La conversión del diseño en código, también conocida como handoff se produce cuando un diseño ha llegado a una fase en la que los desarrolladores deben implementarlo.
Existen herramientas que potenciarán el proceso de transformación de esos diseños en desarrollo de forma sencilla y sin un flujo de trabajo prolongado.
En este artículo, conocerá estos conjuntos de herramientas que puede utilizar para convertir su diseño en código listo para producción para su próximo proyecto.
Figma y Framer X
La integración de Figma con Framer Web le permite importar su proyecto de diseño en Figma a Framer, lo que le ofrece la posibilidad de sustituir elementos estáticos por elementos interactivos, añadir animaciones fluidas con Framer Magic Motion y exportar el diseño listo para producción.
Anima
Laaplicación Anima le permite crear prototipos de alta fidelidad en sus herramientas de diseño favoritas como Sketch, Adobe XD, Figma a través del plugin Anima y exportar sitios web totalmente receptivos e interactivos a partir de sus prototipos de alta fidelidad.
También permite añadir campos de entrada reales, vídeos, efectos de estado hover, enlaces y código personalizado en sus prototipos.
Handoff
Handoff le permite diseñar como cualquier herramienta de diseño basada en vectores, pero le ofrece la posibilidad de crear componentes reutilizables, gestionar los activos del sistema de diseño y exportar código limpio y listo para producción con sólo pulsar un botón.
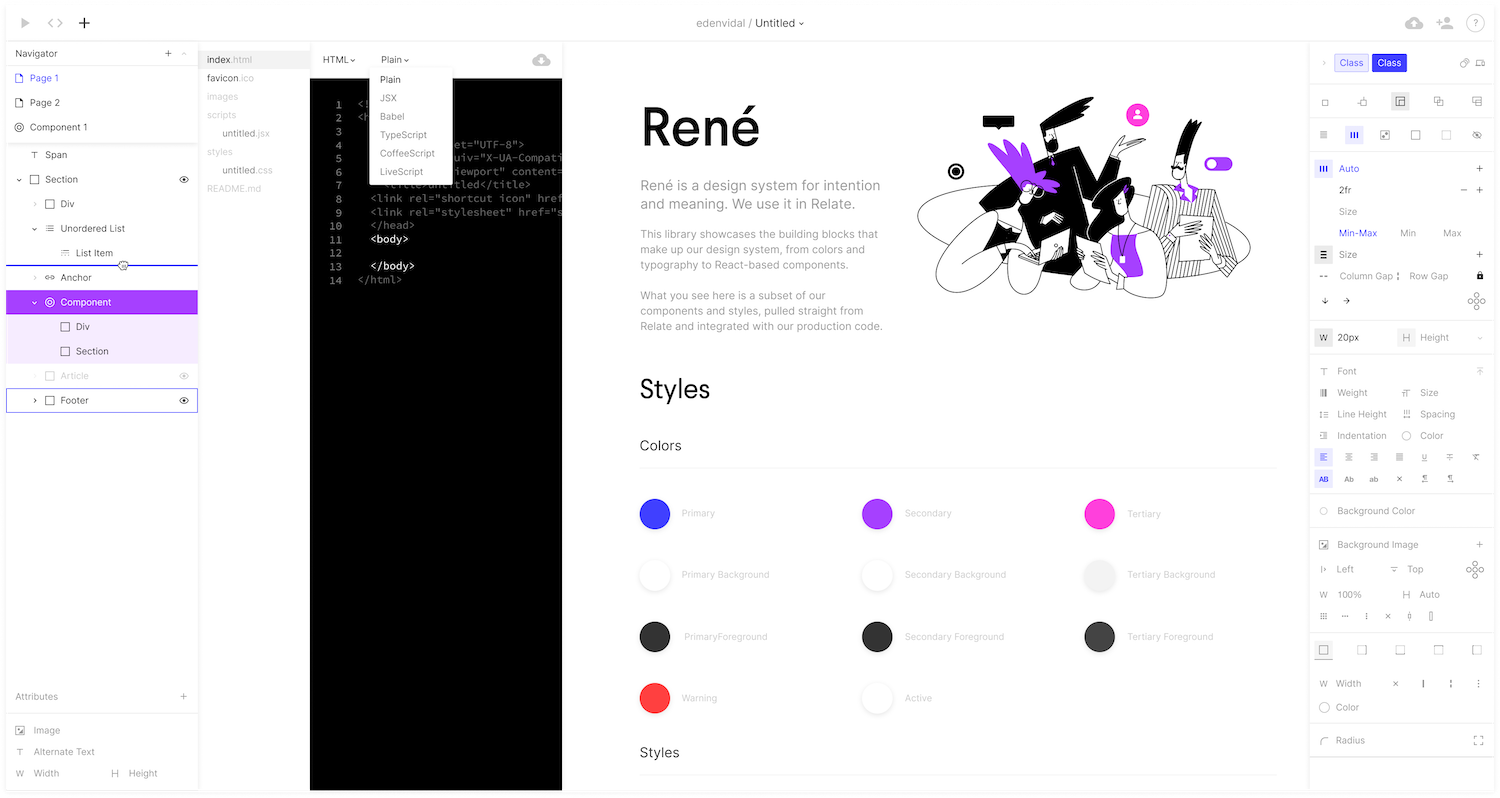
Relate
Relate es un entorno de desarrollo visual para diseñar productos digitales de forma visual. Genera un código semántico de gran belleza y ofrece una única fuente de verdad para los equipos de diseño y desarrollo.

Relate también le permite definir la lógica detrás del diseño de su interfaz y gestionar todo de forma visual, coherente y sistemática con soporte para código HTML, CSS, JS y React.
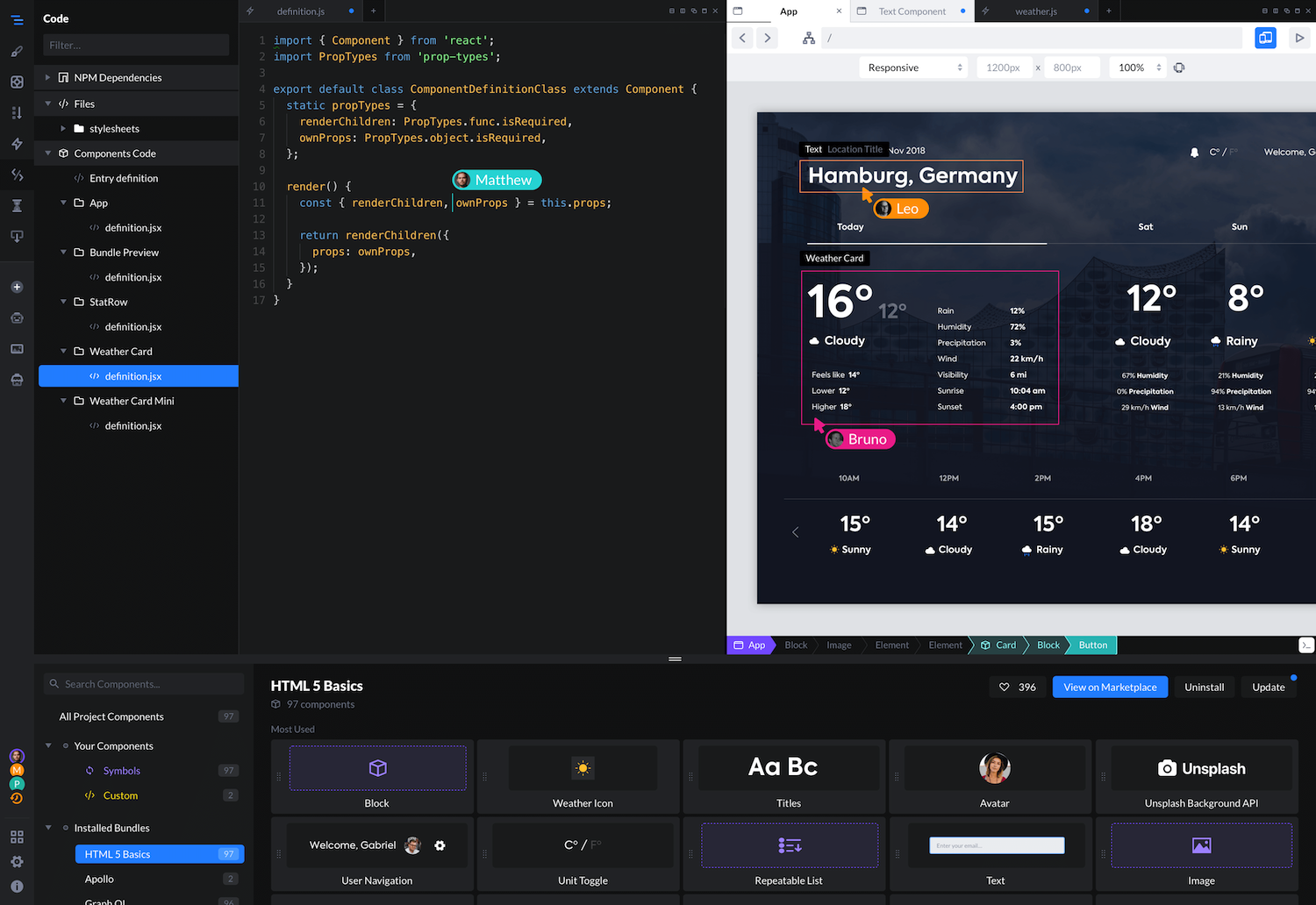
Modulz
Modulz es un editor de código visual que se puede utilizar para diseñar, desarrollar, documentar y desplegar su sistema de diseño sin escribir código. Está diseñado para generar un diseño accesible, de alto rendimiento y listo para la producción de su proyecto.
Zeplin
Zeplin le permite compartir, organizar y colaborar en proyectos de diseño. Le permite crear guías de estilo, bibliotecas de componentes y exportar componentes de código.
Zeplin se integra con sus herramientas de diseño favoritas, como Spectrum, Figma, Adobe XD, Photoshop, y con aplicaciones de colaboración como Slack, Trello y Jira, para agilizar y facilitar el trabajo de su equipo.
Clutch
Clutch permite a los diseñadores e ingenieros front-end trabajar juntos en tiempo real para crear visualmente aplicaciones React con datos en vivo, animaciones, lógica y estado. También facilita la creación de componentes reutilizables con variantes de estilo de anulación de instancia sin problemas y edición de contenido en la aplicación.

Con Clutch, dispondrá de colaboración en tiempo real, la posibilidad de crear componentes reutilizables, acceso a librerías gratuitas de NPM y es Seo-friendly por defecto.
Avocode
Avocode le permite compartir archivos de diseño, realizar cambios que se actualizarán automáticamente y generar todos los activos y estilos de código para sus proyectos de diseño.

Avocode le ayuda a construir aplicaciones web, iOS y Android exactamente como han sido diseñadas, sin dejar ningún pequeño detalle al azar. También permite generar código listo para producción, desde CSS, SCSS, CSS en JS, Sass, Stylus, Styled Components, Swift y Android hasta código React Native.
TeleportHQ
Teleport es una plataforma que le permite crear prototipos de alta fidelidad visualmente, generar el código en tiempo real en función de sus plataformas de destino preferidas y desplegar su interfaz de usuario con sólo pulsar un botón.
Hadron
Hadron es una herramienta destinada a hacer que el diseño a través del código sea visual, rápido y sencillo, adoptando la plataforma web. Le proporciona un flexbox para mejorar las alineaciones, CSS Grid para crear diseños de cuadrícula fácilmente, y crear diseños responsivos que funcionen en cualquier dispositivo.
Uizard
Uizard es una herramienta de prototipado rápido que sirve para transformar sus wireframes en prototipos de forma automática, crear una guía de estilo personalizada, exportar como archivo Sketch, descargar código frontend e iterar lo más rápido posible.

Transforma sus wireframes dibujados a mano en un archivo Sketch, y genera código frontend a partir de los wireframes, que vienen con tres plataformas de destino como HTML & CSS, Reacts, y Android.
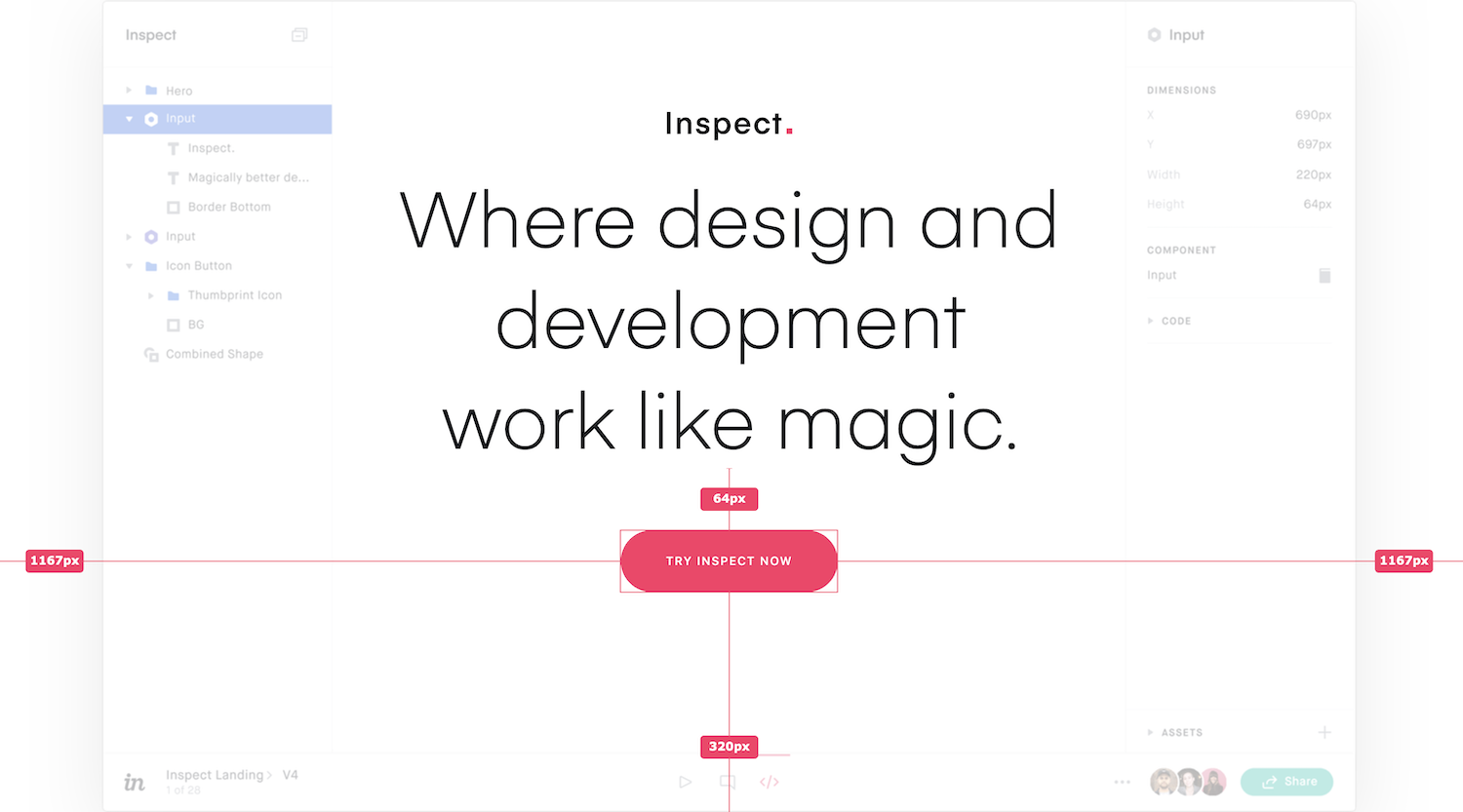
Inspect de InVision
Inspect simplifica el proceso de transformación de diseños en código. Permite a su equipo obtener acceso a las medidas del diseño, los colores y los activos para prototipos de escritorio y móviles.

Inspect también permite obtener componentes pixel-perfect, exportar activos, generar código real para cualquier elemento de diseño del archivo y trabajar con archivos de diseño de Sketch, Photoshop a través del plugin Craft Sync y también con archivos de diseño de InVision Studio que se hayan sincronizado con InVision Cloud.
Supernova Studio
Supernova es una plataforma para diseñadores, desarrolladores y equipos que les proporciona un conjunto de herramientas destinadas a facilitarles la vida desde la creación de prototipos hasta la conversión en código listo para producción. Toma diseños de herramientas de diseño como Sketch o archivos AdobeXD y los convierte en código frontend nativo para Flutter, iOS, Android y React Native.
Conclusión
Espero que haya conocido las herramientas que le facilitarán el proceso de convertir diseños en código para que el trabajo de su equipo sea más fácil y rápido.