Les outils de capture d’écran permettent d’imiter le comportement du navigateur dans le monde réel afin de voir ce que les utilisateurs finaux voient et de résoudre les problèmes, le cas échéant.
À l’ère de la polyvalence des logiciels et du matériel, il est essentiel de veiller à la compatibilité. Cela vous permet de vous assurer que votre public reçoit le bon message dans le style que vous aviez imaginé au départ.
Bien que chaque produit soit vérifié localement avant d’être mis en ligne, il est souvent difficile de disposer d’un échantillon réellement aléatoire et suffisamment important.
C’est là qu’interviennent les outils de capture d’écran, utilisés par certains grands noms du secteur, notamment Google, Amazon, Samsung, Microsoft, etc.
Que sont les outils de capture d’écran ?
Les outils de capture d’écran vous permettent de visualiser votre site web en plusieurs résolutions à partir de plusieurs endroits utilisant différents navigateurs (et versions). Bien que tous ces outils ne soient pas aussi puissants, l’objectif commun est de vérifier (chaque section) d’un site web tel qu’il apparaîtrait à l’utilisateur final.
En outre, il est possible de déployer des outils de capture d’écran pour vérifier les temps de chargement des pages, le rendu des publicités régionales, les redirections, la conformité, etc.
Si vous êtes à la recherche de l’outil idéal pour votre cas d’utilisation, nous en avons quelques uns à partager.
Restez à l’écoute !
Screely
Un outil merveilleux pour transformer vos captures d’écran ennuyeuses en maquettes, Screely est 100% gratuit. Il est utilisé par plus de 145 000 personnes, dont des employés d’Amazon, de Shopify et de Google. Vous pouvez commencer par télécharger votre capture d’écran, après quoi vous pouvez.. :

- Choisir entre différentes fenêtres de maquette
- Modifier et personnaliser l’arrière-plan
- Télécharger la capture d’écran au format PNG, SVG ou JPG
L’application propose constamment de nouvelles fonctionnalités intéressantes, ce qui vaut vraiment la peine de l’utiliser. Ils ont même des extensions pour Google Chrome et Sketch pour simplifier les choses.
Domsignal
Si vous visez un public multiple ou mondial, vous devez veiller à ce que votre site web se charge correctement dans tous les pays. Il peut arriver que votre site Web se charge correctement dans un pays, mais qu’il rencontre des problèmes dans un autre, il est donc judicieux de s’assurer que tout va bien.

Avec l’outil de capture d’écran de Domsignal, vous pouvez facilement vérifier si votre site Web s’affiche correctement dans toutes les régions. Il vous suffit de coller l’URL et de laisser l’outil vous renvoyer les résultats de différentes régions.
Ensuite, vous pouvez télécharger les captures d’écran ou même identifier s’il y a un problème de chargement dans une région spécifique.
Thum.io
Faites des captures d’écran en moins d’une seconde avec Thum.io. Il s’agit d’un outil de capture d’écran super rapide et fiable qui peut traiter les captures d’écran de manière simple et avancée. Ce que j’entends par “avancé”, c’est qu’il vous permet de sélectionner la largeur et les pixels selon vos préférences.

Vous pouvez commencer gratuitement.
Geo Screenshot

Avec la possibilité de tester votre site web à partir de plus de 200 emplacements, Geo Screenshot est une autre option brillante qui a des clients heureux dans les noms de Samsung, WebMD, et Microsoft. Vous pouvez dire adieu aux proxys et aux VPN car cet outil vous permet d’être partout depuis n’importe où.
Vous entrez votre URL une fois, et BOOM, vous savez maintenant comment votre site web s’affiche dans différents endroits.
Screenshot Machine
Avec Screenshot Machine, vous pouvez instantanément générer des captures d’écran et même transformer votre page web en document PDF. Avant de saisir l’URL, vous avez la possibilité de sélectionner différents appareils comme les tablettes, les téléphones ou les ordinateurs de bureau, ce qui est une fonctionnalité géniale car chacun a des préférences différentes.

En outre, vous pouvez également choisir de générer une capture d’écran longue et pleine page. Vous pouvez également générer une capture d’écran de votre site web. Vous pouvez utiliser cet outil gratuitement pour 100 captures d’écran par mois.
GeoPeeker
Comme son nom l’indique, GeoPeeker vous permet de voir comment votre site web apparaît à différents endroits. La version gratuite vous permet de jeter un coup d’œil à 6 endroits différents, tandis que la version premium en ajoute 6.

Grâce à certaines options avancées, vous pouvez également :
- Vérifier si votre site web est en panne
- Identifier les temps de ping à partir de différents emplacements
- Personnaliser le délai de rendu, les résolutions et les paramètres de l’agent utilisateur
Les offres premium sont proposées à partir de 9 $/mois.
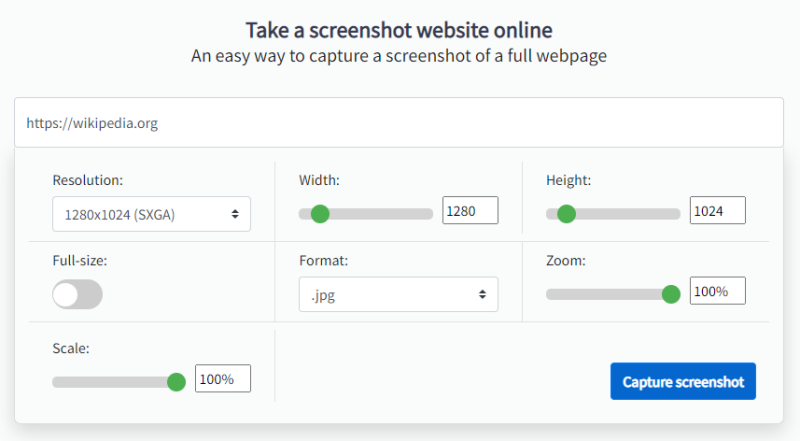
Pikwy
Pikwy vous permet de mieux contrôler les captures d’écran. Vous pouvez définir la largeur et la hauteur exactes pour générer une capture d’écran découpée.
En outre, Pikwy peut effectuer le rendu dans de nombreuses résolutions et à différents niveaux de zoom, et peut mettre à l’échelle le résultat comme vous le souhaitez.

Ce qui pourrait manquer, c’est une simple case à cocher pour prendre une capture d’écran pleine page. Bien qu’il y ait une bascule pleine page, elle fonctionne sur la hauteur, laissant la largeur au choix de l’utilisateur.
Ainsi, Pikwy convient mieux aux utilisateurs avancés, et la présence d’une API de capture d’écran le confirme.
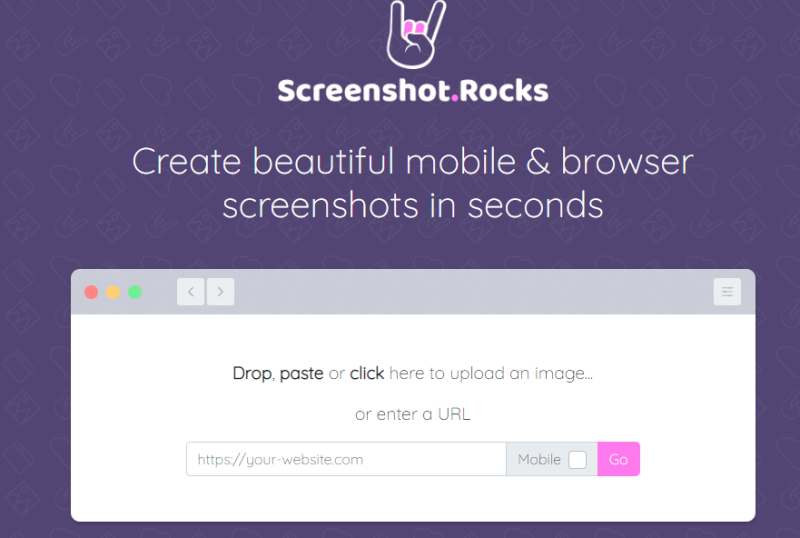
Screenshot.rocks
Screenshot.rocks est un outil beaucoup plus simple pour prendre des captures d’écran au-dessus du pli pour les ordinateurs de bureau et les téléphones portables.
Après avoir saisi l’adresse web complète (par exemple, https://geekflare.com/fr) et cliqué sur Go pour obtenir les captures d’écran, vous pouvez jouer avec ses boutons qui imitent un navigateur Safari réel.

Par exemple, vous pouvez supprimer la barre d’URL, les commandes de fenêtres et les boutons de navigation ou appliquer d’autres effets esthétiques.
Enfin, vous pouvez télécharger la capture d’écran au format PNG, JPEG et SVG ou la copier dans le presse-papiers pour la coller ailleurs.
Conclusion
Les outils de capture d’écran sont créés pour vérifier l’expérience utilisateur prévue. Toutefois, si vous souhaitez aller plus loin, les API de capture d’écran sont les outils qu’il vous faut.

