La creación de documentos PDF a partir de HTML es una función útil en varias aplicaciones. Generar los PDF íntegramente en el frontend es aún más beneficioso, ya que le permite simplificar sus aplicaciones y crear aplicaciones totalmente frontend.
Al generar los documentos en el lado del cliente, reduce la cantidad de trabajo que tiene que hacer el servidor. Esto significa que utilizará menos recursos y ahorrará en la reducida potencia informática necesaria.
Generar documentos en el lado del cliente significa que sus aplicaciones no necesitarán un backend. Esto significa que puede crear una aplicación con sólo un front-end y distribuirla como tal.
Generar PDF utilizando HTML también es más sencillo, ya que es más fácil especificar el diseño de su documento.
Cómo convertir HTML a PDF
Existen múltiples opciones para convertir su documento HTML en PDF. En esta sección se las mostraré todas. Antes de empezar, configuremos un proyecto básico.
Cree un archivo HTML con el siguiente contenido:
DocumentoHTML a PDFEste documento ha sido convertido de HTML a PDFEste archivo muestra algunas marcas simples. Este marcado se convertirá en PDF más adelante. También enlazamos un script JavaScript. Este script generará el HTML.
Si abre la página en el navegador, tendrá este aspecto:

A continuación, cree el archivo script.js y déjelo en blanco por ahora.
Llamando a la función Imprimir
El primer método, que es también el más sencillo, se llama función de impresión. Esta función, puesta a disposición por la API del navegador, llama a la biblioteca predeterminada del sistema para imprimir el HTML renderizado en la página. El usuario puede entonces elegir la opción de imprimir el documento como PDF.
Para utilizar este método, añada el siguiente código a su script.js
function generatePDF() {
print();
}
generatePDF();En este código, hemos creado una función generatePDF que llama a la función print. Esta función generatePDF puede entonces ser llamada desde cualquier parte de su código. Por ejemplo, puede adjuntarse como controlador de eventos a la llamada a un botón de impresión.
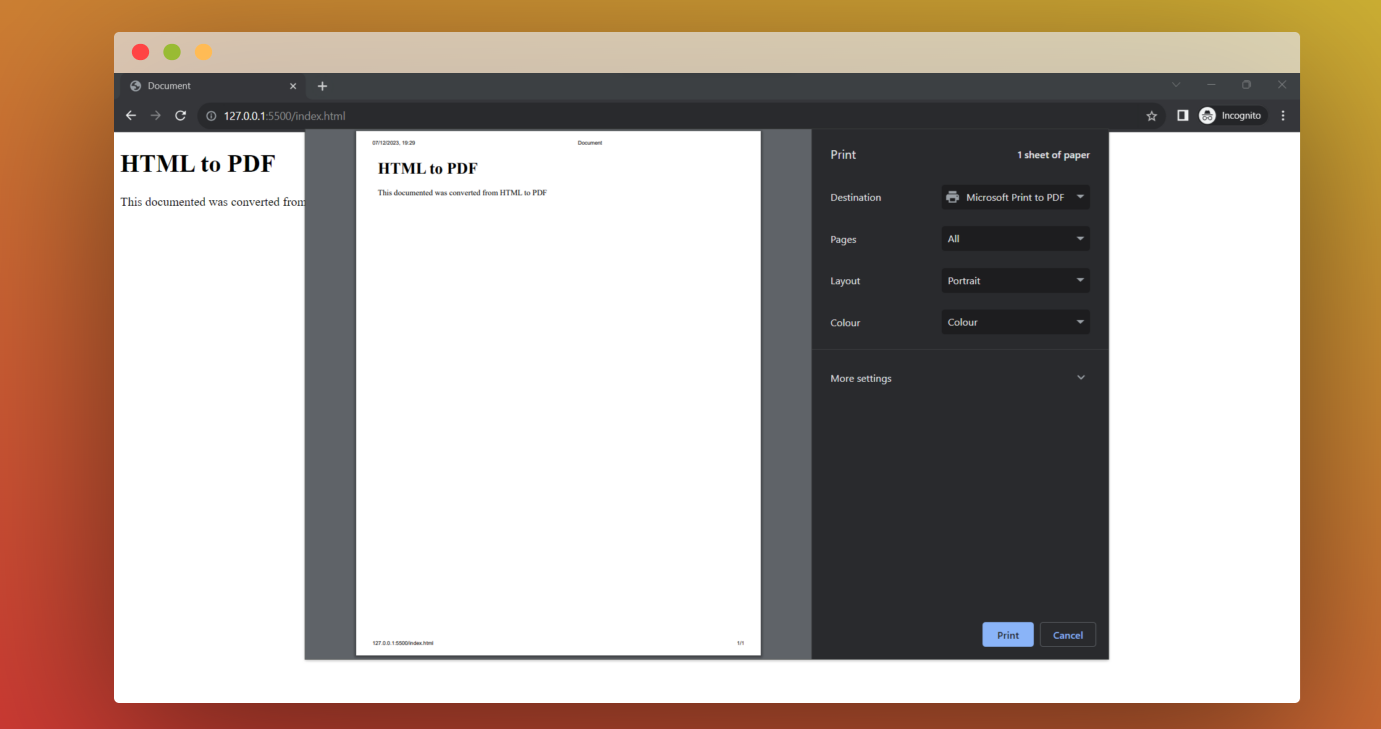
En este caso, simplemente la llamamos. De este modo, se abrirá el cuadro de diálogo de impresión en el navegador.

El usuario tiene entonces la opción de especificar el destino de la impresión, de las cuales PDF es una de las opciones. Esto generará el PDF deseado.
Utilizando la biblioteca jsPDF
El primer método, aunque sencillo, es un poco tedioso. Además, puede que sus usuarios no se den cuenta inmediatamente de que usted quiere que impriman la versión PDF. Un método más sencillo es utilizar la biblioteca jsPDF. Esta biblioteca le permite convertir su documento HTML en PDF y descargarlo inmediatamente.
Para empezar, tendremos el marcado de antes:
DocumentoHTML a PDFEste documento ha sido convertido de HTML a PDFA continuación, añadiremos etiquetas script para cargar la biblioteca jsPDF y otras bibliotecas que necesita para funcionar correctamente antes de la etiqueta script para el archivo script.js.
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.4.1/html2canvas.js"></script></code></pre>Así que su HTML debería tener este aspecto:
DocumentoHTML a PDFEste documento ha sido convertido de HTML a PDFDentro del archivo script.js, podemos empezar a escribir el JavaScript para generar el PDF. Para ello, empezamos añadiendo la función boilerplate.
function generatePDF() {
}
generatePDF();A continuación, podemos empezar a escribir el código de la función.
function generarPDF() {
let pdf = new jsPDF("p", "pt", "a4");
let options = { pagesplit: true };
pdf.addHTML($("body"), options, () => {
pdf.guardar("miDocumento.pdf");
});
}
generatePDF();El código de la función generatePDF hace lo siguiente:
Instancia la clase jsPDF. Esto crea un nuevo documento PDF. A continuación, creamos un objeto options. En este objeto, establecemos la propiedad pagesplit en true. Esto permite dividir el documento PDF en varias páginas.
Por último, añadimos el HTML. Esto se hace apuntando al elemento cuyo marcado queremos añadir al PDF. En este caso, especificamos la etiqueta body. También pasamos nuestro objeto de opciones. También pasamos una función de devolución de llamada, que se ejecutará una vez generado el documento PDF. Esta llamada de retorno llama al método guardar para descargar el documento, y le proporcionamos el nombre del documento.
Si ejecuta el código anterior, debería obtener un aviso de descarga o una descarga automática, dependiendo de la configuración de su sistema.

Por html2pdf
El último método que cubriremos en este artículo es el método html2pdf. Este es similar al método jsPDF. Este método es más sencillo que el anterior pero ofrece menos opciones de configuración.
Para utilizarlo, empecemos con el HTML boilerplate de los ejemplos anteriores:
DocumentoHTML a PDFEste documento ha sido convertido de HTML a PDFA continuación, añada la siguiente etiqueta script justo antes de la etiqueta script para script.js. Esta etiqueta script debería cargar el paquete jsPDF.
</script></code></pre>A continuación, vamos a modificar el archivo script.js para descargar el PDF. De nuevo, empezamos con el código boilerplate.
function generatePDF() {
}
generatePDF();Dentro de la función añadiremos código para descargar el pdf
function generarPDF() {
html2pdf().from(document.body).save('miDocumento.pdf')
}
generatePDF();Este código llama a la función html2pdf, que devuelve un objeto que tiene un método from. A continuación, llamamos al método from y le pasamos una referencia a un elemento DOM a partir del cual queremos crear el documento PDF. A continuación, llamamos al método save sobre el objeto devuelto. Pasamos el nombre del archivo al método save.
La ejecución de este código debería solicitar la descarga del archivo PDF.

Conclusión
En este artículo, hemos cubierto tres de los métodos más populares para convertir su marcado HTML a PDF desde el front-end. Hacer esto tiene numerosas ventajas, como permitirle construir aplicaciones totalmente frontales.
Sin embargo, los PDF generados por los métodos 2 y 3 se renderizan primero como imágenes y luego se añaden al PDF. Esto significa que el texto no se puede resaltar. Esto puede ser una ventaja o un inconveniente.

