¿Se está iniciando en el desarrollo con JavaScript? Descubra algunos de los mejores frameworks para construir una aplicación moderna en menos tiempo.
Los frameworks JavaScript (JS) son las plataformas preferidas para construir una aplicación moderna dinámica, chat en tiempo real, comercio electrónico, inventario, procesamiento y mucho más.
Pequeña o empresa, front-end o back-end – JS es adecuado para todo. Es posible que haya oído hablar de los siguientes sitios que utilizan JavaScript.
- Hulu
- Flickr
- Paytm
- WSJ
- Diccionario
Exploremos algunos de los mejores frameworks JS disponibles en los mercados para el desarrollo de aplicaciones web.
Sencha Ext JS
Sencha ExtJS es un completo marco JavaScript premium que le ayuda a crear aplicaciones móviles y web multiplataforma junto con aplicaciones de uso intensivo de datos para dispositivos modernos.
Incluye 140 componentes de interfaz de usuario de alto rendimiento probados y preintegrados, como rejillas, adaptadores D3, listas, paneles, barras de herramientas, ventanas, rejilla pivotante, árboles, menús, formularios, calendario HTML y mucho más.

Acelere el desarrollo de aplicaciones web con el marco de trabajo, las herramientas y los componentes creados para ayudarle a trabajar sin problemas. Además, utilice herramientas como Stencils, Themer, Sencha Cmd, Sencha Fiddle, IDE, plugin de editor de código, Stencils y Sencha Architect para mejorar el proceso de diseño.
Sencha Test ayuda a los ingenieros y desarrolladores a mejorar la calidad de las aplicaciones, aprovechar las pruebas funcionales y unitarias para las aplicaciones Ext JS y crear pruebas sólidas. Además, Inspector es una herramienta de depuración que le permite acceder a las clases, objetos, componentes y mucho más.
El paquete de datos es agnóstico al protocolo y puede consumir datos de las fuentes back-end. Permite colecciones de datos del lado del cliente utilizando modelos funcionales e incluye capacidades de gestión para minimizar los viajes de ida y vuelta y permitir operaciones de servidor del lado del cliente.
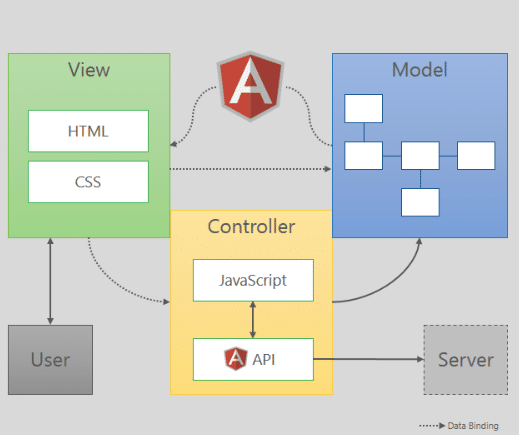
AngularJS
Angular.js es un popular marco de desarrollo front-end de código abierto que se utiliza principalmente para desarrollar aplicaciones web dinámicas de una sola página (SPA).
AngularJS transfiere todos los contenidos del servidor al navegador y carga todas las páginas web simultáneamente. Una vez cargados los contenidos, al hacer clic en cualquier enlace de la página no se recarga todo el contenido de la página, sino que simplemente se actualizan las secciones dentro de la página.

Grandes organizaciones como PayPal, Freelancer, LinkedIn, Lego, Hopscotch y muchas otras están potenciando sus interfaces de usuario mediante AngularJS.
La diferencia más significativa entre los sitios tradicionales y los impulsados por Angular es que Angular espera que el navegador construya la página. Esto no supone una gran carga para el servidor y, en consecuencia, se traduce en una carga más rápida de la página.
Angular tiene un NativeScript para aplicaciones nativas durante un marco Ionic para aplicaciones híbridas. Angular permite añadir condiciones if, bucles y variables locales directamente dentro de una plantilla junto con el seguimiento, procesamiento y visualización de los cambios del usuario mediante la vinculación de datos. Angular facilita el trabajo con el renderizado dinámico gracias a sus capacidades de procesamiento y renderizado basadas en JSON. Cualquier desarrollador con experiencia en las tecnologías front-end esenciales, es decir, HTML5 y Javascript, puede aprender Angular JS con bastante facilidad.
Inicialmente, Angular dependía de TypeScript, lo que le permite ser más coherente en los proyectos de código abierto. Sin embargo, con la última versión de Angular, es mucho más que eso.
Dispone de un enrutador y admite validaciones de formularios de forma inherente. Completa la experiencia del usuario controlando la navegación entre páginas y gestionando el comportamiento y las acciones del usuario.
Angular ha sido desarrollado con la visión de hacerlo modular, comprobable y mantenible. Por lo tanto, se resume a ser un excelente marco para el desarrollo front-end.
Características
- Vinculación de datos – La característica de vinculación de datos bidireccional ahorra a los desarrolladores escribir mucho código. Se trata de la sincronización automática de datos entre los componentes del modelo y la vista.
- Plantillas – Las plantillas HTML son analizadas por el navegador directamente en el DOM.
- Inyección de dependencias – js tiene incorporada la inyección de dependencias (DI) que ayuda al desarrollo natural, la comprensión y las pruebas.
- Directivas – Con esta función, resulta fácil crear etiquetas HTML personalizadas que actúan como nuevos widgets personalizados. También se puede utilizar para manipular atributos DOM.
- El desarrollo es más rápido en comparación con el desarrollo HTML Javascript convencional si se domina Angular.js
- Se puede configurar tanto en arquitectura MVC como MVW
AngularJS es un framework multiplataforma. El código es limpio, cómodo de entender y contiene menos errores debido al controlador y al renderizado basado en datos.
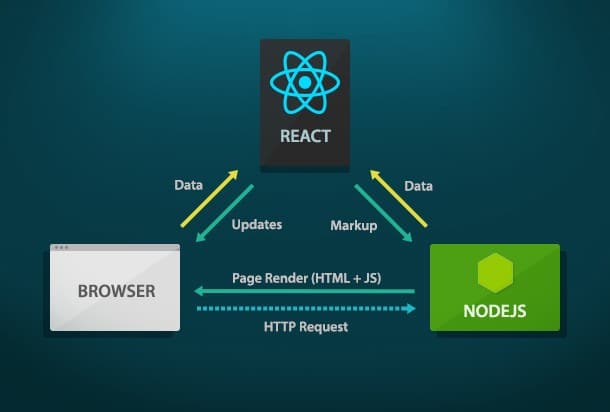
React
React es una biblioteca utilizada para desarrollar aplicaciones de interfaz de usuario. Fue lanzado en 2013 y ha sido el framework JS de más rápido crecimiento en el mundo actual.
React.js es el preferido cuando se necesita entregar a los usuarios una aplicación empresarial de alto rendimiento. Interfaces de usuario como Instagram y Facebook lo potencian.
Ha habido una guerra constante entre la elección de Angular y React. React es más flexible en comparación con Angular, ya que los desarrolladores tendrán que trabajar con bibliotecas independientes con un tiempo de respuesta comparativamente mejor. React es excelente cuando se trata de manejar funciones pequeñas y sin estado que reciben entradas y devuelven elementos como salida. Se centra en JS ES6, y Flow puede utilizarse para habilitar la comprobación de tipos en React.
Cada proyecto en React tiene una arquitectura diferente y una orientación limitada, por lo que es fácil equivocarse. React se utiliza principalmente para la V (vista) en el modelo MVC, ya que la interfaz de usuario se puede actualizar sin llegar al servidor y obtener una nueva vista.

Cuando hay múltiples vistas para una aplicación, ReactJS es la mejor opción ya que para cada vista se necesita un widget diferente. Varios componentes o widgets pueden entonces ser volcados en las vistas. Utilizar Angular para las vistas no es una buena idea ya que puede dar lugar a muchas complicaciones y problemas no deseados. Por lo tanto, ReactJS se utiliza mejor para la construcción de vistas basadas en widgets.
Características
- Componentes: React es declarativo y basado en componentes. Las páginas web se dividen en pequeños componentes para crear UIs. La característica de componentes resulta muy útil cuando se trata de mantener el código mientras se trabaja con proyectos a gran escala.
- JSX: JSX es una extensión de javascript que indica que el script necesita ser procesado y convertido en javascript real. JSX utiliza sintaxis más cortas y sencillas para simplificar la codificación en comparación con Javascript.
- Vinculación de datos: Vinculación de datos unidireccional junto con una infraestructura de aplicación denominada controles Flux. El flujo de datos unidireccional facilita el razonamiento sobre una aplicación, y Flux es un patrón que mantiene los datos unidireccionales.
- Una página basada en React.JS consiste en un DOM virtual. Para cada objeto DOM, existe una representación (copia) de ese objeto DOM.
- Puede utilizar React con otros frameworks como Angular.js, Backbone.js con bastante facilidad.
- El mantenimiento de React es sencillo gracias a su arquitectura basada en componentes y a la reutilización de los componentes definidos.
- React puede utilizarse tanto en el lado del servidor como en el lado del cliente, lo que permite distribuir la carga de renderizado del servidor al cliente si es necesario.
React es SEO-friendly y rápido para el desarrollo front-end. Conozca la guía completa aquí.
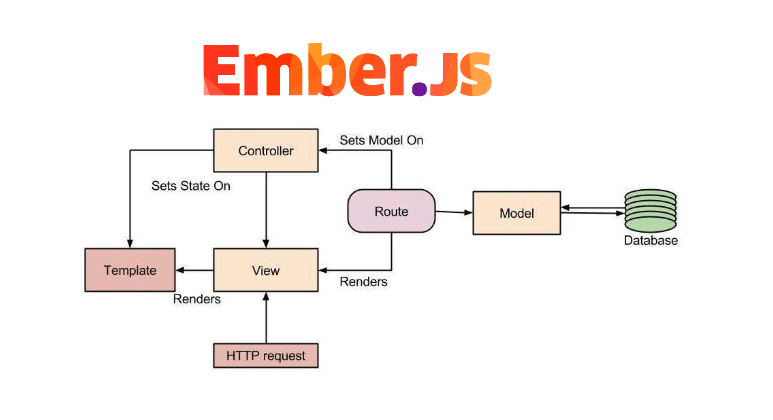
Ember.js
Ember es también un marco de código abierto que permite a los desarrolladores crear una sola página y grandes aplicaciones web. Ember ha sido un marco muy opinado que fue construido para ser muy flexible.
Mientras que Angular y React son flexibles y menos obstinados, Ember hace muchas suposiciones sobre la aplicación y hace que un desarrollador se ajuste a sus expectativas.
Se puede formar una pila de desarrollo completa utilizando Ember y otras herramientas importantes. Ember tiene un enfoque basado en widgets llamado componentes Ember. El diseño de Handlebars y la arquitectura backend de Ember permiten a los desarrolladores escribir sus propias etiquetas HTML específicas para la aplicación.
Las plantillas integradas en Handlebars se actualizan automáticamente cuando cambian los datos subyacentes junto con una codificación significativamente menor. Sitios web como LinkedIn, Vine y Live hacen uso de Ember. También se utiliza para crear aplicaciones móviles y de escritorio.
Uno de los usos más notables de Ember es en Apple Music, la aplicación de escritorio. Ember tiene un potente sistema de enrutamiento en comparación con React o Angular.
En caso de actualizaciones, Ember está por delante de muchos frameworks, con nuevas características que se añaden con frecuencia.

Ember se lleva la palma en cuanto a facilidad de administración y calidad del soporte en comparación con Meteor, pero carece de facilidad de uso y configuración. Ember supera a Polymer y Mithril en lo que respecta al mejor framework MV JavaScript del lado del cliente.
Características
- Ember funciona con el patrón Modelo-Vista-Modelo (MVVM) y sigue la Convención sobre Configuración (CoC)
- Ember-CLI: Ember’sCLIproporciona una estructura de aplicación estándar y construye pipelines. Es una utilidad de línea de comandos que viene junto con la pila de software del marco Ember.
- PlantillasEmber: Las plantillas están integradas en la interfaz de usuario, que se escriben con el lenguaje de plantillas Handlebars.
- La herramienta Ember Inspector es útil para depurar aplicaciones.
- HTML y CSS forman el núcleo del modelo de desarrollo en Ember
- La biblioteca de datos de Ember es excelente.
- Se proporcionan muchos complementos Ember, que se pueden añadir a una aplicación.
- Las herramientas de prueba están integradas y las interfaces de usuario están anidadas.
- El renderizado del lado del cliente y el soporte de URL están disponibles
- Minimiza el DOM
Una gran cosa que los usuarios de Ember prefieren sobre los otros frameworks es su amigable API, que es fácil de entender y trabajar con ella. Permite aprovechar funcionalidades complicadas de una forma fácil de entender. Con la convención sobre configuración, todo está listo y configurado para que un desarrollador comience un proyecto de inmediato.
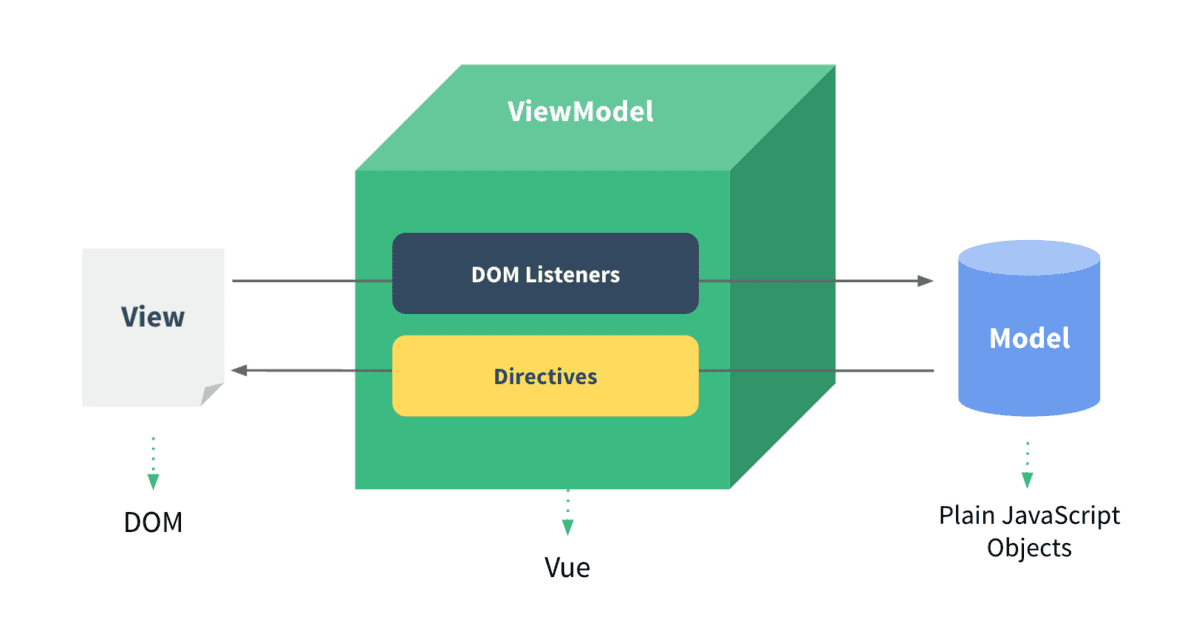
Vue.js
Vue.j s fue lanzado en 2014 y es el framework de más rápido crecimiento adoptado por los desarrolladores. Es un framework JS progresivo ligero que obtiene muchos de sus conceptos de ReactJS y AngularJS.
Tiene un estilo de plantilla similar a Angular y cuenta con apoyos basados en componentes, al igual que ReactJS. Vue proporciona una solución fácil y rápida para el desarrollo de aplicaciones, UI e interfaces web interactivas. Puede potenciar aplicaciones web avanzadas de una sola página.
La ventaja más significativa de elegir Vue sobre React es que en Vue, las dependencias del componente se rastrean automáticamente durante su renderización. Así, el sistema sabe qué componente necesita volver a renderizarse cuando cambia un estado.
Esto evita el trabajo extra necesario para la optimización y permite al desarrollador centrarse más en la construcción de la aplicación.

Vue ofrece funciones de renderizado, soporta JSX, y un HTML válido también puede ser una plantilla Vue válida. El método de estilización en Vue es a través de etiquetas de estilo en componentes de un solo archivo. Los componentes de un solo archivo dan acceso completo a CSS en el mismo archivo que el del código del otro componente.
Vue utiliza la observación transparente de seguimiento de dependencias junto con la cola asíncrona. A diferencia de Ember, Vue automáticamente pone en lotes las actualizaciones. Vue tiene un soporte maduro de herramientas para Browserify y web pack. Podemos decir que todas las pequeñas ideas recogidas de cada marco de JavaScript se han puesto en Vue para que sea un todo terreno.
Características
- Plantillas: Vue utiliza una sintaxis de plantillas basada en HTML. Todas las plantillas en Vue son HTML válido que se analiza con la ayuda de analizadores HTML y navegadores compatibles con las especificaciones. La escritura de funciones de renderizado se puede hacer usando JSX.
- Transiciones: Vue permite aplicar efectos de transición cuando se insertan, eliminan o actualizan elementos del DOM.
- Componentes: Se considera una de las características más potentes. Los componentes amplían los elementos HTML básicos para encerrar código reutilizable.
- Reactividad: Vue cuenta con un robusto sistema de reactividad. Cuando los modelos, que son objetos JavaScript, se modifican, la vista se actualiza automáticamente.
- Ocupa muy poco espacio.
- Fácil de entender y desarrollar
- Flexible y fácil de integrar
Vue demuestra ser un marco de desarrollo front-end más flexible y modular en comparación con Angular. Consta de una clara separación entre los componentes y las directivas.
Obtenga hoy mismo el curso definitivo de desarrollo con VueJS.
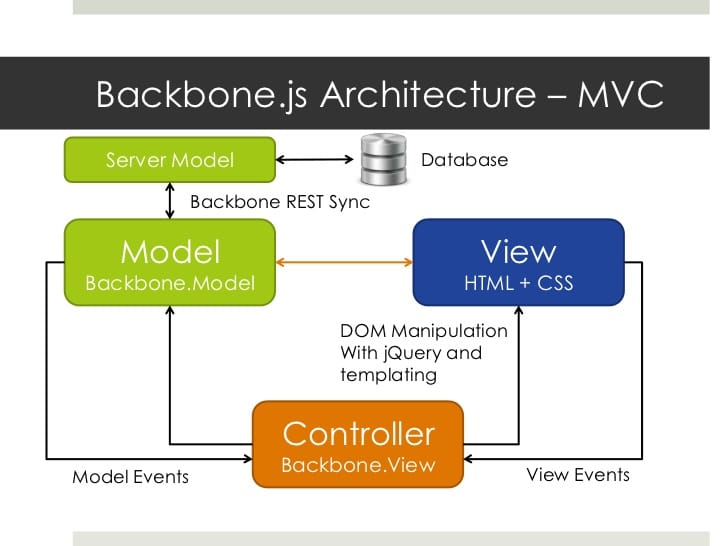
Backbone.js
Backbone.js es una biblioteca ligera de JavaScript lanzada inicialmente en 2010y ha sido un marco flexible para el código estructurado desde entonces. Permite a los desarrolladores desarrollar aplicaciones web de una sola página y aplicaciones del lado del cliente que se ejecutan en un navegador web.
Ofrece la red MVP, abstrae los datos en modelos, el Modelo de Objetos del Documento (DOM) en vistas, y vincula ambos mediante eventos.
A diferencia de otros frameworks, Backbone pone en manos del desarrollador la elección de la herramienta que mejor se adapte a un proyecto determinado. En Backbone no existe un motor de plantillas propio.
Empresas como Sony Entertainment Network, Airbnb y SoundCloud utilizan Backbone.js para sus proyectos. Las empresas y los desarrolladores utilizan Backbone debido a su capacidad para utilizar cualquier código como su controlador, manteniendo el controlador opcional.

El excelente soporte para las API RESTful permite el mapeo de modelos a puntos finales RESTful. También es importante tener en cuenta que la vinculación de datos bidireccional se evita en Backbone ya que no es muy útil para las aplicaciones del mundo real. Tanto Backbone como Angular son buenos en el manejo de páginas pequeñas, pero a medida que la página crece, la característica de enlace de datos bidireccional en AngularJS comienza a mostrar una disminución del rendimiento.
En Backbone, por otro lado, los desarrolladores tienen que escribir la vinculación por su cuenta. Esto puede aumentar la cantidad de código, pero proporciona la ventaja de centrarse en mejorar el rendimiento sin tener que ocuparse del marco subyacente y, por lo tanto, resulta ser mejor que Angular en este escenario.
Características
- Interfaz RESTful JSON: Backbone es un framework/librería que dispone de una interfaz RESTful JSON basada en el modelo de aplicación Modelo-Vista-Presentador (MVP). JSON es un formato ligero y realiza la serialización de los datos, mientras que la interfaz RESTful consta de las características de la arquitectura REST.
- Sincronización con el back-end: Los modelos en Backbone.js pueden vincularse a un back-end ya que Backbone proporciona un excelente soporte para las API RESTful.
- Dirigida por eventos: La comunicación dirigida por eventos entre vistas y modelos evita que el código sea difícil de leer.
- Backbone adopta un estilo de programación imperativo cuando maneja el DOM.
- Backbone tiene una dependencia dura de Underscore.js y una dependencia blanda de jQuery.
- En caso de cambios en un modelo, el código HTML se actualiza automáticamente.
- Es una biblioteca sencilla que separa la interfaz de usuario y la lógica de negocio.
- Consta de más de 100 extensiones. Ayuda a organizar los códigos y actúa como columna vertebral de cualquier proyecto.
Backbone también se considera el mejor «Modelo» y «Controlador» para ReactJS para completar el patrón MVC. Mientras que Angular ofrece plantillas a través de atributos HTML dinámicos añadidos a los documentos, Backbone se basa en plantillas Underscore, que le dan un formato similar al de Ember.
Mithril.js
Mithril, una biblioteca JS menos conocida, es el marco JavaScript moderno utilizado para crear aplicaciones de una sola página en el lado del cliente.
Es diminuta(menos de 8KB gzip), rápida, proporciona utilidades de enrutamiento y XHR. Soporta todos los navegadores como IE9 sin necesidad de ningún polyfills.
Mithril está siendo utilizado actualmente por empresas como Nike y Fitbit y otras plataformas de código abierto como Lichess. Mithril hace uso de un sofisticado y optimizado algoritmo de DOM virtual para minimizar la cantidad de actualizaciones del DOM.
También crea estructuras de datos vnode que se compilan utilizando motores JavaScript para obtener un mayor rendimiento en el acceso a las estructuras de datos.
Mithril admite un modelo de renderizado que recrea la totalidad del árbol DOM virtual para proporcionar una API declarativa, lo que facilita la gestión de la complejidad de la interfaz de usuario. Mithril es conocido por ser pragmático, ya que resulta sencillo aprender componentes, enrutamiento y XHR en menos de 15 minutos para empezar a crear aplicaciones.
Mithril tiene módulos incorporados para XHR y enrutamiento, mientras que React necesita de terceros para lo mismo junto con un gran uso de memoria. Además, el tiempo de carga de la librería y el rendimiento de actualización de Mithril es rápido en comparación con React o Angular, ¡o incluso Vue! El tamaño de Vue.js, siendo también pequeño y compacto, sigue siendo mayor que el de Mithril. A diferencia de Vue, Mithril tiene menos conceptos y organiza las aplicaciones en cuanto a capas de datos y componentes.
Características
- Característica principal: Mithril ofrece componentes MVC jerárquicos, enrutamiento URL, plantillas seguras por defecto, enlace de datos personalizable.
- Testabilidad: Las plantillas de Mithril son sólo JavaScript, por lo que los desarrolladores pueden probarlas en cualquier motor JavaScript sin un paso de compilación.
- Componentes: En Mithril.js, los componentes se crean con un controlador opcional y una propiedad de vista obligatoria.
- Rendimiento: Mithril se carga en menos de 5 ms en comparación con otros frameworks. Es la librería MVC más rápida en el benchmark TodoMVC.
- Es ortogonal al sistema de módulos y a las sintaxis compiladas, por lo que los desarrolladores son libres de utilizar ES3. ES5. ES6, definiciones de módulos asíncronos (AMD). También incluye una definición de TypeScript.
- Mithril tiene un desarrollo muy activo y una documentación adecuada.
- Dispone de un sistema inteligente de auto-redibujado
- Es compatible con Flux, robusto y sin opacidades
- Es un JavaScript puro que consiste en DOM virtual
En comparación con Angular, el pequeño tamaño de la base de código de Mithril permite una fácil auditoría, lo que lo hace más rápido que Angular. A diferencia de Angular, Mithril proporciona tutoriales introductorios y una extensa sección de referencias a la API, que incluye todo lo que un desarrollador necesita saber mientras construye aplicaciones.
Aunque Mithril no goza de mucho reconocimiento, a menudo compite mano a mano con otros frameworks de JavaScript.
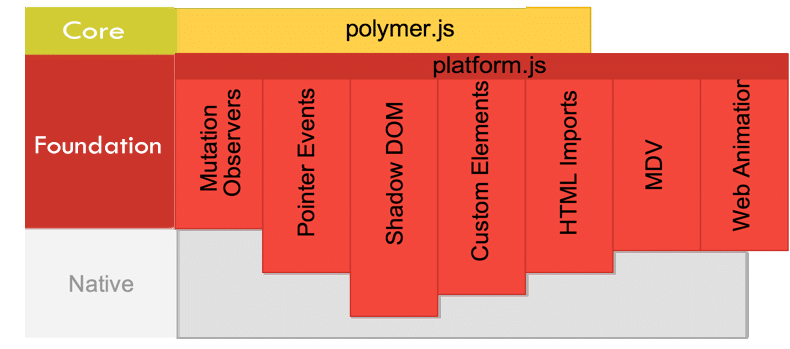
Polymer.js
Polymer es otra biblioteca JavaScript de código abierto para crear aplicaciones web utilizando Web Components. Esta biblioteca está desarrollada por desarrolladores de Google y cuenta con colaboradores en GitHub. A diferencia de cualquier otro marco JavaScript, Polymer está construido para aprovechar las características que están presentes en la plataforma web para permitir a los desarrolladores construir componentes. Fue la primera biblioteca en permitir la construcción interactiva de aplicaciones mediante la composición de componentes.
Polymer es utilizado por muchos servicios y sitios web de Google. YouTube, Google Play Music y Netflix, por nombrar algunos, lo utilizan. El polímero ha empezado a ganar reconocimiento en el mercado, y se ha prestado mucha atención a su proceso de diseño estructurado. Dado que los componentes son los mayores puntos fuertes de Polymer, tiene un mejor soporte para componentes web y dispone de mejores módulos offline en comparación con React.
El poder de React y Polymer se puede utilizar para tener un futuro más orientado a componentes para el desarrollo web. Los componentes de Polymer y las directivas de Angular muestran cierta similitud pero tienen enfoques diferentes para crear elementos HTML personalizados.

En Polymer, los componentes se describen en un archivo HTML, mientras que en Angular, los componentes pueden dividirse en muchos archivos. Polymer también se considera uno de los mejores para trabajar con recursos REST de Spring Boot en comparación con otros marcos JS.
Características
- Componentes web: Los estándares de componentes web son útiles en la creación de widgets utilizables en la documentación y aplicación web. Estos componentes son componentes web reutilizables. Los componentes también se pueden utilizar para dividir una aplicación en piezas del tamaño adecuado para que la codificación sea más limpia y menos costosa.
- Vinculación de datos: Tanto la vinculación de datos unidireccional como bidireccional es posible con esta biblioteca.
- Polyfills: Utiliza las últimas API para plataformas web y proporciona polyfills para navegadores. Los polyfills son especificaciones de componentes web que se utilizan para crear sus propios elementos personalizados y reutilizables.
- Polymer está construido sobre la API de estándares web, lo que permite construir elementos HTML personalizados.
- Proporciona eventos gestuales junto con plantillas condicionales y de repetición.
- Polymer ofrece la posibilidad de componer JS, CSS y HTML encapsulados como elementos personalizados.
- Velocidad: Es tres veces más rápido en Chrome y cuatro veces más rápido en Safari.
- Los elementos de Polymer constan de diseños y temas, lo que significa que evita que los desarrolladores modifiquen el código fuente de una página web compleja para adaptarlo a la necesidad del diseñador.
Dicho todo esto, Google lanzará en breve los productos de nueva generación, entre los que se incluye LitElement, una clase base de elementos ultraligera y personalizada que cuenta con una API expresiva y sencilla. Con el equipo de Chrome cubriendo las espaldas de Polymer, podemos esperar que los Web Components sean el futuro de la construcción de aplicaciones web progresivas (PWA).
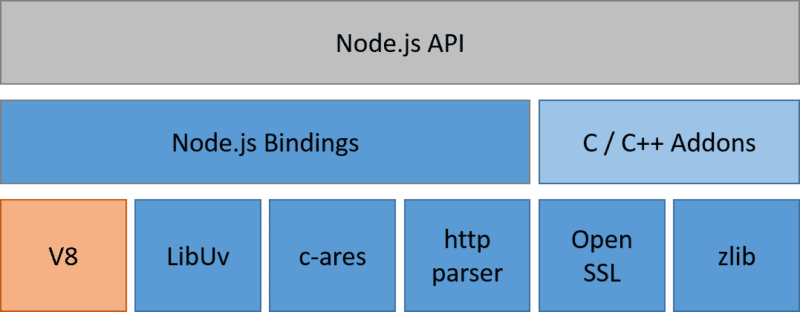
Node.js
Node.js es uno de los entornos de ejecución multiplataforma de código abierto más descargados para ejecutar código JavaScript fuera de un navegador. Se utiliza para construir servicios back-end o API y desarrollar aplicaciones de red y del lado del servidor. Es una plataforma que se construye sobre el motor JavaScript de Google Chrome (motor V8).
Las aplicaciones construidas sobre Node están escritas en JavaScript, que pueden ejecutarse dentro del tiempo de ejecución de Node.js en sistemas operativos como Microsoft Windows, Linux y macOS. Consulte también algunas de las mejores plataformas de alojamiento gestionado Node.JS.

Fuente: StackOverflow
Node gestiona múltiples solicitudes de forma asíncrona con un bucle de eventos de un solo hilo no bloqueante, lo que resulta muy adecuado para sistemas distribuidos que realizan muchas solicitudes de red. Lo utilizan empresas como Uber, PayPal y Walmart, lo que refleja su aceptación global como lenguaje back-end.
Mencionemos un hecho práctico: en PayPal, al utilizar Node.JS para su aplicación, descubrieron que la aplicación se construía el doble de rápido con menos archivos y código. También duplicó las solicitudes por segundo y tuvo un tiempo de respuesta un 35% más rápido. En comparación con otros frameworks, Node.JS es útil para generar consultas a bases de datos, ya que JS se utiliza para escribir consultas para bases de datos como MongoDB y CouchDB.
Otra razón para elegir Node.JS puede ser que puede ser ideal para aplicaciones colaborativas o de edición en tiempo real en las que el usuario ve cómo otro usuario modifica el documento en directo, como en Google Docs o Dropbox. Además, Node.JS cuenta con el mayor ecosistema de bibliotecas de código abierto, el ecosistema de paquetes npm. Con la última actualización de Node.js, tiene un mejor soporte para ESM.
Características
- Servidor proxy: La tecnología Node ayuda en la transmisión de datos de diferentes fuentes y puede utilizarse para proxy de algunos servidores.
- Sin almacenamiento en búfer: Las aplicaciones en Node nunca almacenan en búfer ningún dato. Esto se debe a que las aplicaciones emiten los datos en trozos.
- Asíncrono y dirigido por eventos: Las API de la biblioteca de Node son asíncronas, lo que significa que el servidor no espera a que una API devuelva los datos, por lo que los renderiza de forma asíncrona, dando una respuesta más rápida a cada solicitud.
- Escalable y monohilo: Node utiliza modelos monohilo, que consisten en bucles de eventos. Este mecanismo de eventos ayuda a los servidores a responder de forma asíncrona, lo que los hace altamente escalables. El programa monohilo que utiliza puede dar servicio a un gran número de peticiones si se compara con el servidor HTTP Apache.
- Buena integración con la ayuda de pilas JavaScript
- Mismo código para el lado del cliente y el lado del servidor
- El paquete NPM es muy útil ya que contiene todos los archivos necesarios para un módulo.
- Node es muy rápido ya que el motor V8 de Google lo impulsa.
Ahora es independiente del tiempo de ejecución JS y permite a los desarrolladores escribir complementos C/C sin tener un profundo conocimiento del funcionamiento de V8 debido a su mejor abstracción. La potencia de Node.js es difícil de ignorar ya que se ha utilizado para escribir muchos otros JavaScripts, Meteor JS es uno de los mejores.
Svelte
Svelte es un nuevo miembro de la familia de Frameworks JavaScript(FrontEnd) . Es diferente de los frameworks tradicionales y conocidos que hemos discutido en este artículo.
¿Qué lo hace diferente de los otros frameworks?
Svelte se lanzó hace tres años. Está ganando popularidad en los últimos tiempos debido a su simplicidad.

Svelte es un framework frontend basado en componentes como React y Vue. Hay una diferencia importante entre esos frameworks. Svelte no utiliza DOM Virtual como React, Vue, etc., Se ejecuta en tiempo de compilación y convierte sus componentes en código que se ejecuta en los navegadores, mientras que otros hacen las operaciones en el propio navegador.
Algunos puntos a saber sobre Svelte.
- Así que el JavaScript puro manipula el DOM en su aplicación.
- También se le llama un framework Desaparecido ya que no hay trabajo de framework en el navegador.
- Los archivos Svelte tienen la extensión .svelte .
- Podemos escribir CSS en los propios archivos svelte dentro de las etiquetas de estilo .
- Utiliza Rollup como bundler.
- La sintaxis del svelte es algo diferente y sencilla de aprender.
Veamos las ventajas de Svelte.
- Rendimiento, compite con los mejores frameworks como React, Vue y Angular en velocidad y tamaño.
- Las aplicaciones Svelte son rápidas ya que no hay ningún framework en el navegador y el código se comp ila a Vanilla JavaScript en tiempo de compilación.
- Tamaño de bundle muy pequeño comparado con otros frameworks.
- Podemos escribir todos los estilos para los componentes en el mismo archivo dentro de las etiquetas de estilo.
- Viene con un sistema de gestión de estados.
- No encontraremos ningún archivo relacionado con Svelte en el navegador.
- Menos boilerplate, puede empezar a trabajar rápidamente con Svelte si está familiarizado con JavaScript.
Svelte es ideal para proyectos pequeños. Y si usted necesita construir una aplicación en un corto período de tiempo, entonces vaya con Svelte. Es un framework amigable para principiantes.
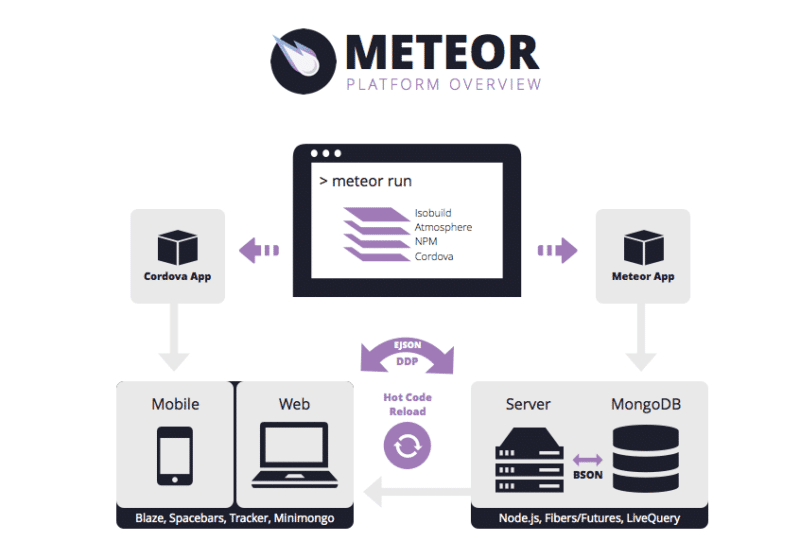
Meteor.js
MeteorJS es un framework JavaScript de código abierto, full-stack y gratuito que está escrito utilizando Node.js. Permite la creación rápida de prototipos y crea códigos multiplataforma. Es rápido en el desarrollo de aplicaciones pequeñas y reactivas en la plataforma Node.js. Meteor utiliza un front-end JavaScript que se ejecuta en el navegador y un back-end en el servidor de Meteor dentro de Node.js.
Meteor se integra con otros marcos JavaScript como React, Express y Angular. También se integra con MongoDB y la tecnología Cordova para crear aplicaciones híbridas que utilizan HTML, CSS y JS, que se ejecutan en WebView.
Con Meteor, se pueden desarrollar aplicaciones para cualquier dispositivo con una menor cantidad de codificación en un solo lenguaje que es JavaScript. Este es el tipo de interfaz de usuario que buscan la mayoría de las empresas. Empresas como Mazda, Honeywell y Qualcomm utilizan Meteor. Utiliza datos en el cable, lo que significa que el servidor envía los datos y no el HTML mientras que el cliente lo renderiza.

Meteor también está escrito en C o C y es compatible con sistemas operativos como Windows y Linux. Viene con el paquete npm para que los desarrolladores sólo tengan que teclear ‘meteor npm’ sin que tengan que instalarlo ellos mismos.
Meteor.js es compatible con las tres principales bibliotecas de renderizado de interfaz de usuario, Angular, React y Blaze (Blaze se creó como parte de Meteor). Un buen patrón de UX en Meteor es el Optimistic UI. Optimistic UI evita los viajes de ida y vuelta del servidor, y por lo tanto la experiencia del usuario es rápida en comparación con React.js o Angular.
Características
- Código JavaScript isomórfico: Permite utilizar el mismo código tanto en el front-end como en el back-end para aplicaciones móviles y web. Los desarrolladores no necesitan configurar e instalar diferentes bibliotecas, API, controladores y gestores de módulos con esta característica.
- Recarga en vivo del navegador: Cuando se realizan cambios en el front-end, Meteor recarga automáticamente las páginas web en vivo. La recarga en vivo integrada permite refrescar sólo los elementos DOM necesarios sin recargar toda la página.
- Solución full-stack: Meteor ofrece una solución full-stack para desarrollar y utilizar aplicaciones web.
- El desarrollo está muy simplificado, con front-end, back-end y base de datos, todo ello integrado en el lenguaje JavaScript.
- Fácil de configurar y de empezar a crear proyectos.
- Altamente escalable y fácil de usar para principiantes.
De hecho, si nos fijamos bien, Meteor es una combinación de NodeJS, Blaze, Angular, React, Cordova y MongoDB y de ahí que se le denomine «un paquete para todo»
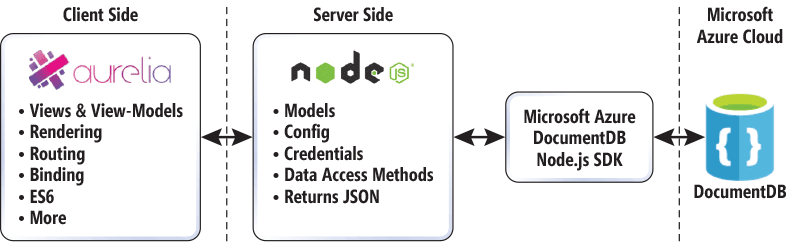
Aurelia
Aurelia es una colección de módulos JavaScript modernos de código abierto y se denomina «marco de interfaz de usuario de próxima generación» escrito en ECMAScript. Patrocinado por Blue Spire, sirve como plataforma robusta para construir navegadores, escritorios y diversas aplicaciones móviles. Aurelia ha ido ganando mucho reconocimiento desde su lanzamiento. Empresas como Freska, Ordami y BTEK Software utilizan Aurelia en sus proyectos.
No hay que olvidar que Aurelia es el único framework que permite a los desarrolladores construir componentes con TypeScript o JavaScript plain, Vanilla. Se dice que Aurelia ha superado a Angular en cuanto a modularidad.
Dado que Angular tiene todos sus componentes agrupados en un gran paquete, eliminar o cambiar componentes en esta arquitectura se hace difícil. Por otro lado, Aurelia consiste en una vasta colección de bibliotecas que trabajan juntas utilizando interfaces bien definidas, por lo que resulta ser completamente modular.

Tiene un enfoque MV* como ningún otro framework ya que no hay necesidad de especificar controladores particulares de modelos de vista. Es más elegante y mucho más sencillo de entender en comparación con React y Angular2. Mientras que Aurelia adopta un enfoque moderno y reactivo en su sistema de vinculación, Vue utiliza un DOM virtual, al igual que React.
Características y ventajas de Aurelia.io
- Con visión de futuro: Se centra en el JavaScript de próxima generación. Está escrito con ECMAScript. Aurelia se integra con Web Components sin dependencias externas.
- Vinculación de datos bidireccional: Forma una manera eficiente de observar cada propiedad en un módulo y sincronizarla automáticamente con una interfaz de usuario, con el mejor rendimiento.
- HTML extensible: Esta característica de Aurelia permite a los desarrolladores crear elementos HTML personalizados junto con la adición de atributos personalizados a los elementos existentes con soporte completo para la carga dinámica, la vinculación de datos y la renderización por lotes.
- Enrutamiento y composición de la interfaz de usuario: Ayuda a utilizar un enrutador avanzado del lado del cliente con su canalización conectable, enrutadores hijos y activación de pantalla asíncrona.
- Amplio soporte de lenguajes: Aurelia es compatible con ES5, ES2015, ES2016 y TypeScript. Las API están diseñadas de tal forma que son compatibles con los lenguajes de programación web más populares de hoy y de mañana.
- Pruebas: Se pueden realizar pruebas para ES2015 utilizando el contenedor DI. Las pruebas de código unitario están muy simplificadas.
- Es fácil y rápido de configurar y poner en marcha.
- Tiene una estructura sencilla que hace que el framework sea más rápido y fácil de aprender.
- Es muy eficiente y modular.
Aurelia también proporciona una buena codificación y un sistema bien diseñado para construir SPAs sin tener que utilizar librerías de terceros. En comparación con Mithril.js, Aurelia tiene una gran CLI para un desarrollo más rápido de proyectos que consisten en recargas en caliente y generadores. Los desarrolladores que buscan una gran alternativa a React o Angular pueden considerar Aurelia como una gran opción.
Conclusión
Espero que lo anterior le de una idea sobre el framework JS para su próximo proyecto. Si usted está buscando para aprender JS, entonces yo sugeriría tomar este curso intermedio de JavaScript.
A continuación, explore algunos de los mejores IDE para acelerar el desarrollo.

