Una vez oí a un desarrollador front-end bromear: «¡La NASA ha desembarcado robots en Marte, y aquí seguimos luchando por alinear al centro nuestros divs!» Y me hace sentir mal que este chiste tenga mucho de verdad.
Hacer algo que parece tan fácil y de sentido común como centrar una caja dentro de otra caja es increíblemente difícil de resolver en CSS. A menos que se lo haya encontrado antes Y haya guardado el fragmento de código en alguna parte. E incluso si lo consigue, siempre existe el temor acechante de que se rompa horriblemente en algún estúpido navegador
CSS empata en el primer puesto de los «males necesarios de la web» junto con JavaScript. Es un estándar que evolucionó al azar, fue interpretado de forma diferente por los distintos fabricantes de navegadores y ahora está tan lleno de contradicciones que nadie se atreve a llamarse a sí mismo «experto en CSS».
No es de extrañar, por tanto, que los frameworks CSS surgieran con el tiempo y eliminaran la mayor parte del dolor. Hoy en día no podemos imaginar codificar sin nuestro marco CSS favorito, ya que orientarse a múltiples tamaños de pantalla se ha convertido en una necesidad.
Pero, ¿cómo saber si su framework es el mejor para el trabajo que tiene entre manos? Además, si es nuevo en el desarrollo front-end, ¿qué framework debería ayudarle a elegir?
Este post echa un vistazo al panorama del desarrollo front-end y compara a los punteros entre los frameworks CSS. Así que si está cansado de codificar a mano las reglas CSS, ¡sumérjase para obtener un alivio rápido!
Bootstrap
Bootstrap, una iniciativa de Twitter, se lleva el mérito de haber introducido el diseño responsivo a gran escala. Fue el primer framework en promover la filosofía de «mobile-first» Diseñar para tamaños de pantalla más pequeños ya no era un proyecto aparte en sí mismo; bastaba con incluir las clases de Bootstrap pertinentes, y el diseño se ajustaba automáticamente a los distintos tamaños de pantalla (bueno, casi).

Diseño responsivo en Bootstrap (4.0 frente a 3.0)
Bootstrap consiguió el diseño responsivo introduciendo la idea de rejilla. Una cuadrícula es una partición invisible de la pantalla en columnas (junto con la anchura). Por ejemplo, si tiene tres «cajas» que desea colocar una al lado de la otra en pantallas grandes, pero verticalmente en pantallas más pequeñas, esto es lo que haría:
Una de las tres columnasUna de tres columnasUna de tres columnas
La versión popular actual de Bootstrap es la 4, que supuso una importante revisión con respecto a la serie 3.3. La sintaxis anterior es cómo se codificaría en Bootstrap 4, que debe gran parte de su elegancia a la potencia bruta de Flexbox y otras características modernas de diseño soportadas directamente por los navegadores. En las versiones inferiores de Bootstrap, la cuadrícula se definía como un total de 12 columnas, lo que daba lugar a códigos como
para hacer que un div ocupara un tercio del ancho de la pantalla en dispositivos de tamaño grande, y la mitad del ancho en dispositivos de tamaño medio. La sintaxis ahora es mucho más agradable, aunque exige estar familiarizado con Flexbox.
Ventajas de Bootstrap
Hay muchas cosas que gustan de Bootstrap, especialmente a los desarrolladores full-stack:
- Creación rápida de prototipos: Con Bootstrap, casi no hay necesidad de perder el tiempo pensando en el complicado posicionamiento CSS y las incompatibilidades del navegador. Todo lo que necesita hacer es escribir el HTML y luego aplicar las clases CSS adecuadas para que la capacidad de respuesta cobre vida.
- Amplio ecosistema: A día de hoy, Bootstrap cuenta con el mayor ecosistema entre los frameworks front-end. El número de diseños de sitios web, temas, paneles de administración, componentes de interfaz de usuario, etc., construidos con Bootstrap es alucinante, y sigue mejorando. Tanto para los consultores como para las empresas de productos, esto significa que los elementos preconstruidos y el apoyo de la comunidad siempre serán abundantes.
- Respaldado por Twitter: Una tendencia emergente en el código abierto es el auge de los proyectos patrocinados por una entidad comercial. La mayoría de las veces, estas entidades construyen negocios rentables en torno a su oferta. Kotlin (JetBrains), WordPress (Automattic, Inc.), Angular (Google), React (Facebook), etc., son algunos ejemplos. Cuando un proyecto está respaldado por una entidad establecida y no es un espectáculo unipersonal, da fe a la comunidad (especialmente a los clientes empresariales) de que el proyecto tendrá una hoja de ruta clara y un futuro a largo plazo.
- Una gran colección de componentes: Bootstrap ofrece, listos para usar, casi todos los componentes de interfaz de usuario que pueda necesitar. Navegación, formularios, tarjetas, modales, botones, insignias, barras de progreso, alertas… Usted nómbrelo, y Bootstrap lo tiene. Para muchas empresas, esto prácticamente reduce la necesidad de tener un equipo dedicado al front-end.
- Compatibilidad con LESS y SASS: Entre los marcos CSS masivamente populares, Bootstrap es el único que soporta tanto LESS como SASS. Sí, lo sé, usted no utiliza LESS (como ningún desarrollador que se precie debería, ¿verdad?), pero oye, hay proyectos masivos por ahí que dependen de LESS. Por supuesto, puede elegir ninguno de los dos y escribir sus archivos CSS sin formato.
Contras de Bootstrap
Nada es sin un precio, ¿eh? Bueno, Bootstrap no es una excepción. Con el tiempo, Bootstrap ha sido duramente criticado por diseñadores y expertos en interfaz de usuario. He aquí por qué:
- Monotonía UX: El mero hecho de que Bootstrap cuente con una colección tan amplia de elementos integrados da como resultado sitios web con un aspecto demasiado familiar y, sinceramente, aburrido. Sólo tiene que dirigirse a los ejemplos oficiales para ver hasta qué punto los valores predeterminados son una monstruosidad. Sólo tiene que buscar «todas las páginas web de bootstrap tienen el mismo aspecto» y sabrá a lo que me refiero 🙂
- Problemas de estilo: Bootstrap es lo que podría considerarse un marco de trabajo de opinión. En otras palabras, tiene ideas sobre los diseños, y le hace trabajar extra duro si quiere que se vea/comporte de forma diferente. Considere los puntos de ruptura CSS por defecto para los anchos de pantalla: una pantalla de tamaño medio para Bootstrap es aquella que comienza en un ancho de dispositivo de 768px. ¿Y si quiere apuntar, digamos, al límite de 600px? Bueno, ¡buena suerte con eso! Ocurre lo mismo con casi todos los demás componentes de Bootstrap: las filas y los contenedores tienen su relleno por defecto, los botones tienen colores y bordes que son muy difíciles de anular sin mucho trabajo, etc.
¿Quiere dominar CSS? Echa un vistazo a este curso en línea Udemy.
Fundación
Si las tecnologías fueran religiones, los chicos de Foundation y Bootstrap se harían sangre mutuamente. Ninguna discusión sobre los marcos CSS modernos está completa sin mencionar Foundation, así que allá vamos.

Diríjase al sitio web de Foundation y no podrá evitar fijarse en el encabezamiento: «El marco front-end responsivo más avanzado del mundo» A primera vista, parece una gran afirmación para acompañar una campaña de marketing.
Sin embargo, los seguidores del framework Foundation saben que al menos hay algo de verdad en ello. Foundation se desarrolló para ir de forma natural con el marco Rails, y varios de los principios rectores «tipo zen» de Rails pueden verse en funcionamiento.
Por ejemplo, si desea una fila que contenga dos elementos en las pantallas pequeñas, tres en las medianas y cuatro en las grandes, el código equivalente en Foundation tendrá este aspecto:
En comparación con versiones anteriores de Bootstrap, encuentro esto muy intuitivo y fácil de memorizar. ¡No más rejillas de doce columnas y averiguar lo que se supone que es 4/12!
Aunque Foundation es mucho menos popular que Bootstrap, es un secreto comercial para muchos desarrolladores frontales expertos.
Ventajas del marco de trabajo Foundation
Foundation tiene algunas características inusuales entre todos los frameworks CSS que vamos a considerar en este artículo:
- Herramientas completas: Es técnicamente incorrecto decir que Foundation es un framework CSS. Es decir, lo es, pero ha sido construido como una colección grande y modular de herramientas que pretende resolver casi todo tipo de problemas front-end. Hay ofertas de framework separadas para sitios web y correos electrónicos, fuertemente optimizadas para sus respectivos dominios. Foundation también viene con una interfaz de línea de comandos (CLI), que sonará como música para los oídos de los desarrolladores acostumbrados a trabajar con Webpack u otros agrupadores de módulos.
- Flexibilidad extrema: A diferencia de Bootstrap, Foundation se construyó para dar al desarrollador front-end un control total sobre sus interfaces de usuario. Como resultado, Foundation se sentirá soso y enormemente complejo para el recién llegado. Sin embargo, la razón es que Foundation no le impone ningún lenguaje de estilo, sino que pretende ser justo lo que es: un excelente framework CSS.
- Más que componentes de interfaz de usuario: Aunque Foundation cuenta con la colección habitual de elementos de interfaz de usuario, va mucho más allá. Los desarrolladores han incluido un avanzado sistema de imágenes responsive, un componente de tabla de precios (sí, el que se utiliza para mostrar los distintos planes de precios), validación de formularios, soporte de derecha a izquierda, incrustaciones responsive y mucho más. Me gustaría subrayar de nuevo que esto es una exageración para la mayoría de los sitios web sencillos, pero para los grandes, es una bendición que los desarrolladores experimentados reconocerán.
- Formación y consultoría: Ahora bien, aunque Bootstrap ha sido creado por Twitter, es un proyecto paralelo y una parte muy pequeña del conjunto. La empresa que está detrás de Foundation (ZURB), sin embargo, está comprometida con su uso, desarrollo y promoción. Se ofrecen cursos de formación y consultoría profesional para grandes clientes, lo que es estupendo para las empresas que tienen como objetivo proyectos masivos y están dispuestas a pagar.
Contras del marco Foundation
Los puntos fuertes de un marco se convierten en sus puntos débiles cuando se mira desde el punto de vista opuesto. He aquí por qué Foundation puede no ser la mejor opción para su proyecto:
- Comunidad(s) pequeña(s): La comunidad de Foundation es mucho más pequeña que la de Bootstrap, y si está intentando algo exótico y se queda atascado, las posibilidades de encontrar ayuda relevante son menores. Sin embargo, yo añadiría que, a efectos prácticos, hay suficiente comunidad ahí fuera. Sólo que es varios órdenes de magnitud más pequeña que la de Bootstrap, por lo que es posible que no encuentre soluciones al instante.
- Complejidad: Si está acostumbrado a Bootstrap o a algo sencillo, o peor aún, a CSS vainilla, Foundation le parecerá una explosión infinita de complejidad. Capas dentro de capas, componentes con componentes, infinitas opciones de personalización . . . Muy pronto empezará a cuestionarse la utilidad de la vida misma Pero, de nuevo, Foundation tiene un objetivo muy diferente y no se le puede culpar por ello.
- Demasiadas opciones: A veces uno sólo quiere hacer las cosas y preocuparse de la perfección más tarde. En esos momentos, es frustrante que se le presenten demasiadas opciones con pequeñas variaciones. Por ejemplo, piense en tener que pedir un sándwich de Subway cuando tiene tanta hambre meticulosa que podría comer barro. Naturalmente, la Fundación no es para momentos así.
- Disponibilidad de talentos: Dado que Foundation es (mucho) menos popular que Bootstrap, el talento disponible es mucho menor. Por regla general, es muy probable que cualquier persona recién contratada conozca Bootstrap pero no tenga ni idea de Foundation. Aprender lleva tiempo, y es un lujo que no todos los equipos pueden permitirse.
Bulma
Bulma es un participante relativamente nuevo en el campo de batalla de los marcos CSS y se ha hecho un nombre en poco tiempo. Su atractivo radica en un enfoque estricto, basado únicamente en CSS (no hay componentes JavaScript), y en la elegancia de los valores predeterminados, algo que a muchos desarrolladores con buen ojo para el diseño les supone un problema cuando trabajan con Bootstrap.

Gran parte del impulso de Bulma proviene de las altas tasas de adopción con la comunidad Laravel (un framework web PHP, por si no lo sabía), que estoy seguro es más o menos lo que ayudó a Vue.js a subir a las alturas de la popularidad entre los frameworks JavaScript.
Por qué elegir el marco CSS Bulma
Hay muchas razones para que le guste Bulma y lo utilice en su próximo proyecto:
- Es bastante popular: De acuerdo, no es más popular que Bootstrap, pero es más popular que Foundation. En el momento de escribir esto, Bulma tiene 30k estrellas en Github, alrededor de 3k más que Foundation. Por supuesto, un número de estrellas de Github no es una métrica de mérito, pero sí dice que la comunidad aprueba Bulma.
- Clases extremadamente legibles: Bulma, para mí, tiene las clases CSS más legibles de todos los frameworks que he probado. También tiene un sistema ridículamente potente y sencillo para crear cuadrículas al estilo Metro, llamado tiles (¡mire el código en la segunda mitad de la captura de pantalla y dígame que no está impresionado!).
- Curva de aprendizaje plana: Bulma es altamente modular y se creó para resolver los problemas prácticos y cotidianos con los que se encuentran los equipos más pequeños y los desarrolladores individuales. Usted encontrará que Bulma es muy fácil de aprender, aunque creo que un fondo decente en CSS siempre es bueno tener una idea de lo que podría estar pasando bajo el capó. Esto le ayudará cuando quiera anular el comportamiento predeterminado.
- Elegante: Bueno, eche un vistazo a la sección Hero por defecto para Bulma a continuación. ¡Basta ya!
Bulma cuenta con una comunidad pequeña, pero extremadamente apasionada, así que si desea prescindir de toda la palabrería y, sin embargo, quiere crear interfaces de usuario de aspecto elegante en un tiempo récord, Bulma es el camino a seguir. Para los desarrolladores de Bootstrap, Bulma tiene una sección separada para convencerles y ayudarles a migrar.
UIkit
Lo que viene a la mente al pensar en UIkit es el minimalismo. Minimalismo no en características (de hecho, ofrece quizás la mayor cantidad de características de todos los frameworks), sino en diseño. Si lo suyo son los diseños superlimpios, elegantes y sin espacios en blanco, UIkit le tiene cubierto.

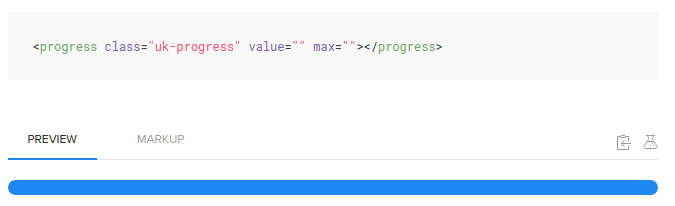
Por ejemplo, eche un vistazo al componente de barra de progreso:

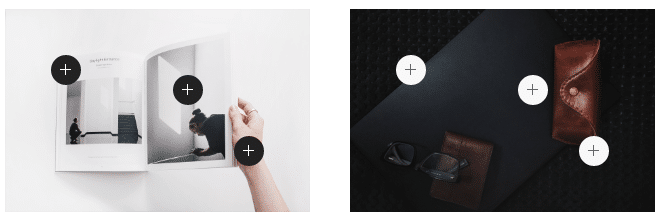
O el componente marcador de imágenes (un marcador interactivo para imágenes impulsado por JS):

Si esto no grita elegancia a pleno pulmón, no sé qué lo hará. Sólo tiene que dirigirse al sitio web de UIkit y echar un vistazo a todos los increíbles componentes que ofrece. A menos que su jefe de proyecto o su cliente le impongan un lenguaje de estilo concreto, creo que Uikit se lleva la corona en diseño de interfaz de usuario y está varios kilómetros por delante del Material Design de Google.
Pero, ¿hay alguna pega?, se preguntará. Sí, la hay. Al igual que Bootstrap, UIkit trabaja con su JavaScript y, aunque puede utilizar jQuery para la manipulación del DOM, utilizar un marco DOM virtual como React es imposible.
Además, Uikit es un sistema autocontenido y no podrá modificarlo o ampliarlo sin dedicarle un esfuerzo considerable.
Interfaz de usuario semántica
Otro contendiente en la carrera es Semantic UI, que intenta distinguirse con una gran cantidad de temas y personalización. Hay más de 3000 variables de tematización, lo que resulta en una amplitud masiva. O eso dicen los documentos.

Bootstrap 4 más o menos cubre todo esto y es totalmente personalizable también, pero una ventaja con Semantic UI es que resulta en diseños de aspecto agradable por defecto. Aún así, no es el más bonito de todos, por lo que lo he puesto más abajo en mi lista.
También tiene una de las curvas de aprendizaje más pronunciadas, y las convenciones de codificación son mucho más estrictas. Pruébelo, diría yo, y vea si le parece algo que podría preferir.
Susy
Susy es un framework poco conocido a estas alturas, pero es una idea fascinante y refrescante. Otro framework de diseño puro, Susy prescinde de todas las ideas predefinidas de float, grid, Flexbox, tablas o cualquier otra cosa, y le permite componer el tipo de diseño que desee. «Componer» es la palabra clave aquí, ya que Susy está pensado para crear maquetaciones altamente modulares y asombrosas con necesidades ultracomplejas, inusuales y precisas.

En manos de un desarrollador experto, Susy es como un lanzallamas que arrasa con todo lo demás. Los menos mortales, por supuesto, conseguirán quemarse las manos.
Para hacerse una idea de la potencia de Susy, pruebe esta configuración por defecto (SASS):
// 4 columnas simétricas y fluidas // los canalones tienen 1/4 del tamaño de una columna // los elementos abarcan 1 canal menos que las columnas // los contenedores abarcan 1 canal menos que las columnas $susy: ( 'columnas': susy-repeat(4), 'canalones': 0,25 'dispersión': 'estrecho', 'dispersión-contenedor': 'estrecho', );
Creo que el código es bastante autoexplicativo, aunque no es para los que tienen prisa 🙂 Susy tiene mucho sentido si está cansado de toda la hinchazón que le imponen los frameworks modernos, y tiene necesidades de maquetación que sabe que ningún framework corriente puede satisfacer.
Materialize
Si está enamorado del Material Design de Google, Materialize es un framework que le gustará. Lo mejor es que sólo tiene un puñado de componentes y clases que aprender, y está centrado en conseguir que sea productivo lo más rápido posible. Hay pocas opciones de personalización, y Materialize sigue el popular formato de rejilla de 12 columnas establecido por Bootstrap.

Sin embargo, si me lo pregunta, el diseño Material se está volviendo tan común, y es tan. . . Plano por defecto, que muy pronto nos quejaremos de él como lo hacemos del problema de Bootstrap de que todas las páginas web tienen el mismo aspecto. Aún así, es un buen marco para empezar.
Puro
¿Ha muerto Yahoo?
No, esta pregunta no es una distracción, sino que pone de relieve una observación importante: Yahoo construyó el marco Pure y lo publicó bajo la licencia BSD.
Un vistazo rápido me impresiona, y me pregunto por qué esta oferta no es conocida por más gente. De todos modos, lo que hace que Pure sea, bueno, puro, es que es un framework CSS puro. 🙂 De hecho, los desarrolladores han ido más allá y lo han dividido en diferentes módulos CSS que puede importar según sus necesidades. Así, si sólo necesita el sistema de rejilla, no hay necesidad de importar todo el CSS y añadirlo al tiempo de carga del sitio.

La rejilla Pure viene en varios sabores: 5 puntos, 2 puntos, 24 puntos, etc., así que cuando se trata de crear columnas, tiene mucha más flexibilidad. Pure no es el framework CSS más atractivo por defecto, pero puedo ver cómo añade valor a aquellos que quieren resolver un pequeño problema CSS en su interfaz de usuario y se acobardan ante los «útiles» valores predeterminados con los que vienen otros frameworks.
Esqueleto
Como se puede ver en la captura de pantalla, Skeleton es tan mínimo que ni siquiera se llama a sí mismo un marco CSS, biblioteca, o incluso módulo. Es boilerplate, ¡y contiene sólo 400 líneas de código fuente! ¿Increíble? Creo que sí, pero para poner las cosas en perspectiva, Skeleton fue diseñado para proyectos diminutos o pequeños que necesitan poco más que maquetación y posicionamiento.

Merece la pena echarle un vistazo; después de todo, ¡quién sabe, Skeleton podría ser lo que estaba buscando desde el principio!
Milligram
Milligram, un framework CSS diseñado para la velocidad y la productividad. Los desarrolladores lo han mantenido por debajo de los 2 KB de tamaño, lo que para los estándares actuales, significa mucho.
Milligram es un pequeño y divertido framework CSS con el que apreciará trabajar. Extenderlo es fácil, y con unas pocas líneas de CSS personalizado, puede cambiar su aspecto a la forma que desee.
Tailwind CSS
Tailwind defendía un estilo de escribir y utilizar CSS que hizo que muchos gritaran de disgusto. Fíjese en el uso de las clases CSS en el siguiente fragmento de código (tomado del sitio web de Tailwind):
<figure class="md:flex bg-gray-100 rounded-xl p-8 md:p-0">
<img class="w-32 h-32 md:w-48 md:h-auto md:rounded-none rounded-full mx-auto" src="/sarah-dayan.jpg" alt="" width="384" height="512">
<div class="pt-6 md:p-8 text-center md:text-left space-y-4">
<blockquote>
<p class="text-lg font-semibold">
"Tailwind CSS es el único framework que he visto escalar
en equipos grandes. Es fácil de personalizar, se adapta a cualquier diseño,
y el tamaño de construcción es minúsculo"
</p>
</blockquote>
<figcaption class="font-medium">
<div class="text-cyan-600">
Sarah Dayan
</div>
<div class="text-gray-500">
Ingeniera de plantilla, Algolia
</div>
</figcaption>
</div>
</figure>Ahora bien, si ha sido desarrollador durante más de un par de años, es probable que sienta náuseas. Tantas… tantas… clases… ¡! Y aunque aquí no hay CSS en línea, lo parece dado lo explícitos (¿y feos?) que son los nombres de las clases.
Así que, durante bastante tiempo, Adam Wathan (el creador de Tailwind) estuvo yendo de columna en columna (es decir, en podcasts, conferencias, entradas de blog, tweets) sobre por qué pensaba que el CSS basado en utilidades era superior al CSS semántico.
Hoy en día, el CSS basado en utilidades se ha hecho un hueco considerable. Mire este código de Bootstrap 5 y compruebe hasta qué punto se han impuesto las clases de utilidad:
<div class="d-grid gap-3">
<div class="p-2 bg-light border">Artículo 1 de la cuadrícula</div>
<div class="p-2 bg-light border">Artículo 2 de la cuadrícula</div>
<div class="p-2 bg-light border">Parrilla elemento 3</div>
</div>Habiendo hablado del «panorama general» de Tailwind, pasemos a las ventajas concretas que ofrece:
- Más productividad: Ahora bien, la productividad es algo sobre lo que podemos discutir todo el día y no llegar nunca a ninguna parte; dicho esto, los desarrolladores que han adoptado Tailwind en exclusiva (especialmente para grandes proyectos) sí dicen que son mucho más productivos. Pero tendrá que invertir un esfuerzo sostenido por adelantado porque Tailwind sólo funcionará para usted cuando haya desaprendido las «mejores prácticas» del pasado.
- Menor tamaño del paquete: Tailwind es más o menos JS manipulando CSS, por lo que algunas cosas elegantes son posibles. Por ejemplo, cuando construya el proyecto, el compilador puede eliminar todo el CSS innecesario. Esto contrasta bastante con un proyecto web típico que utiliza el módulo CSS de Bootstrap; en este caso, todo el CSS de Bootstrap se empaqueta en la cosa final.
- Configurable y personalizable: Tailwind no sólo es extremadamente modular, sino que está construido para destacar su facilidad de configuración y personalización. No hay nada como «empezar a usar Tailwind en 2 minutos» porque hay que aprender el qué, el dónde, el por qué y algo más; otro ejemplo: si no tiene listo su sistema de diseño y no le gustan los valores predeterminados, experimentará frustración. Tiene que pasar por la curva inicial de aprendizaje/ajuste antes de poder decir «¡guau!».
- No hay nomenclatura ni cambio de contexto: Una de las mayores tareas que tienen los desarrolladores es poner nombre a las cosas. ¿Debería el resultado final llamarse
totalAmountForUnitsogastosAcrossUnits, por ejemplo. El problema es aún más grave en CSS, ya que puede haber cientos (o incluso miles) de clases en un proyecto. Otro problema es el cambio de contexto: saltar constantemente entre el HTML y el CSS para ver cómo cambia el CSS. Con Tailwind, las decisiones de nomenclatura ya están tomadas por usted, y puesto que siempre está simplemente añadiendo/eliminando clases del HTML, no hay ningún cambio de contexto. - Reutilización de código: Si usted se encuentra «reutilizando» algunas clases útiles copiándolas y pegándolas a través de los proyectos, Tailwind tiene una característica llamada Componentes para resolver este problema elegantemente. Lea más sobre esta característica aquí.
Para muchos, Tailwind ha sido un soplo de aire fresco que necesitaban desesperadamente. Si está cansado de su biblioteca CSS actual y quiere probar algo radical y nuevo, ¡Tailwind es lo que está buscando!
Tacit
Tacit es el proyecto paralelo de alguien con el que me topé mientras buscaba cosas interesantes para este artículo. Sí, simplemente un proyecto paralelo; nada más que el trabajo de una persona basado en sus gustos.
¿Por qué lo subrayo tanto?
Porque en general esto significa que el riesgo de ser abandonado es muy alto. Pero también se me ocurren un par de aspectos positivos: 1) El proyecto está en GitHub y, por lo tanto, si usted es un desarrollador y quiere apoyar/ampliar Tacit, ya sabe qué hacer 😉 2) CSS no es como JavaScript en términos de cambio o evolución; sea cual sea el estilo que esté utilizando hoy, será soportado por los navegadores durante mucho tiempo.
Entonces, ¿qué es exactamente esto de Tacit?

Como dice la captura de pantalla, Tacit es para los que no saben CSS o tienen mal gusto para el diseño. La idea es novedosa: añada el enlace CSS a su proyecto, ¡y tendrá un sitio web de gran aspecto al instante! Pero asegúrese de cumplir su promesa: no añada nunca otro CSS ni mezcle cosas de otros frameworks, ya que esto romperá las cosas de mala manera.
¿Y un sitio web Tacit tiene buen aspecto?
Si quiere confiar en mi palabra, diría que el estilo de diseño elegido es «muy bueno». De hecho, ¡lo encuentro incluso más agradable que Semantic UI, uno de los marcos/bibliotecas CSS más populares que existen! Sin entrar en una guerra de llamas ni hacer comparaciones de capturas de pantalla lado a lado, dejaré el tema diciendo que el diseño es subjetivo. Pero usted puede comparar y decidir por sí mismo. 🤪
En cualquier caso, permítame añadir un par de capturas de pantalla del aspecto de Tacit.
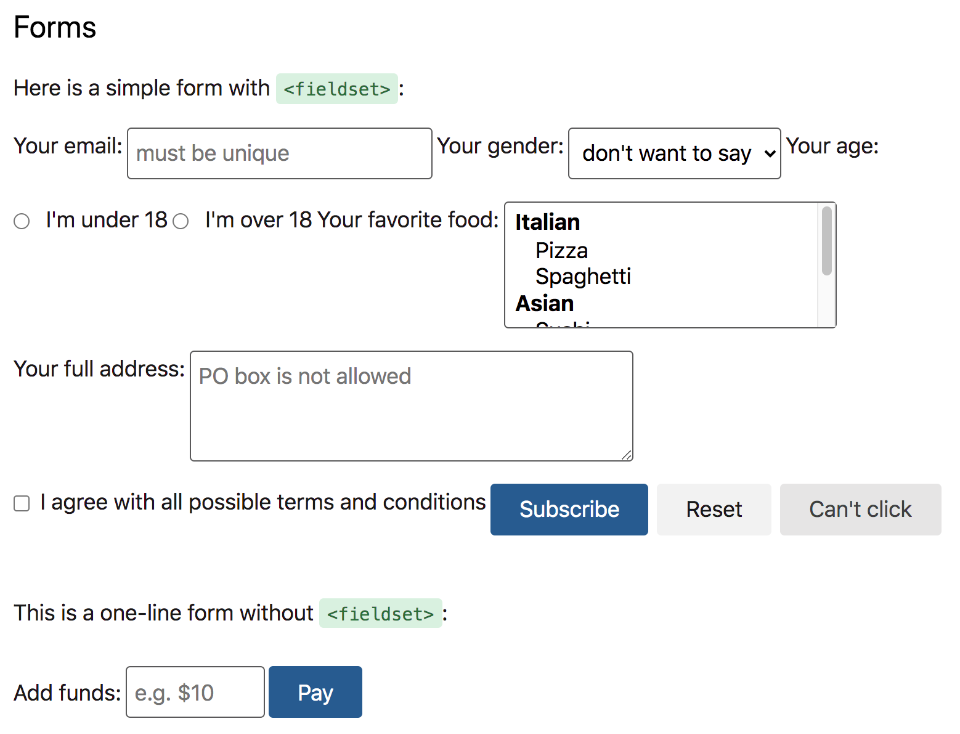
En primer lugar, este es el aspecto de los elementos de formulario:

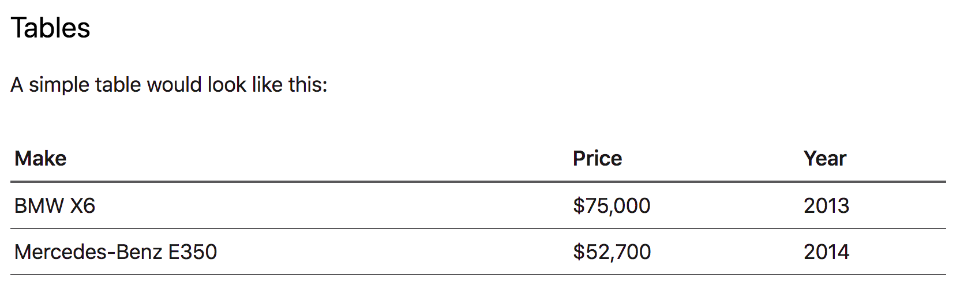
Y este es el aspecto de las tablas en su forma más básica:

Terminaré repitiendo lo obvio: si cree que este tipo de colores, fuentes, estilos, etc., son estupendos como predeterminados, Tacit le resultará un alivio bienvenido.
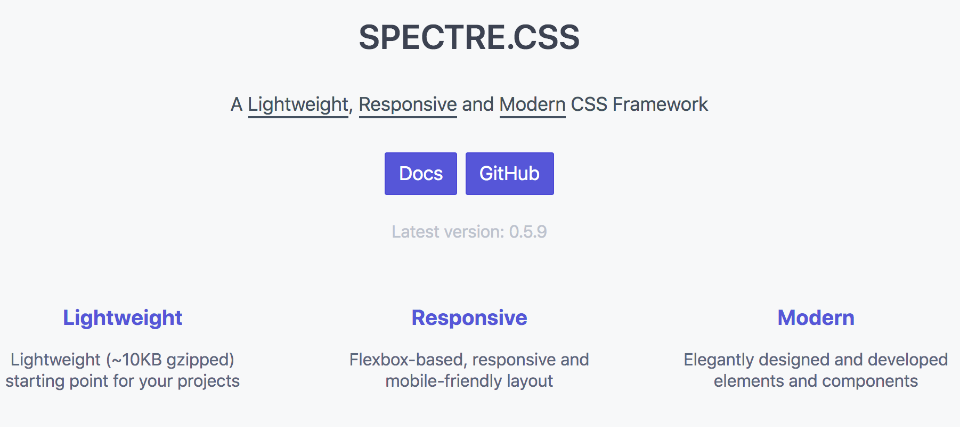
Spectre
Moderno, flexible, ligero… si busca algo con estos atributos, merece la pena echar un vistazo a Spectre.

Permítame explicar mi elección de adjetivos para Spectre:
- Moderno: El sistema de diseño de Spectre se basa en Flexbox, que es una de las mejores cosas que nos ha dado el CSS moderno. Simultáneamente, también se incluyen un montón de facilidades y herramientas que se encuentran en los flujos de trabajo CSS modernos o en otros frameworks.
- Flexible: Puede escribir el marco CSS más modular y avanzado, pero de poco sirve si no es fácilmente personalizable. Me gusta cómo se menciona la personalización en la parte superior de su documentación; siga la madriguera del conejo y encontrará amplias explicaciones.
- Ligereza: Estamos en una época en la que la preocupación por el rendimiento de la web está en auge; cada kilobyte que se transfiere es escudriñado y criticado. Como tal, Spectre lo envuelve todo en un dulce paquete de 10KB, que no debería ser «demasiado» para todos nosotros. 😝
Ser ligero no significa que Spectre sacrifique funcionalidad; hay todo a lo que está acostumbrado como fan de Bootstrap: componentes (acordeones, migas de pan, tarjetas, y más), elementos (formularios, tablas, botones, etc.), diseño (rejillas, sección hero, navbar, etc.), utilidades (cargadores, spinners, etc.), y más.
¿Qué opino de Spectre? Estoy más o menos convencido, pero hay un par de cosas que quiero mencionar. En primer lugar, no me gusta mucho el color azul primario por defecto, así que cambiarlo es lo primero que haría en mis proyectos. 😬 En segundo lugar, en 2020, creo que el CSS Grid es la mejor herramienta para la maquetación; Flexbox me parece un poco raro para hacer todas las cosas de maquetación, así que me hubiera gustado que Spectre hubiera utilizado Grid en lugar de Flexbox.
Pero esto no es un problema si puedo desarrollar rápidamente y obtener buenos resultados. Así que, ¡le diré que siga adelante y pruebe Spectre sin miedo!
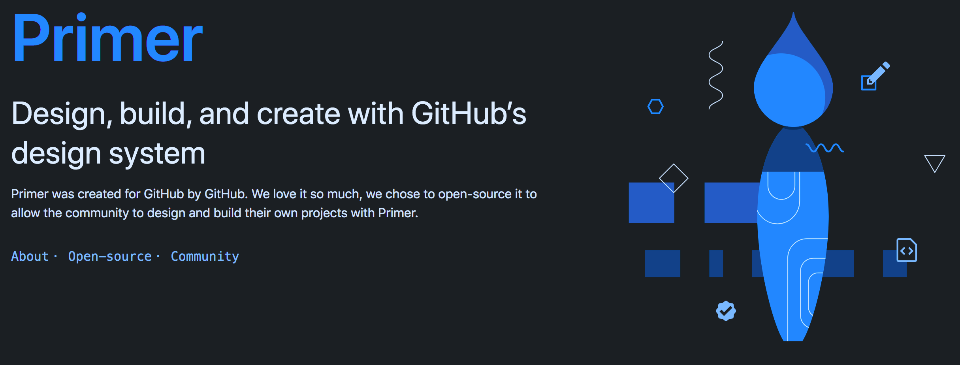
Primer
Primer no es un framework o librería CSS. Ni siquiera es una colección de clases CSS o algún otro giro extraño de la terminología.
Entonces, ¿por qué está en esta lista? Por dos razones:
- Tiene un framework CSS.
- Es una de las cosas más completas y alucinantes que jamás haya visto.

Sí, como dice la captura de pantalla, Primer es un sistema de diseño desarrollado por GitHub para su propio uso. Con el tiempo, se dieron cuenta de que esta cosa era poderosa y extremadamente útil para el frontend y el trabajo visual; así que, lo hicieron de código abierto.
He estado luchando para encontrar las palabras adecuadas para describir Primer. Su propio equipo de sistemas de diseño lo llama… bueno, sí, un sistema de diseño, pero creo que su alcance es mucho más amplio de lo que queremos decir cuando decimos «sistema de diseño».
Primer incluye muchas cosas, cuya importancia puede no ser inmediatamente obvia. Al menos para los desarrolladores backend/full-stack. Así que veamos cuáles son estas cosas especiales y por qué son especiales:
- Directrices de interfaz: En un equipo de una sola persona, diseñar y mantener interfaces de usuario es trivial. Pero añada tres personas más al equipo -y personas cualificadas y con éxito además- y verá cómo todo empieza a degradarse. La razón es la falta de directrices claramente definidas y estrictamente aplicadas — para que todo el mundo sepa qué hacer en cada tipo de situación. Primer viene con un buen conjunto de directrices que puede levantar o adaptar a sus necesidades.
- Componentes Figma: Aunque soy desarrollador, sé lo suficiente de diseño como para comprender que no tener una referencia/uso claro de los componentes puede descontrolarse a medida que avanza el proyecto. ¿Qué aspecto debe tener el botón cuando se pulsa en modo oscuro, por ejemplo? Si nadie lo tiene documentado, y hay presión para entregar, tendrá diversas variaciones. Por eso, la gente de Primer ha proporcionado sus propios componentes Figma para que podamos aprender y hacerlo mejor.
- Marco CSS: Por último, ¡lo que le valió a Primer un lugar en esta lista! 😄 Primer tiene un marco CSS modular, estilo BEM, que proporciona estilos separados para las páginas de producto y de marketing. Esto es algo que GitHub hizo para su conveniencia, y usted es libre de no tocarlo o aceptar la filosofía general tal y como es. Incluso si es sólo el CSS lo que le interesa, le recomiendo que eche un vistazo aquí.
- Iconos (Octicons): Cada sistema de diseño coherente tiene su propia visión de los iconos. Para Primer, la respuesta es Octicons. No hay demasiados iconos, aparentemente. Aun así, lo pongo más arriba en la lista porque los iconos forman parte de los fundamentos absolutos: si todo encaja pero unos cuantos iconos no, el resultado es una interfaz de usuario que le produce conjuntivitis. 😝
- Componentes React: Y por supuesto, dado que React es la biblioteca frontend más popular, la gente de GitHub codificó los elementos CSS como componentes React, ¡que ahora están disponibles para todos nosotros!
- Presentaciones: Esta parte de Primer es todo acerca de lo que el lenguaje de diseño a utilizar cuando se presenta a las audiencias (como se utiliza por la gente de GitHub internamente). Fuentes, colores, bordes, contrastes… todas las decisiones ya están tomadas. Usted es libre de estudiar sus directrices y desarrollar las suyas.
El mayor beneficio de Primer proviene de adoptarlo como un todo. Esto puede no ser posible para todo el mundo, y algunos pueden incluso encontrar que su lenguaje de diseño entra en conflicto con el de GitHub. Y luego, algunas personas encuentran útil una parte concreta (¡o incluso una parte de la parte!) de Primer y corren con ella.
No importa en qué punto de este espectro se encuentre, Primer tiene algo que ofrecerle: ¡componentes de sistemas de diseño reutilizables y de alta calidad o material de reflexión para sus propios procesos y directrices!
Fictoan
Fictoan es un marco intuitivo para diseñadores web que desean construir interfaces de usuario. El marco fue creado para difuminar las líneas entre los desarrolladores y los diseñadores.

Los creadores creen que los diseñadores deberían controlar totalmente la experiencia del usuario y la interfaz de usuario. Por otro lado, los desarrolladores deberían centrarse en el rendimiento y en aspectos como la implementación.
¿Por qué utilizar Fictoan?
- Una gran variedad de componentes: Fictoan cuenta con cientos de componentes que se clasifican en diferentes categorías. Por ejemplo, si busca un formulario, hay más de diez diseños.
- Código abierto: Fictoan es de uso gratuito y puede encontrar el código en GitHub.
- Accesible: La plataforma está diseñada con un fuerte enfoque en la accesibilidad. Los diseñadores también pueden personalizar el código disponible para mejorar la accesibilidad.
- Fácil de empezar: Fictoan fue creado para proyectos React.
Puede crear una sencilla aplicación React para demostrar cómo funciona. Utilice este comando
npx create-react-app fictoan-app
cd fictoan-app
Ahora puede añadir fictoan a su aplicación React de la siguiente manera;
npm install fictoan-react
Podemos abrir el proyecto en un editor de código y crear un simple botón.
<Button kind="primary">
Botón
</Button>- Fácil personalización: Puede personalizar el código anterior para adaptarlo a sus necesidades.
Inconvenientes de Fictoan
- Todavía nuevo: El 21 de junio de 2020, la primera versión fue empujada a GitHub. La plataforma tiene menos de 10 forks y todavía tiene un largo camino por recorrer para atraer a las masas.
- Características limitadas: A pesar de que Fictoan tiene algunos diseños modernos sorprendentes, todavía tiene un largo camino por recorrer para competir con otros, como Bootstrap, en términos de características.
- Depende de dependencias: Fictoan depende de algunas librerías, como
styled-componentspara funcionar. Tener tantas dependencias puede llevar a un gran tamaño de la aplicación.
Vainilla
Vanilla es un framework CSS sencillo y extensible escrito en Syntactically Awesome Style Sheets (Sass), un superíndice de CSS. Vanilla se utiliza en la mayoría de los productos de Canonical, como Ubuntu y JAAS.

Para empezar a utilizar Vanilla, cree un archivo de proyecto y navegue por él. A continuación, puede instalar Vanilla utilizando yarn o npm.
yarn add vanilla-framework
O
npm install vanilla-framework
Alternativamente, puede añadir un enlace CDN en la sección <head> de su archivo html para empezar a utilizar Vanilla Framework.
<link rel="stylesheet" href="https://assets.ubuntu.com/v1/vanilla-framework-version-3.13.0.min.css">
¿Por qué utilizar Vanilla?
- Es responsive: Las aplicaciones diseñadas con Vanilla Framework responden a diferentes tamaños de pantalla, como smartphones y ordenadores personales.
- Escrito en Sass: Sass facilita la definición de variables y mixins en su código CSS.
- Compatible con múltiples navegadores: Puede utilizar las aplicaciones Vanilla en diferentes navegadores como Firefox, Chrome y Safari.
- Componible: Puede incluir el código específico que necesite o instalar todo el framework en su proyecto.
- Código abierto: El código fuente es abierto, creado y mantenido por el equipo web de Canonical.
Desventajas de utilizar Vanilla
- Niveles limitados de personalización: Vanilla puede no ofrecer los niveles de personalización que algunos desarrolladores pueden desear.
- Documentación limitada: En comparación con otros marcos CSS, como Foundation y Bootstrap, la documentación de Vanilla no es tan exhaustiva.
- Falta de una comunidad vibrante: Vanilla no cuenta con una gran comunidad en comparación con otros frameworks.
Entonces, ¿qué framework CSS es el mejor?
Admítalo, usted ha hecho preguntas similares antes y recibió la siguiente respuesta decepcionante: ninguno. 😀 La selección de un marco (o una herramienta, o incluso una persona en su vida, para el caso) depende de muchos factores.
Si quiere mi consejo, aquí lo tiene: Elimine el ruido. Sólo porque la gente se vuelva loca por algo nuevo y brillante no significa que usted tenga que aprenderlo o se quedará atrás. Probar cosas nuevas está muy bien, pero correr en círculos en busca de la herramienta perfecta es, bueno, un desperdicio.

