Cloudways hat kürzlich ein neues Caching-Plugin für WordPress namens Breeze auf den Markt gebracht.

Breeze zielt darauf ab, die WordPress-Website zu optimieren, um die Ladezeit der Seite zu verkürzen und die Benutzererfahrung zu verbessern. Es führt Caching auf mehreren Ebenen durch und ist auch mit WooCommerce und Multisite kompatibel.
Breeze unterstützt die CDN-Integration und verfügt über einen eingebauten Varnish-Cache. Aber keine Sorge, wenn Varnish nicht auf Ihrem Server installiert ist, wird es den internen Caching-Mechanismus nutzen.
Ich wollte Breeze ausprobieren, um zu sehen, wie es funktioniert, und habe es folgendermaßen getestet.
Voraussetzung: Sie müssen PHP 5.3 und WordPress 4.5 installiert haben. Breeze unterstützt auch PHP 7. Wenn Sie noch nicht aufgerüstet haben, sollten Sie dies in Betracht ziehen, um eine schnell ladende Webseite zu erhalten.
Details zum Leistungstest
Ich verwende meine Testdomain (techpostal.com), die auf dem SiteGround Startup-Tarif gehostet wird und auf der kein weiteres Caching-Plugin installiert ist.
Ich habe das Genesis Child-Theme Maker Pro mit Demo-Inhalten installiert.
Lesen Sie auch: Schnell ladendes WordPress Genesis Child Theme
Leistung ohne Plugin
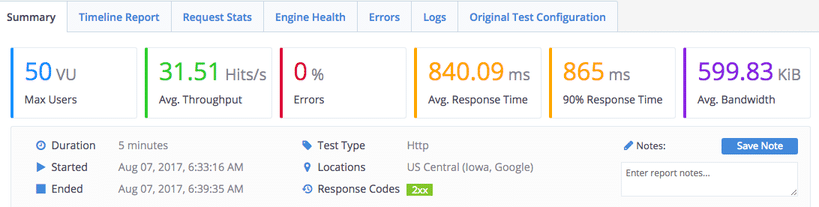
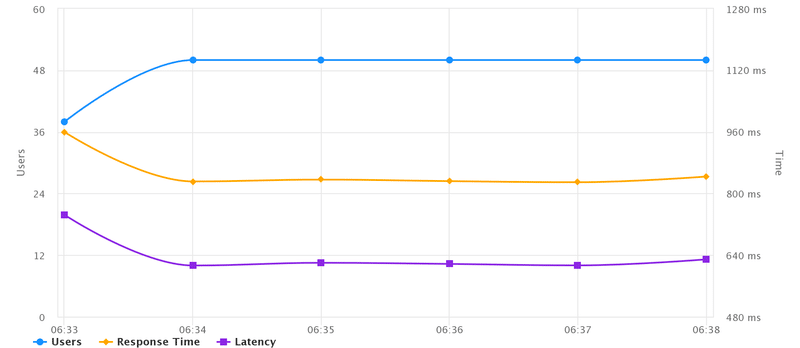
Um die Leistung zu vergleichen, habe ich mit BlazeMeter einen 5-minütigen Lasttest mit 50 Nutzern aus Iowa durchgeführt, und die Ergebnisse sind
- Durchschnittliche Antwortzeit – 840.09ms
- Durchschnittlicher Durchsatz – 31,51 Zugriffe pro Sekunde


Jetzt wissen Sie, wie WordPress ohne die Installation eines Plugins funktioniert. Lassen Sie uns Breeze installieren und den Unterschied sehen.
Installation des Breeze-Plugins
- Melden Sie sich im WordPress-Admin an
- Gehen Sie zu Plugins >> Neu hinzufügen
- Suchen Sie nach breeze und klicken Sie auf “Jetzt installieren” >> Aktivieren

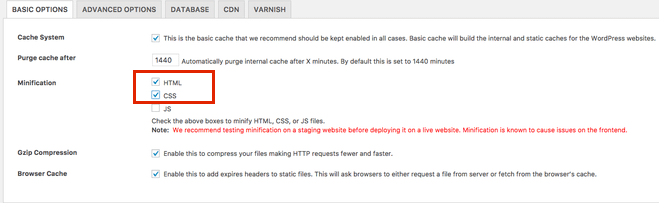
Nach der Installation gehen Sie bitte zu Einstellungen >> Breeze für eine kleine Konfiguration.
- Auf der Registerkarte Grundlegende Optionen wählen Sie HTML & CCS für die Minifizierung

Ich habe JS nicht markiert, da die Minifizierung von JavaScript die Seite kaputt machen kann, wenn sie vom Theme/Plugin nicht richtig gehandhabt wird
- Gehen Sie zu Erweiterte Optionen und wählen Sie CSS für Gruppendateien.
Durch die Auswahl von CSS möchte ich alle CSS-Dateien zu einer einzigen zusammenfassen, um die Anzahl der HTTP-Anfragen zu reduzieren. Wenn einige Dateien ein Problem verursachen, können Sie sie hier ausschließen.
Ich würde mich für diesen Test auf die obigen Standardeinstellungen beschränken. Lassen Sie uns den Leistungstest noch einmal durchführen, um den Unterschied zu sehen.
Leistung mit Breeze Plugin
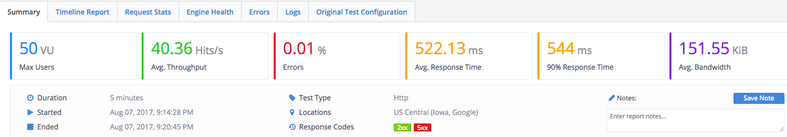
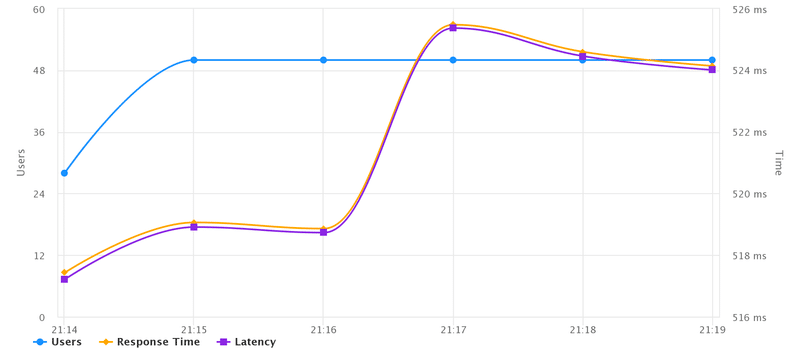
Ich habe den Lasttest mit der gleichen Konfiguration erneut mit BlazeMeter durchgeführt, und das Ergebnis ist beeindruckend.
- Durchschnittliche Antwortzeit – 522.13ms
- Durchschnittlicher Durchsatz – 40,36 Zugriffe pro Sekunde


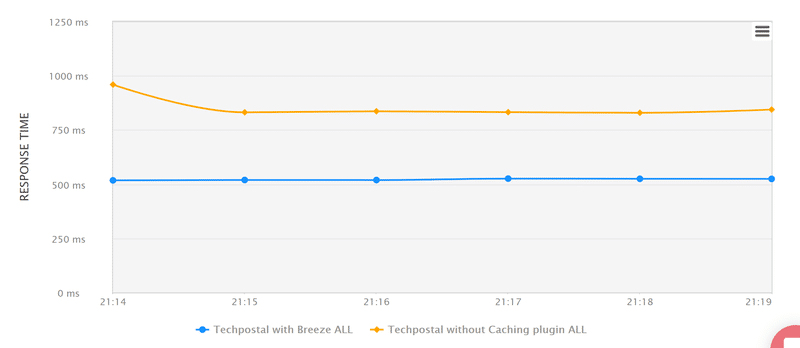
Wie Sie sehen können, wird eine Seite allein mit der Grundkonfiguration von Breeze ~38% schneller geladen.
Ich liebe BlazeMeter; Sie können viele Dinge tun. Ich habe einen Vergleichsbericht zur Reaktionszeit erstellt, wie unten gezeigt.

Anhand der Testergebnisse sieht Breeze vielversprechend aus, um es auszuprobieren.
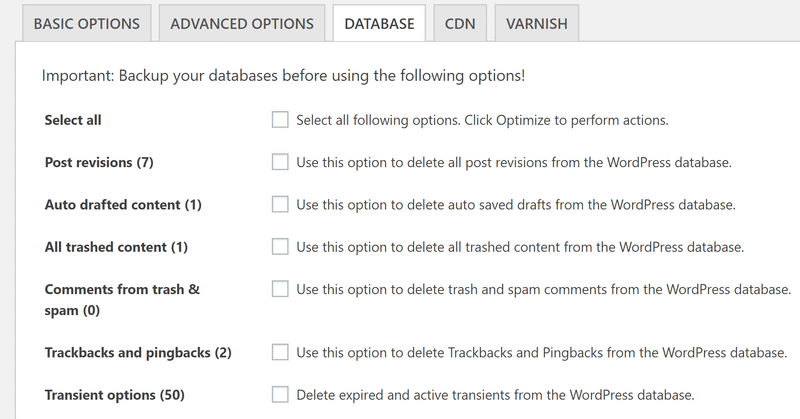
Breeze hat auch eine Datenbankoptimierung für Folgendes erhalten.
- Bereinigung nach Revisionen
- Automatischer Entwurf von Inhalten
- Gelöschte Inhalte
- Trackback & Pingback
- Vorübergehende Optionen
Wenn Sie sich also für Breeze entscheiden, können Sie regelmäßig Bereinigungen direkt von der Registerkarte Datenbank aus durchführen, ohne ein zusätzliches Plugin zu installieren.

Wie bereits erwähnt, ist Varnish standardmäßig aktiviert, und wenn Ihr Hosting dies unterstützt, kümmert sich ein Plugin um den Rest.
Vielleicht interessieren Sie sich auch für die weitere Optimierung von WordPress ohne ein Plugin.
Lassen Sie mich wissen, wie Breeze für Sie funktioniert.

