JavaScript se ha clasificado sistemáticamente como el lenguaje de programación favorito de la mayoría de los desarrolladores.
Más del 63% de los encuestados en un sondeo de Stackoverflow de 2023 afirmaron utilizar JavaScript. Por otro lado, Visual Studio code es un entorno de desarrollo integrado (IDE) muy popular. La misma encuesta mostró que VS Code es el editor de código preferido, con más del 73% de los encuestados votando a su favor.
Visual Studio Code es compatible con JavaScript, entre otros muchos lenguajes. En este artículo, describiré la importancia de ejecutar JavaScript en Visual Studio Code, cómo crear un proyecto JavaScript/escribir código, daré una guía paso a paso para ejecutar JavaScript en VS Code y las mejores prácticas para ejecutar código JavaScript en VS Code.
Importancia de ejecutar JavaScript en VS Code

JavaScript se encuentra entre los pocos lenguajes que son compatibles de forma inmediata en VS Code. Estas son algunas de las razones por las que puede querer ejecutar JavaScript en VS Code:
- Ejecutar y probar código: Puede escribir y ejecutar código JavaScript sin salir del editor. Este editor tratará todo lo que escriba en archivos con extensión .js como código JavaScript. Este editor de código también resaltará los errores en su código a medida que escribe y facilitará la depuración.
- Tiene un terminal integrado: No tiene que salir del editor de código para ejecutar comandos para crear nuevas carpetas o archivos o hacer el control de versiones. Este terminal también le permite ver los mensajes de error.
- Un gran ecosistema: Siempre puede buscar extensiones si la característica que busca no está soportada por VS Code fuera de la caja. Puede utilizar dichas extensiones para obtener características extra y obtener soporte para varias librerías y frameworks.
- Recarga en caliente y servidor en vivo: Puede habilitar el autoguardado para su código JavaScript en VS Code. La opción de servidor en vivo también le permite ejecutar código JavaScript en su navegador a medida que codifica. La función de recarga en caliente garantiza que el editor de código recoja automáticamente todos los cambios, y no tendrá que reiniciar el servidor en vivo.
- IntelliSense y completado de código: A veces los editores de código sólo necesitan que empiece a escribir código y le ofrecerán sugerencias mediante la sugerencia inteligente de código y el autocompletado. Esta característica le ahorrará tiempo; sólo tendrá que centrarse en la lógica.
Puede instalar VS Code en macOS, Linux y Windows. Este editor de código también es compatible con TypeScript, un superíndice de JavaScript que introduce tipos.
Ejecutar JavaScript en VS Code
Configurar un entorno para ejecutar código JavaScript es fácil, independientemente de su sistema operativo. Lo ideal es que su máquina disponga de al menos 4 GB de RAM para estas instalaciones. Siga estos pasos para empezar.
Configure Node.js
Node .js es uno de los entornos de ejecución de JavaScript más populares. Con Node.js, puede ejecutar JavaScrpt fuera de un entorno de navegador. Node.js también ha hecho posible el uso de JavaScript en el desarrollo backend con sus frameworks como Express.js.
Puede descargar Node.js de forma gratuita si aún no lo tiene en su máquina. También puede comprobar si está instalado en su máquina utilizando este comando
node -vSi está instalado, verá algo como esto en su terminal:

Configuración de Visual Studio Code para el desarrollo de Javascript
Visual Studio Code puede describirse como un editor de código y un IDE, dependiendo del caso de uso. VS Code soporta JavaScript por defecto. Sin embargo, algunas funciones de JavaScript necesitarán extensiones para ejecutarse.
La descarga de VS Code es gratuita. Puede elegir la versión relevante para su descarga en función de su sistema operativo.
Creación de un proyecto JavaScript
Ahora dispone del software básico (entorno de ejecución y editor de código) para crear una aplicación JavaScript. JavaScript se utiliza para añadir interactividad a los sitios web y se utiliza sobre todo con HTML y CSS. Sin embargo, también puede utilizarlo para scripts y estructuras de datos.
Ahora puedo crear una aplicación sencilla y llamarla JavaScript-VsCode-app.
Puede utilizar estos comandos
mkdir JavaScript-VSCode-appcd JavaScript-VSCode-apptoque app.jscódigo .Escribir código JavaScript en Visual Studio Code
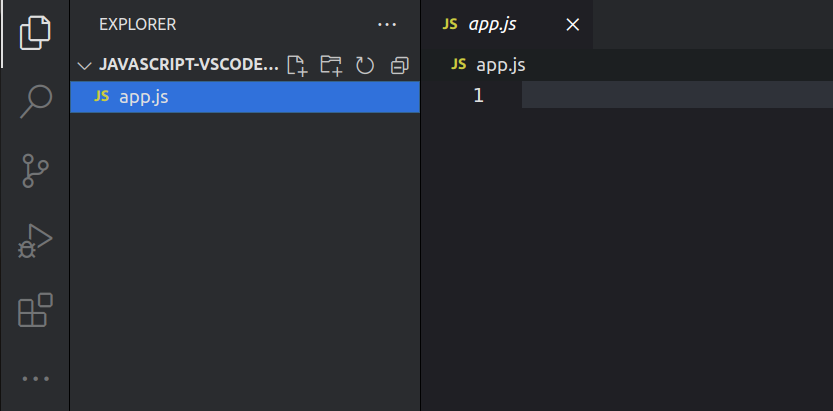
Para esta demostración, sólo escribiré código JavaScript. Este es el aspecto de nuestro proyecto en el editor de código.

Como puede ver, sólo tenemos un archivo (app.js). Ahora puedo escribir un programa sencillo que compruebe si un número es par. Escribiré mi código en el archivo app. js. Este es mi código
function isEven(numero) {
return número % 2 === 0;
}
// Ejemplo de uso:
let miNúmero = 8
if (isEven(miNúmero)) {
console.log(miNúmero " es par.");
} else {
console.log(miNúmero " es impar.");
}Ejecutar código JavaScript en Visual Studio Code
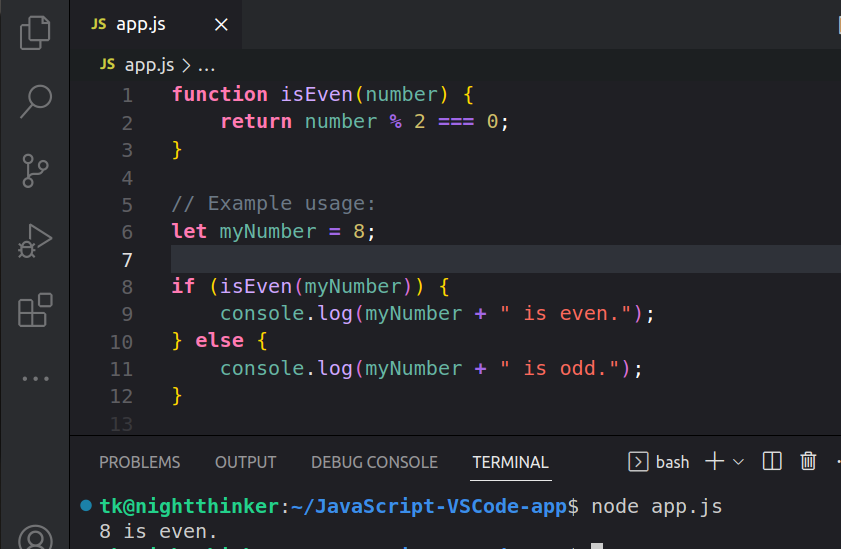
Ya estamos listos para ejecutar JavaScript en VS Code. Sin embargo, necesitamos entender lo que hace este código. Tenemos una función que hemos llamado ‘esPar’. Nuestra función toma un número y devuelve ‘true ‘ si el número es divisible por dos. Sin embargo, si el número no es divisible por dos, devolverá ‘false’.
Ahora podemos ejecutar este comando
node app.jsPuede ejecutarlo en el directorio raíz o en el terminal VS Code.
Después de ejecutar el código que proporcionamos en el último paso, obtenemos ‘8 es par’ como salida.

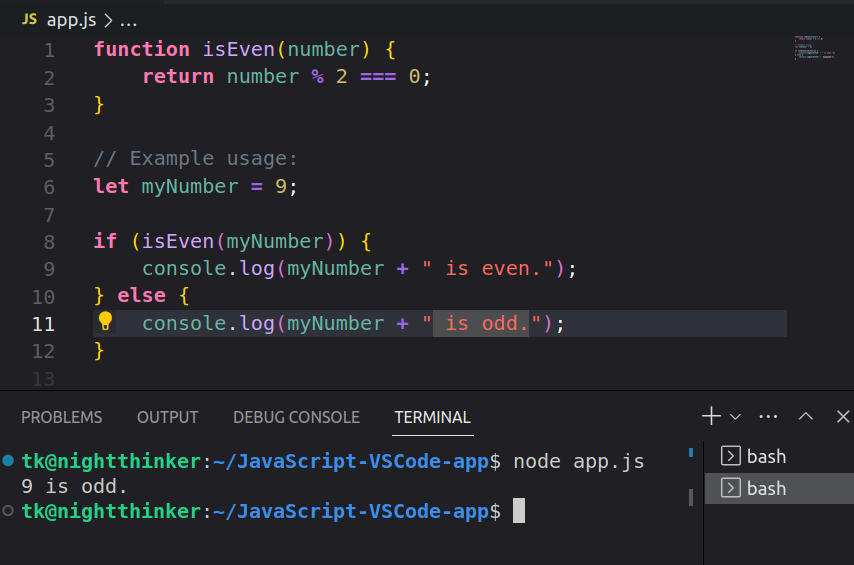
¿Y si comprobamos si 9 es par? Podemos cambiar nuestro código de la siguiente manera:
function esPar(número) {
return número % 2 === 0;
}
// Ejemplo de uso:
let miNúmero = 9
if (isEven(miNúmero)) {
console.log(miNúmero " es par.");
} else {
console.log(miNúmero " es impar.");
}Esto es lo que obtenemos después de ejecutar nuestro código:

Como puede ver, ‘9 es impar’ es nuestra salida.
Añada las extensiones necesarias
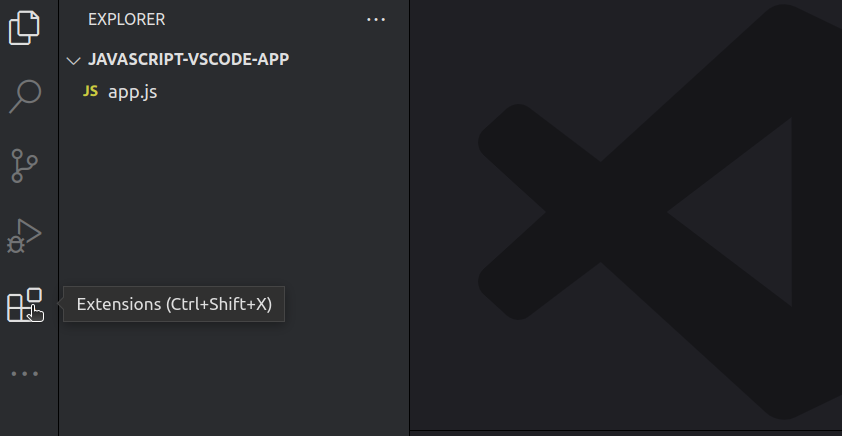
El programa que hemos creado anteriormente es sencillo. Sin embargo, es posible que desee crear una aplicación compleja en la que necesite eliminar pelusas de su código o incluso depurarlo. En la parte izquierda de VS Code, haga clic en el penúltimo botón.

También puede utilizar los atajos de teclado CTRL Mayús X.
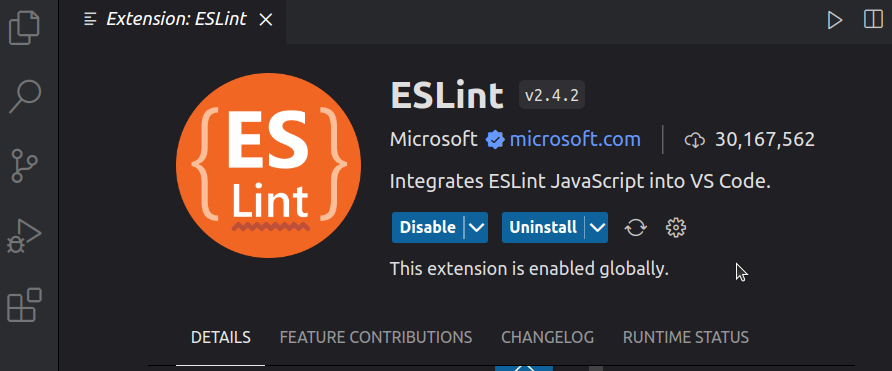
Ahora puede buscar varias extensiones para utilizarlas en su código. Por ejemplo, puedo buscar ESLint.

Puede ver que las extensiones ya están habilitadas por mi parte. Compruebe siempre la descripción de las distintas extensiones para que sean fáciles de configurar y utilizar.
Utilice la extensión Code Runner
Visual Studio Code es compatible con cientos de lenguajes de programación. Puede utilizar Code Runner para ejecutar códigos en los lenguajes de programación más comunes. Localice la pestaña de extensiones en la parte izquierda de su VS Code y busque Code Runner.
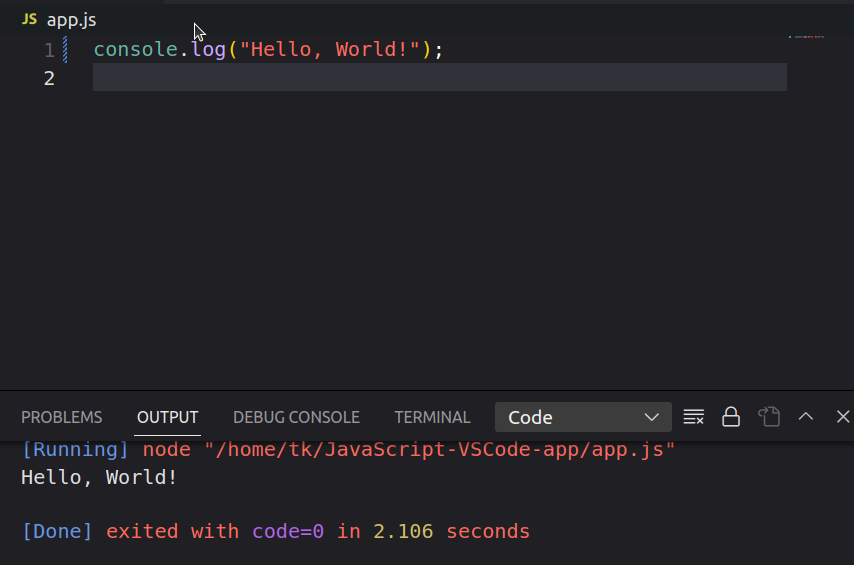
Haga clic en instalar y habilitar la extensión, y ya está listo para ejecutar su código. Tengo una simple sentencia que dice console.log(«¡Hola, mundo!»); en mi archivo app.js. Puedo ejecutarla utilizando Code Runner. Utilizaré el atajo de teclado F1 y teclearé EJECUTAR CÓDIGO.
Esto es lo que obtengo en mi terminal
[Ejecutando] node "/home/tk/JavaScript-VSCode-app/app.js"
¡Hola, mundo!
[Hecho] salió con code=0 en 2.106 segundos
Mejores prácticas para escribir código JavaScript de forma eficiente
La configuración que tenemos hasta ahora es perfecta para programas JavaScript sencillos. Sin embargo, debe tener en cuenta estas mejores prácticas si desea ejecutar JavaScript en VS Code sin problemas:
- Utilice un alineador de código: La legibilidad puede convertirse en un problema a medida que aumenta el tamaño de su archivo JavaScript. Puede utilizar una extensión como Prettier ESLint para asegurarse de detectar a tiempo los errores en su código y aumentar la legibilidad del mismo.
- Mantenga los distintos lenguajes en archivos diferentes: Un proyecto típico de front-end puede requerir que escriba código HTML, CSS y JavaScript. Puede verse tentado a escribir todo el código en un solo documento. Sin embargo, asegúrese siempre de escribir su código HTML, CSS y JavaScript en archivos diferentes.
- Aproveche las extensiones: El marketplace de VS Code cuenta con miles de extensiones que facilitan el trabajo con diversas librerías. Explore el marketplace y elija las extensiones con las mejores valoraciones y documentación.
Configuración de Git en Visual Studio Code para la integración del control de versiones
Hasta ahora hemos dado los pasos para configurar VS Code y ejecutar JavaScript en este editor de código. Sin embargo, es posible que necesite utilizar el control de versiones como Git para realizar un seguimiento de los cambios en su código o incluso empujarlos a un repositorio remoto como GitHub. Estos son los pasos a seguir:
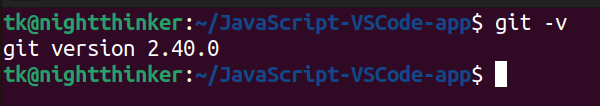
- Instale Git: Git es el control de versiones más utilizado en desarrollo. Descargue la versión de Git que se adapte a las especificaciones de su sistema operativo y de su máquina. Puede ejecutar este comando después de la instalación para comprobar su versión de Git:
git -vSi lo ha instalado correctamente, tendrá algo similar a esto en su terminal:

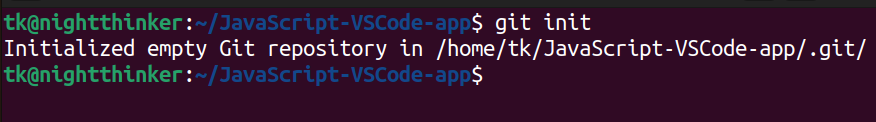
- Inicializar un repositorio Git: Puede realizar un seguimiento de todos sus cambios y confirmarlos (escenificarlos) en Git. Ejecute este comando desde la raíz de la carpeta de su proyecto:
git init
- Configure su identidad Git: Debe decirle a Git quién es usted configurando su nombre de usuario y correo electrónico. Ejecute estos comandos para empezar:
git config --global user.name "Su nombre"
git config --global user.email "<a href="mailto:[email protected]">[email protected]"</a>
Sustituya «Su nombre» y «[email protected]» por los datos pertinentes.
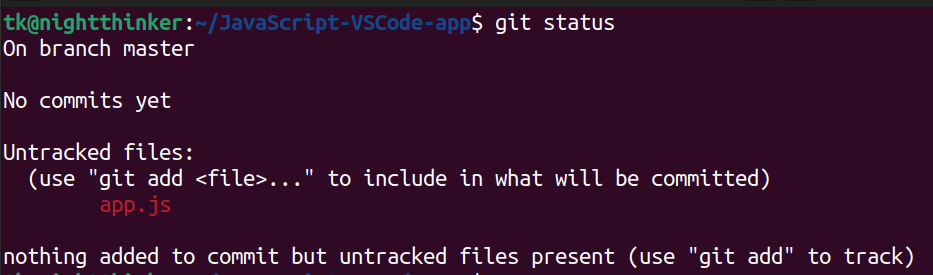
- Ejecute y confirme los cambios: Ya ha configurado Git y ahora puede preparar y confirmar sus cambios. Ejecute este comando para comprobar todos los archivos sin seguimiento:
git statusAhora puede ver todos los archivos sin seguimiento y sin confirmar.

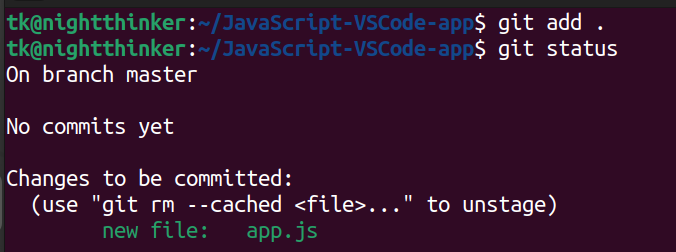
Ejecute este comando para preparar los cambios:
git add .Ejecute git status de nuevo, y verá algo similar a esto:

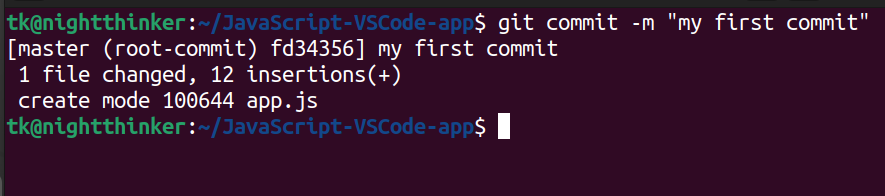
Ahora puede confirmar sus archivos. Ejecute este comando
git commit -m "su mensaje de confirmación"Sustituya «su mensaje de confirmación» por algo que describa sus acciones.

Ahora puede conectar su control de código fuente con plataformas de repositorios remotos como GitHub.
Conclusión
Ahora esperamos que entienda cómo crear un entorno y ejecutar JavaScript en VS Code. Es posible que necesite extensiones adicionales para trabajar con bibliotecas y frameworks JavaScript en este editor de código. No obstante, mantenga siempre actualizado Visual Studio Code si desea disfrutar de las últimas funciones.
Consulte nuestro artículo sobre los mejores recursos para aprender JavaScript y pulir sus conocimientos.

