Si participa en la creación de un sitio web, lo más probable es que conozca un poco de HTML (Lenguaje de Marcado de Hipertexto). De hecho, más del 92% de los sitios web utilizan HTML.
Aunque puede editar códigos HTML con cualquier editor de texto, un editor HTML siempre viene bien con varias funcionalidades. Normalmente, las funciones disponibles en un editor HTML le ayudan a escribir/editar el código HTML más rápidamente evitando errores comunes.
Pero, ¿qué ocurre con los editores HTML en tiempo real?
¿Son mejores?
¿Cuáles son sus mejores opciones?
Aquí destacaré algunas cosas sobre los editores HTML y enumeraré algunos de los mejores editores HTML en tiempo real disponibles para el desarrollo web.
¿Qué es un editor HTML?
Un editor HTML es un software que se centra en la creación/modificación de códigos HTML.
Existen varios tipos de editores de texto que le permiten editar HTML. Algunos de mis favoritos personales son Brackets de Adobe (que ya no recibe soporte) y Atom de GitHub.
En ellos encontrará varias características que facilitan el trabajo con HTML. Funciones como autocompletar, empujar archivos a su repositorio de GitHub, embellecer su código y mucho más.
Para ampliar la funcionalidad incorporada, también encontrará soporte para varios plugins que deberían ayudarle a mejorar su flujo de trabajo.
Por lo tanto, encontrar el editor HTML perfecto para su caso de uso es importante, tanto si es un profesional como un estudiante.
¿Qué le parecen los editores HTML en tiempo real? ¿Le facilitan las cosas?
Editores HTML en tiempo real
Los editores HTML en tiempo real le ofrecen una vista previa en directo de lo que está editando/creando.
Esto hace que la experiencia de editar o crear una página HTML sea fluida. No tiene que acceder por separado al archivo HTML ni abrirlo en un navegador para comprobar si lo está haciendo bien.
Existen varias ventajas cuando utiliza un editor HTML en tiempo real; he aquí algunas de ellas:
- Reduce la fricción entre la comprobación de su resultado y ahorra tiempo
- Facilita que los alumnos detecten los errores rápidamente
- Requiere una configuración mínima
- Portátil para ejecutarse en cualquier sistema a través de un navegador web
- Opciones en línea y fuera de línea
Ahora que ya conoce las ventajas potenciales de utilizar un editor HTML en tiempo real, veamos algunos de los mejores editores en tiempo real en línea disponibles, con algunas opciones fuera de línea también.
Codepen

Codepen es un editor en tiempo real de moda para el desarrollo web que también admite la edición de HTML. Puede que no sea la herramienta perfecta para principiantes, pero si conoce CSS y JavaScript junto con HTML, Codepen puede ser un lugar divertido para escribir código y obtener una vista previa en directo de cómo queda.
Puede cambiar el diseño y retocar algunas opciones de forma gratuita. Para desbloquear todas las funciones, tendrá que optar por la versión pro.
No sólo se limita a su propia creación, también puede explorar lo que hacen otros y personalizar los códigos existentes y jugar con ellos para aprender cosas interesantes. Codepen es adecuado tanto para profesionales como para estudiantes; sólo tiene que saber trabajar con HTML, CSS y JavaScript.
Si está probando esto, también debería echar un vistazo a algunos de los mejores frameworks CSS para sacarles partido.
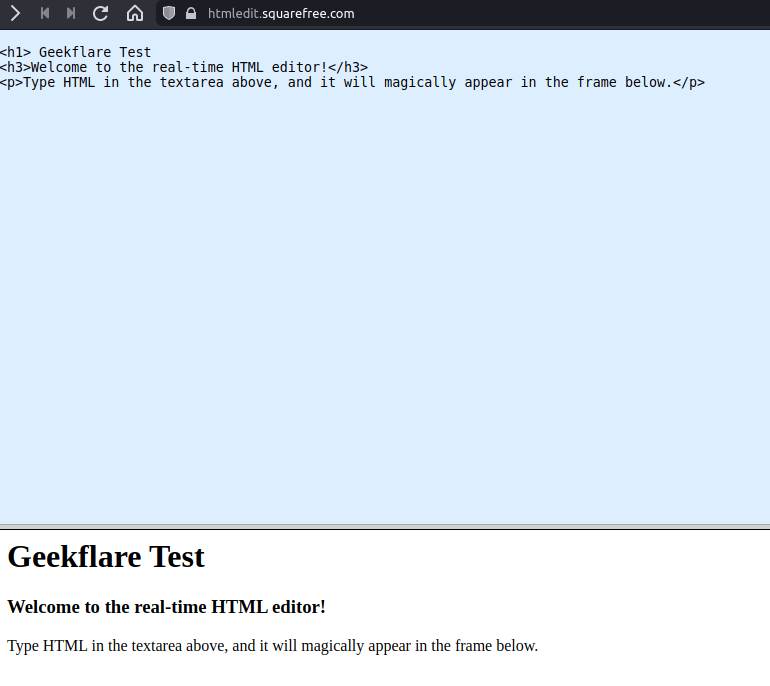
Squarefree

Si desea un sencillo editor HTML en tiempo real sin campanas y silbatos, Squarefree es una opción popular.
Me gustaría que hubiera una opción de vista vertical, pero la vista horizontal funciona por defecto, y debe ser cómodo para su uso en un navegador web de escritorio.
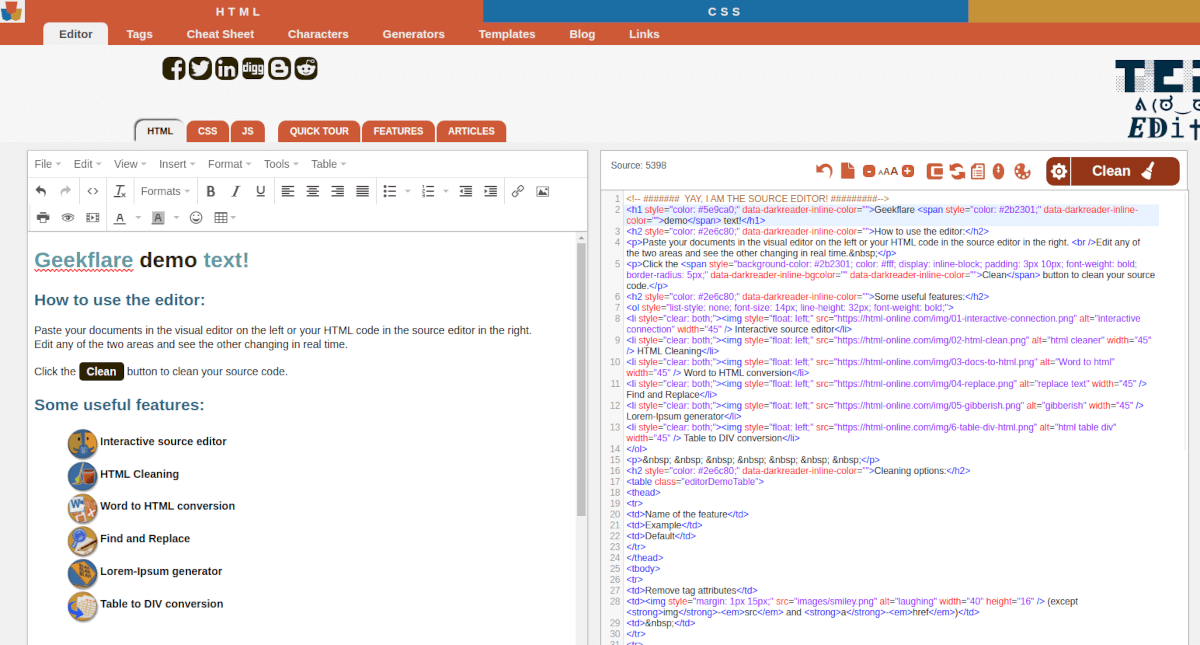
HTML en línea

El editor HTML en línea es un impresionante editor HTML en tiempo real con un montón de funciones.
Para empezar, el resaltado de sintaxis es un añadido esencial. Por desgracia, no se puede personalizar el color de la misma, pero eso no debería ser un problema en su mayor parte.
El portal en línea está respaldado por publicidad, pero puede deshacerse de ella actualizando a la versión pro y desbloqueando algunas funciones más. Una demo interactiva debería ayudarle a empezar a utilizarlo.
La versión gratuita le ofrece la opción de limpiar su código, generar un texto de demostración para una prueba, la posibilidad de recoger fácilmente un código de color y comprimir el código HTML. También puede ajustar el tamaño del texto mientras trabaja en el código HTML.
La posibilidad de limpiar el código fuente con varios ajustes a elegir es una característica muy útil.
Además de las características de edición HTML, también obtendrá una variedad de opciones de formato de texto en forma de un editor de texto WYSIWYG, una herramienta para convertir documentos de Word a HTML, la posibilidad de deshacer cambios, y más cosas para explorar.
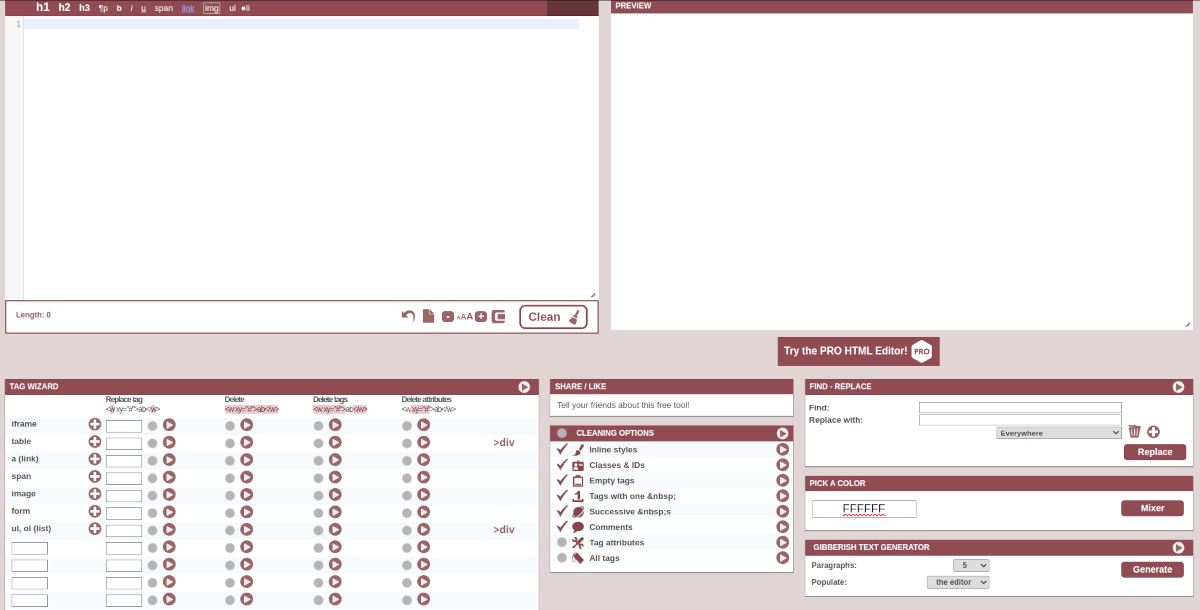
Editor de código HTML

HTML Codeeditor es otro editor HTML en línea en tiempo real con multitud de funciones. Es bastante similar al editor anterior mencionado, pero con una interfaz de usuario diferente.
Todas las opciones y herramientas de personalización están dispuestas por todas partes, lo que lo hace un poco más accesible. Le ofrece la posibilidad de reemplazar y eliminar fácilmente etiquetas comunes para que pueda trabajar rápidamente en su código HTML y obtener la vista previa en la parte derecha de la pantalla.
También dispone de una herramienta para buscar y reemplazar que le facilitará las cosas cuando trabaje con mucho código. Es posible que no note un editor WYSIWYG separado para el formateo de texto.
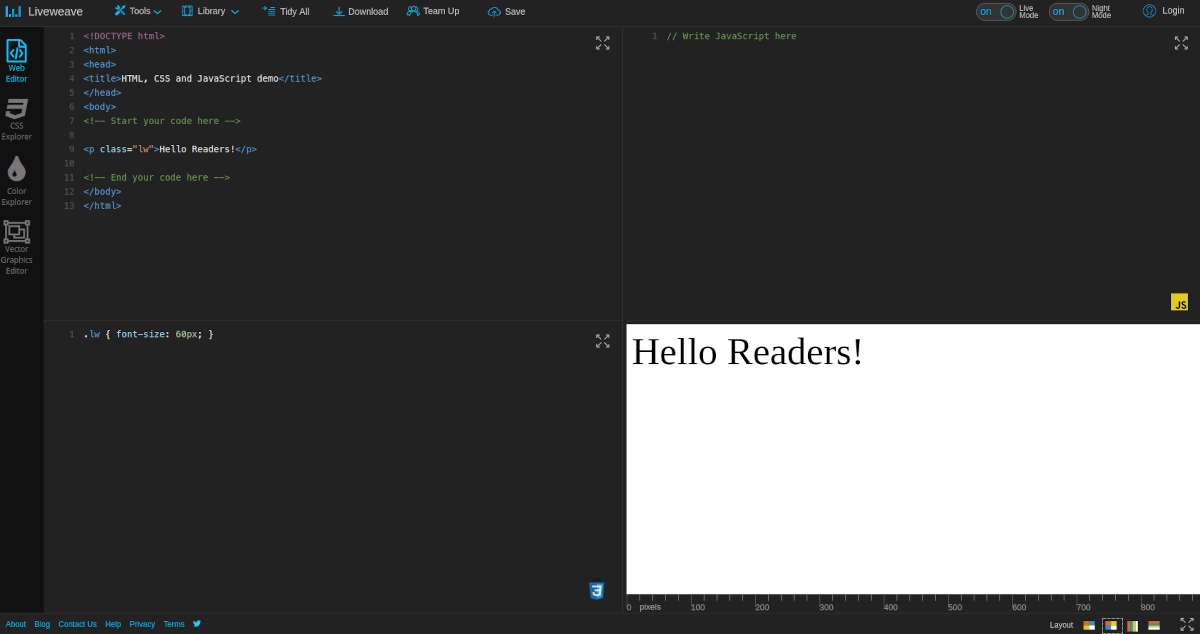
Liveweave

Liveweave es otra alternativa interesante a Codepen que puede utilizar como editor HTML en tiempo real junto con soporte para CSS y JavaScript.
Ofrece la mayoría de las funciones básicas que incluyen controles de diseño, limpieza del código, modo oscuro, marcador de posición, plantilla rápida y también algunas funciones de colaboración.
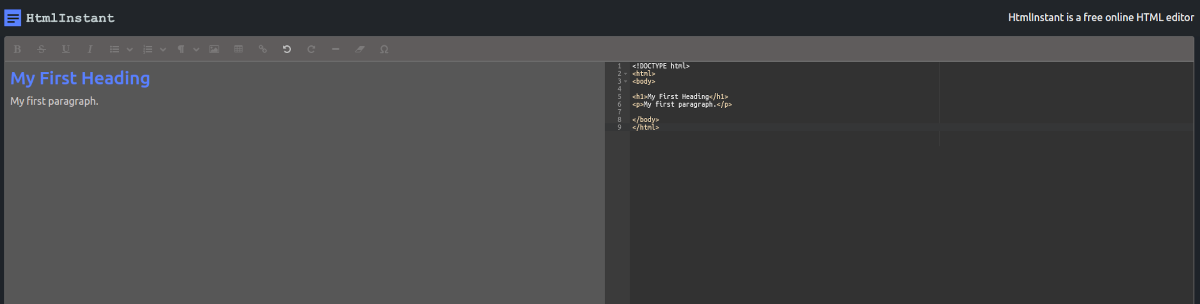
HTML Instant

HTMLInstant editor HTML muerto-simple que ofrece una experiencia de usuario agradable con un esquema de color de temática oscura. Es compatible con el resaltado de sintaxis básica y ofrece una vista previa en vivo.
También ofrece formato de texto que puede aplicar a la vista previa en vivo y reflejarlo en el código HTML.
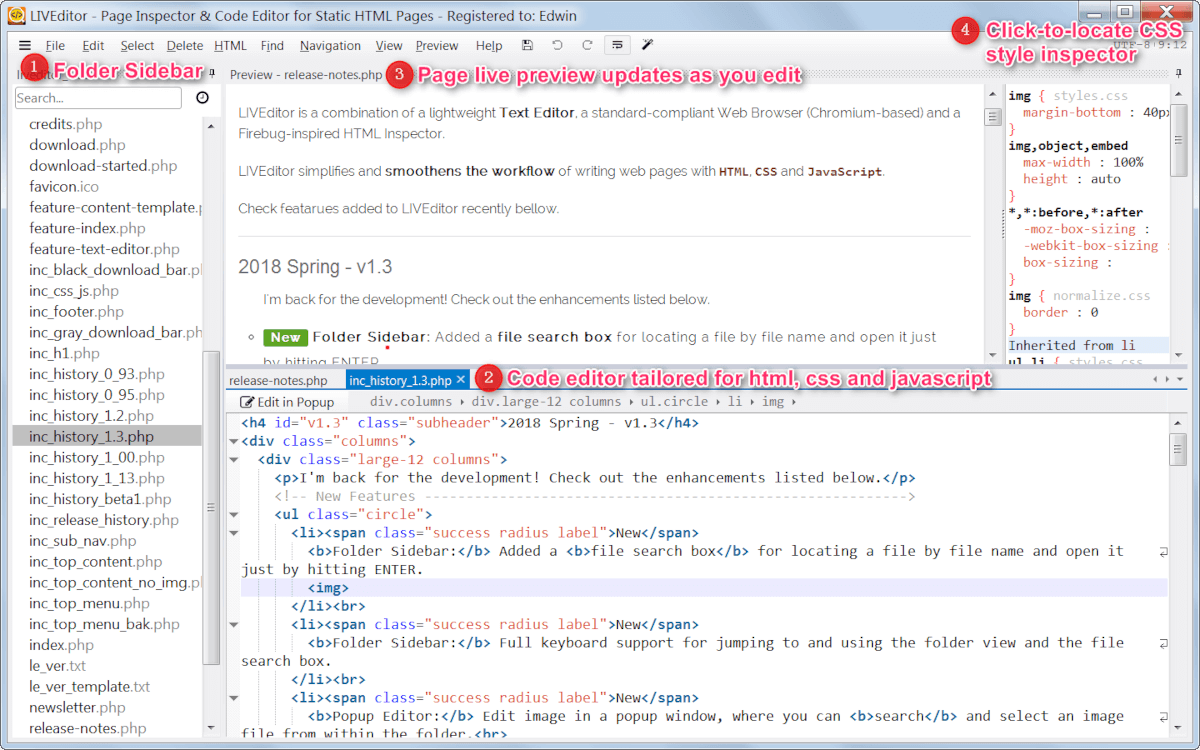
LIVEditor

LIVEditor es un programa offline disponible para sistemas Windows que puede utilizar para editar código HTML y obtener una vista previa en tiempo real.
Puede ayudarle a navegar a través de sus archivos más rápidamente con la adición de una barra lateral. También es compatible con el estilo de Visual Studio si se siente cómodo utilizándolo de ese modo. Puede descargarlo gratuitamente o adquirirlo por un precio único.
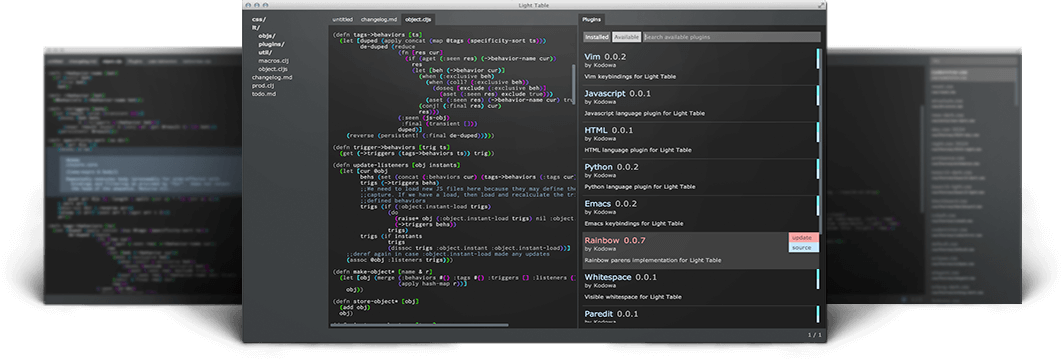
LightTable

LightTable es un editor de código de código abierto que puede utilizar para editar HTML y obtener comentarios en tiempo real. Puede personalizarlo con varias opciones y establecer combinaciones de teclas para adaptarlo a su flujo de trabajo.
Ofrece una experiencia de usuario decente y soporta múltiples plataformas que incluyen Windows, macOS y Linux.
Aunque es algo que puede probar y se mantiene en GitHub, es posible que no encuentre cambios recientes significativos para soportar los últimos sistemas operativos.
Editores HTML en tiempo real al rescate
Los editores HTML en tiempo real hacen las cosas fáciles y accesibles tanto para principiantes como para profesionales.
Puede optar por opciones avanzadas como Codepen si desea un mayor control y personalización de sus códigos HTML o ceñirse a editores sencillos como HTML Instant. También hay muchos editores HTML basados en web con opciones de previsualización en directo.
En cualquier caso, los programas de software offline pueden ser una solución a probar si no le gustan los editores basados en web. También puede explorar otros editores de texto o IDE compatibles con HTML para ver si puede utilizarlos para la edición de HTML en tiempo real.
Por ejemplo, puede probar a utilizar Atom o Visual Studio Code aunque no ofrezcan una función integrada para la previsualización en directo. Puede encontrar una extensión (o paquete) que añada la funcionalidad y utilizarlo como su editor de HTML principal. No puedo garantizar la experiencia con eso, pero no dude en intentarlo.
También, usted debe comprobar hacia fuera algunos de los mejores servicios de recibimiento estáticos del Web site si usted está en el desarrollo del Web site para el mismo.

