En el competitivo panorama digital actual, la velocidad del sitio web importa mucho cuando se trata del éxito de un negocio en línea. Los gigantes de los motores de búsqueda, como Google, dan prioridad a los sitios de carga rápida, reconociendo la necesidad de ofrecer una experiencia de usuario fluida.
Según los estudios, una carga más rápida de las páginas aumenta el compromiso de los usuarios y las tasas de conversión. De hecho, un retraso de un segundo en el tiempo que tarda una página en cargarse puede provocar un descenso del 7% en las conversiones de los clientes. Teniendo esto en cuenta, es obvio que los propietarios de sitios web deben prestar una gran atención al rendimiento del sitio web.
Google se toma muy en serio el rendimiento de los sitios web y lo tiene en cuenta a la hora de determinar los resultados de las búsquedas. En consecuencia, los sitios web que se cargan con rapidez tienen más probabilidades de aparecer los primeros en los resultados de búsqueda, lo que atrae a más visitantes y, a la larga, genera más ingresos. Pero, ¿cómo puede cumplir los requisitos de Google y cargar su sitio web rápidamente?
Deshágase de los recursos que puedan bloquear el tiempo de carga de un sitio web, como los archivos CSS y JavaScript.
Sin embargo, eliminar estos recursos puede resultar complicado y llevar mucho tiempo, especialmente para las personas que carecen de conocimientos técnicos.
En este artículo, explicaremos los recursos que bloquean la renderización y cómo afectan al rendimiento del sitio web y proporcionaremos una guía paso a paso para eliminarlos de su sitio WordPress. Así pues, ¡empecemos a optimizar su sitio web para conseguir velocidad y éxito!
Recursos que bloquean la renderización
Cualquier recurso que deba cargarse antes de poder mostrar una página web se considera un recurso que bloquea la renderización. Estos recursos influyen en el rendimiento y la eficacia de un sitio web y prolongan el tiempo que tarda en cargarse una página.

Un archivo CSS o JavaScript puede considerarse un recurso que bloquea la renderización si dicho archivo bloquea la renderización de una página web. Sin embargo, la importancia de la carga de la página puede variar en función de su necesidad inmediata.
Cuando un usuario accede a una página, el navegador procesa primero el código HTML para mostrar su contenido por encima del pliegue. Cuando el navegador encuentra archivos CSS y JavaScript, también los descarga y procesa. Si los archivos de recursos contienen códigos adicionales o partes no utilizadas, la página web tarda más en cargarse.
Tipos de recursos de bloqueo de renderizado
Generalmente, los archivos de recursos como CSS y JavaScript se consideran recursos de bloqueo de renderizado en WordPress. El navegador considera estos recursos como críticos y requiere que se carguen antes de poder mostrar la página. Pero eso no es todo; hay más archivos de recursos que bloquean la renderización de una página web.

Aquí tiene una lista de recursos que bloquean la renderización:
Hojas de estilo CSS
El diseño y la presentación de una página web están determinados por las hojas de estilo CSS. Un archivo CSS se considerará un recurso que bloquea la renderización si se coloca en la sección
de una página HTML.Archivos JavaScript en la sección
JavaScript es un lenguaje de scripting que puede utilizarse para dotar a una página web de comportamiento e interacción dinámicos. Un archivo JavaScript se considerará un recurso que bloquea la renderización si se coloca en la sección
de una página HTML.Fuentes
Los textos de una página web se muestran utilizando distintos tipos de letra. Las fuentes también se consideran un recurso que bloquea la renderización si se incluyen en la sección
de una página HTML y se cargan desde un servidor local o una CDN.Importaciones HTML
Se trata de la función HTML más antigua que permite a las páginas web incluir elementos de otros documentos HTML. Aunque las importaciones HTML ya no se utilizan tan a menudo, todavía pueden verse en algunos sitios antiguos. Las importaciones HMTL también se consideran recursos que bloquean la renderización.
¿Por qué los recursos de bloqueo de renderizado son terribles para las páginas web?
Si su sitio WordPress incluye recursos que bloquean la renderización, quedará rezagado en los resultados de búsqueda. Incluso si actualmente se encuentra en primera línea, los sitios con mejor rendimiento acabarán por superarle.
Los sitios con recursos que bloquean la renderización cargarán archivos adicionales mientras renderizan el sitio. Antes de ver el sitio web, los usuarios deberán esperar mientras se procesan los archivos. Los siguientes indicadores de rendimiento de los sitios web se verán afectados por esos recursos:
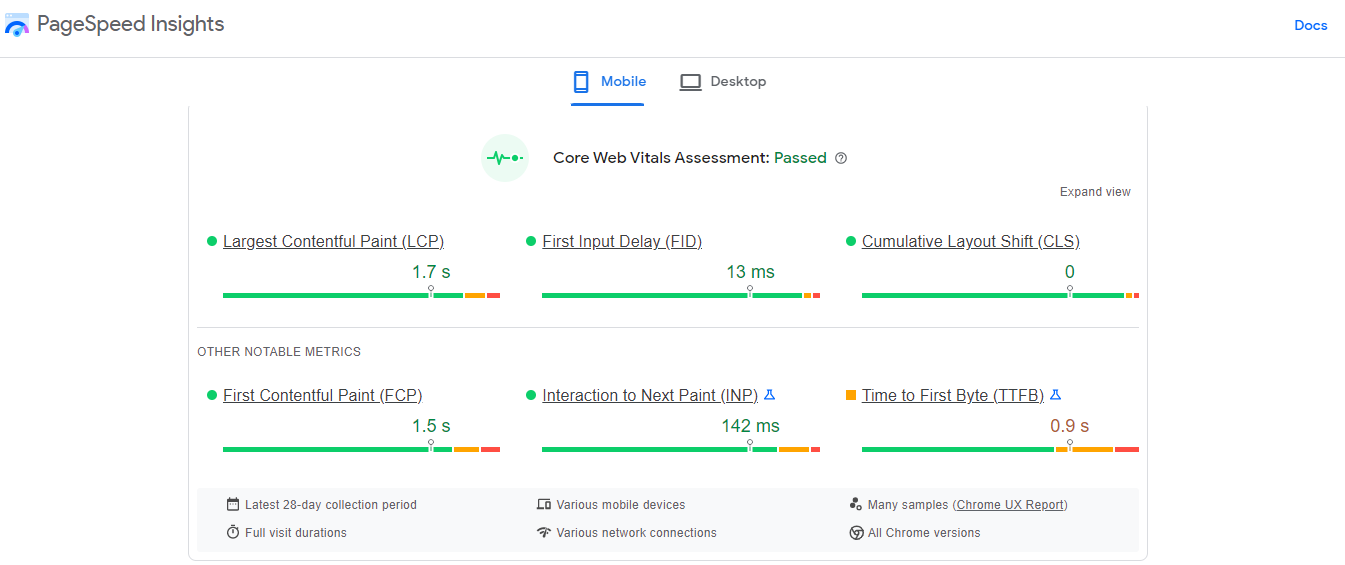
- Mayor pintura de contenido: Determina el tiempo que se tardaría en cargar el contenido principal de la página.
- Primer Contentful Paint: El tiempo que tarda un navegador en producir el primer contenido del Modelo de Objetos del Documento (DOM) de su página web.
- Tiempo total de bloqueo: Evalúa el tiempo que transcurre desde el Primer Pianto Contentful hasta que una página se vuelve totalmente interactiva.

Aunque los recursos que bloquean la renderización no son necesarios para la carga, pueden obstaculizar la renderización de un sitio o página web. Por lo tanto, es esencial eliminar dichos recursos para evitar que los usuarios tengan dificultades para navegar por su sitio web.
Veamos con más detalle por qué el bloqueo de renderizado es un problema grave para las páginas web:
Tiempo de carga de la página lento
Los recursos de bloqueo de renderizado harán que la página web se cargue más lentamente, lo que constituye uno de sus principales inconvenientes. Una página web se carga lentamente cuando contiene archivos de recursos con elementos innecesarios. Por lo tanto, afectará a la apariencia de los resultados de búsqueda, disminuirá el compromiso del usuario y aumentará la tasa de rebote.
Renderizado bloqueado
A menudo un navegador detiene la renderización de una página web cuando se encuentra con recursos que bloquean la renderización porque quiere que los recursos que bloquean la renderización sean recuperados y procesados.
En última instancia, los usuarios se molestarán y abandonarán su sitio debido a la falta de respuesta de la página o a la lentitud de la renderización.
Además, si un recurso se carga lentamente, el navegador también puede darse por vencido y dejar de intentar cargarlo. Esto puede dar lugar a páginas rotas o a que falte información.
Menor compromiso del usuario
Cuando se producen retrasos en la renderización, la experiencia del usuario baja con ella. Los usuarios siempre esperan tiempos de carga rápidos y suelen abandonar un sitio que carga lentamente. Entonces, terminan en un sitio que carga más rápido.
Los sitios de carga lenta tienen un efecto perjudicial sobre la satisfacción del consumidor y la reputación de la marca. Con ello, el tráfico del sitio web y la tasa de conversión también disminuyen drásticamente.
Existen diferentes enfoques para eliminar los recursos que bloquean la renderización de WordPress. Sin embargo, le presentaremos los métodos manuales para eliminar los recursos que bloquean la renderización. Después le mostraremos cómo puede hacerlo utilizando algunos de los plugins de renombre en WordPress.
Eliminar manualmente los recursos que bloquean el renderizado
Puede evitar hacerlo manualmente, así que no se frustre. Pero repasar esta sección seguramente le ayudará a aprender algunas técnicas de optimización del rendimiento de WordPress. Pero antes, vea este vídeo para familiarizarse con los términos tratados.
#1. Identifique los recursos que bloquean la renderización
Primero debe averiguar los recursos que bloquean la renderización antes de eliminarlos de su sitio web. Simplemente siga estos pasos para averiguar los recursos que bloquean la renderización en su sitio web WordPress:

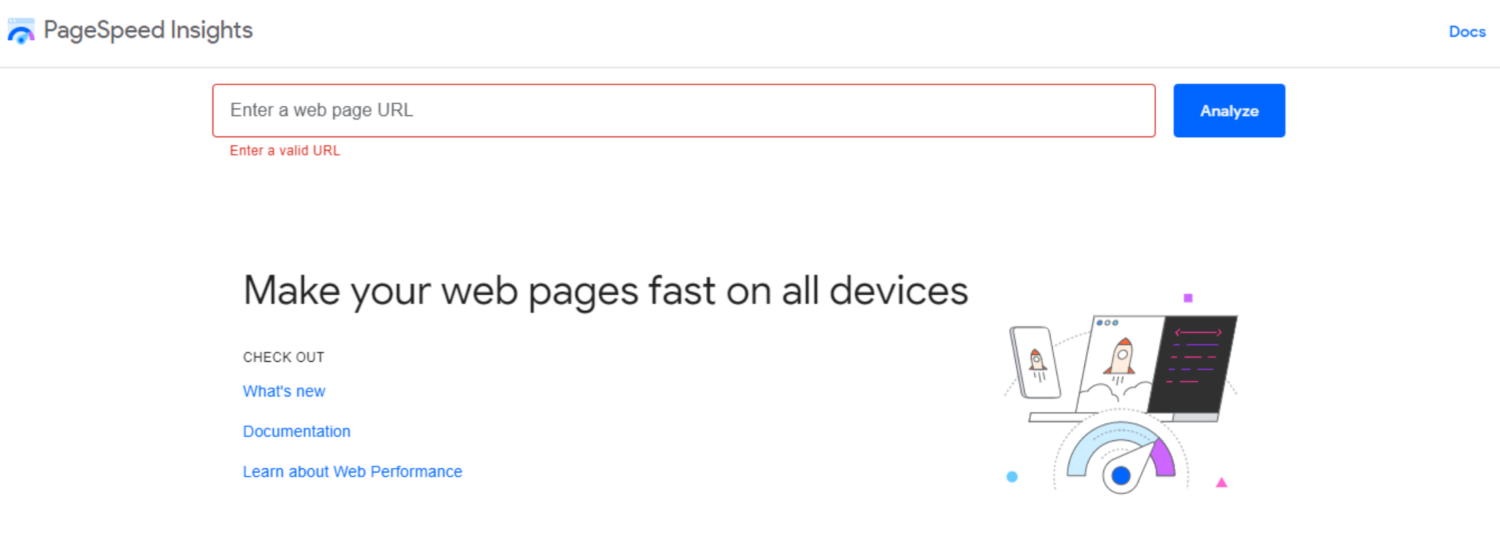
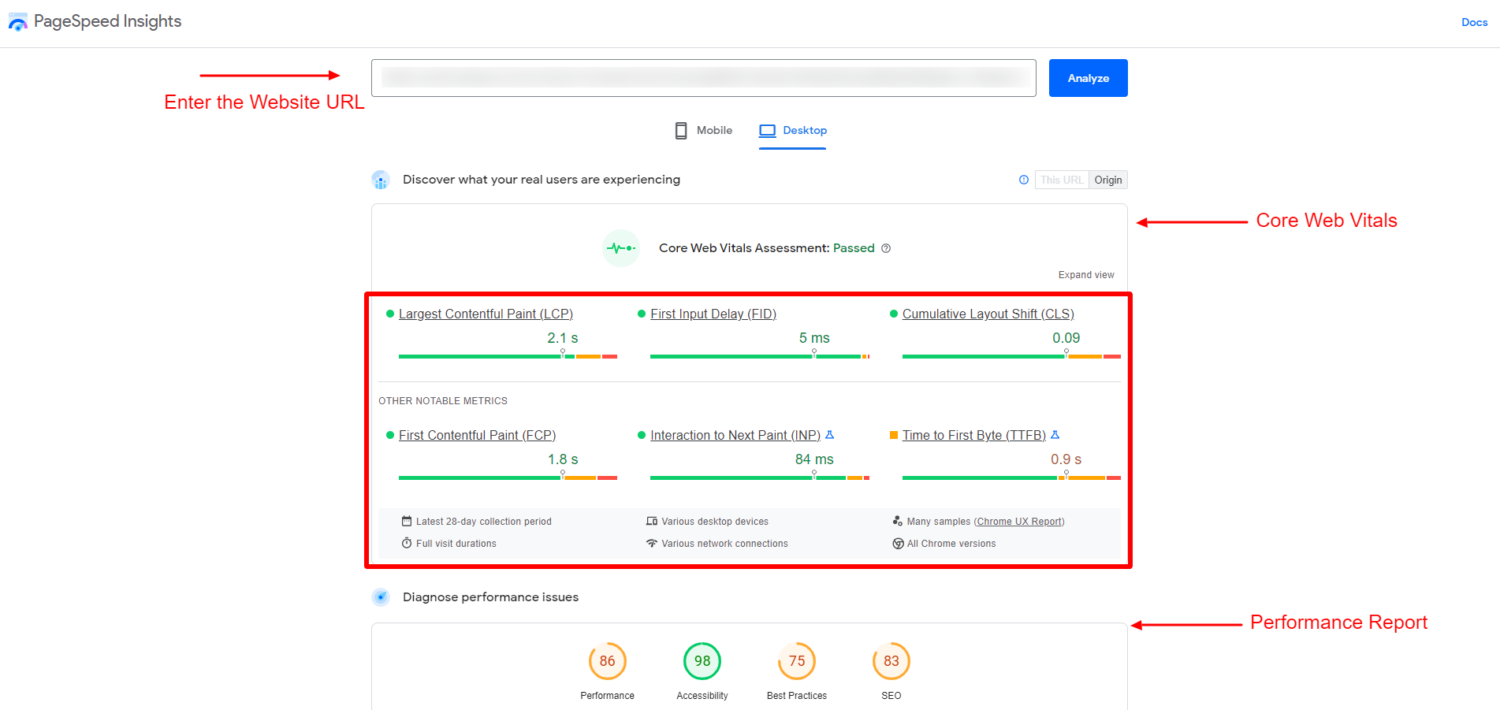
- Vaya a Google PageSpeed Insights.
- Introduzca la URL de su sitio en la barra de búsqueda.
- Haga clic en el botón «Analizar» para obtener información sobre su sitio web.

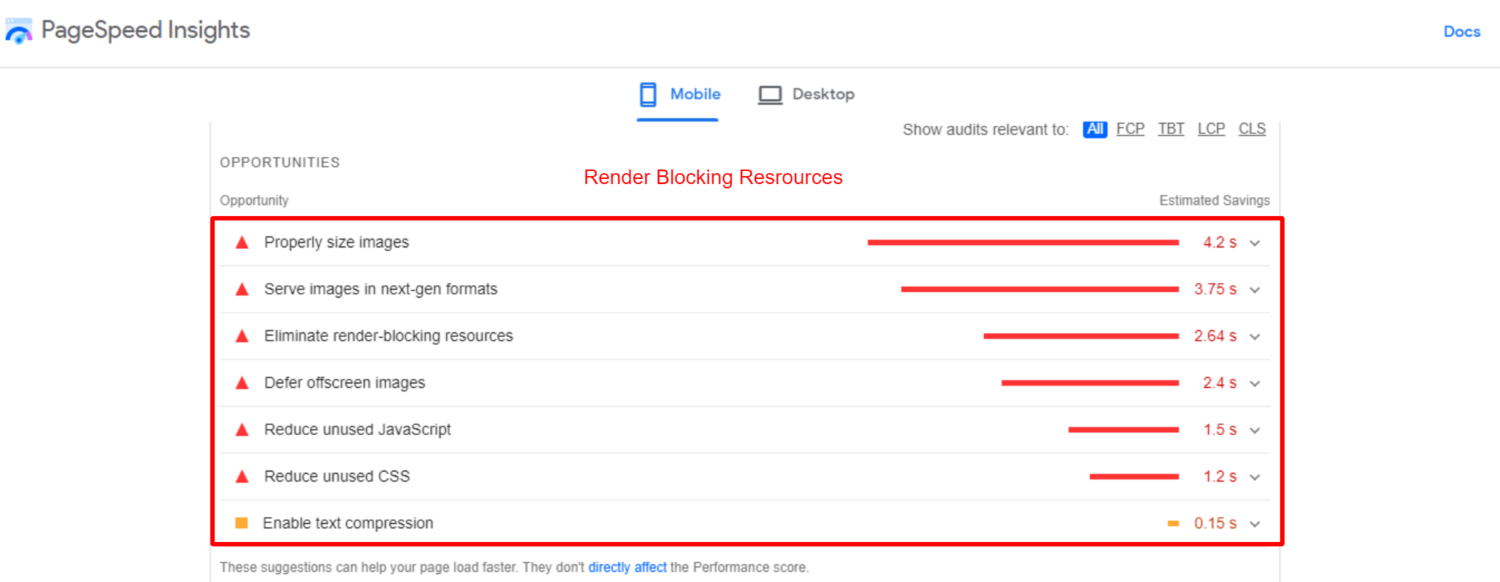
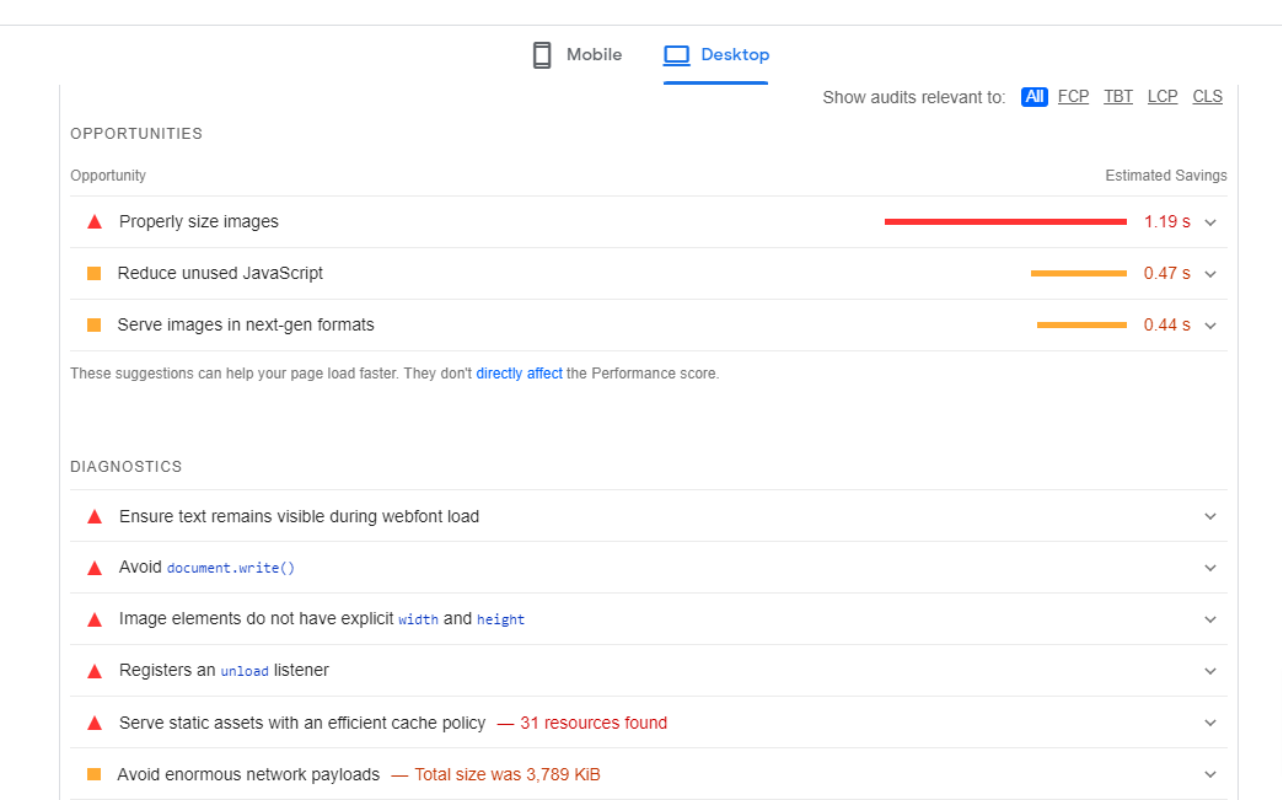
- Desplácese hacia abajo y compruebe la sección Oportunidades.
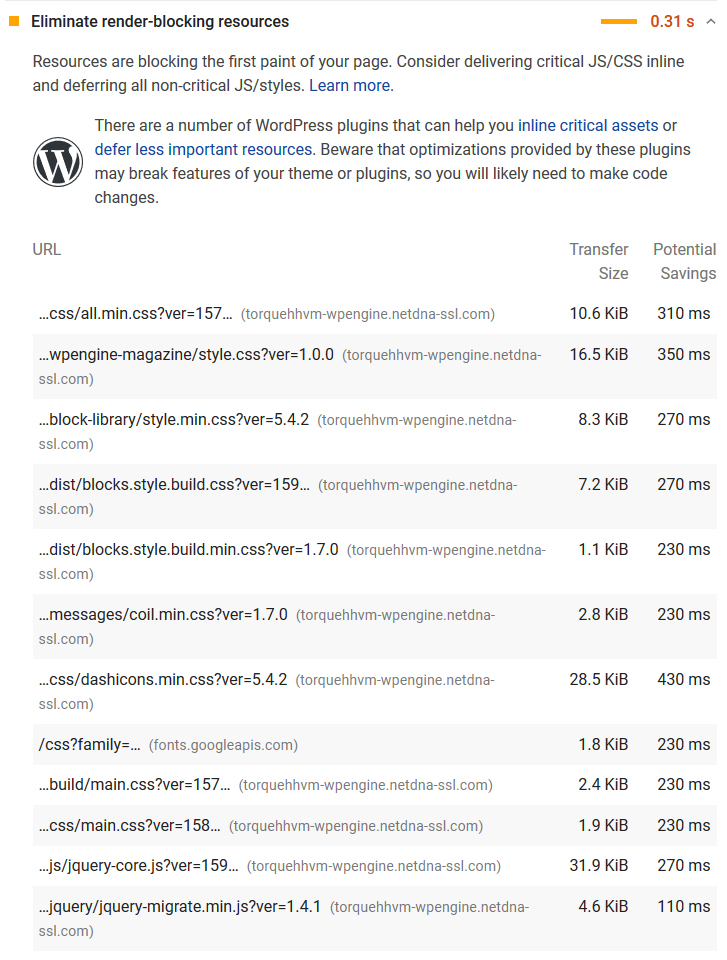
- Si su página tiene algún recurso que bloquee la renderización, aparecerá en la lista.

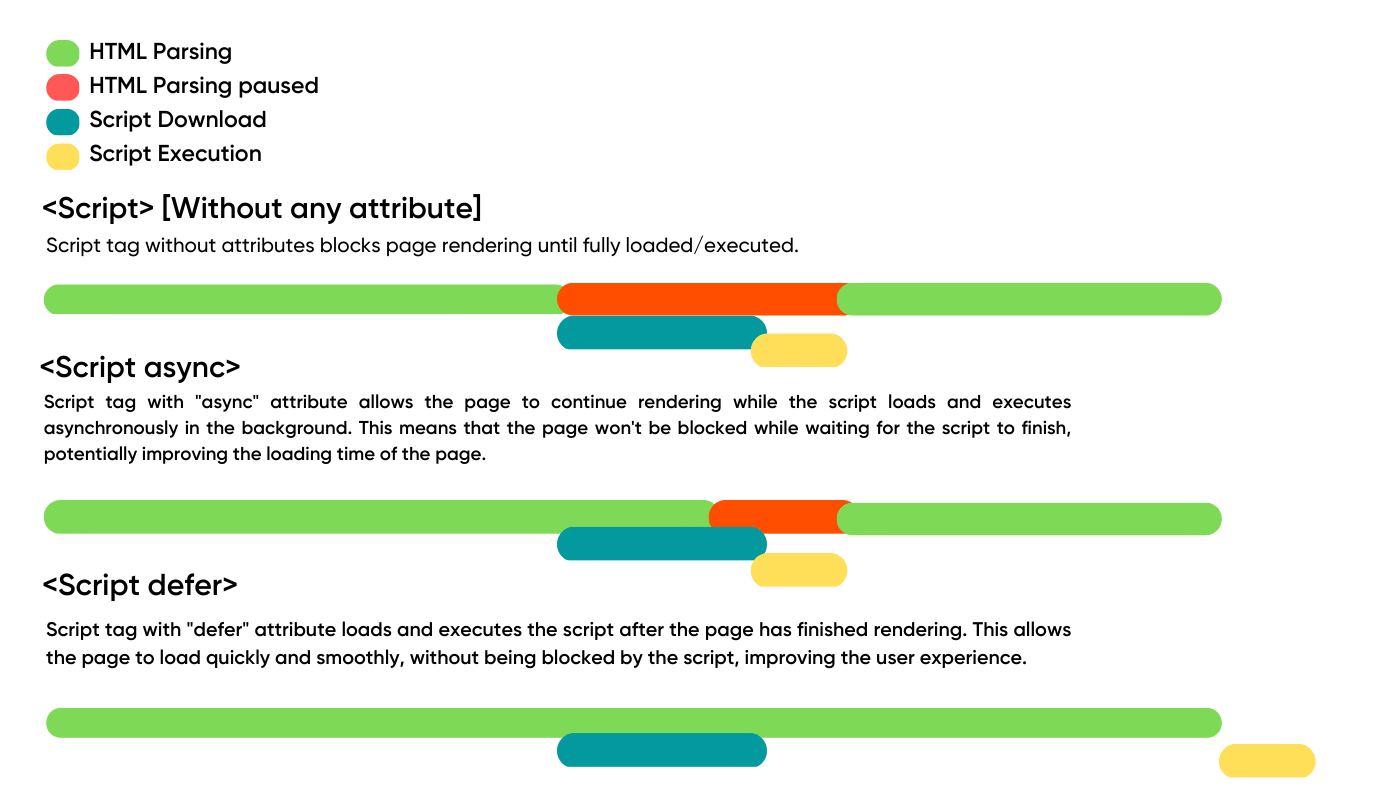
#2. Uso de los atributos «Defer» y «Async» para JS
Después de identificar los recursos que bloquean la renderización, es hora de eliminarlos para mejorar el rendimiento del sitio web. De entre los diversos métodos, utilizar el método «defer» o «async» para los archivos JavaScript es una forma de hacerlo.
Cuando se trata del atributo «defer», permite que el navegador descargue el archivo JS y luego lo ejecute. Pero esto ocurre cuando la página ha terminado de cargarse y está lista para mostrar su contenido.
Así, el resto de elementos de la página pueden cargarse en paralelo con el archivo JavaScript. Como resultado, se reduce el tiempo de carga de la página.
Otro enfoque es el atributo «async», que permite al navegador descargar el archivo JS siempre que esté disponible. Esto ocurre sin bloquear ningún otro elemento de la página. En consecuencia, el archivo JS puede cargarse en paralelo con otros elementos, lo que acelera el proceso de carga.
Puede deshacerse de los recursos que bloquean la renderización y aumentar la velocidad de su sitio web utilizando el atributo «defer» o «async».

#3. Uso del atributo «media» para CSS condicional
Utilizar el atributo «media» para CSS condicional es otro enfoque para eliminar los recursos que bloquean la renderización. Con este atributo, puede definir archivos CSS únicos para navegadores de escritorio y móviles.
Por ejemplo, puede incluir un archivo CSS dedicado a los dispositivos de escritorio y otro archivo CSS adaptado a los dispositivos móviles. Puede indicar al navegador que el archivo CSS para escritorio se cargará cuando se acceda a él a través de un dispositivo de escritorio.
Del mismo modo, el CSS para móviles sólo se cargará cuando se acceda a él a través de dispositivos móviles. Al cargar CSS específico para los dispositivos designados, puede reducir los recursos que bloquean la renderización y aumentar el tiempo de carga de su sitio.
#4. Aplazar el CSS no crítico
Además de utilizar el atributo «media» para el CSS condicional, pruebe a aplazar el CSS no crítico. Para este enfoque, debe cargar el CSS esencial en primer lugar. A continuación, cargue el resto del CSS a medida que se carga la página.
Por ejemplo, puede tener un archivo CSS enorme que incluya todos los estilos de su sitio web. Pero sólo una pequeña parte de ese archivo CSS es necesaria para mostrar el contenido en la región por encima de la página de su sitio. El contenido de la parte superior de la página puede mostrarse rápidamente retrasando el CSS no crítico, y el CSS restante puede cargarse cuando se cargue la página.
#5. Eliminación de CSS y JS no utilizados
Eliminar los archivos CSS y JavaScript innecesarios es otra técnica para eliminar los recursos que bloquean la renderización. Estos archivos pueden hacer que su página sea más pesada y aumentar el tiempo de carga.
Eliminando los archivos CSS & JS no utilizados, puede reducir el número de recursos que bloquean la renderización. Puede utilizar fácilmente herramientas como PurifyCSS o UnusedCSS para eliminar cualquier archivo CSS no utilizado de su página web.
#6. Carga local de fuentes personalizadas
Las fuentes personalizadas también pueden incluir recursos que restringen la renderización. En lugar de depender de fuentes externas como Google Fonts, debería cargar localmente sus propias fuentes personalizadas para evitar necesitar estos recursos.
Puede garantizar que sus fuentes personalizadas se cargan rápida y eficazmente sin ralentizar el rendimiento de su sitio web cargándolas localmente. Así conseguirá un sitio web más rápido y con mejor capacidad de respuesta y mejorará la experiencia del usuario.
#7. Minificar JS y CSS
Por último, minificar sus archivos CSS y JavaScript puede ayudar a que su sitio web funcione mejor. La minificación elimina de su código los caracteres innecesarios, como los espacios en blanco y los comentarios. Así, el tamaño de sus archivos disminuye, lo que acelera la carga.
Para minificar sus archivos, puede utilizar herramientas como MinifyJS o CSSNano. Guarde una copia de sus archivos originales por si alguna vez necesita realizar modificaciones en ellos.
Elimine los recursos que bloquean el renderizado con un plugin
En esta sección, le mostraremos cómo puede eliminar los recursos que bloquean la renderización utilizando plugins de WordPress. Estos plugins son muy conocidos en WordPress y pueden eliminar rápidamente los recursos que bloquean la renderización. Lo mejor es que incluso pueden mejorar el rendimiento de su sitio web sin necesidad de conocimientos especializados.
#1. W3 Total Cache
W3 Total Cache (W3TC) mejora toda la experiencia de usuario de un sitio web WordPress. Elimina los recursos que bloquean la renderización y mejora el SEO, el núcleo vital de la web y mucho más. El plugin utiliza funciones como la integración de redes de entrega de contenidos para aplicar las mejores prácticas.
Para eliminar los recursos que bloquean la renderización, instale y active el plugin W3 Total Cache y siga estos pasos:
- Vaya a la sección Rendimiento del panel de control de WordPress y haga clic en Ajustes generales.
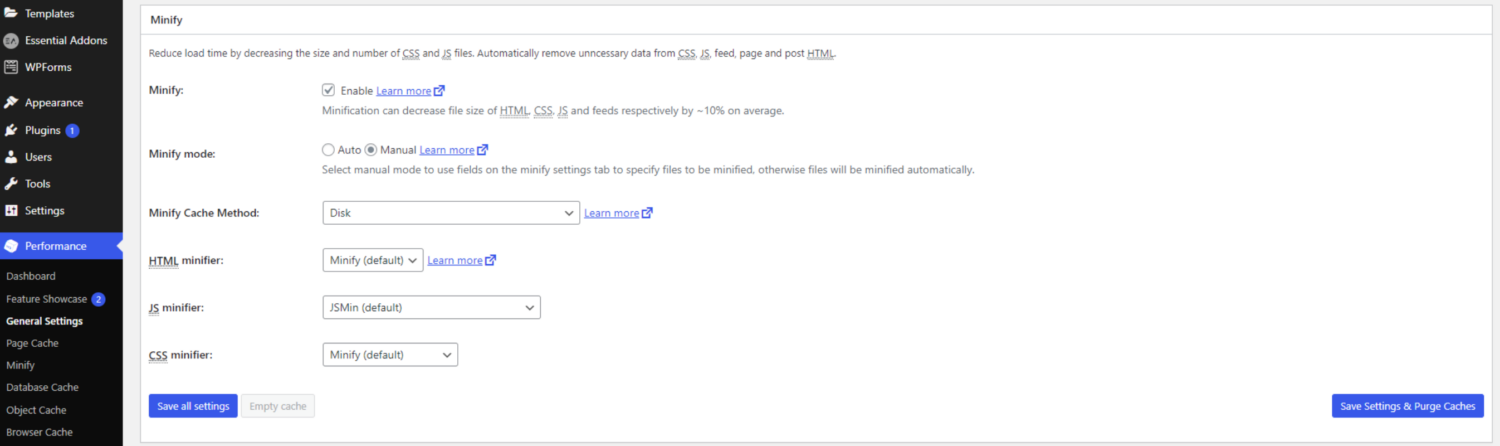
- Bajo el encabezado Minify , active Minify y seleccione Manual como modo de minificación.
- Ahora haga clic en Guardar todos los ajustes.

- A continuación, recopile todos los archivos Javascript y CSS que bloquean la renderización a través de Google PageSpeed Insights.
- A continuación, vuelva a Rendimiento > Minificar.
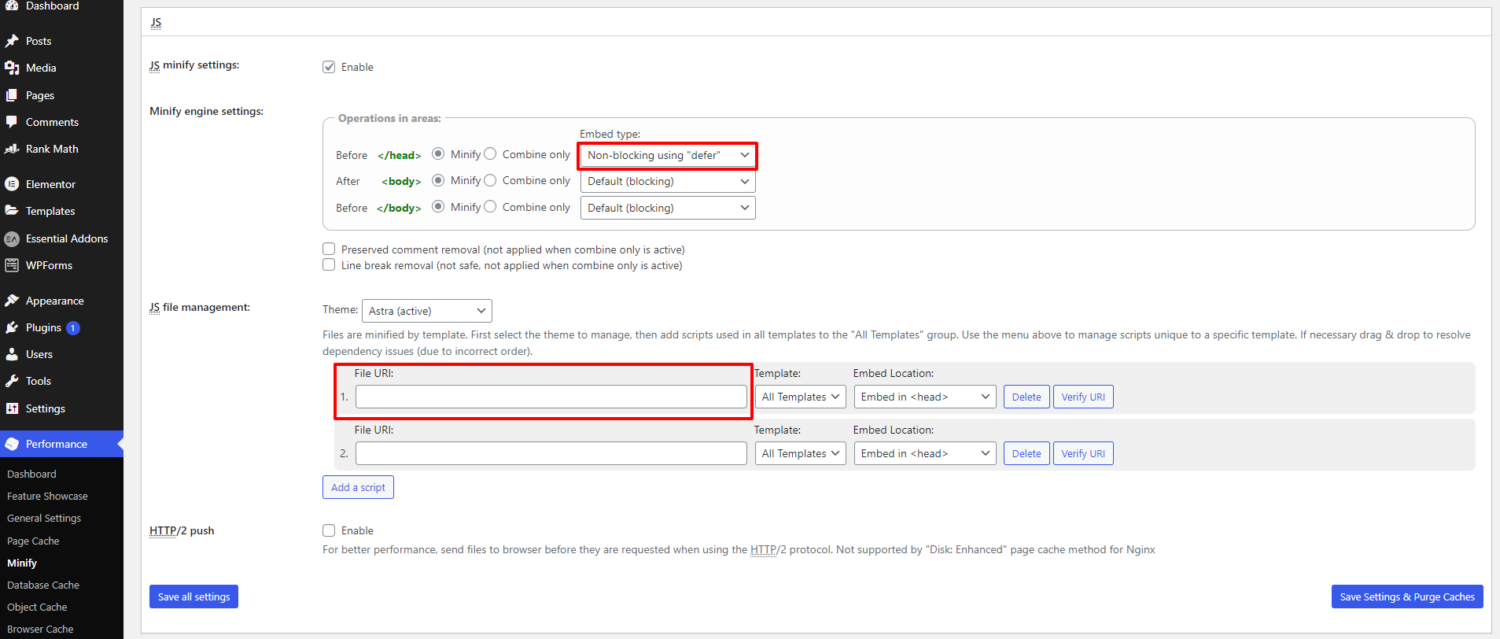
- Ahora, en la sección js , primero, haga clic en Activar para la configuración de Minify JS. A continuación, en la sección Operaciones en áreas , seleccione No bloqueo utilizando el tipo «diferir» para la etiqueta Before .
- Ahora diríjase a Gestión de archivos JS, seleccione el tema que ha activado y haga clic en el botón Añadir script . Ahora recoja las URLs Javascript que tienen problemas escaneadas por Google PageSpeed Insights. Pegue las URL en el campo designado como se indica en la imagen.

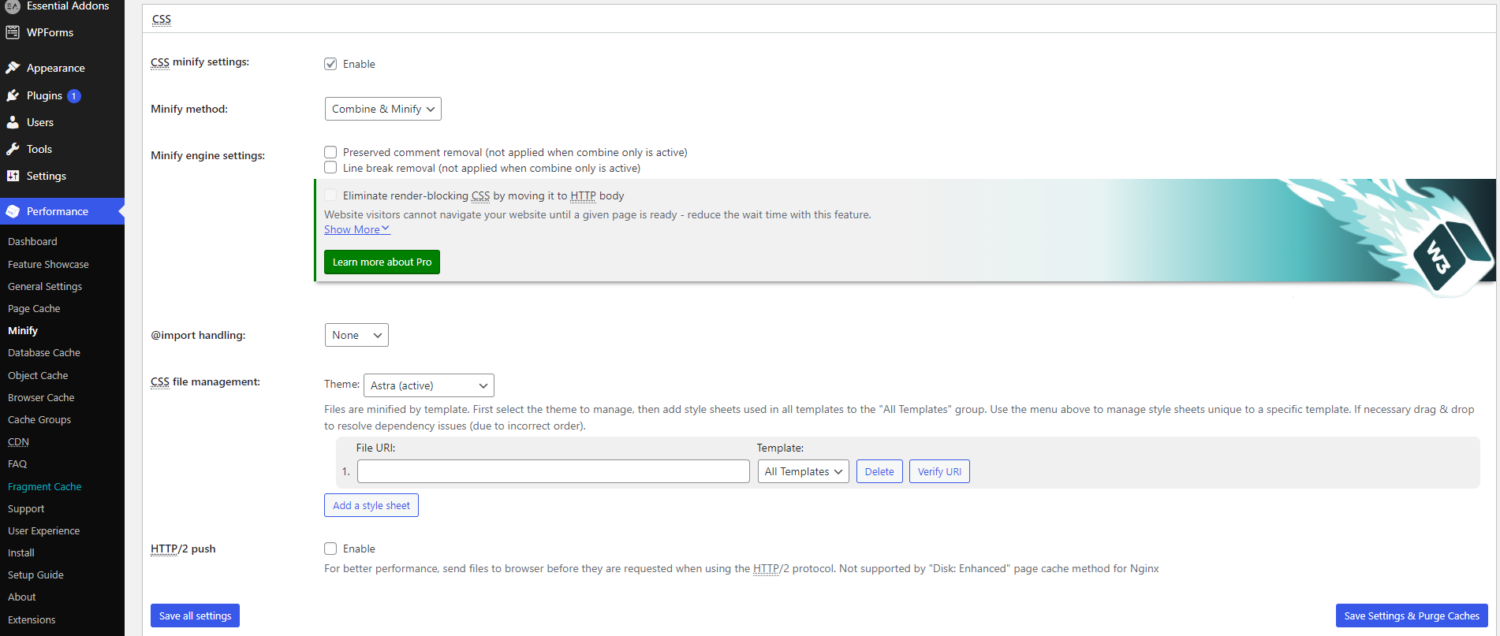
- Ahora desplácese un poco hacia abajo hasta la sección CSS. Seleccione su tema en el menú desplegable de la sección de gestión de archivos CSS y haga clic en Añadir una hoja de estilo. Ahora sólo tiene que seguir el paso anterior y copiar y pegar las URL recogidas de PageSpeed Insight que tengan problemas.

- Una vez configurados todos los ajustes, haga clic en el botón Guardar ajustes y purgar para ejecutar.
#2. JCH Optimize
JCH Optimize mejora el rendimiento del sitio web WordPress medido por Google PageSpeed insight. El plugin mejora la Primera pintura de contenido (FCP), Mayor pintura de contenido (LCP), Índice de velocidad (SI), Desplazamiento de diseño acumulativo (CLS), Tiempo para interactuar (TTI) y más.
Así, la experiencia general del usuario y el rendimiento del sitio web mejoran significativamente.

Después de instalar y activar JCH Optimize, siga estos procesos para eliminar los recursos que bloquean la renderización:
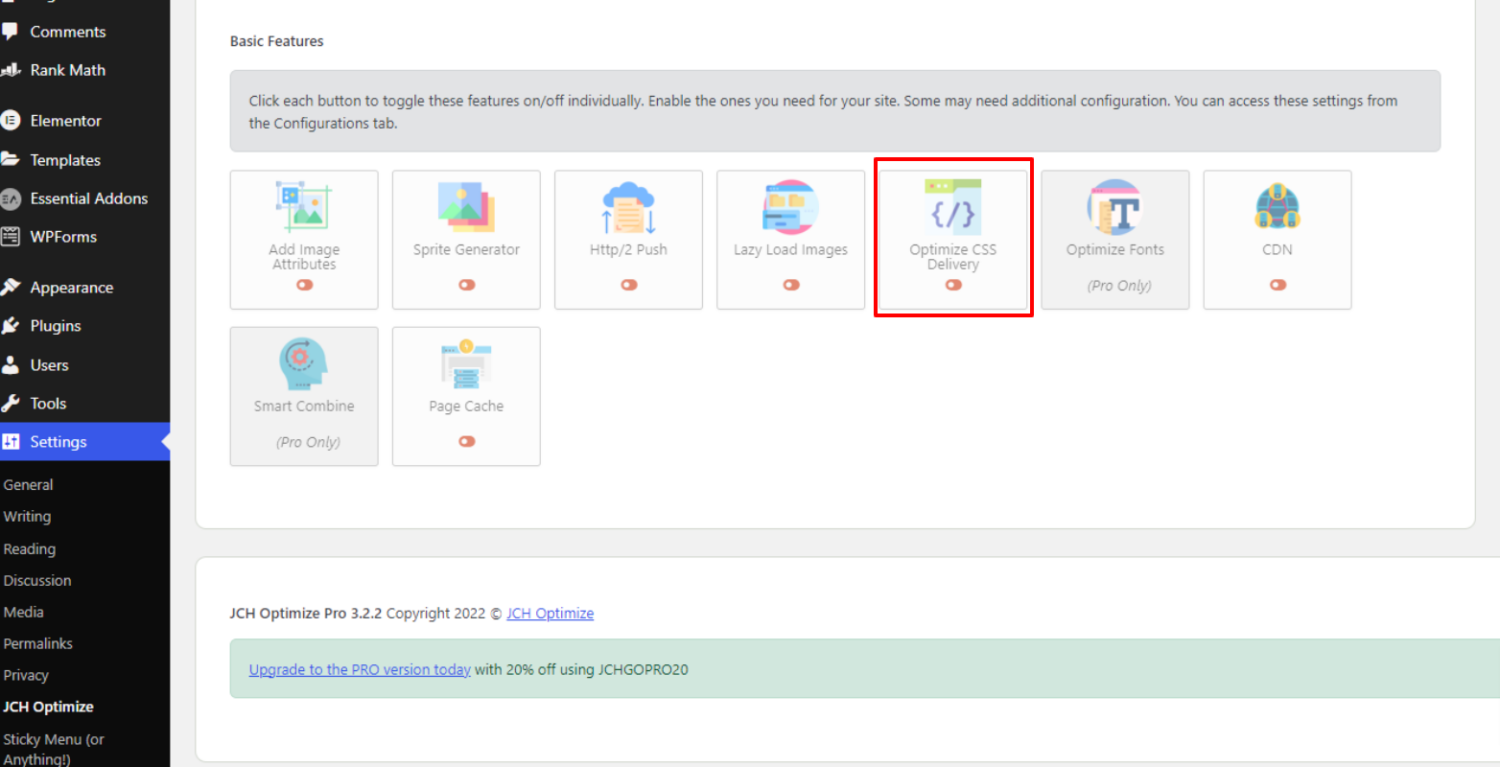
- Vaya a Configuración>JCH Optimize, desplácese un poco hacia abajo y vaya a la configuración de las Funciones básicas.
- Active la entrega Optimizar CSS para eliminar el bloqueo de renderizado CSS. Esta función determina automáticamente el CSS esencial necesario para mostrar el contenido por encima del pliegue en cada página web. Además, lo inlinea en la sección del contenido HTML de cada página.

- A continuación, se utiliza el enlace de precarga para cargar los archivos CSS concatenados de forma asíncrona.
- Para eliminar los recursos Javascript que bloquean la renderización, debe incluir los atributos async o defer en la etiqueta

