React se encuentra entre los marcos y bibliotecas de JavaScript más populares para construir aplicaciones de una sola página e interfaces de usuario. Su flexibilidad a la hora de construir interfaces de usuario utilizando sus componentes reutilizables, la velocidad de desarrollo y el apoyo de la comunidad son las razones de su popularidad.
Sin embargo, React debe combinarse con hojas de estilo en cascada (CSS) para que sus aplicaciones sean más atractivas y presentables visualmente. Escribir CSS desde cero puede llevar mucho tiempo.
Los desarrolladores pueden pasar mucho tiempo trabajando en el estilo en lugar de en las funcionalidades clave de una aplicación React. La buena noticia es que herramientas y marcos de trabajo como Bootstrap facilitan la adición de CSS a su aplicación React.
¿Qué es Bootstrap?
Bootstrap es un marco CSS de código abierto para el desarrollo front-end. Bootstrap permite a los desarrolladores crear sitios web responsivos y mobile-first a través de su completo conjunto de herramientas y plantillas de diseño basadas en JavaScript y CSS.

Bootstrap fue creado por Twitter y su mantenimiento corre a cargo de un equipo de ingenieros de la misma empresa. Su código fuente se mantiene en GitHub, y los miembros de la comunidad pueden contribuir y enviar informes de errores y sugerencias. Bootstrap 5.3.0-alpha1 es la versión más reciente en el momento de escribir estas líneas.
¿Por qué utilizar Bootstrap con React?
- Ahorra tiempo: Bootstrap se encarga del formato, lo que le deja más tiempo para centrarse en la funcionalidad. Así, no tendrá que preocuparse de cuestiones como el aspecto de sus formularios o botones, sino de aspectos como si el botón de envío envía datos a su backend o API.
- Facilidad de uso: Una vez que haya añadido Bootstrap a su aplicación React, sólo tiene que tomar los componentes de interfaz de usuario prediseñados y añadirlos a su aplicación.
- Diseño coherente: La mayoría de las aplicaciones crecen con el tiempo. Garantizar un diseño coherente de su sitio web es importante si quiere atraer a usuarios fieles. Bootstrap tiene un estilo consistente que dará a sus páginas un aspecto uniforme.
- Toneladas de plantillas para elegir: Bootstrap tiene cientos de plantillas que van desde barras de navegación, botones, formularios y carruseles hasta desplegables, por mencionar algunos, para elegir.
- Facilidad de personalización: Aunque Bootstrap dispone de plantillas de diseño, siempre puede personalizar el tamaño de la fuente, el color y otras características para adaptarlas a sus necesidades.
- Apoyo de la comunidad: Bootstrap cuenta con una amplia documentación para ayudarle a empezar. Sin embargo, puede contar con la gran comunidad, que siempre añade nuevas características y mantiene este marco CSS.
- Diseño responsivo: Una vez que haya añadido Bootstrap a su aplicación React, tendrá la seguridad de que su aplicación web será responsive en todos los tamaños de pantalla.
Cómo instalar Bootstrap en React
Una aplicación React no viene con Bootstrap instalado por defecto. Pero antes de explorar cómo añadir/instalar Bootstrap en React, necesitamos comprobar algunas cosas;
Requisitos previos
- Compruebe que Node.js está instalado: Este entorno de ejecución JavaScript multiplataforma permite a los desarrolladores ejecutar JavaScript fuera de un navegador web.
Utilice este comando para comprobar si node.js está instalado en su PC:
node -vSi node.js está instalado, tendrá una salida similar a ésta en su terminal.

Si no está instalado, puede consultar las instrucciones de descarga en https://nodejs.org/en/.
- Compruebe que React está instalado: Usted utilizará React para crear funcionalidad mientras Bootstrap se encarga del formato.
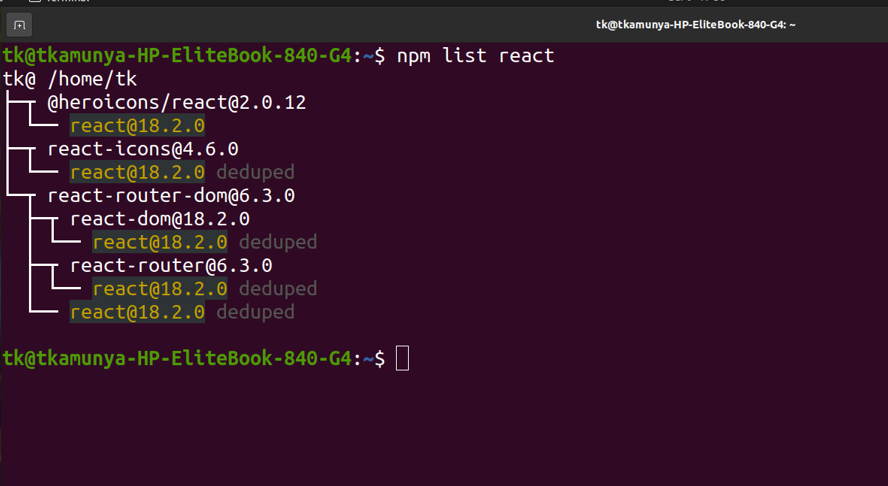
Utilice este comando para comprobar si React está instalado en su PC:
npm list reactSi React está instalado globalmente en su máquina, tendrá algo como esto en su terminal.

- Creesu aplicación React: Puede crear la aplicación React manualmente, pero requiere mucho trabajo. Para nuestra demostración, utilizaremos el comando create-react-app. Siga estos pasos para crear su react app:
- Instale react-create-app en su máquina. Usando este comando
npm install -g create-react-app- Cree su aplicación React utilizando este comando
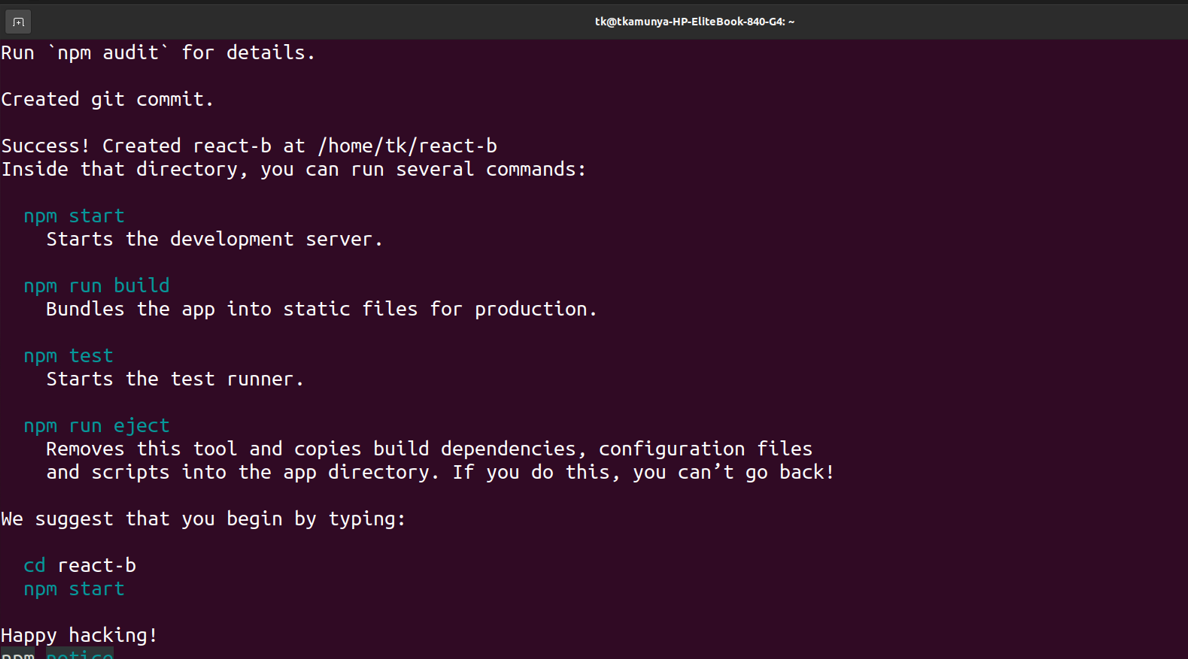
npx create-react-app mi-appPuede sustituir my-app por cualquier nombre de su elección. En nuestro caso, hemos llamado a nuestra app react-b.
Una vez instalada, tendrá algo similar en su terminal:

Ejecute estos comandos para empezar
cd react-b(utilice el nombre de su app elegido en el paso anterior)npm start(este comando inicia su app React)
Ahora podemos ir a los siguientes pasos y añadir/instalar Bootstrap a nuestra app React:
Método NPM Install Bootstrap
Node.js viene con npm (node package manager) instalado por defecto.
Puede comprobar la versión de su npm a través de este comando:
npm -vSi npm está instalado, obtendrá una salida como 9.2.0
Ahora puede instalar bootstrap mediante este comando:
npm install bootstrapUna vez hecho esto, vaya al archivo . /src/index.js. Añada esta línea en la parte superior
import 'bootstrap/dist/css/bootstrap.css';
Uso del gestor de paquetes Yarn
A diferencia de npm, yarn no se instala por defecto al instalar node.js.
Instale yarn utilizando este comando
npm install -g yarnEste comando instalará yarn globalmente, por lo que ya no tendrá que instalar el paquete cada vez que cree una aplicación React.
Ejecute este comando para añadir bootstrap a React:
yarn add bootstrapUna vez hecho esto, vaya al archivo . /src/index.js. Añada esta línea en la parte superior
import 'bootstrap/dist/css/bootstrap.css';
Siempre debe importar Bootstrap en la parte superior del archivo de entrada de su aplicación antes de otros archivos CSS. Esto facilita la modificación de las entradas de Bootstrap si necesita cambiar los valores predeterminados de las plantillas a medida que crea su aplicación React.
Método CDN
Utilizando un enlace CDN (Content Delivery Network), puede añadir Bootstrap a React. Añadiendo este enlace CDN, incluirá la biblioteca Bootstrap a su aplicación React sin necesidad de descargar y alojar los archivos en la carpeta de su proyecto. Siga estos pasos.
- En su carpeta raíz navegue hasta el archivo.public/index. html
- En la etiqueta
<head>, añada esta etiqueta<link>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">- Necesita añadir dependencias JavaScript a su aplicación. Vaya al cuerpo de su archivo index.html y añada esta etiqueta justo antes de la etiqueta de cierre :
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC nuZB EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>Bootstrap está finalmente instalado en su aplicación React.
Uso del paquete React Bootstrap
Los enfoques que hemos cubierto hasta ahora fueron diseñados originalmente para archivos HTML. Para entenderlo mejor, considere este código desplegable de Bootstrap:
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
Botón desplegable
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Acción</a></li>
<li><a class="dropdown-item" href="#">Otra acción</a></li>
<li><a class="dropdown-item" href="#">Algo más aquí</a></li>
</ul>
</div>¿Qué está mal en el código? Bootstrap, por defecto, utiliza class para clasificar sus divisiones (DIVs). Sin embargo, React utiliza JSX, que emplea la sintaxis camelCase. Por tanto, tiene que sustituir manualmente class por className.
Para que ese código funcione en React, debemos sustituir cada «class» por «className». El código final será
<div className="desplegable">
<button className="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
Botón desplegable
</button>
<ul className="menú desplegable">
<li><a className="dropdown-item" href="#">Acción</a></li>
<li><a className="dropdown-item" href="#">Otra acción</a></li>
<li><a className="dropdown-item" href="#">Algo más aquí</a></li>
</ul>
</div>Por suerte, tenemos dos enfoques más, react-bootstrap, y reactstrap, donde la intervención manual no es necesaria.
React-bootstrap
React-bootstrap tiene verdaderos componentes React construidos desde cero. La biblioteca es compatible con el núcleo de Bootstrap.
Siga estos pasos para empezar a utilizar React-bootstrap:
- Instale React-bootstrap con este comando:
npm install react-bootstrap bootstrap- Navegue hasta el archivo src/index.js o App.js y añada esta línea antes de otros archivos CSS
import 'bootstrap/dist/css/bootstrap.min.css';
React-bootstrap le permite importar un componente específico en lugar de toda la librería. Por ejemplo, si necesita importar un botón en uno de sus componentes, puede importarlo de la siguiente manera;
import { Button } from 'react-bootstrap';
Reactstrap
Se trata de una biblioteca de componentes React para Bootstrap. Reactstrap se basa en el framework CSS de Bootstrap para sus estilos y tema. Esta librería importa las clases Bootstrap adecuadas a su aplicación React, permitiéndole tener un estilo de aplicación consistente. Tampoco necesita añadir los archivos JavaScript de Bootstrap para activar la funcionalidad.
Siga estos pasos para añadir Reactstrap a su aplicación React:
- Instale Reactstrap a través de este comando:
npm install reactstrap react-dom- Importe Bootstrap mediante estos comandos:
npm install --save bootstrapimport 'bootstrap/dist/css/bootstrap.min.css'; (añada esta línea a su app.js)
También puede utilizar la opción de enlace CDN para incluir Bootstrap en su app. Después del primer paso, vaya al directorio raíz y navegue hasta el archivo.public/index. html y añada esta línea a la etiqueta Reactstrap le permite importar un componente específico en lugar de toda la biblioteca. Por ejemplo, si necesita importar un botón en uno de sus componentes, puede importar como; Los anteriores son algunos enfoques que puede utilizar para instalar Bootstrap en su aplicación React para dar estilo a sus aplicaciones web. La elección del enfoque de instalación es una cuestión de preferencia, ya que el objetivo final es el mismo. Combinar React con Bootstrap le ahorra la molestia de tener que hacer un seguimiento de todos los estilos CSS a medida que crece su aplicación. Estilizar su aplicación se convierte en una tarea fácil y eficiente mientras usted dispone de más tiempo para centrarse en la funcionalidad. Puede explorar algunas razones para elegir React Native para el desarrollo de aplicaciones móviles. <link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
/>import { Button } from 'reactstrap';Conclusión

