CSS ha recorrido un largo camino, pero las herramientas que lo rodean no lo han hecho hasta ahora.
Si cree que escribir CSS es como luchar contra monstruos en un pozo de alquitrán, no está solo. Aunque CSS es una de las tecnologías más fundamentales que impulsan la Web, no es propiamente un lenguaje de programación o un marco de trabajo. Como resultado, tan pronto como su proyecto empieza a hacerse más prominente, también lo hace el desorden — las reglas del selector parecen estar por todas partes, y es difícil encontrar qué está dónde; a medida que incluye fuentes, CSS externo, JS y otros activos en sus páginas, el tamaño final del paquete parece crecer sin control, y se pregunta dónde se perdieron los ideales de front-ends rápidos y fáciles de usar.
Pero no tiene por qué ser así. Hoy en día las herramientas en torno a CSS han evolucionado hasta un nivel en el que el flujo de trabajo no sólo se puede domar, sino que también se puede hacer agradable. En este artículo, voy a hablar de cinco de esas herramientas CSS que he encontrado de inmenso valor en mi trabajo. He evitado conscientemente, incluir herramientas «de juguete» como generadores de CSS, generadores de menús, etc., porque crean más problemas de los que resuelven.
¡Llega el tren del CSS! ¡Vámonos! 😛 😀
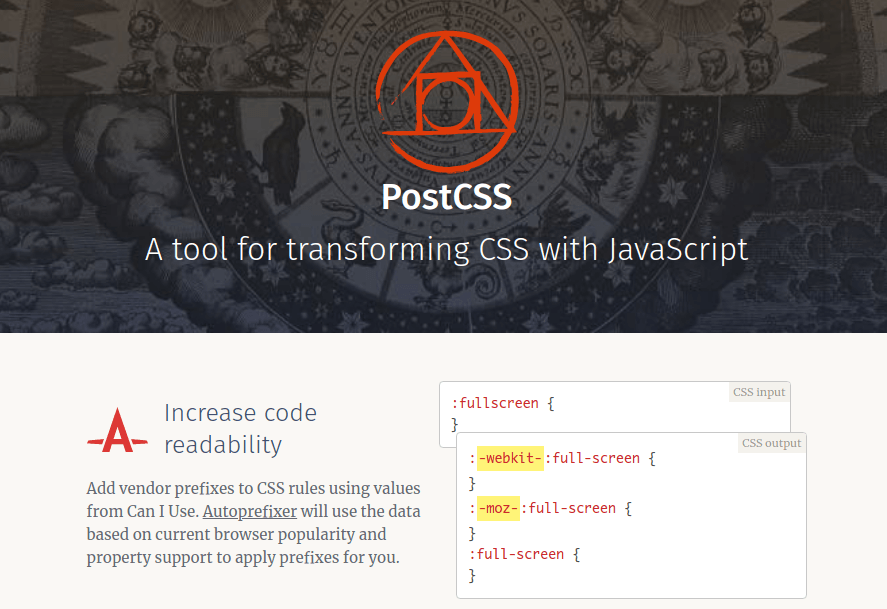
PostCSS
Si le encanta JavaScript, le encantará la idea de que ahora podamos añadir y controlar CSS a través de JavaScript. Y esa es exactamente la capacidad que proporciona PostCSS.

Sin embargo, no es sólo azúcar sintáctico basado en JavaScript sobre CSS. PostCSS envuelve varios potentes paquetes/características juntos, resultando en un flujo de trabajo mucho más agradable y fácil cuando se trata de CSS. Por ejemplo:
- Los prefijos de proveedor se añaden automáticamente en función de la propiedad que esté utilizando.
- La capacidad de detectar qué características CSS se pueden utilizar en el navegador actual.
- El uso de las próximas actualizaciones de sintaxis de CSS, que aún no se han publicado, pero que son muy potentes.
- Una rejilla sensible que es tan flexible como se pone.
Creo que no estaré haciendo justicia a PostCSS si no incluyo el ejemplo de la rejilla. Así que allá vamos. Algo tan simple como esto
div {
columna perdida 1/3
}se convierte en un sistema CSS completo con casi todos los casos de borde resueltos:
div {
anchura: calc(99.9% * 1/3 -
(30px - 30px * 1/3));
}
div:nth-child(1n) {
float: izquierda;
margin-right: 30px;
clear: none;
}
div:last-child {
margin-right: 0;
}
div:nth-child(3n) {
margin-right: 0
float: right;
}
div:nth-child(3n 1) {
clear: both;
}Dado que es algo basado en JS, PostCSS no es exactamente fácil de configurar, especialmente si usted es un diseñador y no ha tenido mucho que ver con módulos, bundlers y el mundo npm en general. Dicho esto, el potencial de PostCSS en su trabajo es enorme y no debe pasarse por alto.
PurgeCSS
¿Le encanta el flujo de trabajo moderno basado en frameworks frontend pero le frustra que traigan demasiado equipaje a su alrededor? Si es así, PurgeCSS es su amigo, al menos en lo que a CSS se refiere.

Para aquellos que no sepan cuál es el gran problema: he aquí un rápido resumen. Cuando usted construye aplicaciones de una sola página utilizando frameworks front-end como React, Angular, Vue, etc, usted pasa por lo que se llama un «proceso de construcción» Esencialmente, usted codifica todo su CSS, JS, SASS, etc., en archivos separados (organizándolos como le parezca más intuitivo), pero una vez que haya terminado, le dice al bundler que «construya» la cosa. Lo que esto hace es leer todo el código fuente que ha escrito, aplicarle varios filtros (minificación, ofuscación/uglificación, etc.), y escupir el resultado en archivos únicos, normalmente «app.js» para todo el JavaScript, y «app.css» para todo el CSS. Estos archivos, junto con un flaco «index.html», es todo lo que necesita para ejecutar el front-end de la aplicación. El inconveniente es que como todo se incluye en estos archivos finales, su tamaño a menudo se extiende más allá de lo permisible para un tiempo de respuesta rápido; por ejemplo, ¡no es raro ver un «app.js» de más de 500 KB!
PurgeCSS se añade como parte de su flujo de trabajo de compilación y evita que el CSS no utilizado se incluya en la salida final. Un caso de uso típico es Bootstrap: es una biblioteca de tamaño medio con varias clases de interfaz de usuario para diferentes componentes. Si su aplicación utiliza, digamos, el 10% de las clases de Bootstrap, el 90% restante es la única hinchazón en su archivo CSS final. Pero gracias a PurgeCSS, tales archivos CSS no utilizados pueden ser identificados y evitados del proceso de construcción, lo que resulta en archivos CSS finales mucho más pequeños (5-6 veces la reducción de tamaño es bastante normal).
Así que, adelante, ¡»purgue» el CSS innecesario con PurgeCSS! 🙂
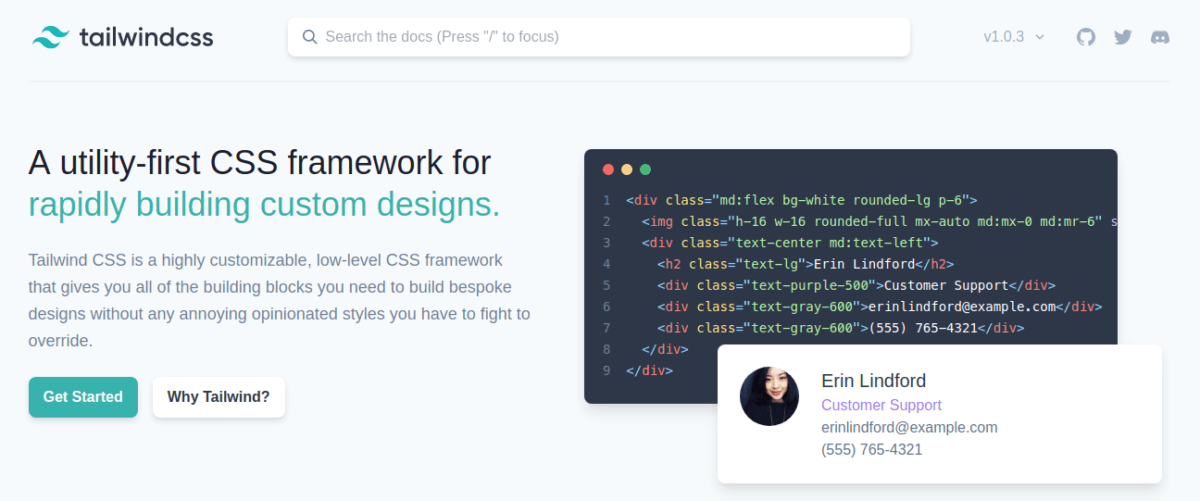
Tailwind
Tailwind es un framework CSS, pero va tan a contracorriente que pensé en incluirlo aquí entre las herramientas CSS. Si odia el CSS en línea (¡¿quién no?!), lo más probable es que Tailwind le haga retroceder horrorizado la primera vez que se encuentre con él. Hagámonos una primera idea viendo cómo podría codificar un formulario típico utilizando Tailwind CSS:
<div class="w-full max-w-xs">
<form class="bg-white shadow-md rounded px-8 pt-6 pb-8 mb-4">
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="nombredeusuario">
Nombre de usuario
</label>
<input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="nombredeusuario" type="text" placeholder="Nombredeusuario">
</div>
<div class="mb-6">
<label class="block text-gray-700 text-sm font-bold mb-2" for="contraseña">
Contraseña
</label>
<input class="shadow appearance-none border border-red-500 rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline" id="contraseña" type="contraseña" placeholder="******************">
<p class="text-red-500 text-xs italic">Por favor, elija una contraseña.</p>
</div>
<div class="flex items-center justify-between">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline" type="button">
Iniciar sesión
</button>
<a class="inline-block align-baseline font-bold text-sm text-blue-500 hover:text-blue-800" href="#">
¿Olvidó su contraseña?
</a>
</div>
</form>
<p class="text-center text-gray-500 text-xs">
©2019 Acme Corp. Todos los derechos reservados.
</p>
</div>«¡¿Esto es una broma o qué?! ¿Qué son todas esas pequeñas y molestas clases? Mirándolo bien, ¿por qué demonios estoy configurando los márgenes, el relleno y el color directamente junto con el HTML? ¿Esto es 2019 o qué?»
Pensamientos como estos son de esperar. Lo sé porque yo sentí lo mismo e inmediatamente cerré la tapa de Tailwind. No fue hasta más tarde que me encontré con un podcast donde el invitado había rehecho un sitio web de moda y de tamaño decente en Tailwind que empecé a prestar atención.

Antes de seguir adelante, considere estas preguntas:
- ¿Está cansado de memorizar las clases estándar del framework y sus funciones para poder personalizar sus diseños a su gusto? Un buen ejemplo es cambiar el aspecto y el comportamiento de la barra de navegación de Bootstrap.
- ¿Cree que los frameworks populares como Bootstrap son exagerados e intentan hacer mucho más de lo que deberían?
- ¿Se encuentra mezclando frameworks porque quiere lo mejor de todos los mundos?
- ¿Le gusta tener más control sobre sus diseños y, sin embargo, encuentra abrumadora la experiencia del CSS vainilla?
Si la respuesta a cualquiera de estas es un «sí», necesita Tailwind urgentemente. Ahora echemos un vistazo a lo que es Tailwind y lo que hace.
Tailwind es lo que se denomina un CSS con prioridad a la utilidad, que difiere de lo que hacemos en nuestros flujos de trabajo cotidianos: el CSS semántico. La diferencia entre el CSS semántico y el CSS de utilidad es que el primero trata de agrupar los elementos de estilo por el nombre de las secciones visuales que aparecen en la página. Así, si tiene un menú de navegación, tarjetas, carrusel, etc., en una página, la forma semántica de hacer las cosas sería agrupar las reglas de estilo CSS bajo clases como .nav, .card, .carousel, etc., cuyas subsecciones etiquetadas correspondan (por ejemplo, .card-body, .card-footer, etc.). Este es, con diferencia, el enfoque más común de CSS, y todos estamos familiarizados con él a través de frameworks como Bootstrap, Foundation, Bulma, UI Kit, etc.
Por otro lado, el estilo «utilitario» de escribir CSS nombra las clases precisamente según su función: una clase que controla el margen para los lados superior e inferior se nombrará como .margin-y-medium y puede aplicarse en cualquier parte del marcado HTML donde se necesite este margen. Aunque esto introduce una cierta proliferación de nombres de clases (basta con echar un vistazo rápido al código que he compartido antes o a la captura de pantalla… ¡tantas clases!), la intención del CSS es muy clara: no necesita saltar de un lado a otro entre la documentación, su CSS y su HTML para averiguar los nombres correctos y el efecto adecuado.
Es una forma muy liberadora de trabajar, pero también hay una pega: necesita tener bien asentados sus fundamentos de CSS (incluidos conceptos modernos como Flexbox). Esto se debe a que Tailwind no ofrece estilos out-of-the-box para ninguno de los componentes de su página, y depende de usted construir los estilos a partir de los bloques de construcción dados. Otro problema es el de la configuración: Tailwind le permite agrupar varias clases CSS en lo que se denominan componentes, pero se hace a través de JavaScript y requiere un cargador y empaquetador de módulos como Webpack.
Dicho todo esto, Tailwind es una nueva y llamativa forma de hacer estilismo, y atraerá a aquellos que anhelan una mayor simplicidad y control.
Sass
Aunque Sass existe desde hace mucho tiempo, lo he incluido aquí porque los desarrolladores aún no saben lo útil que es. Stylistically Awesome Style Sheets (o SASS) es un superconjunto de CSS que se desarrolló para domar la locura que se cuela en el proyecto una vez que CSS crece más allá de unas pocas líneas.

Imagínese esto: usted ha recorrido un largo camino escribiendo el CSS para su proyecto. Usted está utilizando algunos colores, han descubierto algunos márgenes sensatos para varios divs, estilos de fuente, y así sucesivamente. Excepto que ahora se da cuenta de que no todo encaja tan bien. Tal vez le gustaría probar márgenes más grandes para todas las secciones, tarjetas y botones. Bueno, ¿y ahora qué? Incluso la sola idea de tener que buscar-reemplazar a través de su gigantesco archivo CSS es suficiente para darle a uno dolor de cabeza. Todos lo hemos hecho, y todos sabemos lo propenso a errores que es. Sass resuelve este problema introduciendo variables:

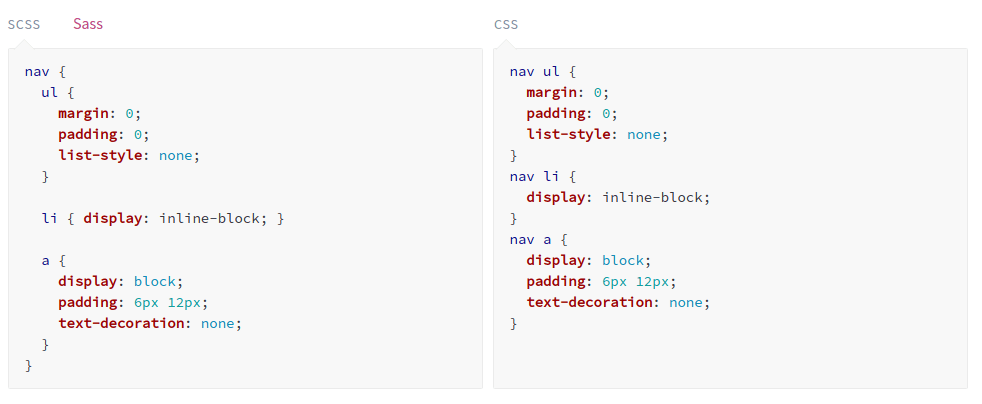
Cuando escribimos HTML, anidamos elementos dentro de otros elementos. Pero cuando escribimos CSS, tenemos que escribir una jerarquía plana de reglas, lo que hace difícil «encajar» mentalmente el CSS en el HTML. Con Sass, puede imitar la estructura de la página dentro de sus archivos de estilo:

Todo esto ni siquiera empieza a arañar la superficie de las bondades que ofrece Sass: diseño modular, archivos de inclusión, mixins, herencia… la lista sigue y sigue. Claro que tendrá que aprender el flujo de trabajo del compilador de Sass e incluirlo en el suyo, pero en mi opinión, ¡ese par de horas invertidas es una inversión que le compensará una y otra vez!
Bourbon
Bourbon es un conjunto de herramientas Sass puro que es legible por humanos y ligero. Si utiliza Sass, debería considerar el uso de esta herramienta, ya que es gratuita y proporciona métodos concisos de una sola línea para realizar diversas tareas.
Por ejemplo, para establecer colores de borde para los bordes específicos de una caja, sólo tiene que añadir el código siguiente.
.element {
@include border-color(#a60b55 #76cd9c null #e8ae1a);
}
// Salida CSS
.element {
border-left-color: #e8ae1a;
border-right-color: #76cd9c
border-top-color: #a60b55;
}Linters CSS
Dado que los diseñadores web (y los desarrolladores de interfaz de usuario — aunque me pregunto en qué se diferencian estos dos términos 🤔) utilizan editores de texto simples — o como es el caso en estos días, código directamente desde las herramientas de desarrollo de Chrome — rara vez llegan a oír hablar o beneficiarse de un linter. Por otro lado, los programadores que utilizan buenos editores de texto como VS Code, Sublime Text, u otros IDEs conocen muy bien esta herramienta ya que es una segunda naturaleza para ellos. De todos modos, el punto es, si usted es uno de esos desarrolladores de CSS que se ahogan en CSS desordenado, usted podría beneficiarse de un linter.

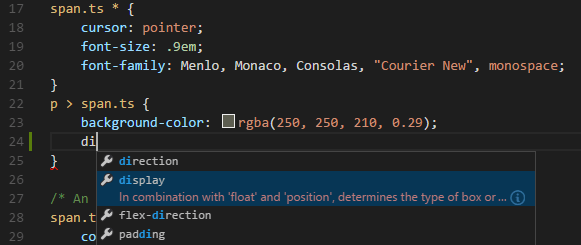
En pocas palabras, un linter es un programa que comprueba su código en busca de errores e incoherencias. Lo hace con la ayuda de un conjunto de reglas que tiene para averiguar lo que está mal y lo que es incoherente. Los buenos linters se integran con los IDE y los editores de código y pueden configurarse para que se ejecuten cada vez que guarde el archivo fuente. También le ayudan con previsualizaciones de color, errores y autocompletado mientras compone sus archivos CSS:

Pero aquí está la mejor parte: si sigue un estilo y formato CSS determinado, puede ajustar el linter a su gusto. Esto garantiza que el CSS dentro de un proyecto siga la misma guía de estilo (el linter también puede configurarse para que autoformatee el archivo cada vez que guarde/comprometa el código fuente). Por lo tanto, tanto si trabaja en equipo como si lo hace solo, un linter es siempre una gran adición al flujo de trabajo de su proyecto.
Conclusión
Estoy seguro de que a estas alturas ya está convencido de que el desarrollo moderno de CSS está muy lejos del enfoque de «arrear a los gatos» del pasado 🙂
Dicho esto, voy a admitir algo de nuevo, incluso si sueno como un disco rayado: algunas de las herramientas que he cubierto en este artículo no son fáciles de configurar, especialmente si usted no está en términos amistosos con el ecosistema npm. Pero antes de que sienta asco y vuelva la cara, dígame lo siguiente: ¿fue fácil CSS cuando lo aprendió por primera vez? ¿Fue fácil aprender a centrar un div, dominar los cambios de humor de los floats, etc.? Del mismo modo, las herramientas que he descrito aquí tienen cierta curva de aprendizaje, pero merecen la pena.
Sinceramente, una vez que empiece a experimentar los resultados, se dará una patada por no haberlo hecho antes. Y no subestimemos la importancia de que el CSS sea modular, ligero y esté bien organizado

