La mayoría de las páginas web modernas contienen JavaScript, lo que las hace dinámicas e interactivas. Aunque los robots de los motores de búsqueda son bastante inteligentes, es posible que no rendericen gran parte del contenido JavaScript, lo que afecta a la clasificación de la página.
El contenido de JavaScript depende mucho de cómo su sitio web renderiza el código.
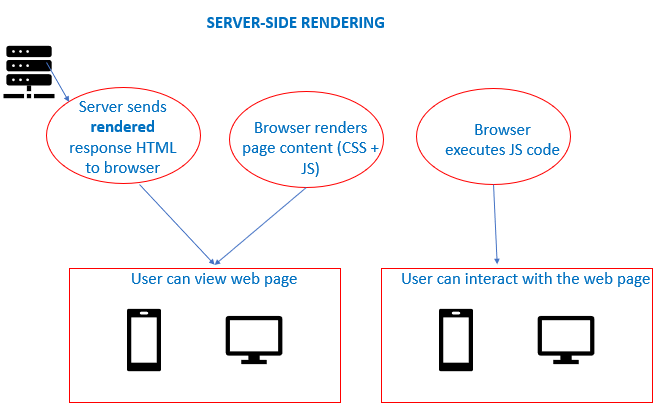
Por ejemplo, en la renderización del lado del servidor, el servidor contiene el contenido del sitio web. Tras una solicitud, el navegador recibe el HTML completamente renderizado.

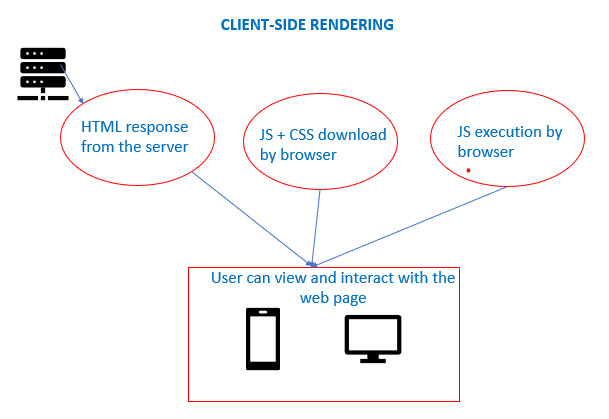
Sin embargo, en la renderización del lado del cliente, el navegador renderiza el JavaScript utilizando el DOM.

La tercera opción de renderizado es el renderizado dinámico, en el que el contenido renderizado en el lado del cliente va al navegador, mientras que el contenido renderizado en el lado del servidor va al motor o motores de búsqueda.

Las técnicas de renderizado afectan a cómo se renderiza el JS y, por tanto, a la clasificación de la página.
Para asegurarse de que todo el código JS de su sitio web se renderiza, debe seguir las prácticas adecuadas de SEO JavaScript. Pero primero, vamos a entender lo que es JavaScript SEO.
¿Qué es el SEO en JavaScript?
El SEO en JavaScript facilita a los motores de búsqueda el rastreo y la indexación del código JavaScript (contenido dinámico) de un sitio web (o página web). Google o cualquier otro motor de búsqueda procesa JavaScript en tres etapas, es decir, rastrea, renderiza e indexa. Para que Google haga todo esto, el contenido JavaScript debe ser apto para SEO, es decir, visible y disponible.
Cómo procesa Google el contenido JavaScript de una página
Estos son los pasos que sigue Googlebot para procesar JavaScript:
- Obtiene una URL de la cola de rastreo a través de la solicitud HTTP
- Comprueba el archivo robots.txt en busca de URLs que el sitio no permite rastrear
- Omite las URL «no permitidas», analiza la respuesta en busca de otras URL y las añade a la cola de rastreo
- Pone en cola las páginas para su renderización, excepto aquellas que están marcadas para no ser indexadas
- Chromium renderiza la página, ejecuta el JavaScript e indexa la página
- Vuelve a analizar el HTML renderizado en busca de enlaces
- Pone en cola las URL para su rastreo
¿Cuándo no indexa Google el contenido JavaScript?

Google puede indexar JavaScript cuando se implementa correctamente. Por ejemplo, si algunos de sus archivos JS y CSS están ocultos, es posible que Google no pueda rastrear el sitio web correctamente. Del mismo modo, si tiene enlaces en el HTML sin procesar que no están presentes en el HTML renderizado, es posible que Google no rastree ni indexe esos enlaces.
Además, si JavaScript no está directamente incrustado en el HTML, Google tiene que descargar el archivo para su ejecución. Además, los motores de búsqueda pueden tener una versión en caché de una página web (para un mejor rendimiento), y el JavaScript de la página puede no estar sincronizado con ella.
Dado que cada fragmento de código JavaScript debe leerse, el uso excesivo de JavaScript puede ralentizar la velocidad de la página o provocar errores de tiempo de espera.
¿Por qué es importante el SEO de JavaScript?
El SEO en JavaScript es importante porque afecta a muchos elementos on-page y factores de clasificación que Google (o los motores de búsqueda) escanean para el SEO:
| Elemento on-page | Posible problema de SEO | Posible solución SEO |
|---|---|---|
| Contenido renderizado | Los motores de búsqueda (como Google) no pueden renderizar su página si sus recursos están bloqueados en el archivo robots.txt de su sitio. Además, Google no puede indexar ni renderizar archivos JS y CSS bloqueados u ocultos. | Reduzca el JavaScript en el contenido central de la página siga enfoques alternativos a la renderización del lado del cliente, como la renderización del lado del servidor, la renderización dinámica, la renderización híbrida (combinación del lado del cliente y del lado del servidor) |
| Enlaces | Si algunos enlaces son internos o JavaScript genera los enlaces a una URL cuando el usuario hace clic en ella, Google no puede descubrir dichos enlaces. | Utilice enlaces de anclaje con el atributo href, textos de anclaje descriptivos para los enlaces. Los pseudoenlaces como las etiquetas y no se rastrean |
| Metadatos | A menos que el sitio utilice paquetes Node. js como vue-meta, los motores de búsqueda pueden estar rastreando los mismos metadatos o, peor aún, ninguno para cada vista o página. | Utilice paquetes Node.js como react-helmet, vue-meta, react-meta-tags |
| Imágenes de carga perezosa | El rastreador del motor de búsqueda no recoge ningún contenido que esté marcado para lazy-loading. El motor de búsqueda no puede desplazarse por el contenido y, por lo tanto, es posible que algunos contenidos nunca se rendericen. | Utilice la API IntersectionObserver, que comprende la visibilidad y la posición de los elementos del DOM una vez que están disponibles. También puede utilizar la función lazy-loading nativa del navegador (Chrome). |
| Tiempos de carga de la página | Una página con mucho contenido JavaScript puede tardar en cargarse, lo que puede afectar a su clasificación en las búsquedas. | Añada el código JS crítico en línea y aplace el código JS no crítico hasta que se renderice el contenido principal, reduciendo así el código JS total. |
Mejores prácticas para el SEO de JavaScript
Siguiendo algunas de las mejores prácticas, podemos conseguir que los motores de búsqueda rastreen y rendericen mejor las páginas:
Añada enlaces e imágenes según los estándares web definidos
Añada todos los enlaces utilizando la etiqueta ahreftagen lugar de onclick, #pageurl o window.location.href='/page-url. Google puede rastrear fácilmente los enlaces y seguirlos.
<a href="https://geekflare.com/es">Bienvenido al mundo Geek</a>Del mismo modo, añada imágenes utilizando la etiqueta img sr c y no la etiqueta img data-src:
<img src="miimg.png" />Prefiera la renderización del lado del servidor
Asegúrese de que el contenido de su sitio web está disponible en el servidor aparte del navegador del usuario.
Asegúrese de que el HTML renderizado tiene todo el contenido importante que desea mostrar
El HTML renderizado debe tener el título correcto, meta robots, meta descripciones, imágenes, datos estructurados y etiquetas canónicas.
Cómo hacer que su sitio web JavaScript sea compatible con SEO

Para comprobar la implementación de JavaScript SEO en su página web, puede seguir los siguientes pasos:
- Sepa cuánto JavaScript utiliza su página web: Para ello, basta con desactivar JavaScript en su navegador. Si no ve mucho contenido, significa que su página web depende en gran medida de JavaScript.
- Compruebe si Googlebot recibe todo el contenido y las etiquetas importantes: Puede utilizar la herramienta de prueba de Google para móviles o la herramienta de prueba de resultados enriquecidos para comprobar cómo utiliza Googlebot el HTML sin procesar para representar el contenido.
- También puede utilizar extensiones de Chrome como View Rendered Source para comprender cómo JavaScript cambia la página y compara el HTML fuente y el renderizado.
- Puede comprobar las etiquetas importantes (título, meta descripción, etc.) en el HTML renderizado utilizando la extensión SEO Pro para Chrome.
¿Es JavaScript bueno o malo para la SEO?

La optimización para motores de búsqueda es uno de los mejores enfoques para conseguir tráfico orgánico en un sitio web. JavaScript es el lenguaje de programación preferido; más del 98% de los sitios web lo utilizan para añadir interactividad a sus contenidos. JavaScript también permite a los propietarios de sitios web servir contenidos dinámicos. La gran pregunta es, ¿es JavaScript bueno o malo para el SEO?
JavaScript y el SEO han sido un tema de debate entre los expertos en SEO y los desarrolladores. Algunos creen que JavaScript «ralentiza» los sitios, mientras que otros opinan que el rendimiento de un sitio web no se verá afectado por JavaScript siempre que el SEO se realice correctamente. SEO es el proceso de mejorar la visibilidad de un sitio web para los motores de búsqueda. Cuando el SEO se hace correctamente, los motores de búsqueda deberían encontrar, leer e indexar fácilmente su contenido.
Lo bueno: La compatibilidad de los navegadores está mejorando
JavaScript no es malo para la SEO. El mayor reto es que muchos expertos en SEO no están familiarizados con el SEO en JavaScript, lo que supone una curva de aprendizaje empinada para la mayoría de los SEO.
Los navegadores modernos como Chrome y Bing han ido mejorando sus plataformas para rectificar los problemas de compatibilidad al ejecutar archivos JavaScript. Los principales navegadores utilizan ahora la misma tecnología de renderizado de la plataforma web, erradicando los problemas de compatibilidad SEO. Como SEO, tiene la seguridad de que los esfuerzos de SEO que invierta en su contenido funcionarán en los principales navegadores. También existen opciones tipo plugin que facilitan la gestión del SEO para archivos JavaScript.
Lo malo: JavaScript sigue teniendo muchas limitaciones y riesgos
Los motores de búsqueda pueden tener dificultades para leer sus páginas debido a la presencia de JavaScript. Un escenario así no es bueno para el SEO, ya que deja lugar a errores. Por ejemplo, puede haber problemas de compatibilidad si la versión de JavaScript de sus archivos JavaScript no es la misma que la de los motores de búsqueda. En tal caso, el motor de búsqueda no leerá JavaScript, lo que significa que no lo recordará.
Problemas habituales de JavaScript en SEO y cómo solucionarlos

Los motores de búsqueda pueden ser selectivos en cuanto a la naturaleza de los recursos que utilizarán en una página determinada. Un motor de búsqueda puede rastrear una página y aun así no renderizarla. En otros casos, puede renderizar una página de forma incorrecta. Si algo de esto ocurre, el JavaScript de sus páginas tiene problemas. Estos son algunos de los principales problemas de JavaScript que afectan al SEO y cómo puede solucionarlos:
#1. El HTML pre-renderizado no está disponible universalmente
Los motores de búsqueda pueden descubrir disparidades entre las páginas pre-renderizadas y renderizadas. La mayoría de los desarrolladores front-end optan por la renderización del lado del cliente, lo que significa que la configuración por defecto dificulta la indexación de contenidos basados en JavaScript.
Las aplicaciones de una sola página (SPA) que sirven todo el JavaScript pueden ser difíciles de descubrir. Las SPA sirven nuevas páginas sin necesidad de recargarlas, lo que significa que pueden ser imposibles de descubrir.
Solución
- Renderizadodinámico: Puede renderizar previamente el HTML para los motores de búsqueda y seguir sirviendo contenidos con JavaScript a los usuarios mediante la renderización dinámica. Su sitio web puede detectar si una solicitud procede de un bot de un motor de búsqueda y sirve una página pre-renderizada.
- Renderizado del lado del servidor: Aunque la mayoría de los desarrolladores optan por la renderización del lado del cliente, puede cambiar a la renderización del lado del servidor. Toda la acción tiene lugar en el servidor, y el navegador del cliente recibe un documento HTML completamente funcional listo para ser renderizado.
#2. Algunas secciones del sitio no están siendo rastreadas
Un buen sitio web puede tener muchas secciones dedicadas a diferentes funciones. Estas secciones están interconectadas. Sin embargo, a los motores de búsqueda como Google puede resultarles difícil rastrear y descubrir nuevas páginas si su sitemap XML no está actualizado. También es posible que algunas secciones no se puedan descubrir si sus enlaces internos no son rastreables.

Solución
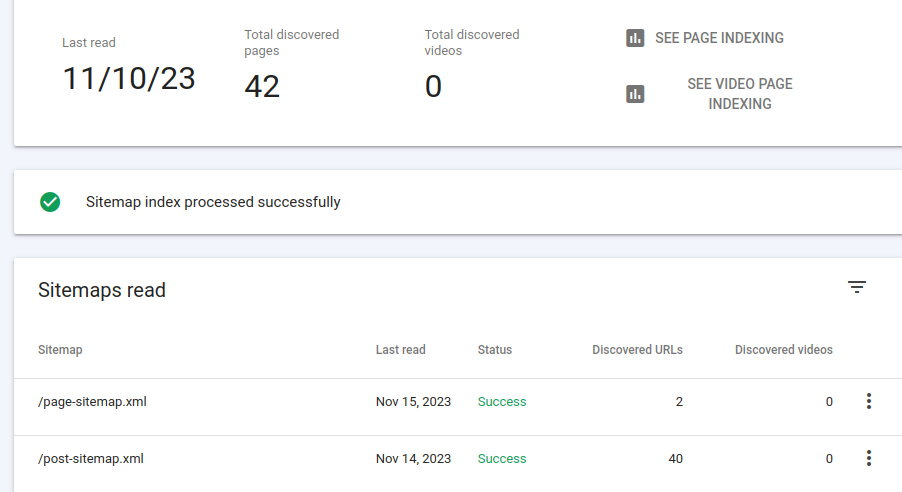
Google Search Console puede ser una herramienta valiosa para comprobar si sus enlaces internos son rastreables. La herramienta también ofrece información valiosa que puede utilizar para solucionar este error. También puede comprobar la última vez que Googlebot actualizó su mapa del sitio en la interfaz de Search Console. Si el sitemap XML no es la última versión, puede actualizarlo y comprobar si sus secciones serán rastreadas.
#3. El contenido de algunas páginas es inaccesible para los rastreadores
Un sitio web típico tendrá contenido repartido en diferentes páginas. Sin embargo, parte del contenido puede ser inaccesible para los rastreadores. Un error de sintaxis como no incluir etiquetas de cierre en un H1 puede hacer que éste no esté disponible para los rastreadores. El contenido también puede ser inaccesible para los rastreadores si se trata de contenido que necesita la interacción del usuario.
Solución
Investigar el origen del error es el primer paso para solucionar la inaccesibilidad del contenido para los rastreadores. Si se trata de un error de desarrollo, puede hacer que los desarrolladores lo solucionen.
#4. Los recursos no están siendo rastreados
Un sitio web típico tendrá archivos de script e imágenes con URL únicas. Si las imágenes y los archivos están siendo bloqueados del rastreo, los motores de búsqueda no los encontrarán. Las URL de imágenes y scripts suelen almacenarse en subcarpetas o subdominios dedicados. Como tales, si tiene una expresión disallow en el archivo robots.txt, no serán rastreadas.
Solución
Compruebe el archivo robots.txt y confirme si ha desautorizado el rastreo. Si es así
Conclusión
En este artículo, hemos aprendido cómo JavaScript puede hacer que el manejo de SEO sea un poco complejo y los enfoques para resolver los problemas potenciales causados por la adición de una gran cantidad de JavaScript a su código.
También vimos algunas de las mejores prácticas y herramientas para hacer su sitio web JavaScript SEO amigable. Otras grandes herramientas que ayudan a Google a reconocer y rastrear su contenido dinámico son Prerender, AngularJS y Huckabuy.
También puede consultar algunas de las mejores formas de reducir el tiempo de carga de un sitio web.

