¿Sabía que antes de 1999 los desarrolladores y diseñadores web sólo estaban limitados a reproductores Flash y gifs cuando querían animar elementos en las páginas web? Las propiedades de animación, como los efectos hover, se introdujeron con el rodaje de CSS3 a finales de la década de 1990.
Ahora disponemos de muchas propiedades de animación que los desarrolladores web pueden utilizar para crear páginas web visualmente atractivas. La buena noticia es que puede saltarse la creación de propiedades de animación desde cero si puede acceder a varias Bibliotecas de Animación.
Las Bibliotecas de Animación CSS son bloques de código o colecciones prediseñadas de animaciones y efectos CSS que puede añadir a sus páginas web para conseguir un mayor atractivo visual. Puede añadir estos efectos de animación prediseñados a varios elementos como texto, imágenes y vídeos en sus páginas web.
¿Por qué utilizar las bibliotecas de animaciones CSS?
- Ahorre tiempo: La creación de estilos puede llevar mucho tiempo, lo que significa menos tiempo para desarrollar la funcionalidad. Afortunadamente, las bibliotecas de animación CSS tienen componentes pre-construidos, lo que significa que no tiene que crear todo desde cero.
- Estilo coherente: A medida que su aplicación crece, debe garantizar un estilo coherente. Las bibliotecas de animación pueden ayudarle a conseguir un estilo coherente en todas sus páginas web.
- Fáciles de personalizar: Aunque estas bibliotecas tienen algo de código repetitivo, puede añadir nuevos elementos, eliminar algunos o incluso cambiar los colores y las fuentes para adaptarlos a sus necesidades.
- Están optimizadas: Los usuarios finales modernos pueden navegar por los sitios web a través de diferentes dispositivos y navegadores. Las plantillas de código de la mayoría de las bibliotecas de animación CSS están optimizadas para diferentes tamaños de pantalla y navegadores.
Estas son algunas de las mejores librerías de animación CSS que puede probar hoy mismo;
Animate.css
Animate.css es una biblioteca de animación lista para usar que puede utilizar en su próximo proyecto web. Es una elección impresionante para enfatizar ciertos elementos, y construir pistas que llamen la atención, deslizadores y páginas de inicio.

Características principales
- Fácil de usar: Sólo tiene que añadir esta biblioteca a través de CDN o instalarla utilizando gestores de paquetes como Yarn o NPM para empezar a utilizarla.
- Tiene muchas plantillas: La página de inicio tiene montones de plantillas que puede probar antes de incluirlas en su proyecto.
- Compatible con JavaScript: Puede añadir interactividad a Animate.css combinándolo con JavaScript.
Animate.css es una biblioteca gratuita y de código abierto.
Animista
Animista es una biblioteca de animación CSS bajo demanda. Como desarrollador/diseñador web, puede probar, personalizar y elegir animaciones prediseñadas que le convengan.

Características
- Fácilmente accesible: Una vez que haya identificado una animación que se adapte a su proyecto, puede copiarla y pegarla en sus favoritos o descargar un archivo a su máquina local.
- Animaciones categorizadas: Las animaciones prediseñadas se han categorizado para facilitar su accesibilidad. Puede ver cómo funcionan estas animaciones haciendo clic en los ejemplos de la página web.
- Personalizables: No tiene por qué elegir estas animaciones tal cual. Puede personalizar el código para adaptarlo a sus necesidades y ver los cambios en tiempo real. A continuación, puede elegir su código y añadirlo a su sitio web una vez que esté satisfecho de que funciona.
Animista es una biblioteca CSS gratuita.
Motion UI
MotionUI viene con efectos incorporados para que animar su sitio web sea pan comido. Los efectos prefabricados se incluyen como clases CSS en esta biblioteca Saas.

Características
- Fácil configuración: Puede instalar Motion UI utilizando Bower o NPM. A continuación, puede @incluir o @importar la biblioteca a sus archivos CSS o SASS, respectivamente.
- Compatible con JavaScript: Esta biblioteca cuenta con una pequeña biblioteca JavaScript que puede utilizar para reproducir transiciones.
- Personalizable: El panel de control permite a los desarrolladores web personalizar los efectos de animación a su gusto. La velocidad, la suavidad y los efectos de desvanecimiento son algunas de las cosas que se pueden personalizar.
Motion UI es un proyecto de código abierto.
lightGallery
lightGallery es una biblioteca ligera que los desarrolladores pueden utilizar para crear hermosas galerías de vídeo e imágenes para aplicaciones web. Puede utilizar esta biblioteca todas las galerías principales.

Características
- Totalmente responsive: Las clases CSS de LightGallery responden a diferentes tamaños de pantalla. Esta biblioteca también está optimizada para dispositivos táctiles.
- Viene con varios plugins: Puede mejorar la usabilidad de esta biblioteca a través de sus plugins, como Thumbnail, Video y MediumZoom.
- Personalizable: Después de elegir su clase CSS, puede personalizarla para adaptarla a sus necesidades.
- Compatibilidad con vídeo: lightGallery es compatible con YouTube, Wistia y Vimeo.
lightGallery es una biblioteca de código abierto y gratuita.
Cargadores Pure CSS
Pure CSS Loaders es una colección de animaciones CSS para desarrolladores optimizada para la velocidad.

Características
- Fácil de usar: No necesita instalar nada para utilizar esta biblioteca. Haga clic en el cargador que desee utilizar para revelar el código y cópielo y péguelo en su proyecto.
- Personalizable: Esta biblioteca tiene seis colores a elegir para sus cargadores. Puede elegir uno y la plataforma le proporciona el bloque de código correspondiente.
- Amplia colección: Pure CSS Loaders forma parte de las numerosas clases CSS del sitio web principal.
- Compatible con los principales navegadores.
Pure CSS Loaders dispone de un paquete gratuito con hasta 10 recursos gratuitos. Los paquetes de pago empiezan a partir de 9,99 $/mes.
AnimXYZ
AnimXYZ proporciona a los desarrolladores web una forma sencilla de animar elementos describiendo la animación con algunas variables y atributos. Esta biblioteca utiliza CS Variables bajo el capó.

Características
- Multiplataforma: Puede utilizar AnimXYZ con páginas HTML, React y Vue JS.
- Documentación completa: La documentación tiene todo lo que necesita para crear animaciones simples y avanzadas.
- Biblioteca completa: La plataforma tiene cientos de animaciones que puede elegir.
- Diseño responsivo: Las clases CSS proporcionadas por AnimXYZ responden a diferentes tamaños de pantalla.
- Personalizable: Puede personalizar el código CSS de esta plataforma para adaptarlo a sus necesidades.
AnimXYZ es un proyecto de código abierto.
Hover.CSS
Hover.css es una colección de efectos hover que puede aplicar a botones, enlaces, imágenes e imágenes destacadas.

Características
- Disponible para diferentes tecnologías: Puede utilizar Hover.css con archivos CSS, SASS y LESS.
- Efectos agrupados: La página de inicio tiene diferentes categorías para ahorrarle tiempo. Por ejemplo, la categoría Transiciones de fondo tiene varios efectos que puede utilizar como fondo para los elementos de la página web.
- Compatibilidad entre navegadores: Hover.CSS funciona con los principales navegadores, salvo algunas excepciones. Por ejemplo, la versión inferior de Internet Explorer no es compatible con Transiciones y animaciones.
Hover.CSS es gratuito para uso individual. La licencia comercial de esta biblioteca es a partir de 14 $/proyecto.
Todas las animaciones
AllAnimation es una colección de animaciones CSS que puede utilizar para dar vida a sus proyectos web. Puede utilizar esta biblioteca con CSS o SCSS.

Características
- Fácil de usar: Sólo necesita instalar la librería All Animation usando NPM o Yarn e incluir el archivo en la sección head para empezar.
- Efectos categorizados: Los efectos de animación de esta página están agrupados para facilitarle la navegación. Algunas categorías son Entradas desvanecidas, Rebote, Vibración y Gelatina.
- Compatible con JavaScript: Puede añadir animaciones basadas en eventos utilizando JavaScript simple o JQuery.
All Animation es una biblioteca gratuita de código abierto.
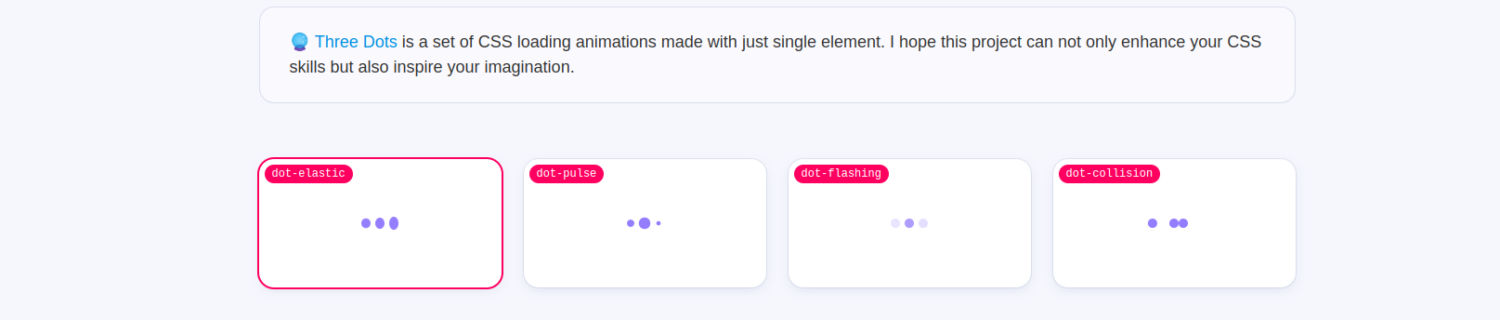
Tres puntos
ThreeDots es una colección de animaciones de carga CSS que puede utilizar para hacer que su sitio web sea visualmente atractivo.

Características
- Demostración interactiva: Puede imaginar cómo serán las animaciones visualizándolas en la página de inicio de este sitio.
- Fácil instalación: Sólo necesita instalar la librería Three Dots usando npm y luego importar los estilos a su archivo SASS para empezar.
- Variedad de 3 puntos para elegir : Three Dots no le limita ya que viene con una variedad de animaciones entre las que puede elegir.
Three Dots es una librería CSS gratuita y de código abierto.
CSShake
CSShake es una biblioteca CSS con una colección de animaciones de agitación para añadir atractivo visual a su sitio web.

Características
- Demostración en vivo: La página de inicio tiene demos de varios batidos para ayudarle a probar los fragmentos de código antes de añadirlos a su sitio web.
- Fácil integración: Sólo tiene que instalar CSShake usando npm e incluirlo en su archivo CSS para empezar.
- Documentación completa: La guía paso a paso le ayudará a configurar rápidamente la biblioteca en la carpeta de su proyecto.
- Personalizable: Puede personalizar los fragmentos de código de este sitio web para adaptarlos a su tema.
CSShake es una biblioteca de animaciones CSS gratuita y de código abierto.
Animaciones Mágicas
MagicAnimations es una colección de clases de animación para mejorar el atractivo visual de un sitio web.

Características
- Variedad de clases de animación: Hay diferentes clases, como Efectos mágicos, Efectos estáticos, Bling, En el espacio y Matemáticas.
- Soporta JavaScript: Puede utilizar esta biblioteca con JQuery para mejorar la interactividad de su sitio web.
- Soporte multi-navegador: Magic Animations es compatible con los principales navegadores como Google Chrome, Mozilla Firefox, Opera y Safari.
- Documentación detallada: La biblioteca proporciona documentación para ayudarle a empezar rápidamente.
Magic Animations es una biblioteca CSS de código abierto y gratuita apoyada por una comunidad.
Amburgers
Amburgers es una colección de iconos animados que los desarrolladores pueden utilizar para mostrar elementos de menú en las páginas web.

Características
- Demostración interactiva en vivo: Puede visualizar cómo serán estas animaciones antes de añadirlas a su página web.
- Integración sencilla: Descargue e incluya Hamburguesas animadas en la sección de su archivo HTML para empezar a utilizar esta biblioteca.
- Personalizable: Utilizando esta librería, puede cambiar fuentes, colores y mucho más.
- Compatible con múltiples navegadores: Puede utilizar Hamburguesas Animadas con los principales navegadores, excepto Opera Mini.
Hamburguesas animadas es una biblioteca gratuita y de código abierto cuyo código fuente está alojado en GitHub.
Remolino
Whirl es una colección de animaciones de carga CSS que puede integrar fácilmente en sus páginas web.

Características
- Fácil configuración: Puede instalar Whirl utilizando npm o yarn.
- Multiuso: Puede utilizar Whirl con CSS y SASS.
- Toneladas de whirls: La plataforma cuenta con 106 torbellinos para elegir.
Whirl es una biblioteca CSS gratuita y de código abierto.
Reflexiones finales
Ahora dispone de más de una docena de bibliotecas de animación CSS que puede utilizar para mejorar el atractivo visual de sus páginas web y el compromiso de los usuarios. La elección de una biblioteca de animación dependerá de sus objetivos y preferencias finales.
Si desea mejorar sus conocimientos de CSS, consulte CSS Cheat Sheets.

