Las hojas de estilo en cascada, CSS, siguen siendo una de las piedras angulares del desarrollo front-end. CSS no es un lenguaje de programación, sino un lenguaje declarativo que describe cómo deben presentarse los colores, las fuentes y los diseños en lenguajes de marcado como HTML y XML.
CSS es muy amplio. Un diseño de cuadrícula CSS presenta un sistema de diseño basado en cuadrículas con columnas y filas. La disposición en cuadrícula facilita la creación de diseños en comparación con el uso de tablas.
Para demostrar cómo funciona CSS Grid Layout, podemos tomar este código;
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documento</title>
<style>
.the-grid {
mostrar: rejilla;
grid-template-columns: auto auto auto;
color de fondo: #2196F3;
relleno: 10px;
}
.grid-item {
color de fondo: rgba(30, 148, 38, 0.8);
borde: 1px solid rgba(0, 0, 0, 0.8);
relleno: 10px;
tamaño de fuente: 20px;
alineación del texto: centro;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
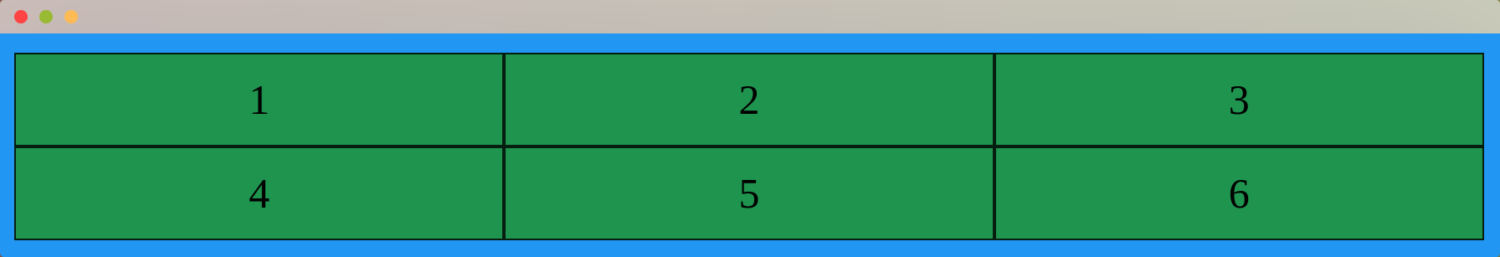
</html>Cuando renderice el código de la aplicación anterior, obtendrá lo siguiente;

¿Qué es un generador de diseños de cuadrícula CSS y por qué utilizarlo?
Puede utilizar el enfoque anterior para crear y construir diseños visuales complejos. Sin embargo, en lugar de escribir todo el código, puede utilizar Generadores de Grid Layout; estas herramientas proporcionan bloques de código CSS Grid Layout listos para usar y fácilmente personalizables que puede utilizar en su aplicación web.
Cuando utilice los generadores de CSS Grid Layout se beneficiará de lo siguiente;
- Reducción del tiempo de desarrollo: Los generadores le permiten copiar y pegar bloques de código que puede utilizar en su aplicación web.
- Diseños coherentes: Una buena aplicación debe tener un diseño coherente en todas sus páginas. Puede conseguirlo si utiliza un generador de rejillas CSS para las rejillas de sus aplicaciones.
- Puede utilizarlos como herramientas de aprendizaje: Puede explorar las opciones y configuraciones que le ofrece un generador para entender cómo funcionan bajo el capó los diseños de rejilla CSS.
- Pueden ayudarle a crear diseños complejos: Crear maquetaciones complejas puede llevar mucho tiempo. Por suerte, puede conseguir generadores que pueden ayudarle a crear diseños con sólo unas pocas personalizaciones.
Estos son algunos generadores de cuadrículas CSS que puede utilizar para crear el diseño que más le guste
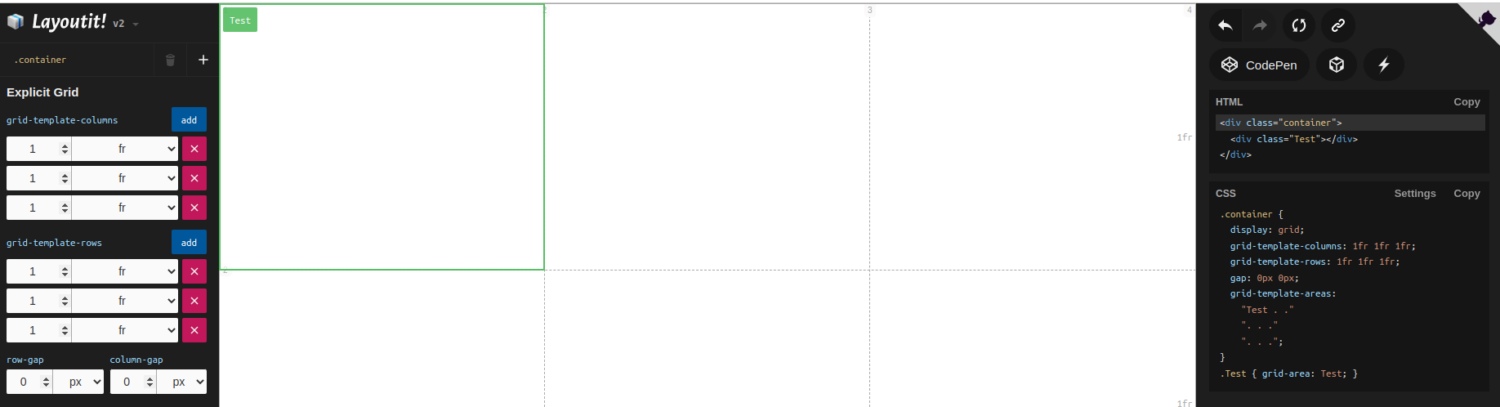
Grid LayoutIt
GridLayoutIt genera código de maquetación CSS permitiendo a los diseñadores definir cuadrículas y seleccionar las áreas para sus aplicaciones.

Características principales:
- Variedad de diseños: Grid LayoutIt le permite crear cuadrículas explícitas o implícitas, en función de sus necesidades.
- Personalizable: Esta herramienta le permite sobrescribir el código, reescribirlo y añadir elementos para adaptarlo a sus necesidades.
- Fácil de usar: Puede utilizar el generador Grid LayoutIt incluso si no entiende cómo escribir código.
- Modo de vista previa: Puede visualizar cómo aparecerá el código en su aplicación a medida que describe las dimensiones.
Grid LayoutIt es una herramienta de código abierto cuyo código está alojado en GitHub.
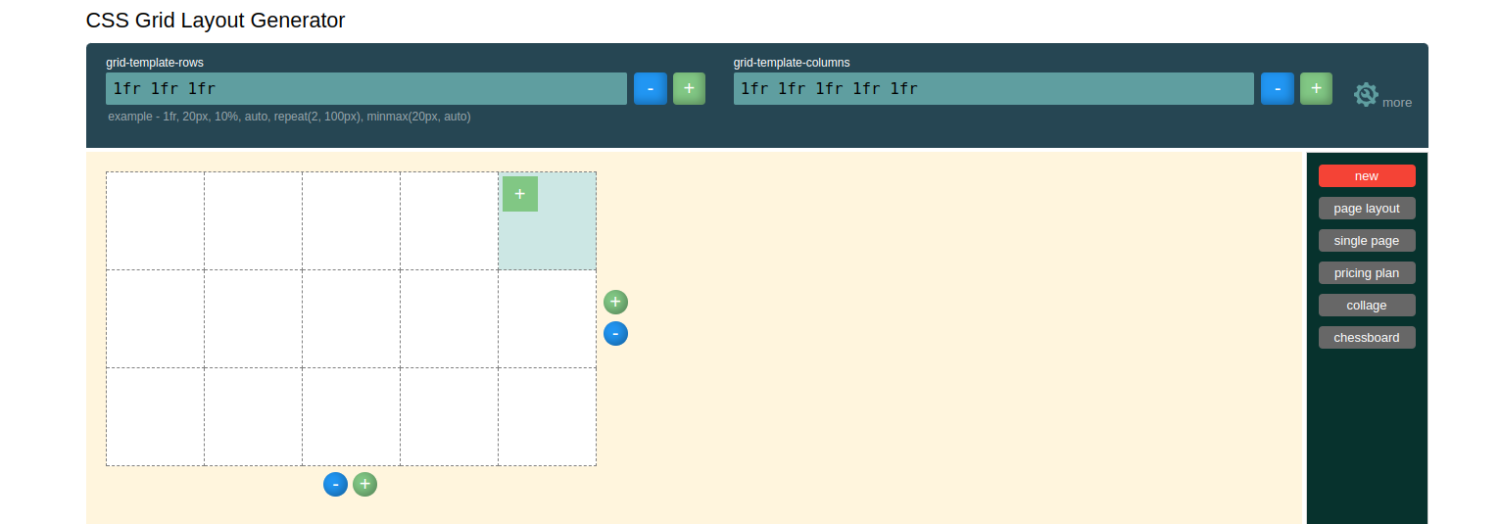
Herramientas Angry
CSS Grid Layout Generator de Angry Tools es una herramienta que permite a los diseñadores crear un diseño bidimensional en una página web. Esta herramienta lleva a los usuarios a los fundamentos de las rejillas CSS explicando los elementos básicos de un diseño de rejilla; el contenedor de rejilla y el elemento de rejilla.

Características principales
- Fácil de usar: El Generador de diseños de cuadrícula CSS tiene una interfaz de usuario sencilla que puede utilizar para elegir su diseño de cuadrícula ideal.
- Personalizable: Puede configurar las columnas de la plantilla de cuadrícula, las filas de la plantilla de cuadrícula y cómo desea que se muestre la separación y la altura de sus cuadrículas.
- Varios diseños para elegir: Los diseños de cuadrícula de la herramienta para diferentes características como diseños de página, planes de precios, aplicaciones de una sola página, tableros de ajedrez y collages.
- Modo de vista previa: Esta herramienta dispone de un compilador en línea que le permite previsualizar el diseño de la cuadrícula antes de exportarlo a su aplicación.
CSS Grid Layout Generator de Angry Tools es una herramienta gratuita.
CSS Grid Layout Generator.pw
CSSGrid Lay out Generator.pw es un generador de rejillas con pistas de rejilla implícitas. Esta herramienta viene con un compilador en línea que le permite visualizar cómo quedará su código antes de exportarlo a su aplicación.
Características principales:
- Personalizable: Esta herramienta tiene una pestaña de ajustes que le permite configurar los diseños de la cuadrícula para adaptarlos a sus necesidades. Puede añadir, ajustar o eliminar elementos del código boilerplate presentado.
- Adaptable: Esta herramienta le permite diseñar diseños de cuadrícula que respondan a diferentes tamaños de pantalla.
CSS Grid Layout Generator.pw es un proyecto gratuito y de código abierto.
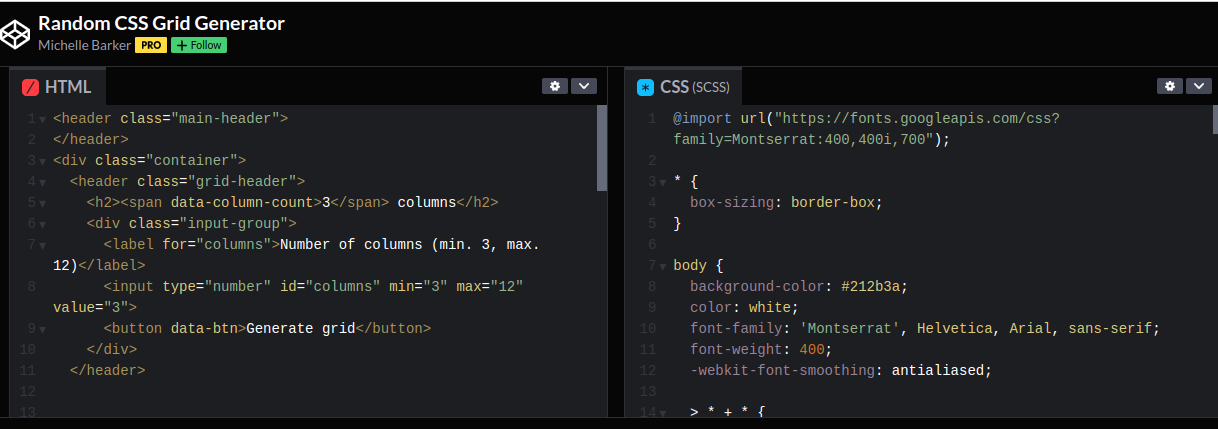
Generador aleatorio de cuadrículas CSS
Random CSSGrid Generator es un generador de cuadrículas alojado en Codepen.

Características principales:
- Fácil de usar: Puede simplemente copiar y pegar el código de esta herramienta en su aplicación.
- Personalizable: Random CSS Grid Generator le permite añadir o eliminar elementos para adaptarlos a sus necesidades. También puede establecer el número de columnas de su cuadrícula, siendo tres el mínimo y 12 el máximo.
- Incrustable: En lugar de copiar y pegar el código, puede incrustarlo en su aplicación para facilitar las referencias.
Random CSS Grid Generator es una herramienta de uso gratuito.
Generador de cuadrículas CSS
Este generador de cuadrículas CSS permite a los diseñadores web establecer los números y unidades de columnas y filas para generar cuadrículas CSS. Aunque la herramienta es sencilla, puede crear diseños complejos que se adapten a diferentes tamaños de pantalla.

Características principales:
- Fácil de usar: No es necesario ser desarrollador o diseñador web para utilizar esta herramienta. La herramienta es sencilla; sólo tiene que introducir cifras y generar código.
- Personalizable: El generador de rejillas CSS viene con un código predeterminado. Sin embargo, puede personalizarlo para determinar el número de filas y columnas que debe tener su cuadrícula.
- Modo de vista previa: Puede visualizar cómo aparecerán las cuadrículas en la aplicación web antes de exportar su código.
CSS Grid Generator es un proyecto gratuito y de código abierto.
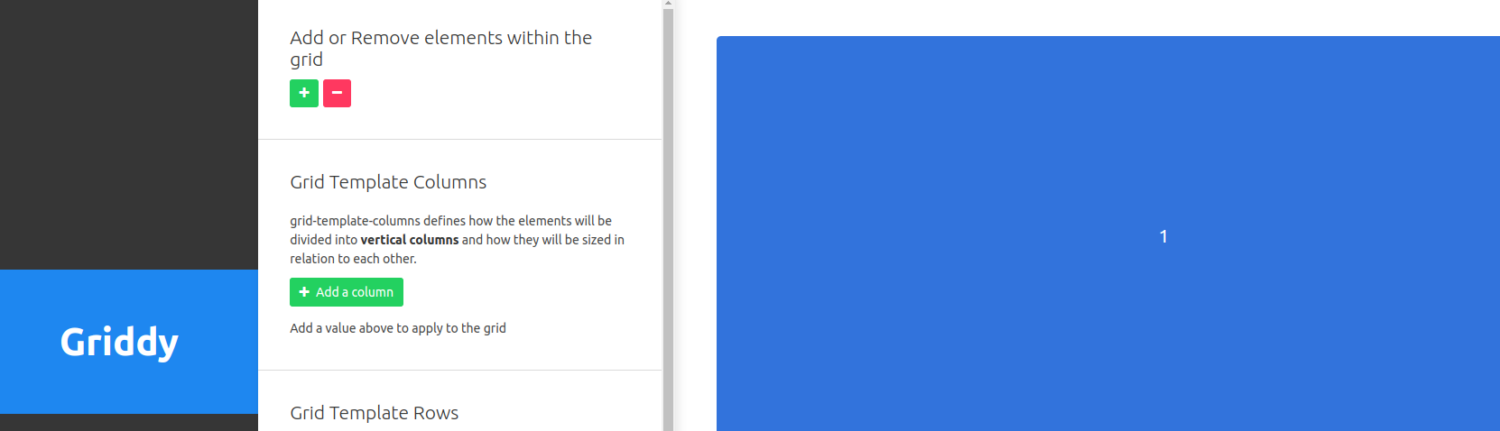
Griddy
Griddy es una herramienta sencilla para aprender la rejilla CSS y añadir diseños de rejilla a su aplicación. Las cuadrículas CSS de esta herramienta se pueden utilizar en los principales navegadores como Chrome, Safari y Firefox.

Características principales:
- Fácil de usar: Puede utilizar Griddy incluso si no está familiarizado con CSS.
- Compilador en línea: Puede visualizar las cuadrículas a través del compilador en línea de esta herramienta antes de copiar el código en su aplicación.
- Personalizable: Esta herramienta le permite añadir columnas y filas y ajustar la separación entre filas y columnas de la cuadrícula.
Griddy es una herramienta gratuita.
Grid Wiz
GridWiz es una herramienta que puede utilizar para crear marcos CSS Grid.

Grid Wiz es un paquete npm; que puede instalar usando este comando;
npm install grid-wiz
Para empezar a utilizar esta herramienta, debe importarla como;
import gridWiz de "grid-wiz";
Características principales:
- Personalizable: Puede personalizar distintos aspectos de sus cuadrículas, como el tamaño, el número de columnas, el medianil y el margen.
- Responsive : Puede utilizar los diseños de cuadrícula generados con esta herramienta en dispositivos con distintos tamaños de pantalla.
- Viene con un compilador en línea: Grid Wiz genera código e inicia un servidor de desarrollo para ayudarle a visualizar su código.
Grid Wiz es un proyecto gratuito y de código abierto.
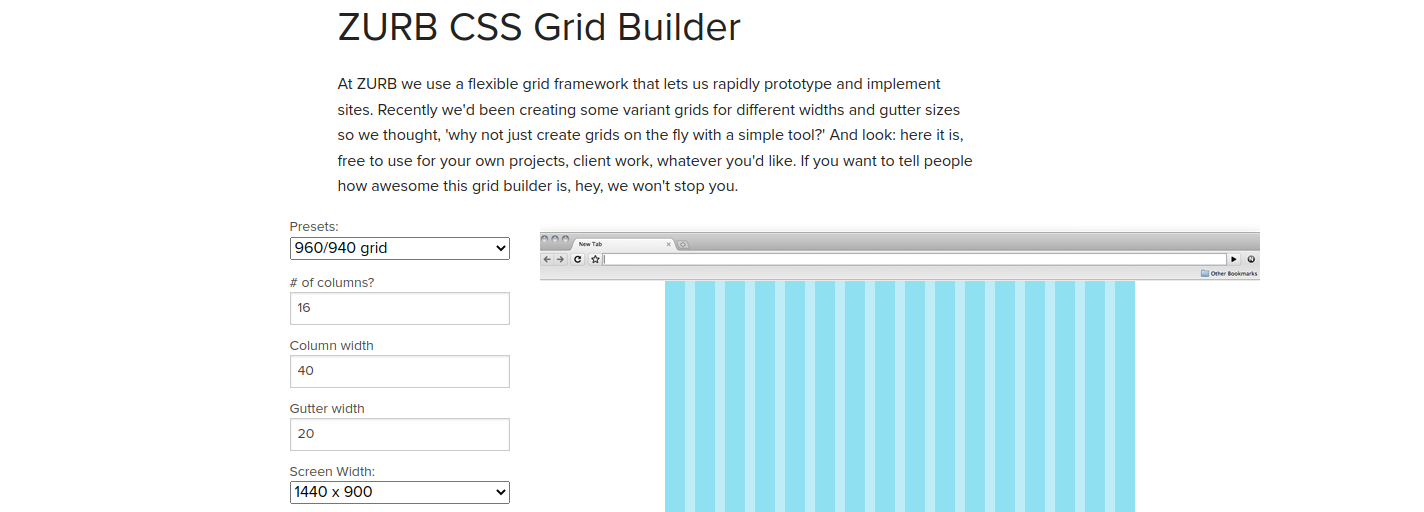
Constructor de cuadrículas CSS ZURB
ZURB CSSGrid Builder es un marco de rejilla flexible que ayuda a los usuarios a diseñar y crear prototipos de rejillas en aplicaciones web.

Características principales:
- Fácil de usar: No necesita instalar nada en su aplicación para utilizar ZURB CSS Grid Builder. Ajuste las cuadrículas a su gusto y copie y pegue el código en su aplicación.
- Personalizable: Puede cambiar diferentes cosas, como el número de columnas, el ancho del medianil, el ancho de la pantalla y el ancho de las columnas.
- Modo de vista previa: Puede previsualizar cómo aparecerán las cuadrículas en su aplicación final utilizando su compilador en línea.
ZURB CSS Grid Builder es una herramienta de uso gratuito.
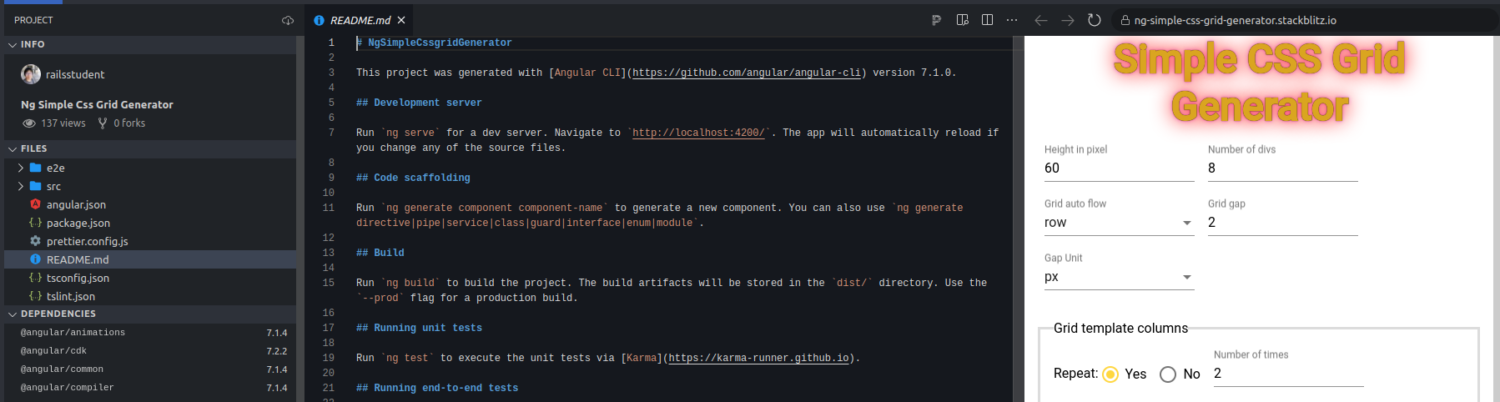
Ng Simple CSS Grid Generator
Ng SimpleCss Grid Generator es un generador de rejillas CSS basado en Angular que puede utilizar en sus proyectos Angular.

Características principales:
- Fácil de usar: Usted no necesita saber Angular o CSS para utilizar Ng Simple CSS Grid Generator.
- Personalizable: Puede añadir/eliminar divs, establecer las filas y columnas de la plantilla y fijar la altura de sus divs desde el editor en línea de esta herramienta.
- Viene con un compilador en línea: Puede visualizar cómo aparecerán las cuadrículas en su aplicación ya que esta herramienta ejecuta un servidor de desarrollo.
Ng Simple CSS Grid Generator es una herramienta gratuita y de código abierto.
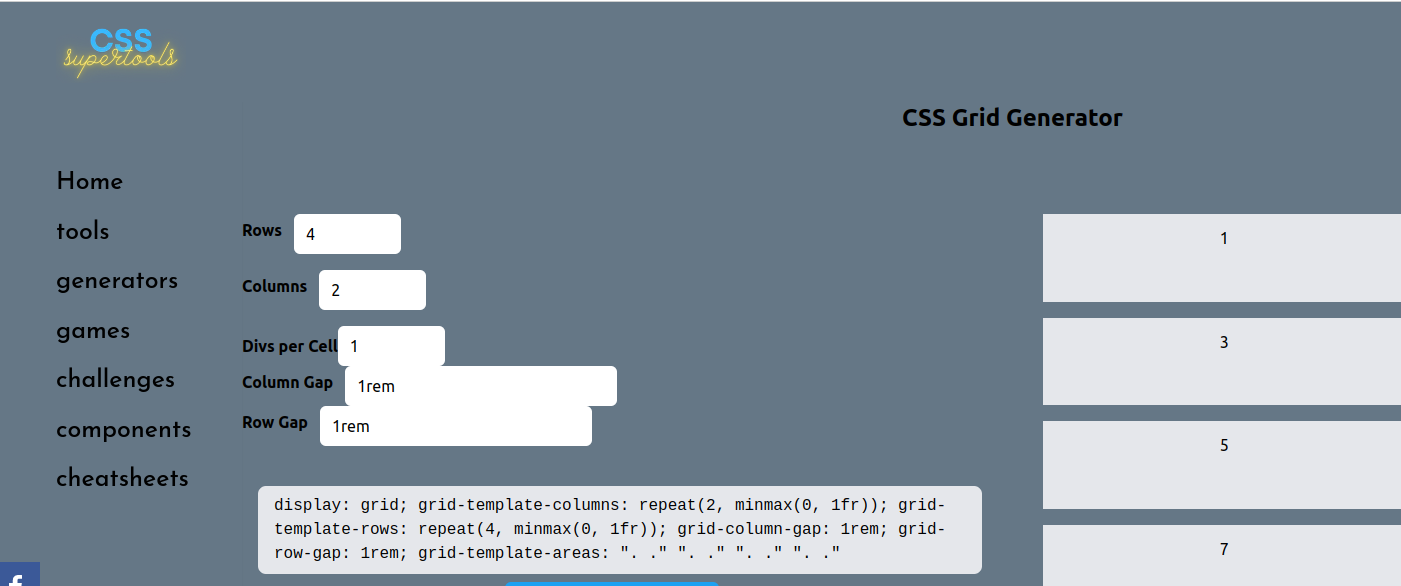
CSS Supertools
Este generador de cuadrículas CSS de CSS Supertools le permite generar complejas disposiciones de cuadrículas tras especificar filas y columnas.

Características principales:
- Fácil de usar: La herramienta tiene código boilerplate por defecto para una rejilla con dos filas y tres columnas. Puede copiar y pegar este código tal cual y utilizarlo en su aplicación.
- Personalizable: Puede ajustar el número de filas y columnas y cambiar las divisiones por celda, columna y espacios entre filas.
- Responsive: Los diseños de cuadrícula creados con CSS Grid Generator de CSS Supertools responden a diferentes tamaños de pantalla.
CSS Grid Generator de CSS Supertools es una herramienta gratuita.
Conclusión
Los diseños de cuadrícula CSS pueden ser herramientas valiosas para desarrolladores/diseñadores que buscan diseños fáciles de usar, visualmente atractivos y consistentes en sus aplicaciones web. La presencia de generadores de cuadrículas CSS le permite dar vida a su imaginación.
La elección de un generador dependerá de sus objetivos finales, gustos y preferencias. Hay casos en los que puede utilizar más de un generador en la misma aplicación.
También puede explorar algunas de las mejores bibliotecas de animaciones CSS para proyectos de diseño web.


