Vous vous lancez dans le développement JavaScript ? Découvrez quelques-uns des meilleurs frameworks pour construire une application moderne en moins de temps.
Les frameworks JavaScript (JS) sont des plateformes privilégiées pour construire une application moderne dynamique, un chat en temps réel, un commerce électronique, un inventaire, un traitement, et bien plus encore.
Petite ou grande entreprise, front-end ou back-end – JS est adapté à tout. Vous avez peut-être entendu parler des sites suivants qui utilisent JavaScript.
- Hulu
- Flickr
- Paytm
- WSJ
- Dictionnaire
Explorons quelques-uns des meilleurs frameworks JS disponibles sur le marché pour le développement d’applications web.
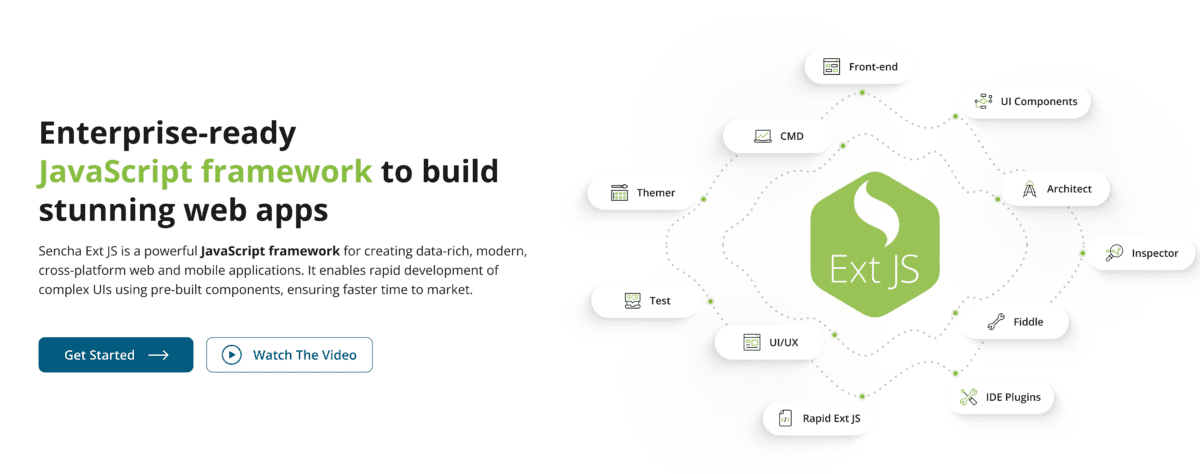
Sencha Ext JS
Sencha Ext JS est un framework JavaScript premium complet qui vous aide à créer des applications mobiles et web multiplateformes ainsi que des applications à forte intensité de données pour les appareils modernes.
Il comprend 140 composants d’interface utilisateur performants, testés et pré-intégrés, tels que des grilles, des adaptateurs D3, des listes, des panneaux, des barres d’outils, des fenêtres, des grilles pivotantes, des arbres, des menus, des formulaires, des calendriers HTML et bien plus encore.

Accélérez le développement d’applications web grâce au cadre, aux outils et aux composants conçus pour vous aider à travailler en toute transparence. De plus, utilisez des outils comme Stencils, Themer, Sencha Cmd, Sencha Fiddle, IDE, plugin d’édition de code, Stencils, et Sencha Architect pour améliorer le processus de conception.
Sencha Test aide les ingénieurs et les développeurs à améliorer la qualité des applications, à tirer parti des tests fonctionnels et unitaires pour les applications Ext JS et à créer des tests robustes. En outre, Inspector est un outil de débogage qui vous permet d’accéder aux classes, aux objets, aux composants, etc.
Le package de données est agnostique en termes de protocole et peut consommer des données à partir de sources dorsales. Il permet de collecter des données côté client à l’aide de modèles fonctionnels et inclut des capacités de gestion pour minimiser les allers-retours et permettre des opérations serveur côté client.
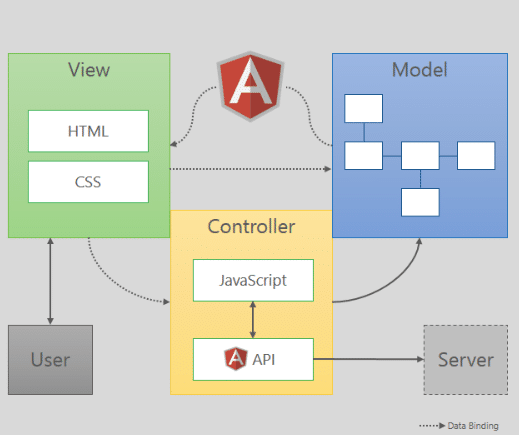
AngularJS
Angular.js est un cadre de développement frontal open-source populaire, principalement utilisé pour développer des applications web dynamiques à page unique (SPA).
AngularJS transfère tous les contenus du serveur vers le navigateur et charge toutes les pages web simultanément. Une fois le contenu chargé, le fait de cliquer sur un lien de la page ne recharge pas l’ensemble du contenu de la page ; au lieu de cela, il met simplement à jour les sections de la page.

De grandes organisations telles que PayPal, Freelancer, LinkedIn, Lego, Hopscotch et plusieurs autres utilisent AngularJS pour leurs interfaces utilisateur.
La différence la plus importante entre les sites traditionnels et les sites alimentés par Angular est qu’Angular s’attend à ce que le navigateur construise la page. Cela n’alourdit pas la charge du serveur et permet donc un chargement plus rapide des pages.
Angular dispose d’un NativeScript pour les applications natives et d’un framework Ionic pour les applications hybrides. Angular permet d’ajouter des conditions if, des boucles et des variables locales directement dans un modèle, ainsi que de suivre, de traiter et d’afficher les modifications apportées par l’utilisateur à l’aide de la liaison de données. Angular facilite le travail avec le rendu dynamique grâce à ses capacités de traitement et de rendu basées sur JSON. Tout développeur ayant une connaissance des technologies frontales essentielles, à savoir HTML5 et Javascript, peut apprendre Angular JS assez facilement.
Angular dépendait initialement de TypeScript, ce qui lui permet d’être plus cohérent dans les projets open source. Cependant, avec la dernière version d’Angular, il est bien plus que cela.
Il dispose d’un routeur et prend en charge les validations de formulaires de manière inhérente. Il complète l’expérience utilisateur en contrôlant la navigation entre les pages et en gérant le comportement et les actions de l’utilisateur.
Angular a été développé dans le but de le rendre modulaire, testable et maintenable. Il s’agit donc d’un excellent framework pour le développement frontal.
Caractéristiques
- Liaison des données – La fonctionnalité de liaison des données dans les deux sens évite aux développeurs d’écrire beaucoup de code. Il s’agit de la synchronisation automatique des données entre les composants du modèle et de la vue.
- Modèles – Les modèles HTML sont analysés par le navigateur directement dans le DOM.
- Injection de dépendances – js intègre l’injection de dépendances (DI) qui facilite le développement naturel, la compréhension et les tests.
- Directives – Avec cette fonctionnalité, il devient facile de créer des balises HTML personnalisées qui agissent comme de nouveaux widgets personnalisés. Elles peuvent également être utilisées pour manipuler les attributs du DOM.
- Le développement est plus rapide comparé au développement HTML Javascript conventionnel si vous avez une bonne maîtrise d’Angular.js
- Il peut être configuré dans une architecture MVC ou MVW
AngularJS est un framework multiplateforme. Le code est propre, facile à comprendre et contient moins d’erreurs grâce au contrôleur et au rendu basé sur les données.
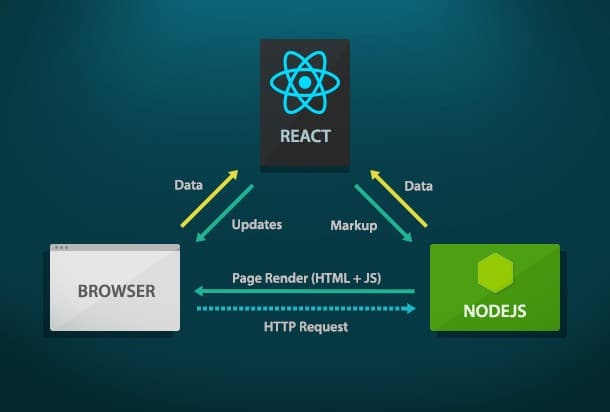
React
React est une bibliothèque utilisée pour développer des applications d’interface utilisateur. Il a été publié en 2013 et a été le framework JS à la croissance la plus rapide dans le monde d’aujourd’hui.
React.js est surtout privilégié lorsqu’une application d’entreprise performante doit être fournie à ses utilisateurs. Des interfaces utilisateurs telles qu’Instagram et Facebook l’alimentent.
Il y a eu une guerre constante entre Angular et React. React est plus flexible qu’Angular car les développeurs devront travailler avec des bibliothèques indépendantes avec un temps de réponse comparativement meilleur. React est excellent lorsqu’il s’agit de gérer de petites fonctions sans état qui reçoivent des entrées et renvoient des éléments en sortie. Il se concentre sur JS ES6, et Flow peut être utilisé pour activer la vérification de type dans React.
Chaque projet React a une architecture différente et une orientation limitée, et il est donc facile de se tromper. React est principalement utilisé pour la V (vue) dans le modèle MVC, car l’interface utilisateur peut être mise à jour sans avoir à se rendre sur le serveur pour récupérer une nouvelle vue.

Lorsqu’une application comporte plusieurs vues, ReactJS est le meilleur choix car chaque vue nécessite un widget différent. Divers composants ou widgets peuvent alors être placés dans les vues. L’utilisation d’Angular pour les vues n’est pas une bonne idée car elle peut entraîner de nombreuses complications et des problèmes indésirables. Il est donc préférable d’utiliser ReactJS pour construire des vues basées sur des widgets.
Caractéristiques
- Composants: React est déclaratif et basé sur des composants. Les pages web sont divisées en petits composants pour créer des interfaces utilisateur. La fonctionnalité des composants est très utile lorsqu’il s’agit de maintenir le code tout en travaillant sur des projets à grande échelle.
- JSX : JSX est une extension javascript qui indique que le script doit être traité et converti en véritable javascript. JSX utilise des syntaxes plus courtes et plus simples pour simplifier le codage par rapport à Javascript.
- Liaison de données : Liaisonde données unidirectionnelle avec une infrastructure d’application appelée contrôles Flux. Le flux de données unidirectionnel facilite le raisonnement sur une application, et Flux est un modèle qui maintient les données unidirectionnelles.
- Une page basée sur React.JS consiste en un DOM virtuel. Pour chaque objet DOM, il existe une représentation (copie) de cet objet DOM.
- Vous pouvez utiliser React avec d’autres frameworks comme Angular.js, Backbone.js assez facilement.
- La maintenance de React est simple grâce à son architecture basée sur les composants et à la réutilisation des composants définis.
- React peut être utilisé côté serveur et côté client, ce qui permet de répartir la charge de rendu du serveur au client si nécessaire.
React est adapté au référencement et rapide pour le développement front-end. Découvrez le guide complet ici.
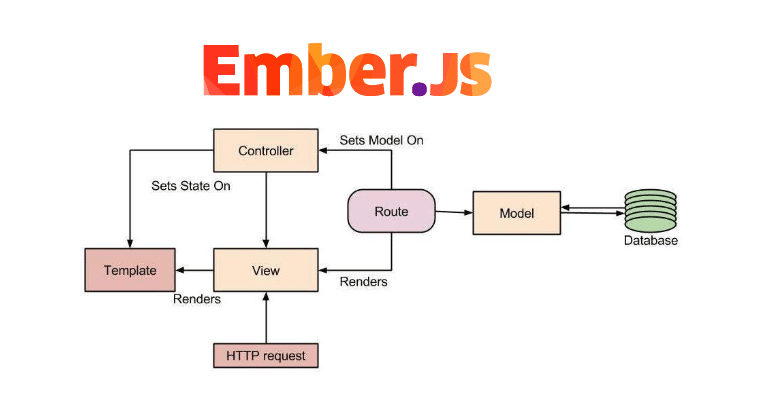
Ember.js
Ember est également un framework open-source qui permet aux développeurs de créer une page unique et de grandes applications web. Ember est un framework très controversé qui a été conçu pour être très flexible.
Alors qu’Angular et React sont flexibles et moins influencés par les opinions, Ember émet de nombreuses hypothèses sur l’application et oblige le développeur à se conformer à ses attentes.
Une pile de développement complète peut être formée en utilisant Ember et d’autres outils importants. Ember a une approche basée sur des widgets appelés composants Ember. La mise en page Handlebars et l’architecture backend d’Ember permettent aux développeurs d’écrire leurs propres balises HTML spécifiques à l’application.
Les modèles intégrés de Handlebars se mettent à jour automatiquement lorsque les données sous-jacentes changent, avec un codage considérablement réduit. Des sites web tels que LinkedIn, Vine et Live utilisent Ember. Il est également utilisé pour créer des applications de bureau et des applications mobiles.
L’une des utilisations les plus remarquables d’Ember est l’application de bureau Apple Music. Ember dispose d’un système de routage puissant par rapport à React ou Angular.
En ce qui concerne les mises à jour, Ember est en avance sur de nombreux frameworks, de nouvelles fonctionnalités étant fréquemment ajoutées.

Ember vole la vedette en ce qui concerne la facilité d’administration et la qualité du support par rapport à Meteor, mais manque de facilité d’utilisation et d’installation. Ember bat Polymer et Mithril en ce qui concerne le meilleur framework MV JavaScript côté client.
Caractéristiques
- Ember fonctionne sur le modèle Modèle-vue-vue (MVVM ) et suit la Convention over Configuration (CoC)
- Ember-CLI: Ember’sCLIfournit une structure d’application standard et construit des pipelines. Il s’agit d’un utilitaire de ligne de commande fourni avec la pile logicielle du cadre Ember.
- Modèles Ember: Les modèles sont intégrés dans l’interface utilisateur et sont écrits avec le langage de modélisation Handlebars.
- L’outil Ember Inspector est utile pour déboguer les applications.
- HTML et CSS constituent le cœur du modèle de développement dans Ember
- La bibliothèque de données d’Ember est excellente.
- De nombreux modules complémentaires Ember sont fournis et peuvent être ajoutés à une application.
- Les outils de test sont intégrés et les interfaces utilisateur sont imbriquées.
- Le rendu côté client et la prise en charge des URL sont disponibles
- Minimise le DOM
Les utilisateurs d’Ember préfèrent aux autres frameworks son API conviviale, facile à comprendre et à utiliser. Elle permet d’exploiter des fonctionnalités complexes d’une manière facile à comprendre. Avec la convention sur la configuration, tout est prêt et configuré pour qu’un développeur puisse commencer un projet immédiatement.
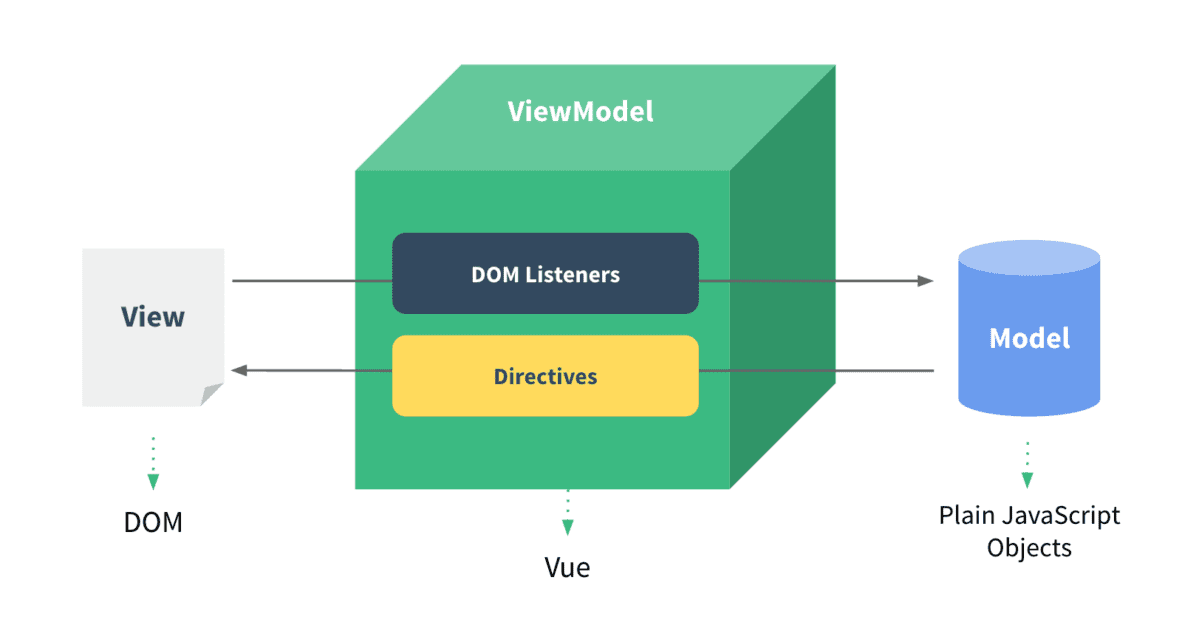
Vue.js
Vue.j s a été publié en 2014 et est le framework à la croissance la plus rapide adopté par les développeurs. Il s’agit d’un framework JS progressif léger qui tire une grande partie de ses concepts de ReactJS et AngularJS.
Il a un style de modèle similaire à Angular et a des accessoires basés sur des composants, tout comme ReactJS. Vue offre une solution simple et rapide pour le développement d’applications, d’interfaces utilisateur et d’interfaces web interactives. Il peut alimenter des applications web avancées à page unique.
L’avantage le plus important de choisir Vue plutôt que React est que dans Vue, les dépendances du composant sont suivies automatiquement pendant son rendu. Ainsi, le système sait quel composant doit être rendu à nouveau lorsqu’un état change.
Cela évite le travail supplémentaire nécessaire à l’optimisation et permet au développeur de se concentrer davantage sur la construction de l’application.

Vue propose des fonctions de rendu, prend en charge JSX et un code HTML valide peut également être un modèle Vue valide. La méthode de stylisation dans Vue consiste à utiliser des balises de style dans les composants à fichier unique. Les composants à fichier unique donnent un accès complet au CSS dans le même fichier que celui du code de l’autre composant.
Vue utilise une observation transparente du suivi des dépendances ainsi qu’une file d’attente asynchrone. Contrairement à Ember, Vue met automatiquement les mises à jour en lots. Vue dispose d’un support d’outils matures pour Browserify et web pack. Nous pouvons dire que toutes les petites idées recueillies dans chaque framework JavaScript ont été intégrées dans Vue pour en faire un outil polyvalent.
Caractéristiques
- Modèles: Vue utilise une syntaxe de modèle basée sur HTML. Tous les modèles de Vue sont du HTML valide qui est analysé avec l’aide d’analyseurs HTML et de navigateurs conformes aux spécifications. L’écriture des fonctions de rendu peut se faire à l’aide de JSX.
- Transitions : Vue permet d’appliquer des effets de transition lorsque des éléments sont insérés, supprimés ou mis à jour dans le DOM.
- Composants : Cette fonctionnalité est considérée comme l’une des plus puissantes. Les composants étendent les éléments HTML de base pour contenir du code réutilisable.
- Réactivité : Vue dispose d’un système de réactivité robuste. Lorsque les modèles, qui sont des objets JavaScript, sont modifiés, la vue est automatiquement mise à jour.
- L’empreinte de Vue est minime.
- Facile à comprendre et à développer
- Flexible et simple à intégrer
Vue s’avère être un framework de développement front-end plus flexible et modulaire qu’Angular. Il consiste en une séparation claire entre les composants et les directives.
Obtenez le cours ultime de développement VueJS dès aujourd’hui.
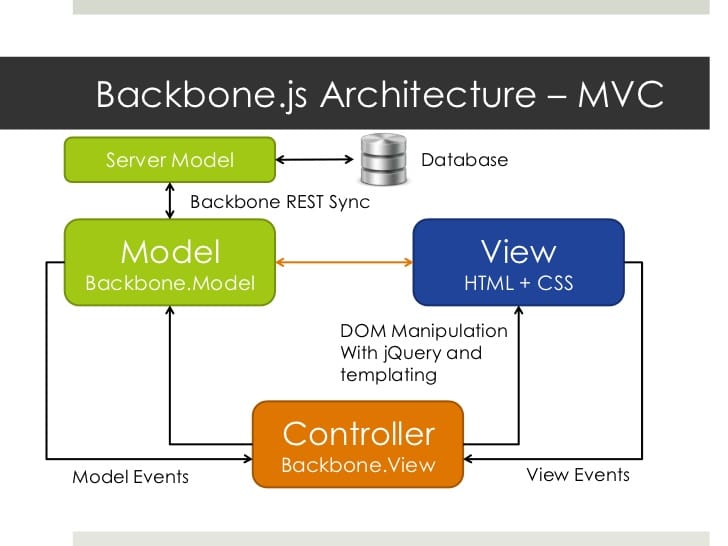
Backbone.js
Backbone.js est une bibliothèque JavaScript légère initialement publiée en 2010 et qui constitue depuis lors un cadre flexible pour le code structuré. Elle permet aux développeurs de mettre au point des applications web à page unique et des applications côté client qui s’exécutent dans un navigateur web.
Il offre le réseau MVP, abstrait les données en modèles, le Document Object Model (DOM) en vues, et lie ces deux éléments à l’aide d’événements.
Contrairement à d’autres frameworks, Backbone laisse au développeur le soin de choisir l’outil qui convient le mieux à un projet donné. Backbone ne dispose pas d’un moteur de modélisation propre.
Des entreprises comme Sony Entertainment Network, Airbnb et SoundCloud utilisent Backbone.js pour leurs projets. Les entreprises et les développeurs utilisent Backbone en raison de sa capacité à utiliser n’importe quel code comme contrôleur tout en gardant le contrôleur optionnel.

L’excellente prise en charge des API RESTful permet de faire correspondre les modèles aux points d’extrémité RESTful. Il est également important de noter que la liaison bidirectionnelle des données est évitée dans Backbone car elle n’est pas très utile pour les applications du monde réel. Backbone et Angular sont tous deux capables de gérer de petites pages, mais au fur et à mesure que la page grandit, la fonctionnalité de liaison bidirectionnelle des données dans AngularJS commence à montrer une baisse de performance.
Dans Backbone, en revanche, les développeurs doivent écrire la liaison eux-mêmes. Cela peut augmenter la quantité de code mais offre l’avantage de se concentrer sur l’amélioration des performances sans avoir à s’occuper du framework sous-jacent et s’avère donc meilleur qu’Angular dans un tel scénario.
Caractéristiques
- Interface RESTful JSON : Backbone est un framework/une bibliothèque qui dispose d’une interface RESTful JSON basée sur le modèle d’application Modèle-vue-présentateur (MVP). JSON est un format léger qui assure la sérialisation des données, tandis que l’interface RESTful présente les caractéristiques de l’architecture REST.
- Synchronisation avec le back-end: Les modèles dans Backbone.js peuvent être liés à un back-end puisque Backbone fournit un excellent support pour les API RESTful.
- Piloté par les événements : La communication événementielle entre les vues et les modèles évite que le code soit difficile à lire.
- Backbone adopte un style de programmation impératif lors de la manipulation du DOM.
- Backbone est fortement dépendant d’Underscore.js et faiblement dépendant de jQuery.
- En cas de modification d’un modèle, le code HTML est automatiquement mis à jour.
- Il s’agit d’une bibliothèque simple qui sépare l’interface utilisateur de la logique commerciale.
- Elle comprend plus de 100 extensions. Elle aide à organiser les codes et sert de colonne vertébrale à tout projet.
Backbone est également considéré comme le meilleur “modèle” et “contrôleur” pour ReactJS afin de compléter le modèle MVC. Alors qu’Angular offre un templating grâce à des attributs HTML dynamiques ajoutés aux documents, Backbone s’appuie sur les templates Underscore, qui lui confèrent un format similaire à Ember.
Mithril.js
Mithril, une bibliothèque JS moins connue, est le cadre JavaScript moderne utilisé pour créer des applications à page unique côté client.
Il est minuscule(moins de 8 Ko gzip), rapide, et fournit des utilitaires de routage et XHR. Il prend en charge tous les navigateurs comme IE9 sans nécessiter de polyfills.
Mithril est actuellement utilisé par des entreprises comme Nike et Fitbit, ainsi que par d’autres plateformes open-source comme Lichess. Mithril utilise un algorithme DOM virtuel sophistiqué et optimisé pour minimiser le nombre de mises à jour du DOM.
Il crée également des structures de données vnode qui sont compilées à l’aide de moteurs JavaScript pour améliorer les performances d’accès aux structures de données.
Mithril prend en charge un modèle de rendu qui recrée l’ensemble de l’arbre virtuel du DOM afin de fournir une API déclarative, ce qui facilite la gestion de la complexité de l’interface utilisateur. Mithril est connu pour être pragmatique puisqu’il est facile d’apprendre les composants, le routage et le XHR en moins de 15 minutes pour commencer à construire des applications.
Mithril dispose de modules intégrés pour le XHR et le routage, alors que React a besoin de tierces parties pour la même chose, ce qui entraîne une utilisation importante de la mémoire. De plus, le temps de chargement de la bibliothèque et les performances de mise à jour de Mithril sont rapides par rapport à React ou Angular, ou même Vue ! La taille de Vue.js, également petite et compacte, est encore plus grande que celle de Mithril. Contrairement à Vue, Mithril a moins de concepts et organise les applications en fonction des couches de données et des composants.
Caractéristiques
- Fonctionnalité principale: Mithril propose des composants MVC hiérarchiques, le routage d’URL, des modèles sécurisés par défaut, des liaisons de données personnalisables.
- Testabilité: Les modèles Mithril ne sont que du JavaScript, de sorte que les développeurs peuvent les tester dans n’importe quel moteur JavaScript sans étape de construction.
- Composants : Dans Mithril.js, les composants sont créés avec un contrôleur optionnel et une propriété de vue obligatoire.
- Performance: Mithril se charge en moins de 5 ms par rapport à d’autres frameworks. C’est la bibliothèque MVC la plus rapide dans le benchmark TodoMVC.
- Elle est orthogonale au système de modules et aux syntaxes compilées, de sorte que les développeurs sont libres d’utiliser ES3. ES5. ES6, les définitions de modules asynchrones (AMD). Il comprend également une définition TypeScript.
- Mithril bénéficie d’un développement très actif et d’une documentation appropriée.
- Il dispose d’un système de dessin automatique intelligent
- Il est compatible avec Flux, robuste et non-opinionné
- Il s’agit d’un JavaScript pur constitué d’un DOM virtuel
Comparé à Angular, la petite taille de la base de code de Mithril permet un audit facile, ce qui le rend plus rapide qu’Angular. Contrairement à Angular, Mithril propose des tutoriels d’introduction et une vaste section de références d’API, qui comprend tout ce qu’un développeur a besoin de savoir lors de la construction d’applications.
Même si Mithril n’est pas très reconnu, il est souvent en concurrence directe avec d’autres frameworks JavaScript.
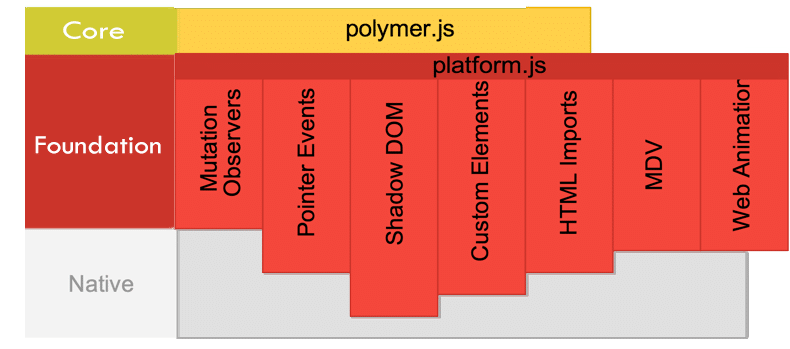
Polymer.js
Polymer est une autre bibliothèque JavaScript open-source permettant de créer des applications web à l’aide de Web Components. Cette bibliothèque est développée par des développeurs de Google et a des contributeurs sur GitHub. Contrairement à tous les autres frameworks JavaScript, Polymer est conçu pour exploiter les fonctionnalités présentes dans la plateforme web afin de permettre aux développeurs de créer des composants. Il s’agit de la toute première bibliothèque permettant de créer des applications interactives en composant des éléments.
Polymer est utilisé par de nombreux services et sites web de Google. YouTube, Google Play Music l’utilisent, ainsi que Netflix, pour n’en citer que quelques-uns. Le polymère a commencé à être reconnu sur le marché, avec beaucoup d’attention accordée à son processus de conception structuré. Les composants étant la plus grande force de Polymer, il offre un meilleur support pour les composants web et dispose de meilleurs modules hors ligne que React.
La puissance de React et de Polymer peut être utilisée pour orienter davantage le développement web vers les composants. Les composants de Polymer et les directives d’Angular présentent quelques similitudes mais ont des approches différentes pour créer des éléments HTML personnalisés.

Dans Polymer, les composants sont décrits dans un seul fichier HTML, alors que dans Angular, les composants peuvent être divisés en plusieurs fichiers. Polymer est également considéré comme l’un des meilleurs pour travailler avec les ressources REST de Spring Boot par rapport à d’autres frameworks JS.
Caractéristiques
- Composants Web : Les normes relatives aux composants web permettent de créer des widgets utilisables dans la documentation et les applications web. Ces composants sont des composants web réutilisables. Les composants peuvent également être utilisés pour diviser une application en morceaux de taille adéquate afin de rendre le codage plus propre et moins coûteux.
- Liaison de données : Cette bibliothèque permet de lier des données dans un sens et dans l’autre.
- Polyfills : Elle utilise les dernières API pour les plateformes web et fournit des polyfills pour les navigateurs. Les polyfills sont des spécifications de composants web utilisées pour créer leurs propres éléments personnalisés et réutilisables.
- Polymer s’appuie sur l’API des normes web, qui permet de créer des éléments HTML personnalisés.
- Il fournit des événements gestuels ainsi que des modèles conditionnels et répétitifs.
- Polymer permet de composer des éléments JS, CSS et HTML encapsulés en tant qu’éléments personnalisés.
- Vitesse: elle est trois fois plus rapide dans Chrome et quatre fois plus rapide dans Safari.
- Les éléments Polymer se composent de modèles et de thèmes, ce qui empêche les développeurs de modifier le code source d’une page web complexe pour répondre aux besoins du concepteur.
Cela dit, Google lancera bientôt les produits de la prochaine génération, dont LitElement, une classe de base d’éléments personnalisés ultralégers dotée d’une API expressive et directe. L’équipe Chrome ayant soutenu Polymer, nous pouvons nous attendre à ce que les Web Components soient l’avenir de la construction d’applications web progressives (PWA).
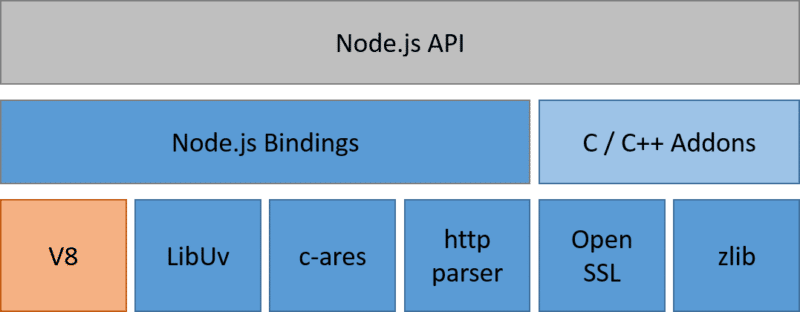
Node.js
Node.js est l’un des environnements d’exécution les plus téléchargés, libres et multiplateformes pour l’exécution de code JavaScript en dehors d’un navigateur. Il est utilisé pour construire des services back-end ou des API et pour développer des applications côté serveur et en réseau. Il s’agit d’une plateforme construite sur le moteur JavaScript de Google Chrome (moteur V8).
Les applications construites sur Node sont écrites en JavaScript et peuvent être exécutées dans le runtime Node.js sur des systèmes d’exploitation tels que Microsoft Windows, Linux et macOS. Découvrez également quelques-unes des meilleures plateformes d’hébergement infogéré Node.JS.

Source : StackOverflow
Node gère plusieurs requêtes de manière asynchrone avec une boucle d’événements non bloquante à un seul fil, ce qui convient bien aux systèmes distribués qui font beaucoup de requêtes réseau. Il est utilisé par des entreprises comme Uber, PayPal et Walmart, ce qui témoigne de son acceptation globale en tant que langage back-end.
Mentionnons un fait pratique : chez PayPal, l’utilisation de Node.JS pour leur application a permis de construire l’application deux fois plus vite avec moins de fichiers et de code. Le nombre de requêtes par seconde a également doublé et le temps de réponse a été 35 % plus rapide. Comparé à d’autres frameworks, Node.JS est utile pour générer des requêtes de base de données puisque JS est utilisé pour écrire des requêtes pour des bases de données telles que MongoDB et CouchDB.
Une autre raison de choisir Node.JS peut être qu’il est idéal pour les applications de collaboration ou d’édition en temps réel où l’utilisateur voit le document être modifié en direct par un autre utilisateur, comme dans Google Docs ou Dropbox. En outre, Node.JS dispose du plus grand écosystème de bibliothèques open source, l’écosystème de paquets npm. La dernière mise à jour de Node.js offre une meilleure prise en charge de l’ESM.
Caractéristiques
- Serveur proxy: La technologie Node permet de diffuser des données en continu à partir de différentes sources et peut être utilisée comme serveur proxy pour certains serveurs.
- Pas de mise en mémoire tampon: Les applications Node ne mettent jamais de données en mémoire tampon. Cela s’explique par le fait que les applications produisent les données en morceaux.
- Asynchrone et axé sur les événements: Les API de la bibliothèque Node sont asynchrones, ce qui signifie que le serveur n’attend pas qu’une API renvoie des données, rendant ainsi les données de manière asynchrone, ce qui donne une réponse plus rapide à chaque demande.
- Évolutif et monotâche: Node utilise des modèles à fil unique, qui consistent en une boucle d’événements. Ce mécanisme d’événements permet aux serveurs de répondre de manière asynchrone, ce qui les rend très évolutifs. Le programme monotâche qu’il utilise peut fournir des services à un grand nombre de demandes par rapport au serveur HTTP Apache.
- Bonne intégration à l’aide de piles JavaScript
- Même code pour le côté client et le côté serveur
- Le paquetage NPM est très utile car il contient tous les fichiers nécessaires à un module.
- Node est très rapide grâce au moteur V8 de Google.
Il est désormais indépendant du moteur d’exécution JS et permet aux développeurs d’écrire des modules complémentaires en C/C sans avoir une connaissance approfondie du fonctionnement de V8, grâce à sa meilleure abstraction. La puissance de Node.js est difficile à ignorer puisqu’il a été utilisé pour écrire de nombreux autres JavaScripts, Meteor JS étant l’un des meilleurs.
Svelte
Svelte est un nouveau membre de la famille des frameworks JavaScript (FrontEnd) . Il est différent des frameworks traditionnels et bien connus dont nous avons parlé dans cet article.
Qu’est-ce qui le différencie des autres frameworks ?
Svelte est sorti il y a trois ans. Il a gagné en popularité ces derniers temps en raison de sa simplicité.

Svelte est un framework frontal basé sur des composants, comme React et Vue. Il y a une différence majeure entre ces frameworks. Svelte n’utilise pas le DOM virtuel comme React, Vue, etc…, il s’exécute au moment de la construction et convertit vos composants en code qui s’exécute dans les navigateurs, alors que d’autres font les opérations dans le navigateur lui-même.
Quelques points à connaître sur Svelte.
- Ainsi, le JavaScript pur manipule le DOM dans votre application.
- Il est également appelé ” Disappearing framework ” car il n’y a pas de travail du framework dans le navigateur.
- Les fichiers Svelte portent l’extension .svelte .
- Nous pouvons écrire du CSS dans les fichiers svelte eux-mêmes à l’intérieur des balises de style .
- Il utilise Rollup comme bundler.
- La syntaxe de svelte est quelque peu différente et simple à apprendre.
Voyons les avantages de Svelte.
- Performance, il rivalise avec les meilleurs frameworks comme React, Vue et Angular en termes de vitesse et de taille.
- Les applications Svelte sont rapides car il n’y a pas de framework dans le navigateur et le code est compilé en JavaScript Vanilla au moment de la construction.
- La taille des bundles est très faible par rapport à d’autres frameworks.
- Nous pouvons écrire tous les styles pour les composants dans le même fichier à l’intérieur des balises de style.
- Il est livré avec un système de gestion d’ état.
- Nous ne trouverons aucun fichier lié à svelte dans le navigateur.
- Moins de chaudières, vous pouvez rapidement commencer à travailler avec Svelte si vous êtes familier avec JavaScript.
Svelte est idéal pour les petits projets. Si vous devez créer une application en peu de temps, optez pour Svelte. C’est un framework adapté aux débutants.
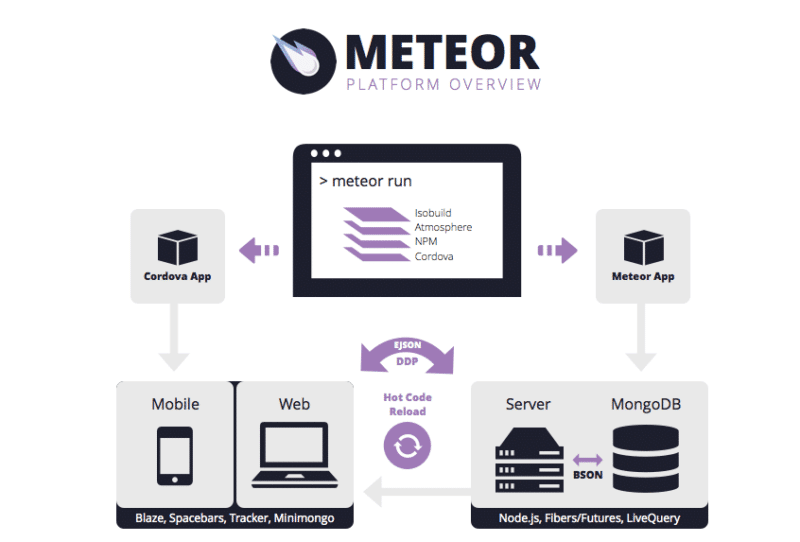
Meteor.js
MeteorJS est un framework JavaScript open-source, complet et gratuit, écrit avec Node.js. Il permet un prototypage rapide et crée des codes multiplateformes. Il permet de développer rapidement des applications plus petites et réactives sur la plateforme Node.js. Meteor utilise un JavaScript frontal qui s’exécute sur le navigateur et un back-end sur le serveur Meteor au sein de Node.js.
Meteor s’intègre à d’autres frameworks JavaScript tels que React, Express et Angular. Il s’intègre également à MongoDB et à la technologie Cordova pour créer des applications hybrides utilisant HTML, CSS et JS, qui s’exécutent sur WebView.
Avec Meteor, il est possible de développer des applications pour n’importe quel appareil avec une quantité moindre de codage dans un seul langage, à savoir JavaScript. C’est ce type d’interface utilisateur que recherchent la plupart des entreprises. Des entreprises comme Mazda, Honeywell et Qualcomm utilisent Meteor. Il utilise les données sur le fil, ce qui signifie que le serveur envoie les données et non le HTML pendant que le client le rend.

Meteor est également écrit en C ou en C et prend en charge des systèmes d’exploitation tels que Windows et Linux. Il est livré avec le bundle npm, de sorte que les développeurs peuvent simplement taper “meteor npm” sans avoir à l’installer eux-mêmes.
Meteor.js prend en charge les trois principales bibliothèques de rendu d’interface utilisateur, Angular, React et Blaze (Blaze a été créé dans le cadre de Meteor). Un modèle UX intéressant dans Meteor est l’Optimistic UI. L’Optimistic UI évite les allers-retours sur le serveur, et donc l’expérience utilisateur est rapide par rapport à React.js ou Angular.
Caractéristiques
- Code JavaScript isomorphe : Il permet d’utiliser le même code sur le front-end et le back-end pour les applications mobiles et web. Les développeurs n’ont pas besoin de configurer et d’installer différentes bibliothèques, API, pilotes et gestionnaires de modules grâce à cette fonctionnalité.
- Rechargement en direct du navigateur : Lorsque des modifications sont apportées au front-end, Meteor recharge automatiquement les pages web en direct. Le rechargement en direct intégré permet de rafraîchir uniquement les éléments DOM requis sans recharger la page entière.
- Solution complète: Meteor fournit une solution complète pour le développement et l’utilisation d’applications web.
- Le développement est très simplifié, avec le front-end, le back-end et la base de données, tous regroupés dans le langage JavaScript.
- Facile à mettre en place et à créer des projets.
- Hautement évolutif et convivial pour les débutants.
En fait, si nous regardons de plus près, Meteor est une combinaison de NodeJS, Blaze, Angular, React, Cordova et MongoDB, d’où son nom de “One for all package”
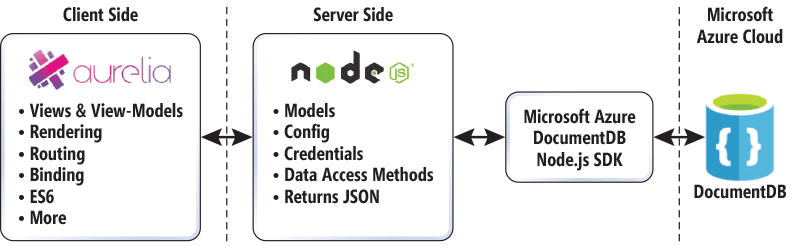
Aurelia
Aurelia est une collection de modules JavaScript modernes open-source et est appelé le “next-gen UI framework” écrit en ECMAScript. Sponsorisé par Blue Spire, il sert de plateforme robuste pour la construction de navigateurs, d’ordinateurs de bureau et de diverses applications mobiles. Depuis son lancement, Aurelia a acquis une grande notoriété. Des entreprises comme Freska, Ordami et BTEK Software utilisent Aurelia dans leurs projets.
Sans oublier qu’Aurelia est le seul framework qui permet aux développeurs de construire des composants avec du simple TypeScript Vanilla ou du JavaScript. On dit qu’Aurelia a dépassé Angular en ce qui concerne la modularité.
Comme Angular a tous ses composants regroupés dans un grand pack, il est difficile de supprimer ou de changer des composants dans cette architecture. D’un autre côté, Aurelia se compose d’une vaste collection de bibliothèques qui fonctionnent ensemble en utilisant des interfaces bien définies, de sorte qu’il s’avère être complètement modulaire.

Il a une approche MV* comme aucun autre framework puisqu’il n’y a pas besoin de spécifier des contrôleurs ou des modèles de vue particuliers. Il est plus élégant et beaucoup plus simple à comprendre par rapport à React et Angular2. Alors qu’Aurelia adopte une approche moderne et réactive dans son système de binding, Vue utilise un DOM virtuel, tout comme React.
Caractéristiques et avantages d’Aurelia.io
- Tourné vers l’avenir : Se concentre sur la prochaine génération de JavaScript. Il est écrit avec ECMAScript. Aurelia s’intègre aux Web Components sans aucune dépendance externe.
- Liaison de données bidirectionnelle : Forme un moyen efficace d’observer chaque propriété d’un module et de la synchroniser automatiquement avec l’interface utilisateur, avec les meilleures performances.
- HTML extensible : Cette fonctionnalité d’Aurelia permet aux développeurs de créer des éléments HTML personnalisés et d’ajouter des attributs personnalisés aux éléments existants avec un support complet du chargement dynamique, du data-binding et du batched rendering.
- Routage et composition de l’interface utilisateur : Aide à l’utilisation d’un routeur côté client avancé avec son pipeline enfichable, ses routeurs enfants et l’activation asynchrone de l’écran.
- Large support des langages : Aurelia supporte ES5, ES2015, ES2016 et TypeScript. Les APIs sont conçues de manière à être compatibles avec les langages de programmation web les plus populaires d’aujourd’hui et de demain.
- Test : Testable pour ES2015 en utilisant le conteneur DI. Les tests de code unitaire sont très simplifiés.
- Il est facile et rapide de le configurer et de l’utiliser.
- Sa structure est simple, ce qui rend le framework plus rapide et plus facile à apprendre.
- Il est très efficace et modulaire.
Aurelia fournit également un bon codage et un système bien conçu pour construire des SPA sans avoir à utiliser des bibliothèques tierces. Comparé à Mithril.js, Aurelia dispose d’un excellent CLI pour un développement plus rapide des projets consistant en des recharges à chaud et des générateurs. Les développeurs à la recherche d’une alternative à React ou Angular peuvent considérer Aurelia comme une excellente option.
Conclusion
J’espère que ce qui précède vous donne une idée du framework JS pour votre prochain projet. Si vous cherchez à apprendre JS, je vous suggère de suivre ce cours intermédiaire de JavaScript.
Ensuite, explorez quelques-uns des meilleurs IDE pour accélérer le développement.

