¿Pasa demasiado tiempo intentando crear código JavaScript? Siga leyendo para conocer los distintos paquetes de Node.js que pueden hacer que la vida de un desarrollador de JavaScript sea productiva y fácil.
JavaScript es un lenguaje síncrono de un solo hilo. Es el lenguaje de programación más utilizado para el desarrollo de software y aplicaciones. Muchos frameworks como Reactjs, Angularjs, Vuejs, Expressjs y Node.js se han desarrollado con su lenguaje base, JavaScript.
Muchos desarrolladores se enfrentan a problemas mientras codifican en JavaScript debido a varios conceptos complejos como promesas, eventloop, callbacks, hoisting, closures, etc.
Para facilitar el desarrollo en JavaScript, existen muchos paquetes Node.js que ayudan a gestionar errores, dar formato al código, eliminar archivos, depurar código, garantizar la seguridad, etc. Algunos también proporcionan interfaces de usuario de línea de comandos interactivas para obtener mejores representaciones visuales de la potencia de la CPU, la capacidad de procesamiento, la gravedad de los errores, etc.
Retire.js
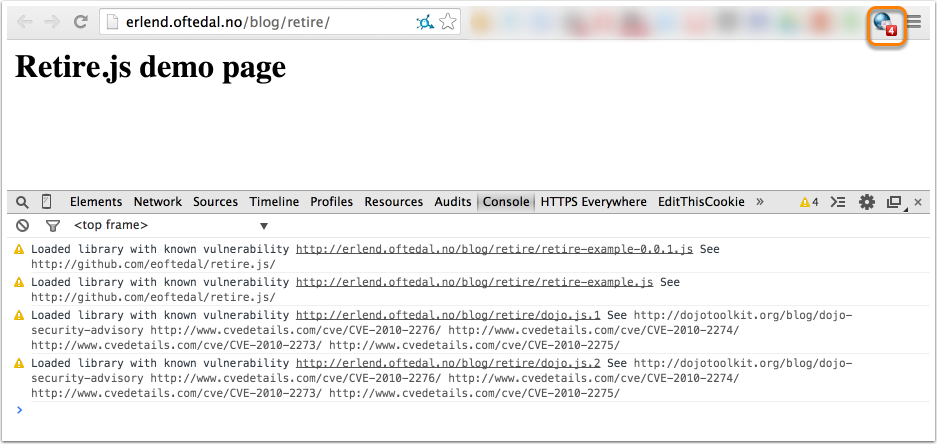
Retire.js es una biblioteca Javascript que proporciona una lista de vulnerabilidades asociadas a otras versiones de la biblioteca Javascript.

Puede utilizarse como extensión de Chrome, extensión de Firefox, escáner de línea de comandos, plugin de Grunt, etc. Se puede instalar mediante el siguiente comando:
$ npm install -g retireRetire.js tiene varios comandos para escanear archivos JavaScript y node. Escanea sitios web JavaScript y registra las advertencias en la consola del desarrollador. Retire.js genera el código de salida 13 cuando encuentra vulnerabilidades. La tarea Gulp escanea automáticamente los archivos e informa de las vulnerabilidades.
Np
Np es un paquete JavaScript que proporciona varias funciones como limpieza de código, instalación de dependencias, publicación de paquetes y etiquetas, etc. Se asegura de que el código se empuja a la rama maestra y proporciona una interfaz de usuario interactiva.
La autenticación de dos factores se utiliza para garantizar la seguridad de los nuevos repositorios. Garantiza que se trabaja en la última versión reinstalando las dependencias. La última versión se empuja a npm. Se puede instalar utilizando el siguiente comando:
$ npm install --global npSus diversas características incluyen la publicación de código desde cualquier rama, la creación de subdirectorios para la publicación, la omisión de la limpieza del código y las pruebas, etc. La configuración de np puede hacerse global y localmente mediante banderas CLI en los archivos de configuración de np como np-config.js y no-config.json.
ESLint
ESLint es una herramienta de paquetes JavaScript que analiza JavaScript e identifica patrones en el código ECMA/ JavaScript. Evalúa patrones en el código utilizando AST. Todas las reglas de la herramienta se definen en forma de plugins, y pueden añadirse dinámicamente en tiempo de ejecución. ESLint puede instalarse utilizando el siguiente comando:
$ npm init @eslint/configTras instalarlo mediante el comando anterior, se genera un archivo .eslintrc con un conjunto de reglas con definiciones de errores y sus respectivas condiciones. ESLint permite definir todas las dependencias en el archivo .lock del usuario y no utiliza un archivo .lock propio. También es altamente seguro.
Shelljs
Shelljs es un entorno en el que se pueden ejecutar comandos UNIX en cualquier sistema operativo sobre la API de Node.js. Shelljs es portátil y también admite complementos de terceros. Los diversos comandos que se pueden utilizar son echo, exec, chmod, pushd, popd, cd, cat, etc. El siguiente comando se puede utilizar para instalar Shelljs.
$ npm install [-g] shelljs
Se ha probado en varios proyectos como Firefox, JSHint, ESLint, Zepto, etc. La importación local de paquetes Shelljs es preferible a las importaciones globales. También se puede configurar como silencioso, fatal, verboso, etc.
Tortilla
Omelette proporciona una plantilla de autocompletado de código para proyectos Node y Deno. Utiliza una API súper sencilla y también admite la API Async y la API de árbol. A continuación se muestra un fragmento de código de ejemplo para implementar Omelette:
import * as omelette from 'omelette';
const firstArgument = ({ respuesta }) => {
respuesta([ 'hermosa', 'cruel', 'lejana' ])
}
const planeta = ({ respuesta }) => {
respuesta([ 'mundo', 'marte', 'plutón' ])
}
tortilla`hola|hi ${primerArgumento} ${planeta}`.init()Después de importar Omelette, hay que crear un objeto Omelette. Entonces, varias funciones para autocompletar el código como, setupShellInitFile() para la configuración, cleanupShellInitFile() para la limpieza pueden ser llamadas sobre el objeto omelette para autocompletar el código. También admite el uso de funciones Lambda para crear API literales de plantilla complejas.
Prettier
Prettier se utiliza para dar formato al código. Ayuda a dar espacios de tabulación, realiza un seguimiento del contenido máximo en una línea y garantiza una sangría adecuada dentro de las sentencias condicionales y de bucle. Convierte el código en un formato ordenado y legible. Por ejemplo:
El fragmento de código se da a continuación,
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne());se convierte en el siguiente cuando se utiliza la extensión Prettier:
foo(
reallyLongArg(),
omgSoManyParameters(),
IShouldRefactorThis(),
isThereSeriouslyAnotherOne()
);Puede ejecutarse en entornos CI, entornos de desarrollo integrados (IDE), etc.
jscpd
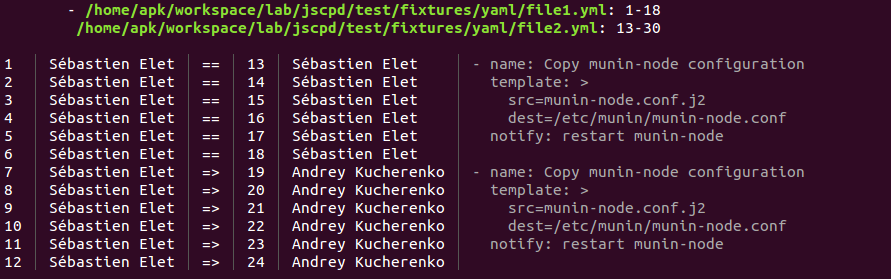
jscpd es un servicio de gestión de la deuda técnica. Es un paquete JavaScript que ayuda a encontrar fragmentos de código duplicados en varios códigos y documentos digitales. Utiliza un algoritmo de concordancia de cadenas llamado Rabin-Karp para encontrar duplicaciones de código.

jscpd/core tiene la capacidad de detectar la duplicación de código en varios entornos, y jspd/tokenizer se utiliza para tokenizar el código fuente del programa. Aparte de estos, muchos otros paquetes como html-reporter, badge-reporter, leveldb-store, etc. El comando para instalar jscpd es
$ npm install -g jscpdjscpd es utilizado por GitHub Super Linter, Code-Inspector, Mega-Linter, Codacy, etc. Cada uno de ellos utiliza jscpd para un propósito diferente. Lo utilizan para el procesamiento del lenguaje natural, agregadores de líneas, análisis de código, etc.
Vtop
Vtop es un monitor que ofrece una representación gráfica de la actividad de la línea de comandos. Proporciona información sobre la utilización de la CPU analizando los distintos hilos y procesos en ejecución y representándolos gráficamente mediante gráficos, picos, etc. Fue desarrollado utilizando JavaScript, Makefile y Shell. El comando para instalar Vtop es
$ npm install -g vtopSe pueden utilizar varios temas y códigos de color para hacer más atractiva la interfaz gráfica de usuario según las necesidades. Se pueden utilizar varios atajos de teclado como «u» para una actualización, «g» para ir al proceso superior de la lista, «G» para moverse al final de la lista, «dd» para matar procesos pertenecientes a un grp concreto, etc.
Standardjs
Standardjs es una biblioteca JavaScript que automatiza la configuración de archivos, formatea el código y encuentra rápidamente problemas con el manejo de excepciones de los programadores. El comando para instalar Standardjs se indica a continuación:
$ npm install standard --globalDespués de instalarlo, puede ejecutarlo sobre un archivo/ fragmento de código utilizando el comando «standard» en la interfaz de línea de comandos. Todas las dependencias de Standardjs pueden añadirse definiendo «standard: «*» en el objeto de dependencia del archivo package.json.
También puede instalarse como complemento para varios editores de texto como Visual Studio Code, Sublime Text, Atom, Vim, Brackets, etc. Node.js, Expressjs, npm, Brave y GoDaddy utilizan Standardjs para satisfacer sus requisitos empresariales.
NodeJsScan
NodeJsScan es un escáner estático de código de seguridad para aplicaciones Node.js. Informa sobre el estado de seguridad de una aplicación a través de una interfaz de usuario interactiva. Se puede integrar con varias aplicaciones como Slack para alertas/notificaciones, alertas por correo electrónico configurando los ajustes SMTP en el archivo settings.py de NodeJsScan, CI/CD pipeline, etc. También ayuda en la construcción de imágenes Docker.
Registra errores, información y mensajes de advertencia. Incluye una descripción detallada del error, como la razón por la que se produjo, su gravedad, los números de línea en los que se produjeron los errores, el número de archivos analizados y los problemas encontrados, etc. También se trazan gráficos y diagramas para una mejor legibilidad y análisis.
Papelera
Trash es una biblioteca JavaScript que mueve los archivos eliminados a la papelera en lugar de borrarlos permanentemente. Es compatible con Mac, Linux y Windows. El comando utilizado para instalar Trash es
$ npm install trashTrash es una API que toma la entrada y las opciones como parámetros de la función cuando se invoca la función trash(). La entrada puede ser una cadena o una matriz de cadenas. Las opciones pueden ser un objeto. La función papelera devuelve una promesa. Se utilizan diferentes comandos en diferentes sistemas operativos. macOS-trash se utiliza en MacOs, XDG Spec en Linux, y recycle-bin en Windows.
Xo
Xo es una envoltura de JavaScript y TypeScript que utiliza ESLint por debajo. Ayuda a crear código legible dando sangría al código, añadiendo punto y coma, comillas simples, comas, etc., donde sea necesario. Muchos plugins de ESLint como unicorn, import, ava, n, etc. se pueden utilizar con Xo. El comando utilizado para instalar xo es
$ npm install xo --save-devLos problemas se pueden arreglar automáticamente utilizando el comando $xo –fix. Xo puede configurarse utilizando la propiedad xo en el archivo package.json. Puede instalarse como un plugin para varios editores como Vim, Visual Studio Code, Atom, Sublime Text, Emacs, etc.
diff2html
diff2html significa «analizador de diferencias y generador de HTML bonito». Resalta los cambios en el código de la versión actual en comparación con la versión anterior. Ayuda a los desarrolladores a identificar y comprender fácilmente qué cambios se han realizado. Lo hace utilizando códigos de colores.
Lo hace resaltando los cambios línea por línea y lado por lado. Resalta los cambios en la sintaxis del código y agrupa las líneas similares para rastrear fácilmente los cambios en el código. El comando para instalar diff2html es el siguiente:
$ npm install diff2html
También está integrado en la línea de comandos. Algunos proyectos que utilizan diff2html son Jenkins, Codacy, Ungit, git-explorer, code-annotation, etc.
Chalk
Chalk es un módulo de Node.js que ayuda a dar formato y estilo al código. También ayuda a crear y añadir temas de color al texto. Es una API expresiva y su rendimiento es excelente. Anida estilos y no tiene dependencias. El uso de Chalk puede verse en el fragmento de código siguiente:
import chalk from 'chalk';
console.log(chalk.blue('¡Hola mundo!'));chalk.level define los colores que se admiten en cada nivel. ‘0’ indica que todos los colores están desactivados, ‘1’ indica soporte de colores básicos, ‘2’ indica soporte de 256 colores y ‘3’ indica soporte Truecolor. Los distintos modificadores de estilo para dar formato al texto que admite la tiza son inverso, oculto, visible, tachado, negrita, restablecido, cursiva, subrayado, sobrerayado, atenuado, etc.
NpKill
Npkill es una herramienta que elimina carpetas de módulos de nodos antiguas y pesadas. Ayuda a eliminar módulos de nodos muy rápidamente y a despejar espacio en su sistema. Fue desarrollado usando TypeScript, JavaScript y Go. No tiene dependencias y es fácil de usar. El comando utilizado para instalar Npkill es:
$ npm i -g npkillTodos los módulos node especificados en la ruta con el comando npkill serán eliminados. Sin embargo, hay que tener cuidado al borrar los módulos de nodo porque es irreversible. Si los módulos de cualquier proyecto activo se borran en el proceso, los archivos se corrompen, y los módulos de nodo tienen que ser instalados de nuevo.
fkill-cli
fkill-cli es una herramienta de línea de comandos interactiva y de código abierto que mata procesos y puertos Linux. Fue desarrollada utilizando Node.js. Es sencilla, gratuita, segura y compatible con varias plataformas. Funciona en Windows, Linux y macOS. El comando utilizado para instalar fkill-cli es:
$ npm install --global fkill-cliEl nombre y el ID del proceso son necesarios para matar el proceso. «-f» fuerza la ejecución de la operación mientras que el comando «-v» muestra los argumentos del proceso. La API fkill toma entradas y opciones como argumentos y devuelve un objeto promesa. Algunas opciones son force, silent, ignoreCase, tree y forceAfterTimeout.
Localtunel
Localtunnel es una plataforma que permite compartir servicios web de un entorno externo con el entorno local de un ordenador sin alterar la configuración DNS y del cortafuegos del sistema.
Las peticiones son proxyadas por Localtunnel y se pasan al servidor desplegado localmente tras asignarle una URL de acceso público. El comando utilizado para instalar Localtunnel es el siguiente:
$ npm install -g localtunnelEs seguro y utiliza peticiones HTTPS. Estas API pueden utilizarse para probar webhooks. La interfaz de usuario puede probarse en navegadores en la nube utilizando Localtunnel.
Inquirer.js
Inquirer.js es una interfaz de usuario de línea de comandos interactiva para aplicaciones Node.js. Facilita el proceso de búsqueda de errores, análisis sintáctico de la entrada, validación de respuestas y gestión de solicitudes jerárquicas. Utiliza módulos ESM nativos para la implementación de sus funcionalidades. El comando utilizado para instalar Inquirer.js es
$ npm install --save inquirerEntre los métodos utilizados se incluyen prompt, registerPrompt, createPromptModule, etc. prompt() es una función que toma pregunta y respuesta como entradas y devuelve una promesa cuando se invoca.
La pregunta es un objeto que es una versión hash de los valores relacionados con la pregunta, como el tipo, el mensaje, el valor predeterminado, las opciones, el filtro, etc. El par de objetos clave-valor respuesta contiene la versión hash de las respuestas del cliente. La clave es la propiedad question, mientras que el valor puede contener confirm, input, number, rawlist, etc.
http-server
http-server es un servidor http estático de línea de comandos. Es sencillo y no requiere ninguna configuración. Consta de 2 archivos: a saber, index.html y 404.html. index.html es el archivo por defecto que se renderizará en las peticiones. 404.html se renderiza cuando no se encuentra un archivo. El comando utilizado para instalar http-server es el que se muestra a continuación:
$ npm install --global http-serverFue desarrollado utilizando HTML y JavaScript. Garantiza la seguridad mediante certificados TLS/SSL. Utiliza el algoritmo RSA para el cifrado y descifrado de claves. También permite definir una frase de contraseña junto con una clave privada por motivos de seguridad.
Palabras finales
JavaScript es el lenguaje de programación más utilizado para el desarrollo de software. Para facilitar la vida de los desarrolladores, se han desarrollado varios paquetes Node.js.
Paquetes Node.js como Retire.js, Localtunnel, Xo, Inquirer.js, Shelljs, fpkill, NodeJsScan, Prettier, etc. pueden utilizarse para formatear código, garantizar la seguridad, resaltar cambios en el código, eliminar módulos node pesados y no deseados, etc. Esto ayuda a los desarrolladores a depurar, escribir y gestionar su código de forma eficiente.




