Como programador, pasa la mayor parte del día creando código. Comparte su código con sus colegas o compañeros si trabaja en equipo o desea recibir comentarios al respecto.
No importa lo bien escrito que esté su código, aún así puede parecer aburrido. Que haya líneas y líneas de jerga técnica no significa que no pueda embellecerlo.
Lo que necesita es un generador de imágenes de fragmentos de código. Se trata de una herramienta muy inteligente que transforma fragmentos de código -ya sabe, esos pequeños bocados de magia de la programación- en imágenes impactantes. Estas imágenes no son unas imágenes cualquiera; tienen letras sofisticadas, reflejos vibrantes e incluso fondos cambiantes. Se asemejan al arte del código.
¿Por qué necesita un generador de imágenes de fragmentos de código?
Los medios sociales tienen mucho que ver con la estética. Tanto si se trata de fotos de viajes como de contenido técnico, su atractiva presentación visual importa. Un generador de imágenes de fragmentos de código le ayuda a crear imágenes de código visualmente atractivas y fáciles de compartir, aumentando el compromiso y la comprensión.

He aquí algunas de las razones por las que debería optar por uno:
- Facilitar el aprendizaje: Los tutoriales técnicos y los blogs de codificación pueden resultar confusos. Las imágenes de fragmentos de código sirven como guías visuales, simplificando conceptos complejos de codificación.
- Presumir de habilidades: A los desarrolladores les encanta mostrar su trabajo en las redes sociales. Los gráficos de fragmentos de código elevan esto, fomentando colaboraciones y oportunidades tanto para aprender como para ganar.
- Impresionar con presentaciones: Tanto si se trata de un proyecto escolar como de una presentación de trabajo, las imágenes de fragmentos de código añaden un toque único, haciéndole parecer un profesional de la codificación.
- Trabajo en equipo y resolución de problemas: ¿Atascado en un problema de codificación? Compartir una imagen de fragmento de código es como mostrar a un amigo una instantánea de su problema, facilitando una ayuda más rápida y sencilla.
- Se acabaron los problemas de formato: Olvídese de los problemas de formato al copiar y pegar código. Las imágenes de fragmentos de código mantienen su código limpio e intacto.
A continuación, exploraremos las mejores plataformas generadoras de imágenes de fragmentos de código.
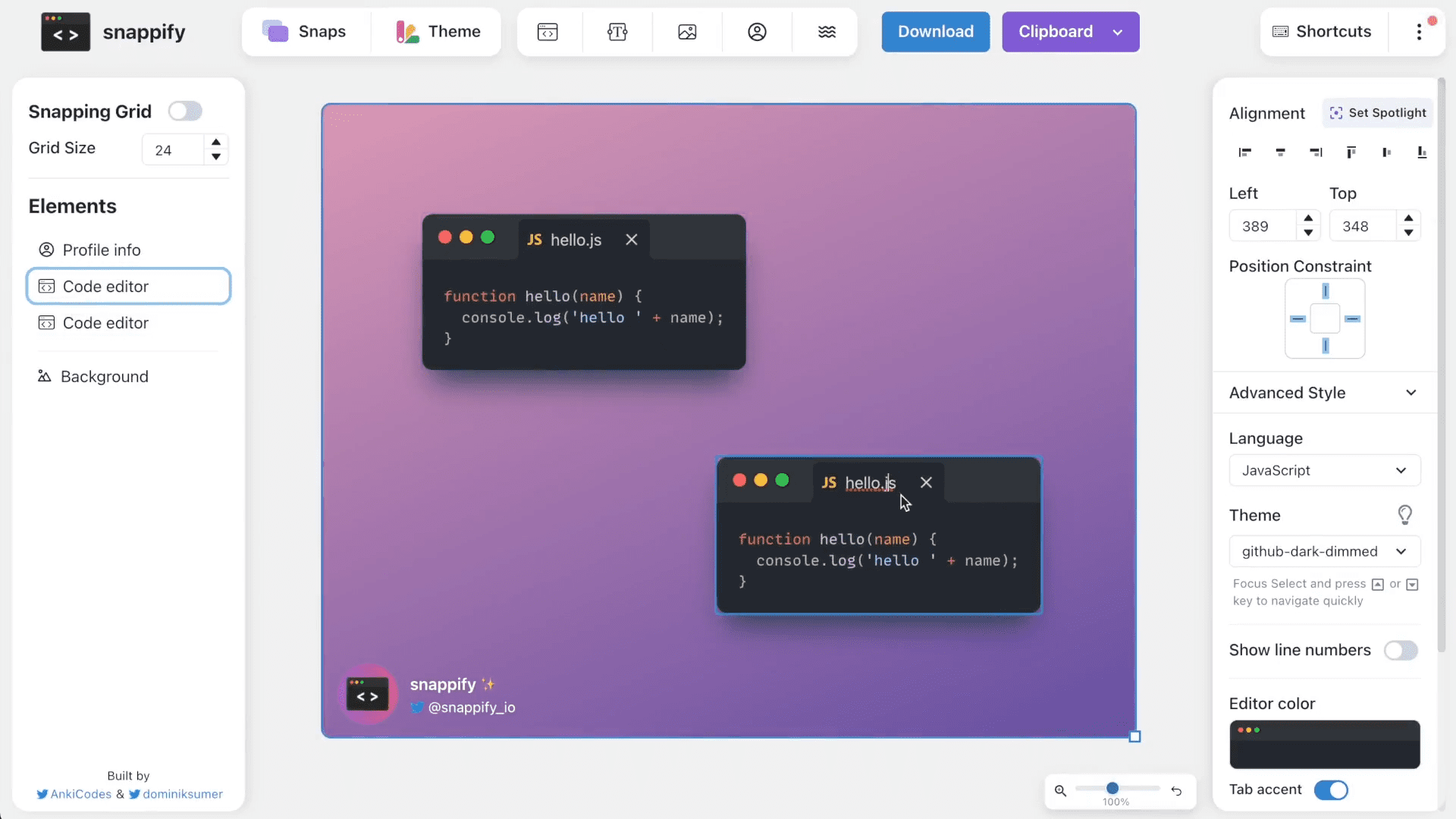
Snappify

Snappify puede producir una amplia gama de visualizaciones, como infografías, diapositivas centradas en la codificación, presentaciones interactivas y material didáctico. Admite fragmentos de código escritos en varios lenguajes, como Python, TypeScript y JavaScript.
Funciones:
- Exporte vídeo con la nueva función experimental y cree contenidos técnicos cautivadores
- Comparta diapositivas interactivas con fragmentos de código para copiarlos y explorarlos fácilmente
- Simplifique la producción de material educativo para conceptos complejos
- Mejore los blogs en Hashnode,
Notion y Medium con elementos visuales incrustados - Compare, resalte y explique el código con anotaciones
- Potencie la presencia de marca añadiendo logotipos y avatares para Twitter, Github y LinkedIn
- Organice y gestione su biblioteca de código en Snappify
Las opciones de precios son las siguientes: Gratuito a 0$ al mes, Starter a 5$ al mes (facturado anualmente a 60$), Profesional a 9$ al mes (facturado anualmente a 108$), y Team a 32$ al mes (facturado anualmente a 384$).
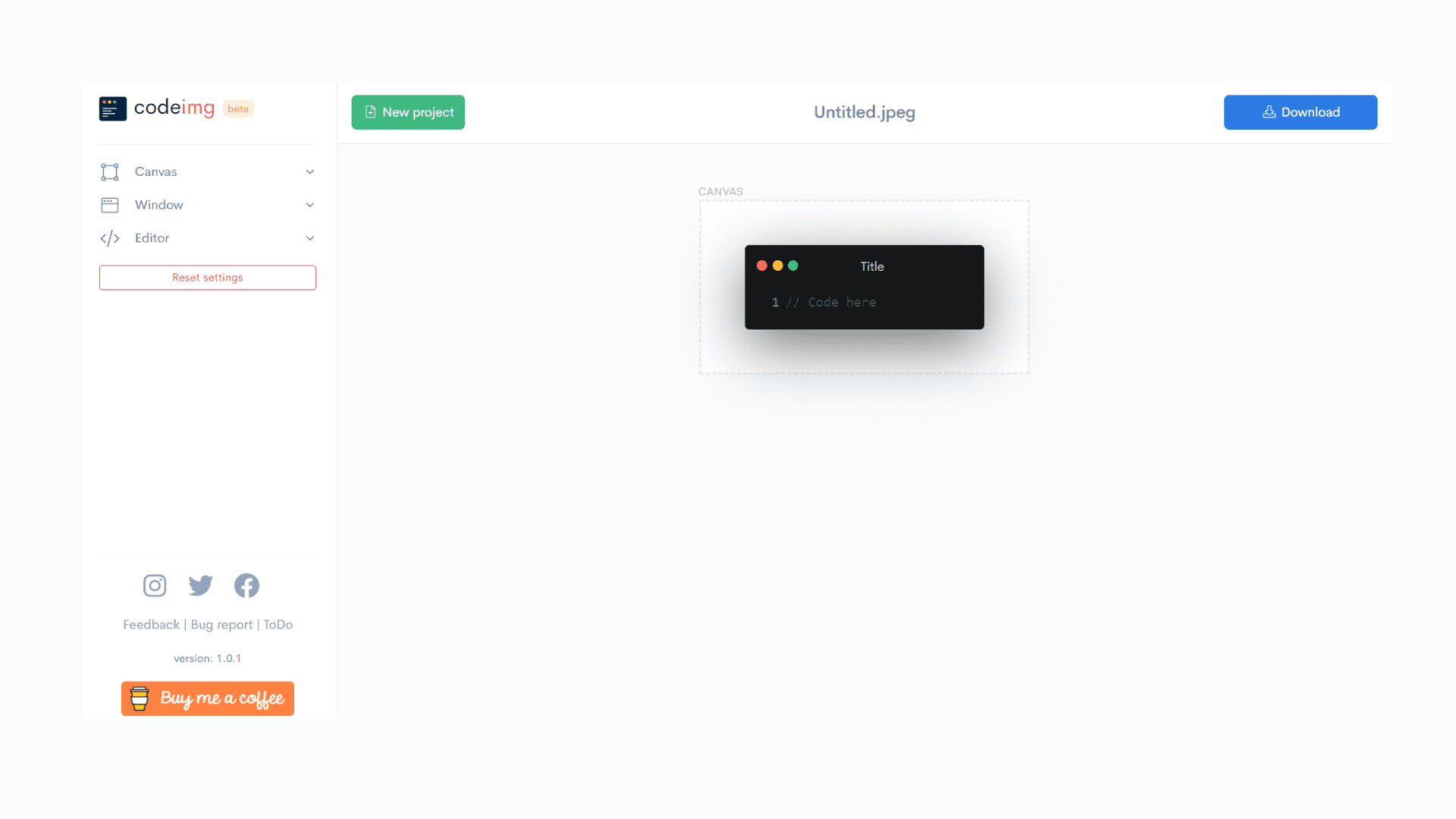
Codeimg

Codeimg, una herramienta sencilla de utilizar, es ideal para crear plantillas para plataformas de medios sociales como Instagram, Facebook y Twitter. Llena el vacío existente entre los conocimientos de codificación y la expresión artística, facilitando la conversión de fragmentos de código en gráficos impactantes.
Codeimg tiene el potencial de convertirse en una pieza vital en la caja de herramientas de cualquier programador para interactuar con su comunidad en línea a medida que se mejoren sus características durante su fase beta.
Características:
- Plantillas específicas para fotos de perfil, imágenes de eventos, miniaturas e historias para Instagram, Facebook y Twitter
- Modifique el tamaño de la imagen resultante para la compatibilidad y visibilidad de la plataforma
- Personalice las plantillas para adaptarlas a su estilo de codificación y creatividad
- Integre fragmentos de código en varios idiomas sin problemas
- Proceso sencillo para enviar código y generar contenido visual
- Elija entre diversos temas y fuentes para alinearse con la marca o el estilo
Codeimg es una sencilla herramienta que le permite enviar fragmentos de código y convertirlos en imágenes visuales. Introduzca su código en el editor, establezca sus preferencias y haga clic en el botón «Generar» para generar su imagen.
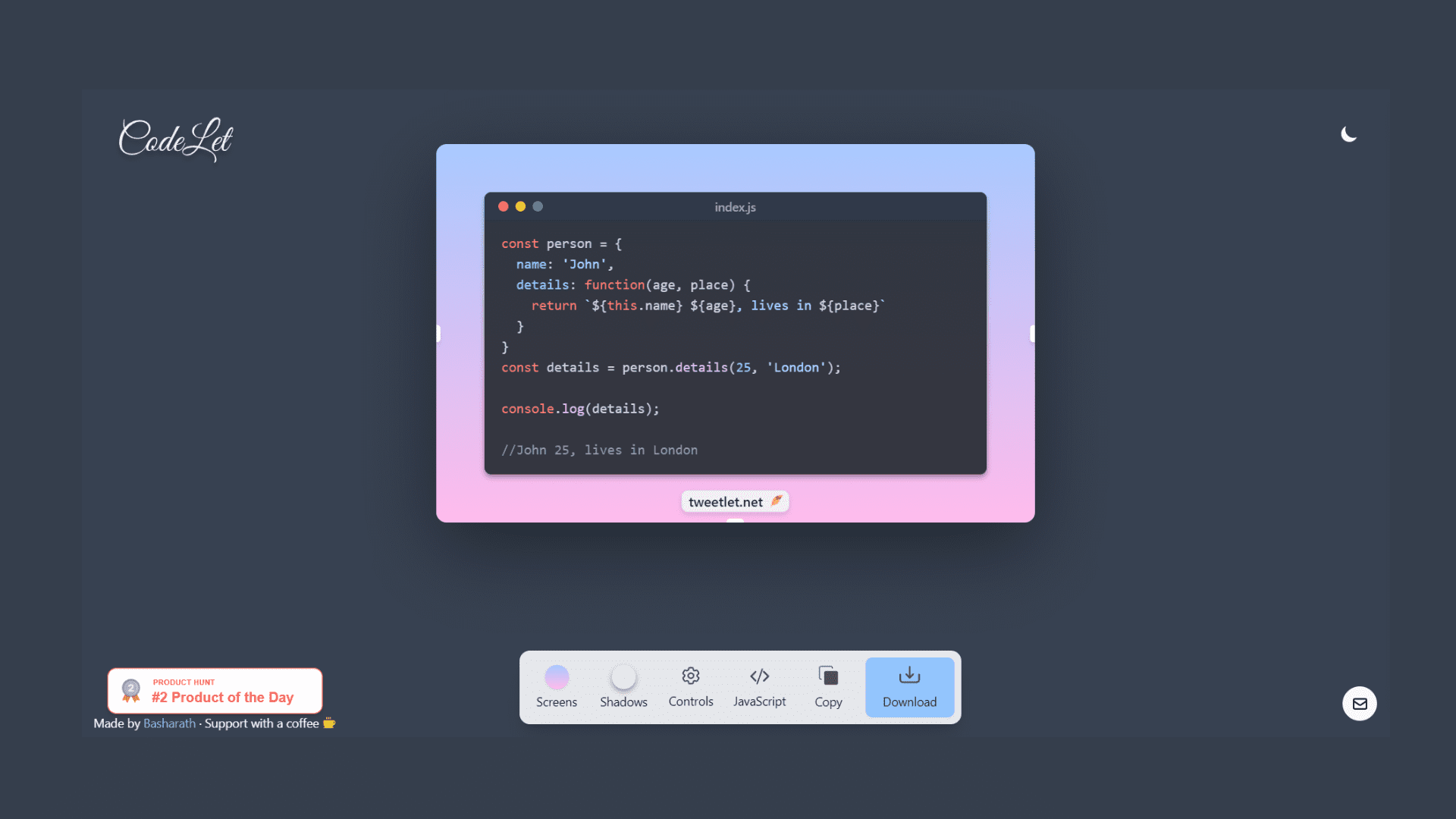
CodeLet

Codelet es una gran herramienta que simplifica la transformación de sus fragmentos de código en bellas imágenes visuales ideales para compartir en diversas redes sociales.
Es compatible con una amplia gama de lenguajes de programación, como JavaScript, AngelScript, C, C#, AppleScript, Basic, Awk y Bash. Ofrece a los programadores y desarrolladores la posibilidad de presentar su código de forma atractiva e interesante.
Funciones:
- Transforme fragmentos de código en imágenes optimizadas y cautivadoras para las redes sociales
- Seleccione entre diversos fondos que se adapten a su estilo o marca
- Alterne entre los modos claro y oscuro para facilitar la lectura
- Cambie el tamaño de las imágenes para diferentes plataformas sociales
- Introduzca y formatee el código mediante un editor intuitivo
- Personalice las fuentes, el resaltado de sintaxis y los elementos visuales
- Previsualización instantánea en tiempo real de las modificaciones de las imágenes
Compartir sus conocimientos de programación y sus éxitos en las redes sociales es ahora una experiencia emocionante y hermosa, gracias a Codelet. Con esta herramienta, puede mejorar su presencia en línea, mantener la atención de su público y hacer que su código cobre vida.
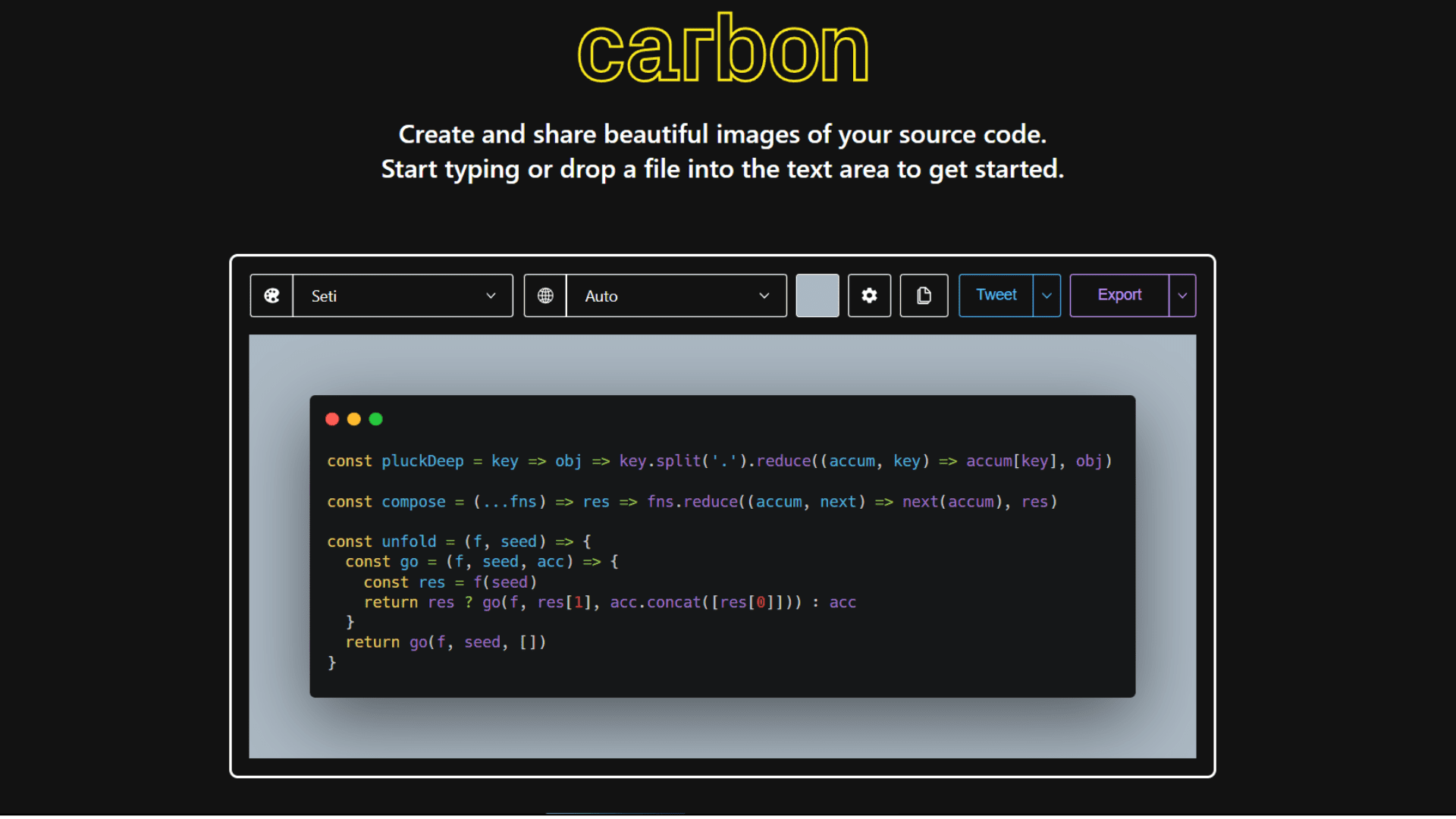
Carbono

Mientras que el lenguaje del código a veces tiene límites de caracteres en redes como Twitter, los gráficos de Carbon permiten a los desarrolladores comunicar fragmentos de código más grandes utilizando imágenes enriquecidas con resaltado de sintaxis para una mejor comprensión.
Aunque el uso de imágenes para compartir código ofrece ventajas como evitar las limitaciones de longitud del texto, añadir estética y eliminar la copia directa de código.
Características:
- Aplica automáticamente el resaltado de sintaxis, acentuando los elementos del código con colores
- Elija entre varios temas y fuentes para personalizar el estilo de la imagen del código
- Ajuste la altura de la línea, el tamaño de la fuente, el relleno y mucho más; guarde los ajustes preestablecidos para reutilizarlos
- Detecta automáticamente los lenguajes de programación y también permite la selección manual
- Tuitee, descargue (PNG o SVG), copie, incruste o cargue imágenes de código
- La página de inicio muestra fragmentos de código de muestra para previsualizar el aspecto de las imágenes
Carbon mejora principalmente el atractivo visual de los gráficos de código compartidos en Twitter. Al hacer clic en el botón Tweet se abre un diálogo de composición en una ventana emergente independiente que contiene una URL que se transforma en una imagen cargada al enviarla. Puede personalizar el tuit según sus preferencias e incluso guardar la imagen como archivo PNG o SVG.
Pika

Pika cuenta con un método rápido de tres pasos para crear imágenes de código personalizadas. Puede personalizar fácilmente las características visuales de la imagen con sólo pegar su fragmento de código, lo que permite exportar la imagen a diversos formatos con facilidad.
Es una herramienta flexible y fácil de usar que permite a los usuarios convertir fácilmente fragmentos de código en bellos gráficos.
Características:
- Cree imágenes de cualquier tamaño deseado para diferentes plataformas
- Resaltado preciso de la sintaxis del código para varios lenguajes de programación
- Una amplia gama de lenguajes de programación para diferentes desarrolladores
- Tamaños preestablecidos para compartir fácilmente en plataformas como Twitter e Instagram
- Elija entre pulidos patrones de fondo para un aspecto profesional
- Añada texto, formas y marcas de agua personalizables
- Ahorre tiempo con personalizaciones recordadas para exportaciones coherentes
Pika prioriza la privacidad del usuario ejecutando todas las operaciones localmente dentro del navegador del usuario. Esto significa que todos los fragmentos de código y gráficos se almacenan íntegramente en el ordenador del usuario, preservando los más altos estándares de seguridad de los datos al evitar cualquier transmisión o almacenamiento en servidores externos.
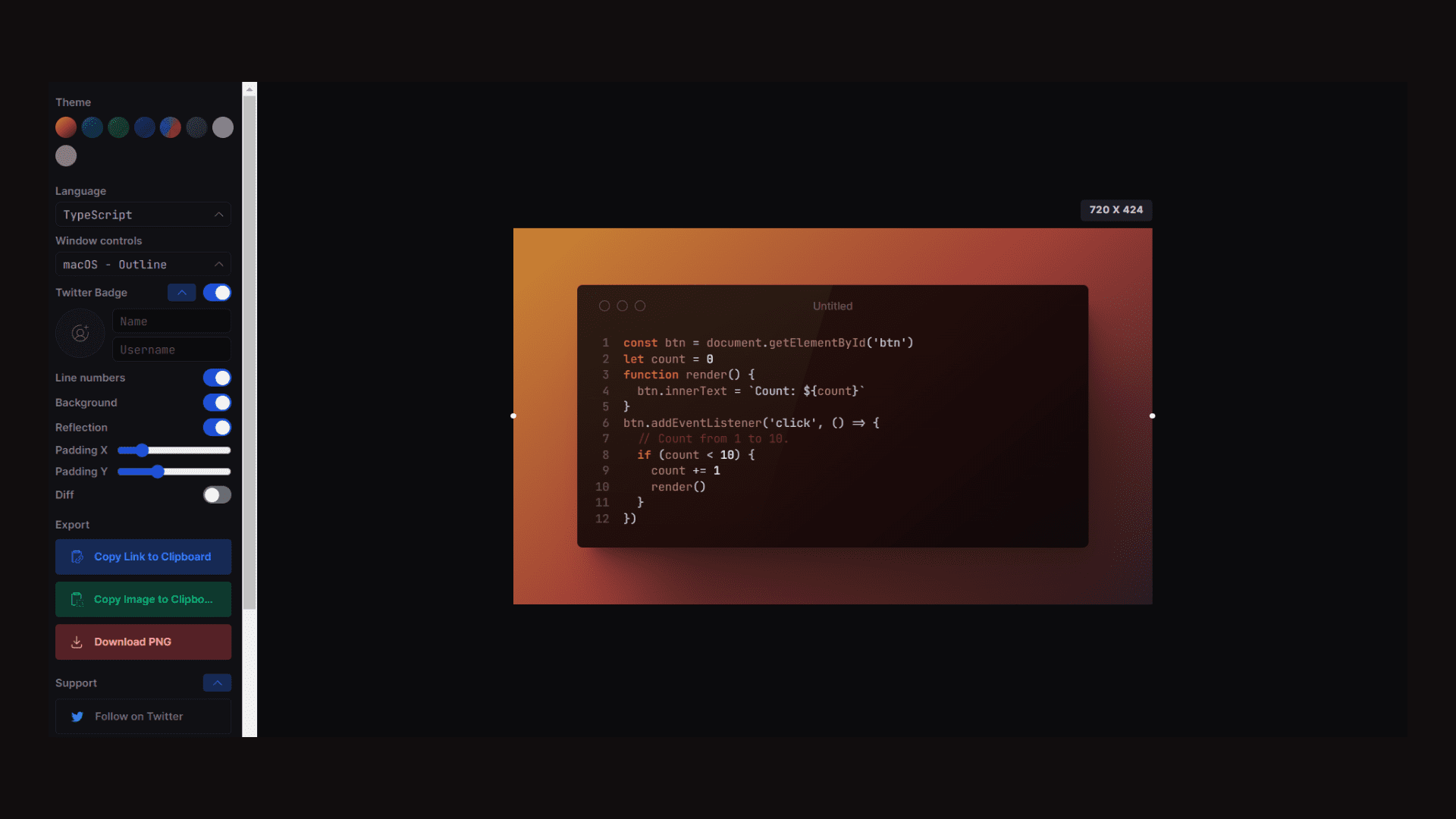
Chalk.ist

Chalk.ist es una herramienta de conversión de código a imagen conocida por su sencillez y sus características únicas, como la insignia de Twitter, el modo diff y el reflejo, al tiempo que mejora la experiencia PWA.
Características:
- Añada una insignia en la esquina de su contenido que muestre su avatar de Twitter, su nombre y su nombre de usuario, vinculando el contenido a su presencia en las redes sociales
- Mejora de la PWA con una experiencia de interfaz de usuario similar a la nativa
- Active el «modo diff» para resaltar las diferencias entre las versiones del contenido
- números de línea y un reflejo para distinguirlo de la estética de otros sitios
Otra característica importante de Chalk.ist es que puede ocultar los controles de ventana. Seleccionando si desea mostrar o no controles de ventana como los botones de minimizar, maximizar y cerrar, los usuarios pueden personalizar el lugar de trabajo y obtener una visión más clara y concentrada.
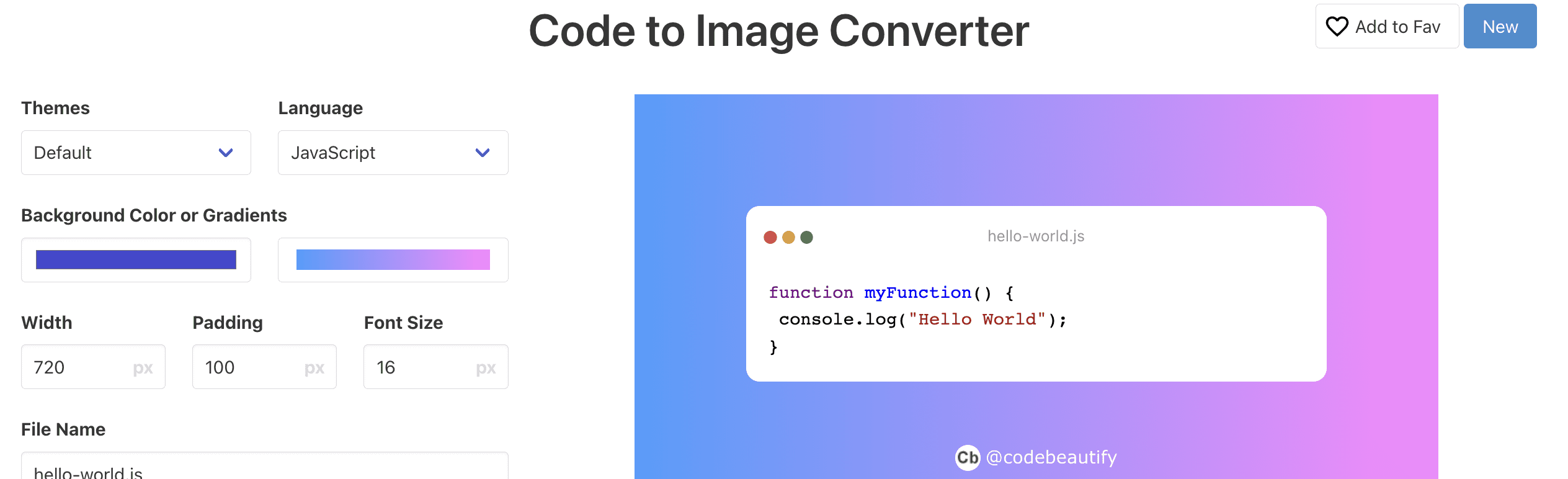
Embellecer código

La herramienta de conversión de código a imagen CodeBeautify toma su código y lo representa sobre un fondo que es totalmente editable, lo que permite una amplia gama de opciones creativas, desde temas hasta tamaños de fuente. Es perfecto para compartir en las redes sociales, utilizar en presentaciones o con fines educativos.
Su compatibilidad con múltiples formatos de salida, incluidos JPG, PNG, WEBP y AVIF, lo hace extremadamente adaptable a diversos escenarios de uso.
Características:
- Compatible con varios idiomas, con planes de expansión lingüística en el futuro
- Amplias opciones de estilo, incluyendo fondo, dimensiones y fuente
- Personalice el nombre de la imagen generada
- Opciones de alineación de puntos y numeración de líneas
- Añada un nombre de marca o un logotipo a la imagen
- Compatible con Windows, MAC, Linux y los principales navegadores
- Comparta directamente las imágenes en Facebook y Twitter
Como Code Beautify le permite alterar los componentes de marca de la imagen, puede incluir un nombre de marca específico o incluso un logotipo al exportar el código en lugar de sólo una imagen del mismo. Si es usted profesor, bloguero o empresario y desea compartir muestras de código manteniendo una apariencia de marca coherente, esto puede resultarle realmente útil.
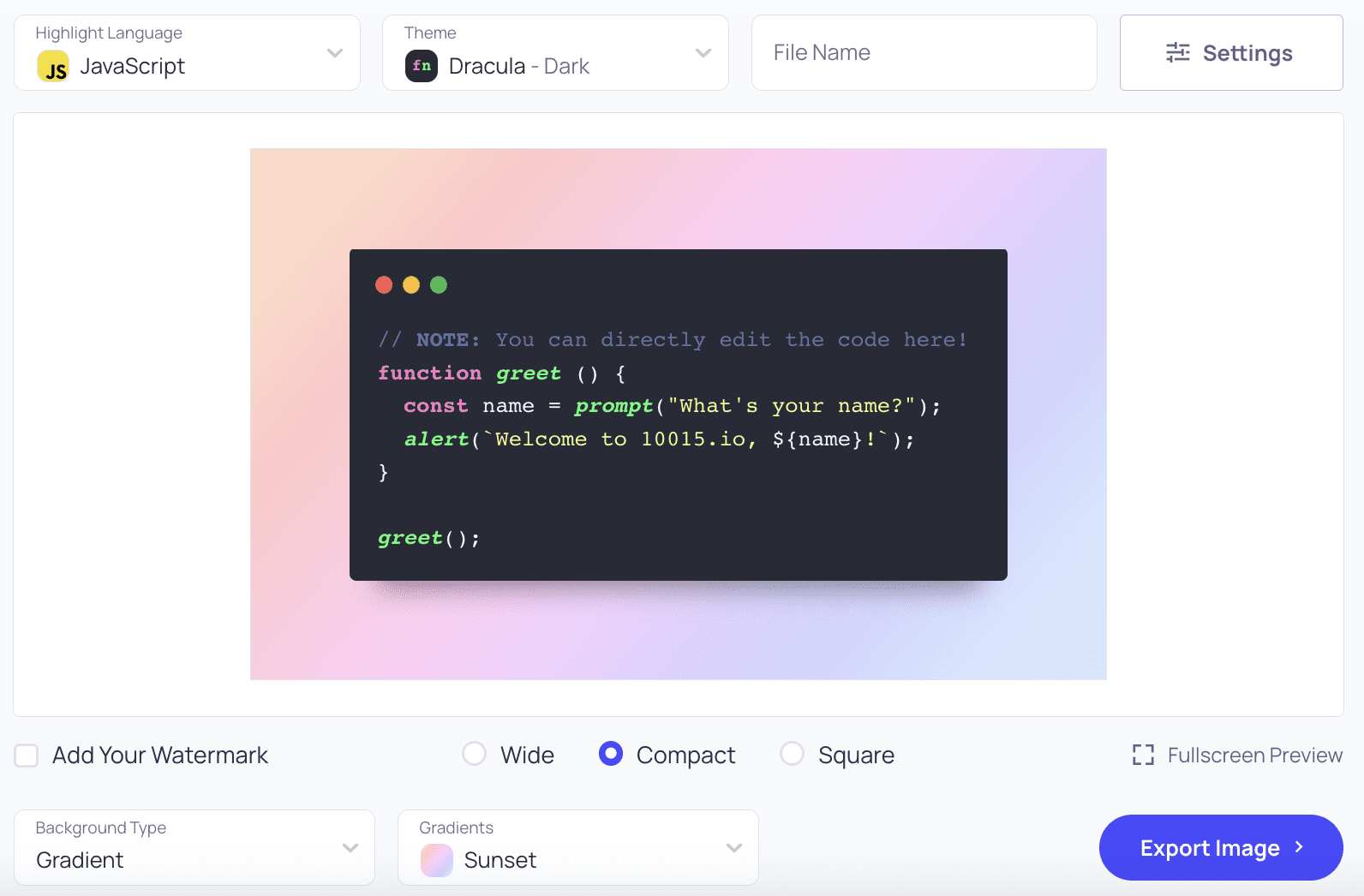
10015

10015.io es una caja de herramientas gratuita todo en uno que simplifica enormemente el proceso de traducción de código a gráficos. Esta flexible herramienta es compatible con más de 20 lenguajes de programación y ofrece diversas posibilidades de personalización, como más de 40 temas y numerosos fondos, como degradados, colores sólidos y gráficos listos para usar. Los usuarios también pueden aportar sus propias fotografías para utilizarlas como fondo.
Características:
- Compatible con más de 20 lenguajes de programación
- Más de 40 temas para personalizar
- Varios tipos de fondo: degradados, colores sólidos, imágenes listas para usar
- Opción de cargar sus propias imágenes para el fondo
- Múltiples opciones de exportación: Descargar o copiar una imagen
10015.io ofrece marca de agua integrada para la protección de la propiedad intelectual, por lo que no necesitará ningún software de marca de agua adicional. Con la posibilidad de compartir fácilmente en las redes sociales para una mayor visibilidad, podrá mostrar su trabajo en varias plataformas. El inventor de la herramienta proporciona un feedback rápido y un sistema de soporte para garantizar que cualquier problema o consulta se resuelva lo antes posible.
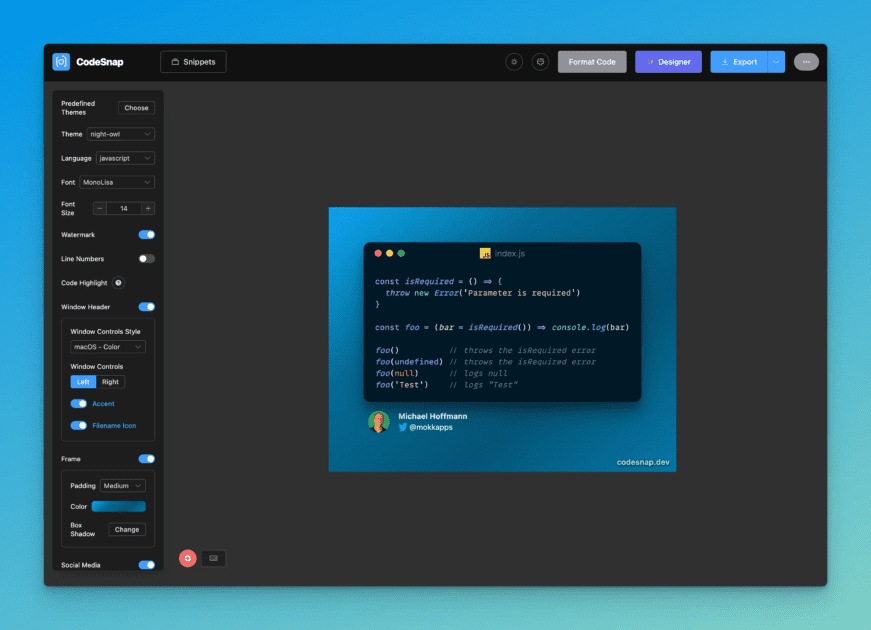
CodeSnap

Destinado a desarrolladores de software, creadores de contenidos y educadores por igual, CodeSnap tiene como objetivo hacer que su código se vea tan bien como funciona. Con más de 1.4K usuarios, la herramienta ha generado más de 32K fragmentos de código. Ofrece una interfaz sencilla y una gran variedad de opciones para añadir atractivo estético y funcionalidad a sus fragmentos de código.
Características:
- Ofrece un robusto editor para la manipulación y embellecimiento del código
- Permite incluir perfiles de medios sociales para crear redes sin esfuerzo
- Admite la creación directa de fragmentos de código desde Visual Studio Code e IntelliJ
- Se integra con BrandBird para obtener visuales de marca cohesivos
- Proporciona herramientas para etiquetar, renombrar, duplicar o eliminar fragmentos
- Ofrece más de 10 temas personalizados para una estética personalizada
- Ofrece versiones gratuitas y Pro, con Pro añadiendo funciones adicionales y un mayor límite de fragmentos de código
Más allá del coloreado básico de la sintaxis, CodeSnap proporciona opciones adicionales de resaltado que son ideales para tutoriales, presentaciones y medios sociales, añadiendo niveles de contexto y enfoque a su código.
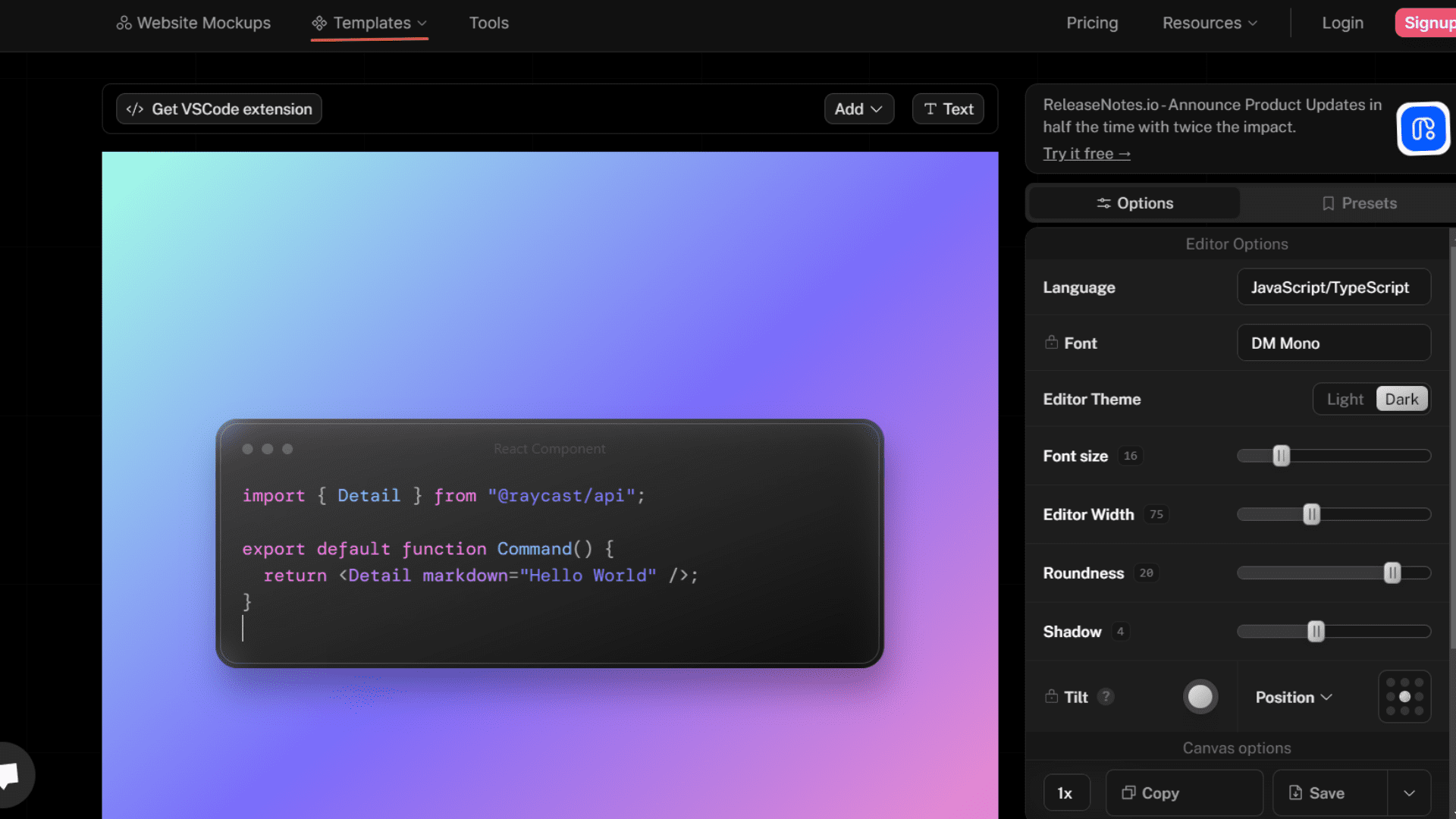
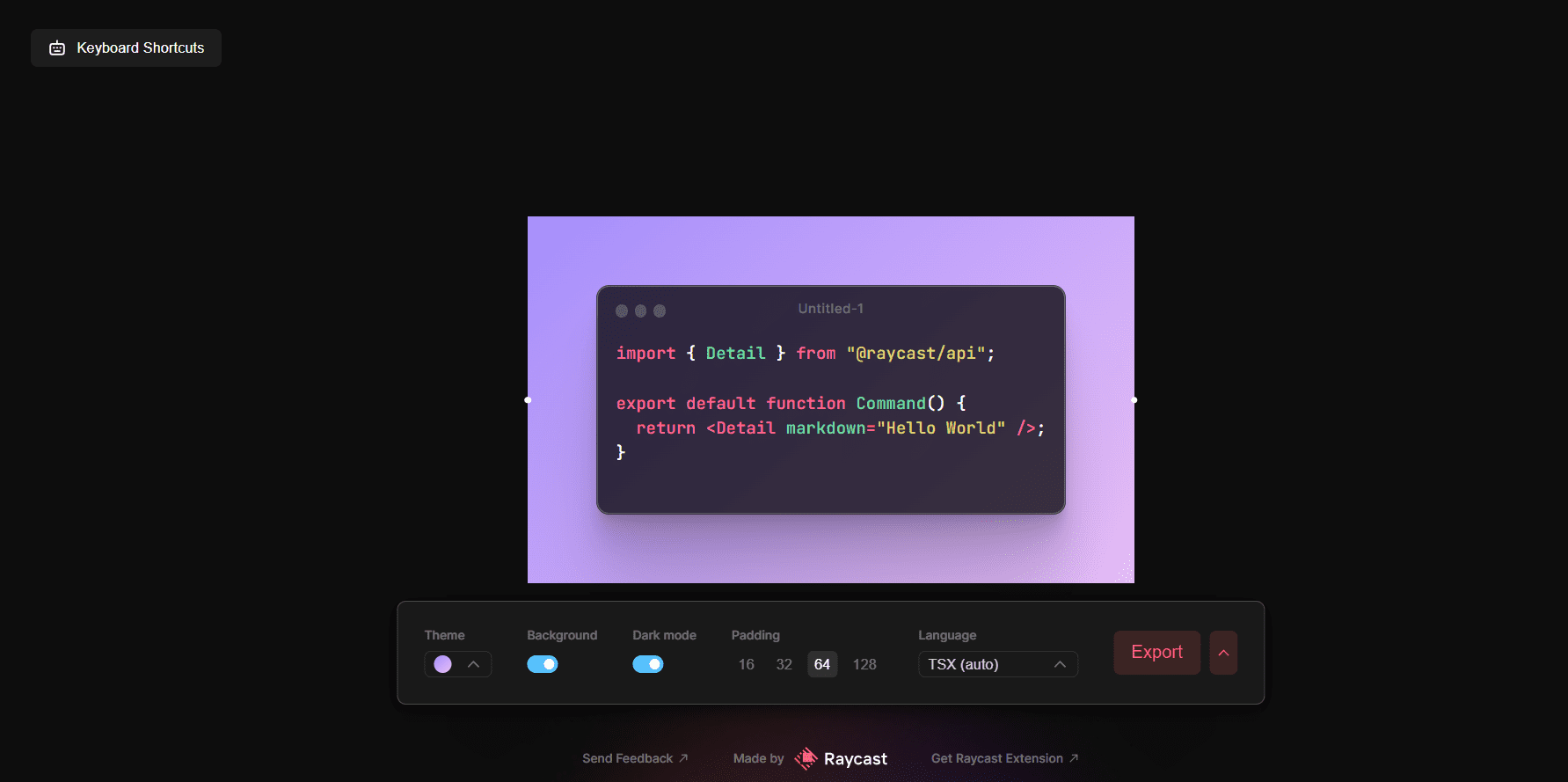
Ray

Desarrollado por Raycast, Ray agiliza el proceso de mostrar código ofreciendo una serie de opciones de personalización y formatos de exportación de imágenes. Si usted es un desarrollador que busca compartir fragmentos de su trabajo o un entusiasta de la tecnología con el objetivo de crear contenidos visualmente atractivos, Ray.so le tiene cubierto.
Características:
- Acomoda múltiples lenguajes de programación como JavaScript, Docker, Haskell, Kotlin, Lisp, y más
- Permite a los usuarios guardar como PNG, guardar como SVG, copiar la imagen o copiar la URL
- Ofrece ocho opciones de degradado para el fondo
- Posibilidad de eliminar el fondo por completo
- Permite a los usuarios cambiar entre temas oscuros y claros
El énfasis de Ray.so en los atajos de teclado es una de sus principales características, ya que permite un flujo de trabajo rápido y simplificado. Puede editar totalmente la imagen de su fragmento de código con sólo pulsar unas teclas, desde elegir el lenguaje de programación hasta modificar los colores del relleno y del fondo. Esta característica hace que Ray.so sea extremadamente cómodo, reduciendo el tiempo necesario para preparar un clip para su publicación en las redes sociales.
Petrify

Petrify es un software para macOS pensado principalmente para desarrolladores que producen artículos con mucho código, tutoriales o publicaciones en redes sociales. Para la web, la aplicación recomienda utilizar bloques de código estándar y resaltado de sintaxis, así como añadir descripciones gráficas o lenguaje alternativo para ayudar a las personas que utilicen dispositivos de asistencia.
Petrify es una herramienta de desarrollo única por su énfasis simultáneo en la estética y la accesibilidad.
Características:
- Cree una imagen a partir de su fragmento de código con un solo clic
- Arrastre el fragmento al icono del Dock de Petrify, utilice el menú Servicios de los editores de texto o péguelo manualmente en el editor de Petrify
- Cambie la fuente, el color de fondo, el espaciado, el tema, etc. Sus ajustes se guardan para futuras sesiones
- Arrastre la imagen generada a su trabajo o a su escritorio
El editor de Petrify es muy ajustable, lo que permite a los usuarios cambiar prácticamente todos los aspectos de su imagen de código, incluidos el tipo de letra, el color de fondo y el espaciado. Estos ajustes personalizados se conservan incluso entre sesiones, lo que garantiza una experiencia de usuario coherente.
Petrify está disponible a través del servicio de suscripción Setapp, que ofrece acceso a más de otras 230 aplicaciones para Mac e iOS por una cuota mensual de 9,99 dólares.
Aspectos a tener en cuenta antes de elegir un generador de imágenes de fragmentos de código

Antes de elegir un generador de imágenes de fragmentos de código, debe tener en cuenta numerosos elementos cruciales para asegurarse de que la herramienta que elija se adapte a sus necesidades y gustos. He aquí algunas consideraciones clave:
- Compruebe la calidad de las imágenes generadas por la herramienta. ¿Son claras y legibles? Evalúe también el nivel de personalización que ofrece la herramienta. ¿Puede ajustar las fuentes, los colores, el resaltado del código y otros aspectos visuales para que se ajusten a sus preferencias?
- Asegúrese de que el generador de fragmentos de código es compatible con los lenguajes de programación y las bibliotecas que pretende utilizar. Algunos generadores pueden centrarse más en lenguajes específicos, mientras que otros pueden carecer de soporte para lenguajes menos utilizados.
- Pruebe el generador utilizando una variedad de fragmentos de código y asegúrese de que puede manejar tanto código simple como complejo sin afectar a la claridad de la imagen.
- Resaltar el código puede mejorar la legibilidad. Compruebe si el programa ofrece resaltado de sintaxis ajustable para varios idiomas.
- Si desea integrar el generador en sus aplicaciones o servicios, asegúrese de que dispone de API u otros medios de integración que cumplan sus requisitos.
- Busque una herramienta fácil de usar. Usted desea generar fragmentos de código más rápidamente sin tener que dedicar tiempo a aprender nuevas habilidades.
- Elija una herramienta que ofrezca varias plantillas o temas para diversos usos. Esto le ahorrará tiempo a la hora de diseñar el aspecto de sus fragmentos de código.
- Para utilizar las imágenes de los fragmentos de código en varios dispositivos o plataformas, necesita una herramienta que genere imágenes responsivas que se adapten bien a los distintos tamaños de pantalla.
- Algunas herramientas ofrecen funciones de creación de marca, como añadir logotipos o marcas de agua. Éstas pueden ser útiles si desea mejorar la presencia de su marca y establecer autoridad.
- Decídase por la opción que ofrezca una exportación fácil y descargas directas.
- Compruebe el rendimiento de la herramienta en cuanto a la generación de imágenes de forma rápida y eficaz, especialmente si piensa utilizarla en situaciones en las que el tiempo apremia.
- Algunas herramientas tienen versiones gratuitas con funcionalidad restringida, mientras que otras pueden requerir una suscripción o una compra única. Por lo tanto, compruebe la política de precios.
Palabras finales
En lo que respecta a las redes sociales, existe una gran variedad de publicaciones que puede compartir con sus seguidores con la ayuda de las herramientas mencionadas anteriormente. Puede compartir consejos rápidos para destacar los errores de codificación más comunes y cómo evitarlos, ofreciendo un valor real, especialmente para los desarrolladores principiantes.
Para interactuar con su comunidad, puede publicar retos de código semanales, animándoles a resolver enigmas y compartir las soluciones. Puede crear tutoriales detallados con guías paso a paso sobre la construcción de funciones web específicas, ideales para aquellos que buscan ampliar su conjunto de habilidades. Y no nos olvidemos de los posts centrados en las mejores prácticas de codificación, cuyo objetivo es ayudar a su comunidad a comprender y adoptar los métodos estándar del sector.
¡Las herramientas mencionadas potencian su presencia en los medios sociales!
A continuación, consulte Aprenda a codificar de forma divertida en estas plataformas.

