Desplegar aplicaciones frontend no es una gran cosa hoy en día. Podemos desplegar un sitio en cuestión de minutos con las modernas tecnologías y plataformas de alojamiento. Hay muchas plataformas de alojamiento por ahí. Pero, estamos interesados en Netlify para este artículo.
Vamos a desplegar nuestra aplicación frontend en Netlify.
Aplicaciones Frontend
Hay diferentes tipos de bibliotecas frontend y frameworks como React, Vue, Angular, etc., y la buena noticia es que todos ellos utilizan el mismo empaquetador de paquetes. El despliegue para todas las aplicaciones frontend construidas con diferentes librerías y frameworks es similar. Por lo tanto, estamos bien para ir con cualquiera de esas bibliotecas y frameworks.
También podemos crear aplicaciones frontales sin bibliotecas ni frameworks. Esta es la forma tradicional de crear aplicaciones frontend hace tiempo. Pero, ahora ha cambiado mucho. Así, podemos construir aplicaciones frontend de diferentes maneras. Aunque, el proceso de despliegue es el mismo para todos esos diferentes tipos de aplicaciones frontend.
Veremos el despliegue de una aplicación front-end construida con una librería y otra sin ninguna librería o framework. Vamos a construir aplicaciones front-end mínimas para su despliegue utilizando React y JavaScript plano.
Configurar
Crearemos aplicaciones React y JavaScript sencillas para la demostración de despliegue. Créelas tú también para seguirnos la pista. O, si ya tiene aplicaciones frontales, entonces pase a la sección de despliegue.
Debemos recordar que el punto de entrada de cualquier aplicación frontend debe ser index.html mientras se despliega en Netlify.
Si hemos creado aplicaciones utilizando alguna librería o framework, no tenemos que preocuparnos por ello. Por defecto, las librerías y frameworks crean el archivo index . html en el proceso de construcción por nosotros. Pero, cuando tenemos aplicaciones JavaScript simples, necesitamos crear un archivo index . html como entrada para nuestra aplicación.
Aplicación React
Ejecute el siguiente comando para crear una aplicación React.
npx create-react-app demoPuede actualizar la aplicación como desee antes de desplegarla. Yo sólo he actualizado una línea de texto en la página de inicio. Aunque no importa :).
Aplicación JavaScript simple
Siga los siguientes pasos para crear una aplicación JavaScript sencilla.
- Cree una carpeta llamada demo.
- Cree tres archivos llamados index .html, styles.css y script.js.
- Aquí, index . html es el punto de entrada de nuestra aplicación.
Saque su creatividad y actualice la aplicación. Yo sólo estoy añadiendo cosas sencillas a la aplicación.
Desplegando
Llegando al despliegue de aplicaciones frontales a Netlify, tenemos dos opciones. Podemos desplegar directamente las aplicaciones desde GitHub, GitLab, BitBucket, etc., a Netlify. O bien podemos desplegar utilizando la CLI (interfaz de línea de comandos) de Netlify. No es obligatorio conocer cada para desplegar nuestras aplicaciones. Pero, es bueno acerca de las diferentes opciones que tenemos para el despliegue.
Exploremos cada una de ellas una a una.
GitHub
Estamos utilizando GitHub para alojar nuestro código. No necesita utilizarlo ya que no es obligatorio. Puede utilizar otras plataformas a su gusto.
Tenemos dos tipos de aplicaciones para desplegar. Pero, el proceso es similar para ambos. Aunque le mostraré ambos. Hay principalmente dos pasos en él. Ellos son
- Empuje el código a GitHub.
- Desplegar la aplicación desde GitHub usando Netlify.
La primera parte es común tanto para aplicaciones React como JavaScript. Comencemos el proceso de despliegue con el primer paso.
Estamos asumiendo que usted no tiene su código en GitHub. Si usted tiene su código en GitHub, entonces puede saltarse la parte de empujar el código. Necesita la herramienta git. Si no tiene git instalado en su máquina, entonces debe instalarlo antes de continuar.
#1. Empujando código a GitHub
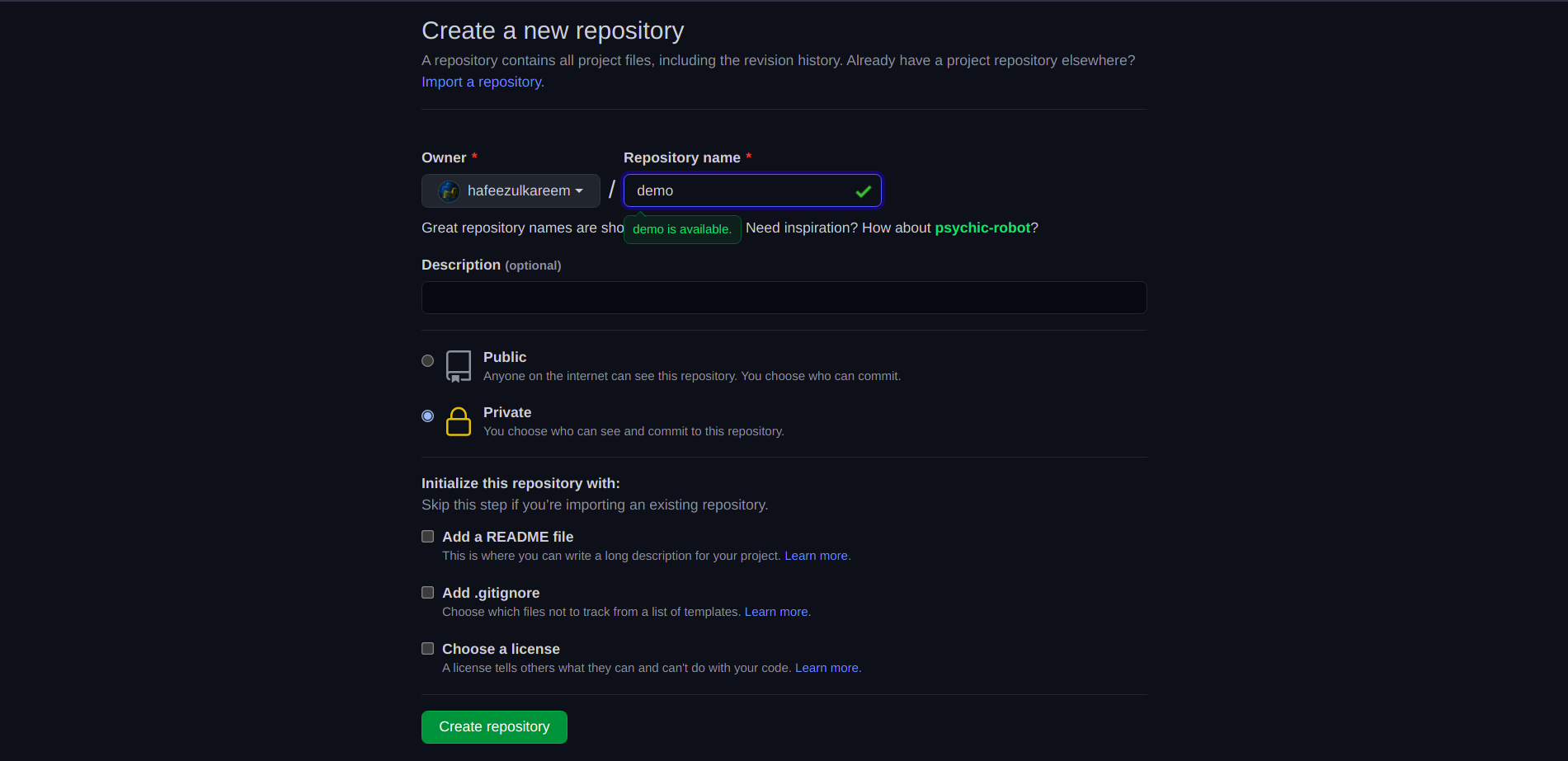
- Vaya a su cuenta de GitHub y cree un repo llamado demo.

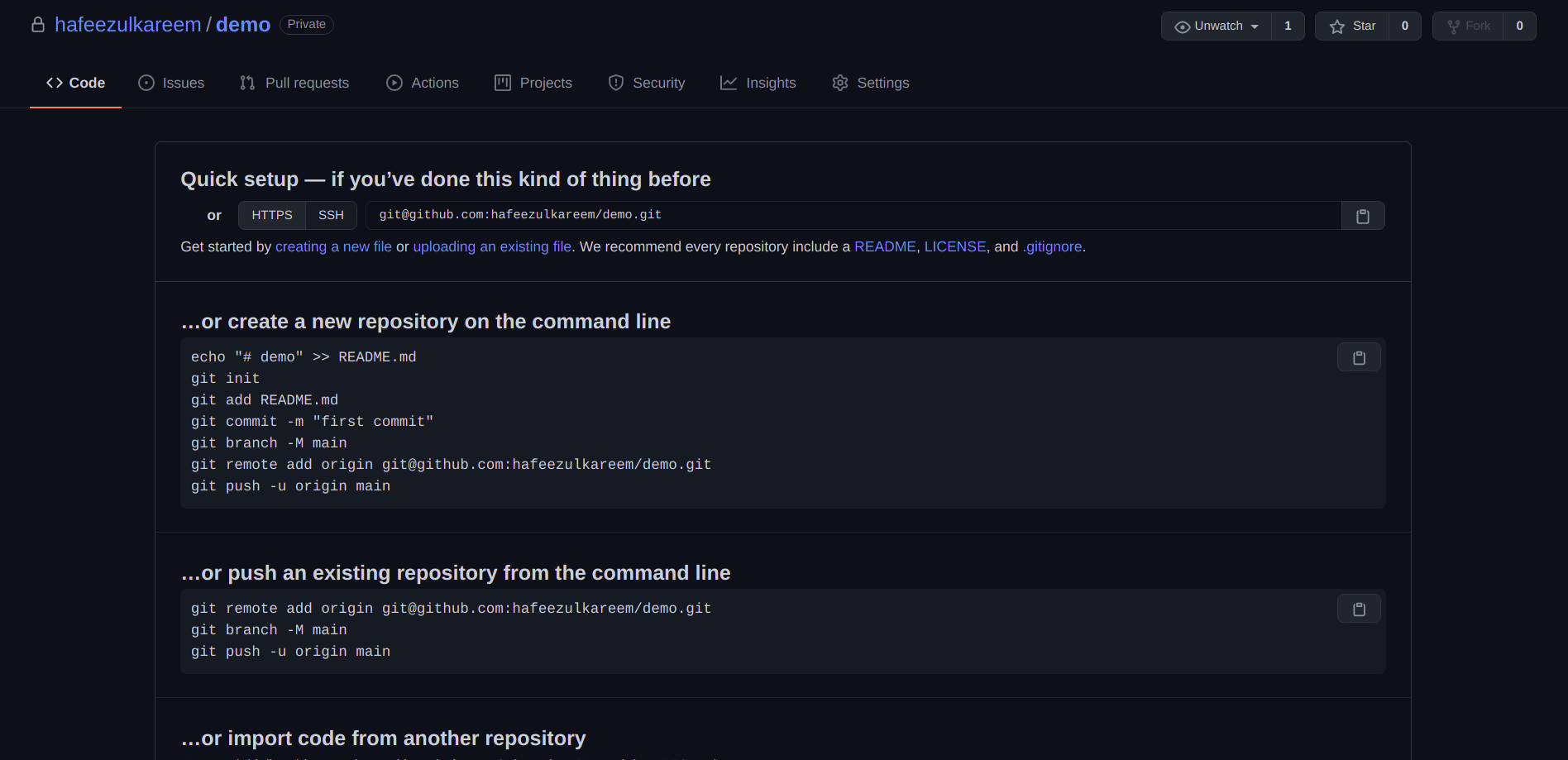
- Puede ver el repo de la siguiente manera una vez creado.

Ahora, tenemos que empujar nuestro código al repositorio que hemos creado anteriormente. Para empujar el código, puede seguir los comandos dados en el repo o los comandos de abajo.
- Abra el terminal o cmd.
- Vaya al directorio de su proyecto.
- Inicialice el git con
git init - Añada los cambios al git local
git add . - Confirme los cambios con un mensaje git
commit -m 'Aplicación completada' - Conecte el repositorio remoto con nuestro repositorio local git
remote add origin 'your_repo_path‘. Sustituyasu_ruta_de_repositoriopor su repositorio remoto. Puede encontrarlo en el repositorio similar al míogit@github.com:hafeezulkareem/demo.git - Ahora, empuje el código git
push -u origin main - Eso es todo; hemos empujado nuestro código a GitHub.
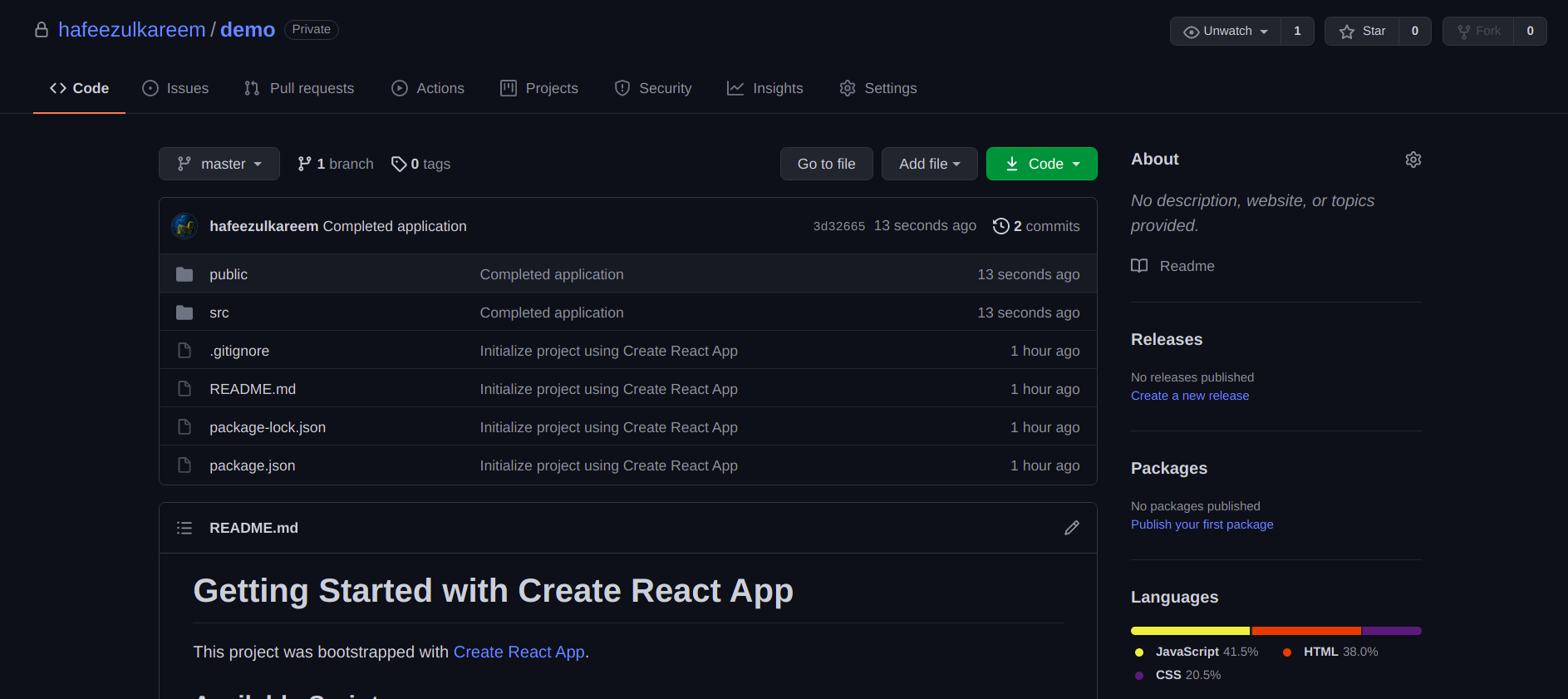
Puede ver el código de la siguiente manera en su repo.

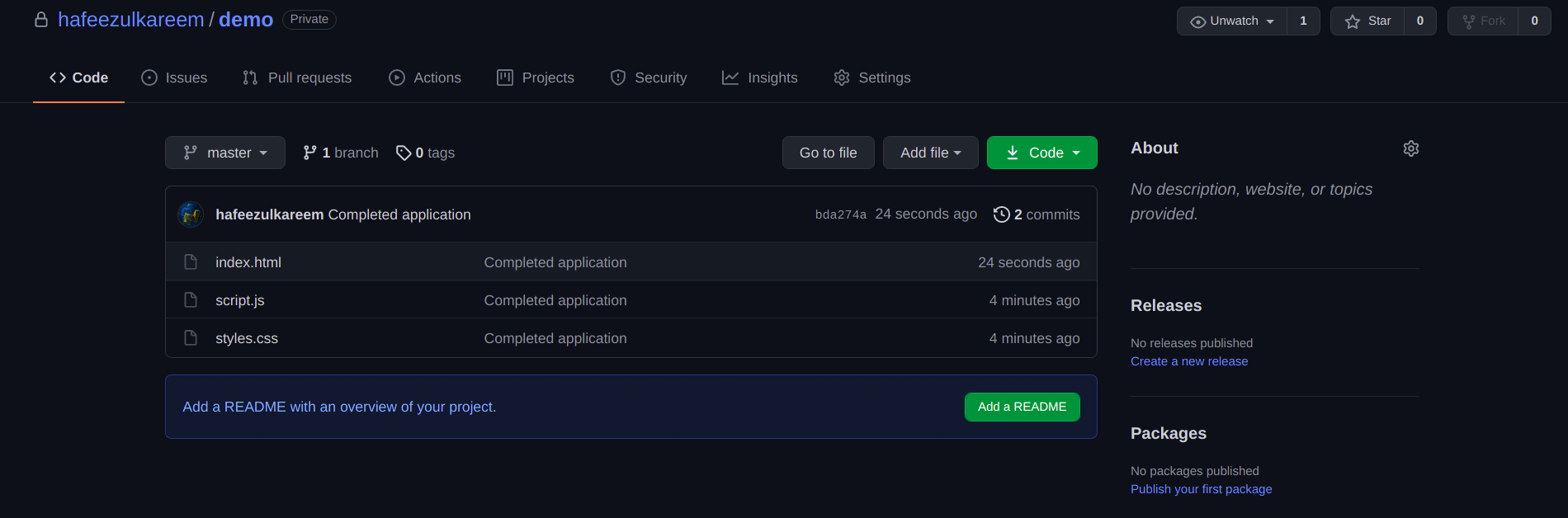
Hemos terminado con el primer paso de empujar nuestro código a GitHub. Si usted está desplegando una aplicación JavaScript simple, entonces su código puede tener el siguiente aspecto.

Vamos a pasar al siguiente paso y desplegar nuestra aplicación a Netlify.
#2. Desplegando el código de GitHub a Netlify
Si no tiene una cuenta en Netlify, cree una.
- Vaya al sitio web de Netlify.
- Inicie sesión en su cuenta.
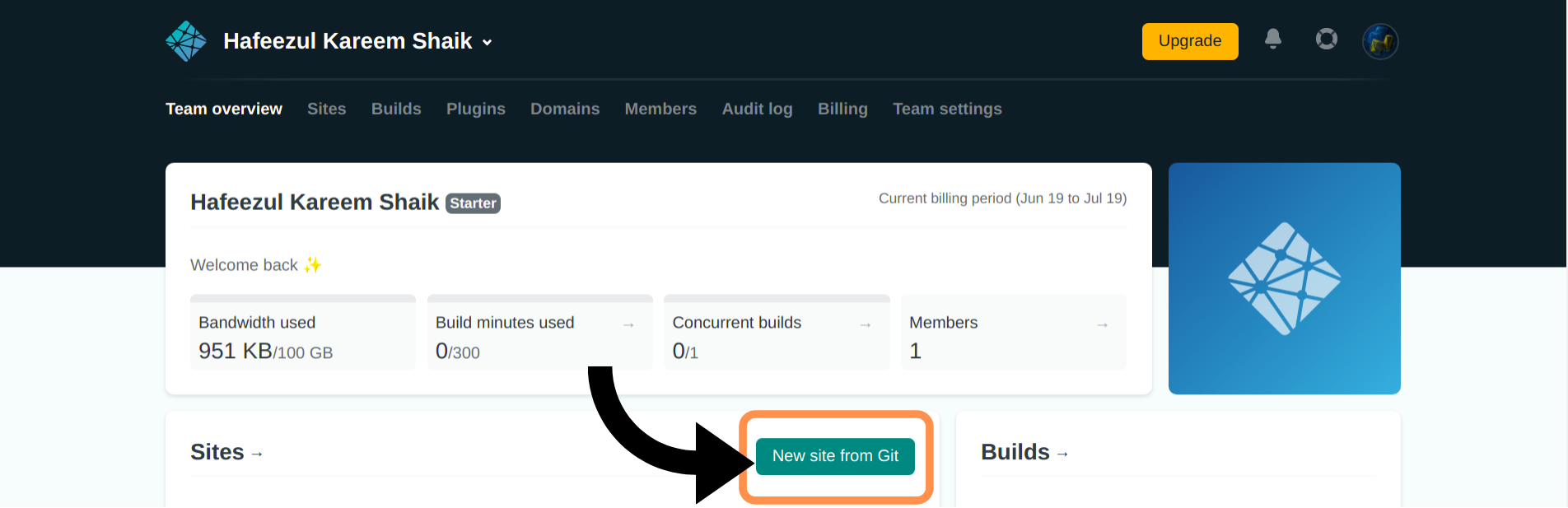
- Verá un botón llamado Nuevo sitio desde Git, como se muestra a continuación.

- Haga clic en el botón para iniciar el despliegue.
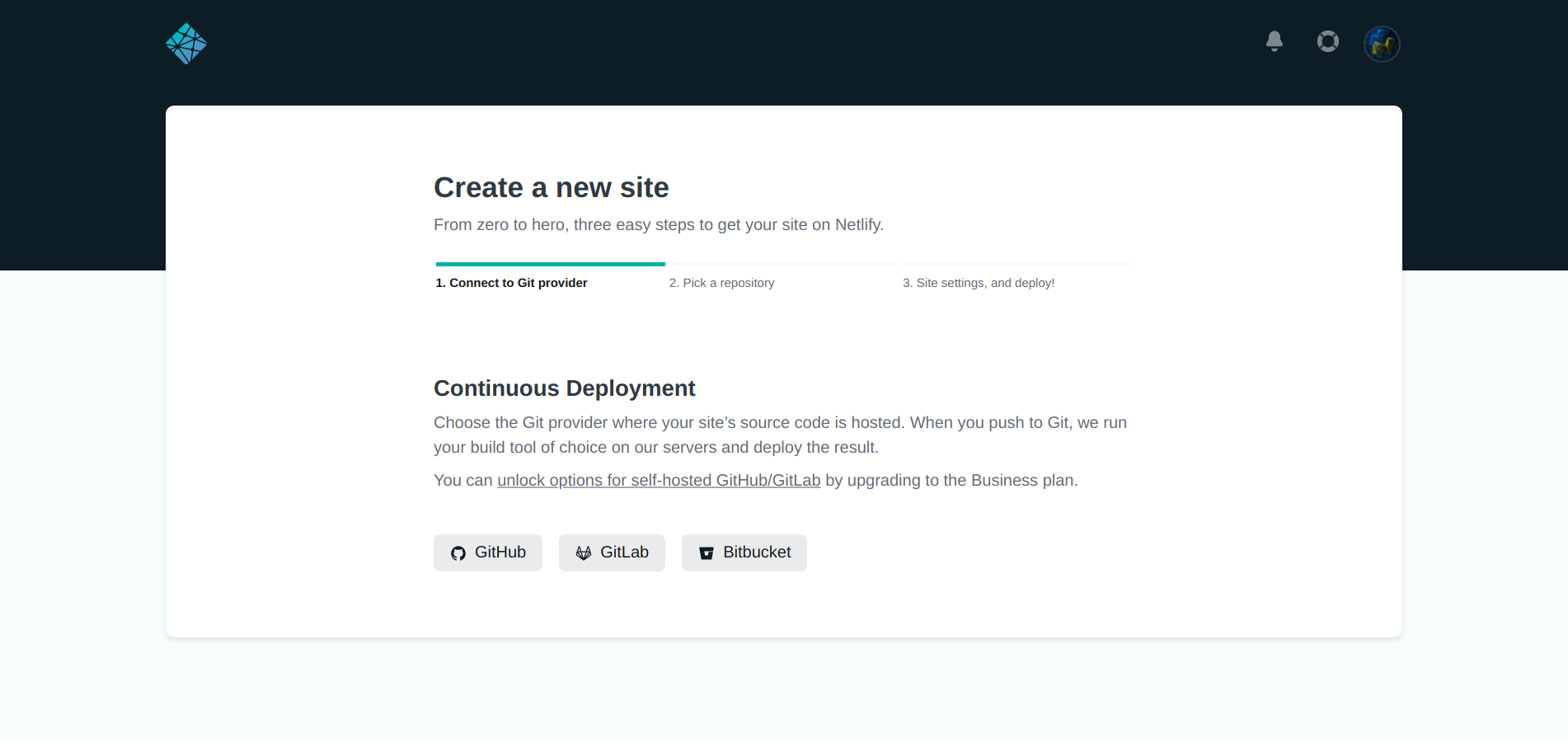
- Navegará a la página de despliegue que tiene el siguiente aspecto.

- Puede diferentes plataformas de alojamiento de código en la página. Nosotros estamos utilizando GitHub. Por lo tanto, haga clic en él.
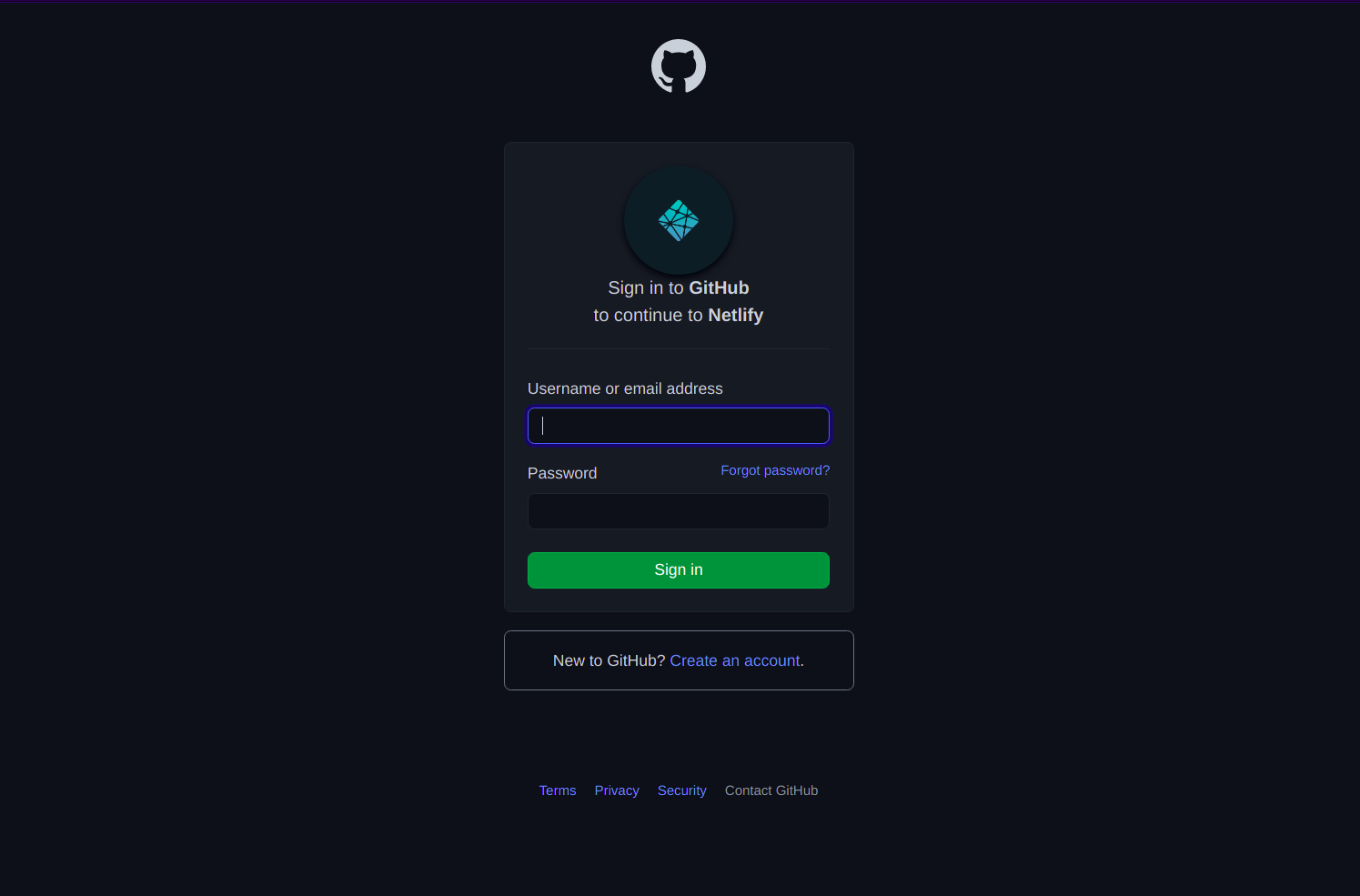
- Se abrirá una nueva ventana para iniciar sesión en nuestra cuenta de GitHub como sigue.

- Inicie sesión en su cuenta de GitHub para obtener la autorización de Netlify.
- Una vez que inicie sesión en su cuenta de GitHub, la ventana se cerrará diciendo Autorizado.
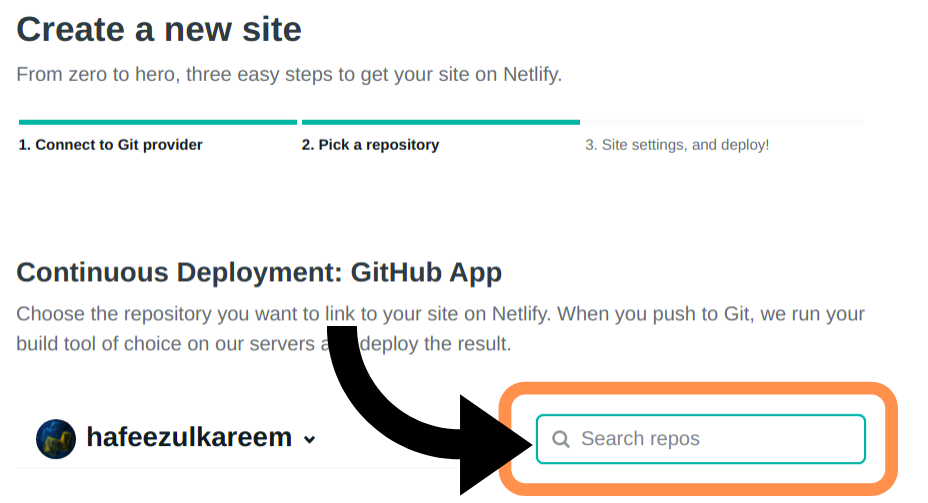
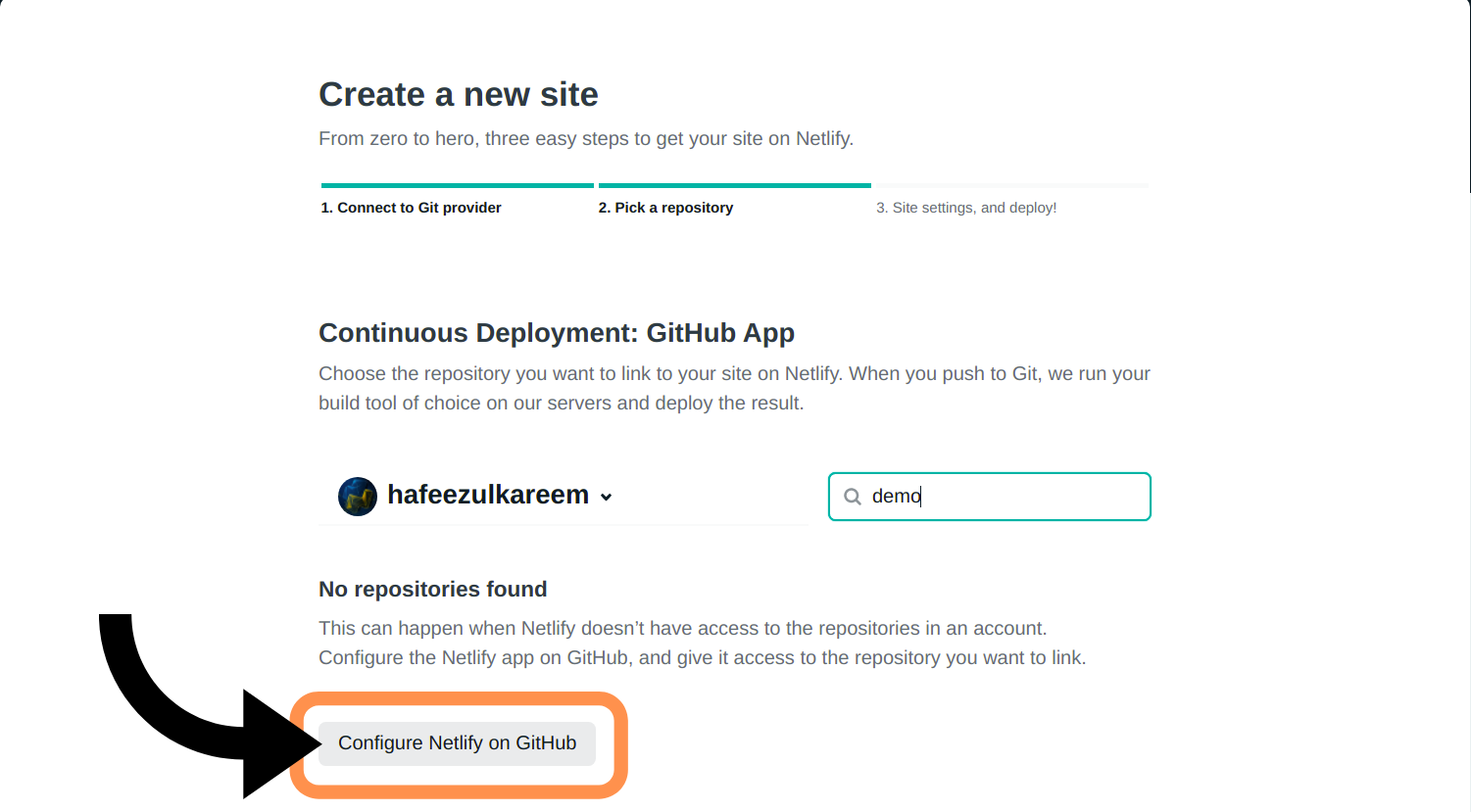
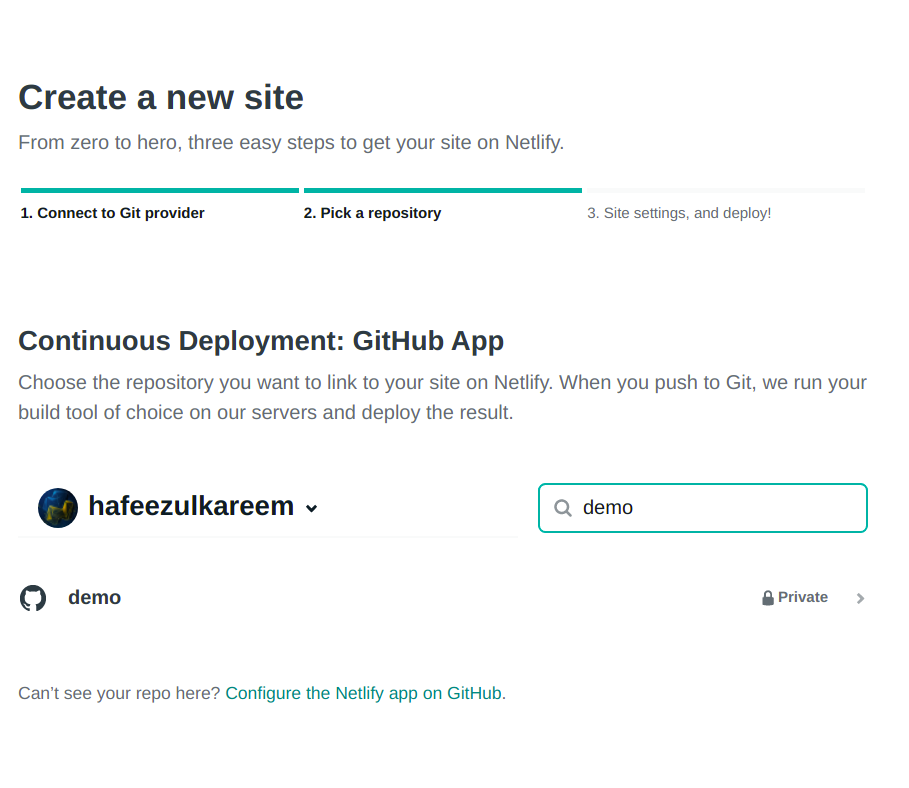
- Ahora, busque el nombre de su repositorio en la barra de búsqueda dada.

- Cuando busque el repositorio, no aparecerá porque no hemos dado acceso a nuestro repositorio a Netlify. Verá un botón llamado Configurar Netlify en GitHub.

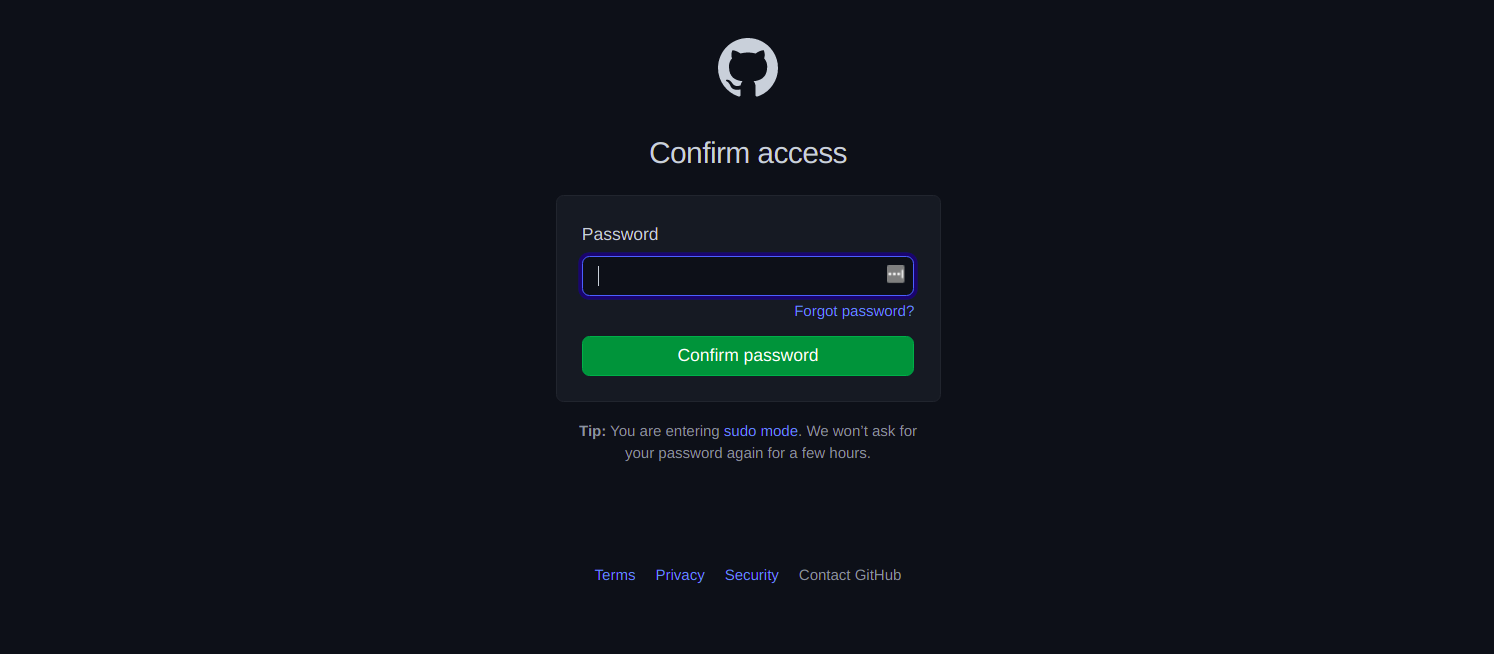
- Haga clic en el botón e introduzca la contraseña de su cuenta de GitHub para confirmar el acceso.

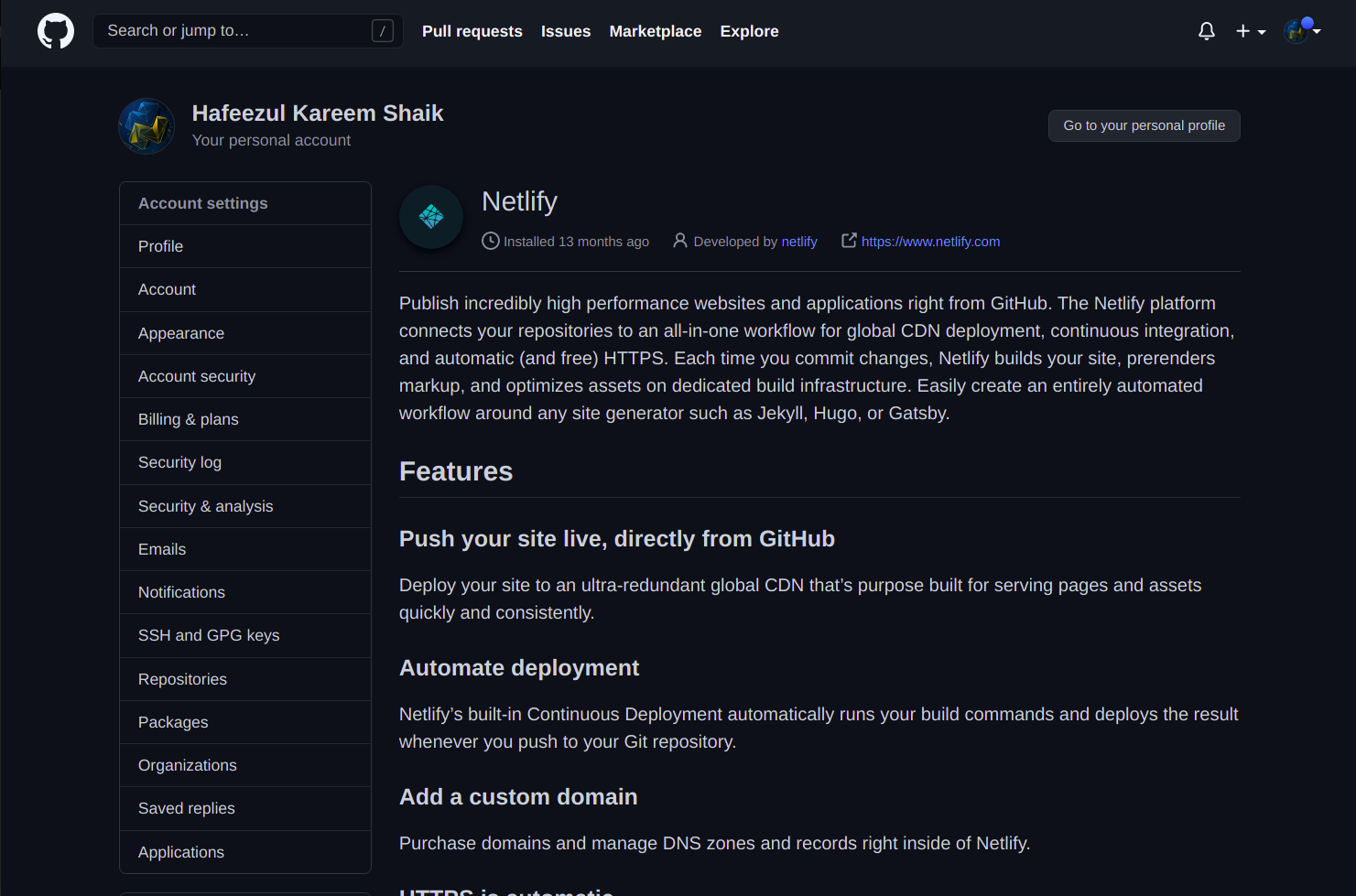
- Navegará a una página de Acceso que tiene el siguiente aspecto.

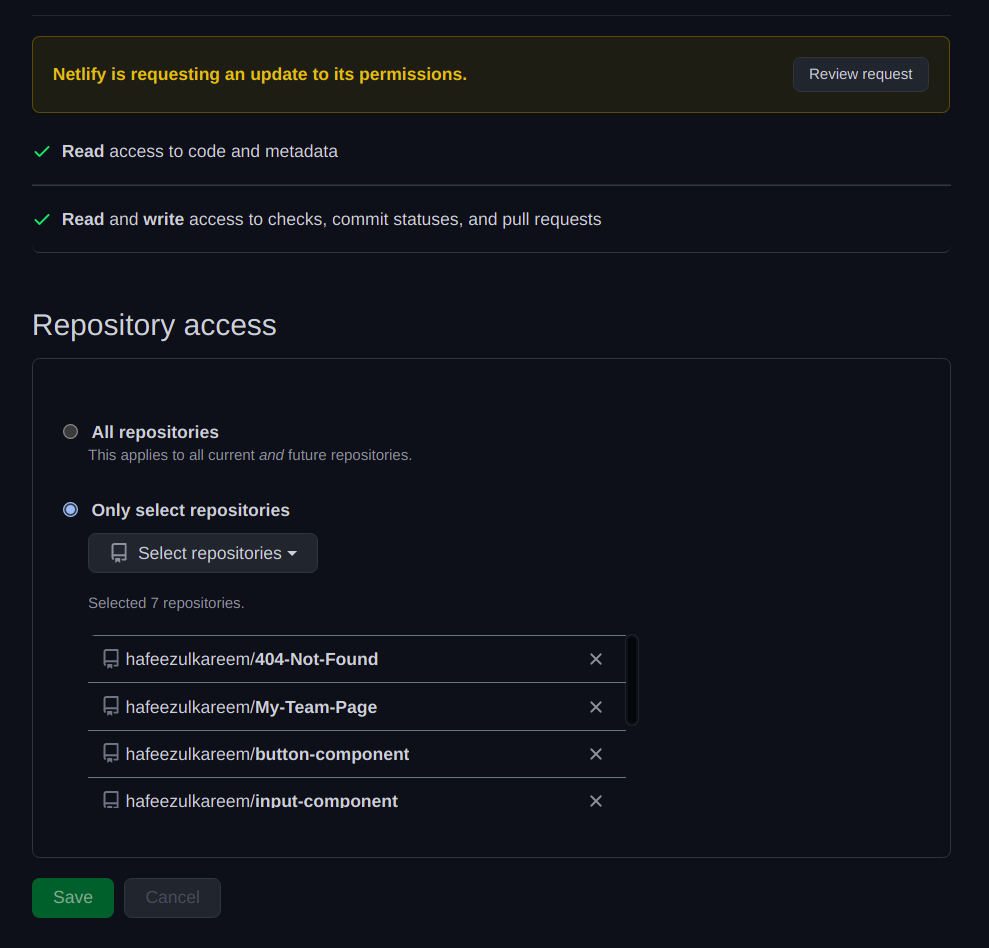
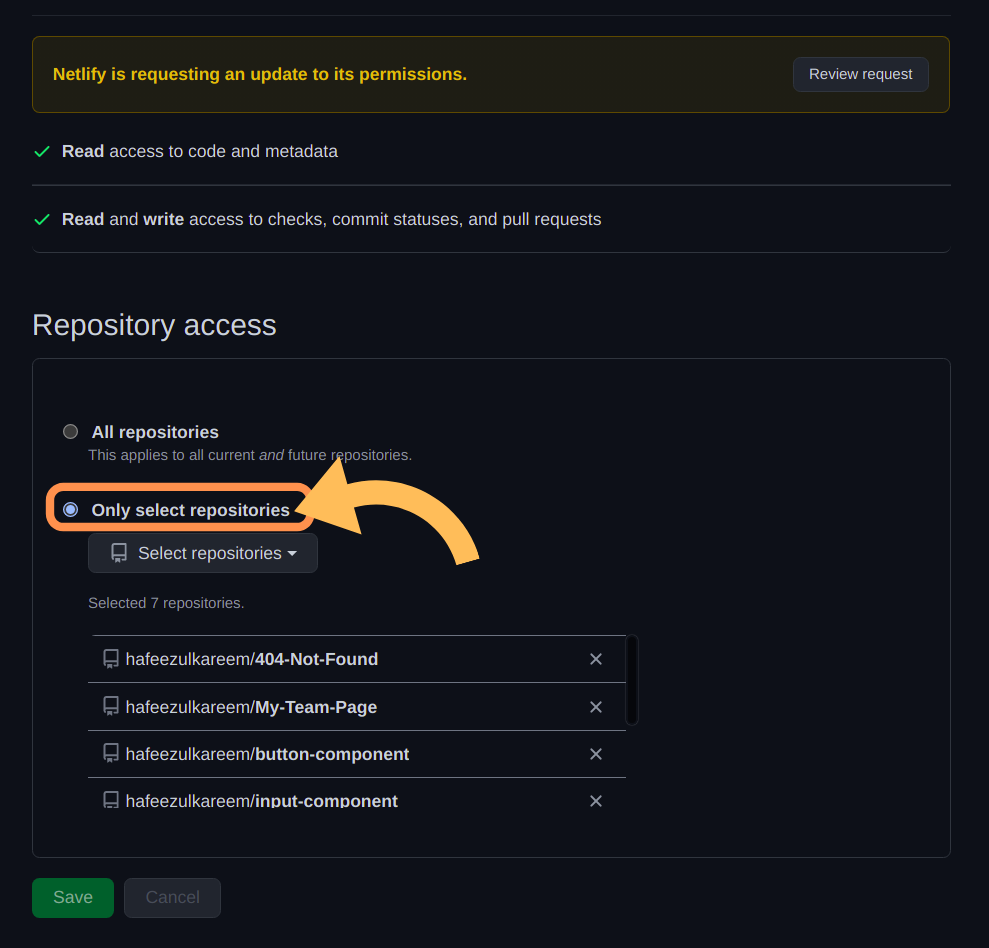
- Desplácese hacia abajo y verá una sección llamada Acceso al repositorio.

- Hay dos opciones. Podemos dar acceso a todos nuestros repositorios o a algunos de ellos que lo requieran. Es mejor dar acceso a los repositorios que estamos desplegando y no a todos.
- Seleccione la opción Sólo seleccionar repositorios de la siguiente manera.

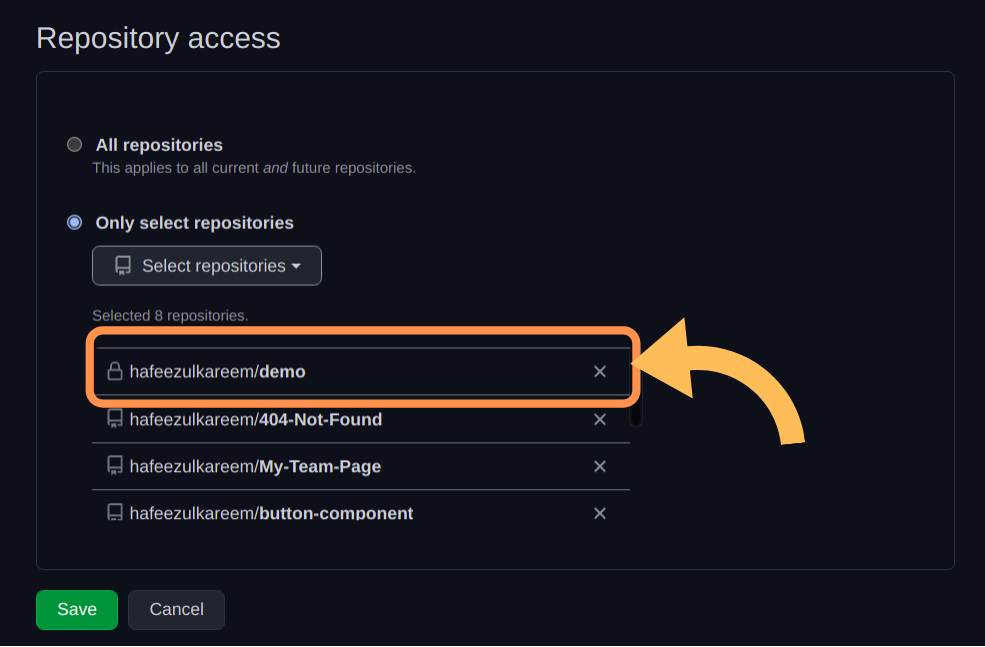
- Pulse en el desplegable inferior y busque el repositorio que desea desplegar. Selecciónelo.

- Pulse el botón Guardar .
- Se redirigirá a la página de despliegue de Netlify . Y podrá ver el nuevo repositorio.

- Haga clic en el repositorio.
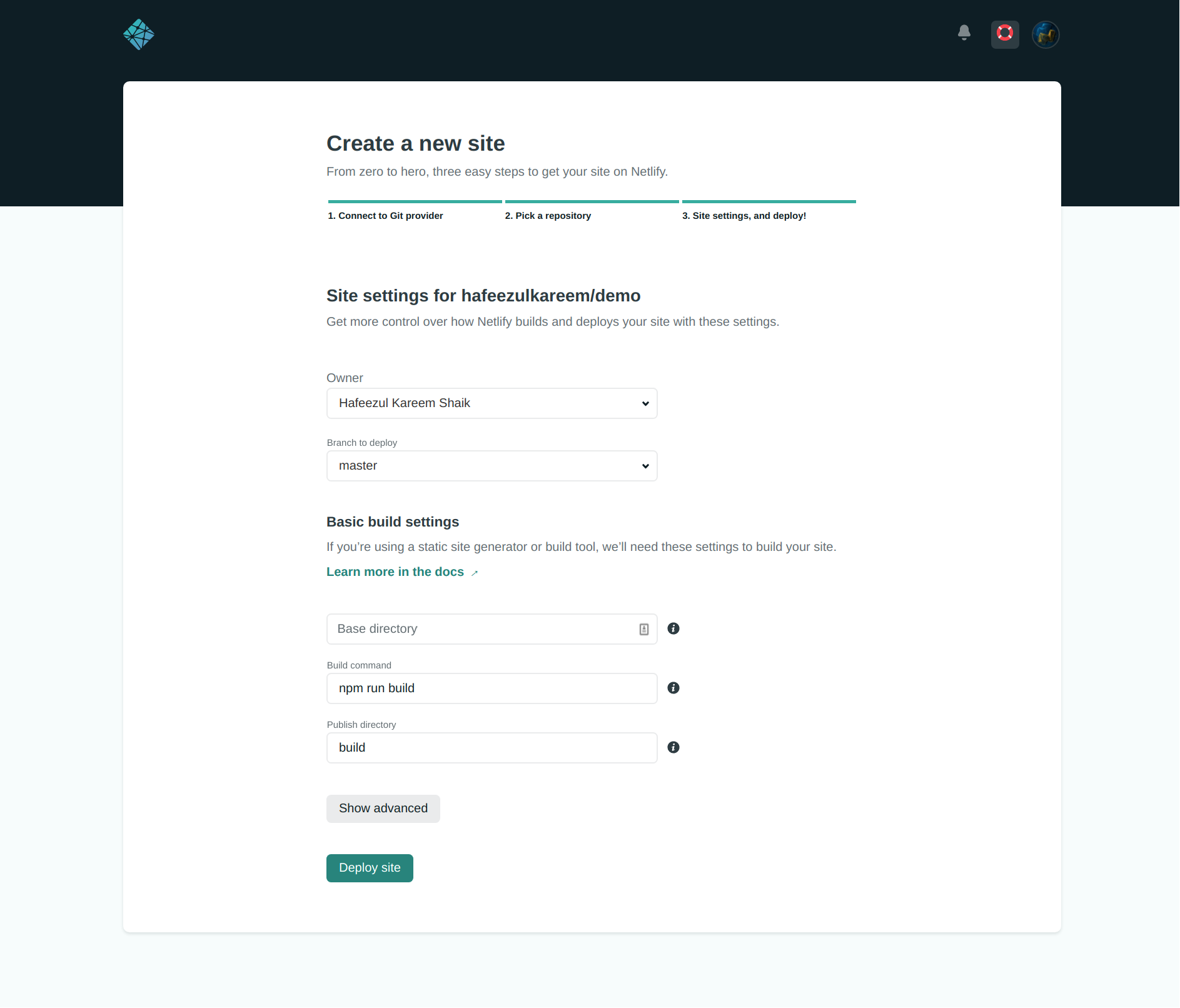
- Mostrará diferentes detalles como la rama a desplegar, el comando para instalar los paquetes, etc..,

- Si tiene el código completo en una rama diferente a la maestra, actualícelo seleccionando la rama en el desplegable.
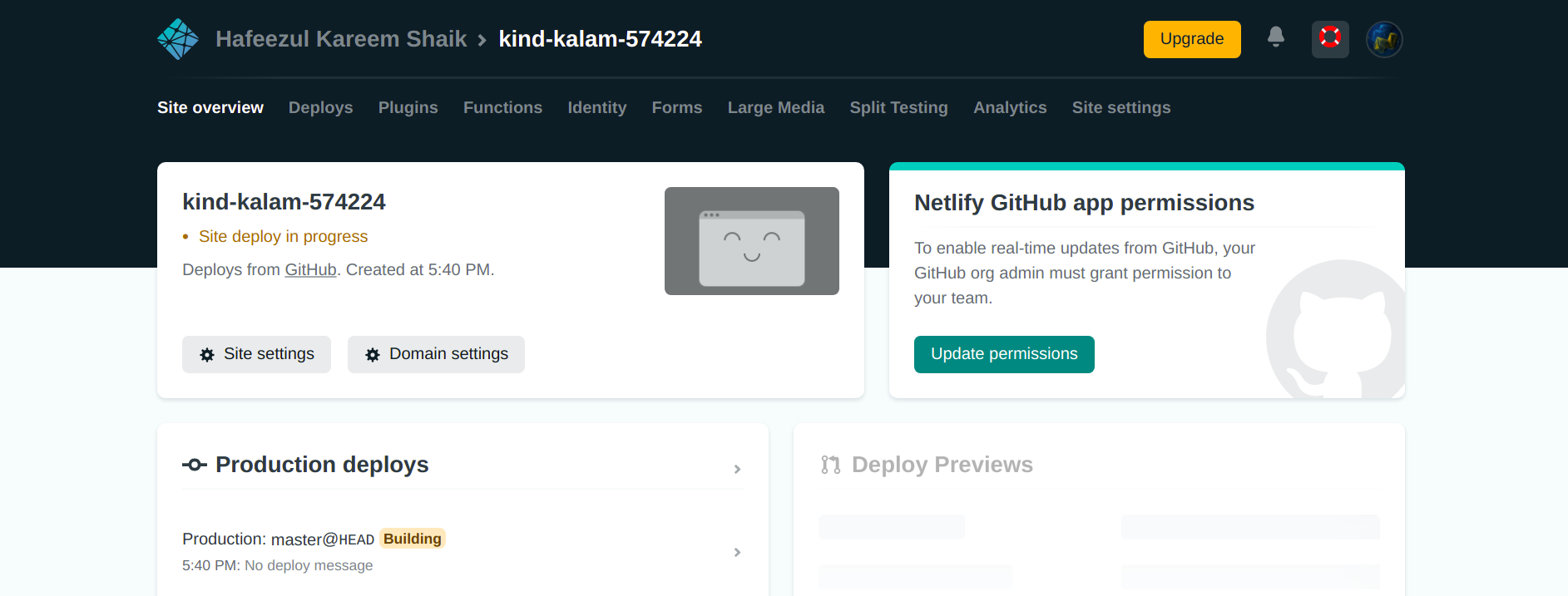
- Por último, haga clic en el botón Desplegar sitio . Le redirigirá al panel de control.
- Tardará algún tiempo en desplegar el sitio.

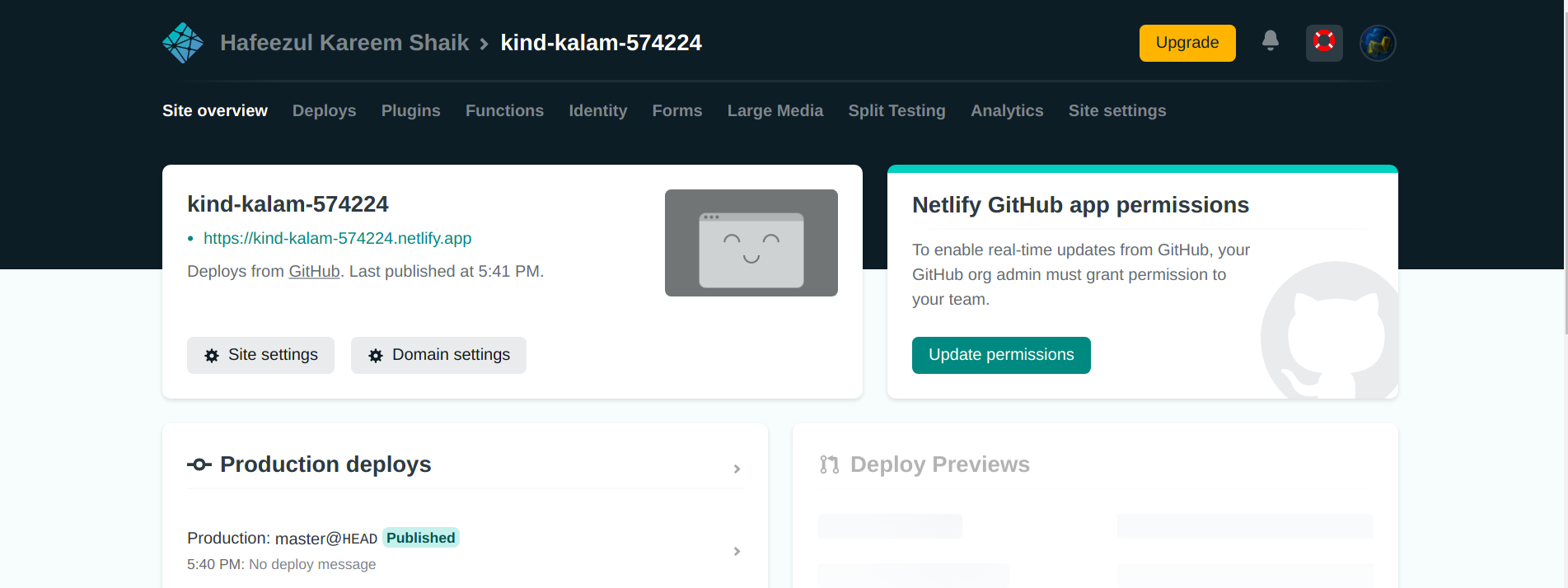
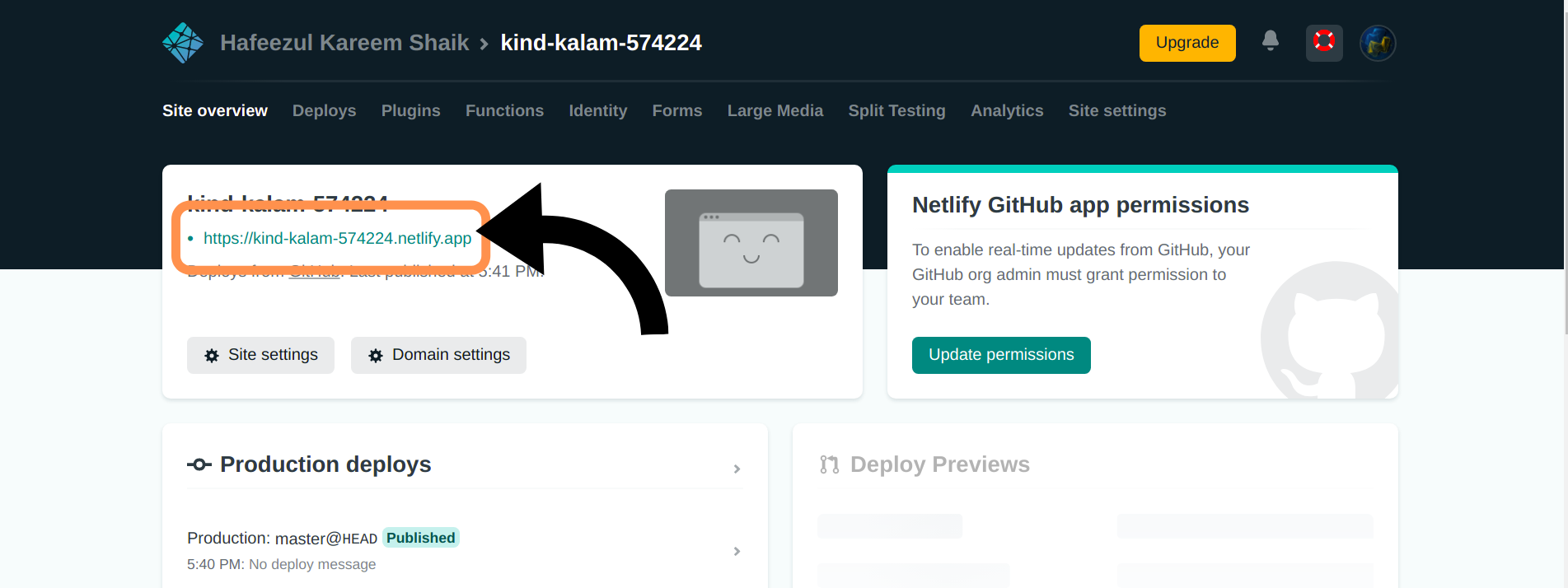
- Verá el sitio publicado una vez desplegado.

Ya está.
Hemos desplegado con éxito nuestro sitio en Netlify. Puede hacer clic en la URL del sitio para verlo en vivo.


Podemos actualizar la configuración del sitio y del dominio como queramos. Pero, no lo cubriremos aquí ya que hace otro tema completo para hablar. A continuación se muestra la aplicación JavaScript sin formato después del despliegue.

No hay ninguna diferencia en el proceso de despliegue. Pero, recuerde no olvidarse del punto de entrada de la aplicación, es decir, index.html.
Ahora, es el momento de aprender sobre otro método de despliegue de nuestra aplicación frontend.
#3. Desplegando código usando Netlify CLI
El Netlify CLI es una interfaz de línea de comandos para desplegar aplicaciones frontend desde la terminal o la línea de comandos. Es útil cuando usted no quiere pasar por algunos pasos adicionales (método anterior). Al igual que el método anterior, podemos desplegar aplicaciones React (cualquier librería o framework) o JavaScript .
Puede obtener la documentación completa de Netlify CLI aquí. Pero, no es necesario desplegar una aplicación. Puede referirse a ella cuando vaya al nivel avanzado.
Veamos cómo desplegar usando Netlify CLI.
En primer lugar, tenemos que instalarlo en nuestra máquina. Está disponible como un paquete node. Por lo tanto, podemos instalarlo usando el npm. Vamos a instalarlo usando el siguiente comando.
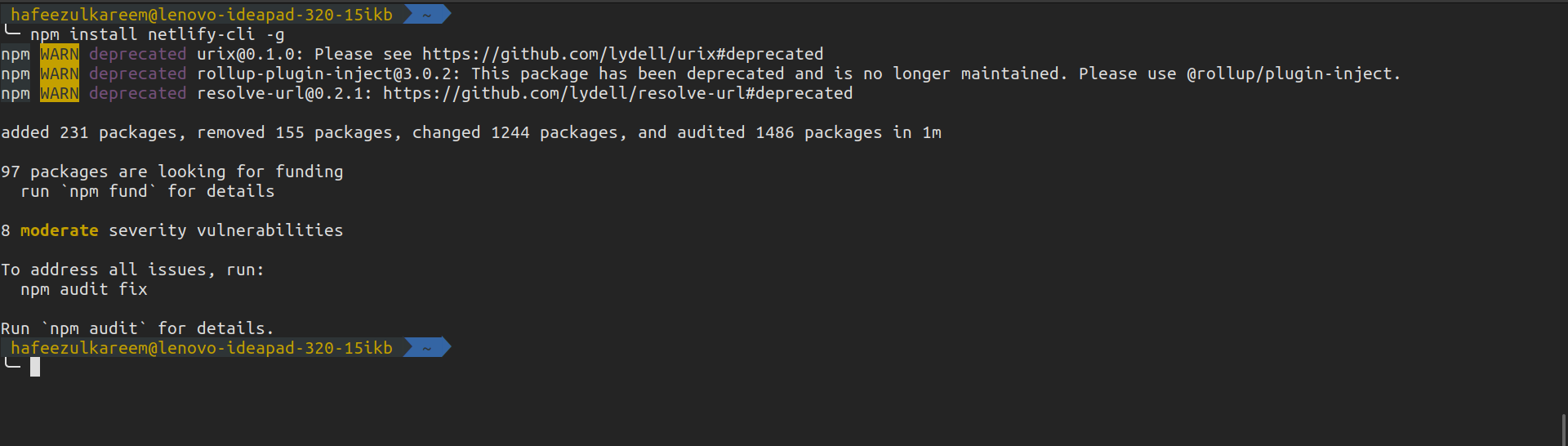
npm install netlify-cli -gLa bandera -g es para instalar el paquete globalmente para que podamos acceder a él en cualquier lugar. Verá algo similar a la siguiente imagen.

Veamos los pasos para desplegar aplicaciones React y JavaScript plano utilizando Netlify CLI.
- Ejecute el comando build de la aplicación React (o cualquier otra librería o framework). No necesitamos ejecutar ningún comando en el caso de una aplicación JavaScript simple.
npm run build- El comando build puede variar en función de la librería o framework que esté utilizando.
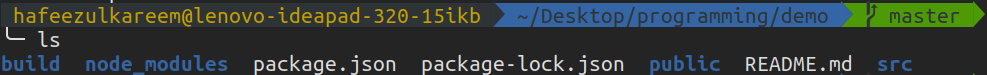
- Verá una carpeta build como la siguiente.

- Cambie su directorio a la carpeta build en el caso de una aplicación React o a la carpeta project en el caso de una aplicación JavaScript.


- Antes de pasar a los siguientes pasos, necesitamos crear una cuenta en Netlify . Vaya a Netlify y cree una cuenta y pase a los siguientes pasos.
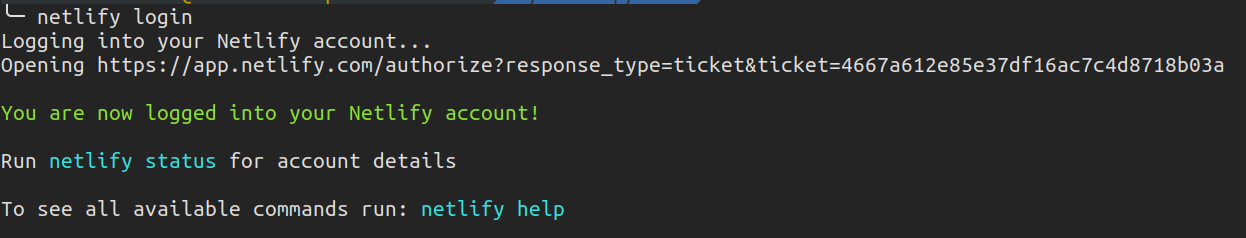
- Ahora, necesitamos iniciar sesión utilizando la CLI. Vamos a ejecutar el siguiente comando para iniciar sesión.
netlify login- El comando anterior abrirá una nueva pestaña en el navegador por defecto para iniciar sesión en la cuenta Netlify. Le llevará al sitio de Netlify.
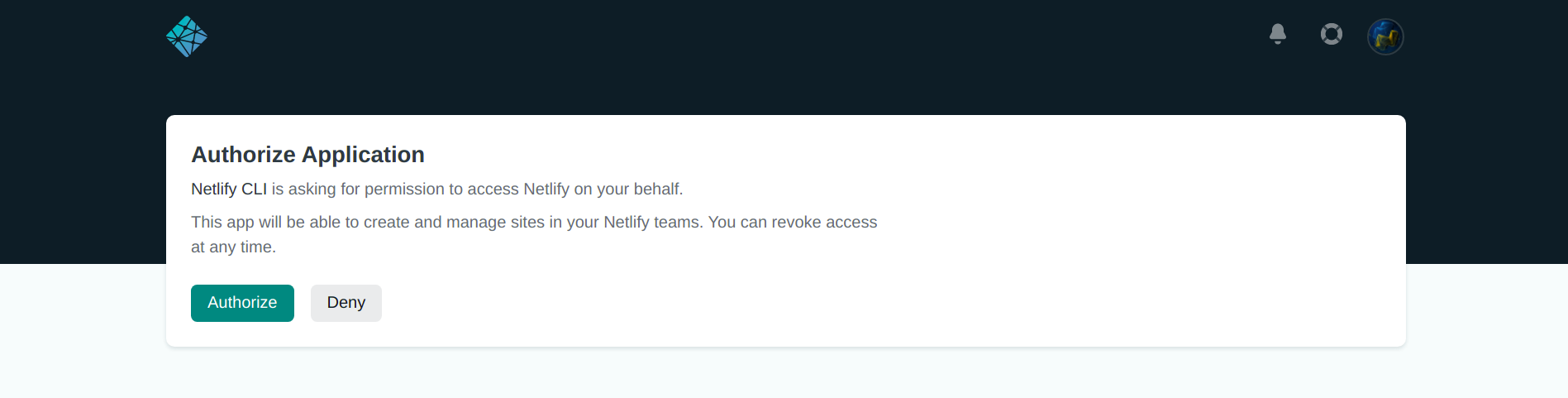
- Introduzca sus credenciales e inicie sesión. Se le pedirá que autorice el CLI después de haber iniciado sesión.

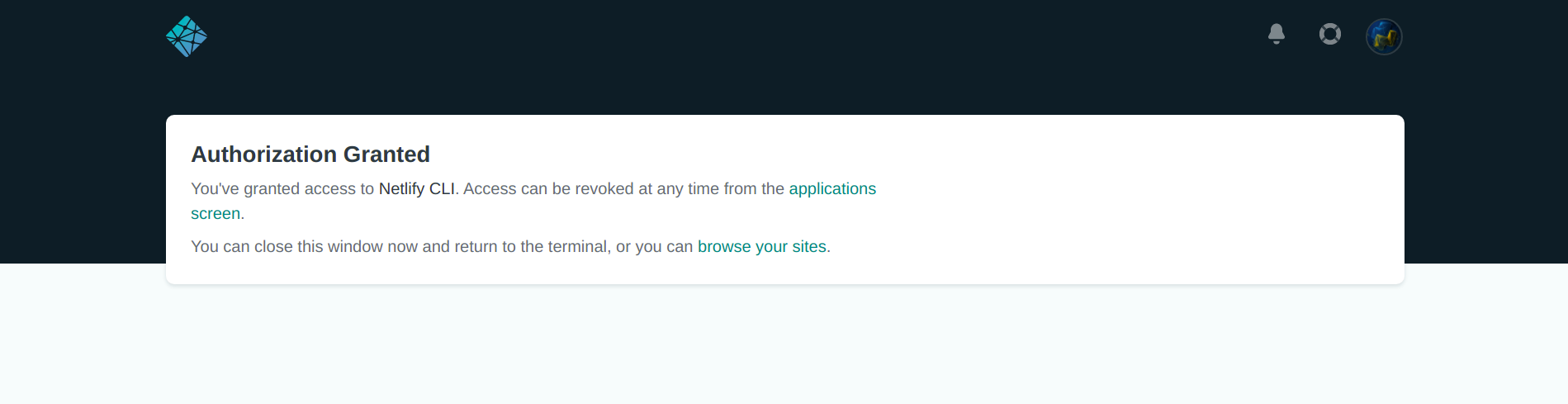
- Haga clic en Autorizar para autenticarse. Después verá un mensaje de éxito.


- Ahora, es el momento de desplegar nuestra aplicación. Ejecute el siguiente comando deploy.
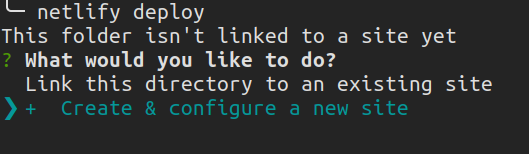
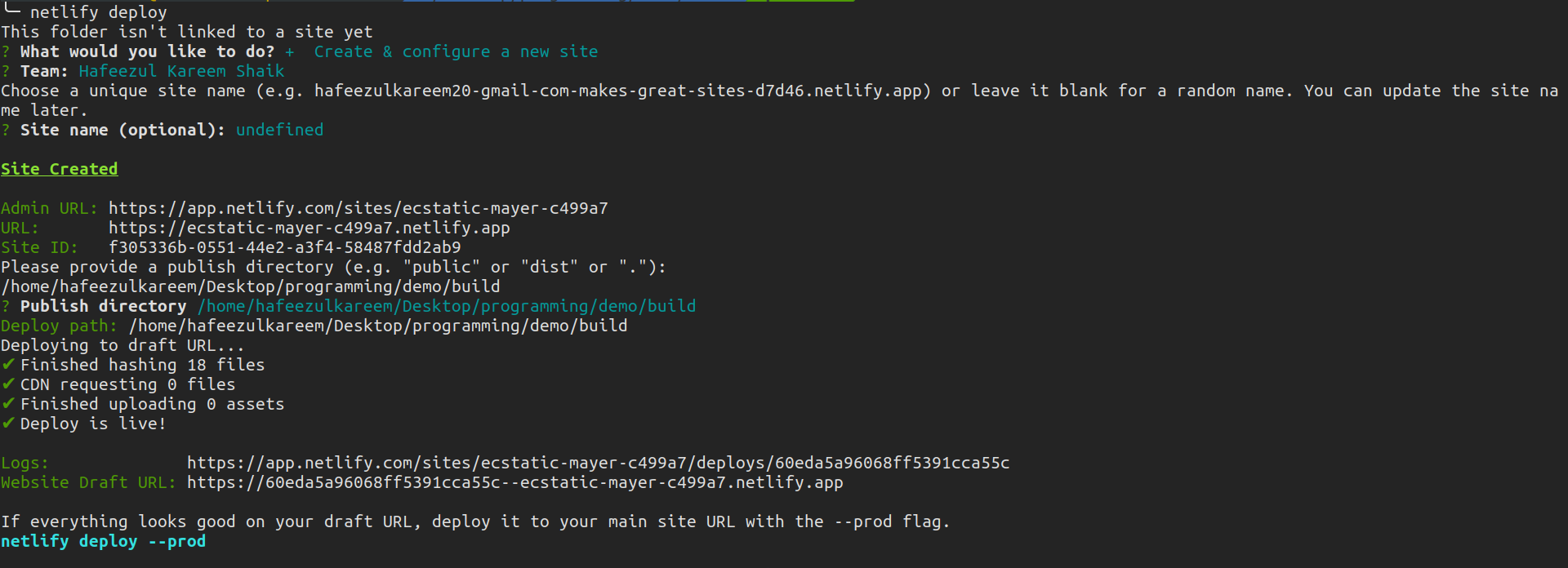
netlify deploy- Le pedirá que elija el sitio existente o que cree uno nuevo. Elija (utilice las flechas arriba y abajo) la opción Crear y configurar un nuevo sitio y pulse Intro.

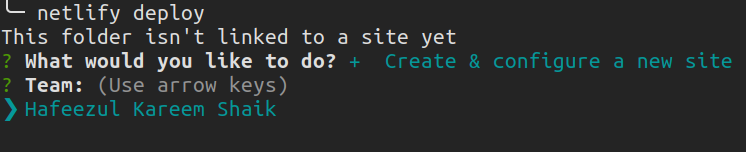
- Luego le mostrará Equipos para elegir, use sus flechas para seleccionar y presione Enter.

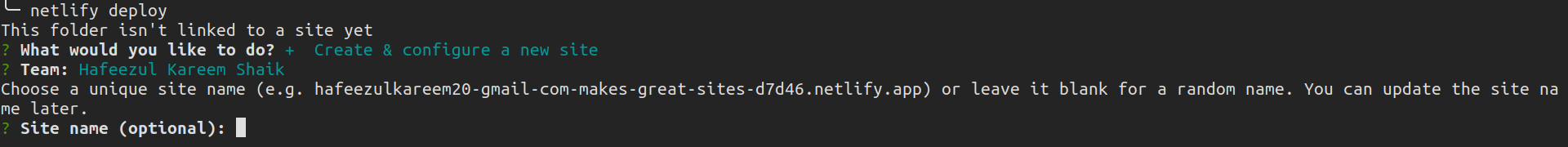
- Ahora, puede introducir el subdominio para su sitio. Aunque no es obligatorio. Netlify elegirá uno al azar por nosotros si lo dejamos. Podemos cambiarlo más tarde si queremos. Yo por ahora lo dejo en blanco.

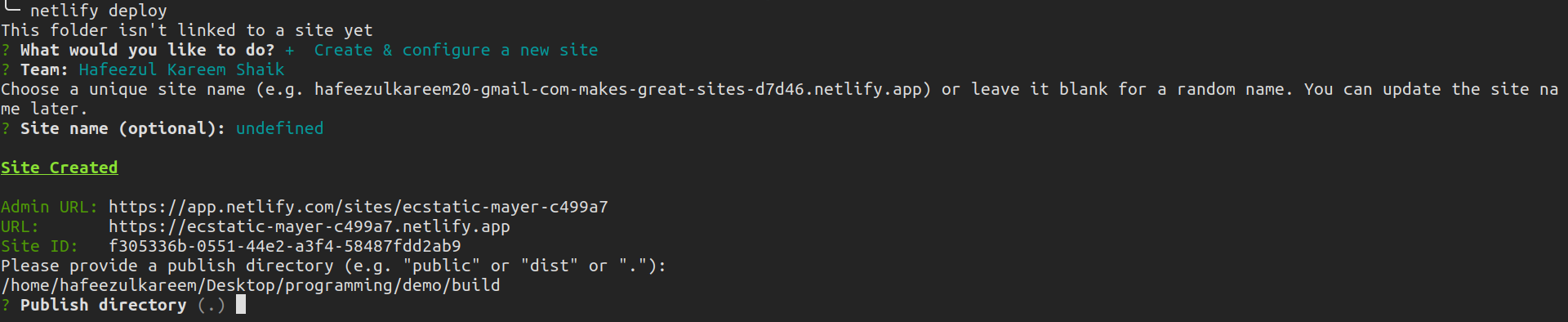
- Nos pedirá que introduzcamos el directorio que queremos desplegar. Ya hemos navegado hasta el directorio de destino. Vamos a pulsar Intro. También puede introducir otros directorios. Pero no es sencillo. Así que es mejor navegar primero al directorio de destino y luego desplegar.

- Se desplegará nuestro sitio para un borrador de URL de la siguiente manera.

- Puede comprobar su sitio en la URL borrador y asegurarse de que todo es correcto.
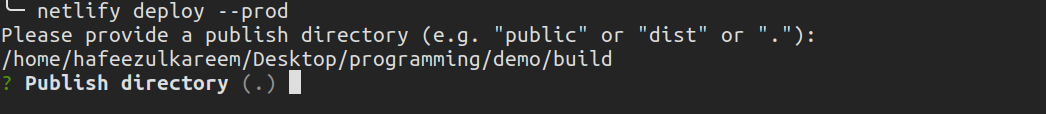
- Después de comprobar el sitio, podemos desplegarlo a producción utilizando el siguiente comando.
netlify deploy --prod
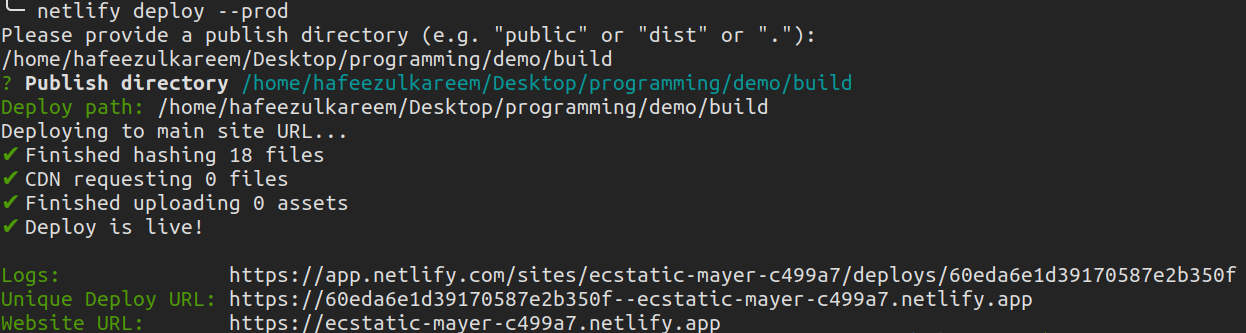
- Sólo le pedirá el directorio. Introduzca el directorio. Si estamos en el mismo directorio, basta con pulsar Enter.
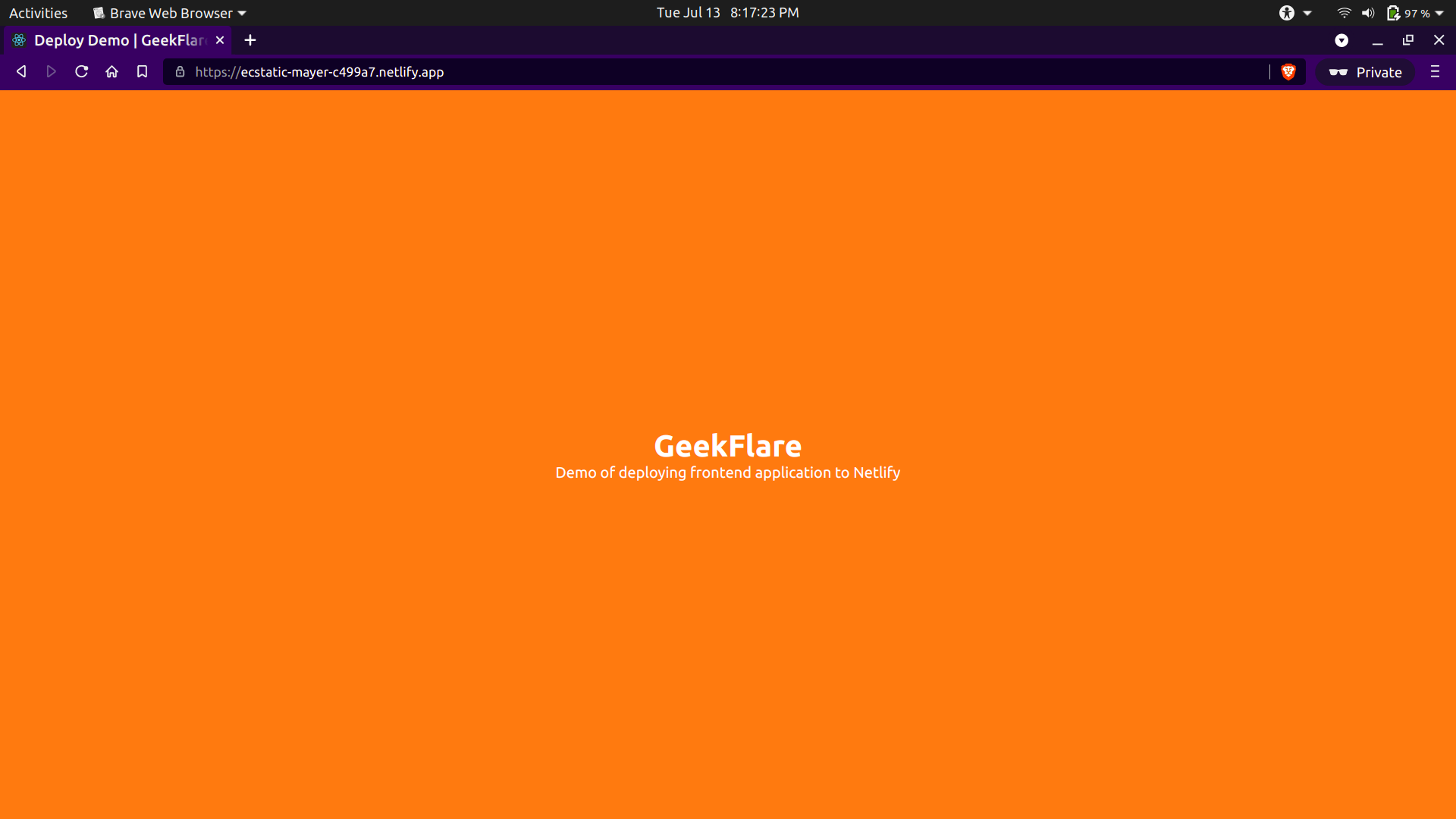
- Y ya está. Nuestro despliegue del sitio está completo. Puede visitar el sitio para comprobarlo.

- Y, aquí está el resultado.

Hemos terminado con el despliegue de nuestro sitio en Netlify utilizando Netlify CLI. Puede actualizar la configuración del sitio en su tablero de Netlify.
Conclusión
¡Uf! Es una larga. Usted no necesita ninguna otra guía para desplegar su aplicación frontend a Netlify después de leer esto completamente.
Hay dos métodos para desplegar nuestra aplicación a Netlify. ¿Cuál seguir? Hay una ligera ventaja de utilizar el primer método. Netlify actualizará la compilación cada vez que introduzcamos nuevo código en el repositorio de nuestro sitio. Pero, en el caso del método CLI, tenemos que hacerlo manualmente.
Siempre adoptamos un método sobre los otros en función de las situaciones en las que nos encontremos. De todas formas, ya conoce ambos métodos de despliegue. Así que no hay que preocuparse por el método. Elija el que más le convenga.
Nota: Los sitios de demostración mostrados en el artículo pueden no estar disponibles públicamente después de algún tiempo.
¿Necesita una alternativa a Netlify? Eche un vistazo a estas mejores plataformas de alojamiento de sitios estáticos.
Feliz despliegue 🙂

