Nous allons apprendre à installer le serveur HTTP Apache et à le sécuriser à l’aide d’un certificat Let’s Encrypt.
Introduction
Apache est l’un des serveurs web HTTP les plus utilisés. Configurer Apache et le sécuriser avec un certificat SSL est la première étape que vous devez réaliser pour vos applications web.
Dans ce tutoriel, vous apprendrez à configurer Apache pour votre site web sur Ubuntu et CentOS. J’ai testé ceci sur DigitalOcean VM.
Pour la démonstration. Je vais utiliser le nom de domaine test test.sanakil.xyz, qui est surchargé par Cloudflare.
N’oubliez pas de remplacer le domaine test.sanakil.xyz par votre domaine réel. 📢
Création de l’enregistrement DNS
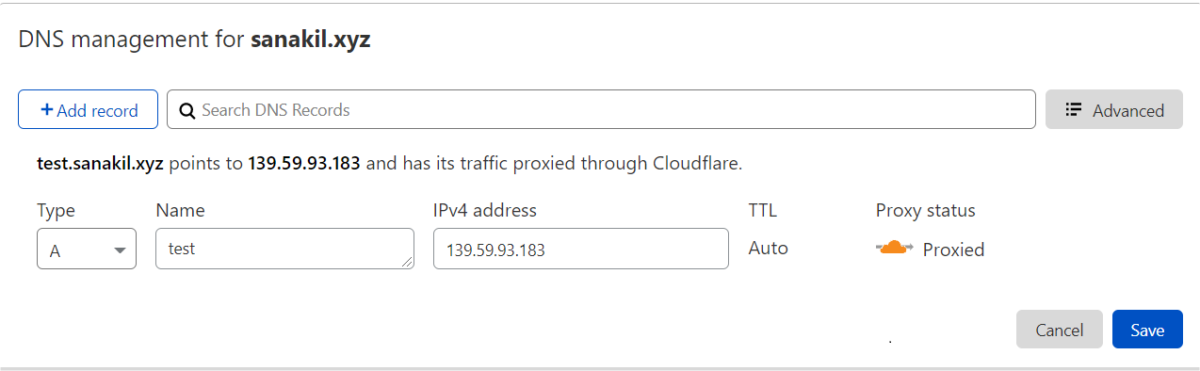
Connectez-vous à Cloudflare ou à votre registraire de domaine (s’il ne s’agit pas de Cloudflare) et créez un enregistrement A pour faire pointer le domaine vers l’IP de la VM cloud.

Connectez-vous à votre serveur cloud via SSH.
Installation d’Apache (Ubuntu)
Pour mettre à jour les paquets disponibles
sudo apt-get updateInstallez apache
sudo apt-get install apache2Autorisez les ports 80 et 443 dans votre pare-feu pour le serveur HTTP.
sudo ufw allow 'Apache Full' (en anglais)Vérifiez que votre apache installé fonctionne correctement
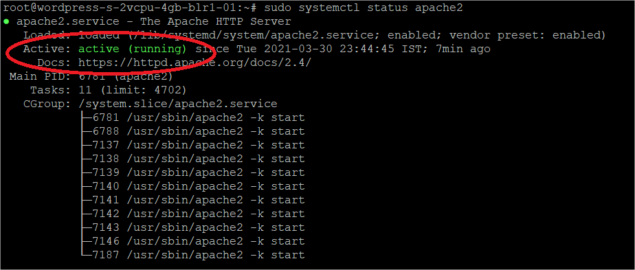
sudo systemctl status apache2
Installation d’Apache (CentOS)
Mettez à jour les paquets disponibles.
sudo yum updateInstallez Apache
sudo yum install httpdAjoutez les ports 80 et 443 dans le pare-feu pour accéder à l’application web.
sudo firewall-cmd --permanent --add-service=httpsudo firewall-cmd --permanent --add-service=httpssudo firewall-cmd --reloadDémarrez apache et vérifiez l’état de fonctionnement
sudo systemctl start httpdsudo systemctl status httpdCréez un hôte virtuel pour le site web
Un hôte virtuel peut être créé de deux manières, en fonction du type d’application web ou de site web que vous utilisez.
Supposons que l’application dispose déjà d’un serveur web comme Node fonctionnant sur un port. Nous pouvons utiliser un proxy pour le servir dans Apache. Ou si l’application ne sert que des fichiers comme les sites statiques. Nous pouvons spécifier le chemin de l’application à servir dans Apache.
Créez un fichier d’hôte virtuel dans Apache – le fichier de configuration peut porter n’importe quel nom. Mais il est préférable de le conserver avec le nom de domaine dans lequel l’application Web sera utilisée pour faciliter l’identification.
Configuration supplémentaire pour CentOS
Dans CentOS (SELinux), tout n’est pas activé par défaut comme dans Ubuntu.
Nous devons créer des dossiers sites-enabled et sites-available dans Apache.
sites-enabled – indique à Apache de servir le visiteur avec les fichiers conf qui s’y trouvent
sites-available – stocke les fichiers de configuration de l’hôte virtuel
sudo mkdir /etc/httpd/sites-available /etc/httpd/sites-enabledIndiquez maintenant à Apache de lire le fichier conf dans le dossier sites-enabled.
sudo vi /etc/httpd/conf/httpd.confAjoutez la ligne suivante à la fin du fichier
IncludeOptional sites-enabled/*.confConfigurez Apache pour qu’il serve des fichiers
- Créez un dossier pour servir votre application web
sudo mkdir -p /var/www/test.sanakil.xyz/webappsudo vi /var/www/test.sanakil.xyz/webapp/index.html- Collez l’extrait HTML ci-dessous pour le tester
<!DOCTYPE html>
<html lang="en">
<head>
<title>Apache webapp</title>
</head>
<body>
<h1>Mon application web Apache fonctionne dans test.sanakil.xyz</h1>
</body>
</html>- Créez un dossier pour générer et stocker les journaux
sudo mkdir -p /var/www/test.sanakil.xyz/log
sudo touch /var/www/test.sanakil.xyz/request.log
sudo touch /var/www/test.sanakil.xyz/log/error.log- Ouvrez le fichier conf(Ubuntu)
sudo vi /etc/apache2/sites-available/test.sanakil.xyz.conf- Ouvrez le fichier de configuration(CentOS)
sudo vi /etc/httpd/sites-available/test.sankil.xyz.conf- Collez l’extrait de conf ci-dessous en changeant votre nom de domaine
<Serveur virtuel *:80>
ServerName test.sanakil.xyz
ServerAlias test.sanaki.xyz
DocumentRoot /var/www/test.sanakil.xyz/webapp
ErrorLog /var/www/test.sanakil.xyz/log/error.log
CustomLog /var/www/test.sanakil.xyz/log/requests.log combiné
</VirtualHost>- Donnez les permissions nécessaires pour votre dossier.
sudo chown -R $USER:$USER /var/www/test.sanakil.xyzsudo chmod -R 755 /var/www/test.sanakil.xyzsudo a2ensite test.sanakil.xyz.confDésactivez le fichier de configuration par défaut pour des raisons de sécurité
sudo a2dissite 000-default.confRedémarrez apache pour que les modifications soient prises en compte.
sudo systemctl restart apache2Activez le fichier de configuration de votre hôte virtuel dans apache(CentOS)
Créez un lien symbolique pour apache
sudo ln -s /etc/httpd/sites-available/test.sanakil.xyz.conf
/etc/httpd/sites-enabled/test.sanakil.xyz.confRedémarrez Apache pour que les modifications soient prises en compte.
sudo systemctl restart httpdActivation de HTTPS
L’activation du HTTPS dans le serveur web Apache sous Ubuntu a été facilitée par l’utilisation de certbot et de Let’s Enc rypt.
Let’s Enc rypt est une organisation à but non lucratif qui fournit gratuitement des certificats SSL à des millions de sites web.
Certbot est un logiciel qui configure automatiquement le HTTPS pour notre site web en utilisant Let’s Encrypt.
Ajoutez et installez certbot pour apache (Ubuntu)
sudo add-apt-repository ppa:certbot/certbotsudo apt install python-certbot-apacheAjouter et installer certbot pour apache(CentOS)
sudo yum install epel-releasesudo yum install certbot python2-certbot-apache mod_sslObtenez un certificat SSL
sudo certbot --apache -d votre-nom-de-domaineSi toutes les vérifications sont effectuées par certbot sans aucun problème.
Il vous demandera de rediriger votre site en HTTPS. Sélectionnez l’option 2 et entrez.
C’est tout.
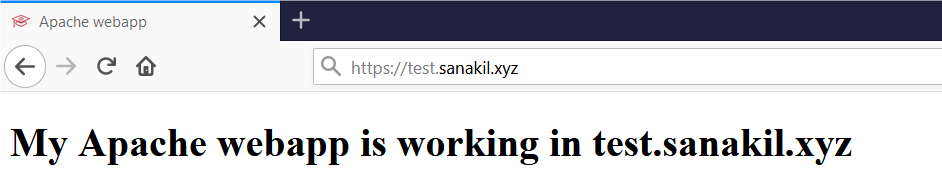
Si tout fonctionne correctement, https://test.sanakil.xyz affichera une page d’index HTML de base que nous avons créée.

Conclusion
J’espère que cela vous a donné une idée de l’installation et de la mise en oeuvre d’un certificat SSL sur Apache.
Découvrez ensuite comment implémenter un certificat dans Nginx.

