Visual Studio Code, plus connu sous le nom de VS Code, est l’un des éditeurs de code les plus utilisés. VS Code prend en charge les langages Node.js, JavaScript et TypeScript. Cependant, vous pouvez utiliser diverses extensions pour le rendre accessible à la plupart des autres langages et systèmes d’exécution.
Microsoft est l’entreprise qui a développé cet éditeur de code gratuit et open-source.
VS Code est populaire en raison de ses caractéristiques ;
- Intellisense : VS Code fournit une autocomplétion du code et une mise en évidence de la syntaxe.
- Multiplateforme : Vous pouvez utiliser cet éditeur de code sur les systèmes d’exploitation Linux, Windows et macOS.
- Disponibilité de diverses extensions : La disponibilité de diverses extensions peut également transformer VS Code en un environnement de développement intégré (IDE).
- Prise en charge de plusieurs langues : Vous pouvez utiliser cet outil avec presque tous les langages de programmation grâce aux extensions VS Code.
- Terminal intégré: Le terminal intégré dans VS Code permet aux développeurs d’exécuter des commandes Git directement à partir de l’éditeur de code. Vous pouvez ainsi livrer, pousser et tirer des modifications à partir de cet éditeur.
Formatage automatique dans VS Code

Conditions préalables
- VS Code : Cet éditeur de code peut être téléchargé gratuitement. Si vous ne l’avez pas installé sur votre machine, téléchargez-le depuis le site officiel, en fonction de votre système d’exploitation.
- Sélectionnez la langue à utiliser : Vous devez décider de la langue à utiliser car il existe différents formateurs pour différentes langues.
- Un formateur : VS Code utilise des extensions pour le formatage du code. Nous utiliserons Prettier dans cet article. Cependant, vous êtes libre d’utiliser n’importe quel formateur adapté au langage que vous utilisez.
L’auto-formatage est une fonctionnalité qui formate automatiquement des blocs/lignes de code ou un fichier dans l’éditeur de code sur la base de règles et de directives spécifiques. Cette fonctionnalité est basée sur un fichier de configuration spécifiant les règles de formatage sur l’indentation, les sauts de ligne et l’espacement.
Lorsque la fonction de formatage automatique est activée, toutes ces règles sont appliquées à tous les fichiers de votre base de code au fur et à mesure que vous l’écrivez.
Toutefois, vous pouvez également désactiver le formatage automatique pour un bloc de code spécifique si vous souhaitez qu’il se distingue des autres. Pour ce faire, vous pouvez envelopper le morceau de code dans un bloc de commentaires qui spécifie les règles à appliquer.
Avantages du formatage automatique des codes dans le code VS
- Gain de temps : L’écriture de code et le formatage peuvent prendre beaucoup de temps. L’auto-formatage vous permet de gagner du temps et de vous concentrer davantage sur le processus d’écriture et la syntaxe.
- Cohérence : Même si le code source n’apparaît pas du côté client, il doit être cohérent. Le formatage automatique est utile, en particulier pour les projets de grande envergure auxquels participent de nombreux contributeurs.
- Respect des meilleures pratiques : La fonction de formatage automatique permet d’assurer la cohérence de l’indentation, de l’espacement et des conventions de dénomination.
- Facilite la lecture du code : Un code bien formaté est facile à suivre lors des revues de code. Les nouveaux développeurs qui rejoignent votre organisation comprendront facilement un code bien formaté.
Comment activer le formatage automatique dans VS Code et le personnaliser ?
Suivez les étapes suivantes pour activer le formatage automatique :
- Vous avez besoin d’un formateur sous la forme d’une extension pour activer le formatage automatique dans VS Code. Vous pouvez trouver l’icône des
extensionsdans le menu de votre VS Code. - Installez l’extension
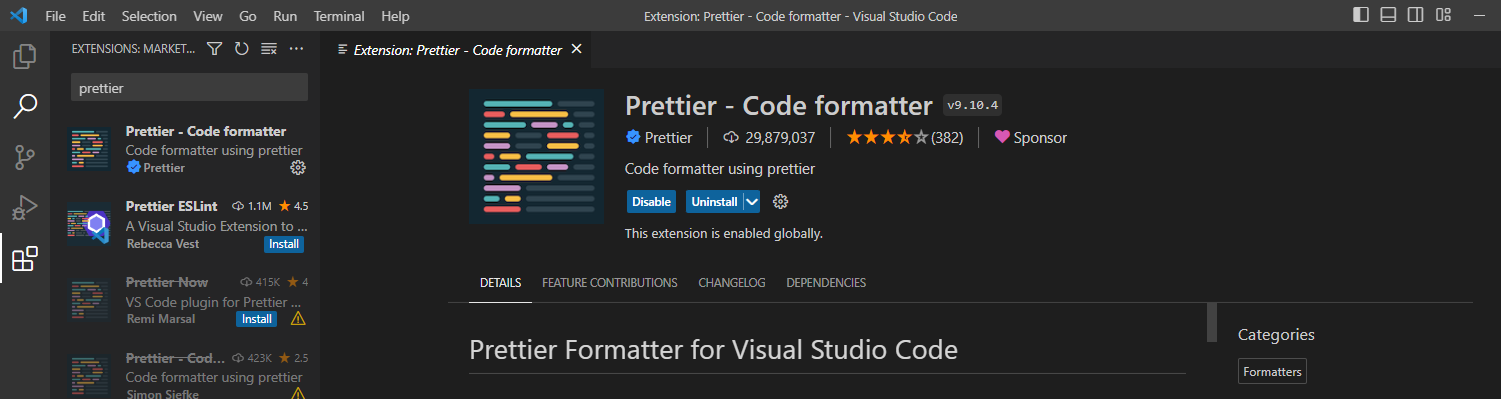
Prettier. Recherchez prettier ; vous trouverez de nombreuses extensions portant le même nom. Cliquez sur la première, developer by Prettier, et cliquez sur “install”

Une fois Prettier installé sur votre VS Code, vous pouvez activer la fonction de formatage automatique.
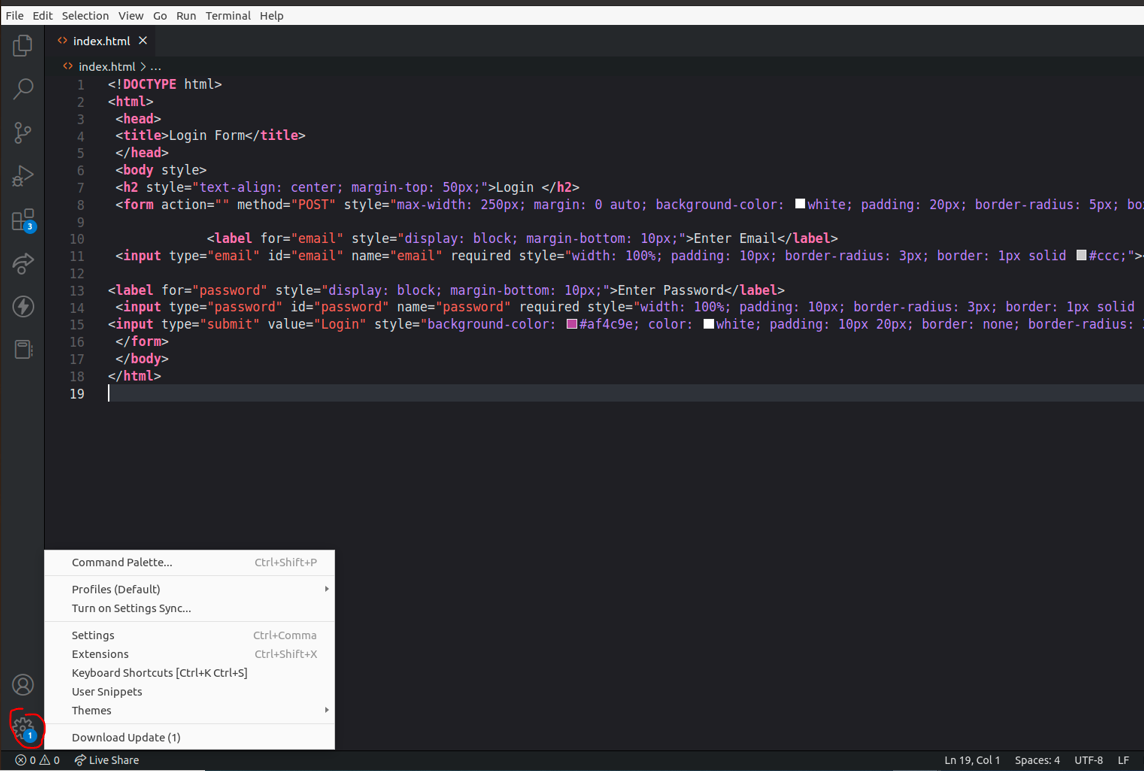
Nous utilisons un simple fichier HTML d’une page de connexion pour démontrer comment activer le formatage automatique.
Nous utiliserons ce code :
<!DOCTYPE html>
<html>
<haut>
<title>Formulaire de connexion</title>
</head>
<body style>
<h2 style="text-align : center ; margin-top : 50px ;">Login </h2>
<form action="" method="POST" style="max-width : 250px ; margin : 0 auto ; background-color : white ; padding : 20px ; border-radius : 5px ; box-shadow : 0px 0px 10px 0px rgba(0,0,0,0,0.2) ;">
<label for="email" style="display : block ; margin-bottom : 10px ;">Entrez votre courriel</label>
<input type="email" id="email" name="email" required style="width : 100% ; padding : 10px ; border-radius : 3px ; border : 1px solid #ccc ;"><br><br>
<label for="password" style="display : block ; margin-bottom : 10px ;">Entrez votre mot de passe</label>
<input type="password" id="password" name="password" required style="width : 100% ; padding : 10px ; border-radius : 3px ; border : 1px solid #ccc ;"><br><br>
<input type="submit" value="Login" style="background-color : #af4c9e ; color : white ; padding : 10px 20px ; border : none ; border-radius : 3px ; cursor : pointer ;">
</form>
</body>
</html>Bien que le code ci-dessus soit fonctionnel, il est difficile à lire et à suivre car il n’est pas indenté comme prévu. Nous allons utiliser Prettier pour formater automatiquement le code.
Suivez les étapes suivantes.
- Créez un fichier HTML (index.html) et ajoutez le code ci-dessus
- Localisez
Settingsdans la partie inférieure gauche de votre code VS

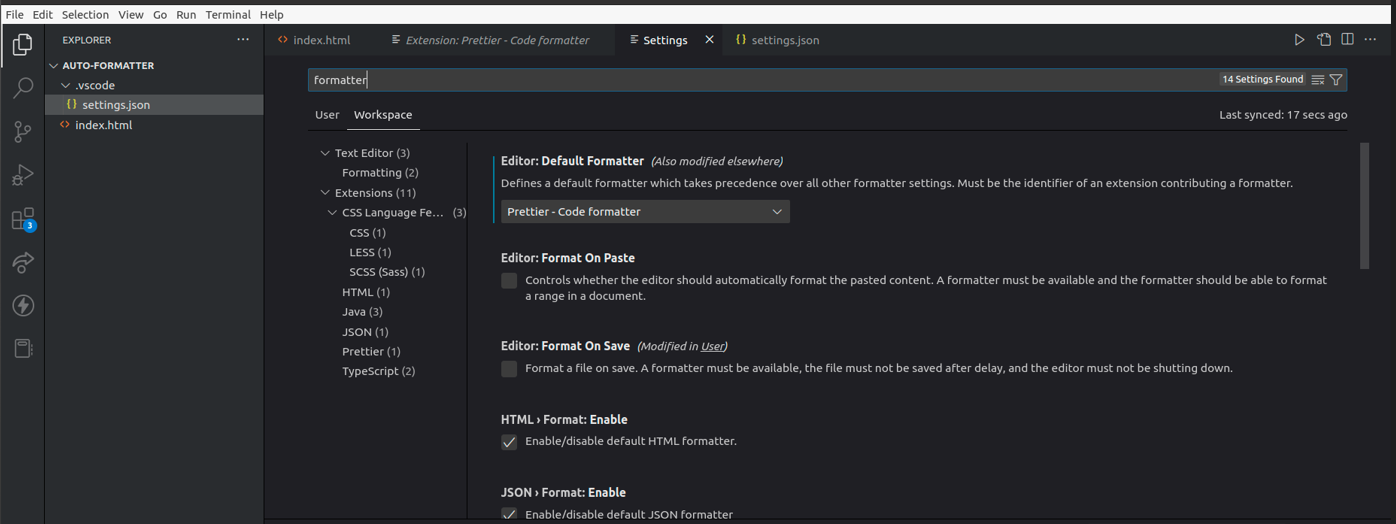
3. Tapez Formatter dans la barre de recherche et sélectionnez Prettier dans l’onglet Editor:Default Formatter.

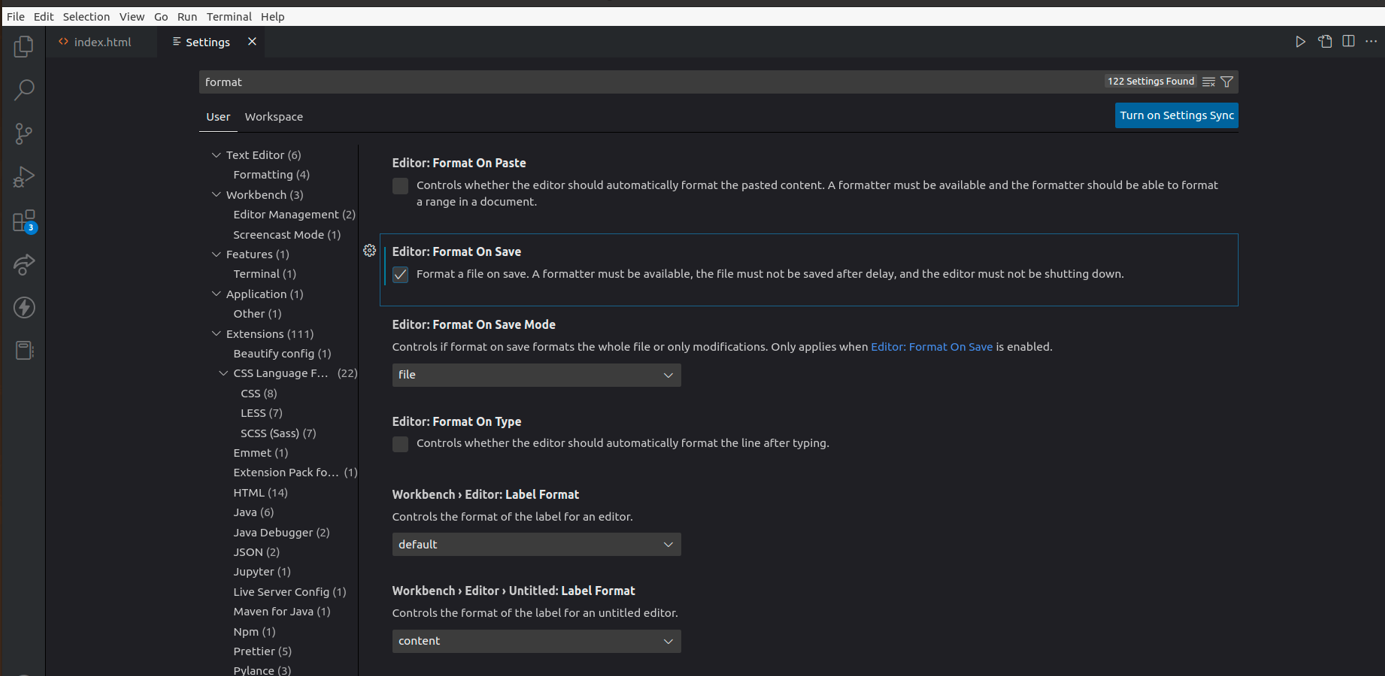
4. Localisez Editor : Format sur Enregistrer et cochez la case.

5. Enregistrez votre fichier HTML, sélectionnez les entrées de votre document HTML, faites un clic droit et sélectionnez Formater le document.
6. Vérifiez si votre document a été formaté. Cette extension formatera automatiquement tous les autres codes que vous écrivez sur votre VS Code.
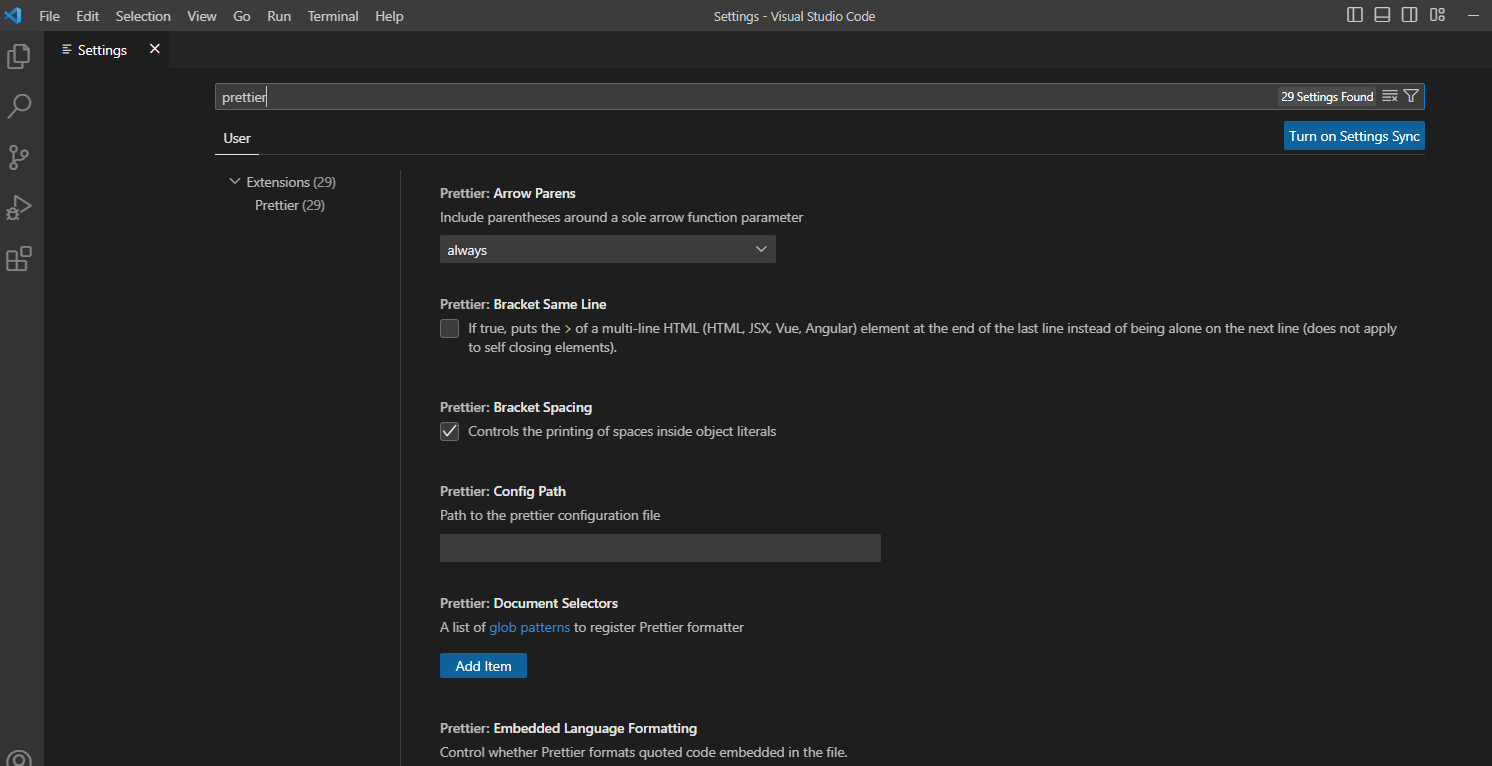
6. Ajustez les paramètres de configuration de Prettier: Prettier est configuré pour effectuer de nombreuses tâches par défaut. Cependant, vous pouvez toujours le personnaliser pour qu’il réponde à vos besoins. Allez dans Paramètres sur votre VS Code, recherchez Prettier, et ajustez les paramètres à votre convenance.

7. Créez un fichier de configuration Prettier: Les paramètres que vous avez configurés sur votre machine peuvent différer de ceux des autres si vous travaillez en équipe. Un fichier de configuration Prettier vous permettra d’avoir un style de code cohérent pour votre projet. Créez un fichier .prettierrc avec une extension .json pour configurer les paramètres de votre projet. Nous pouvons ajouter ce code au fichier JSON à des fins de démonstration ;
{
"trailingComma" : "es5",
"tabWidth" : 4,
"semi" : false,
"singleQuote" : true
}Le bloc de code ci-dessus spécifie quatre éléments : les virgules de fin, la largeur de la tabulation, l’utilisation de points-virgules et l’utilisation de guillemets simples ou doubles. Dans le cas présent ;
- La virgule de fin ne sera ajoutée que lorsque le code sera transposé en es5.
- La largeur de la tabulation, c’est-à-dire le nombre d’espaces pour chaque tabulation, est fixée à 4.
- Semi indique si vous devez ajouter ou non des points-virgules à votre code à la fin des instructions. Nous avons choisi la valeur false, ce qui signifie que les points-virgules ne seront pas ajoutés.
- Vous pouvez utiliser des guillemets simples ou doubles dans votre code. Nous avons spécifié que nous devions utiliser des guillemets simples pour ce projet.
Vous pouvez consulter la documentation de Prettier pour comprendre comment créer des paramètres de configuration cohérents.
Meilleures pratiques pour le formatage automatique dans le code VS
Utilisez le bon formatage
Même si nous avons utilisé Prettier dans cet article à des fins de démonstration, cela ne signifie pas qu’il s’applique à tous les langages. Il existe des centaines d’extensions de formatage pour VS Code, et c’est à vous de déterminer ce qui correspond à vos besoins. Par exemple, les formateurs tels que Prettier et Beautify conviennent aux langages HTML et CSS. En revanche, vous pouvez utiliser les extensions Black ou Python pour formater votre code Python.
Utilisez un style de code cohérent
Comme vous l’avez vu, vous pouvez personnaliser les paramètres du formateur. Si vous travaillez en équipe, assurez-vous d’avoir les mêmes configurations pour créer un style de code cohérent. La meilleure approche consiste à créer un fichier .prettierrc.extension pour inclure toutes les configurations de votre projet.
Utilisez les linters
Vous pouvez utiliser des linters pour vérifier les violations de style, les erreurs de syntaxe et les erreurs de programmation dans votre code. En combinant les linters avec le formatage automatique, vous gagnerez beaucoup de temps et d’efforts pour rendre votre code lisible et le déboguer.
Utilisez les raccourcis clavier
VS Code dispose de centaines de raccourcis pour vous faire gagner du temps lors de la mise en forme. Vous pouvez même personnaliser ces commandes pour en faire quelque chose de mémorable.
Vérifiez votre code avant de le valider
Même si le linting et le formatage automatique peuvent résoudre certains problèmes dans votre code, vous devez toujours revoir votre code avant d’entrer la commande “commit”.
Raccourcis de formatage du code
VS Code est un éditeur de code multiplateforme que vous pouvez utiliser sur Windows, Mac et les systèmes basés sur Linux comme Ubuntu. Vous pouvez utiliser les raccourcis suivants pour formater soit l’ensemble du document, soit des zones spécifiques surlignées de votre code ;
Windows
- La combinaison
Shift Alt Fformate l’ensemble du document. - La combinaison
CtrlK, Ctrl Fformate une section de votre code que vous avez sélectionnée. Par exemple, une div.
macOS
- La combinaison
Shift Option Fformate l’ensemble du document. - La combinaison
CtrlK, Ctrl Fformate une section de votre code que vous avez sélectionnée. Par exemple, une div.
Ubuntu
- La combinaison
Ctrl Shift Iformate tout le document. - La combinaison Ctrl K
, Ctrl Fformate une section de votre code que vous avez sélectionnée. Par exemple, une div.
Notez cependant que certains de ces raccourcis peuvent échouer si vous avez personnalisé votre VS Code avec différents raccourcis.
Vous pouvez vérifier les raccourcis de votre code VS en suivant les étapes suivantes ;
- Ouvrez VS Code et cliquez sur l’élément
Fichierdans le coin supérieur gauche. - Faites défiler jusqu’à
Préférences - Cliquez sur
Raccourcis clavierpour afficher tous les raccourcis que vous pouvez utiliser.
Conclusion
Le formatage automatique peut vous faire gagner beaucoup de temps si vous l’activez. Le choix d’une extension dépend de la langue que vous utilisez. Vous pouvez installer plusieurs formateurs de code en fonction des langages de programmation que vous utilisez pour vos projets.
Vérifiez toujours la documentation du formateur que vous choisissez pour votre code. Cela vous permettra de comprendre les langages qu’il prend en charge et d’en tirer le meilleur parti.

