Si vous avez peu de connaissances en matière d’animation SVG, voici un guide rapide pour vous aider à démarrer votre carrière.
L’un des principaux problèmes de l’animation SVG est que les bibliothèques JavaScript sont encombrées, ce qui peut être très frustrant. Cependant, CSS a rendu les choses un peu plus faciles en facilitant la création d’effets pour SVG. Il est possible de transformer une petite icône simple en quelque chose d’impressionnant en utilisant les étapes fondamentales de l’animation et de l’optimisation SVG.
L’animation SVG offre des possibilités infinies pour créer et animer des icônes et des fichiers. Pour commencer, voyons ce qu’est le SVG
Le SVG (Scalable Vector Graphics) est une image basée sur le langage XML, similaire au HTML, qui permet de créer des éléments d’animation. Plusieurs méthodes sont utilisées pour animer le SVG, telles que le langage SMIL (Synchronized Multimedia Integration Language), le stylisme et les scripts.
Les concepteurs dépendent généralement d’Adobe pour l’animation, qui peut également les aider à animer le SVG. Cependant, il existe d’autres moyens de développer l’animation, tels que des outils sans codage.
Examinons maintenant quelques-uns des outils permettant de créer des SVG animés.
Adobe Creative Cloud
Adobe est l’un des outils les plus populaires parmi les concepteurs, apportant une nouvelle ère à l’animation. Il devient facile de concevoir des animations interactives pour ajouter de nouveaux éléments et facteurs. Adobe Creative Cloud peut aider les concepteurs à travailler sur des éléments susceptibles d’attirer l’attention.

Il couvre tous les domaines, des émissions télévisées aux jeux, du web aux bannières publicitaires, des dessins animés aux avatars, des gribouillis aux infographies, des contenus d’apprentissage en ligne aux conceptions de blogs. Pour atteindre les téléspectateurs, les concepteurs peuvent créer des animations et des illustrations puissantes avec plusieurs fonctionnalités telles que l’intégration de l’audio, la conception d’écrans de démarrage et d’environnements de jeu.
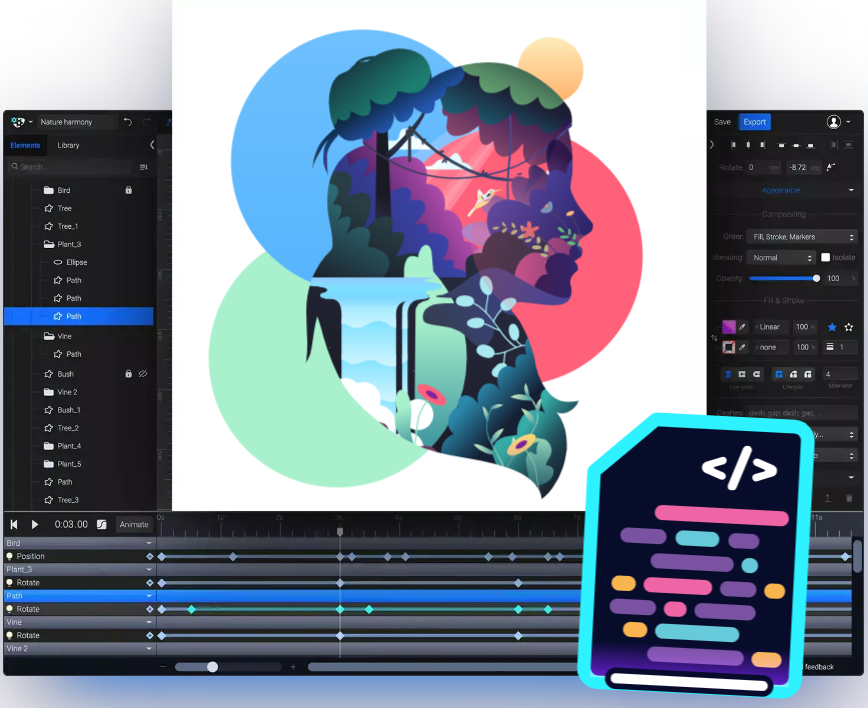
SVGator
SVGator est le moyen le plus simple de commencer à animer des SVG pour des icônes, des logos, des illustrations et d’autres images. Le plus intéressant, c’est que vous n’avez besoin d’aucune compétence en matière de codage pour vous lancer dans l’animation. Les designers peuvent créer une interface intuitive facilement en utilisant SVGator sans écrire une seule ligne de code.

Il est facile de contrôler l’animation en offrant une expérience de premier ordre aux concepteurs d’un simple clic, ce qui la rend plus attrayante et plus intuitive. Les concepteurs disposent de possibilités infinies et de masques d’écrêtage tels que des arrière-plans, des logos, des icônes et des formes clairement définies. Les propriétés de l’animate store permettent d’exploiter de puissantes fonctions d’auto-effacement, d’auto-dessin et d’écriture manuscrite.
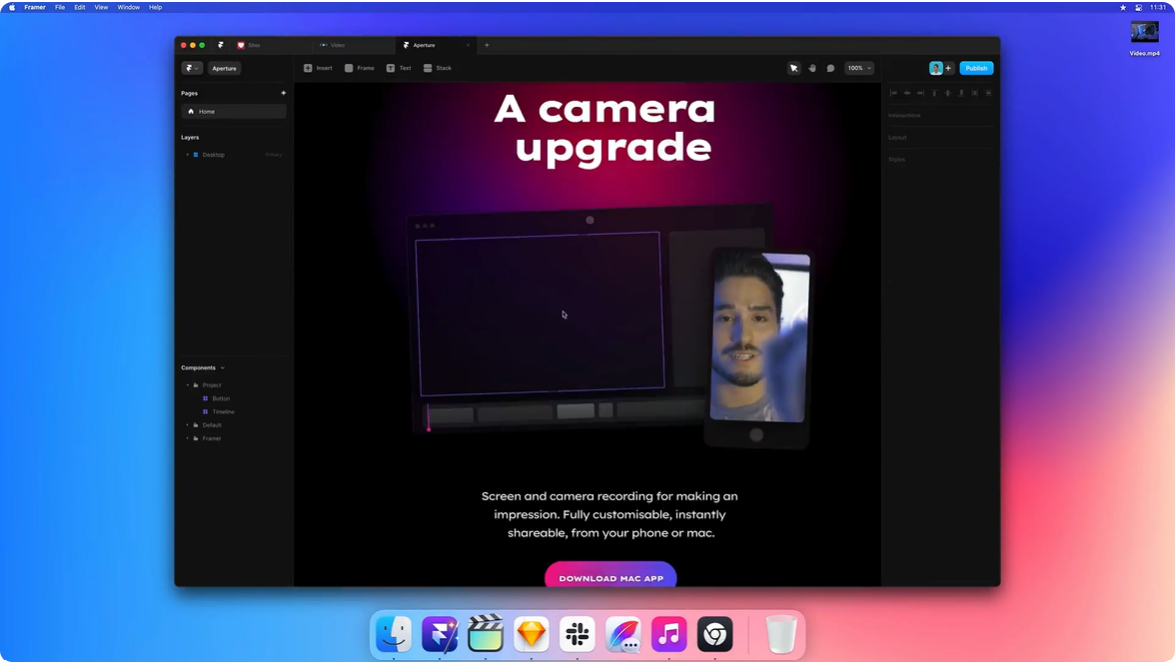
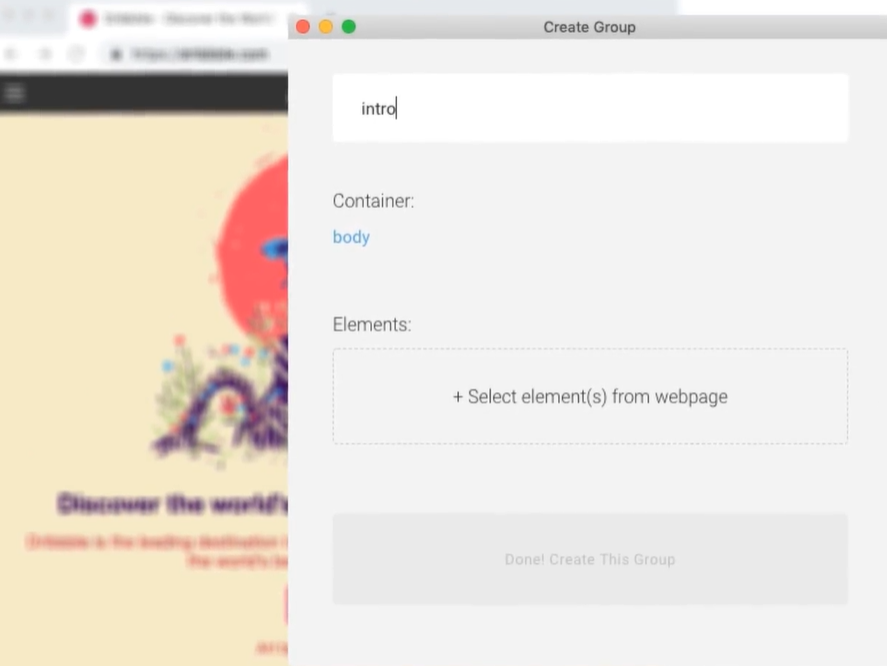
Framer
Si vous souhaitez concevoir et publier votre travail en ligne, Framer est votre première étape. Vous pouvez créer, publier et en finir avec le contenu visuel affiché sur le web. Il est facile de créer des documents riches tout en intégrant l’application supplémentaire pour faciliter la documentation. En outre, il existe des modèles intégrés qui peuvent vous aider à lancer des projets instantanément.

Il aide avec l’incroyable lighthouse blazing-fast, l’hébergement de classe mondiale, et l’infrastructure construite pour la performance, l’évolutivité et la fiabilité. Vous pouvez développer des conceptions entièrement réactives qui sont faciles à intégrer pour toucher de nouveaux publics.
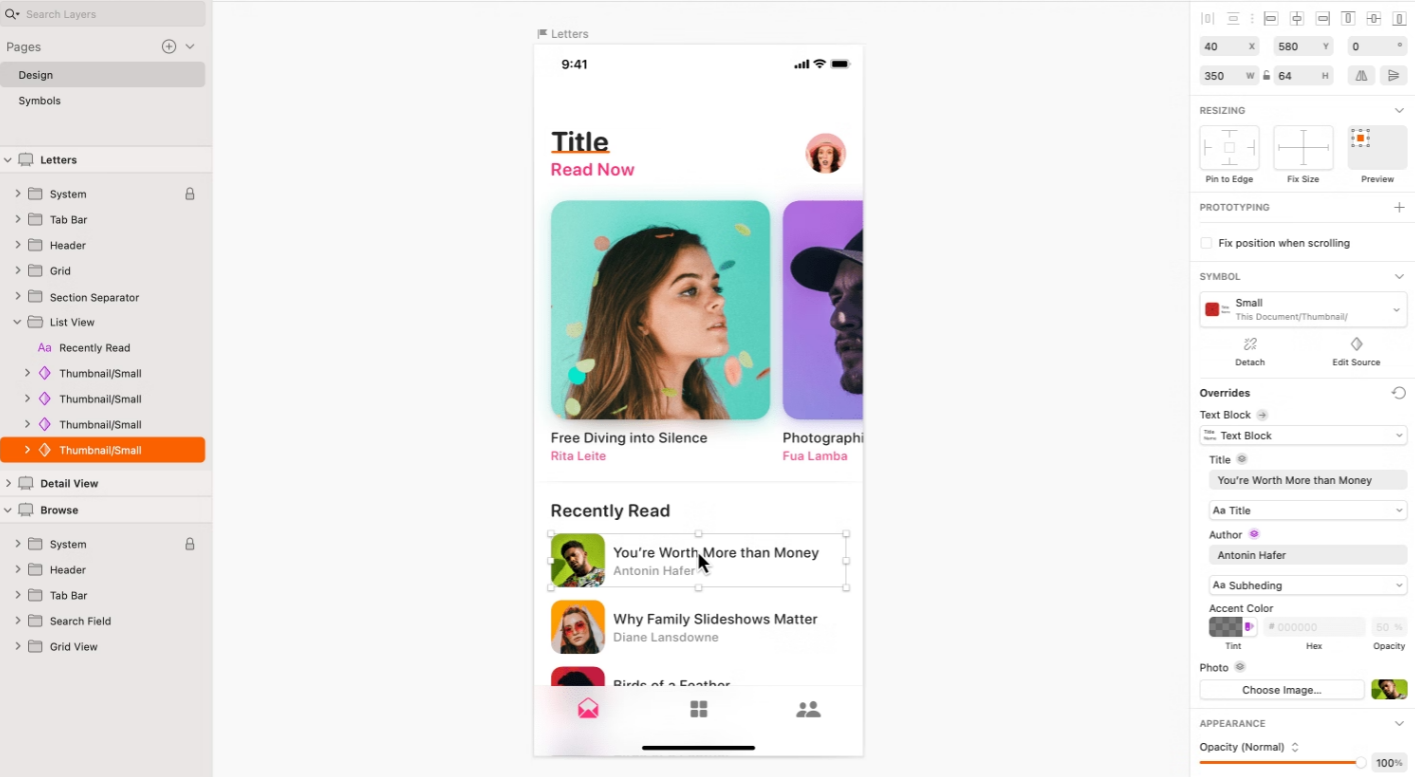
Sketch
Sketch est l’outil idéal pour vous aider à créer des œuvres d’art parfaites au pixel près à partir d’une première idée, ainsi qu’un transfert au développeur et des prototypes jouables. La boîte à outils du concepteur tout-en-un peut également vous aider à collaborer à de nouveaux concepts. Avec Sketch, il est possible de couronner une application et de rafraîchir un ancien flux avec l’icône idéale pour répondre à vos besoins.

Il permet également aux concepteurs d’exploiter des fonctions bien pensées pour créer une interface utilisateur intuitive et un rendu de police natif. L’outil offre une collaboration en temps réel pour vous éviter les conflits, les tracas et les renvois de fichiers. Cet outil facile à utiliser permet de donner vie aux conceptions et de tester les prototypes sans aucun plugin supplémentaire.
Vivus
Maxwellito Vivus est un excellent moyen de donner vie aux SVG à l’aide d’apparences de classes JavaScript qui peuvent garder les utilisateurs accrochés. Vivus n’offre aucune dépendance pour les classes JavaScript légères afin de créer un script personnalisé pour concevoir des animations et dessiner des SVG qui peuvent avoir un impact. Différents types d’animation sont inclus dans l’outil, tels que OneByOne pour dessiner le chemin de chaque élément, Sync pour dessiner des lignes synchrones, et delayed pour retarder un peu les différents éléments du chemin.
L’outil permet de créer un SVG entier à l’aide d’une fonction de synchronisation qui peut remplacer l’animation de l’ensemble de la configuration ou d’un chemin. En utilisant une simple fonction JavaScript, une fonction cubique-bezier peut lire les paramètres pour retourner un nombre.
SVG Artista
SVG Artista est connu sous le nom de projet Animista.net qui peut simplifier la création d’animations et répondre aux critères essentiels. Ce projet permet d’animer les propriétés de remplissage et de trait à l’aide d’un code CSS. Il inclut également les éléments ligne, chemin, rect, polyligne, ellipse, cercle et polygone pour la classe active.
SVG Artista permet de créer des SVG animés en CSS à l’aide d’un code qui fonctionne sur les navigateurs modernes. Il suffit de prendre le graphique SVG, de jouer sur le bouton de la barre d’outils, de copier le code et de s’atteler à l’édition pour obtenir l’animation appropriée au fichier.
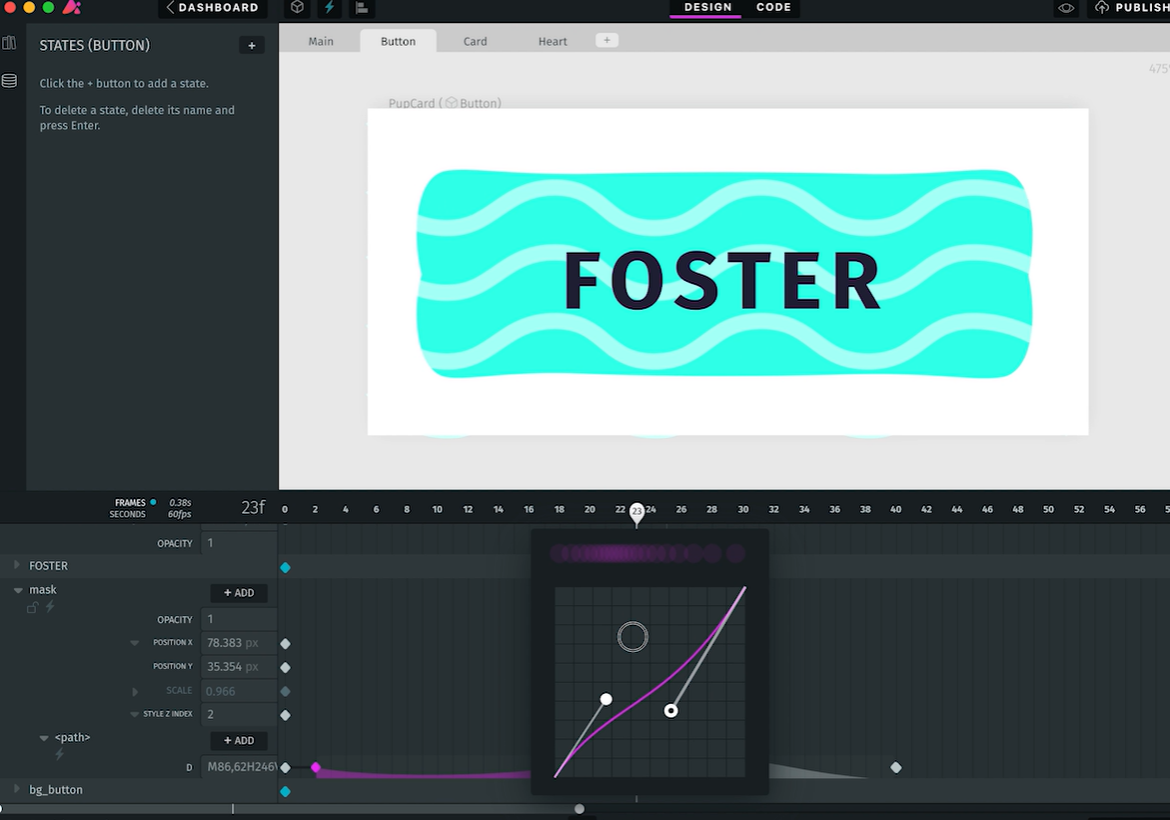
Haiku Animator
Haiku Animator permet de créer des animations intuitives et attrayantes pour les sites web et les applications. En outre, Haiku Animator permet aux concepteurs de collaborer avec les développeurs pour amener le motion design à la production à l’aide d’une base de code et d’outils essentiels. La ligne de temps et le mode code permettent d’améliorer la qualité de la conception visuelle.

Il comprend des fonctionnalités de pointe telles qu’une bibliothèque de courbes d’assouplissement intégrée et un éditeur de courbes personnalisées, apportant de la finesse à la conception. Haiku Animator est un outil de script convivial et facile à utiliser qui permet de créer des interactions telles que l’interaction avec des boutons, le mimétisme et Figma. Il est également possible de livrer des animations à la base de code et d’intégrer des instructions dans la base de code.
Keyshape
Keyshape est un outil populaire utilisé pour créer des graphiques vectoriels 2D animés. Il est doté de fonctionnalités telles que le dessin vectoriel qui peut aider à l’édition de chemins, les nuanciers de couleurs, les grilles, les images bitmap, le texte sur chemin et les symboles.
Keyshape comprend également d’autres fonctions importantes :
- Easings
- Marqueurs de temps
- Animations basées sur des images clés
- Hyperliens
- Animations SVG
- Auto-keyframing
L’outil de dessin Keyshape permet de développer l’image idéale tout en prévisualisant la forme sur laquelle on travaille. Il comprend des grilles, des accroches et des guides pour créer l’icône parfaite.
Esprit
Spirit est l’une des meilleures applications permettant de créer des animations de haute qualité dans le navigateur. Les concepteurs peuvent créer des animations époustouflantes à l’aide de Spirit Studio en quelques secondes. C’est un excellent moyen de donner vie à vos idées grâce à des animations d’éléments de boîtes pour l’ensemble de la page, au-delà des transitions.

Sans codage, les concepteurs peuvent facilement modifier les animations tout en ajoutant des éléments à n’importe quelle page web et en se concentrant sur la synchronisation et l’esthétique. Il est possible de modifier les animations et de se connecter à la page web pour peaufiner les détails.
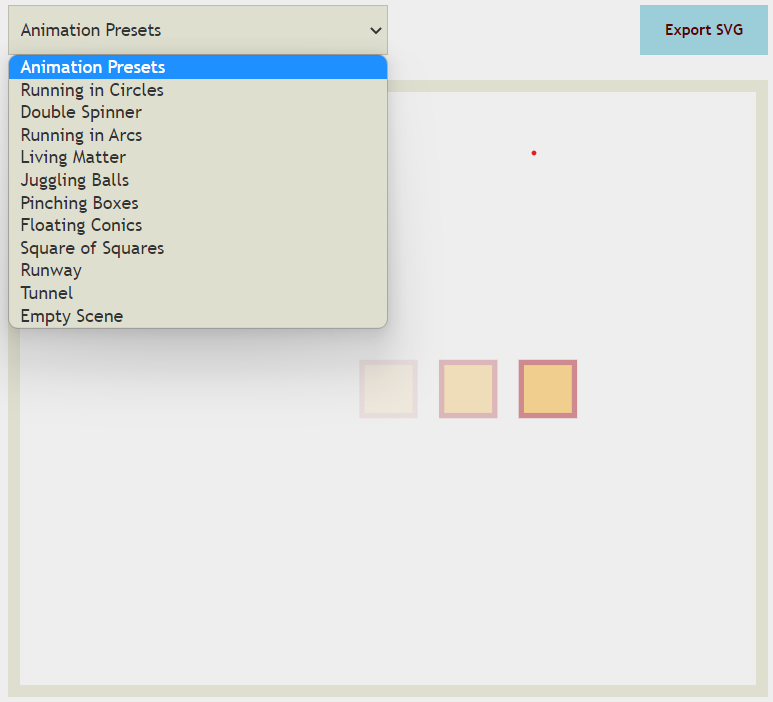
SVG Circus
SVG Circus est un outil populaire qui permet aux utilisateurs de concevoir des animations cool, des boucles singulières, des chargeurs et des spinners. Il offre plusieurs options telles que les préréglages d’animation, la matière vivante, la piste d’atterrissage, la scène vide, la course en cercle, le tunnel, le carré de carrés, les boîtes à pince, les balles de jonglage, la course en arc de cercle, les doubles tourniquets et les bandes dessinées flottantes.

Chaque préréglage d’animation est personnalisable à l’aide d’options telles que l’heure de début et de fin, les tics, la durée, les acteurs et la répétition. Les concepteurs peuvent définir la position de chaque acteur ou élément, son diamètre, son type, son style et bien d’autres choses encore, afin de donner une définition précise de ce qu’il est. Il est également possible d’inclure le chemin principal en énumérant le point de départ, les boucles, le type de tour, le chemin et l’assouplissement.
Ensuite, j’aborderai les étapes de la création de fichiers SVG à partir de zéro.
Etapes pour créer des fichiers SVG à partir de rien
- Commencez par créer le fichier à l’aide d’Illustrator et exportez-le en tant que code SVG à partir du menu déroulant “enregistrer en tant que type” de la boîte de dialogue Options SVG.
- Supprimez les balises inutiles pour optimiser le web en copiant le code des éditeurs et en utilisant l’interface SVGOMG pour effectuer les changements.
- Utilisez le document HTML pour écrire l’animation CSS comme main.css afin de créer un seul éditeur de code.
- Développez une mise en page pour créer la bonne image SVG et faire de la place pour l’en-tête, les colonnes ou d’autres exigences.
- Ensuite, optimisez le code SVG pour donner de la profondeur à la classe img-fluid.
- Ajoutez des classes aux classes SVG pour sélectionner des formes individuelles et animer différentes images et formes.
- Sélectionnez les éléments SVG significatifs pour définir l’opacité et modifiez-les en conséquence.
- Déclarez des images clés et des noms pour animer le SVG et décrivez-les pour les étapes supplémentaires.
- Attribuez des propriétés et des animations aux éléments afin de conserver les propriétés intactes.
- Enregistrez le fichier final une fois que tous les éléments ont été modifiés.
Conclusion
Les animateurs SVG sont devenus une aide précieuse pour les concepteurs qui travaillent à l’animation de sites web et offrent une expérience utilisateur de premier ordre. Vous pouvez également faire appel à des professionnels de Fiverr pour vous aider à créer des animations SVG.

