Familiaricémonos con lo que es una página de aterrizaje y por qué la necesita antes de saltar a cómo crear una.
¿Qué es una página de aterrizaje?

Como su nombre indica, la página de aterrizaje redirige a un usuario a una página web concreta para que realice una acción especial. Puede ser la captación de clientes potenciales, una venta, el anuncio de un producto, etc.
Puede redirigir a los usuarios a su página de aterrizaje desde diversas fuentes, como anuncios de Facebook, correo electrónico y publicaciones en redes sociales, por nombrar algunas.
Las páginas de aterrizaje son una excelente perspectiva para generar clientes potenciales con los que hacer crecer su lista de correo o impulsar más ventas.
No puede detenerse ahí; técnicamente, puede utilizar una página de aterrizaje para cualquier cosa que atraiga a los usuarios para obtener más tráfico y negocio.
¿Por qué una página de aterrizaje?
Genere datos y perspectivas relevantes
¿Alguna vez se ha preguntado qué campaña o canal específico le ayuda a generar más clientes potenciales? El hecho es que el seguimiento del comportamiento de las páginas de aterrizaje a través de diversas campañas puede ser muy útil, ya que estaría obteniendo la visión adecuada de su público objetivo.

Este conocimiento puede ayudarle a determinar la eficacia general y los resultados.
Aumentar la lista de correo electrónico
Las páginas de aterrizaje se utilizan preferentemente como medio de generación de clientes potenciales, lo que significa que su empresa obtendría idealmente un correo electrónico o un número de teléfono que puede convertir en clientes potenciales.
Una página de aterrizaje debe contener un formulario que solicite información del usuario que puede muy bien utilizarse como medio para incrementar su Lista de Email.
Utilizando esta lista de correo electrónico, puede enviar diversas promociones, boletines informativos y ofertas de venta promocionales, que a su vez ayudarán a su negocio a mantenerse en lo más alto.
Conciencia de marca
Las páginas de aterrizaje pueden ser magníficas para aumentar el conocimiento de su marca. Esto ayudará a los usuarios a comprometerse con su marca y, por lo tanto, será más probable que reconozcan su negocio.
Por lo tanto, cuando diseñe una página de aterrizaje para su empresa, tenga en cuenta que el aspecto y la sensación de la página sean únicos para que los clientes la recuerden fácilmente. No olvide poner el logotipo de su marca en la página de aterrizaje.
Credibilidad
Las páginas de aterrizaje están pensadas para trabajar en un objetivo concreto. Tal vez pueda optimizar los elementos de una página de aterrizaje de modo que se pueda actuar para esa tarea específica en la medida de lo posible. Esto hará que los usuarios comprendan que usted puede reconocer sus problemas y, por tanto, ayudarles resolviéndolos.
Además, puede añadir testimonios de varias personas en la página de aterrizaje para un servicio o producto concreto.
Espero que se haga una idea de las ventajas de las páginas de aterrizaje y de cómo podría aprovechar muy bien los beneficios asociados a ellas.
Elementos esenciales de una página de aterrizaje

La creación de una página de aterrizaje de éxito no es un enfoque único. Cada página de aterrizaje es única, adaptada a su público, producto y llamada a la acción específicos. Sin embargo, hay algunas características comunes que debe tener en cuenta al crear su propia página de destino convincente:
Titular conciso y convincente: Un título sucinto y que llame la atención, que explique claramente el valor ofrecido.
Elementos visuales atractivos: Incluya imágenes o vídeos con un fuerte atractivo visual que sean pertinentes para la oferta.
Texto breve y convincente: Contenido bien escrito y persuasivo que describa con precisión las ventajas de la oferta.
Llamada a la acción (CTA) claramente visible: Una llamada a la acción (CTA) clara y atractiva que llame la atención y dirija a los visitantes del sitio a la actividad prevista. Por ejemplo: registrarse, realizar una compra o rellenar un formulario.
Señales de confianza: Las señales de confianza son factores que inspiran confianza y credibilidad en la oferta. Por ejemplo, avales, reseñas de clientes, insignias de seguridad o pruebas sociales.
Formulario con instrucciones sencillas: Un formulario sencillo y fácil de usar que pueda recopilar los datos necesarios sin sobrecargar a los usuarios del sitio.
Optimización de dispositivos: Una página de aterrizaje que se haya optimizado a fondo para diferentes dispositivos proporcionará una experiencia de usuario más fluida en teléfonos inteligentes y móviles.
Menos distracciones: Un diseño claro, despejado y con pocas distracciones ayuda a los visitantes a concentrarse en la oferta principal y a evitar la sobrecarga.
Redacción convincente: Aplique técnicas de redacción persuasiva para impulsar las conversiones mediante la escasez, la urgencia, la prueba social o un lenguaje centrado en las ventajas.
Pruebas A/B: Probar de forma rutinaria diversos componentes como titulares, CTA o esquemas de color para optimizar y mejorar la eficacia de la página de destino.
Cómo crear una página de aterrizaje manualmente
La última versión de WordPress admite la edición en bloque. Por lo tanto, puede iniciar el diseño de una página de aterrizaje personalizada con un editor de bloques. A continuación le explicamos paso a paso cómo crear una página de aterrizaje en WordPress sin ningún plugin:
Cree una nueva página: Ahora, cree una nueva página utilizando el editor de bloques, que servirá como su página de aterrizaje.

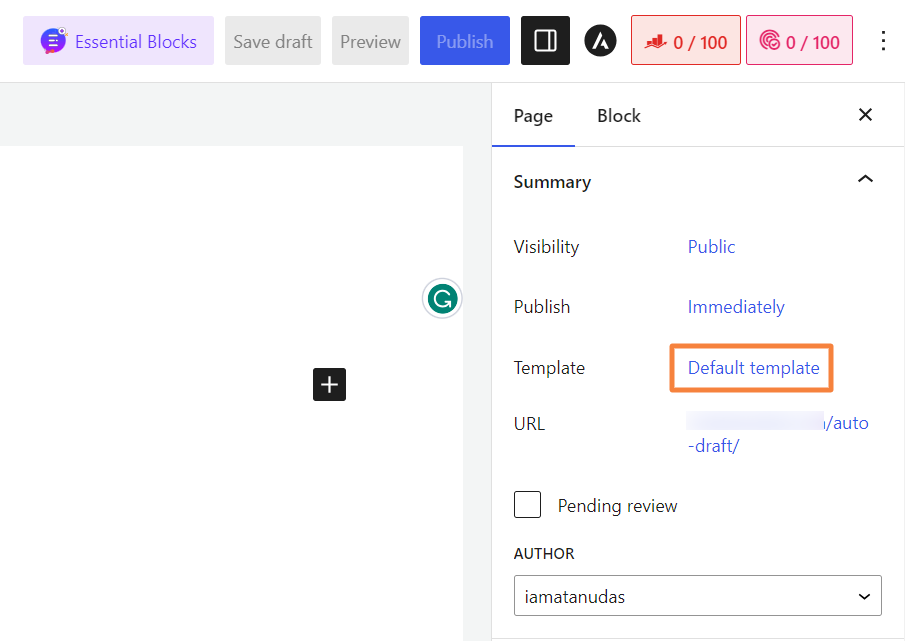
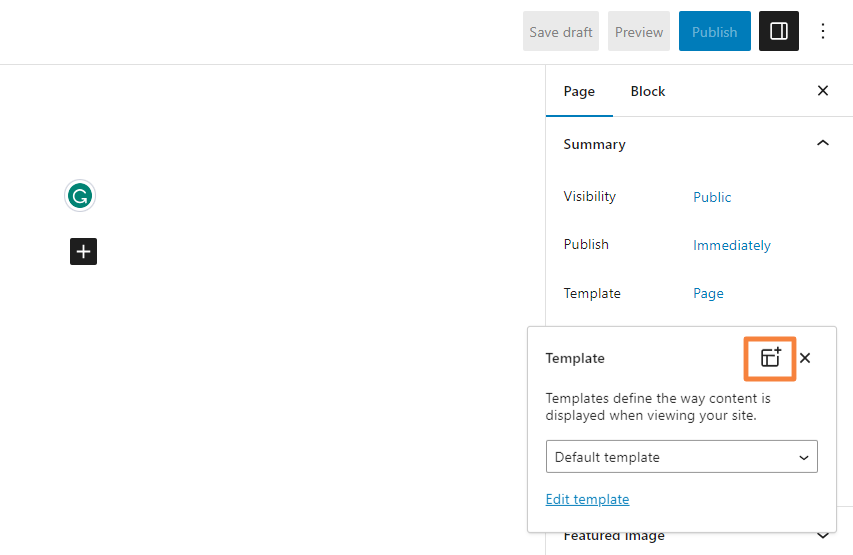
Configuración de la plantilla: En el menú de la derecha, vaya a la pestaña Página y haga clic en el enlace «Plantilla». El enlace específico puede variar en función de su plantilla actual.
Nueva plantilla de página de destino: Ahora, haga clic en el icono Nueva plantilla en la ventana emergente para crear una plantilla nueva.

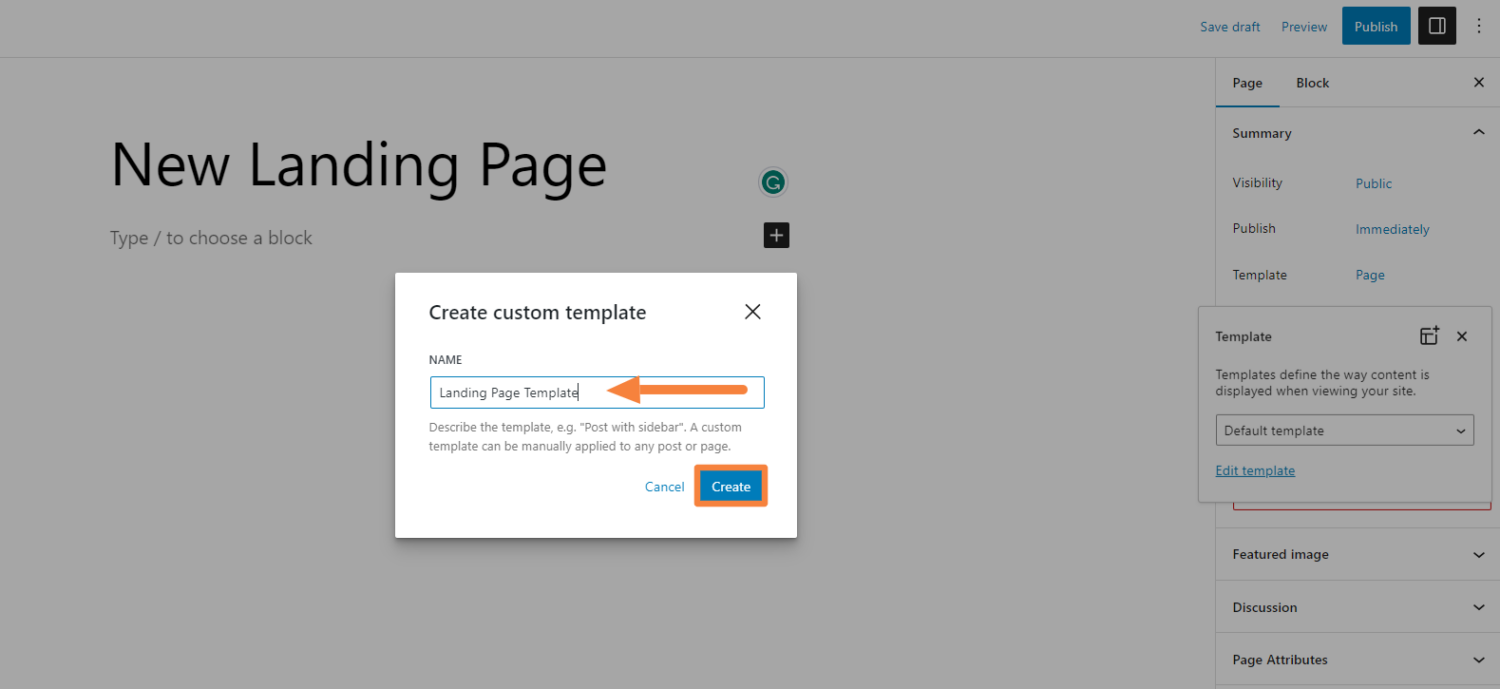
Nombre la plantilla: Proporcione un nombre a su plantilla de página de aterrizaje con fines de referencia.
Editor de plantillas: Al hacer clic en Crear, podrá acceder al editor de plantillas. Así, podrá personalizar la página de destino utilizando el editor de bloques.

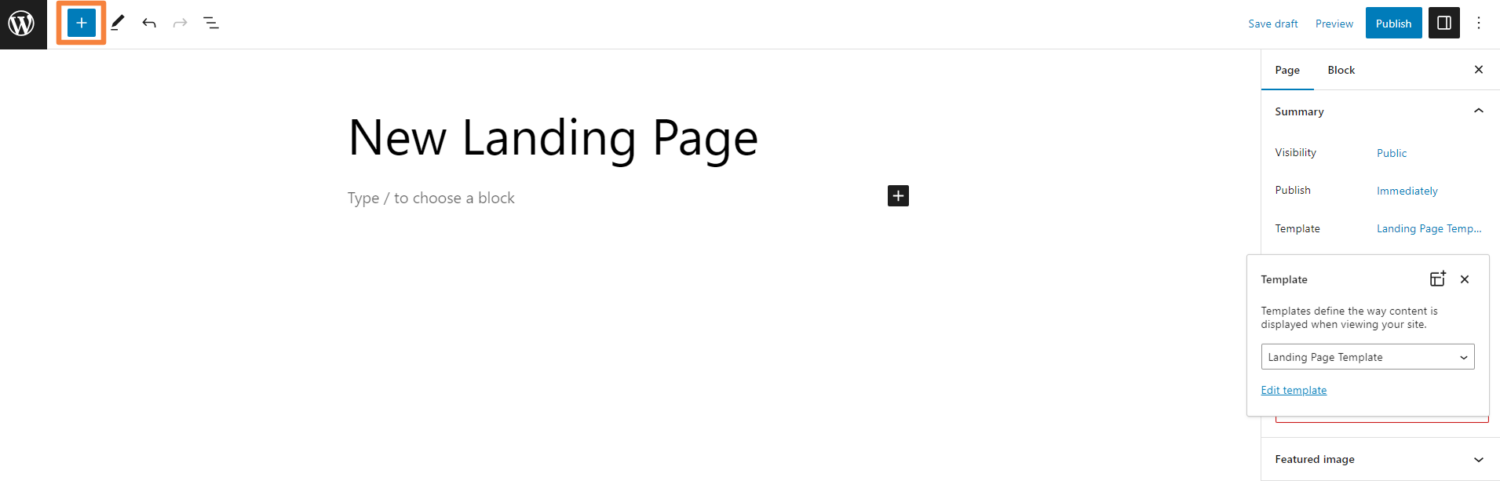
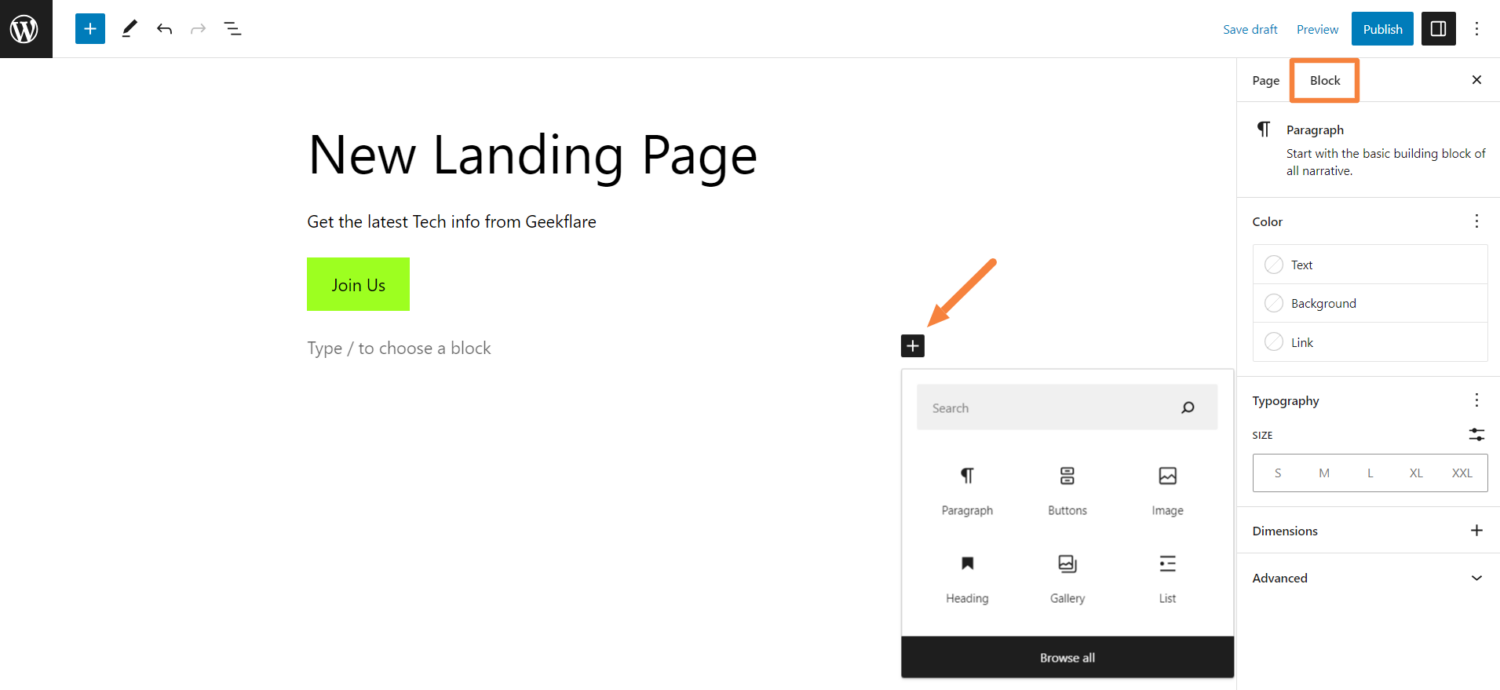
Bloques en la página de destino: Personalice la página de destino haciendo clic en el botón azul . A continuación, seleccione y arrastre varios bloques a su página.

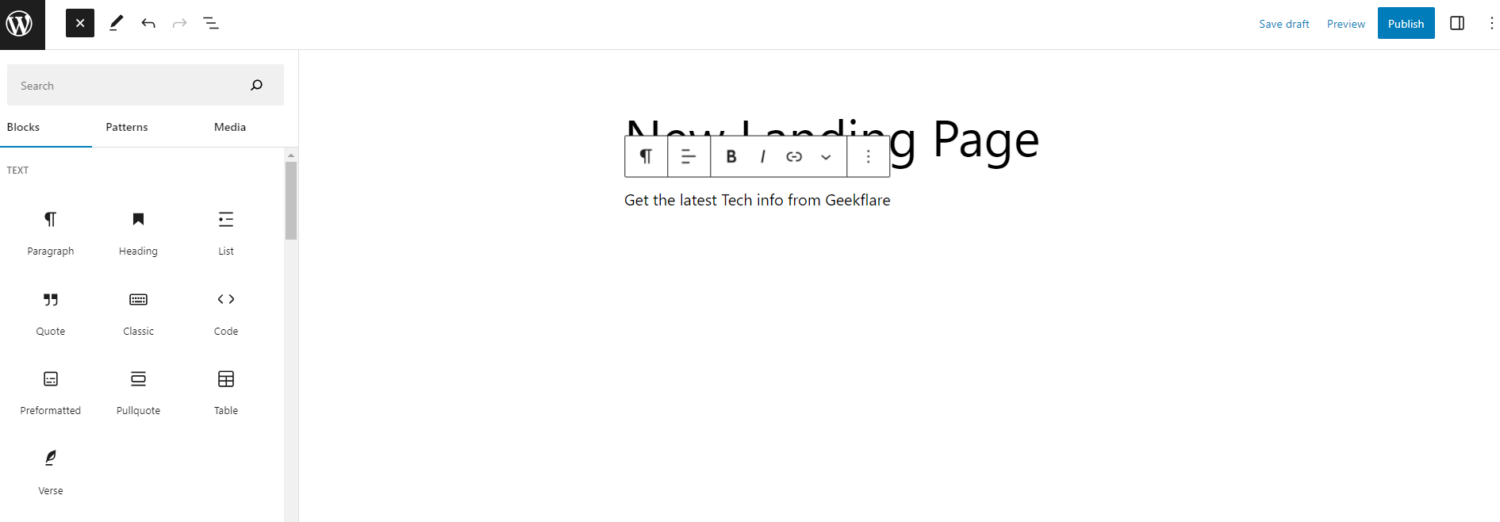
Personalización de bloques: Utilice todo el potencial del editor de bloques de WordPress y modifique el contenido de cada bloque. Puede introducir texto e imágenes, insertar enlaces, aplicar formato y mucho más.

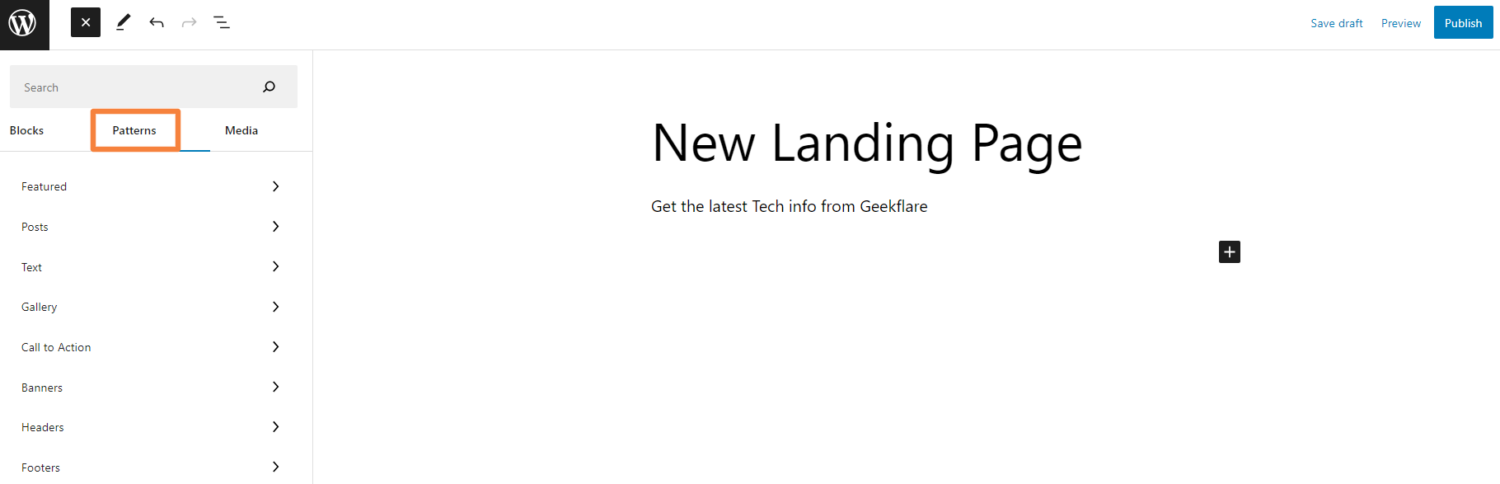
Utilización de patrones de bloques: Optimice el proceso de diseño aprovechando los patrones de bloques. Para ello, haga clic en el icono azul y cambie a la pestaña Patrones para explorar y aplicar patrones prediseñados que encajen con su tema.

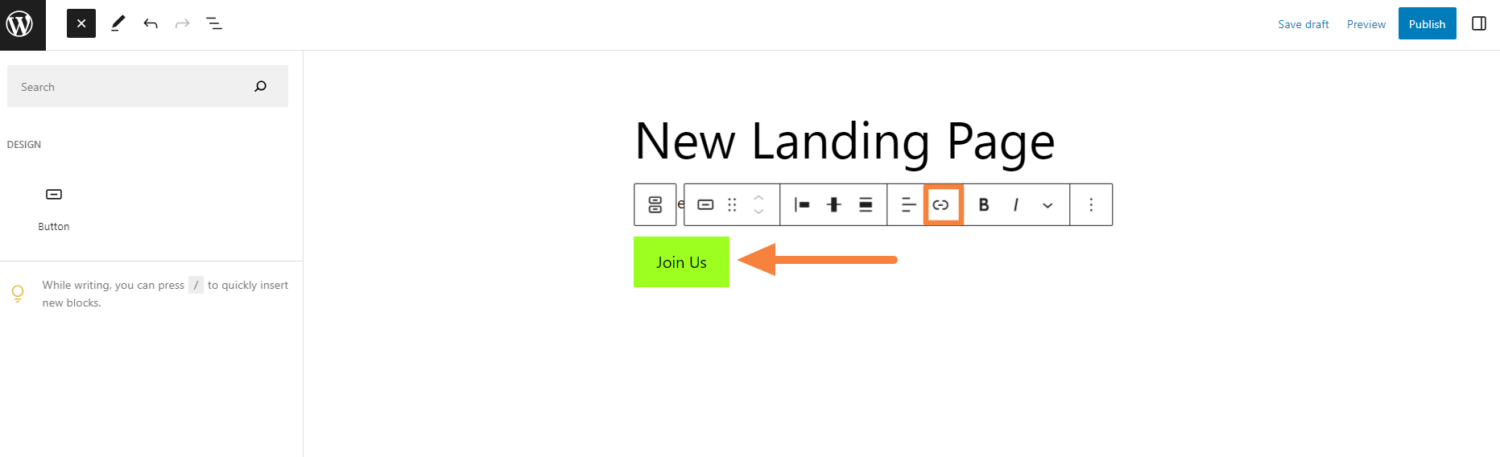
Ajuste fino de los patrones de bloques: Puede personalizar los patrones insertados seleccionando un bloque y realizando los cambios que prefiera. Por ejemplo: interesando un enlace en un botón.

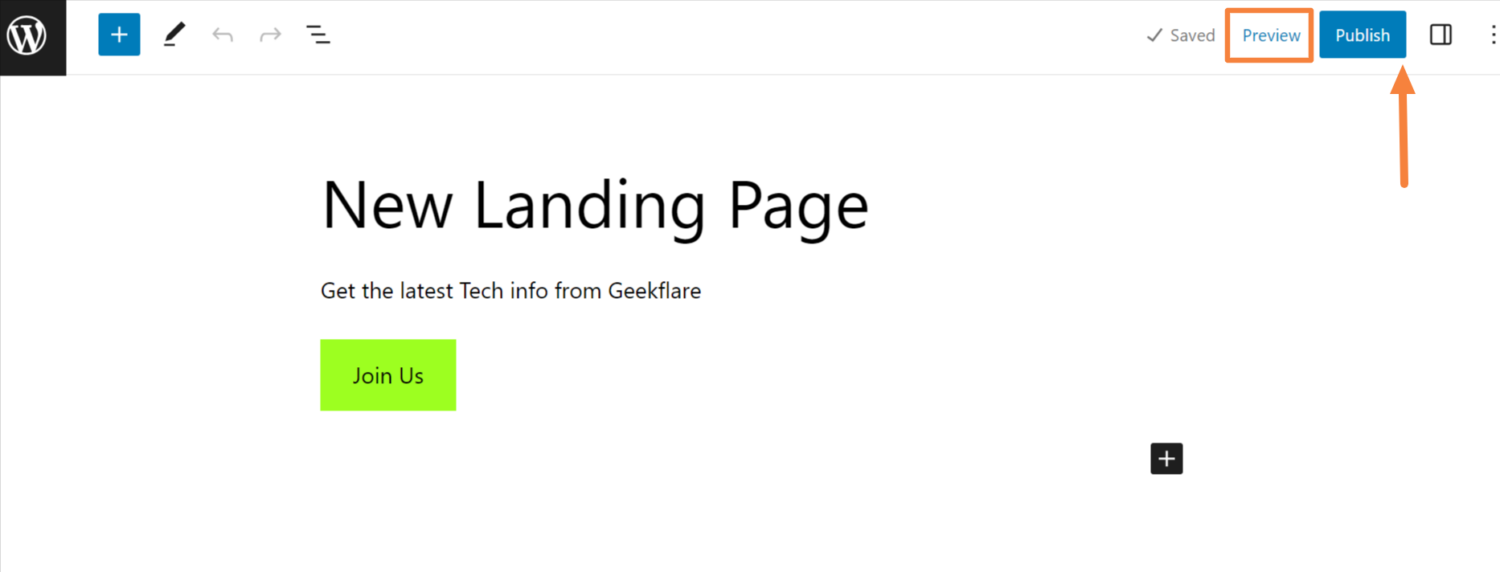
Previsualizar y guardar: Una vez que esté satisfecho con el diseño de su página de aterrizaje, haga clic en el botón Publicar y elija Guardar para almacenar el progreso.

Haga que la página de aterrizaje esté en vivo: Finalmente, haga que su página de aterrizaje esté en vivo para los visitantes actualizando y publicando la página.
Cómo crear una página de destino con un tema de WordPress
En esta sección, presentaremos cómo puede crear una página de aterrizaje utilizando su tema de WordPress preferido. He aquí el proceso paso a paso que puede seguir:
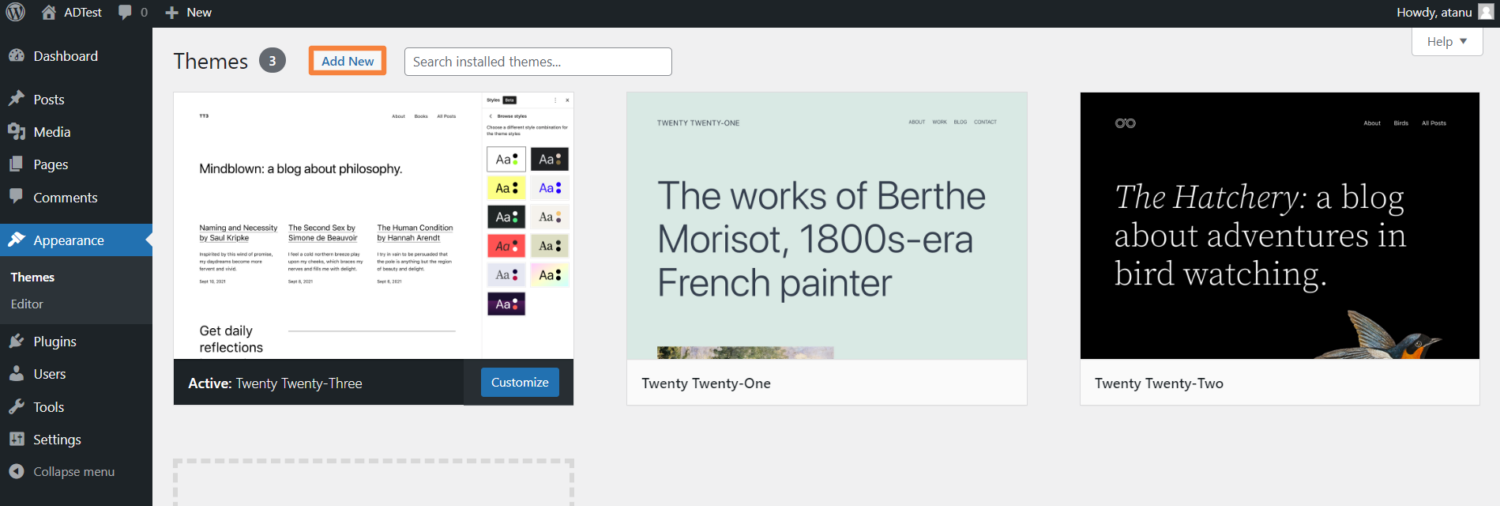
Selección del tema: Navegue hasta el panel de control de WordPress y acceda a Apariencia > Temas > Añadir nuevo. Desde aquí, puede elegir un tema que se adapte a sus necesidades entre las opciones disponibles. También puede buscar nuevos temas utilizando la barra de búsqueda e instalarlo.
Después de descargar el tema, haga clic en los tres puntos junto a su nombre y haga clic en Activar para habilitarlo.

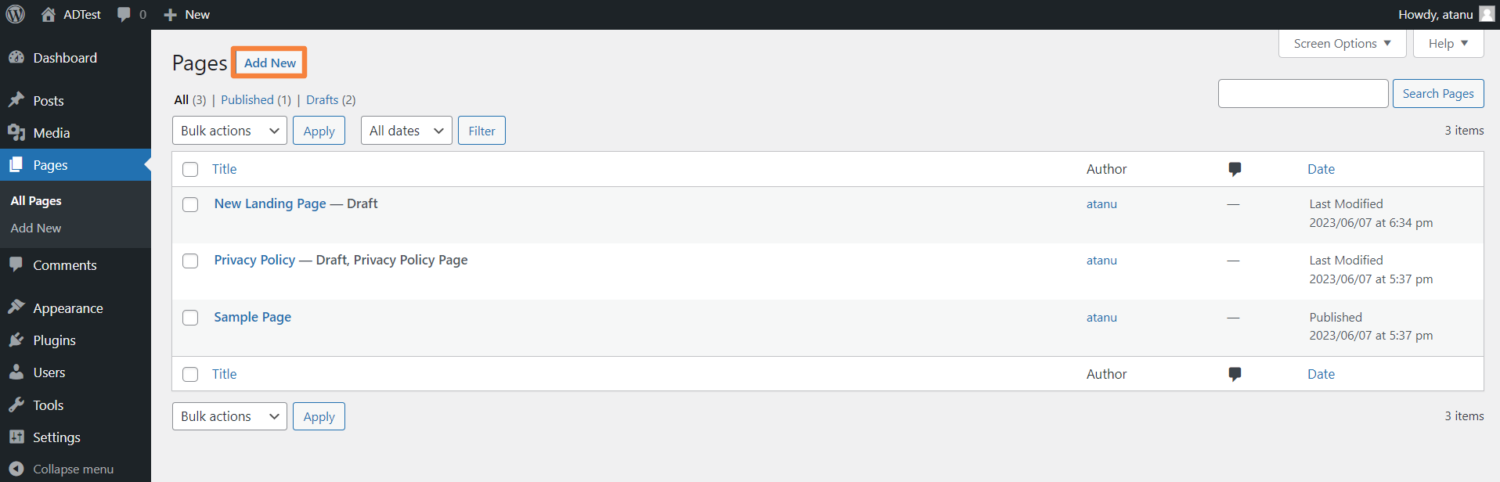
Añadir nueva página: Cuando haya terminado, vaya a Páginas> Añadir nueva para crear su página de aterrizaje.

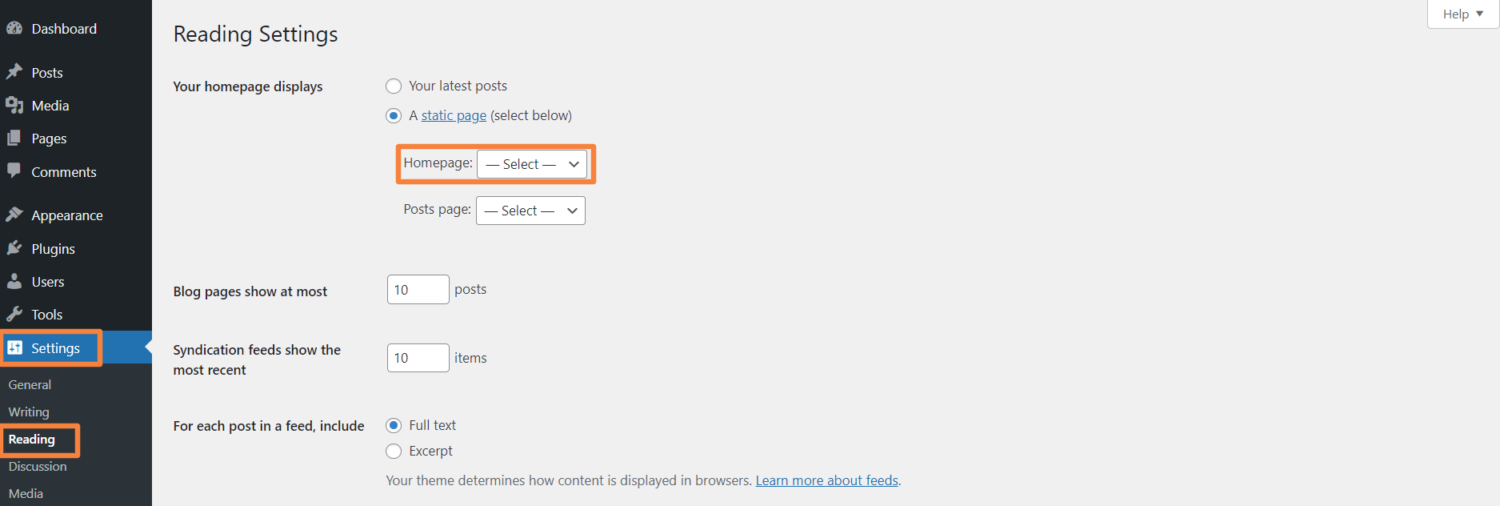
Configurar página de inicio: Ahora, configure la nueva página como página de inicio estática. Esta página asegurará que los visitantes puedan aterrizar en su página de aterrizaje recién creada.
Vaya a Configuración > Lectura y elija el nombre de la página que ha creado en el paso anterior. A continuación, haga clic en Guardar cambios

Personalización de la página: Ahora, navegue de nuevo a su página de aterrizaje desde el panel de control de WordPress haciendo clic en Páginas.
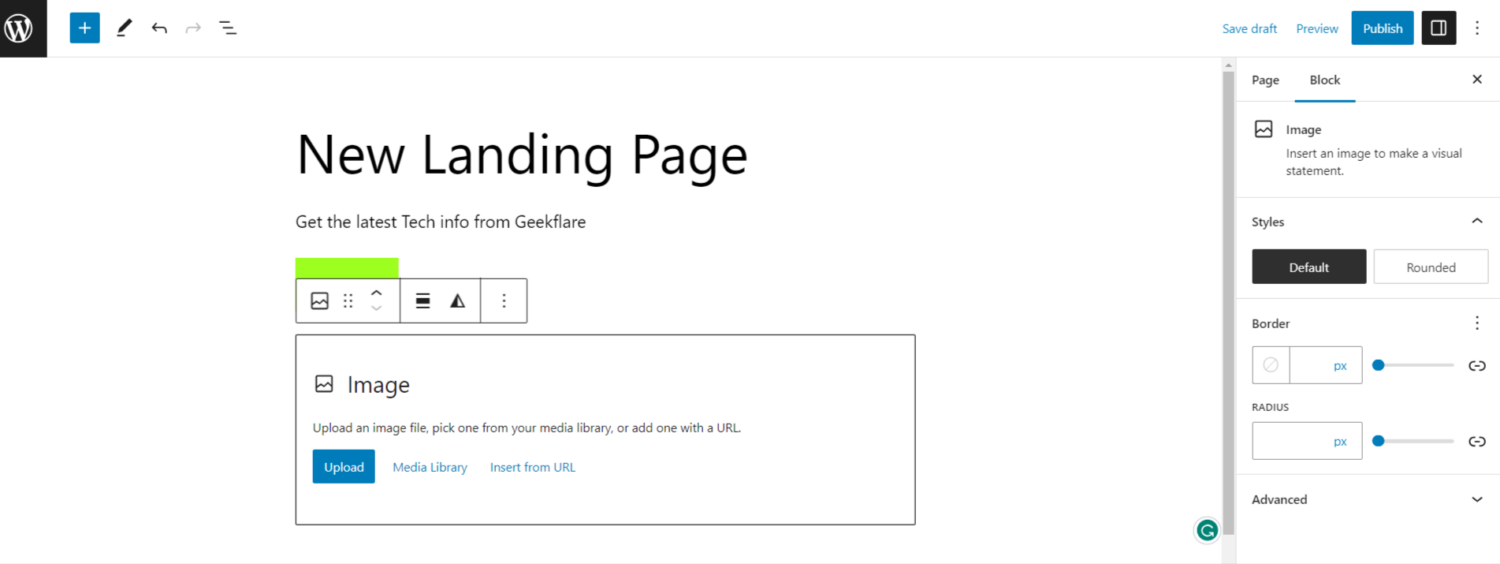
A continuación, haga clic en el cuadro para ver todos los bloques disponibles. Encuentre su bloque preferido a través del cuadro de búsqueda y añádalo a su página. Puede personalizar el bloque haciendo clic en los tres puntos verticales que hay en él.

Por ejemplo, hemos añadido un bloque de imagenHemos añadido un bloque de imagen. De este modo, podrá añadir más elementos a su página.

Puesta en marcha: Haga clic en Vista previa cuando esté satisfecho con la personalización de su página de destino. Si todo tiene el aspecto que desea, haga clic en el botón Publicar
Los visitantes ya pueden hacer clic en el enlace y aterrizar en su página de aterrizaje recién creada.
OptimizePress
¿Es usted un vendedor digital o el propietario de un negocio que anhela una herramienta de creación de páginas de destino centrada en la conversión?
OptimizePress puede ser la mejor opción para usted
Ofrece más de 40 plantillas para páginas de aterrizaje optimizadas para la conversión. Puede personalizarla por completo para cambiar su aspecto en función de su marca y oferta de servicios utilizando su editor: OptimizeBuilder.
Se trata de un editor intuitivo de arrastrar y soltar que le permite editar rápidamente el color, el tamaño, la fuente, el texto, etc. de las páginas de destino.

Otra gran cosa acerca de sus plantillas es que son responsivas para móviles y se ven muy bien a través de múltiples dispositivos para dar la bienvenida a más visitantes. Están desarrolladas para mostrar una alta velocidad de carga de la página y ya se ha comprobado su rendimiento.
Aumente las tasas de conversión de sus páginas de destino utilizando formularios opt-in de dos pasos. Todas las funciones que ofrece OptimizePress cumplen con la GDPR. Es el primer constructor de páginas de WordPress que se integra con Unsplash directamente para que pueda acceder a 1M de imágenes libres de derechos.
Los planes de OptimizePress empiezan a partir de 99 $/año para 1 sitio e incluyen una garantía de devolución del dinero de 30 días.
Prospere, Arquitecto
Presente sus ofertas de forma estética y haga crecer su lista de correo electrónico creando páginas de aterrizaje optimizadas para una mayor conversión desde Thrive Architect.
No necesita ser un experto en tecnología ni tener conocimientos de codificación para crear y diseñar páginas de destino. Su impresionante editor, que ellos llaman «click-to-edit», puede reflejar los cambios al instante. También proporcionan 269 hermosas plantillas que puede personalizar libremente.

Utilice sus elementos preconstruidos, como temporizadores de cuenta atrás, testimonios, botones, etc., en lugar de plugins. Su constructor de páginas incluye elementos interesantes como diseños de columnas flexibles, efectos hover que llaman la atención, combinaciones de imágenes y texto, 700 fuentes para elegir, diseños de ancho completo y mucho más.
Puede previsualizar una página al instante en varios tamaños de pantalla para comprobar su aspecto y alternar la visibilidad de sus elementos. Aparte de los elementos, obtendrá un montón de bloques de construcción como texto, encabezado, sección de fondo, comentarios de Facebook, tweets, compartir en redes sociales, divisor, menú personalizado, barra de progreso, contador de rellenos, iconos retina, valoración de estrellas, incrustaciones de vídeo y muchos más.
Puede gestionar y ejecutar pruebas A/B directamente en sus páginas de destino desde el panel de control. Contrate la Membresía Thrive a $19/mes para acceder a todas las características o una licencia a partir de $67 por 1 año.
Elementor
Elementor es uno de los principales sitios a los que acuden los profesionales del marketing para crear páginas de destino fantásticas y sin límites. Cree cualquier diseño que pueda imaginar para sus páginas de aterrizaje de forma rápida y sencilla con total libertad de diseño.

Puede elegir entre sus más de 100 plantillas profesionales o crear una desde cero para dar rienda suelta a su creatividad. Proporciona 20 bloques de construcción, incluyendo algunos únicos como Google Maps, carrusel de imágenes, caja de iconos, acordeón, SoundCloud, shortcode, etc.
Puede crear varias páginas de aterrizaje con Elementor, incluyendo páginas para ventas, captación de clientes potenciales, splash, squeeze pages, etc. Conéctelo con otras herramientas de marketing para SEO, marketing por correo electrónico, pruebas A/B, carga de audio, vídeo, etc.
Puede utilizar su versión gratuita o decantarse por el plan Pro a partir de 49 $/año para 1 sitio.
PluginOps
Construya páginas de destino con capacidad de respuesta aprovechando PluginOps. Este plugin se basa puramente en CSS o HTML y está diseñado específicamente para ayudarle a crear páginas de aterrizaje, incluyendo páginas de clientes potenciales, páginas opt-in, etc.
Mueva cada elemento y widget o reordene las filas arrastrando y soltando los elementos mediante su editor visual. Esta robusta herramienta garantiza el máximo rendimiento de sus páginas de aterrizaje y, si algo va mal, puede editarlo al momento, lo que se reflejará inmediatamente.
Proporcionan plantillas prediseñadas y personalizables y widgets gratuitos. Es compatible con los temas de WordPress, y ya han probado más de 50 de ellos. Le permite incluir formularios de suscriptor u otros formularios mediante un shortcode.
PluginOps admite la edición desde el teléfono para facilitar el diseño y ayudarle a crear páginas de destino desde múltiples variantes de dispositivos. También puede hacer que sus páginas de destino estén optimizadas para SEO corrigiendo los títulos de las páginas, las imágenes en miniatura, las palabras clave meta y las etiquetas.
Brizy
Con Brizy, crear páginas de destino de aspecto impresionante es fácil y rápido, sin necesidad de conocimientos de diseño o desarrollo.
Brizy no le confunde con montones de opciones para un mismo elemento. En su lugar, le muestra directamente lo que se necesita para el elemento que va a editar. Cree diseños en un abrir y cerrar de ojos utilizando su innovador editor y elija entre docenas de diseños prefabricados y 150 bloques.

Obtendrá 4000 iconos para las versiones Glyph y Outline y encontrará el que necesita exactamente mediante la búsqueda por palabras clave y el filtrado a través de varias categorías. Puede cambiar instantáneamente a la vista móvil para ver los cambios y hacer que las páginas de destino sean aptas para móviles.
Controle las imágenes sin esfuerzo cargándolas, redimensionándolas, ampliándolas y enfocándolas en cuestión de segundos. Brizy realiza copias de seguridad de todos sus datos en la nube, y cualquier cambio que realice también se puede guardar automáticamente para que pueda volver en cualquier momento y editarlo.
Divi
El potente constructor de páginas de WordPress – Divi es uno de los mejores disponibles en el mercado con un editor visual superior e intuitivo. Tanto si es un principiante como un profesional del diseño, le proporciona 40 elementos de diseño espectaculares para crear impresionantes páginas de aterrizaje de forma eficiente.
Le permite añadir su propio CSS personalizado y combinarlo con los diseños visuales de Divi. Controle el aspecto de sus páginas de destino gracias a la edición de texto en línea y adaptable de Divi. Puede gestionar y guardar un número ilimitado de páginas personalizadas y reutilizarlas siempre que las necesite.
Cree sorprendentes efectos hover con Divi y transforme los módulos en elementos interactivos y divertidos. Puede personalizar todos los elementos de texto básicos como citas en bloque, listas, enlaces de anclaje y mucho más. Añada un toque personal a su sitio creando una transición dinámica entre los bloques de contenido con la ayuda de los divisores de formas.
Añada efectos únicos con un editor de bordes para controlar su color, tamaño, estilo y esquinas redondeadas. Utilice su editor de código avanzado para resaltar la sintaxis, seleccionar colores, informar de errores, autocompletar, buscar y reemplazar, buscar, seleccionar varias líneas, etc.
Puede encontrar muchos filtros y efectos, sombras paralelas, sombras de texto y animaciones para hacer interesantes las páginas de aterrizaje.
Divi proporciona potentes pruebas de división para examinar qué contenido y diseño pueden rendir mejor. También proporciona información útil para ayudarle a elegir la mejor versión entre las dos para aumentar el éxito de su página de destino. Su precio comienza a partir de 89 dólares por 1 año, o puede disfrutarlo de por vida pagando una cuota única de 249 dólares.
Oxygen
Disfrute del amplio control y flexibilidad para crear páginas de aterrizaje desde Oxygen. Su editor visual es potente y puede arrastrar fácilmente los bordes de los elementos de diseño para aplicar espacios y ordenarlos como desee.

Es fácil de desarrollar con elementos HTML básicos y le permite escribir JS, CSS y PHP en directo. Disfrute de funcionalidades avanzadas como elementos constructores adaptables y datos dinámicos a través de bucles y repetidores.
Su precio básico comienza en 99 $, es una tarifa única e incluye una garantía de devolución del dinero de 60 días.
WPOnepager
¿Busca un constructor de páginas de aterrizaje para WordPress fácil de usar y para principiantes?
¡WPOnepager puede ayudarle!
Le ayuda a crear diferentes páginas de aterrizaje para empresas, servicios, productos, aplicaciones, eventos y páginas de aterrizaje de currículums. Ofrece 100 bloques y plantillas premium magníficamente diseñados. Añada bloques con un solo clic y hágala SEO friendly y mobile responsive.
También proporciona increíbles efectos de animación que captan la atención, diapositivas para desplazarse y una bonita tipografía para cada bloque, de modo que la gente se sienta cómoda cuando lea sus páginas de aterrizaje. Puede guardar todo su trabajo en su biblioteca y acceder a él, reutilizarlo o editarlo en cualquier momento en diferentes páginas.
También puede comprobar la capacidad de respuesta de sus páginas de destino en una tableta, móvil y PC. WPOnepager es compatible con varios idiomas, por lo que podrá atender a un público global.
Sus precios van desde 39 $/año para 1 sitio y 99 $ para toda la vida, incluyendo una garantía de devolución del dinero de 7 días.
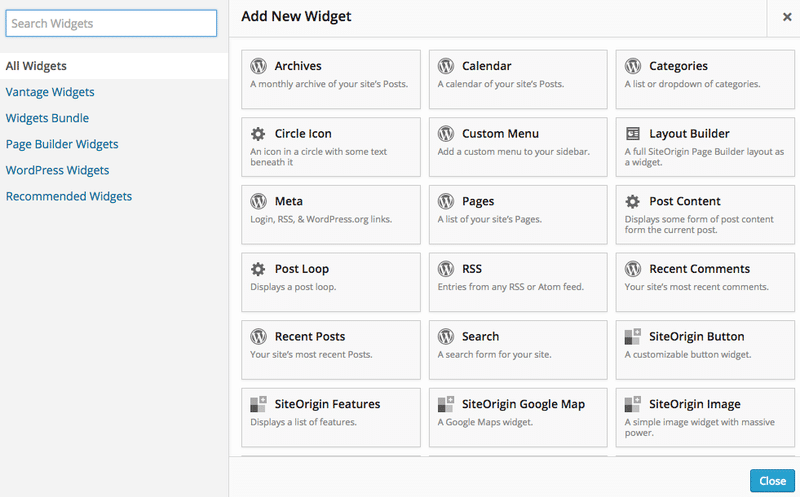
SiteOrigin
Page Builder de SiteOrigin es uno de los plugins de WordPress más populares, con más de 1 millón instalados. Funciona con casi cualquier tipo de tema, y puede obtener la página creada sin codificación.

Algunas de sus características:
- Editor en vivo – ver cómo se ve sin guardar / actualizar su página
- Disponible en 17 idiomas
- Control de versiones – no se preocupe si ha roto algo con el nuevo cambio. Siempre puede retroceder o avanzar con un solo clic.
- CSS personalizado – ¿necesita añadir algo de CSS? No hay problema.
Y lo más importante, es GRATIS.
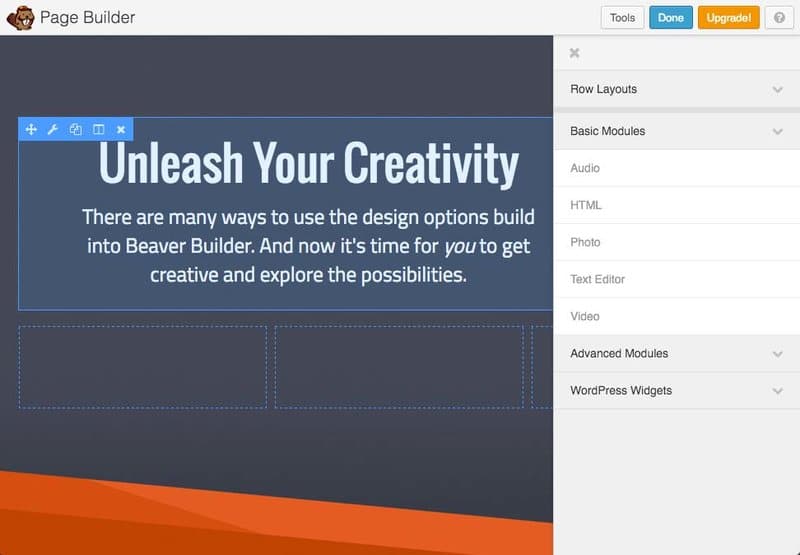
Beaver Builder
Beaver es uno de los constructores de páginas de WordPress más elogiados que funciona a la perfección con el framework Génesis.
Beaver es fácil de desarrollar, SEO optimizado, sensible y soporta WooCommerce. Puede colaborar con cualquier tema de WordPress.

Más de 275.000 sitios confían en Beaver. Puede crear una página de aterrizaje desde cero o elegir entre más de 30 plantillas.
Beaver tiene la versión lite con funcionalidad limitada de forma GRATUITA, así que pruébelo y vea qué tal.
Qards
Qards de Designmodo es un plugin fantástico para crear una página de aterrizaje notable en un estilo de tarjeta o presentación. Puede crear una página de promoción, inicio, artículo o reportaje fotográfico en cuestión de minutos. Qards es totalmente responsivo y admite la edición en línea.
No es sólo una página de aterrizaje, con Qards puede crear un sitio web completo sin necesidad de codificar.
Antes, crear páginas de aterrizaje era un proceso caro, pero con los plugins anteriores, puede crear una página de aterrizaje procesable rápidamente a un precio asequible. Algunos de ellos son GRATUITOS.
Conclusión
Para crear una página de aterrizaje eficaz, hemos tomado nota de los elementos esenciales de una página de aterrizaje. Además, hemos presentado la forma más fácil de crear una página de aterrizaje utilizando un proceso manual, temas y constructores de páginas también. Ahora, es su turno de utilizar el poder de WordPress y crear una excelente página de aterrizaje que convierta.

