Google Chrome incluye Chrome DevTools, que es una colección de herramientas para desarrolladores web. Entre todas las herramientas accesibles, el selector de color disponible en Chrome resulta muy útil.
Pero, ¿cómo se accede a él? ¿Cómo se utiliza? ¿Cuáles son las características que ofrece la herramienta?
En este artículo, exploraremos esta herramienta y sus características.
¿Cómo iniciar el selector de color de Chrome?
Puede acceder a la herramienta de cromo selector de color utilizando un atajo de teclado o GUI (Interfaz Gráfica de Usuario).
Pulse Ctrl Mayús I cuando utilice el teclado para acceder a DevTools y luego diríjase al selector de color. Si está utilizando un mac, necesita pulsar, Comando Opción I.
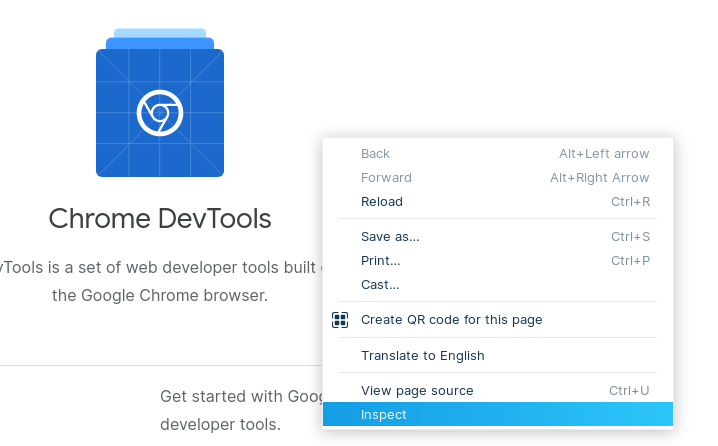
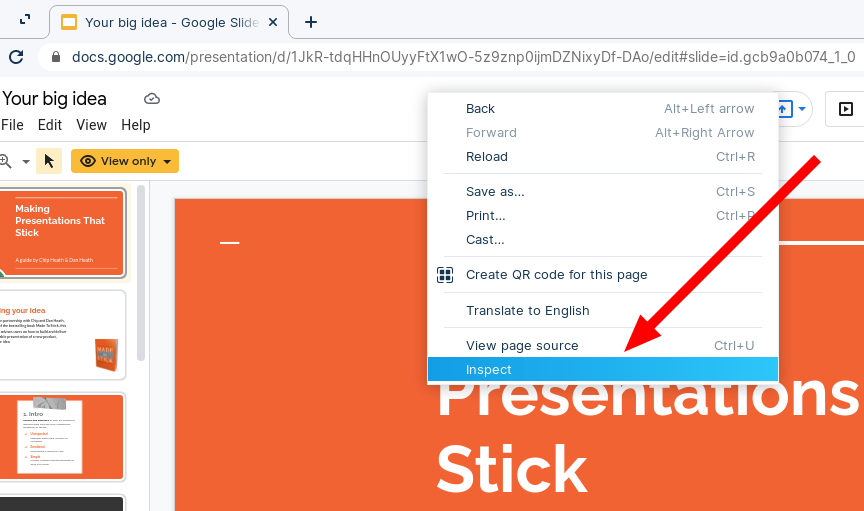
Si utiliza el ratón, necesita hacer clic con el botón derecho y luego hacer clic en«Inspeccionar» para navegar a través de las DevTools.

También puede configurar Chrome DevTools para que se abra automáticamente con cada nueva pestaña. Así, podrá acceder rápidamente al selector de colores para cada pestaña de su navegador.
Para conseguirlo, necesita lanzar una nueva instancia de Chrome utilizando la línea de comandos mientras pasa la siguiente bandera:
--auto-open-devtools-for-tabsEste es el aspecto que tiene al lanzar Chrome con auto-open DevTools a través del terminal en Linux:
google-chrome-stable --auto-open-devtools-for-tabs¿Cómo utilizar el selector de color en Chrome?

Una vez que inicie DevTools, tendrá que navegar hasta acceder a las herramientas necesarias para identificar el color en una página web o en un diseño en el que desee trabajar.
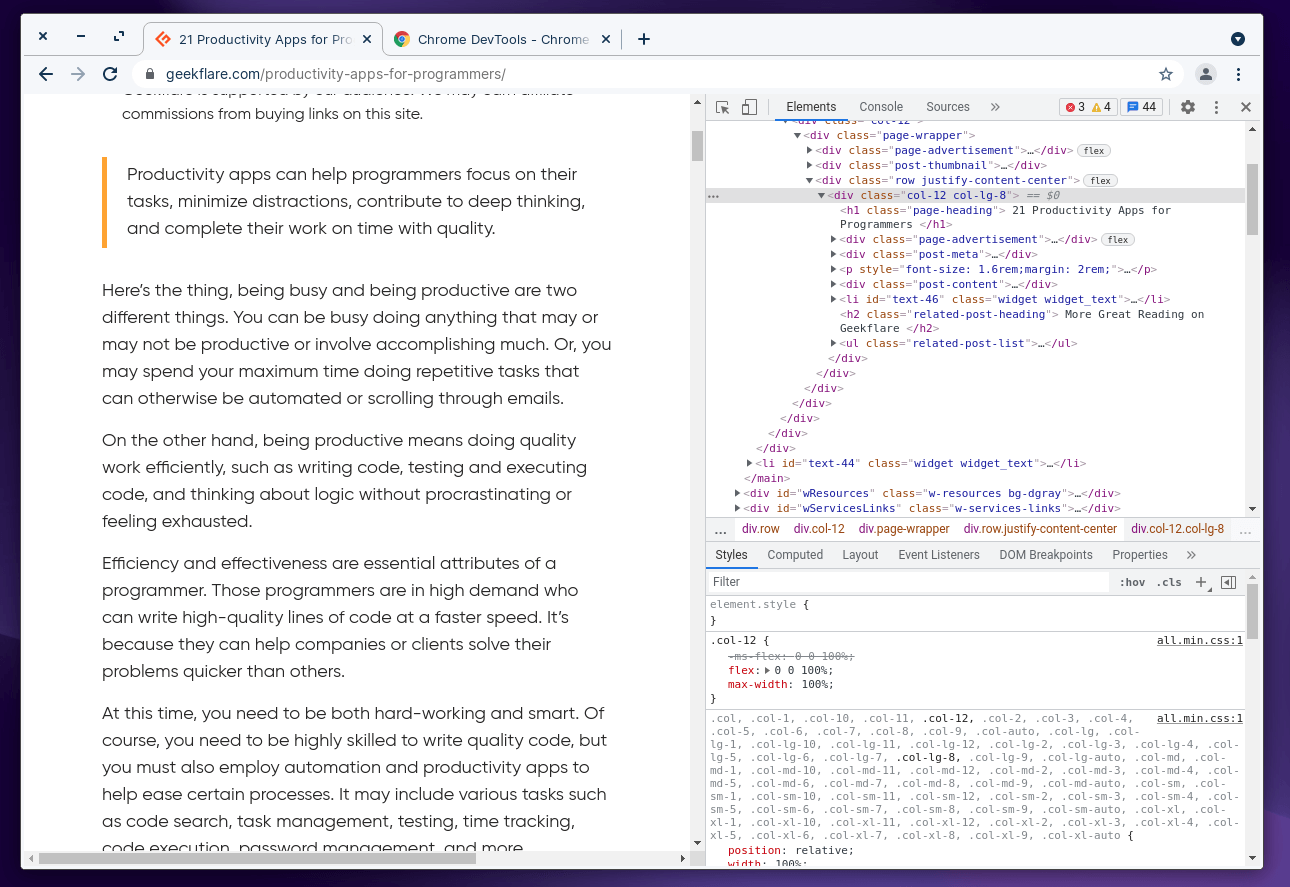
Por defecto, debería ver la sección «Estilo» activa en la parte inferior de las DevTools, como se muestra en la captura de pantalla.

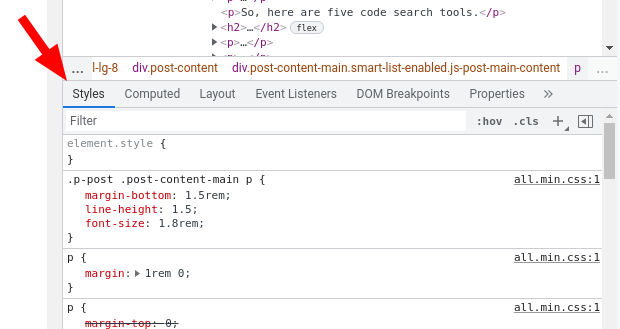
Si tiene seleccionada otra cosa, asegúrese de hacer clic en «Estilo» para acceder al código CSS de la página web.
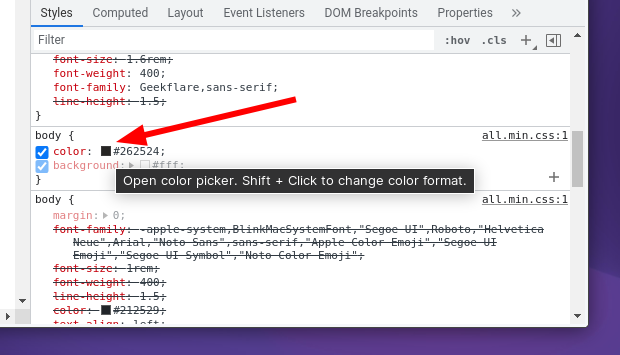
Aquí, necesita desplazarse hacia abajo a través del código CSS disponible y buscar una caja de color etiquetada como fondo o color bajo la sección del cuerpo. Este es el selector de color que estaba buscando.

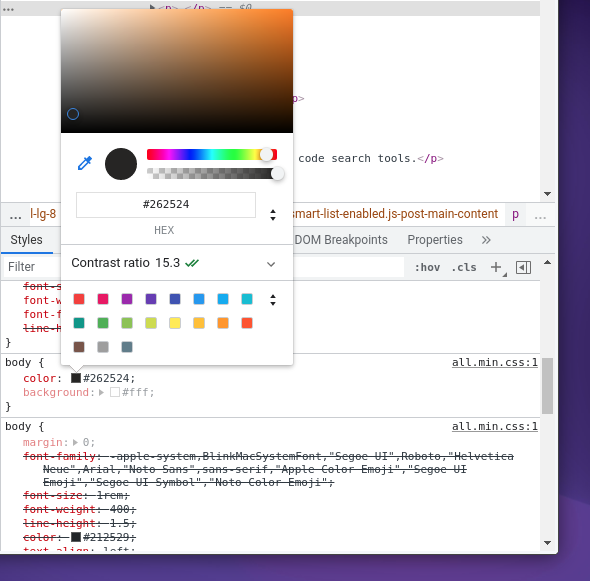
Simplemente haga clic en la caja de color; debería darle más opciones, como se muestra en la captura de pantalla de abajo.

Ya está Voilà, ya tiene el selector de color en su navegador listo para ayudarle.
Aquí, debería encontrar el código hexadecimal o el valor RGB del color y obtener la posibilidad de seleccionar otros elementos CSS para explorar e inspeccionar el diseño en la página web.
Aprenda a inspeccionar elementos en Chrome y Firefox.
Características del selector de color en Chrome
El selector de color incorporado de Chrome le ofrece una gran variedad de información además del código hexadecimal para identificar el color.
Esto es lo que puede esperar de él. Algunas características clave incluyen:
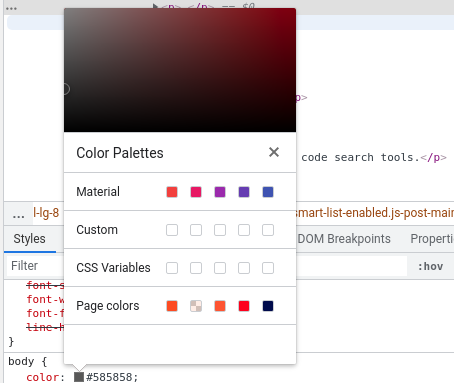
Paletas de colores: En lugar de pasar por muchas tonalidades de color, obtendrá algunas paletas de colores predefinidas para aplicar algunas selecciones rápidamente.

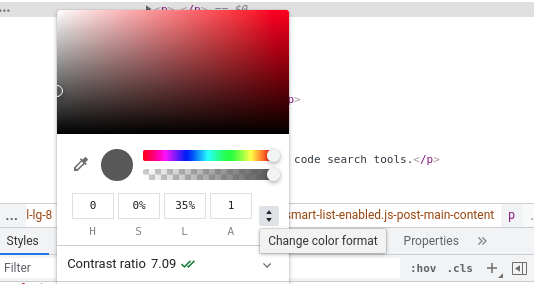
Formato de color: Obtendrá la posibilidad de cambiar de código hexadecimal a valores RGBA y también a valores de color HSLA.

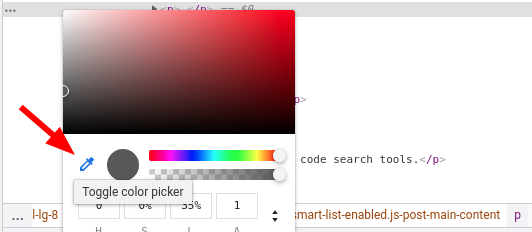
Cuentagotas: Cuando acceda al selector de color, podrá navegar por la página web y seleccionar cualquier elemento para obtener el código hexadecimal de ese color. Puede hacer clic en el selector de color para activarlo/desactivarlo.

Obtendrá más opciones para ajustar los colores y obtener el color exacto de su elección. Aquí están:
- Copiar al portapapeles: Puede copiar el código del color identificado rápidamente en su portapapeles.
- Gradiente de color: Puede ajustar el tono del color y recorrer las posibilidades de una combinación de colores de su agrado.
- Control de opacidad: Puede ajustar el nivel de transparencia para darle un aspecto sólido o mínimo.
- Selector de color de fondo: Para elegir un color de fondo adecuado para conseguir el contraste perfecto.
- Relación de contraste: Ajuste el contraste o corríjalo para que el texto/elemento sea visible.
Nota: La herramienta de selección de color no se limita a Google Chrome, sino que puede utilizarse en cualquier navegador web basado en Chrome como Brave.
¿Cómo utilizar el selector de color de Chrome con Google Slides?
Puede navegar para acceder a la herramienta de selección de colores si hace clic con el botón derecho del ratón en la sección de encabezado de la página web de Google Slides. Aunque Google Slides no ofrece una herramienta de selección de color incorporada, esto debería ser suficiente.

Si no se siente cómodo utilizando las DevTools con Google Slides, también puede probar algunas extensiones de Chrome para el trabajo.
Extensiones de Chrome como alternativa al selector de colores
Aunque las extensiones pueden resultar útiles, hay que tener en cuenta que no se actualizan ni se mantienen de forma activa. Teniendo en cuenta que requieren acceso a los datos de su navegador, debe tener cuidado al instalar cualquier extensión, incluso las recomendadas aquí.
Sin embargo, hay dos extensiones populares que quizá le interese probar:
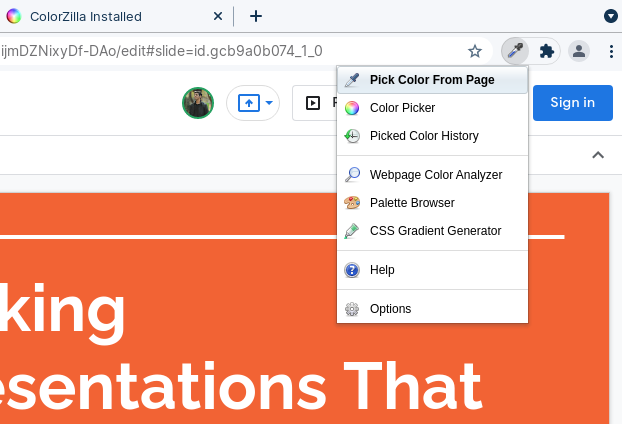
#1. ColorZilla

La extensiónColorZilla ofrece todas las funciones esenciales que obtiene con el selector de colores incorporado en Chrome. Como extra, también obtiene la posibilidad de consultar el historial del último color elegido.
Por lo tanto, esto debería ser útil para todos los casos de uso, no sólo con Google Slides.
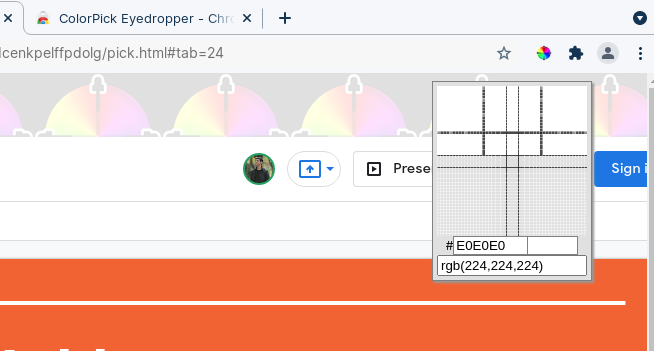
#2. Cuentagotas ColorPick

Si tiene problemas con la herramienta cuentagotas utilizando DevTools, puede probar ColorPick Eyedropper para obtener un cuentagotas sin acceder a las herramientas web.
Cuando seleccione un color, le mostrará el valor RGB y la opción de generar paletas de colores. De forma similar a la extensión anterior, también podrá consultar el historial de los colores que elija.
Palabras finales 🎨
Chrome DevTools Color Picker es una herramienta útil. No necesita una herramienta profesional que le ayude a identificar los colores y el código o los valores asociados. La herramienta incorporada de Chrome se lo pone fácil sin necesidad de una extensión de terceros.
Desde diseñadores gráficos hasta desarrolladores web que crean una plantilla para un sitio web, todo el mundo debería encontrarla útil.
Por supuesto, también puede optar por utilizar extensiones de terceros disponibles. Pero, a menos que lo necesite, le sugerimos que explore todas las funciones con DevTools.

