JavaScript es un lenguaje de scripting de alto nivel que añade funcionalidad e interactividad a las páginas web. Con JavaScript, puede crear contenidos actualizados dinámicamente, animar imágenes e incluso controlar multimedia.
Un estudio realizado en 2022 muestra que JavaScript es el lenguaje de programación más utilizado.
JavaScript es popular porque
- Multiplataforma: JavaScript se ejecuta en todos los navegadores en el lado del cliente. También puede utilizarlo en el lado del servidor mediante NodeJS.
- Versátil : Puede crear sitios web, aplicaciones móviles, aplicaciones de escritorio, API y juegos utilizando JavaScript.
- Interactivo y con capacidad de respuesta: El Modelo de Objetos del Documento (DOM) permite a los desarrolladores de JavaScript crear páginas web dinámicas.
- Múltiples bibliotecas y marcos de trabajo: JavaScript cuenta con una gran comunidad que crea bibliotecas y marcos de trabajo para ampliar su usabilidad.
¿Qué es una biblioteca JavaScript?

Una biblioteca JavaScript es una colección o archivo que contiene código JavaScript preescrito que ofrece características y funciones reutilizables que puede utilizar en una aplicación web. Así, los desarrolladores no tienen que crearlo todo desde cero si consiguen las bibliotecas adecuadas.
Las bibliotecas de tablas JavaScript permiten a los desarrolladores mostrar datos en forma de tabla en una página web.
Dichas tablas tienen varias características que permiten a los usuarios ordenar y filtrar datos y dar estilo y formato a las tablas.
Puede utilizar una biblioteca de tablas JavaScript en las siguientes ocasiones:
- Cuando disponga de grandes conjuntos de datos: Puede mostrar fácilmente grandes cantidades de datos utilizando una biblioteca de tablas con funciones como la paginación.
- Cuando desee ahorrar tiempo: Algunas bibliotecas tienen funciones preconstruidas, que aceleran su proceso de desarrollo.
- Cuando desee personalizar sus tablas: Las tablas construidas con JavaScript vainilla pueden resultar simples. Algunas de estas bibliotecas permiten personalizarlas para adaptarlas a sus necesidades.
- Cuando desee crear tablas interactivas: Nunca se insistirá lo suficiente en la necesidad de disponer de componentes interactivos.
Estas son algunas de las bibliotecas de tablas JavaScript más populares que puede utilizar:
Dynatable
Dynatable es un plugin de tablas interactivas creado utilizando jQuery, HTML5 y JSON. Este plugin escanea y normaliza una tabla HTML en una matriz de objetos JSON, donde cada objeto JSON corresponderá a una fila de la tabla.

Características principales
- Lectura/operación/escritura eficientes: La lectura y escritura/dibujo (operaciones DOM) se agrupan; así, las interacciones son eficientes y rápidas.
- Facilidad para personalizar, omitir o intercambiar pasos: El diseño separa los módulos de renderizado, operación y normalización, lo que significa que es fácil personalizar, intercambiar u omitir cualquier módulo.
También puede utilizar la API Dynatable si desea una mayor personalización.
Tablesorter
Tablesorter es un complemento JQuery que facilita la transformación de una tabla HTML estándar con etiquetas THEAD y TBODY en una tabla ordenable.

Tablesorter no crea tablas desde cero, sino que sólo proporciona funciones de ordenación, paginación y filtrado.
Características principales
- Ordenación multicolumna: Puede ordenar diferentes columnas a la vez cuando utilice este complemento.
- Soporta diferentes conjuntos de datos: Puede utilizar este complemento para ordenar números, texto, enteros, flotantes y mucho más
- Compatible con varios navegadores: El plugin funciona en casi todos los navegadores principales.
Este plugin puede ordenar tablas creadas usando HTML y CSS o incluso sus librerías.
Blueprint
Blueprint es un conjunto de herramientas de código abierto formado por componentes React reutilizables. Los desarrolladores pueden utilizar este kit de herramientas para crear complejas interfaces de usuario densas en datos para aplicaciones de escritorio.

Características principales
- Varios componentes de interfaz de usuario: Además de tablas, también existen componentes para crear botones, cuadros de diálogo, entradas, formularios y mucho más.
- Admite tematización: Puede personalizar el aspecto de sus tablas utilizando temas predefinidos o crear uno desde cero.
- Facilita la accesibilidad: El kit de herramientas admite lectores de pantalla y navegación por teclado para aumentar la accesibilidad.
- Sistema de rejilla con capacidad de respuesta: Blueprint dispone de diseños con capacidad de respuesta que facilitan la creación de tablas y otros componentes de interfaz de usuario con capacidad de respuesta.
Blueprint no es adecuado para aplicaciones mobile-first.
DataTables
DataTables es un complemento que puede utilizarse con la biblioteca JQuery.

Características principales
- Paginación: La función de paginación de Datatables facilita el desplazamiento por las diferentes páginas de un sitio web.
- Barra de búsqueda: Las tablas pueden contener muchos datos. La función de búsqueda de este complemento facilita la búsqueda de elementos.
- Soporte de traducción de idiomas: Este plugin le permite traducir sus tablas a diferentes idiomas.
- Variedad de extensiones: Puede utilizar varios plugins como FixedColumns, FixedHeader, Buttons y AutoFill para mejorar la funcionalidad de DataTables.
Puede utilizar este plugin con tablas existentes o crear algunas desde cero.
Grid.js
Grid.js es un plugin de tablas que funciona con Vanilla JavaScript y frameworks como Vue.js, Angular y React.

Puede configurar este plugin usando varios CDNs o incluso a través de NPM.
Características principales
- Fácil de usar: La API de Grid.js facilita la creación de tablas JavaScript avanzadas con unos pocos clics.
- Ligera: La API no presenta dependencias externas, lo que podría hacerla voluminosa.
- Varios plugins: Puede ampliar su funcionalidad utilizando varios plugins para ofrecer paginación y exportar datos.
- Fácil de integrar con varios frameworks: Puede utilizar este plugin con casi todos los frameworks de JavaScript.
El plugin está respaldado por una fuerte comunidad que siempre mejora su funcionalidad.
TanStack Table
TanStack Table es un conjunto de herramientas de interfaz de usuario para construir potentes rejillas y tablas de datos.

Características principales
- Diseño sin cabeza: Esta biblioteca le permite controlar los componentes, las etiquetas HTML y los estilos de sus tablas.
- Funciones potentes: Puede paginar, materializar, agregar, ordenar y agrupar datos utilizando TanStack Table.
- Extensible: La biblioteca viene con algunos valores predeterminados. Sin embargo, puede personalizar distintas características para adaptarlas a sus necesidades.
TanStack Table tiene algunas marcas de tabla, estilos básicos y algunas columnas para que pueda empezar rápidamente.
Mui React Table
React Table es una biblioteca de componentes React que permite a los desarrolladores crear tablas responsivas para aplicaciones web.
Características principales
- Ordenación y filtrado incorporados: Puede ordenar y filtrar datos con unos pocos clics utilizando la biblioteca Mui React Table
- Personalizable: Puede personalizar el estilo de las celdas, el diseño de la tabla y la paginación para adaptarlos a sus necesidades.
- Internacionalización: La función de traducción incorporada facilita la traducción de sus tablas a más de 20 idiomas.
Puede utilizar Mui React Table con frameworks como Angular y Vue.js, pero necesitará una configuración adicional.
Handsontable
Handsontable es un componente de cuadrícula de datos que aporta el aspecto y la sensación de las hojas de cálculo a las aplicaciones web.

Características principales
- Soporta múltiples frameworks: Puede utilizar Hands-on-table con React, Angular y Vue.js.
- Flexible: Puede crear aplicaciones de modelado de datos, sistemas de gestión de datos, sistemas ERP, etc.
- Soporta diferentes formatos de datos: Puede utilizar este componente JavaScript con datos JSON, CSV, Excel y Google Sheets.
Para obtener lo mejor e implementar las funciones de Hands-on-table, el desarrollador necesita un cierto nivel de conocimientos de desarrollo front-end.
Tabla Bootstrap
Bootstrap Table es una potente biblioteca JavaScript para crear tablas y cuadrículas de datos potentes y personalizables.

Características principales
- Diseño con capacidad de respuesta: Las tablas creadas con Bootstrap Table se ajustan a diferentes tamaños de pantalla.
- Admite distintos tipos de datos: Puede importar datos en JSON, tablas HTML y mucho más
- Soporta varios plugins: Puede ampliar la funcionalidad de la librería a través de varios plugins.
Puede utilizar Bootstrap Table con varios frameworks CSS como Foundation, Semantic UI, Bulma y Material Design.
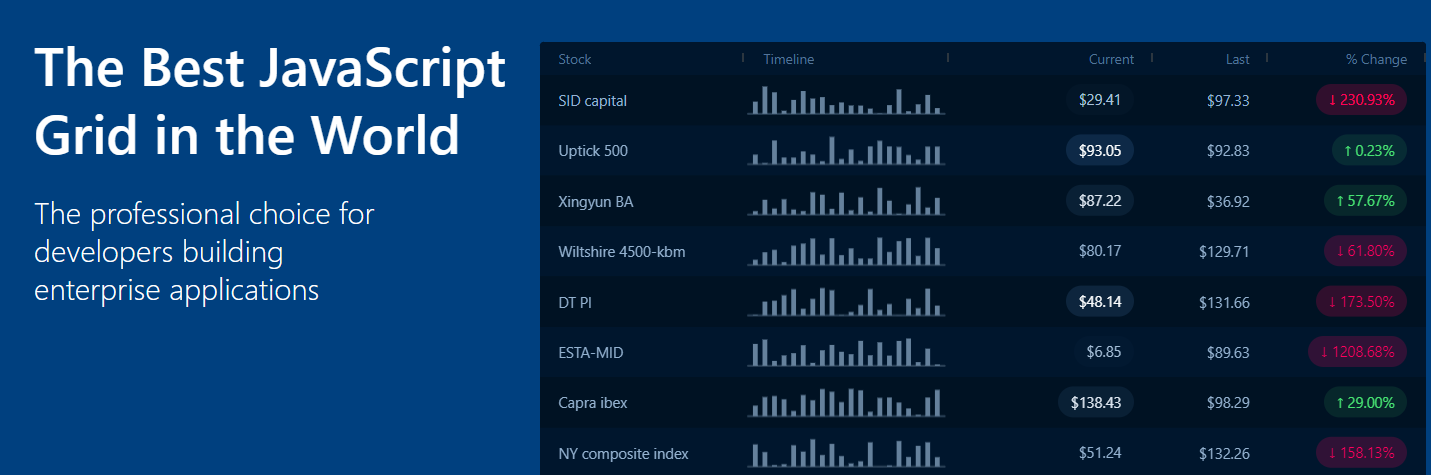
Cuadrícula AG
AGGrid es una biblioteca JavaScript para crear tablas y cuadrículas de datos a gran escala.

Características principales
- Ordenar y filtrar: Puede crear tablas ricas en datos que admitan funciones de filtrado y ordenación. También puede utilizar la barra de búsqueda para rastrear diversas entradas.
- Personalizable: Puede cambiar el diseño de las tablas para adaptarlo a sus necesidades y gustos.
- Acepta distintas entradas de datos: Puede importar datos de diversas fuentes, como tablas HTML y JSON.
Puede utilizar AG Grid con Vanilla JavaScript y frameworks como Angular, Vue.js y React.
JSTable
JSTable es un plugin JavaScript sin dependencias para crear tablas HTML interactivas.

Características principales
- Ligero: El plugin está libre de dependencias y equipaje, por lo que es ligero y un cargador rápido.
- Paginación: Puede paginar su aplicación web utilizando este plugin.
- Implementa ES6: Si está utilizando ES6 en su código, JSTable es una opción perfecta ya que utiliza las clases ES6.
Como JSTable no tiene dependencias, puede utilizarlo con casi todas las librerías o frameworks JS.
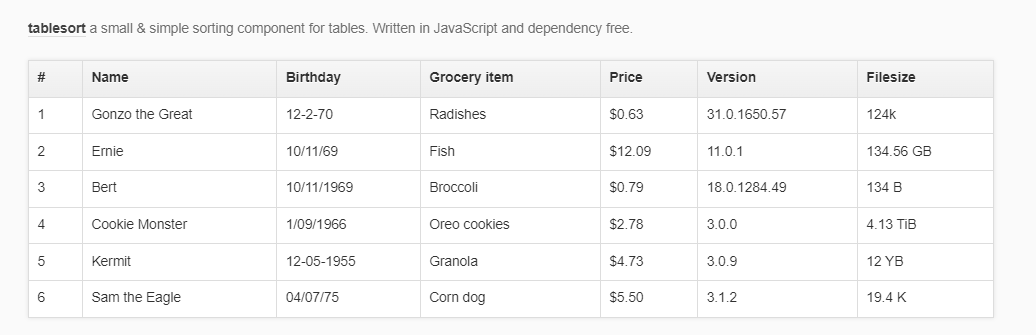
Tablesort
Tablesort es un componente JavaScript para ordenar tablas.

Características principales
- Soporte de ordenación múltiple: Puede ordenar los datos por columnas, filas y otras características.
- Soporte de diferentes tipos de datos: Puede utilizar este componente con números, texto y más.
- Soporte de paginación: Si trabaja con grandes conjuntos de datos, puede crear diferentes páginas para facilitar el acceso.
Tablesort está diseñado para ordenar, pero puede utilizarlo con diferentes formatos de tabla.
Tabulador
Tabulator es una biblioteca de tablas JavaScript flexible que permite a los desarrolladores crear tablas personalizables ricas en datos.

Características principales
- Personalizables: Puede personalizar el aspecto de sus tablas y datos a su gusto.
- Acepta datos de varias fuentes: Puede importar y exportar datos en varios formatos, como JSON, CSV y tablas HTML.
- Ordenación y filtrado
Tabulator tiene soporte integrado para bibliotecas JavaScript como React y frameworks como Angular JS.
Test UI Grid
Test UIGrid es una potente biblioteca JavaScript que permite filtrar, ordenar y editar datos.

Características principales
- Entradas diversas: Puede utilizar diferentes tipos de datos en esta biblioteca.
- Flexible: Puede utilizar toast-ui . grid para JavaScript plano, toast-ui.react-grid para React y toast-ui.vue-grid para Vue.js.
- Representación de datos en árbol: Utilizando el modelo de representación jerárquica de datos, puede presentar los datos en formato de árbol.
Existen tres temas diferentes que puede personalizar para adaptarlos a sus tablas.
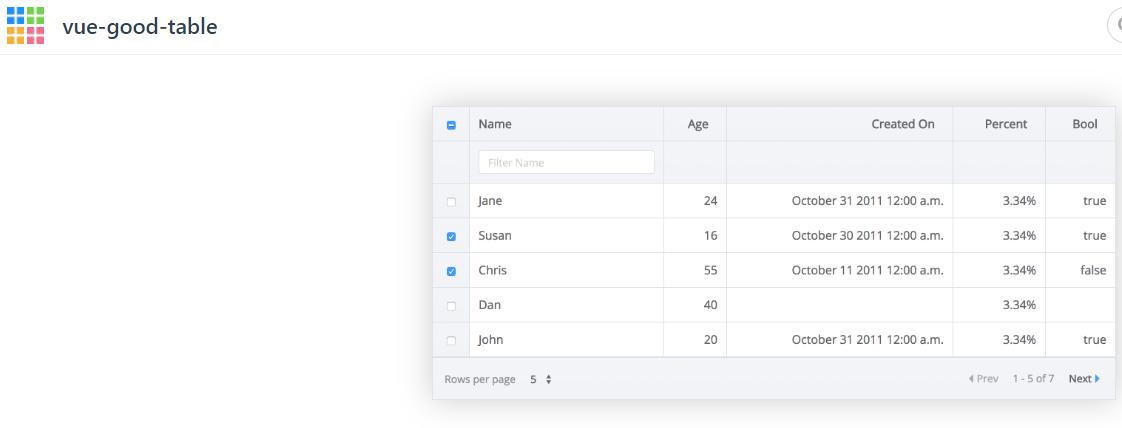
Vue-good-table
Vue GoodTable es un componente de tabla de datos que permite a los desarrolladores web mostrar y ordenar datos en formatos tabulares en Vue.js. Se integra fácilmente con los plugins y librerías de Vue.js.

Características principales
- Paginación: Una gran cantidad de datos en la misma página puede abrumar a los usuarios. Vue Good Table le permite dividir sus conjuntos de datos tabulares en diferentes páginas.
- Exportación: Puede exportar sus tablas a varios formatos como CSV, hojas de cálculo y PDF.
- Tablas responsivas: Las tablas creadas con este kit de herramientas pueden adaptarse a diferentes tamaños de pantalla.
Puede utilizar Vue Good Table con otros marcos de trabajo y bibliotecas, como Angular y React, pero necesitará una configuración avanzada.
Conclusión
Utilizando las bibliotecas JavaScript anteriores, ya puede añadir tablas interactivas y bonitas a sus sitios web. La elección de la biblioteca dependerá de lo que quiera conseguir, de sus habilidades y de sus preferencias.
Puede consultar algunas de las mejores bibliotecas y frameworks JavaScript a la hora de crear aplicaciones web.

