Aunque WordPress es un entorno controlado, en el que los errores son mucho menos frecuentes que en un entorno típico de desarrollo de software, siempre hay una ventana o una puerta por la que pueden colarse los problemas.
Como regla general, puede decirse que cuanta más flexibilidad le ofrece una herramienta, más errores potenciales puede encontrar.
En el caso particular de WordPress, hay mucha flexibilidad y, por tanto, muchos errores potenciales. Dispone de una arquitectura de plugins abierta que puede utilizar para añadir funciones al CMS; tiene un servidor web, un proveedor de alojamiento, un sistema de gestión de bases de datos y una red. Todos estos componentes son factores independientes que contribuyen con su parte de problemas potenciales.
Los tipos de problemas que puede encontrar incluyen un rendimiento lento, contenido incorrecto o dañado, mensajes de error y, lo peor de todo: la pantalla blanca de la muerte (WSoD), que significa que su sitio web se ha bloqueado y requiere atención inmediata.
Incluso un ligero problema de rendimiento -como un retraso inferior a 2 segundos- es algo que debe preocuparle porque podría (y lo hará) dañar su estrategia SEO y su posicionamiento en los resultados de los motores de búsqueda. Y eso se traduce directamente en menos y menos visitantes cada día, porque hoy en día, una respuesta rápida lo es todo, especialmente para los usuarios móviles.
Por eso es crucial disponer de herramientas que pueda utilizar siempre que sienta que su sitio web no funciona correctamente. E incluso si lo hace, siempre hay margen para mejorar su rendimiento o su usabilidad.

Debugging is task developers carry out to detect and remove errors (also called bugs) from their programs. It is done with the aid of specialized tools that let you see what’s going on inside a program while it is executing.
Sometimes the hardest part of the debugging job is to figure out the precise component, command, or instruction that is causing an error. To do this, developers do the same as a doctor who has to make a diagnosis: analyze the symptoms and, if necessary, carry out some studies to identify the source of the problem. The software development equivalent of medical studies is a monitoring tool that provide information about a website’s inner workings.
Veamos algunas opciones.
WP_DEBUG
WordPress tiene incorporada una ayuda para la depuración que suele pasarse por alto. Se trata de una «bandera» llamada WP_DEBUG que activa el modo de depuración en WordPress cada vez que se activa. Cuando activa WP_DEBUG, se genera un registro que graba toda la actividad de su sitio web. Leyendo este registro, podrá averiguar qué es lo que no funciona correctamente en su sitio web WordPress.
Para activar WP_DEBUG, necesita hacer algo de codificación, editando su archivo wp-config. php y añadiendo las líneas necesarias para ordenar a su sitio web que registre toda la actividad en el registro. Esta tarea de codificación no es para todo el mundo: tiene que tener mucho cuidado al editar el archivo wp-config.php, porque si se equivoca en una línea o incluso en un carácter, su sitio web puede dejar de funcionar. Además, haga una copia de seguridad de su sitio/archivos antes de hacer nada. Si estropea las cosas, puede restaurar la copia de seguridad y volver todo a la normalidad.
Para editar el archivo wp-config.php, utilice el gestor de archivos de su proveedor de alojamiento o utilice un cliente FTP para descargar el archivo y abrirlo localmente con su editor de texto preferido. El archivo se encuentra en el directorio principal de su instalación de WordPress. Después de abrirlo, localice la línea donde se define WP_DEBUG. Debería tener este aspecto
define( 'WP_DEBUG', false );Si no existe tal línea, busque el siguiente comentario:
/* ¡Eso es todo, deje de editar! Feliz blogueo. */y añada las siguientes líneas encima de ese comentario. Estos comandos indicarán a su sitio que registre todos los errores sin mostrarlos, lo que resulta útil para los sitios web de acceso público:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);Guarde el archivo modificado y, si utiliza FTP, súbalo a su sitio. A continuación, intente provocar el error (o espere a que se produzca) y compruebe el archivo debug.log. Lo encontrará en la carpeta wp-content de su instalación de WordPress. Puede abrirlo con un editor de texto y buscar los mensajes de error que revelan lo que está causando problemas a su sitio web.
Después de hacer esto, deberá desactivar el registro cambiando los valores «true» por «false» en todas las líneas que haya añadido o modificado en el archivo wp-config. php.
Informe de errores WPDB
Si sabe o sospecha que la base de datos de su sitio web está causando problemas, puede activar el informe de errores WPDB. Esto también requiere algo de codificación. Una vez que habilite el reporte de errores, puede instruir a su sitio web para que comience a mostrar los errores de la base de datos en la pantalla.
No debería hacer esto en un sitio web en vivo a menos que no le importe si sus visitantes reciben mensajes de error en sus pantallas. Es mejor utilizar un sitio web de ensayo (como se describe más adelante) donde se puede probar todo lo que quieras sin dejar que todos vean lo que está pasando bajo el capó.
La lectura de estos informes de error o registros requiere ciertos conocimientos técnicos, del mismo modo que se necesitan conocimientos médicos para leer una radiografía, por ejemplo. Tendrá que descifrar algo de jerga de programación, redes o bases de datos, pero probablemente encontrará el problema de raíz que está afectando a su sitio web y, a continuación, obtendrá ayuda de alguien que pueda resolver ese problema específico.
Para empezar a generar informes de errores de base de datos, añada la siguiente línea a su archivo wp-config.php (de la misma forma que se ha explicado antes para generar el registro de depuración):
define( 'SAVEQUERIES', true);Al establecer este valor en true, la base de datos comenzará a almacenar todas las consultas que realice su sitio web. Entonces podrá inspeccionar el número de consultas causadas por cada petición de página y los comandos utilizados en cada una. Una forma de mostrar las consultas en pantalla es añadiendo estas líneas en el archivo PHP de su tema dentro de su flujo de ejecución:
global $wpdb;
print_r( $wpdb->consultas );Una vez que haya terminado con la depuración, deberá eliminar estas líneas para restaurar su sitio web a su funcionamiento normal.
Uso de un sitio web de ensayo
Un sitio web de ensayo es un clon de su sitio web real, donde puede probar los cambios o nuevas características antes de ir en vivo con ellos. También es una buena idea utilizar un sitio web de ensayo para depurar problemas o supervisar su comportamiento porque le da la libertad de probar todo lo que quiera sin interferir con los usuarios reales de su sitio web.
Es importante que un sitio web de ensayo refleje exactamente el contenido y la estructura de su sitio web real. Siempre que actualice su sitio de WordPress con nuevos contenidos o nuevos complementos (principalmente plugins y temas), debe actualizar su sitio de ensayo con una copia del real. De este modo, si se produce un problema en su sitio web real, podrá replicarlo en su entorno de ensayo.
Muchos proveedores de alojamiento gestionado de WordPress ofrecen un sitio de ensayo como valor añadido a sus planes de pago. Esta es la forma más fácil de disponer de un entorno de ensayo en el que puede jugar y probar cosas sin riesgo. Pero si su proveedor de alojamiento no le ofrece esta posibilidad, puede crear un sitio de ensayo utilizando el plugin WP Staging. Este plugin hace que sea fácil clonar su sitio web y luego utilizar el clon como si fuera el real. Siempre sabrá cuando está en el entorno de staging porque una barra naranja en la parte superior de la pantalla se lo indicará.
Si le gusta ensuciarse las manos, siempre puede crear un sitio de ensayo manualmente en un subdominio, suponiendo que su proveedor de alojamiento le permita añadir un subdominio a su cuenta. El proceso de creación del sitio de ensayo de esta manera puede ser un poco complicado, por lo que si usted es un principiante de WordPress, es posible que desee utilizar otra opción.
Monitor de consultas
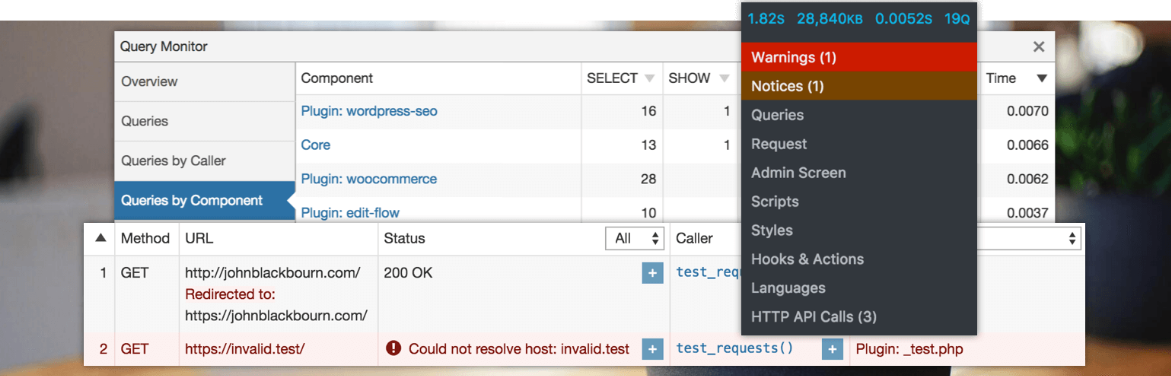
Su nombre puede inducir a error porque Query Monitor hace mucho más que monitorizar consultas. Se trata de un completo panel de desarrollador para WordPress, que permite depurar scripts, hojas de estilo, llamadas a la API, consultas a la base de datos, errores PHP y mucho más. Algunas funciones avanzadas le permiten depurar llamadas Ajax y realizar comprobaciones de la capacidad del usuario.

Una vez que lo instale y active, Query Monitor comienza a mostrar información sobre el comportamiento de su sitio web de las formas más útiles.
Por ejemplo, muestra consultas agregadas a la base de datos agrupadas por las funciones, plugins o temas que las dispararon. Un menú de la barra de herramientas de administración muestra estadísticas en directo de la página actual, con toda la información de depuración que pueda necesitar para evaluar el problema que necesita resolver.
Utilizando Query Monitor, puede acotar progresivamente la búsqueda de errores por plugin o tema, hasta encontrar el que está degradando el rendimiento de su sitio web o causando un mal funcionamiento. Al igual que WordPress, Query Monitor es completamente gratuito y de código abierto.
Herramientas para desarrolladores de Firefox
Anteriormente conocido como Firebug, Firefox Developer Tools es una versión especial de Firefox adaptada para desarrolladores, que ofrece las últimas funciones y herramientas de desarrollo. No es específico para WordPress, pero resulta muy útil para depurar sitios web.
Es inevitable comparar Firefox Developer Tools con el más popular Chrome DevTools. Al hacerlo, destaca la sólida disposición de Firefox. Por ejemplo, puede hacer clic con el botón derecho en cualquier elemento para desplegar la pestaña del inspector, y la consola web ofrece una salida enriquecida al imprimir objetos, mostrando mucha más información que sólo su nombre. Proporciona información extra para ciertos tipos, permitiendo un examen detallado de las propiedades del objeto y ofreciendo información más rica para los elementos DOM.
Con la herramienta Inspector, puede examinar y modificar el HTML y CSS de la página, permitiéndole hacerlo con páginas cargadas localmente en Firefox o en un dispositivo remoto, como Firefox para Android.
La Consola web muestra toda la información que pueda necesitar sobre una página web: JavaScript, peticiones de red, CSS, advertencias, mensajes de error y mensajes informativos registrados explícitamente por el código JavaScript. También le permite interactuar con una página web ejecutando directamente expresiones JavaScript en el contexto de la página.
New Relic
Como uno de los mayores actores del sector APM (Application Performance Monitoring), New Relic es un producto comercial que miles de desarrolladores de todo el mundo utilizan a diario para obtener información sobre el rendimiento de sus productos de software. Cuenta con una arquitectura de plugins que permite añadir funcionalidades por parte de terceros, lo que resulta en un espectro prácticamente infinito de tecnologías que pueden ser monitorizadas por esta herramienta.

Con un precio que oscila entre los 9,37 y los 200 dólares mensuales por host, está pensada para tareas de depuración profesionales. También conlleva una curva de aprendizaje prolongada, por lo que, además de gastar dinero en la solución, también hay que invertir tiempo en aprender a utilizarla. Los usuarios de New Relic aprecian el hecho de que se integra fácilmente en las aplicaciones para APM y monitorización de infraestructuras.
Kinsta le permite integrar New Relic fácilmente desde su tablero MyKinsta.
Barra de depuración
Debug Bar es un conjunto de plugins accesibles a través de un menú de depuración en la barra de administración de WordPress, que muestra una amplia variedad de información de depuración. Sus opciones incluyen la consola, shortcodes, constantes, tipos de post, cron, acciones y filtros, transitorios, peticiones remotas y lista de scripts y dependencias de estilo. Es un plugin de código abierto, por lo que puede utilizarse de forma gratuita.
El plugin principal, Debug Bar, proporciona la funcionalidad base, ampliada por el resto de plugins. Funciona con las banderas de depuración incorporadas que ofrece WordPress, como WP_DEBUG y SAVEQUERIES. Cuando estas banderas están activas, la Barra de depuración añade información de depuración útil, como advertencias PHP y consultas MySQL, ahorrándole la molestia de buscar y leer los archivos de registro.
Cada opción del menú de la Barra de depuración proporciona su parte de poder de depuración. La consola, por ejemplo, proporciona una consola en la que puede ejecutar código PHP arbitrario, lo que resulta excelente para comprobar el contenido de las variables (entre otros usos). Cron muestra información sobre los eventos programados de WordPress, como la hora del próximo evento, el número de eventos programados, la lista de eventos programados personalizados, etc. Acciones y Filtros son otra opción para mostrar los ganchos enganchados a la petición actual. La pestaña Acciones muestra las acciones enganchadas a la petición actual, mientras que la pestaña Filtros muestra todas las etiquetas de filtro, junto con las funciones adjuntas a cada una.
Depuración para todos
Las herramientas de depuración están diseñadas en su mayoría para profesionales del desarrollo de software. Pero aunque usted no sea desarrollador, si se limita a mantener un blog de WordPress, es útil tener al menos conocimientos básicos sobre cómo supervisar y depurar su sitio. Al hacerlo, puede dar a un desarrollador alguna información que le ayude a encontrar el origen de un problema, del mismo modo que, si se encuentra mal, puede ahorrar trabajo a su médico tomándose la temperatura usted mismo antes de ir al hospital.
Conozca algunas formas de ganar dinero como profesional de WordPress.

