La mayoría de los sitios web modernos utilizan hojas de estilo en cascada (CSS). Algunos sitios utilizan funciones CSS básicas, mientras que otros utilizan funciones avanzadas para hacer más atractivas sus aplicaciones web.
Añadir efectos llamativos puede mejorar la tasa de clics en su sitio web, provocar que los usuarios realicen acciones o incluso aumentar la cantidad de tiempo que los usuarios pasan en su sitio web.
En este artículo, hablaremos de qué son los efectos hover CSS, cómo pueden hacer que su sitio web sea llamativo, cómo puede implementar estos efectos y daremos ejemplos de sitios web que implementan efectos hover CSS con clase.
¿Qué es el efecto hover CSS?

El efecto hover CSS se produce cuando el usuario de un sitio web pasa el cursor (puntero del ratón) sobre un elemento. El resultado puede ser un cambio de color, texto u otros efectos animados. Estos efectos se añaden a una página web para mejorar la interactividad y hacerla más navegable.
Los efectos hover CSS pueden aparecer como transiciones o como animaciones.
Transiciones
Estos efectos permiten cambiar la apariencia o el comportamiento de un elemento en una página web. Sin embargo, debe haber un desencadenante, como un usuario que pase el ratón por encima de un elemento específico. Las transiciones pasan del estado inicial al estado final tras el desencadenante. Una transición sólo se ejecuta una vez y no permite especificar puntos intermedios.
Animaciones
Estos efectos tienen fotogramas clave, lo que les permite repetirse hacia atrás, hacer un bucle y pasar del estado inicial al final. Estos efectos también tienen un estado intermedio. Un fotograma clave indica cómo se representan los elementos animados en un momento dado de la secuencia de animación.
Tipos de efectos hover CSS
Los efectos hover CSS pueden aplicarse a texto, imágenes, vídeos, enlaces o botones. Las siguientes son algunas de las principales aplicaciones:
#1. Efectos hover sobre texto
Estos efectos son adecuados cuando se desea construir un sitio web minimalista. El diseño debe ser sencillo pero sin dejar de transmitir el mensaje. Puede presentarse de las siguientes formas:
- Efecto de texto terminal: Este efecto imita la escritura en un procesador de texto. Las palabras parpadearán, pero la velocidad debe ser la adecuada para que los usuarios puedan leerlas.
- Animación de texto: El texto en este efecto puede desplazarse hacia arriba, hacia abajo o hacia los lados.
#2. Efectos hover de enlaces
Un sitio web típico tendrá varios hipervínculos que redirigen a los usuarios a diferentes páginas. Dichos enlaces van aumentando a medida que crece el sitio web. Los efectos hover de enlace pueden presentarse de estas formas;
- Cambiando elcolor del enlace: El color del enlace pasa de algo como el azul al rojo.
- Cambio del color defondo : Este efecto cambia el color de fondo del enlace.
- Cambio de texto: Este efecto cambia el contenido del icono del enlace.
#3. Efectos hover en los botones
Los botones son importantes en las páginas web, ya que nos permiten enviar formularios y acceder a diversas secciones de una página web. Los efectos hover en los botones pueden implementarse en forma de:
- Cambio del color del texto: El color del texto de un botón que diga «Haga clic en mí» puede cambiar de rojo a verde al pasar el ratón por encima.
- Cambiodel color de fondo: Los botones HTML son transparentes por defecto. Los desarrolladores pueden añadir un color de fondo a dichos botones. Al pasar el ratón por encima, el color de fondo puede cambiar de marrón a verde.
- Efecto rebote: Puede añadir un atractivo visual al usuario diseñando el botón para que rebote al pasar el ratón por encima.
#4. Efectos hover de imagen
- Intercambio de imágenes: Puede crear un carrusel de imágenes que intercambien al pasar el ratón por encima.
- Desvanecimiento de imágenes: Este efecto aclara las imágenes al pasar el ratón por encima de ellas.
- Prueba de intercambio: Es muy común encontrar sitios web que ocultan diversas descripciones en sus imágenes. Por ejemplo, un sitio web de viajes puede hacer visibles los detalles del hotel después de que el usuario pase el ratón por encima.
Ahora podemos explicarle algunos efectos hover CSS con clase para su sitio web.
Cambiar el color de fondo al pasar el ratón
Este efecto puede aplicarse a botones, enlaces o texto que aparezcan en una página web. Una vez que el cursor del ratón toca el objetivo, el color de fondo cambia.
Puede cambiar el fondo de su texto siguiendo estos pasos;
- Utilice la pseudoclase
:hoverpara lograr sus objetivos - Cree un elemento como un div, un botón o un enlace donde implementará el efecto hover.
Este es un código de ejemplo para implementar estos efectos.
Archivo HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documento</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
¡¡¡¡¡Pase el ratón por encima y véame cambiar!!!!!
</div
</body>
</html>Archivo CSS
div:hover {
color de fondo: rgb(255, 0, 0);
anchura: 18rem;
alinear-elementos: centro;
alineación del texto: centro;
}Antes de hover, la salida será;

Después del hover, la salida será

Cambiar el color del enlace al pasar el ratón
Los enlaces son elementos importantes en una página web, ya que nos ayudan a pasar de una página a otra. Utilizamos etiquetas HTML para crear hipervínculos. Cambiar el color del enlace al pasar el ratón por encima aumenta la visibilidad de los enlaces.
Para demostrar este efecto necesitamos lo siguiente:
- Cree una etiqueta selectora en la etiqueta
:heado:body - Defina la pseudoclase
:hover
Puede utilizar este código de ejemplo para mostrar un enlace que cambia de verde a naranja al pasar el ratón por encima.
Archivo HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documento</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<a href="#">Pase el ratón sobre mí y vea la magia</a>
</div
</body>
</html>Archivo CSS:
a:link {
color: rgb(0, 255, 34);
}
a:hover {
color: #ff8400;
}Salida antes de hover;

Salida después del efecto hover;

Resaltado deslizante al pasar el ratón por encima
Cuando un usuario pase el ratón por encima, este efecto añadirá una sombra de caja al enlace en línea. El color del enlace se alterará en el proceso. Para conseguirlo, puede seguir estos pasos como guía;
- Añada relleno alrededor del enlace (algo como 0.25rem puede funcionar)
- Añada un margen de un valor similar. Esto evita que el relleno interrumpa el flujo del texto.
Puede tener esto como su archivo html simple:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documento</title>
<a href="#">Geekflare</a>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>Este puede ser su archivo CSS
a {
box-shadow: inset 0 0 0 0 rgb(255, 21, 0);
color: #ff4000;
relleno: 0 .25rem;
margen: 0 -.25rem;
transition: color .3s ease-in-out, box-shadow .3s ease-in-out;
}
a:hover {
color: #fff;
box-shadow: inset 200px 0 0 0 #ff4000;;
}
a {
color: #ff4000;
font-family: 'Poppins', sans-serif;
tamaño de fuente: 27px;
font-weight: 700;
altura de línea: 1,5;
decoración del texto: ninguna;
}
body {
mostrar: cuadrícula;
}Antes del efecto hover;

Después del efecto hover;

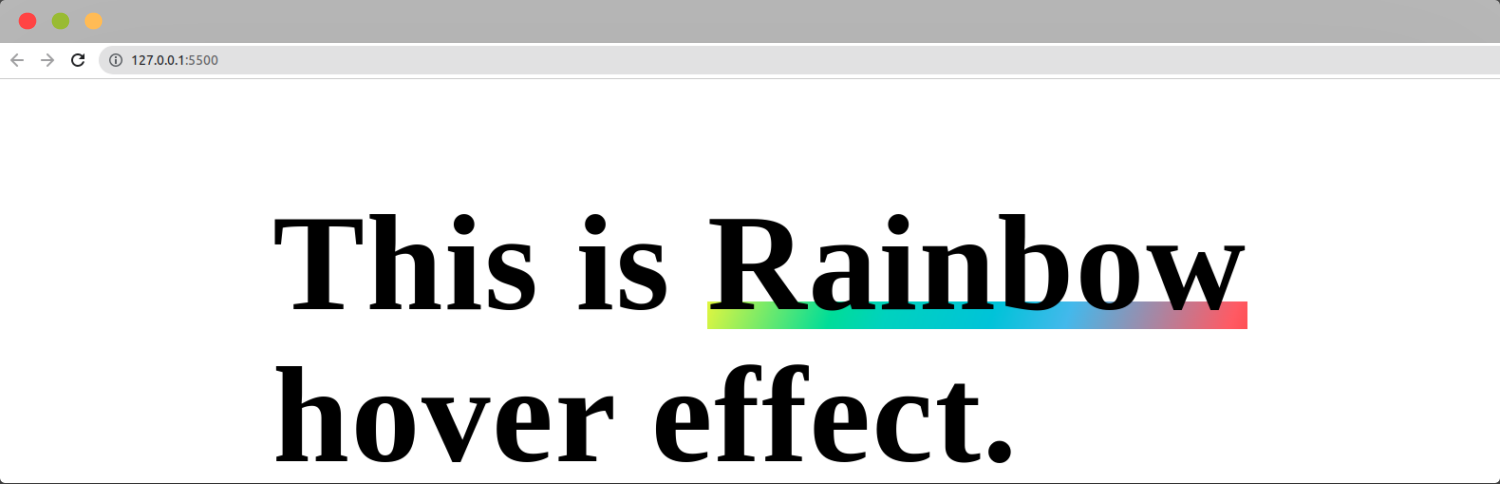
Subrayado arco iris al pasar el ratón por encima
Este efecto añade un subrayado de varios colores al texto al pasar el ratón por encima.
- Utilice la pseudoclase :
linear-gradientpara crear una transición suave entre los distintos colores. - Utilice la pseudoclase
:hoverpara conseguir sus objetivos. - Cree un elemento de enlace en el que implementará el efecto hover.
Este es un código de ejemplo para implementar el subrayado arco iris al pasar el ratón por encima:
Archivo HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documento</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<p>Este es el efecto <a href="#">Rainbow</a> hover</p> <p>Este es el efecto <a href="#">Rainbow</a> hover</a>
</div
</body>
</html>Archivo CSS:
p {
max-anchura: 800px;
margen: auto 15%;
altura de línea: 1.1;
font-size: 78px;
font-weight: 700;
interlineado: .0125em;
color: negro;
}
a {
display: inline-block;
posición: relativa;
text-decoration: none;
color: heredar;
z-índice: 1;
}
a::after {
contenido: '';
posición: absoluta;
izquierda: 0;
abajo: .07em;
altura: .1em;
anchura: 100%;
fondo: linear-gradient(110deg, #e1f549, #29d0be, #6cb8ea, #ff5959);
z-index: -1;
transición: altura .25s cubic-bezier(.6,0,.4,1);
}
a:hover::after {
altura: .2em;
}
p {
font-size: 58px;
}Antes de hover;

Después de hover;

Intercambio de texto al pasar el ratón por encima
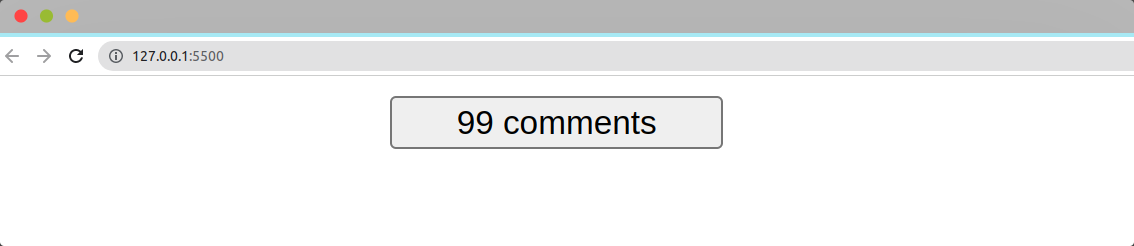
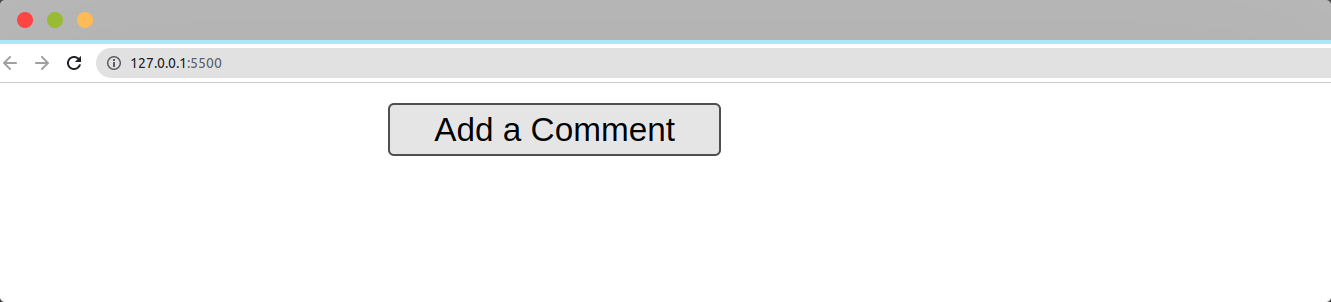
El intercambio de texto se produce cuando el texto se intercambia con otro contenido o texto cuando un usuario pasa el ratón por encima del objetivo. Un ejemplo perfecto es cuando un sitio web tiene un enlace «comentarios«. Al pasar el ratón por encima, el texto del enlace puede cambiar a «Comentar«.
Para implementar el intercambio de texto al pasar el ratón por encima, necesita lo siguiente:
- :
:beforey::afterpseudo-elementos- Estos crean un elemento separado para el texto que se intercambiará después de pasar el cursor. - pseudoelemento
:hoverque cambia la posición o visibilidad del contenido al pasar el ratón por encima
Esta es una ilustración de cómo implementar este efecto:
Archivo HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documento</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<button><span>99 comentarios</span></button>
</body>
</html>Archivo CSS:
button { width: 10em }
button { height: 3em }
button:hover span { display: none }
button:hover:before { content: "Añada un comentario" }Antes de hover;

Después del hover;

Sitios web con magníficos efectos hover
Si quiere tomar ideas prestadas e inspirarse, estos son algunos sitios web que puede consultar.
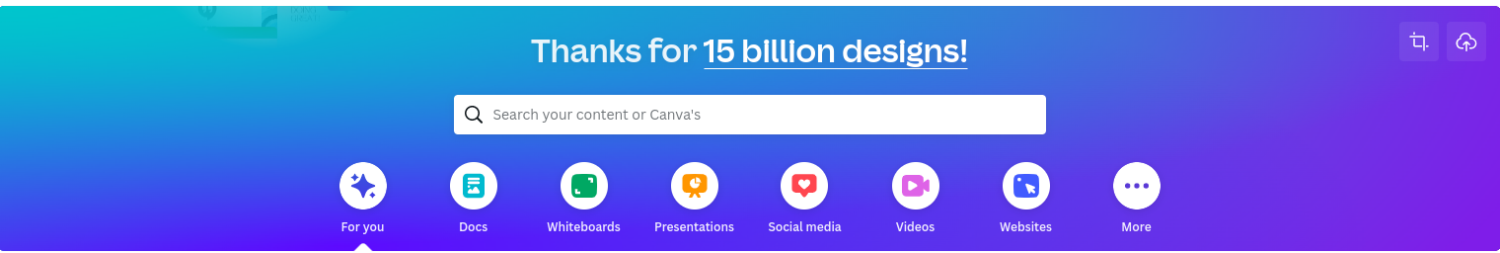
#1. Canva

Canva es un gran nombre en el mundo del diseño, ya que ayuda a los no diseñadores a crear bonitos diseños. Este sitio web tiene unos efectos hover impresionantes, desde su página de inicio hasta las páginas de productos. Todo comienza con un fondo oscuro difuminado en la página de inicio. Sin embargo, el fondo se aclara al pasar el ratón por encima y las imágenes se hacen visibles. Los efectos hover también aparecen al elegir diferentes plantillas de diseño.
#2. Haus

Haus es un ejemplo perfecto de un sitio que implementa el subrayado al pasar el ratón por encima, el intercambio de texto al pasar el ratón por encima y el cambio del color de fondo al pasar el ratón por encima.
#3. Mainworks

Mainworks implementa tanto animaciones como transiciones para sus efectos hover. Algunos efectos notables son el intercambio de texto al pasar el ratón por encima, el cambio de color del texto y el zoom del texto y las imágenes al pasar el ratón por encima.
Conclusión
La elección de los efectos hover para añadir a su sitio web dependerá del tipo de sitio web, habilidades, gustos y preferencias. Algunos sitios, como las plataformas de arte y de cupones, pueden agradecer los efectos hover súper llamativos. Por otro lado, los sitios web jurídicos y médicos pueden optar por efectos hover mínimos.
Así pues, debe averiguar qué funciona para su sitio web. Sin embargo, asegúrese de que estos efectos se alinean con los colores de su marca. Eche un vistazo a nuestros mejores recursos CSS para pulir sus habilidades CSS.

