Alguien ha dicho con razón «Lo viejo es oro»; esto se aplica sin duda a los servicios de alojamiento estático. El auge de los sitios web estáticos es la prueba de que lo viejo vuelve a molar una y otra vez. Tanto las pequeñas como las grandes empresas están utilizando los sitios web estáticos y sus amplios beneficios. Así pues, los sitios web estáticos han vuelto, con más fuerza que nunca.
Pero, ¿cuál es la razón que ha impulsado el repentino auge de los sitios web estáticos?
Bueno, las tendencias en el desarrollo web van y vienen, pero una cosa permanece constante: el deseo de tener un sitio web de alto rendimiento. El comportamiento del usuario final está cambiando rápidamente, ya que espera una velocidad de página ultrarrápida y una experiencia más atractiva sin lugar para la frustración.
Los desarrolladores web empujan constantemente a los sitios web a conseguir más, añadiendo más funciones a las aplicaciones y los sitios para satisfacer esta demanda. Pero en el proceso, el rendimiento del sitio web se ve comprometido.
Aquí es donde entran en escena los sitios web estáticos He entrado en detalles sobre qué son los sitios web estáticos y sus ventajas, seguido de las mejores soluciones de alojamiento de sitios web estáticos que puede encontrar basándome en mi experiencia.
Así que ahora vamos a descubrir las mejores plataformas donde puede alojar su sitio web estático para empezar a cosechar sus beneficios.
Netlify
Con Netlify, puede publicar proyectos web desde repositorios Git sin complejas configuraciones ni mantenimiento del servidor. Automatice sus procesos utilizando su canal CI/CD para desarrolladores web. Puede incluso previsualizar el sitio completo para ver el aspecto de su web antes de publicarla.
Despliegue su sitio web estático en su CDN global y multi-nube – Edge diseñado para optimizar el rendimiento. Netlify soporta muchas aplicaciones y herramientas de terceros, incluyendo complementos como Analytics, Identity, Forms y la base de datos Fauna.

Utilice el flujo de trabajo automatizado por Netlify para simplificarlo todo a través de despliegues Atómicos, retrocesos e instantáneas ilimitadas, invalidación de caché, cabeceras personalizadas, gestión DNS, redireccionamiento y reglas proxy.
Netlify aloja su sitio web en una Red de Entrega de Aplicaciones global redundante para servir sus páginas web de forma consistente y rápida. También puede gestionar sus zonas DNS a través de su panel de control.
Manténgase seguro con HTTPS automático ya que Netlify ofrece un certificado TLS por Let’s Encrypt de forma gratuita. Proporciona una funcionalidad avanzada y basada en API sin integraciones complejas. Ofrece una pasarela API, control de acceso a datos basado en JWT, cabeceras proxy para autenticación, variables almacenadas y webhooks.
Obtenga una visión más profunda de los visitantes de su sitio web, fuentes, páginas vistas, etc., a través de Netlify Analytics. También puede utilizar funciones AWS Lambda, gestionar firmas, recuperación de contraseñas, inicios de sesión, etc., sin poner en marcha el servicio de autenticación.
Gestione envíos y formularios sin habilitar JavaScript o códigos adicionales. Con Netlify Large Media, puede gestionar grandes activos y controlar las versiones de sus archivos independientemente de su tamaño.
Kinsta
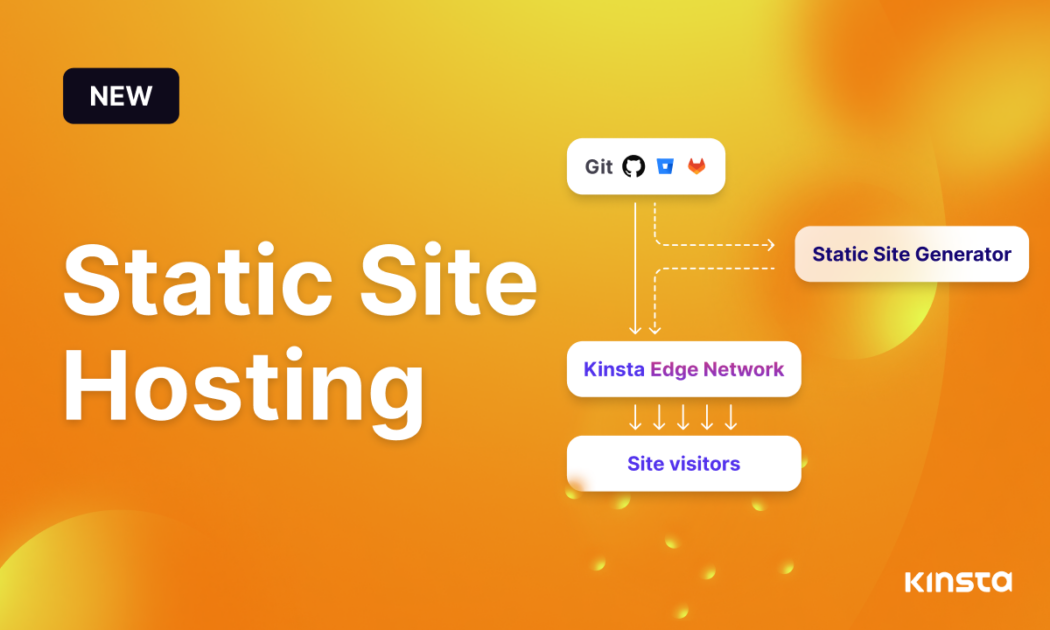
Kinsta proporciona una plataforma todo en uno para alojar aplicaciones web, bases de datos, sitios web WordPress y sitios estáticos. Para el alojamiento de sitios estáticos, Kinsta ofrece un servicio gratuito para alojar hasta 100 sitios en una red de borde basada en Cloudflare con 260 ubicaciones CDN.
Los usuarios pueden desplegar sitios desde sus repositorios de GitHub, GitLab o Bitbucket. Los repositorios pueden contener archivos preconstruidos o el código fuente para generar sitios estáticos.

El alojamiento de sitios estáticos de Kinsta viene con certificados SSL emitidos automáticamente y soporte de dominios personalizados. También proporcionan una generosa cantidad de minutos mensuales de construcción y recursos de ancho de banda, con 1 construcción concurrente por sitio.
También son posibles las configuraciones de CMS Headless; puede ejecutar su aplicación o sitio de WordPress en su plataforma y renderizar su contenido para alojarlo gratuitamente en su servicio de alojamiento estático.
Google Cloud
Aproveche la plataforma Google Cloud, altamente segura y escalable, que permite a empresas de todos los tamaños, desde desarrolladores individuales hasta grandes empresas.
Cuenta con una gestión del ciclo de vida de los objetos (OLM) que puede utilizar para configurar todos sus datos para que pasen automáticamente a clases de almacenamiento de bajo coste. Puede establecer criterios para sus datos y gestionarlos con facilidad.

Google Cloud incluye una lista creciente de centros de datos globales con muchas opciones de redundancia automática. Elija la ubicación y la forma en que desea almacenar los datos para optimizar su sitio web para un tiempo de respuesta rápido y crear un plan completo para la recuperación de desastres.
Con la clase de almacenamiento, puede determinar el modelo de precios y la disponibilidad aplicable a sus datos almacenados. Puede elegir:
- Estándar
- Nearline una vez al mes
- Coldline una vez cada trimestre, y
- Archivo una vez al año
Google Cloud ofrece el versionado de objetos que le permite almacenar copias de los objetos en caso de que se sobrescriban o se eliminen. Puede definir periodos de retención durante los cuales desea almacenar los objetos antes de su eliminación. Incluso puede retener un objeto para evitar que se elimine.
Cifre y almacene los datos de sus objetos mediante claves de cifrado que almacena el Servicio de Gestión de Claves en la Nube. Puede desactivar las ACL de objetos para controlar el acceso de forma uniforme a sus recursos en Google Cloud. Se incluye Bucket Lock para permitirle configurar políticas de retención de datos.
Envíe notificaciones cuando cree, elimine o actualice objetos. Mantenga registros de acceso a los datos y de actividad y controle los permisos de acceso mediante la Gestión de identidades y accesos en la nube (IAM). Google Cloud ofrece repositorios integrados para aprendizaje automático y análisis.
Alojar un sitio en GCS es fácil.
Alternativas a Google Cloud Storage:
Amazon S3
Puede elegir el servicio de almacenamiento de objetos Amazon S3 para alojar su sitio web estático. Sus rentables clases de almacenamiento le permiten optimizar sus gastos al tiempo que puede organizar sus datos de forma eficaz. Además, le permite gestionar su sitio web y ajustar los controles de acceso para diferentes personas.
También ofrece varias características de replicación como los objetivos de tiempo de recuperación y los objetivos de punto de recuperación para realizar copias de seguridad y restaurar los datos críticos de su sitio web. Otras características de Amazon S3 son las concesiones de acceso, los puntos de acceso, los puntos de acceso multirregión y la visibilidad en toda la organización del uso de este almacenamiento. Estas características le permiten administrar su alojamiento de forma eficiente.
| Pros | Contras |
|---|---|
| ✅ Copia de seguridad y restauración de datos para situaciones cruciales | ❌ Podría haber latencia basada en la ubicación |
| ✅ Punto de montaje para traducir llamadas de API locales a llamadas de API Rest | |
| ✅ Alta fiabilidad para escalar hacia arriba y hacia abajo | |
| ✅ Gestión central de datos con integración de terceros |
AWS ofrece un enfoque de pago por uso para la fijación de precios de la mayoría de sus servicios. También existe una calculadora de precios de AWS que puede utilizar para saber cuánto le costará.
Vultr
Vultr admite una integración flexible a través de la API de S3 y proporciona una arquitectura escalable bajo demanda en la que puede confiar. Utiliza el almacenamiento en caché NVMe para turboalimentar el rendimiento y garantizar que sus datos estén disponibles en todo momento.

También puede almacenar sus datos de medios estáticos como imágenes, vídeos y audio.
Surge
Surge proporciona un camino fácil para que el desarrollador despliegue proyectos en una CDN de alta calidad a través de Grunt, NPM y Gulp.
Con cada proyecto, puede aprovechar el soporte para un dominio personalizado, soporte pushState, certificación SSL gratuita para dominios Surge, páginas 404 personalizadas, despliegue CLI sin restricciones, integración de la cadena de herramientas Grunt y soporte cross-origin para recursos.

Surge se integra con la herramienta de compilación que utilice para facilitar los despliegues. Dichas herramientas incluyen el complemento Grunt, el complemento Gulp, el script npm, los ganchos Git, Jekyll, Node.js, los generadores de sitios estáticos, los servicios CI y otros despliegues automáticos.
Invite a sus compañeros de equipo y colaboradores. Todo lo que necesita es introducir un solo comando para publicar su contenido en su sitio web.
Render
Despliegue su sitio estático fácilmente en Render.
Sólo tiene que enlazar GitLab o el repositorio de GitHub, y dejar que construya su sitio web y lo sirva en una CDN global. Lo mejor es que los sitios estáticos son gratuitos en Render sin coste adicional de hasta 100 GB de ancho de banda al mes.

Una vez superados los 100 GB de ancho de banda, pagará 0,10 $ / GB al mes. Ofrece despliegue automático y continuo e invalidación proactiva de la caché para instancias con tiempo de inactividad cero. Puede añadir colaboradores y equipos ilimitados de forma gratuita, para que le ayuden en la gestión del sitio.
Render ofrece Pull Request Pageviews automáticamente para permitirle probar los cambios y verlos antes de publicarlos. Obtenga gráficos detallados del ancho de banda para una mayor transparencia, compatibilidad nativa con HTTP/2 para mejorar la velocidad de carga de las páginas, reescrituras y redireccionamientos, para que no tenga que escribir códigos, cabeceras HTTP personalizadas para mejorar el rendimiento y la seguridad.
Para un mayor rendimiento, Render ofrece compresión automática Brotli, que reduce el tamaño de las páginas y hace que los sitios sean más rápidos.
El render también incluye redireccionamientos automáticos de HTTP a HTTPS, junto con un número ilimitado de dominios personalizados. Además de admitir sitios HTML/JavaScript/CSS sencillos, ofrece generadores de sitios complejos como Create React Application, Jekyll, Vue.js, Gatsby, Hugo, Next.js y Docusaurus.
Su CDN global es increíblemente rápida, segura y fiable, y también almacena en caché todo su contenido en los bordes de la red mundial para ofrecer la mejor experiencia de usuario.
GitHub Pages
Los desarrolladores individuales y que deseen alojar páginas web estáticas y desplegar códigos en línea pueden utilizar GitHub de forma gratuita. Añadir un dominio personalizado es fácil; sólo tiene que incluir un archivo CNAM en su cuenta.

Para generar un código estático, puede crear un repositorio nuevo desde la gestión de la cuenta y desplegarlo utilizando un subdominio para probarlo. GitHub le proporciona un sitio web para cada cuenta y organización de GitHub, además de sitios de proyecto ilimitados.
Firebase
¿Quiere un alojamiento de sitios estáticos de grado de producción? Firebase es una buena opción
Además de alojar su sitio, puede utilizar su base de datos en tiempo real junto con el almacenamiento de archivos. Ofrece certificación SSL gratuita y dominio personalizado, incluso en su plan gratuito. Sin embargo, puede pasar a una versión de pago para aumentar los límites de ancho de banda y la capacidad de almacenamiento.

Con Firebase, despliegue no sólo su sitio, sino también una aplicación web de una página, una aplicación web progresiva y una página de aterrizaje de una aplicación móvil sin complicaciones.
No importa dónde su usuario está accediendo a su sitio; Firebase ofrece un rendimiento rápido con alojamiento respaldado por SSD en CDNs eficientes. Obtendrá SSL configurado automáticamente de forma totalmente gratuita para cada despliegue.
Los usuarios también pueden conectar dominios personalizados sin dolorosas verificaciones. El despliegue de su sitio también es posible con un solo comando, y puede retroceder a una versión o ver el historial de despliegue también desde su consola Firebase.
Vercel
La plataforma todo en uno de Vercel ofrece tanto JAMStack como el despliegue de sitios web estáticos. No requiere configuración y funciona con cualquier tipo de framework web. Con cada sitio, obtendrá una URL de vista previa que podrá compartir con su equipo para colaborar.
Vercel ofrece un rendimiento del sitio ultrarrápido con despliegues escalables y simplificados. Sólo tiene que pasar a Git para poner su sitio en vivo.

Es compatible con marcos frontales populares como Next.js, Vue.js, React, Angular, Gatsby, Hugo, Nuxt, Ember y Svelte. Ejecute pruebas instantáneas para cada despliegue y luego libérelos con total confianza. Facilita la integración con proveedores de Git como GitHub, Bitbucket y GitLab.
Vercel también cuenta con la reconstrucción dinámica del sitio con ganchos desplegables, lo que resulta muy útil mientras trabaja en su CMS. Puede generar una sola página de una sola vez, por lo que no tendrá que reconstruir todo el sitio. Vercel garantiza un tiempo de actividad del 99,99% gracias a sus CDN globales ultrarrápidas ubicadas en 70 ciudades.
Cloudflare
Construya sitios web rápidos en muy poco tiempo con Cloudflare Pages. Es una solución JAMstack eficiente para desarrolladores front-end, y puede ayudarles a desplegar sitios web rápidamente y a colaborar de forma eficaz.

Sólo tiene que realizar el git push y dejar que Cloudflare lo construya y despliegue por usted. De esta forma, los desarrolladores front-end pueden empezar a construir sitios bonitos directamente en lugar de perder tiempo configurando sistemas, actualizando la producción y configurando entornos.
Cloudflare Pages funciona de la misma manera que los desarrolladores con una integración Git más profunda. Solo tiene que indicarles su comando de compilación y ellos se encargarán del resto, incluidos los registros. También puede consultar sus guías rápidas para frameworks como Vue, Hugo, Gatsby y React.
Cloudflare Pages le ahorra tiempo y le permite coordinarse con cada grupo sin esfuerzo, incluidos sus ingenieros, redactores, diseñadores y otras personas implicadas en el diseño del sitio. Genera enlaces automáticamente para cada commit de código y le facilita la obtención rápida de comentarios.
Obtendrá plazas gratuitas ilimitadas para que ni un solo colaborador pierda la oportunidad de implicarse. La integración de Cloudflare’s Access le proporciona un control total sobre todos los usuarios que acceden a las vistas previas.
Cloudflare Pages se ocupa de su infraestructura haciendo que su sitio web sea seguro, escalable y rápido para que usted pueda centrarse únicamente en el diseño y el contenido de su sitio web. Ejecute su sitio en la red de borde más rápida de Cloudflare para ser testigo de una velocidad un 115% superior a la de otras plataformas.
Además, Cloudflare cuenta con una de las redes más grandes del mundo que puede captar el tráfico de los sitios más visitados. Cloudflare Pages es compatible con HTTP/3, SSL seguro, compresión de imágenes, QUIC y mucho más.
Viene con un plan gratuito para 500 construcciones/mes, 1 construcción a la vez, ancho de banda ilimitado, sitios y solicitudes. Los planes de pago comienzan en $20/mes para 5k builds/mes y 5 builds concurrentes.
DigitalOcean Spaces
DigitalOcean Spaces ofrece una potente Red de Entrega de Contenidos (CDN) integrada que también puede alojar su sitio web estático. Garantiza un rendimiento excelente a la vez que ofrece una interfaz sencilla. Su CDN también reduce el tiempo de carga de la página y los costes de ancho de banda con la ayuda de sus 200 servidores distribuidos globalmente.
Si los datos de su sitio web están almacenados en alguna otra plataforma, ésta le permite migrarlos aquí. También es ideal para almacenar activos web estáticos, como imágenes, vídeos, texto, JavaScript, CSS y datos de series temporales. Además, los propietarios de sitios web obtendrán en esta plataforma todas las soluciones de infraestructura necesarias para sus sitios web.
| Pros | Contras |
|---|---|
| ✅ Viene con una CDN incorporada | ❌ Número limitado de zonas de disponibilidad |
| ✅ Facilita la migración de datos con el socio de migración Flexify.IO | ❌ Algunos usuarios consideran que la interfaz es confusa |
| ✅ Admite el archivo de archivos de registro y datos de copia de seguridad | |
| ✅ Compatible con herramientas y utilidades S3 |
El precio de DigitalOcean Spaces comienza en 5 dólares al mes con 250 GB de almacenamiento. Para más almacenamiento, hay que pagar dinero adicional.
Heroku
Heroku es una plataforma en la nube basada en contenedores que también puede utilizar para el alojamiento web estático. Esta plataforma centrada en el desarrollador puede ofrecer un gran rendimiento y ayudarle a alojar allí su sitio web. También se integra con herramientas y flujos de trabajo populares de hoy en día para que pueda utilizarlos plenamente.

Heroku Teams le permite autoorganizar y gestionar a los miembros. También admite un control granular del acceso a los miembros del equipo. Puede utilizar complementos y también existen paquetes de construcción para personalizar la pila de lenguajes.
Como necesita utilizar lenguajes como PHP, Python, Node.js, Java, etc., para crear elementos de sitios web, encontrará documentación técnica detallada sobre estos lenguajes en el sitio web de Heroku.
| Pros | Contras |
|---|---|
| ✅ Documentos de formación técnica disponibles para los nuevos usuarios | ❌ No es principalmente una solución de alojamiento web |
| ✅ Marketplace para complementos, botones y buildpacks | |
| ✅ Admite la sincronización de datos sin fisuras con Salesforce |
Hay varios planes disponibles en Heroku, desde 5 $/mes en adelante. Para el plan Enterprise, debe ponerse en contacto con ventas para obtener un precio personalizado.
Ahora veamos qué es un sitio web estático y los beneficios del mismo.
¿Qué es un sitio web estático?
Hay un mito común sobre los sitios web estáticos que dice que es una tecnología nueva. Los sitios estáticos han estado con nosotros desde siempre y son la forma original de desarrollo web. Los primeros desarrolladores utilizaban HTML de vainilla, JavaScript y CSS para construir un sitio web sin bibliotecas, plugins ni marcos de trabajo.

En pocas palabras, el contenido de un sitio web estático sigue siendo el mismo después de cada visita, a diferencia de uno dinámico en el que cambia. Su servidor genera estos archivos estáticos y los devuelve a los navegadores. Estos sitios web pueden obtener datos de casi cualquier lugar, incluidas las API, los CMS y otros archivos de contenido.
Un sitio web estático descarta complejidades innecesarias y se centra principalmente en mejorar la eficiencia y el rendimiento. No depende de bases de datos; en su lugar, incluye HTML, JavaScript y CSS básicos para producir perfiles empresariales y páginas de destino sin peso.
Como resultado, le ayuda a decir adiós a los tiempos de carga más largos y a los molestos retrasos. Por lo tanto, los desarrolladores pueden crear aplicaciones rápidas, fiables y eficientes para ofrecer una gran experiencia de usuario con menos tiempo de desarrollo.
¿Cuáles son las ventajas de utilizar un sitio web estático?

Velocidad 🚀
Como no hay sistemas back-end, peticiones cliente-servidor o consultas a bases de datos implicadas en la entrega de un sitio web estático. Exhibe un rendimiento rapidísimo, con sus servidores siempre listos con salidas HTML. Además, puede incluir una función de caché para eliminar retrasos.
Seguridad 🛡️
Sin base de datos que explotar, sin terreno para accesos no autorizados y sin extensiones o plugins que enrutar a su sistema, los sitios web estáticos ofrecen mucha más seguridad que los dinámicos. Así, estará a salvo de campañas de phishing, fisgoneo en línea, malware o cualquier tipo de pérdida de datos.
Escalabilidad 🙌
Escalar y responder a un sitio web estático es relativamente mucho más sencillo, mientras que la aplicación en general es más estable. El servidor puede soportar incidencias de tráfico enormes gracias a la carga reducida asociada a los archivos estáticos.
Alojamiento y asequibilidad ❤️
Los archivos HTML básicos requieren menos espacios, lo que simplifica y facilita el alojamiento de estos sitios web. Puede reducir costes y canalizar sus recursos para integrar compilaciones automatizadas o Git para incorporar modificaciones en el sistema.
Y éstas son sólo algunas de las ventajas que he enumerado. Dependiendo de los requisitos de su empresa, puede ver cómo los sitios estáticos le resultarán beneficiosos y volver a revisar la lista para tomar una decisión informada.
Conclusión
Los días de los sitios estáticos no han terminado. Especialmente cuando las amenazas en línea son las mayores preocupaciones a nivel mundial, los sitios estáticos vuelven con más fuerza que nunca para gobernar la web de nuevo y apoyar su negocio.

