La propiedad de borde en CSS permite a los diseñadores web especificar el estilo, la anchura y el color de los bordes de un elemento.
En CSS, un degradado permite al diseñador aplicar una transición suave entre dos o más colores. Puede utilizar degradados para crear efectos visuales como sombreado, mezcla de colores y textura en los elementos de su página web.
El degradado de borde es una propiedad CSS que permite a los desarrolladores aplicar un degradado al borde de un elemento.
Un borde degradado crea un efecto visual en el que el color del borde cambia de un color a otro.
¿Por qué utilizar un borde degradado?
Los bordes degradados fueron una de las diversas características de estilo que se introdujeron en CSS3. Estas son algunas de las razones por las que debería incluirlo en su próxima aplicación web:
- Un borde degradado es flexible: Puede crear efectos complejos y en capas utilizando bordes degradados. A diferencia de los bordes de color sólido, que son rígidos. Por tanto, los bordes degradados son útiles cuando se trata de diseños complejos o de formas que exigen diseños visuales matizados.
- Cree atractivo visual: Utilizando el efecto de borde degradado, puede añadir efectos visuales llamativos a sus diseños. Por ejemplo, puede utilizar contrastes de color atrevidos para ayudar a llamar la atención sobre un elemento específico de su página web.
- Proporcionan una integración perfecta: Los bordes degradados le permiten integrar perfectamente el borde en el fondo de su elemento. Este enfoque proporciona a su página web un aspecto sólido y cohesionado, mostrando un diseño bien pensado.
Cómo añadir un borde degradado en CSS
Antes de demostrar cómo añadir un borde degradado, podemos ilustrar cómo añadir un borde a un elemento HTML.
Podemos utilizar este código
HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Documento</title>
</head>
<body>
<div class="caja contiene-borde">
¡¡¡Cómo añadir un borde ilustrado!!!
</div>
</body>
</html>CSS
.box {
anchura: 400px;
altura: 50px;
anchura máxima: 80%;
font-size: 1.5rem;
}
.contains-border {
color-borde: rebeccapurple;
estilo del borde: sólido;
ancho del borde: 5px;
}La página renderizada aparecerá como:

Aunque el código anterior tiene un borde, no es tan atractivo a la vista ya que está en blanco. Sólo tenemos un borde púrpura Rebecca sólido de 5px alrededor de nuestro div.
Podemos hacer que nuestro borde sea atractivo utilizando degradados de borde. Existen diferentes enfoques para añadir un degradado de borde. Los siguientes son algunos de los principales:
Uso de bordes degradados (degradado lineal, degradado radial, degradado cónico)
Ilustraremos cómo utilizar bordes degradados de tres formas diferentes:
Gradiente lineal
Un degradado lineal crea una transición suave entre dos o más colores en una línea recta. Podemos utilizar el siguiente código para demostrarlo:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de gradiente lineal</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="box linear-gradient">
Ilustración de degradado lineal
</div>
</body>
</html>CSS
.box {
anchura: 350px;
altura: 50px;
anchura máxima: 80%;
font-size: 1.5rem;
}
.linear-gradient {
estilo de borde: sólido;
ancho del borde: 10px;
border-image: linear-gradient(45deg, rgb(143, 55, 0), rgb(66, 228, 250)) 1;
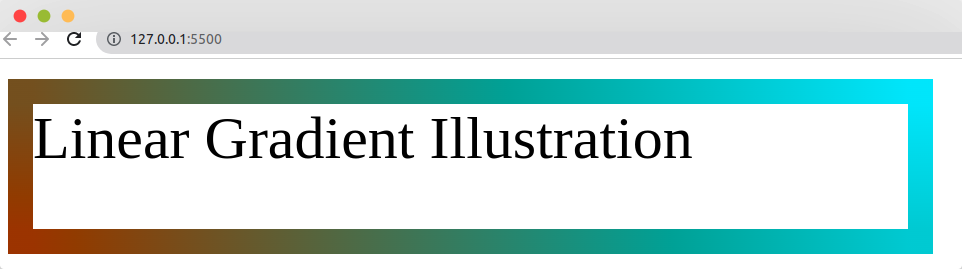
}Hemos especificado el estilo de borde como sólido, lo que significa que el borde alrededor de nuestra caja es una línea sólida. El ancho del borde en nuestro código es de 10px.
El degradado lineal comienza con «rgb(143, 55, 0)» y termina con «rgb(66, 228, 250)». También hemos especificado un ángulo de 45 grados. La anchura de la porción de imagen del borde se establece en «1».
La página renderizada aparecerá como:

Degradado radial
Un degradado radial crea un degradado circular que irradia desde un punto central, lo que permite a los usuarios pasar de un color a otro en el elemento de una página web.
Podemos ilustrar cómo añadir un degradado radial utilizando este código:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de degradado radial</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="box radial-gradient">
Ilustración de degradado radial
</div>
</body>
</html>CSS
.box {
anchura: 350px;
altura: 50px;
anchura máxima: 80%;
font-size: 1.5rem;
}
.radial-gradient {
estilo de borde: sólido;
ancho del borde: 5px;
border-image: radial-gradient(rgb(0,143,104), rgb(250,224,66)) 1;
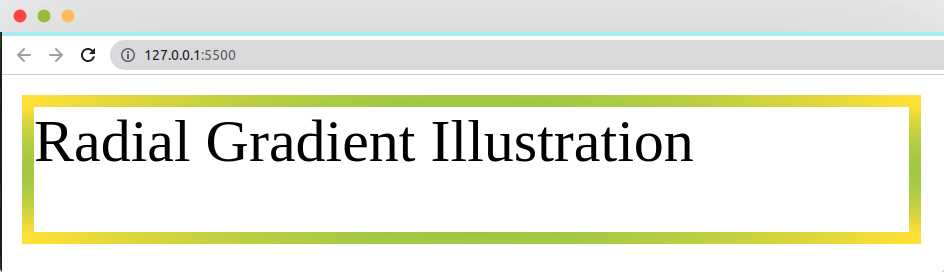
}Hemos establecido el estilo de borde de nuestro elemento como sólido. También hemos dado a nuestro borde un ancho de borde de 5px.
El degradado radial comienza con verde oscuro RGB(0,143,104) y termina con amarillo brillante, denotado por rgb(250,224,66).
El ‘1’ al final del código representa la propiedad border-image-repeat. Este valor indica al navegador que repita la imagen del borde sólo una vez alrededor del borde del elemento.
La página renderizada aparecerá como

Degradado cónico
Un degradado cónico crea una transición de color circular. En este efecto, la transición parte de un punto central y luego se extiende hacia fuera, formando un efecto circular.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de degradado cónico</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="box cónico-gradiente">
Ilustración de degradado cónico
</div>
</body>
</html>CSS
.box {
anchura: 350px;
altura: 50px;
anchura máxima: 80%;
font-size: 1.5rem;
}
.conic-gradient {
estilo de borde: sólido;
ancho del borde: 7,5px;
border-image: conic-gradient(rojo, rgb(0, 255, 47), rgb(255, 60, 0), rgb(13, 255, 0), azul, rgb(0, 255, 4), rgb(255, 0, 38)) 1;
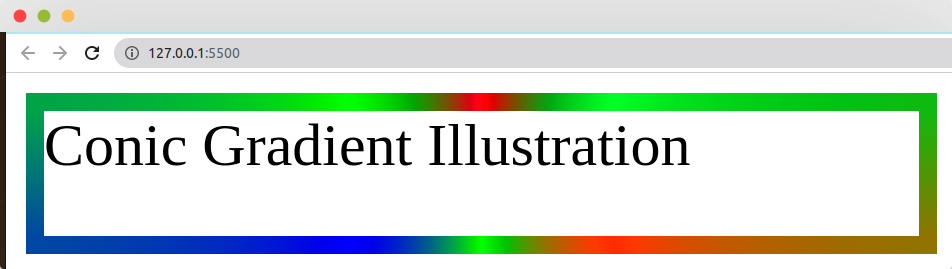
}En este código, establecemos el estilo del borde como sólido y le damos una anchura de 7,5px. La propiedad border-image establece el degradado del borde. Hay siete colores, empezando por el rojo y terminando con rgb(255, 0, 38).
La cifra ‘1’ al final del código da al borde una anchura de 1 píxel.
La página renderizada aparecerá así:

Uso de imágenes de borde
Las imágenes de borde sustituyen a los bordes sólidos estándar de los elementos HTML. Las imágenes de borde se utilizan para crear diseños complejos en lugar de combinar colores para crear un degradado de borde.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de imágenes de borde</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="box border-images">
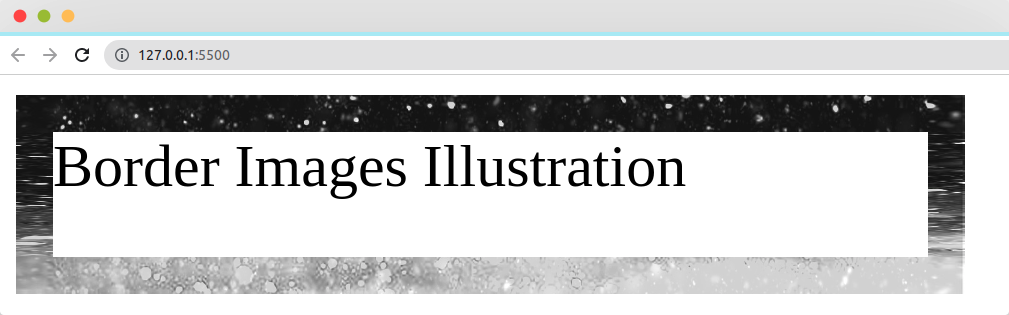
Ilustración de imágenes de borde
</div>
</body>
</html>CSS
.box {
anchura: 350px;
altura: 50px;
anchura máxima: 80%;
font-size: 1.5rem;
}
.border-images {
estilo de borde: sólido;
ancho del borde: 15px;
border-image-source: url(/images/elephant-2910293_1920.jpg);
border-image-slice: 60 30;
}Hemos dado a nuestra propiedad border-width una anchura de 15px y establecido el estilo del borde como sólido.
El border-image-slice establece la anchura y la altura de la caja del borde en 60% y 30%, respectivamente.
La página renderizada aparecerá así:

Uso de propiedades abreviadas
Una propiedad abreviada permite a los desarrolladores aplicar estilos a varias propiedades CSS individuales utilizando una sola línea de código. En este caso, utilizaremos border-image para especificar border-image-source y border-image-slice.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de propiedad abreviada</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="caja abreviada">
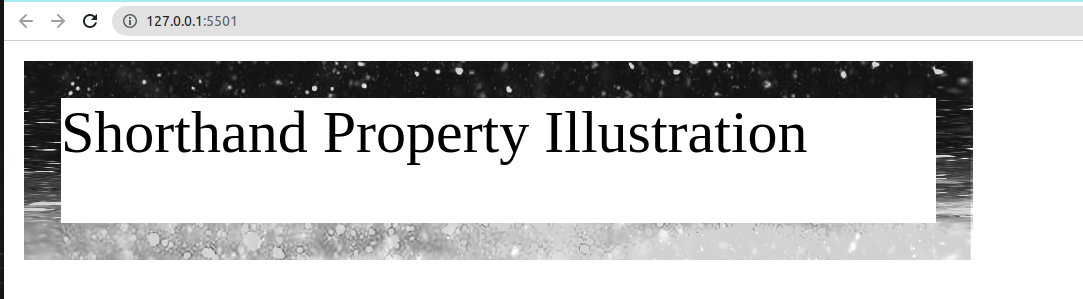
Ilustración abreviada de propiedades
</div>
</body>
</html>CSS
.box {
anchura: 350px;
altura: 50px;
anchura máxima: 80%;
font-size: 1.5rem;
}
.shorthand {
estilo de borde: sólido;
ancho del borde: 15px;
border-image: url(/images/elephant-2910293_1920.jpg) 60 30;
}La página renderizada aparecerá como:

Generadores de degradado de bordes CSS
Los generadores de degradado de bordes CSS ayudan a los desarrolladores a añadir efectos de degradado en los elementos de una página web. Estos generadores le permiten ajustar la configuración, lo que significa que no tiene que crearlo todo desde cero. Las siguientes son algunas de las herramientas que puede utilizar:
#1. Generador de degradados CSS-Converting Colors
El Converting Colors le permite generar código CSS de degradado lineal o radial con hasta cinco colores. El código de degradado CSS que ha generado puede utilizarse como borde o imagen de fondo de un elemento.

Con este generador puede hacer lo siguiente
- Seleccione hasta cinco colores y utilícelos en el degradado del borde.
- Elija la dirección del degradado. La herramienta dispone de degradados lineales y radiales.
- Puede decidir cómo se produce la transición de colores utilizando la función de parada de color.
Una vez que haya terminado de experimentar y de generar el código, puede copiarlo y utilizarlo en su página web.
#2. Generador de degradado de bordes CSS-Unused CSS
Unused-CSS ayuda a los desarrolladores a generar bordes degradados que pueden aplicar a elementos de bloque sin crear pseudoelementos o elementos adicionales.

Puede hacer lo siguiente;
- Elegir entre diferentes tipos de degradado. Puede cambiar fácilmente entre degradados radiales y lineales cuando trabaje con esta herramienta.
- Vista previa. Esta herramienta le permite previsualizar cómo aparecerá el degradado del borde en su página web a medida que lo personaliza.
- Paradas de color. Esta herramienta le facilita decidir cómo se producirán las transiciones para los distintos colores.
- Personalización del tamaño del borde. Puede personalizar el tamaño y el radio del borde fácilmente con esta herramienta.
Una vez que esté satisfecho con el código generado, puede copiarlo y utilizarlo en su proyecto.
#3. Generador de bordes degradados- Amit Sheen
Esta herramienta dispone de ocho áreas de fondo diferentes, que permiten a los desarrolladores crear efectos de bordes degradados redondeados.

Puede conseguir lo siguiente;
- Crear animaciones de degradado. La herramienta le permite generar animaciones de degradado que transicionan entre dos o más colores.
- Puede incluir código JavaScript. Si su elemento personalizable necesita código JS, siempre puede encontrarlo y personalizarlo desde el panel de control.
- Vista previa en vivo. Puede ver los cambios en su código a medida que lo personaliza.
Puede copiar y pegar el código después de personalizar los efectos de degradado del borde a su gusto.
Conclusión
Cuando diseñe sus páginas web, puede utilizar cualquiera de los enfoques anteriores para añadir un borde degradado a sus elementos. La elección del enfoque puede variar en función de la preferencia, el nivel de habilidad y la naturaleza del elemento que está estilizando.
También puede utilizar diferentes enfoques para diferentes elementos de la misma página web.
Compruebe cómo crear un borde doble en CSS para mejorar el atractivo visual de su página web.

