¿Es usted diseñador de UX? Consulte la lista de las mejores herramientas de wireframing para el diseño de su producto.
Comenzar el proceso de diseño de su producto sin wireframing implica un alto riesgo; puede perderse sin nada que le ayude a salir de esa situación.
Como los wireframes le permiten crear un esquema básico del diseño y la estructura de su producto, resulta más fácil incorporar los comentarios y afinar el producto en consecuencia.
Gracias a las diversas herramientas avanzadas de wireframing, los diseñadores ya no tienen que hacer el wireframing manualmente. Siga leyendo para saber más sobre las herramientas de wireframing, sus características imprescindibles y las mejores herramientas para wireframing.
En el diseño de productos digitales, el wireframing se refiere a la guía visual o esquema de página que representa el proceso de diseño. Muestra conceptos de diseño a nivel de página que explican el comportamiento, la funcionalidad y la prioridad del contenido.
Sin embargo, no incluye colores, gráficos, estilos ni elementos interactivos. Una herramienta de wireframe es una aplicación que le permite hacer wireframes sin tener que dibujarlos manualmente en papel.
Adobe XD
¿Busca una herramienta de diseño todo en uno que le permita crear un wireframe y colaborar en él? Adobe XD es la herramienta de referencia para visualizar wireframes. Sus intuitivas herramientas de wireframing le permiten diseñar más rápido que nunca.
Tanto si trabaja en aplicaciones móviles, sitios web o plantillas de correo electrónico, la plataforma le permite escalar de baja fidelidad a alta fidelidad junto con la evolución de sus proyectos. Puede olvidarse de los codazos y redimensionamientos duplicados mientras crea un wireframe centrado en el contenido con controles receptivos.
Además, tardará segundos en crear un wireframe a partir de un lienzo en blanco con Adobe XD. También puede compartir el wireframe mediante un enlace personalizado y recoger los comentarios necesarios para avanzar en el proyecto.
También se integra con aplicaciones populares, como UserTesting, Confluence, Zoom, Miro, Slack, Microsoft Teams, Overflow y Stark.
Lucidchart
Lucidchart es una aplicación de software de esquemas para diseñadores y gestores de productos que desean visualizar la interfaz de una aplicación o la estructura y el diseño de una página web. Su función de arrastrar y soltar le permite organizar fácilmente cada sección de la interfaz en el móvil, la tableta o el ordenador.
Al utilizar esta plataforma, diseñar el esqueleto se convierte en un paseo por el parque. Puede utilizar capas, enlaces y zonas activas para visualizar diversos aspectos de su diseño. Su biblioteca de formas de interfaz de usuario ofrece numerosos editores de texto, cuadros de búsqueda, acordeones, iconos de mapa del sitio y migas de pan para todos los dispositivos.
Además, las partes interesadas pueden aportar sus opiniones comentando directamente o utilizando el chat del editor. Lucidchart también permite presentar la versión pulida de los wireframes a los clientes utilizando el modo de presentación o la integración con Google Slides. Puede navegar por su galería de plantillas para encontrar una adecuada para su proyecto.
MockFlow
Aquellos que busquen una herramienta para crear wireframes rápidos y planificar la interfaz de usuario deberían optar por Mockflow. Esta aplicación tiene una curva de aprendizaje plana, por lo que los principiantes y los usuarios sin conocimientos técnicos pueden aprenderla rápidamente.
Ofrece funciones como SSO, SSL y uso compartido seguro por motivos de seguridad. Por lo tanto, si está trabajando en un proyecto de misión crítica, nada puede ser mejor que esta herramienta.
Con esta herramienta, su equipo puede colaborar de forma organizada. Le permite clasificar y almacenar los proyectos en múltiples carpetas y subpáginas de fácil acceso. Además, puede permitir permisos de usuario individuales (administrador, revisión, edición) a sus colegas.
Los diseñadores también pueden convertir los wireframes en atractivas presentaciones utilizando la misma plataforma, que ofrece funciones como la adición de efectos y la creación de diseños de diapositivas. Su atributo de historial de revisiones es ideal para hacer un seguimiento de todos los cambios realizados en el diseño del wireframe.
Moqups
Moqups es una herramienta UX basada en web ideal para equipos remotos que les permite crear rápidamente wireframes y colaborar en línea. Su interfaz gráfica de usuario fácil de usar es la elección perfecta para diseñar interfaces para páginas web y aplicaciones móviles.
Se puede elegir entre su amplia colección de plantillas de interfaz de usuario para empezar a crear wireframes y luego personalizarlos para sus proyectos, como el comercio electrónico. Los diseñadores también pueden utilizar elementos de interfaz de usuario prefabricados mediante la función de arrastrar y soltar para crear un wireframe cómodamente.
También admite la integración con Jira, Google Drive, Confluence, Dropbox, Slack y Trello para un flujo de trabajo totalmente integrado. Puede transformar de baja fidelidad a alta fidelidad sin problemas y completar el diseño utilizando un proceso simplificado de este software.
Además de en inglés, Moqups está disponible en alemán, italiano, coreano y español. Por lo tanto, podrá utilizar esta herramienta sin esfuerzo aunque no hable inglés.
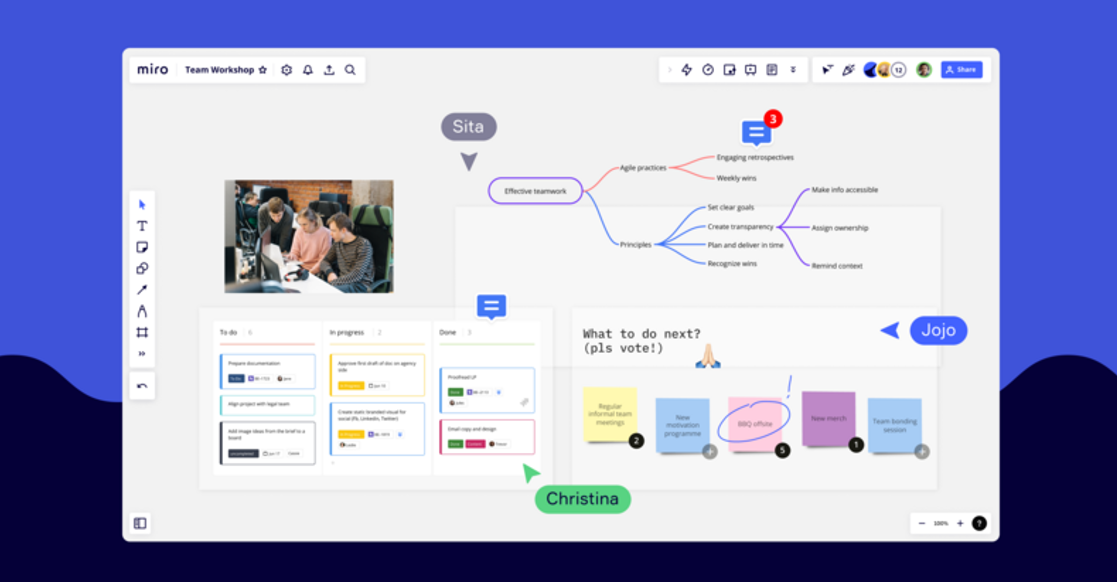
Miro
Visualice su producto y mejore la experiencia del usuario con la colección de plantillas de wireframes de Miro. Las herramientas intuitivas y el lienzo infinito de Miro le permiten explorar y crear junto con su equipo. Inspírese y trace su visión -e itere rápidamente- con los ejemplos y plantillas de wireframes de Miro.

Pruebe Miro y libere el poder de la colaboración. Miro es la plataforma de pizarra colaborativa número 1 para equipos de cualquier tamaño, en la que confían más de 45 millones de usuarios de todo el mundo. Colabore, idee y centralice fácilmente la comunicación para todo su trabajo en equipo interfuncional.
Pruebe las profundas integraciones con Microsoft Ecosystem, Atlassian Ecosystem, Slack, Box, DropBox, Sketch y más para hacer más productiva la colaboración de su equipo.
Explore 300 plantillas y marcos interactivos para empezar a colaborar rápidamente con su equipo. Miro cuenta con la confianza de 45 millones de usuarios en todo el mundo y tiene un plan gratuito que dura para siempre. Las suscripciones mensuales empiezan a partir de 8 $ al mes.
Figma
Figma es una herramienta gratuita de esquemas basados en la nube que puede utilizar para comunicar visualmente las ideas de diseño a las partes interesadas y obtener sus comentarios. Utilizando la función de arrastrar y soltar, puede diseñar rápidamente aplicaciones en su intuitiva y amplia interfaz.
Especialmente si tiene a todo un equipo trabajando en un único proyecto, esta plataforma le resultará útil, ya que le permite crear varios diseños en un solo proyecto. Puede abrir esta aplicación basada en web en cualquier plataforma, incluidas Windows, Mac y Linux.
Los diseñadores pueden trabajar en la pizarra en línea de FIGJAM para desarrollar diagramas y mapas del sitio.
Figma también cuenta con el elemento de diseño automático que puede estirar vertical u horizontalmente para crear un diseño receptivo. Su función de alimentación contextual permite a sus colegas dejar comentarios directamente en sus wireframes para obtener un feedback instantáneo.
Balsamiq
Balsamiq ofrece una herramienta de wireframing que hace que su trabajo de diseño web sea divertido. Aquí, usted puede visualizar sus ideas de interfaz de usuario y asegurarse de que todas las partes interesadas están en la misma página.
Se trata de una aplicación de wireframing de interfaz de usuario de baja fidelidad con la que podrá experimentar la experiencia de dibujar en una pizarra blanca o en un bloc de notas, pero con un ordenador. Algunas de sus principales características son la edición mediante arrastrar y soltar, la creación de plantillas, la biblioteca de componentes reutilizables, etc.
Los diseñadores no tienen que dedicarse a los colores y los gráficos en las primeras fases, ya que el wireframing permite centrarse en la estructura y el contenido de la aplicación y la página web. Con Balsamiq, uno puede deshacerse rápidamente de las malas ideas a medida que genera más ideas novedosas.
Wireframe.cc
Wireframe.cc es una herramienta ideal para los diseñadores que buscan una herramienta de wireframing sencilla y eficaz para sitios web o aplicaciones móviles. Su interfaz despejada es fácil de usar, y puede acceder a esta herramienta desde cualquier lugar gracias a su función basada en la web.
Dibujar en Wireframe.cc es fluido, ya que puede empezar a trabajar con el cursor del ratón o con una plantilla desde un menú emergente. Mientras edita un wireframe, puede bloquear y desbloquear elementos para su comodidad. Dado que se centra en la creación de wireframes de baja fidelidad, la función de creación de prototipos no está disponible.
Los wireframes que cree en esta plataforma son exportables. Puede transferirlos como un único archivo PDF o como varios archivos PNG. Además, la plataforma admite la exportación de archivos selectivos o de todas las páginas como archivo ZIP.
Framer
Framer es otra herramienta de wireframe basada en web de esta lista, ideal para la creación de prototipos. Su amplio conjunto de funciones es beneficioso para todos los diseñadores que trabajan en plataformas Windows y Mac. Dispone de un lienzo de forma libre donde podrá crear el wireframe sin complicaciones.
Hablando de compartir y presentar el wireframe, puede hacerlo con la compartición de enlaces sin problemas. Puede importar sus fuentes favoritas y utilizarlas mientras crea el wireframe. Los diseñadores también pueden refinar el aspecto de sus wireframes utilizando varios componentes interactivos disponibles en esta plataforma.
Sketch
Sketch es una plataforma de wireframes ligera con una increíble lista de funciones. Esta herramienta basada en la nube también es adecuada para la comunicación con las partes interesadas. Su función intuitiva de arrastrar y soltar convierte la edición en una tarea sencilla.
Los diseñadores pueden crear componentes reutilizables mediante los símbolos de Sketch y alinear los elementos con precisión con las guías inteligentes. También puede aumentar la funcionalidad de esta aplicación de forma múltiple utilizando plugins de terceros e integraciones de herramientas.
Sketch también permite la colaboración en tiempo real entre compañeros de equipo en el mismo archivo de Sketch para su coedición. La función Asistente de Sketch también trabaja para que su diseño esté libre de errores detectando las capas que faltan y el contraste inadecuado.
Justinmind
Justinmind es una práctica aplicación de wireframing para diseñadores UX/UI en la que puede crear wireframes completos de forma gratuita. También puede añadir cualquier número de compañeros de equipo a esta plataforma. Además de wireframes básicos, esta plataforma también es adecuada para desarrollar prototipos interactivos.
Los diseñadores pueden probar los grupos de plantillas reutilizables para wireframear el sitio web y decorarlo con los componentes de interfaz de usuario creados por ellos mismos. Acelera el proceso de wireframing al ofrecer una amplia colección de kits de interfaz de usuario incorporados y recursos de diseño.
Justinmind admite la integración con herramientas como Adobe XD y Sketch para el desarrollo y las pruebas. Los wireframes interactivos creados con esta herramienta también se pueden previsualizar y probar.
UXPin
UXPin es muy popular entre los diseñadores que desean crear wireframes interactivos y flujos de diseño con el mínimo esfuerzo. Esta plataforma ofrece un diseño basado en código y componentes de interfaz de usuario preconstruidos para acelerar el proceso de desarrollo.
Esta herramienta permite a los diseñadores ver si su diseño va en la dirección correcta. Además de verificar sus ideas con rapidez, le permite iterar el diseño y pulir la UX de su sitio web o aplicación aplicando los comentarios.
Los componentes de UI de UXPin permiten a los usuarios mantener la coherencia en todos los proyectos. Pueden crear patrones y detalles de UX, almacenarlos en bibliotecas y compartirlos con todos los miembros del equipo. También es perfecto para la colaboración en equipo.
Axure RP
Axure RP está ampliamente considerada como una potente herramienta para la creación de wireframes y prototipos. Incluso el propio RP de su nombre significa Prototipado Rápido, lo que nos informa del enfoque principal de esta herramienta.

Cuenta con una enorme biblioteca de componentes preempaquetados que incluyen botones, menús, listas, etc. Esto ahorra bastante tiempo a los jefes de producto y a los diseñadores de UX, ya que pueden centrarse en las cosas importantes en lugar de construir estos elementos desde cero.
También puede convertir sus wireframes de Axure en prototipos interactivos de alta fidelidad con lógica y funciones condicionales, animaciones y contenido dinámico sin escribir una sola línea de código. Mientras que los wireframes pueden ayudar a su equipo a entender el proyecto de su producto, estos prototipos pueden ayudar a simular el funcionamiento de su producto final lo más fielmente posible.
Además, Axure admite la colaboración en equipo, así como la integración con Slack, Confluence, MS Teams y Jira para agilizar el flujo de trabajo. Puede publicar fácilmente todos sus wireframes y prototipos en Axure Cloud para compartirlos con su equipo y recabar sus comentarios.
| ✅Pros | ❌ Contras |
|---|---|
| Amplia gama de funciones y herramientas | Curva de aprendizaje pronunciada |
| Amplia biblioteca de componentes preempaquetados | Ligeramente más caro en comparación con otras herramientas de wireframing |
| Facilidad para compartir y colaborar | Limitadas integraciones con terceros |
| Base de conocimientos detallada y bien pensada |
Precios
Aunque no existe un plan gratuito, Axure ofrece una prueba gratuita de 30 días. Puede optar por esta prueba gratuita para probar su servicio y decidir si sería una buena opción para sus necesidades. Si le gusta este producto, puede optar por sus planes de pago que empiezan en 25 $ al mes por usuario.
Fluid UI
Aunque no puedo respaldar totalmente la afirmación de Fluid UIde que su herramienta es la nº 1 en wireframing online, sí estoy de acuerdo en que esta herramienta cuenta con algunas características realmente fantásticas que hacen que merezca la pena tenerla en cuenta. Una cosa que recomendaría encarecidamente a Fluid UI que arreglara es su página de aterrizaje, ya que se rompe mal en pantallas de escritorio por encima de resoluciones 1080p.

Lo que realmente me gusta de Fluid UI es su interfaz. Es bastante fácil de usar y navegar, por lo que es una opción perfecta incluso para principiantes con poca o ninguna experiencia en diseño. Fluid UI también cuenta con una enorme biblioteca de más de 2000 componentes e iconos preconstruidos que facilitan aún más la creación de wireframes y prototipos.
También puede organizar sesiones colaborativas de wireframing y prototipado en tiempo real con Fluid UI. Esto puede ser realmente beneficioso, ya que puede invitar a desarrolladores, diseñadores y jefes de producto mientras conceptualiza y trabaja en sus ideas para mitigar el riesgo de incoherencias y fallos de diseño.
Fluid UI también facilita la conversión de todos sus wireframes en prototipos con elementos interactivos como botones, menús, barras de búsqueda y mucho más con animaciones, gestos táctiles y del ratón, etc.
| ✅Pros | ❌ Contras |
|---|---|
| Interfaz fácil de usar y apta para principiantes | Falta de integración con herramientas de terceros |
| Amplia biblioteca de componentes preconstruidos | No sirve para wireframes o prototipos complejos |
| Facilidad para compartir y funciones de colaboración en tiempo real | |
| Posibilidad de previsualizar prototipos en dispositivos smartphone | |
| Planes asequibles |
Precios
Aunque Fluid UI no es la herramienta de wireframing más barata que existe, es bastante asequible. Ofrece tres planes de pago – Solo, Pro y Team – con sus precios a partir de 8,25 dólares al mes.
Conozcamos ahora algunas de las ventajas de utilizar herramientas de wireframe y algunas características que hay que tener en cuenta a la hora de seleccionar una herramienta de wireframe.
Ventajas de la herramienta Wireframe

Representación visual del mapa del sitio
Dado que los mapas del sitio de gran tamaño pueden parecer abstractos, crear un wireframe para ellos puede convertirlos en algo tangible. También garantiza que todas las partes interesadas estén en la misma página, ya que pueden ver el primer proceso visual concreto.
Aclaración de las características
Las características que añada a un sitio web o a una aplicación pueden resultarle familiares a usted como diseñador, pero no a sus clientes de distintos ámbitos. Con el wireframing, puede comunicarles cómo funcionan determinadas características en un sitio web.
Priorizar la usabilidad
Es uno de los propósitos esenciales de todo el proceso de wireframing. El wireframe lleva la usabilidad al primer plano de los diseños de página para que todos puedan centrarse en la facilidad de uso de una aplicación o un sitio web.
Se centra en la escalabilidad
Cuando se diseñan proyectos para clientes que persiguen el crecimiento y la escalabilidad, el wireframing es imprescindible. Con la esquematización, puede identificar rápidamente cómo el sitio web o la aplicación pueden gestionar la ampliación del contenido. También le permite acomodar el crecimiento sin obstaculizar la usabilidad del producto.
Ahorra tiempo para la finalización del proyecto
Aunque mucha gente pueda decir lo contrario, el wireframe le ahorra tiempo al ayudarle a crear diseños calculados. Dado que el equipo entiende claramente lo que está creando, el proyecto de desarrollo resulta más sencillo. Además, le ahorra malentendidos durante las fases posteriores del proyecto.
Características que hay que tener en cuenta al elegir una herramienta de wireframe
Aunque pueda pensar que una herramienta de diagrama de flujo es suficiente para el wireframing, una buena herramienta de wireframe viene con varios atributos valiosos que benefician principalmente a un diseñador de sitios web. Antes de decidirse por cualquier herramienta de wireframe, asegúrese de tener en cuenta estos aspectos:
#1. Interfaz de usuario intuitiva: Debe poder navegar por la herramienta sin problemas y con comodidad.
#2. Soporte para integraciones: Al elegir una herramienta de wireframe, asegúrese de que puede integrarla con otras aplicaciones, como herramientas de colaboración y de prueba de software.
#3. Fidelidad de maqueta escalable: Una buena aplicación de wireframes le permitirá escalar desde una maqueta básica de baja fidelidad hasta maquetas gráficamente más complejas.
#4. Retroalimentación y colaboración: Utilizando esta aplicación, debería poder recoger los comentarios de los demás y trabajar en colaboración con ellos.
#5. Facilidad de exportación: La herramienta debe permitirle exportar su maqueta en el formato de archivo que prefiera para facilitar el trabajo en colaboración.
#6. Precio: El software debe ser asequible para su equipo u organización. También puede optar por herramientas de wireframing de código abierto que puede utilizar de forma gratuita.
Resumen
Tanto si está a punto de crear un sitio web como una aplicación, las herramientas de wireframing le ayudarán a medir su posible experiencia de usuario en la fase inicial. Ahora que tiene ante usted la lista de las mejores herramientas de wireframing, elegir una en función de sus necesidades es pan comido.
Sin embargo, recuerde que estas herramientas por sí solas son insuficientes para crear un producto eficaz. Le ayudaría tener en cuenta otros aspectos vitales como la maquetación y las tendencias de diseño.

