Angular se encuentra entre los frameworks de JavaScript más utilizados por los desarrolladores modernos. Este marco adopta una arquitectura basada en componentes, lo que permite a los usuarios dividir su código en componentes pequeños y reutilizables.
Aunque se puede conseguir mucho con Angular por sí solo, mejora aún más cuando se combina con varias bibliotecas de interfaz de usuario.
Las bibliotecas de interfaz de usuario de Angular son una colección de componentes/códigos de interfaz de usuario preconstruidos que los desarrolladores pueden utilizar para crear aplicaciones Angular. Dichas bibliotecas pueden ofrecer diferentes componentes que van desde formularios, barras de navegación, botones y modelos, por mencionar algunos.
Cómo ayudan las bibliotecas de interfaz de usuario de Angular a mejorar la experiencia del usuario
- Ahorra tiempo: No tiene que crear todo desde cero con una biblioteca de interfaz de usuario Angular. Por ejemplo, si necesita un formulario que capture los detalles del usuario a medida que se registra, puede tomarlo de una biblioteca sin mucha edición.
- Compatibilidad entre navegadores: La mayoría de estas bibliotecas han sido probadas en diferentes navegadores. Por tanto, existe la garantía de que los componentes que elija funcionen en varios navegadores.
- Diseño de interfaz de usuario coherente: Una aplicación ideal debería tener un diseño coherente. Puede lograr consistencia cuando elige componentes específicos de una biblioteca Angular UI para varias características de su aplicación.
- Mejora la accesibilidad: La mayoría de las bibliotecas de Angular UI están diseñadas para atender a personas con distintas necesidades. De este modo, tendrá la seguridad de que incluso las personas con discapacidades que utilicen lectores de pantalla podrán acceder a su sitio web.
- Diseño responsivo: Los usuarios modernos navegan por las aplicaciones en diferentes dispositivos, desde smartphones y tabletas hasta ordenadores. La mayoría de estas bibliotecas de interfaz de usuario están optimizadas para diferentes tamaños de pantalla, lo que hace que su aplicación sea accesible para todos.
Estas son algunas de las mejores bibliotecas de interfaz de usuario de Angular
Angular Material
AngularMaterial es una biblioteca de componentes mantenida por el equipo de Angular Components.

Características
- Sin fricciones: Esta biblioteca está construida y mantenida por el equipo de Angular. Por lo tanto, usted no necesita preocuparse acerca de la integración de terceros, lo que puede traer problemas de compatibilidad.
- Componentesde alta calidad: Los componentes que ofrece esta librería han sido internacionalizados y se han hecho accesibles a personas de todo tipo. Además, la API es fácil de entender y utilizar.
- Compatibilidad entre navegadores: Los componentes de Angular Material funcionan en los principales navegadores, independientemente de si se trata de dispositivos móviles u ordenadores.
- Accesibilidad: Los componentes de Angular Material son accesibles a través de lectores de pantalla como Android Accessibility Suite y VoiceOver con Safari / Chrome.
- Versátil: Puede construir patrones personalizados y personalizarlos basándose en las especificaciones de Material Design.
Angular Material es una biblioteca gratuita de código abierto cuyo código está alojado en GitHub.
ngx-bootstrap
Ngx-bootstrap es una colección de componentes Bootstrap impulsados por Angular. La biblioteca viene con docenas de demos para ayudarle a aprender.

Características
- Código fácil de extender: La librería está diseñada en base a guías de estilo y directrices específicas que hacen que su código sea fácil de leer y mantener. Además, siempre tendrá la seguridad de que la plataforma es compatible con la última versión de Angular.
- Flexible: ngx-bootstrap es una librería modular. Todos sus componentes son extensibles y adaptables, permitiéndole lanzar sus estilos.
- Compatible con las principales versiones de Bootstrap: Esta librería funciona perfectamente con Bootstrap 4 y Bootstrap 5. También está disponible en Bootstrap 3. Sin embargo, esta versión ya no se desarrolla ni se mantiene.
- Variedad de componentes: Los componentes de esta plataforma están clasificados, lo que facilita localizar lo que busca y añadirlo a su aplicación.
Ngx-bootstrap es un proyecto gratuito de código abierto (con licencia MIT).
Clarity Angular
Clarity es un framework HTML/CSS que viene con componentes Angular.

La librería se publica como dos paquetes npm; 1. Contiene estilos estáticos y se utiliza con HTML. 2. 2. Componentes Angular.
Nos centraremos en este último.
Características
- Personalizable: Clarity tiene diferentes componentes que se agrupan en distintas categorías. Sin embargo, puede personalizarlos basándose en sus principios de diseño integral.
- Escalable: La arquitectura modular de Clarity hace que la modificación de los componentes y la adición de nuevas funciones sea fácil y sin problemas. De este modo, los componentes de Clarity pueden crecer y evolucionar con las necesidades de la organización.
- Basado en el producto: El equipo de Clarity trabaja en estrecha colaboración con los equipos de Producto, lo que significa que crean componentes centrados en el consumidor.
Clarity es una biblioteca de interfaz de usuario gratuita y de código abierto.
Kendo UI para Angular
KendoUI para Angular es una colección de 100 componentes nativos que los desarrolladores pueden utilizar para crear aplicaciones Angular.

Características
- Rendimiento Angular completamente nativo: Todos los componentes aprovechan las características de Angular, como Angular Universal Rendering y Ahead of Time Compilation.
- Variedad de componentes: Puede obtener todos los componentes necesarios, independientemente de si está creando una aplicación pequeña o a escala empresarial.
- Accesible: La plataforma se rige por estándares de accesibilidad como WAI-ARIA, Sección 508 y WCAG 2.1.
- Personalizable: Puede utilizar los componentes de Kendo UI para Angular tal y como son o personalizarlos para adaptarlos a sus necesidades.
Kendo UI para Angular es una librería de pago. La librería ofrece una prueba gratuita de 30 días en sus paquetes de pago que empiezan a partir de 999 dólares por desarrollador.
Nebular
Nebular es una biblioteca de interfaz de usuario Angular personalizable con más de 40 componentes. La librería se centra en diseños bonitos que puede personalizar fácilmente.

Características
- Soporte para iconos SVG Eva: El mejor formato de archivo para iconos es SVG. Nebular tiene más de 480 iconos de uso general que puede utilizar en su aplicación.
- 4 temas visuales diferentes: Esta biblioteca dispone de varios temas para elegir y personalizar según su marca.
- Soporta propiedades CSS personalizadas: Nebular tiene un potente motor de tematización que soporta CSS personalizado. Con las propiedades CSS personalizadas, puede declarar variables y reutilizarlas en su código.
- Opciones configurables: Puede configurar diferentes cosas que van desde colores, tamaños, formas y apariencias cuando utilice Nebular.
Nebular es una biblioteca de interfaz de usuario de Angular gratuita y de código abierto.
Diseño Hormiga de Angular
AntDesign de Angular es una biblioteca de componentes de interfaz de usuario basada en Ant Design. Esta biblioteca es una opción perfecta para aplicaciones empresariales y pequeñas.

Características
- Escrita en TypeScript: La librería viene con tipos totalmente definidos ya que está escrita en TypeScript, un lenguaje escrito sobre JavaScript.
- Varios componentes: Anti Design de Angular tiene más de 60 componentes.
- Personalizable: Puede utilizar los componentes de esta biblioteca tal y como son o personalizarlos.
- Compatible con los principales navegadores: Los componentes de esta librería funcionan perfectamente en los principales navegadores como Chrome, Firefox y Safari.
- Internacionalización: Ant Design de Angular soporta más de una docena de idiomas.
Todos los componentes de Ant Design de Angular son gratuitos y de código abierto.
Onsen UI para Angular
OnsenUI para Angular es una colección de componentes para construir aplicaciones móviles híbridas y PWA. Esta biblioteca también funciona con VueJS, React y JavaScript vainilla.

Características
- Ofrece personalización de temas: La apariencia de Onsen UI está definida por componentes CSS. Por lo tanto, puede personalizar el tema modificando los componentes CSS.
- Potente CLI y herramientas de desarrollo: Forma parte de Monaca, lo que le permite crear sus aplicaciones desde la línea de comandos.
- API sencilla: Onsen UI para Angular tiene una API sencilla pero potente con componentes fácilmente conectables en aplicaciones móviles.
- Compatibilidad entre navegadores: Ha sido probado para funcionar perfectamente en los navegadores Android 4.4.4 , iOS 9 , Chrome y Safari.
Onsen UI para Angular es un framework gratuito y de código abierto.
Taiga UI
TaigaUI es un conjunto de herramientas de interfaz de usuario Angular compuesto por varias bibliotecas base. La biblioteca tiene más de 130 componentes y varias herramientas para elegir.

Características
- Modular: Esta librería utiliza el mecanismo de Puntos de Entrada Secundarios, lo que le permite importar incluso elementos individuales de la librería y reducir el código redundante en su aplicación.
- Personalizable: Los componentes de Taiga UI vienen con bloques de código que puede personalizar para adaptarlos a las necesidades de su app.
- Agonística : Esta biblioteca se encarga de la estructura UX básica y le permite ocuparse de la funcionalidad de los componentes. Sus componentes también son flexibles y aplicables a diferentes casos de uso.
Taiga UI es una biblioteca de código abierto.
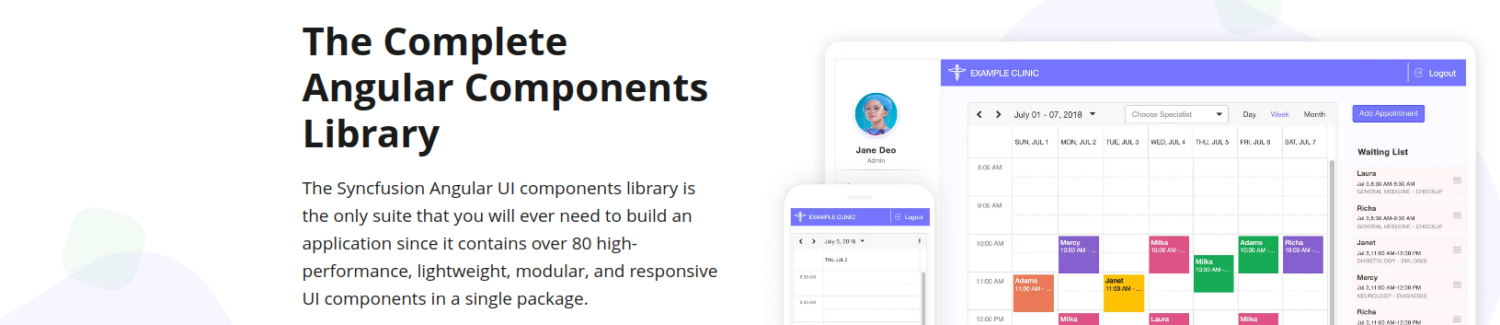
Syncfusion Angular
SyncfusionAngular es una colección de 80 componentes de interfaz de usuario para crear aplicaciones Angular.

Características
- Responsive : Puede utilizar los componentes de esta biblioteca en diferentes tamaños de pantalla.
- Modular: Los componentes de esta librería están diseñados como módulos autocontenidos. Esto resulta en una mejor organización del código y los hace adaptables.
- Amigables al tacto: Los componentes de Syncfunction Angular UI Components están diseñados para ser sensibles a los dispositivos táctiles.
- Impresionantes temas incorporados: Esta biblioteca incorpora temas de Fabric, Material, Bootstrap y diseños CSS de Tailwind.
- Compatible con varios frameworks: Puede utilizar esta biblioteca con React, VueJS, Blazor y JavaScript plano.
Syncfusion Angular UI Components es una biblioteca de pago con precios a partir de $395 /por mes para un equipo de hasta 5 miembros.
PrimeNG
PrimeNG es una colección de componentes Angular UI nativos. Para facilitar el trabajo de los desarrolladores, los componentes se agrupan en las categorías Botón, Formulario, Menú, Datos y Archivo.

Características
- Compatibilidad: No tiene que preocuparse de que su aplicación se quede obsoleta, ya que PrimeNG es siempre compatible con la última versión de Angular.
- Accesibilidad: PrimeNG es accesible incluso para personas con discapacidad, ya que se ha creado pensando en la accesibilidad.
- Temas personalizables: Esta biblioteca cuenta con más de una docena de plantillas base que puede utilizar para crear y personalizar un tema para su aplicación.
- Extensible: Los componentes de PrimeNG son personalizables, lo que le permite ampliar su funcionalidad.
PrimeNG es una biblioteca de interfaz de usuario gratuita y de código abierto.
Conclusión
Las bibliotecas de interfaz de usuario de Angular le ayudarán a crear aplicaciones que ofrezcan una experiencia de interfaz de usuario profesional. La elección de la biblioteca de interfaz de usuario variará en función de las características que desee implementar, el tipo de aplicación y sus preferencias.
Puede utilizar varias bibliotecas en la misma aplicación para lograr diferentes objetivos. Estas bibliotecas también son compatibles con la mayoría de los marcos AngularJS que amplían la funcionalidad de Angular.

