Si tiene menos conocimientos sobre SVG animado, aquí tiene una guía rápida que le ayudará a iniciarse.
Uno de los problemas importantes a la hora de animar SVG es que las bibliotecas de JavaScript están atascadas, lo que puede resultar muy frustrante. Sin embargo, CSS lo ha hecho un poco más fácil con la sencilla creación de efectos para SVG. Puede convertir un icono pequeño y sencillo en algo impresionante utilizando pasos fundamentales de animación y optimización de SVG.
La animación SVG ofrece infinitas posibilidades para construir y animar iconos y archivos. Para empezar, ¿sabemos qué es SVG?
Scalable Vector Graphics (SVG) es una imagen basada en XML similar a HTML que puede ayudar a crear elementos de animación. Se utilizan varios métodos para animar SVG, como el lenguaje de integración multimedia sincronizado (SMIL), el estilizado y el scripting.
Los diseñadores suelen depender de Adobe para la animación, que también puede ayudar con la animación SVG. Sin embargo, existen otras formas de desarrollar la animación, como las herramientas sin codificación.
Veamos ahora algunas de las herramientas para crear SVG animados.
Adobe Creative Cloud
Adobe es una de las herramientas más populares entre los diseñadores, aportando toda una nueva era a la animación. Cada vez es más fácil diseñar animaciones interactivas para añadir nuevos elementos y factores. Adobe Creative Cloud puede ayudar a los diseñadores a trabajar en piezas que atraigan las miradas.

Abarca desde programas de televisión a juegos, desde la web a anuncios publicitarios, desde dibujos animados a avatares, desde garabatos a infografías, y desde contenidos de aprendizaje electrónico a diseños para blogs. Para llegar a los espectadores, los diseñadores pueden crear animaciones e ilustraciones impactantes con varias funciones como la integración de audio, el diseño de pantallas de inicio y los entornos de juego.
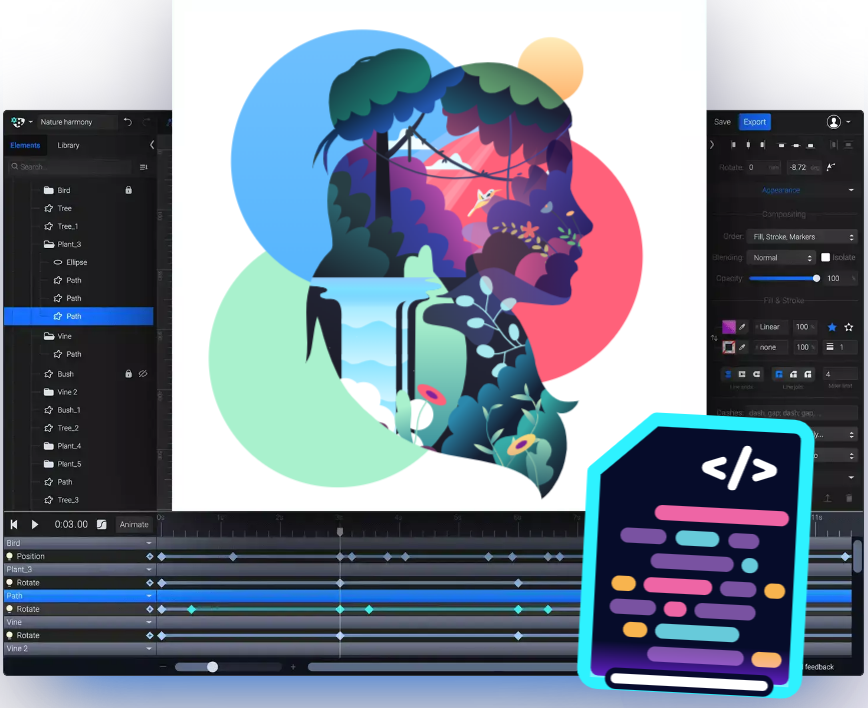
SVGator
SVGator es la forma más sencilla de empezar a animar SVG para iconos, logotipos, ilustraciones y otras imágenes. Lo mejor es que no requiere conocimientos de codificación para iniciar su viaje hacia la animación. Los diseñadores pueden crear una interfaz intuitiva fácilmente utilizando SVGator sin escribir una sola línea de código.

Es fácil controlar la animación ofreciendo una experiencia de primera a los diseñadores con un solo clic haciéndola más atractiva e intuitiva. Los diseñadores disponen de infinitas posibilidades y máscaras de recorte como fondos, logotipos, iconos y formas claramente definidas. Las propiedades de la tienda de animaciones pueden ayudar a aprovechar las potentes funciones de autoborrado, autodibujo y escritura a mano.
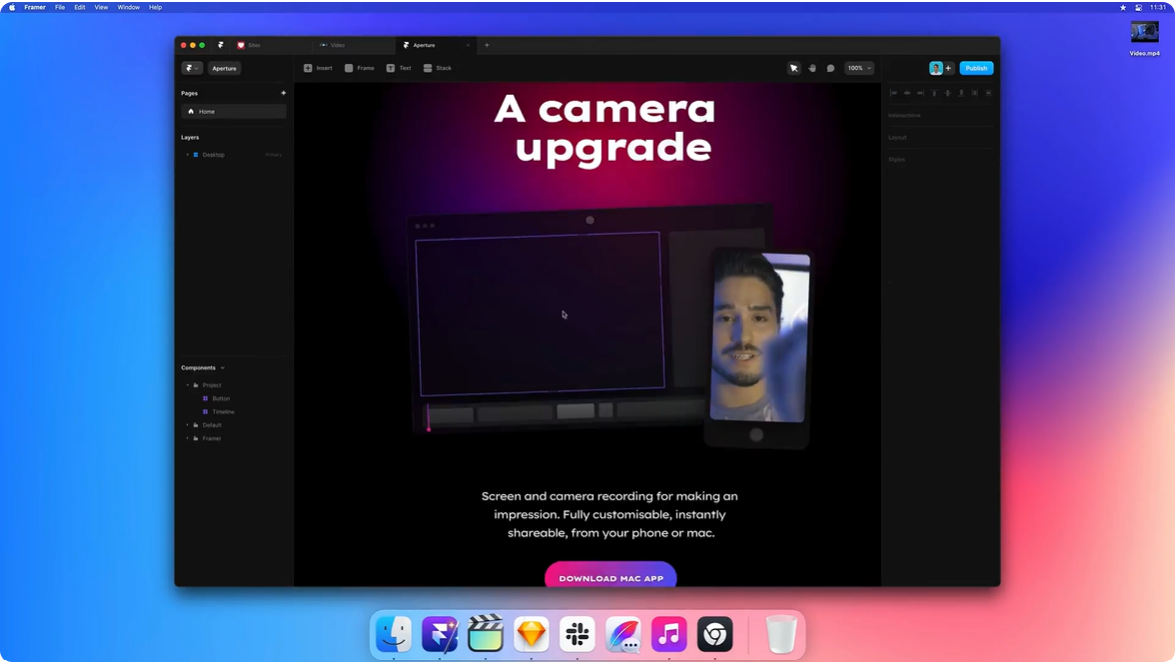
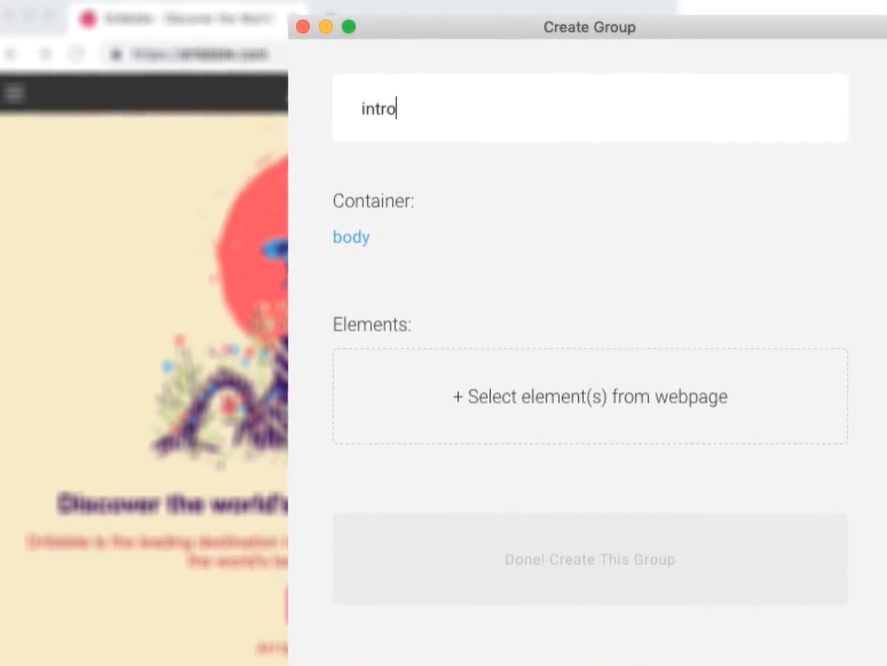
Framer
Si su objetivo es diseñar y publicar su trabajo en línea, Framer es su primer paso adelante. Se puede crear, publicar y acabar con el contenido visual publicado en la web. Es fácil crear documentos enriquecidos mientras se integra la aplicación adicional para facilitar la documentación. Junto con ella, hay plantillas incorporadas que pueden ayudar a poner en marcha proyectos al instante.

Ayuda con el faro increíblemente rápido, alojamiento de clase mundial, y la infraestructura construida para el rendimiento, escalabilidad y fiabilidad. Uno puede desarrollar diseños totalmente responsivos que son fáciles de integrar para conectar con nuevas audiencias.
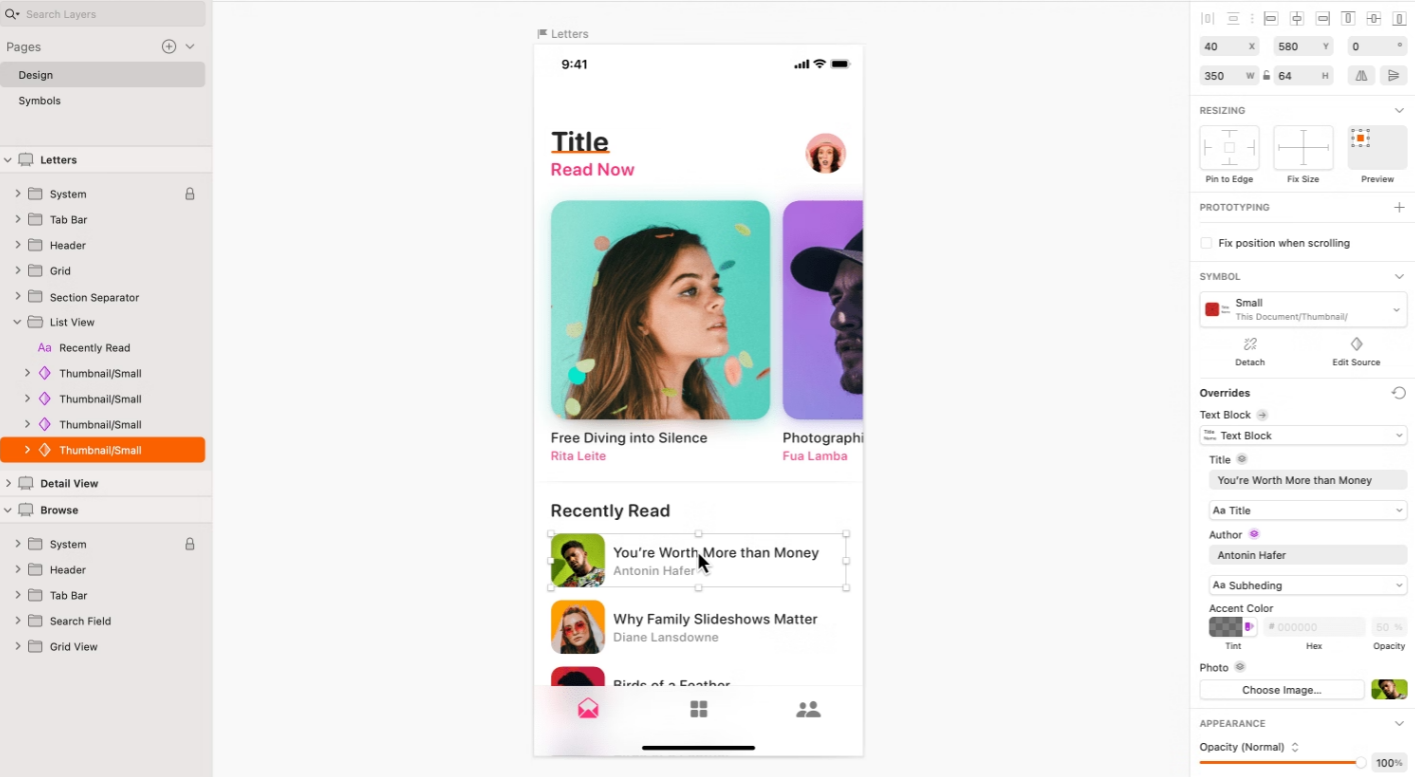
Sketch
Sketch es una herramienta ideal para ayudarle a crear diseños pixel-perfect a partir de una idea inicial, junto con una entrega al desarrollador y prototipos reproducibles. El conjunto de herramientas de diseño todo en uno también puede ayudar a colaborar con nuevos conceptos. Con Sketch, uno puede coronar una aplicación y refrescar un flujo antiguo con el icono ideal que pueda cumplir sus requisitos.

También permite a los diseñadores aprovechar las funciones pensadas para crear una interfaz de usuario intuitiva y un renderizado de fuentes nativo. La herramienta ofrece colaboración en tiempo real para evitarle conflictos, sin complicaciones y sin archivos que se envíen de vuelta. Esta herramienta fácil de usar puede dar vida a los diseños y probar prototipos sin necesidad de complementos adicionales.
Vivus
Maxwellito Vivus es una forma estupenda de dar vida a los SVG mediante apariciones de clases de JavaScript que pueden mantener enganchados a los usuarios. Vivus ofrece clases ligeras de JavaScript sin dependencias para crear un script personalizado para diseñar animaciones y dibujar SVG que puedan causar impacto. La herramienta incluye distintos tipos de animación, como OneByOne para dibujar la trayectoria de cada elemento, Sync para dibujar líneas sincrónicas y delayed para retrasar un poco los distintos elementos de la trayectoria.
La herramienta ayuda a crear un SVG completo utilizando una función de temporización que puede anular la animación de todo el montaje o de una trayectoria. Utilizando una simple función JavaScript, una función cúbica-bezier puede leer los parámetros para devolver un número.
SVG Artista
SVG Artista es famoso como el proyecto Animista.net que puede simplificar la creación de animación y cumplir con los criterios esenciales. El diseño ayuda en la animación de las propiedades de relleno y trazo con código CSS. También incluye los elementos línea, trayectoria, recto, polilínea, elipse, círculo y polígono para la clase activa.
SVG Artista puede ayudar a crear SVG animados con CSS utilizando un código que funciona en los navegadores modernos. Uno puede coger el gráfico SVG, tocar el botón de la barra de herramientas, copiar el código y ponerse a editar para conseguir la animación adecuada para el archivo.
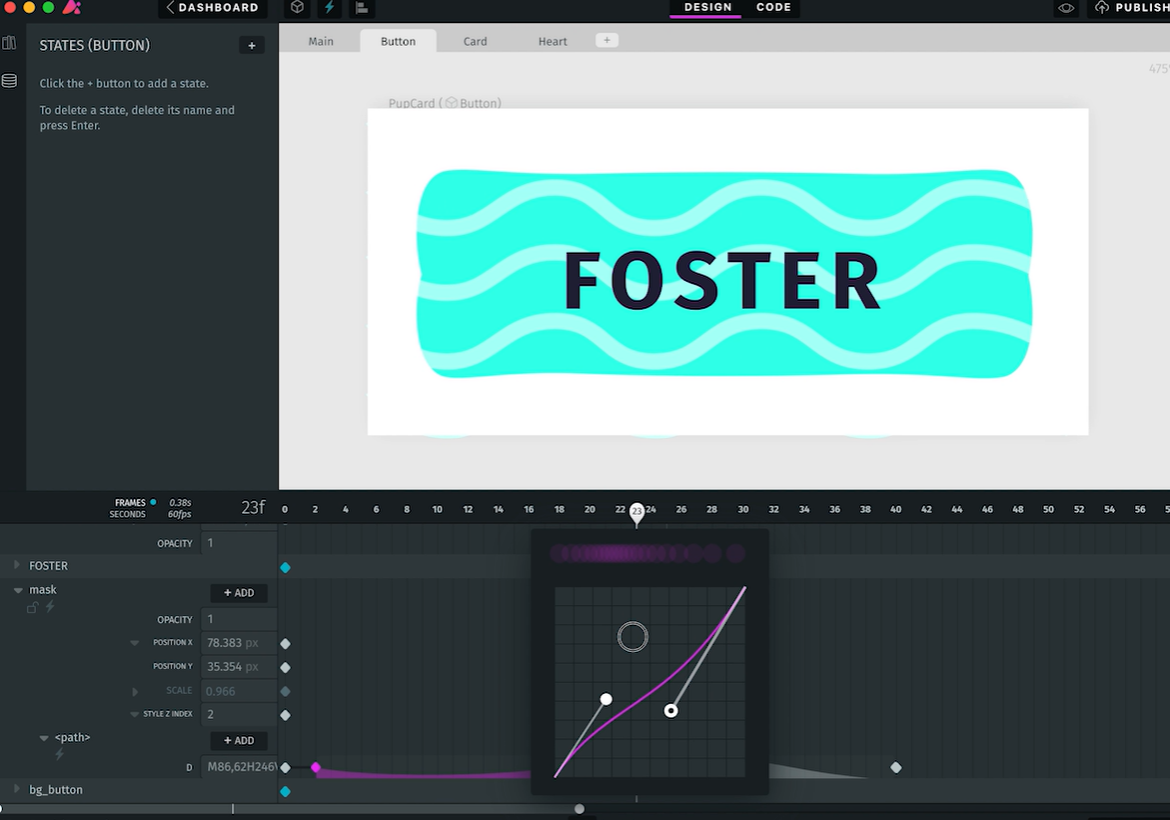
Haiku Animator
Haiku Animator puede ayudar a crear animaciones intuitivas y atractivas para sitios web y aplicaciones. Junto con esto, el Haiku Animator permite a los diseñadores colaborar con los desarrolladores llevando el diseño de movimiento a la producción utilizando código base y herramientas esenciales. La línea de tiempo y el modo de código pueden ayudar a mejorar la calidad del diseño visual.

Incluye características de primera como una biblioteca de curvas de flexión incorporada y un editor de curvas personalizado, que aportan finura al diseño. Haiku Animator es una herramienta de scripting para principiantes y fácil de usar en la que uno puede crear interacciones como la interacción de botones, la imitación y Figma. Uno también puede entregar animaciones a la base de código e incrustar instrucciones en la base de código.
Keyshape
Keyshape es una popular herramienta utilizada para crear gráficos vectoriales 2D animados. Está repleta de funciones como dibujo vectorial que puede ayudar en la edición de trazados, muestras de color, cuadrículas, imágenes de mapa de bits, texto sobre trazado y símbolos.
Otras características significativas incluidas en Keyshape son:
- Servidumbres
- Marcadores de tiempo
- Animaciones basadas en fotogramas clave
- Hipervínculos
- Animaciones SVG
- Fotogramas clave automáticos
La herramienta de dibujo Keyshape puede ayudar a desarrollar la imagen ideal mientras se previsualiza la forma en la que se está trabajando. Viene con cuadrículas, ajuste y guías para crear el icono perfecto.
Spirit
Spirit es una de las mejores aplicaciones que pueden ayudar a crear animaciones de alta calidad en el navegador. Los diseñadores pueden crear animaciones asombrosas con Spirit Studio en pocos segundos. Es una forma estupenda de dar vida a las ideas con animaciones de elementos de caja para toda la página más allá de las transiciones.

Sin codificación, los diseñadores pueden editar fácilmente las animaciones mientras añaden elementos a cualquier página web y se centran en la sincronización y la estética. Se pueden editar las animaciones y conectarse a la página web para afinar los detalles.
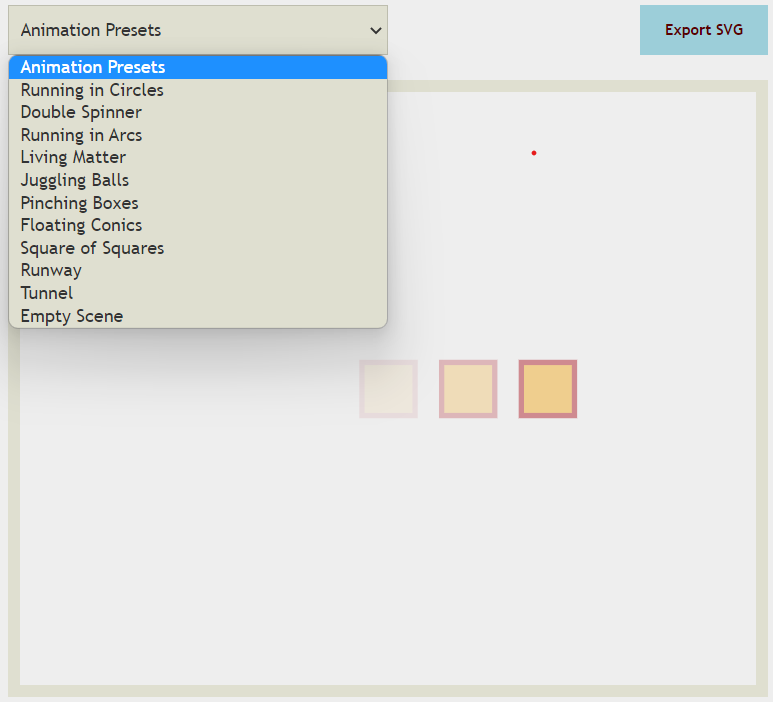
SVG Circus
SVG Circus es una popular herramienta que permite a los usuarios diseñar animaciones geniales, cantar en bucle, cargadores y giradores. Ofrece varias opciones, como preajustes de animación, materia viva, pista de aterrizaje, escena vacía, correr en círculos, túnel, cuadrado de cuadrados, cajas de pellizcos, bolas de malabares, correr en arcos, spinners dobles y cómics flotantes.

Cada preajuste de animación es personalizable mediante opciones como el tiempo de inicio y fin, los ticks, la duración, los actores y la repetición. Los diseñadores pueden definir la posición, el diámetro, el tipo, el estilo y más de cada actor o elemento para darles la definición adecuada de lo que es. También se puede incluir la trayectoria principal enumerando el punto de inicio, los bucles, el tipo de truco, la trayectoria y la suavidad.
A continuación, hablaré de los pasos para crear archivos SVG desde cero.
Pasos para crear archivos SVG desde cero
- Empiece creando el archivo con Illustrator y expórtelo como código SVG desde el menú desplegable «guardar como tipo» del cuadro de diálogo Opciones SVG.
- Elimine las etiquetas innecesarias para optimizar la web mientras copia el código de los editores y utiliza la interfaz SVGOMG para realizar los cambios.
- Utilice el documento HTML para escribir la animación CSS como main.css para crear un único editor de código.
- Desarrolle un diseño para crear la imagen SVG adecuada y hacer espacio para la cabecera, las columnas u otros requisitos.
- Después, optimice el código SVG para dar profundidad a la clase img-fluid.
- Añada clases a las clases SVG para seleccionar formas individuales y animar diferentes imágenes y formas.
- Seleccione los elementos SVG significativos para establecer la opacidad y edítelos en consecuencia.
- Declare fotogramas clave y nombres para animar el SVG y descríbalos para los pasos adicionales.
- Asigne propiedades y animación a los elementos para mantener las propiedades intactas.
- A continuación, guarde el archivo final cuando haya terminado de editar todos los elementos.
Conclusión
Los animadores SVG se han convertido en un salvavidas para los diseñadores que trabajan en la animación de sitios web y ofrecen una experiencia de usuario de primera categoría. También puede contratar a profesionales de Fiverr para que le ayuden a crear animaciones SVG.

