Muchos desarrolladores, especialmente los principiantes, están eligiendo editores HTML visuales como WYSIWYG para codificar, ya que son fáciles de usar e integrar en sitios y aplicaciones web.
Aunque no hay nada malo en utilizar un editor HTML basado en texto mientras realiza algunos cambios en un sitio, tendrá que introducir el código manualmente.
Puede que esto no sea una gran preocupación para los programadores profesionales, pero puede resultar difícil para los principiantes o aficionados. Además, esto consumiría más tiempo y esfuerzo.
Y en este mundo tan competitivo, necesita herramientas avanzadas y más eficaces para completar su tarea.
Por eso, la popularidad de los editores WYSIWYG está subiendo como la espuma.
Entendamos qué son y cuáles son los mejores editores WYSIWYG que puede integrar en sus sitios y aplicaciones.
¿Qué son los editores HTML?

Antes de entender los editores WYSIWYG, es esencial saber primero qué son los editores HTML.
Los editores HTML son programas especialmente diseñados para codificar en HTML, CSS y otros lenguajes de programación. Tienen características como
- Resaltado de sintaxis
- Depuración
- Validación de código
- Autocompletado
- Buscar y reemplazar
- Inserción de elementos HTML
y mucho más.
Los editores HTML agilizan los flujos de trabajo de codificación y le ahorran tiempo y esfuerzo. Los hay principalmente de dos tipos: editores HTML basados en texto y editores visuales WYSIWYG.
¿Qué es un editor WYSIWYG?
«Lo que ves es lo que obtienes» o WYSIWYG es un editor HTML visual que ayuda a los desarrolladores y programadores a visualizar el resultado de su proyecto mientras está en desarrollo.
Los editores WYSIWYG le permiten ver inmediatamente el impacto de sus cambios en una aplicación o sitio web en vivo mientras sigue trabajando en él. Lo mejor de estos editores visuales es que no tiene que saber necesariamente codificación o lenguajes de programación para utilizarlos.

Por ejemplo, usted está construyendo una aplicación y utiliza un editor WYSIWYG para hacer algunos cambios en su código. Cuando lo haga, podrá previsualizar los resultados de los cambios antes de que se desarrolle la interfaz.
Esto ayuda a los programadores a producir las aplicaciones o sitios web exactos que desean sus clientes.
¿Por qué necesita un editor WYSIWYG?
Los editores WYSIWYG son sus mejores amigos si desea generar código HTML rápidamente, sin tocar realmente el código. Son adecuados sobre todo para el desarrollo front-end.
He aquí por qué a los desarrolladores les encanta utilizar editores WYSIWYG.
Facilidad de uso
Los editores WYSIWYG son fáciles de usar. Por lo tanto, son geniales para los principiantes que están aprendiendo a codificar en HTML. Hacen que la edición en HTML y CSS sea menos dolorosa y más agradable.
También es para usted si está cansado de utilizar un editor de texto básico y quiere ver rápidamente cómo quedan sus cambios en tiempo real. También son más rápidos; por lo tanto, le ahorran mucho tiempo y esfuerzo.
Reduce los errores
Utilizando un editor HTML visual como WYSIWYG, las posibilidades de cometer errores se reducen significativamente. Mientras utiliza la herramienta para realizar cambios en su sitio o aplicaciones web, puede ver el impacto exacto de sus acciones.
Por lo tanto, si algo está mal o no está a la altura, puede cambiarlo inmediatamente. Esto le ahorra tener que esperar a que todo se complete y se muestre de una vez, como en el caso de los editores HTML basados en texto.
Fácil de integrar

El editor de código que elija debe integrarse en su proyecto de sitio o aplicación web sin problemas y con menos esfuerzo.
Un editor WYSIWYG hace precisamente eso. También es compatible con una gran variedad de plataformas front-end y frameworks. Le evita tener que ir al código fuente repetidamente para corregir los errores derivados de una mala integración.
Personalización
Los mejores editores WYSIWYG le permiten personalizar el aspecto del editor para los usuarios. Puede elegir entre varios iconos, skin, colores, etc., para crear lo que realmente desea que sea su proyecto.
Experiencia de edición mejorada
Cuando puede ver el aspecto de los cambios que ha realizado en tiempo real mediante un editor WYSIWYG, su experiencia de edición mejora en comparación con el caso de los editores basados en texto.
Estas herramientas también vienen con varios elementos como modos de edición, opciones de formato, accesos directos, iconos y otras opciones útiles para hacer de su experiencia de edición un paseo excelente.
Por lo tanto, si está buscando el mejor editor WYSIWYG para su próximo proyecto, aquí tiene algunas opciones excelentes.
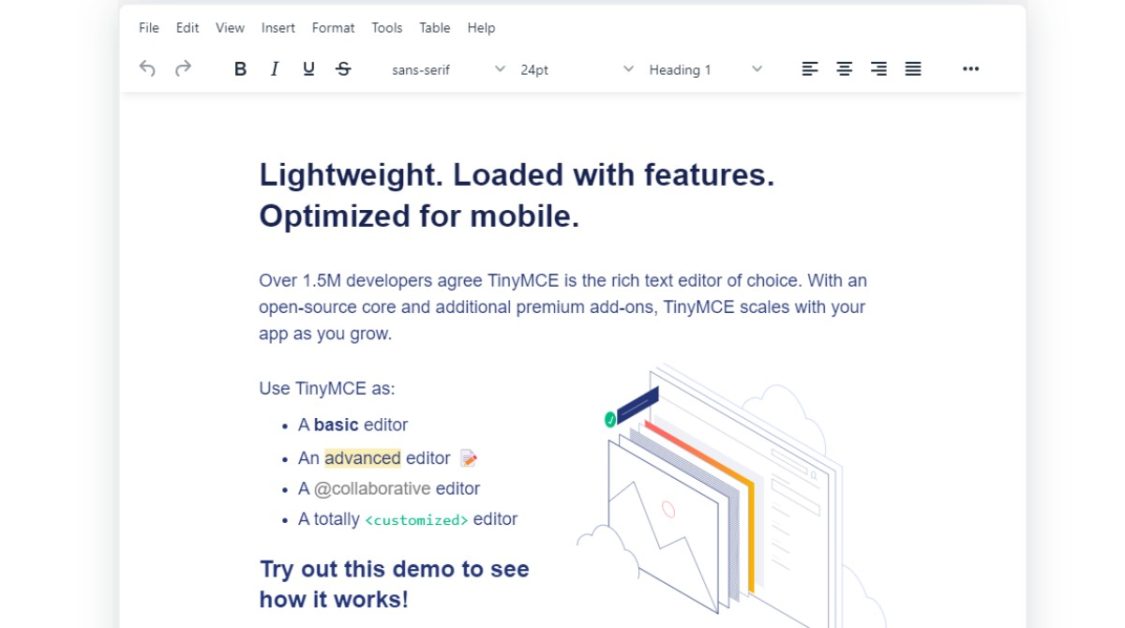
Tiny
Consiga el editor de texto potente y de código abierto de confianza para su equipo de desarrollo con TinyMCE. Le proporciona el control total de la edición de texto y le ofrece dos opciones:
- Cree una experiencia personalizada a través de las API
- Aproveche el editor de grado empresarial y construya la aplicación web de última generación.
TinyMCE puede escalar según el crecimiento de su aplicación con la ayuda de complementos premium adicionales y un núcleo de código abierto. Puede utilizarlo como editor básico, avanzado, personalizado y colaborativo. Cuenta con más de 12 integraciones y 400 API flexibles.

TinyMCE puede integrarse con cualquier pila tecnológica y mejorar su experiencia general de edición. Con sus funciones de productividad, podrá crear contenidos más rápidamente, incluyendo copiar y pegar desde Google Docs, Word, Excel, etc.
Además, dispondrá de corrector de enlaces, corrector ortográfico y corrector de accesibilidad con diccionarios personalizados. Lleve su edición a un nivel profesional con colaboración, comentarios y menciones en tiempo real.
Gestione sus imágenes o archivos sin problemas en la nube y distribúyalos con Tiny Drive. Cuenta con una biblioteca en crecimiento, opción de soporte opcional, documentación actualizada y una comunidad StackOverflow. Obtenga ayuda cuando y donde la necesite.
Además, obtendrá una licencia LGPL, un editor central, colaboración en tiempo real y soporte de la comunidad de forma gratuita. Benefíciese de ventajas adicionales, como 1500 cargas del editor p/m, funciones de productividad y mucho más, con planes a partir de 29 $/mes.
Froala
Experimente la nueva generación de editores WYSIWYG con Froala, un impresionante editor Javascript. Es fácil de usar e integrar para desarrolladores. Permita que sus usuarios se enamoren de su diseño elegante y limpio.
Froala es el editor HTML WYSIWYG más brillante y más bonito por su diseño sencillo y su alto rendimiento. Es un editor ligero que permite sólidas capacidades de edición de texto para todos sus sitios web y aplicaciones.
Froala es un editor gratuito y de código abierto que puede utilizar en su proyecto móvil o web. Su editor inteligente puede manejar más de 100 funciones en su sencilla interfaz para que nunca tenga que sentirse abrumado con montones de botones.

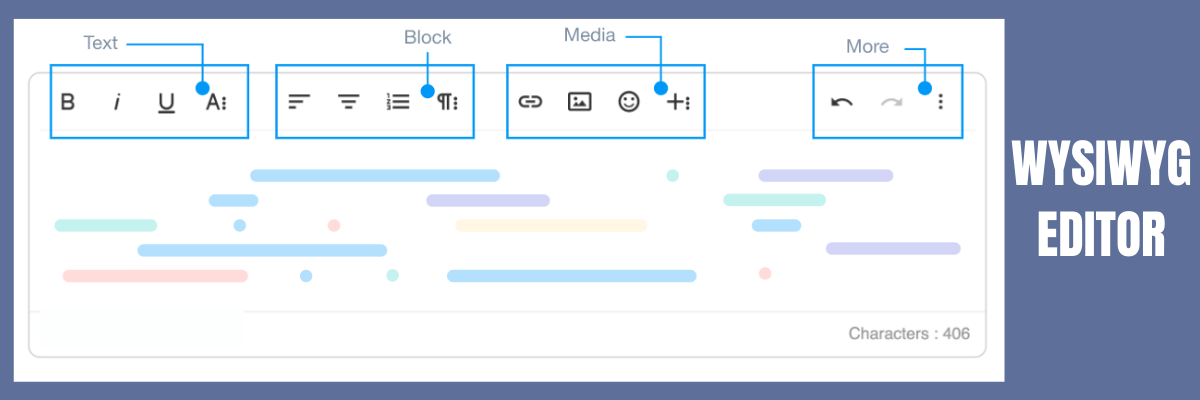
La barra de herramientas inteligente agrupa cada acción en cuatro categorías según el ámbito. El editor de texto Froala consta de una amplia gama de funciones simples y complejas para cada caso de uso. Póngalo en marcha en cuestión de minutos con la potente API.
El editor le permite hacer todo lo que desee. También puede ampliar fácilmente el código estructurado y bien escrito. Froala viene con 30 plugins listos para usar en el proyecto. Por otra parte, transforma la herramienta básica JavaScript en una tecnología crucial para diversas industrias.
Puede disponer de desarrolladores y usuarios ilimitados con cada plan que elija. Comience con un plan básico de 199 $/año, perfecto para una sencilla aplicación personal o un blog en el que obtendrá funciones ilimitadas.
CoffeeCup
CoffeeCup proporciona una sensación de gran alcance con sus herramientas intuitivas, componentes web, prácticas referencias de etiquetas, docenas de características extraordinarias y vistas previas en vivo.
La opción de resaltado de etiquetas le ayuda a encontrar rápidamente todas las pestañas abiertas o cerradas. Además, CoffeeCup crea varias plantillas gratuitas y totalmente receptivas para usted. Sólo tiene que hacer clic dos veces para importar los diseños de las plantillas en el editor HTML a través del Instalador de plantillas.
Lleve el desarrollo web al siguiente nivel con la nueva pantalla de bienvenida. Haga clic sobre Nueva página HTML para crear una página estática rápidamente. CoffeeCup le permite iniciar un proyecto complejo si desea empezar con una plantilla elegante.
Obtenga toda la diversión web de la nueva pantalla de inicio. La amplia gama de opciones de inicio le ayuda a terminar su trabajo rápidamente. También puede crear nuevos archivos CSS o HTML desde el principio y ahorrar su tiempo con el diseño listo para usar o el tema existente.

Ayúdese de la opción Abrir desde Web para abrir sus archivos directamente desde el navegador web o desde su ordenador. Con su ayuda, puede tomar su sitio web como punto de partida. Manténgase organizado con una estructura lógica y elimine elementos, incluyendo imágenes y enlaces.
Guarde elementos como el pie de página, la cabecera o el menú en un único lugar para poder incrustarlos todos en cualquier página con la ayuda de la Biblioteca de componentes. Ahora la tarea es sencilla; en lugar de actualizar cada instancia de elemento, edite el elemento de la biblioteca y permita que lo actualicen automáticamente en todas partes.
Utilizando varias herramientas, puede producir código válido y hacer que sus páginas se muestren de forma instantánea y coherente. Hágala más accesible a los motores de búsqueda y a los usuarios discapacitados en todo momento. También puede dividir su pantalla para ver la vista previa del sitio web debajo de su código. La vista previa en vivo le ayuda a saber en qué está trabajando y qué aspecto tiene.
CoffeeCup es especial para especialistas en SEO, maestros de las organizaciones y perfeccionistas. Codificar su sitio web con un editor CoffeeCup es lo más gratificante que puede hacer trabajando menos y aportando más. Consiga CoffeeCup por 39 $ o pruébelo gratis.
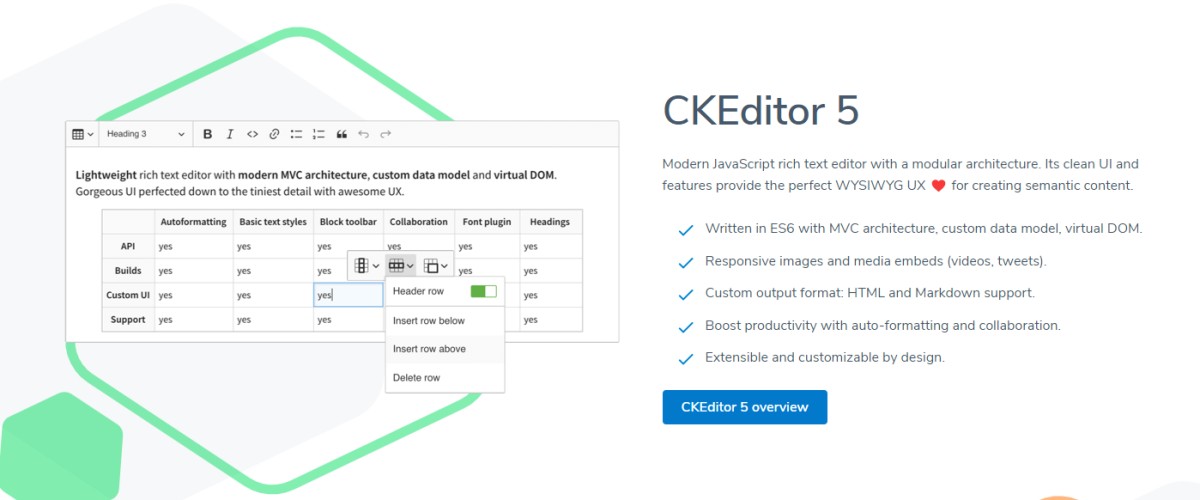
CKEditor
Consiga una opción de edición colaborativa con CKEditor, un editor WYSIWYG, y benefíciese de sus numerosas ventajas. Sus características perfectas y su interfaz de usuario limpia proporcionan la UX WYSIWYG adecuada para crear contenido semántico.
CKEditor está escrito en ES6 con el modelo de datos personalizado, arquitectura MVC y DOM virtual. Se incrusta los medios de comunicación sensible y las imágenes para usted. y es compatible con Markdown y HTML. Además, CKEditor es personalizable y extensible por diseño.
Por otra parte, aumentar su productividad con la colaboración, auto-formato, el seguimiento de los cambios, un modo de sólo comentarios para sugerencias de texto, discusiones, y el panel de usuario junto con avatares. Admite todas las funciones de texto enriquecido, como medios o tablas.

Puede crear y visualizar las versiones del documento, así como controlar todo el progreso del contenido de forma eficaz. Puede guardar las versiones manualmente o permitir ciclos de guardado automáticos. También puede utilizarse con funciones de colaboración o de forma autónoma.
Genere un archivo Word o PDF a partir de su contenido y asegúrese de que los estilos se mantienen en el archivo exportado. CKEditor admite saltos de página, y los comentarios y sugerencias son visibles en el archivo Word.
Añada vídeos con capacidad de respuesta, archivos PDF o imágenes a su contenido con la ayuda de herramientas flexibles de carga de imágenes y gestión de archivos. Obtenga la mejor seguridad de su clase junto con permisos de usuario granulares. Además, obtendrá las opciones de redimensionado y recorte de imágenes con un editor de imágenes incorporado.
Elija el plan flexible de acuerdo a sus necesidades, o ir por un paquete estándar de $ 37 / mes para sus proyectos de tamaño medio. También puede utilizar CKEditor de forma gratuita, válida para un máximo de 5 usuarios y dos desarrolladores.
Editor.js
Obtenga el editor gratuito de estilo de bloques de nueva generación: Editor. js, diseñado para ser conectable y ampliable mediante una sencilla API.
Editor.js devuelve una salida de datos limpia en formato JSON, que es crucial para sanear, procesar y validar en el backend. Puede utilizarlo en sus sitios web, aplicaciones móviles, artículos, AMP, lectores de voz, etc.

Su lugar de trabajo dispone de bloques independientes para imágenes, encabezados, párrafos, citas, listas, encuestas, galerías, tablas y mucho más. Estos bloques pueden editar el contenido de forma independiente y disponen de plugins para facilitar el trabajo.
Además, los plugins también pueden implementar elementos en línea como Marcador, Comentarios, Término, etc. Además, Editor.js es fácil de integrar y ampliar con su lógica de código.
Quill
Quill es un potente y rico editor WYSIWYG diseñado para proyectos web modernos. Es una herramienta de código abierto y gratuita en la que confían empresas como LinkedIn y Airtable.
Quill tiene una API expresiva y una arquitectura modular para que su experiencia de edición sea divertida. También es personalizable según sus necesidades y preferencias.

Obtenga acceso granular a todo su contenido y código, y realice cambios fácilmente mediante una sencilla API. Funciona de forma consistente con JSON para entradas y salidas.
Además, Quill es una herramienta multiplataforma compatible con diversos navegadores y dispositivos, como ordenadores de sobremesa, teléfonos inteligentes y tabletas. Este editor WYSIWYG es adecuado para proyectos de todos los tamaños, desde los de las 500 fortunas hasta los pequeños.
Empiece con el sencillo núcleo de Quill y añada o personalice gradualmente sus extensiones a medida que crezcan sus proyectos.
Summernote
Summernote es un editor WYSIWYG sencillo y elegante compatible con Bootstrap 3.x.x a 5.x.x. Esta herramienta de código abierto tiene una licencia MIT y es mantenida por su amplia comunidad.
Es una herramienta ligera de unos 100 kb que ofrece una interacción inteligente con el usuario. Puede instalarla fácilmente descargándola y adjuntando su CSS y js con Bootstrap.

Summernote le permite personalizarlo inicializando diferentes módulos y opciones. Puede integrarlo rápidamente con su backend y herramientas de terceros como Django, angular y rails.
Usted obtendrá muchas características como un modo de aire que da una interfaz sin barra de herramientas, temas con bootswatch, múltiples editores para hacer cambios sobre la marcha, iconos SVG personalizados, y mucho más.
Además, la herramienta admite una función de autocompletar que le ayudará a editar más rápido. También puede personalizar las sugerencias con varias opciones. Funciona en los principales navegadores como Chrome, Safari, Firefox, Edge, Internet Explorer 9 , Opera, y sistemas operativos como macOS, Linux y Windows.
ContentTools
Consiga un editor WYSIWYG compacto y bonito – ContentTools que puede añadir a páginas HTML rápidamente.

Se trata de una herramienta gratuita y de código abierto cuyas bibliotecas se desarrollan, mantienen y alojan en GitHub.
TipTap
TipTap es un editor WYSIWYG sin cabeza para sus proyectos. Ofrece un control completo de su editor y le permite personalizar varios aspectos del mismo. Es utilizado por empresas como GitLab, Twill CMS, Nextcloud, y más.
TipTap es una herramienta de código abierto con un gran número de extensiones. Su comunidad gestiona su desarrollo y mantenimiento y le proporciona una extensa documentación escrita por humanos.

Tiene la licencia MIT, y puede utilizarla también para uso comercial convirtiéndose en su patrocinador y financiando su desarrollo, mantenimiento y soporte.
Dado que la herramienta es headless, no tiene CSS y ofrece un control completo del estilo, el marcado y el comportamiento. TipTap es framework agnóstico y funciona fuera de la caja con Vue.js y Vanilla JavaScript junto con otros como React, Svelte, etc.
Utilizando TypeScript, podrá detectar errores de forma temprana y disponer de una función de autocompletado para la API. Además, TipTap ofrece sincronización de colaboración en tiempo real entre varios dispositivos y le permite trabajar sin conexión. Por lo tanto, podrá trabajar desde cualquier lugar y en cualquier momento.
Conclusión
Utilizar un editor HTML visual como el editor WYSIWYG es una forma excelente de realizar cambios y escribir código en HTML, CSS y otros lenguajes.
Por lo tanto, si está buscando un editor HTML fácil de usar y con muchas funciones, los editores WYSIWYG mencionados anteriormente son grandes opciones. Todos ellos son fáciles de usar y personalizables, reducen las posibilidades de que cometa errores y mejoran su experiencia de edición.

