Inhalt, Farbe, Kontrast und Ausrichtung
- Unterstützt 140 Sprachen
- Libras (nur brasilianisches Portugiesisch)
- Benutzerdefinierte Widget-Farbe, -Position, -Größe, -Symbolgröße und -Typ
- Add-Ons: PDF-/Dokumentensanierung, White Label & individuelles Branding, Live-Übersetzung der Website, Ändern des Zugänglichkeitsmenüs, VPAT-/ACR-Bericht, manuelle Zugänglichkeitsprüfung, Scannen und Überwachung der Zugänglichkeit.
- Analytics Tracking (Google Analytics Tracking, Adobe Analytics Tracking)
- Dedizierter E-Mail-Support
All In One Accessibility ist ein Eckpfeiler für die Verbesserung der Barrierefreiheit im Web durch seine Benutzerfreundlichkeit für Unternehmen jeder Größe.
3. accessiBe
accessiBe ist eine vollständig automatisierte Lösung für Barrierefreiheit, die Ihnen dabei hilft, ADA- und WCAG-konform zu bleiben. Sie ist mit modernster Technologie für künstliche Intelligenz ausgestattet, um manuelle und kostspielige Prozesse zu ersetzen und die Barrierefreiheit im Internet neu zu definieren.
Die KI nutzt Bilderkennung und kontextbezogenes Verständnis, um Websites zu scannen und zu analysieren und ihre Elemente und Funktionen zu lernen. Anschließend passt sie diese Elemente wie Alt-Tags, Symbole und Schaltflächen, Rollen und Orientierungspunkte, ARIA-Attribute, Statuskontrollen sowie Formulare und Validierungen an die Bildschirmlesegeräte der Benutzer an.
die KI von accessiBe hilft auch dabei, das Verhalten und die Strukturen von Website-Elementen zu verstehen und zu lernen. Auf diese Weise fügt es den Elementen, einschließlich Dropdowns, Menüs, Formularen, Links, Schaltflächen und Popups, Funktionen hinzu, die nur über die Tastatur bedient werden können.

Die Benutzeroberfläche von accessiBe bietet ein auf die Bedürfnisse des Benutzers zugeschnittenes Erlebnis und unterstützt zahlreiche grafische und gestalterische Anpassungen, von der Anzeige und dem Inhalt über Animationen, stummgeschaltete Töne, Live-Wörterbuch, Farbe und Kontrast bis hin zu Fokus und Betonung.
Selbst wenn Ihre Website aktualisiert wird, bleibt sie mit den ADA- und WCAG-Vorschriften konform. Sie erhalten eine Erklärung zur Barrierefreiheit zusammen mit einer Leistungszertifizierung. Zur besseren Überwachung der Konformität werden Probleme mit der Barrierefreiheit auf Ihrer Website täglich neu gescannt und behoben, und Sie erhalten jeden Monat einen Prüfpfad per E-Mail.
Neben WCAG 2.1 und ADA Title III bietet accessiBe auch die Einhaltung von Section 508 und EN/EAA 301549. Der Prozess erfordert nur 5 einfache Schritte:
- Installieren Sie einen einzeiligen JavaScript-Code
- Danach sehen Sie, wie die Zugänglichkeitsschnittstelle sofort auf Ihrer Website erscheint
- accessiBe AI scannt und analysiert die Website
- Innerhalb von 48 Stunden werden die Seiten zertifiziert und sind konform
- Regelmäßiges Scannen erfolgt alle 24 Stunden erneut
Die Benutzeroberfläche von accessiBe ist vollständig anpassbar und bietet zahlreiche Optionen für Farben, die Änderung von Formen und Größen, 20 Symbole, die Positionierung der Symbole und vieles mehr. Integrieren Sie es mit anderen Tools durch eine schnelle 5-Minuten-Installation für Shopify, WordPress, WooCommerce, usw., zugänglich und konform mit den wichtigsten Vorschriften wie CCPA und GDPR.
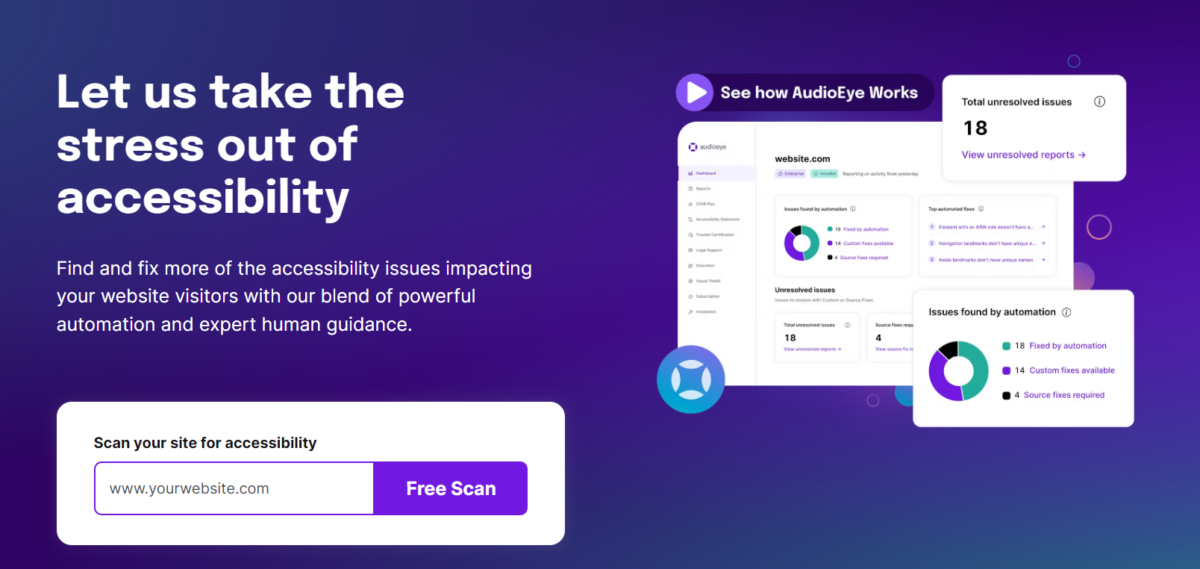
4. AudioEye
Die umfassende Lösung für Barrierefreiheitvon AudioEye kombiniert branchenführende Technologie mit zertifizierten Experten, um Ihnen bei der Einhaltung der ADA/WCAG zu helfen. Sie scannen Ihre Website, um Zugänglichkeitsfehler zu finden, und präsentieren Ihnen eine Zugänglichkeitsbewertung von 0 bis 100.

Wenn Sie Ihr Konto aktivieren, können Sie auf das benutzerdefinierte Dashboard mit AudioEye-Anweisungen zur Installation zugreifen. Wenn Sie die risikofreie JavaScript-Code-Installation installieren, kann die automatische Fehlerbehebung damit beginnen, die meisten gängigen Zugänglichkeitsfehler automatisch zu erkennen und zu entfernen.
Das Dashboard für die Problemberichterstattung bietet einen umfassenden Überblick über alle automatisch behobenen Probleme, die verbleibenden Probleme, die noch behoben werden müssen, und Details zu Problemen, die manuell behoben werden müssen. Sie können auch sehen, wie sich die verschiedenen Probleme auf die Benutzererfahrung auswirken.
Mit dem Toolkit von AudioEye können Ihre Website-Besucher ihr Seherlebnis individuell gestalten, indem sie den visuellen Fokus, den Farbkontrast, die Schriftgröße und vieles mehr anpassen.
Es spielt keine Rolle, welche Plattform Sie für die Erstellung Ihrer Website verwendet haben – WordPress, GoDaddy, Wix, Shopify usw. – Sie können AudioEye problemlos installieren. Sie können AudioEye auch 7 Tage lang kostenlos testen.
5. EqualWeb
EqualWeb, eine der führenden Lösungen für die Barrierefreiheit im Web, hilft Ihnen, mit nur einer Zeile Code konform zu bleiben. Mehr als 10 Millionen Webseiten haben es bereits genutzt, um rechtliche Risiken zu vermeiden. EqualWeb ist konform mit ADA, WCAG 2.1, AODA, Section 508, IS 5568 und EN 301549.
EqualWeb sorgt für Sicherheit mit Zertifizierungen von McAfee Secure Trusted Site, SHA 512, ON PREM, Subresource integrity, GDPR und ISO 27001. Es scannt eine Website-Domain und deckt mögliche Probleme auf, die die Zugänglichkeit, Verletzungsrisiken usw. für Ihr Unternehmen behindern.

Sie können es vollständig kombinieren und leicht an Ihre Website anpassen. Alles, was Sie tun müssen, ist Ihre Domain einzugeben, um loszulegen. Es nutzt Big Data und Crowd-Sourcing-Scans, die zu 50 CMS führen, die für Ihre Plattform zugänglich sind. Außerdem profitieren Sie von einer Vielzahl von Abhilferegeln, um Ihre Website stets zu schützen.
Die Algorithmen des maschinellen Lernens können Daten analysieren, um Trends und Muster im Zusammenhang mit Zugänglichkeitsproblemen zu erkennen. Außerdem können sie auch neue Kennzeichnungen für die Datenbereinigung vorhersagen. EqualWeb analysiert Ihre Website von Grund auf und führt dann Regeln für die Barrierefreiheit ein, die auf Ihren Inhalt, Ihren Code und Ihren Stil abgestimmt werden können.
Der gesamte automatisierte Prozess kann so gestaltet werden, dass er Probleme bei bis zu 95% der Beschwerden verhindert und behebt. Für eine vollständige Konformität überprüfen das QA-Team und die Experten für Barrierefreiheit Ihre Website, um manuelle Audits durchzuführen und dann die Probleme für schnellere Ergebnisse zu bearbeiten.
EqualWeb hilft Ihnen, das Surferlebnis für Ihre Benutzer mit sofort einsatzbereiten Funktionen zu verbessern. Es umfasst Sprachbefehle, die es dem Benutzer ermöglichen, Ihre Website nur mit einem Mikrofon statt mit einer Tastatur oder Maus zu durchsuchen. Darüber hinaus können die Benutzer die intelligente Navigation über die Zifferntasten nutzen.
EqualWeb arbeitet mit Tech-Giganten wie Amazon und Google zusammen, um sicherzustellen, dass alle Systeme optimal nach dem neuesten Stand der Technik funktionieren. Es ermöglicht Farbanpassungen, um Menschen mit Sehbehinderungen wie Farbenblindheit zu helfen, so dass sie Ihre Website in einer beliebigen Farbe ihrer Wahl anzeigen können, und ermöglicht Inhaltsanpassungen.
6. Tenon
Tenon bietet nicht nur die besten Zugänglichkeitstests auf dem Markt, sondern löst auch Zugänglichkeitsprobleme, die Ihre Website möglicherweise hat. Es hat bereits Hunderte von Audits und VPATs (oder freiwillige Produktzugänglichkeitsvorlagen) erstellt.
Neben den Lösungen zur schnellen Behebung von Problemen können die Entwickler von Tenon Ihr Team auch darin schulen, barrierefreie Codes zu schreiben und Ihre Prozesse und KPIs zu definieren. Tenon kann Ihre Codes während der Entwicklungsphase testen und lässt sich mit Jira, Git, IDEs, Grunt und anderen integrieren.

Es kann Probleme gemäß Abschnitt 508 und WCAG 2.0 & 2.1 in einer Umgebung genau identifizieren. Darüber hinaus bietet es Ihnen den Datenschutz und die Sicherheit einer On-Premises- oder privaten Cloud-Instanz.
Tenon kann Ihre Website prüfen, um Lücken in der Barrierefreiheit zu finden, und diese Lücken in Ihren stark frequentierten Seiten, Funktionen und Inhalten testen und beheben. Tenon arbeitet mit Ihrem Team zusammen, um grafische Muster des Systems, die die Barrierefreiheit beeinträchtigen könnten, anzupassen und zu testen.
7. AceADA
AceADA ist die erschwinglichste Option zum Hinzufügen von Zugänglichkeits-Tools zu einer Website, um die Einhaltung der einschlägigen Gesetze zu gewährleisten. Ziel ist es, inklusive digitale Räume zu schaffen, die ein breiteres Spektrum von Nutzern, Anhängern und potenziellen Kunden ansprechen und gleichzeitig alle rechtlichen Standards einhalten.

Hier sind die wichtigsten Funktionen:
Effizienz und Barrierefreiheit – Die beliebte Plattform nutzt hochmoderne KI, um eine Website schnell und effizient zu scannen und sie konform und zugänglich zu machen, selbst bei Websites mit Millionen von Seiten. AceADA wurde von Experten für Barrierefreiheit und Menschen mit Behinderungen entwickelt, ist einfach zu bedienen und lässt sich in wenigen Minuten installieren.
Schnelle Einrichtung – Die Installation dauert nur wenige Minuten und kann dank der leicht verständlichen Anleitungen für die gängigsten CMS-Plattformen von jedem durchgeführt werden. Nach der Installation wurde das Widget so optimiert, dass es Ihre Website nicht verlangsamt.
Erfüllt dieCompliance-Vorschriften – AceADA erfüllt die Anforderungen von ADA, WCAG 2.1, AODA, Section 508, IS 5568 und EN 301549. Am wichtigsten ist jedoch, dass AceADA den Datenschutz garantiert, indem es niemals Informationen von Ihrer Website speichert oder weitergibt und sich stets an GDPR, HIPAA, ADA, FERPA und COPPA hält.
Personalisierung: Über die Benutzeroberfläche können Sie die Benutzeroberfläche und das Design der Website ändern und verschiedene Zugänglichkeitsprofile für unterschiedliche Bedürfnisse anbieten.
Inhaltliche Anpassungen: Benutzer können das Erscheinungsbild der Inhalte Ihrer Website ändern, um Menschen mit bestimmten Sehschwächen zu helfen. So können z.B. Menschen mit Sehschwäche oder Presbyopie die Inhalte an ihre Bedürfnisse anpassen.
Unterstützung bei der Navigation: Die Funktion zur Anpassung der Inhaltsausrichtung vereinfacht die Navigation für Benutzer mit Sehschwäche, kognitiven oder motorischen Einschränkungen, indem Abkürzungen eingeführt und Ablenkungen reduziert werden.
Tastatur-Kompatibilität: Dieses Tool stellt sicher, dass Ihre Website für Tastaturbenutzer freundlich bleibt und alle möglichen Benutzerinteraktionen berücksichtigt.
Es gibt zwar viele Tools für die Barrierefreiheit von Websites auf dem Markt, aber das große Unterscheidungsmerkmal von AceADA ist sein Preis. AceADA bietet alle Funktionen anderer ähnlicher Plattformen und Widgets, ist aber deutlich preiswerter. Hier können Sie mehr über AceADA erfahren!
8. Siteimprove
Siteimprove ist ein kostenpflichtiges Tool zum Testen der Barrierefreiheit im Internet, das umfassende Funktionen zum Testen und Beheben von Problemen mit der Barrierefreiheit bietet. Es umfasst ein Tool für manuelle Tests und ein Tool zur Fehlerbehebung. Es verbessert die Benutzerfreundlichkeit, indem es Hindernisse beseitigt, ohne dass dafür spezielle Fachkenntnisse erforderlich sind.

Sie können das Siteimprove-Plugin aus dem Chrome-Webstore herunterladen und kostenlos mit eingeschränkten Funktionen nutzen.
Mit den Tools von Siteimprove für die Barrierefreiheit im Web können Sie die internationalen Richtlinien für die Barrierefreiheit von Web-Inhalten (Web Content Accessibility Guidelines, WCAG) in allen Konformitätsstufen problemlos befolgen und einhalten. Sie helfen Ihnen, Barrieren zu beseitigen, die das Benutzererlebnis beeinträchtigen und den Ruf Ihrer Marke schützen.
Die Siteimprove-Tools für die Barrierefreiheit im Web priorisieren Probleme auf der Grundlage ihres Auftretens, ihrer Konformitätsstufe und ihrer Komplexität.
Siteimprove ist Mitglied des W3C (World Wide Web Consortium), der IAAP (International Association of Accessibility Professionals) und von Horizon 2020. Die Website bietet sogar einen kostenlosen Scanner, mit dem Sie Ihre Website auf Barrierefreiheit überprüfen können.
Die Siteimprove-Tools für die Barrierefreiheit bieten historische Diagramme und den einzigartigen DCI-Score, um den Weg zur Einhaltung der Vorschriften aufzuzeigen und ihn mit Branchen-Benchmarks zu vergleichen. Der DCI-Score, anpassbare Dashboards und automatisierte Berichte bieten eine bequeme Möglichkeit, den Fortschritt zu bewerten und zu verfolgen, damit Ihr Team motiviert und konzentriert bleibt.
Zu den wichtigsten Funktionen gehören die Überwachung des Fortschritts, die Hervorhebung von Problemen, die Kategorisierung von Zugänglichkeitsproblemen, automatische Zugänglichkeitsprüfungen und praktische Empfehlungen und vieles mehr.
9. aXe Tool
DasaXe-Tool zum Testen der Barrierefreiheit ist für Unternehmen geeignet und eines der am häufigsten verwendeten Tools. Zu den prominenten Unternehmen, die sich auf dieses Tool verlassen, gehören Microsoft, Google usw.

Die aXe Browser Extension können Sie kostenlos aus dem Chrome Webstore herunterladen. Es handelt sich um ein schnelles, leichtgewichtiges und robustes Testtool. Die Erweiterung wird von mehr als 275.000 Nutzern verwendet, um die Zugänglichkeit von Websites und mobilen Anwendungen mit Funktionen wie automatisierten Tests, intelligent geführten Tests und Berichten zu testen.
Sie bietet eine Reihe von Tools wie axeDevTools, axeAuditor und axeMonitor. Alle diese Tools basieren auf der weltweit beliebtesten Bibliothek für Barrierefreiheitstests, axe-core, die Ihre Test- und Compliance-Anforderungen vollständig abdeckt.
Mit diesem Toolset können Administratoren flächendeckende und konsistente WCAG-Prüfungen für alle Inhalte und Anwendungen durchführen. Mit diesem Toolkit sind Sie in der Lage, während der Entwicklung eine Abdeckung von 80% oder mehr bei Problemen mit der Barrierefreiheit zu erreichen. Darüber hinaus können Sie den Status der Barrierefreiheit Ihrer Website auch dynamisch scannen, überwachen und melden.
Was ist Barrierefreiheit im Internet?
Barrierefreiheit = die Fähigkeit zuzugreifen
oder,
Webzugänglichkeit = die Fähigkeit, auf das Web zuzugreifen
Barrierefreiheit im Web bedeutet, eine Website oder ein Softwaresystem so zu gestalten und zu entwickeln, dass jeder darauf zugreifen kann. Dabei dürfen Personen mit besonderen Fähigkeiten oder Beeinträchtigungen nicht benachteiligt werden, einschließlich
- Sehbehinderungen wie Sehschwäche, Farbenblindheit, teilweise oder vollständige Blindheit usw.
- Gehbehinderung, Zerebralparese, Lähmung usw.
- Hörbehinderungen wie Hyperakusis
- Kognitive Beeinträchtigungen wie schwere Kopfverletzungen, Autismus, usw.
- Lernbehinderungen wie Legasthenie
Wenn Sie die Barrierefreiheit auf Ihrer Website aktivieren, bedeutet dies, dass Sie die in den ADA-Gesetzen oder den Website Compliance Accessibility Guidelines(WCAG) genannten Vorschriften oder Standards einhalten.
Warum ist Barrierefreiheit im Internet wichtig?
Die Barrierefreiheit im Internet ist aus 3 Gründen wichtig:
#1. Soziale Bedeutung
Etwa 15 % der Weltbevölkerung müssen mit einer Behinderung leben.
Wenn Sie über Barrierefreiheit im Internet nachdenken, denken Sie an diese 15 % der Menschen, die möglicherweise auf Informationen im Internet angewiesen sind.
Ihre Website darf sie nicht daran hindern, auf die benötigten Informationen zuzugreifen. Wenn Sie also Barrierefreiheit im Internet einführen, ist das ein Zeichen von sozialer Verantwortung.
#2. Gesetzliche Anforderungen

An vielen Orten der Welt ist die Barrierefreiheit im Internet gesetzlich geschützt. In einigen Ländern wie den USA, Kanada, der EU usw. ist sie ein Recht. Aus diesem Grund müssen Websites sicherstellen, dass sie die Vorschriften einhalten. Und wenn sie diese nicht einhalten, kann dies zu Strafen und rechtlichen Risiken führen.
#3. Geschäftliche Chancen
Barrierefreiheit im Internet ist nicht nur rechtlich und gesellschaftlich notwendig, sondern auch für Ihr Unternehmen von Vorteil. Sie wird Ihnen helfen, ein größeres Publikum zu erreichen, das die Anzahl der Leads und schließlich auch die Einnahmen erhöhen kann.
Nun, da Sie die Bedeutung der Barrierefreiheit im Internet verstanden haben, stellt sich die Frage, wie Sie sie umsetzen können. Es gibt viele Lösungen für Barrierefreiheit im Internet, die Ihre Website auf Probleme untersuchen und diese beheben.
Sie helfen Ihnen dabei, Ihre Website so anzupassen, dass Menschen mit Behinderungen ohne Probleme auf Ihre Website zugreifen können.
Was sind Prüfwerkzeuge für die Barrierefreiheit im Web?
Tools zum Testen der Barrierefreiheit helfen Website-Eigentümern, Entwicklern oder QA-Experten bei der Identifizierung und Behebung von Website-Problemen, die den Zugang für Menschen mit Behinderungen erschweren.
Diese Tools verwenden automatisierte und/oder manuelle Testmethoden, um Probleme im Zusammenhang mit Webinhalten und der Struktur der Website, wie z.B. unzureichender Farbkontrast, fehlender Alternativtext für Bilder oder nicht beschreibende Links, schnell und effizient zu bewerten, zu identifizieren und zu beheben.

Die Erstellung einer Website und von Inhalten gemäß den Richtlinien für barrierefreie Webinhalte hilft Menschen mit Behinderungen, sich auf der Website problemlos zurechtzufinden und sie zu erkunden. Mit Hilfe von Tools zum Testen der Barrierefreiheit können Website-Besitzer sicherstellen, dass ihre Website für alle Benutzer zugänglich ist, unabhängig von deren physischen oder kognitiven Fähigkeiten.
Es gibt eine ganze Reihe von Tools zum Testen der Barrierefreiheit auf dem Markt, die je nach Funktionsumfang unterschiedliche Preise haben. Wenn Sie also ein Tool in die engere Auswahl nehmen, sollten Sie die verschiedenen Funktionen, Integrationen, Kosten, Benutzerfreundlichkeit usw. berücksichtigen.
Das wird Ihnen helfen, das richtige Tool auszuwählen, das alle Ihre Anforderungen erfüllt und Ihrem Budget entspricht. Die Wahl eines benutzerfreundlichen Tools wird Ihnen bei der reibungslosen Implementierung in Ihrem Unternehmen oder für den persönlichen Gebrauch helfen.
Was sind die WCAG (Web Content Accessibility Guidelines)?
Die WCAG sind eine Reihe von Richtlinien, die vom World Wide Web Consortium (W3C) entwickelt, entworfen und veröffentlicht wurden, um Websites/Webinhalte für Menschen mit Behinderungen zugänglicher zu machen.
Unter der Leitung des W3C, das sich zum Ziel gesetzt hat, durch innovative Technologielösungen einen universellen Zugang zu ermöglichen, wurden die WCAG 2.0 erstmals 2008 veröffentlicht. Es folgten Aktualisierungen wie die WCAG 2.1 im Jahr 2018 und die WCAG 2.2, deren Veröffentlichung für 2023 geplant ist, sowie die in den nächsten Jahren anstehende Standardisierung der Version 3, die Desktops, Laptops, Tablets und mobile Geräte abdecken wird.
Die Richtlinien beruhen auf vier Grundprinzipien;
- Wahrnehmbar: Zugänglichkeit von Inhalten für Menschen mit Behinderungen, einschließlich visueller, auditiver und kognitiver Beeinträchtigungen.
- Bedienbar: Funktionale Inhalte für Menschen mit Behinderungen, einschließlich derer, die unterstützende Technologien verwenden.
- Verstehbar: Sicherstellung der Zugänglichkeit von Inhalten für Menschen mit verschiedenen Behinderungen, einschließlich Lese- oder Verständnisschwierigkeiten.
- Robust: Sicherstellung einer robusten Zugänglichkeit der Inhalte mit Kompatibilität für unterstützende Technologien und Anzeigeänderungen.
Um die WCAG zu erfüllen, muss der Webinhalt die Erfolgskriterien auf drei Ebenen erfüllen: A, AA und AAA. Stufe A ist der Mindeststandard, und Stufe AAA ist der höchste Standard.
Die Gestaltung einer behindertengerechten Website bietet Vorteile wie bessere Zugänglichkeit, Konformität und ein besseres Ansehen.
Weitere Informationen über das W3C finden Sie auf dessen Website.
Ihre Website und ihre Informationen werden im Internet gehostet und sind daher für alle zugänglich. Stellen Sie also sicher, dass “alle” auf Ihre Website zugreifen können, auch Personen mit einer besonderen Fähigkeit. Seien Sie ein wenig einfühlsam für sie und bewahren Sie sich selbst vor rechtlichen Problemen.

