Vous êtes concepteur UX ? Consultez la liste des meilleurs outils de wireframing pour la conception de vos produits.
Commencer votre processus de conception de produit sans wireframing comporte un risque élevé ; vous pourriez vous perdre sans rien pour vous aider à sortir de cette situation.
Comme les wireframes vous permettent de créer un schéma de base de la disposition et de la structure de votre produit, il devient plus facile d’intégrer les commentaires et d’affiner le produit en conséquence.
Grâce aux différents outils de wireframing avancés, les concepteurs n’ont plus besoin de faire du wireframing manuellement. Poursuivez votre lecture pour en savoir plus sur les outils de wireframing, leurs fonctions indispensables et les meilleurs outils de wireframing.
Dans le domaine de la conception de produits numériques, le wireframing désigne le guide visuel ou le schéma de page représentant le processus de conception. Il présente des concepts de mise en page expliquant le comportement, la fonctionnalité et la priorité du contenu.
Cependant, il n’inclut pas les couleurs, les graphiques, les styles et les éléments interactifs. Un outil de wireframe est une application qui vous permet de faire du wireframe sans avoir à le dessiner manuellement sur papier.
Adobe XD
Vous recherchez un outil de conception tout-en-un qui vous permette de créer un wireframe et de collaborer sur celui-ci ? Adobe XD est l’outil de référence pour la visualisation de wireframes. Ses outils de wireframing intuitifs vous permettent de concevoir plus rapidement que jamais.
Que vous travailliez sur des applications mobiles, des sites web ou des modèles de courrier électronique, la plateforme vous permet de passer de la basse fidélité à la haute fidélité en fonction de l’évolution de vos projets. Vous pouvez oublier la duplication du nudging et du redimensionnement lors de la création d’un wireframe en vous concentrant sur le contenu avec des contrôles réactifs.
En outre, il ne faut que quelques secondes pour créer un schéma à partir d’un canevas vierge avec Adobe XD. Vous pouvez également partager l’image filaire à l’aide d’un lien personnalisé et recueillir les commentaires nécessaires pour faire avancer le projet.
Il s’intègre également à des applications populaires, notamment UserTesting, Confluence, Zoom, Miro, Slack, Microsoft Teams, Overflow et Stark.
Lucidchart
Lucidchart est un logiciel de wireframe destiné aux concepteurs et aux chefs de produit qui souhaitent visualiser l’interface d’une application ou la structure et la disposition d’une page web. Sa fonction de glisser-déposer vous permet d’organiser facilement chaque section de l’interface sur mobile, tablette ou ordinateur.

Lorsque vous utilisez cette plateforme, la conception du cadre squelettique devient un jeu d’enfant. Vous pouvez utiliser des calques, des liens et des points chauds pour visualiser les différents aspects de votre conception. Sa bibliothèque de formes d’interface utilisateur propose de nombreux éditeurs de texte, boîtes de recherche, accordéons, icônes de plan de site et fils d’Ariane pour tous les appareils.
De plus, les parties prenantes peuvent faire part de leurs commentaires en commentant directement ou en utilisant le chat intégré à l’éditeur. Lucidchart permet également de présenter la version peaufinée des wireframes aux clients en utilisant le mode présentation ou l’intégration de Google Slides. Vous pouvez consulter sa galerie de modèles pour trouver un modèle adapté à votre projet.
MockFlow
Ceux qui recherchent un outil pour créer rapidement des wireframes et planifier l’interface utilisateur devraient opter pour Mockflow. Cette application a une courbe d’apprentissage plate, de sorte que les débutants et les utilisateurs non techniques peuvent l’apprendre rapidement.
Elle offre des fonctionnalités telles que le SSO, le SSL et le partage sécurisé à des fins de sécurité. Par conséquent, si vous travaillez sur un projet critique, rien ne peut être mieux que cet outil.

Cet outil permet à votre équipe de collaborer de manière organisée. Il vous permet de trier et de stocker les projets dans plusieurs dossiers et sous-pages facilement accessibles. En outre, vous pouvez accorder à vos collègues des droits d’utilisateur individuels (administration, révision, édition).
Les concepteurs peuvent également convertir les wireframes en présentations attrayantes à l’aide de la même plateforme qui offre des fonctionnalités telles que l’ajout d’effets et la création de mises en page de diapositives. L’attribut “historique des révisions” est idéal pour suivre toutes les modifications apportées à la conception de l’image filaire.
Moqups
Moqups est un outil web UX idéal pour les équipes distantes, qui leur permet de créer rapidement des wireframes et de collaborer en ligne. Son interface graphique conviviale est le choix idéal pour concevoir des interfaces pour des pages web et des applications mobiles.
Vous pouvez choisir parmi sa vaste collection de modèles d’interface utilisateur pour démarrer le wireframing et le personnaliser ensuite pour vos projets, tels que le commerce électronique. Les concepteurs peuvent également utiliser des éléments d’interface utilisateur préfabriqués grâce à la fonction “glisser-déposer” pour créer un wireframe en toute simplicité.
Le logiciel s’intègre également à Jira, Google Drive, Confluence, Dropbox, Slack et Trello pour un flux de travail totalement intégré. Vous pouvez passer de la basse fidélité à la haute fidélité de manière transparente et terminer la conception en utilisant le processus simplifié de ce logiciel.
Outre l’anglais, Moqups est disponible en allemand, italien, coréen et espagnol. Vous pouvez donc utiliser cet outil sans effort même si vous ne parlez pas anglais.
Miro
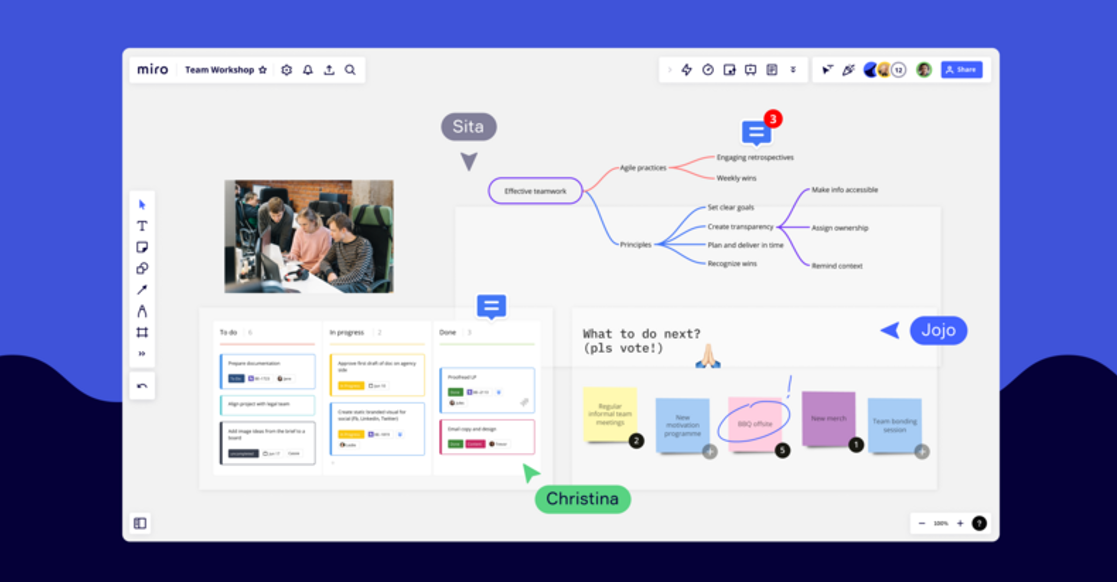
Visualisez votre produit et améliorez votre expérience utilisateur grâce à la collection de modèles de wireframes de Miro. Les outils intuitifs et le canevas infini de Miro vous permettent d’explorer et de créer avec votre équipe. Laissez-vous inspirer et tracez votre vision – et itérez rapidement – avec les exemples et les modèles de wireframes de Miro.

Essayez Miro et libérez la puissance de la collaboration. Miro est la plateforme de tableau blanc collaboratif n° 1 pour les équipes de toute taille, à laquelle plus de 45 millions d’utilisateurs font confiance dans le monde entier. Collaborez facilement, créez des idées et centralisez la communication pour tous vos travaux d’équipe interfonctionnels.
Essayez les intégrations profondes avec l’écosystème Microsoft, l’écosystème Atlassian, Slack, Box, DropBox, Sketch, et plus encore pour rendre la collaboration de votre équipe plus productive.
Explorez 300 modèles et cadres interactifs pour commencer à collaborer rapidement avec votre équipe. Miro a la confiance de 45 millions d’utilisateurs dans le monde entier et propose un plan gratuit qui dure toute la vie. Les abonnements mensuels commencent à partir de 8 $ par mois.
Figma
Figma est un outil gratuit de wireframe basé sur le cloud que vous pouvez utiliser pour communiquer visuellement des idées de conception avec les parties prenantes et obtenir leurs commentaires. Grâce à la fonction “glisser-déposer”, vous pouvez rapidement concevoir des applications sur son interface intuitive et étendue.
Cette plateforme vous sera particulièrement utile si vous avez une équipe entière qui travaille sur un seul projet, car elle vous permet de créer plusieurs conceptions en un seul projet. Vous pouvez ouvrir cette application web sur n’importe quelle plateforme, y compris Windows, Mac et Linux.

Les concepteurs peuvent travailler sur le tableau blanc en ligne de FIGJAM pour développer des diagrammes et des plans de site.
Figma dispose également d’un élément de mise en page automatique que vous pouvez étirer verticalement ou horizontalement pour créer un design réactif. Sa fonction de flux contextuel permet à vos collègues de déposer des commentaires directement sur vos wireframes pour un retour d’information instantané.
Balsamiq
Balsamiq propose un outil de wireframing qui rend votre travail de conception web amusant. Vous pouvez y visualiser vos idées d’interface utilisateur et vous assurer que toutes les parties prenantes sont sur la même longueur d’onde.
Il s’agit d’une application de wireframing d’interface utilisateur basse fidélité qui vous permet de dessiner sur un tableau blanc ou un bloc-notes, mais avec un ordinateur. Parmi ses principales fonctionnalités, citons l’édition par glisser-déposer, la création de modèles, une bibliothèque de composants réutilisables, etc.

Les concepteurs n’ont pas à se préoccuper des couleurs et des graphiques dès les premières étapes, car le wireframing vous permet de vous concentrer sur la structure et le contenu de l’application et de la page web. Avec Balsamiq, vous pouvez rapidement vous débarrasser des mauvaises idées tout en générant de nouvelles idées.
Wireframe.cc
Wireframe.cc est un outil idéal pour les concepteurs à la recherche d’un outil de wireframing simple et efficace pour les sites web ou les applications mobiles. Son interface épurée est facile à utiliser et vous pouvez accéder à cet outil de n’importe où grâce à sa fonction Web.
Le dessin sur Wireframe.cc est transparent car vous pouvez commencer à travailler avec le curseur de la souris ou un pochoir à partir d’un menu contextuel. Lors de l’édition d’un wireframe, vous pouvez verrouiller et déverrouiller des éléments pour plus de commodité. Étant donné qu’il se concentre sur le wireframing basse fidélité, la fonction de prototypage n’est pas disponible.
Les wireframes que vous créez sur cette plateforme sont exportables. Vous pouvez les transférer sous la forme d’un fichier PDF unique ou de plusieurs fichiers PNG. La plateforme permet également d’exporter certains fichiers ou toutes les pages sous forme d’archive ZIP.
Framer
Framer est un autre outil de wireframe en ligne de cette liste, idéal pour le prototypage. Son ensemble complet de fonctionnalités est utile à tous les concepteurs travaillant sur les plates-formes Windows et Mac. Il dispose d’un canevas de forme libre où vous pouvez créer l’image fil de fer sans aucun problème.
En ce qui concerne le partage et la présentation de l’image filaire, vous pouvez le faire avec un partage de liens transparent. Vous pouvez importer vos polices préférées et les utiliser lors de la création de l’image filaire. Les concepteurs peuvent également affiner l’apparence de leurs wireframes en utilisant divers composants interactifs disponibles sur cette plateforme.
Sketch
Sketch est une plateforme de wireframe légère dotée d’une liste incroyable de fonctionnalités. Cet outil basé sur le cloud est également adapté à la communication avec les parties prenantes. Sa fonction intuitive de glisser-déposer facilite l’édition.
Les concepteurs peuvent créer des composants réutilisables à l’aide des symboles Sketch et aligner les éléments avec précision grâce aux guides intelligents. Vous pouvez également multiplier les fonctionnalités de cette application à l’aide de plugins tiers et d’intégrations d’outils.
Sketch permet également une collaboration en temps réel entre coéquipiers sur le même fichier Sketch pour une co-édition. La fonction Sketch Assistant vous permet également d’éviter les erreurs de conception en détectant les calques manquants et les contrastes inadéquats.
Justinmind
Justinmind est une application de wireframing pratique pour les concepteurs UX/UI qui vous permet de créer gratuitement des wireframes complets. Vous pouvez également ajouter un nombre illimité de coéquipiers à cette plateforme. Outre les wireframes de base, cette plateforme est également adaptée au développement de prototypes interactifs.

Les concepteurs peuvent essayer les groupes de modèles réutilisables pour le wireframing du site web et les décorer avec les composants d’interface utilisateur qu’ils ont eux-mêmes créés. Justinmind accélère le processus de wireframing en offrant une vaste collection de kits d’interface utilisateur intégrés et de ressources de conception.
Justinmind prend en charge l’intégration avec des outils comme Adobe XD et Sketch pour le développement et les tests. Les wireframes interactifs créés avec cet outil peuvent également être prévisualisés et testés.
UXPin
UXPin est très populaire parmi les concepteurs qui souhaitent créer des wireframes interactifs et des flux de conception en déployant le moins d’efforts possible. Cette plateforme offre une conception basée sur le code et des composants d’interface utilisateur préconstruits pour accélérer le processus de développement.

Cet outil permet aux concepteurs de voir si leur conception va dans la bonne direction. Outre la vérification rapide de vos idées, il vous permet d’itérer le design et de peaufiner l’UX de votre site web ou de votre application en mettant en œuvre les commentaires.
Les composants UI d’UXPin permettent aux utilisateurs de rester cohérents d’un projet à l’autre. Ils peuvent créer des modèles et des détails UX, les stocker dans des bibliothèques et les partager avec tous les membres de l’équipe. UXPin est également parfait pour la collaboration en équipe.
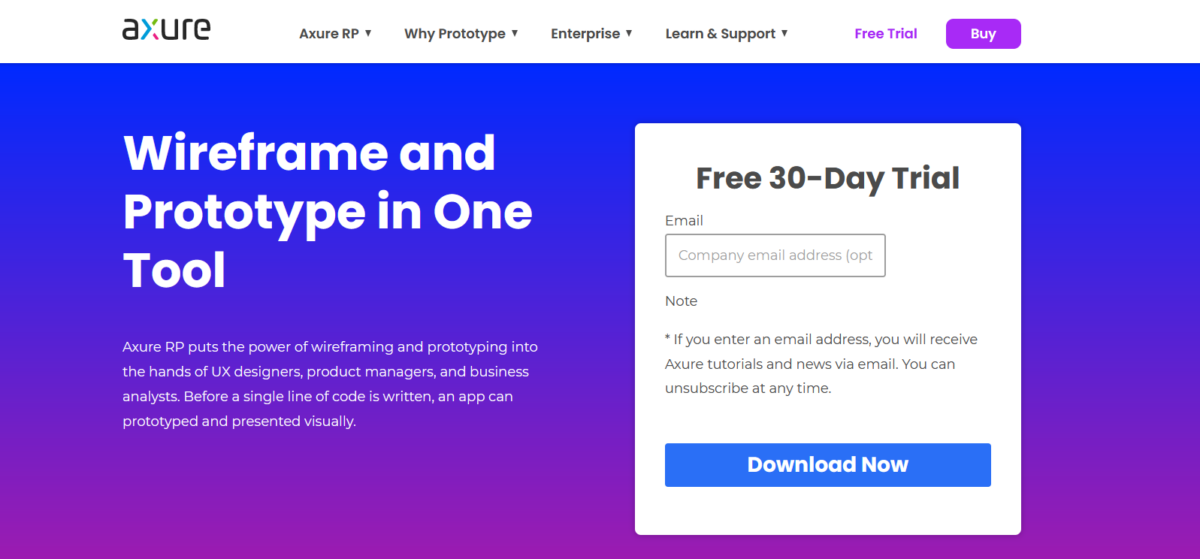
Axure RP
Axure RP est largement considéré comme un outil puissant pour le wireframing et le prototypage. Dans son nom même, RP signifie Rapid Prototyping (prototypage rapide), ce qui nous renseigne sur l’objectif principal de cet outil.
Il dispose d’une vaste bibliothèque de composants préinstallés, tels que des boutons, des menus, des listes, etc. Les chefs de produit et les concepteurs UX gagnent ainsi beaucoup de temps, car ils peuvent se concentrer sur les choses importantes plutôt que de créer ces éléments à partir de zéro.

Vous pouvez également transformer vos wireframes Axure en prototypes interactifs haute fidélité avec une logique et des fonctions conditionnelles, des animations et du contenu dynamique sans écrire une seule ligne de code. Alors que le wireframing peut aider votre équipe à comprendre le schéma directeur de votre produit, ces prototypes peuvent aider à simuler le fonctionnement de votre produit final aussi fidèlement que possible.
En outre, Axure prend en charge la collaboration d’équipe ainsi que l’intégration avec Slack, Confluence, MS Teams et Jira pour rationaliser le flux de travail. Vous pouvez facilement publier tous vos wireframes et prototypes sur Axure Cloud pour les partager avec votre équipe et recueillir leurs commentaires.
Tarifs
Bien qu’il n’y ait pas de plan gratuit, Axure offre une période d’essai gratuite de 30 jours. Vous pouvez opter pour cet essai gratuit pour tester leur service et décider s’il s’agit d’un bon choix pour vos besoins. Si vous aimez ce produit, vous pouvez opter pour ses plans payants qui commencent à 25 $ par mois par utilisateur.
Fluid UI
Bien que je ne puisse pas entièrement soutenir l’affirmation de Fluid UIselon laquelle son outil est le premier outil de wireframing en ligne, je suis d’accord pour dire que cet outil possède des caractéristiques vraiment intéressantes qui valent la peine d’être prises en considération. Je recommanderais vivement à Fluid UI de corriger sa page d’atterrissage, qui ne fonctionne pas correctement sur les écrans d’ordinateurs de bureau d’une résolution supérieure à 1080p.
Ce que j’aime vraiment chez Fluid UI, c’est son interface. Elle est très facile à utiliser et à naviguer, ce qui en fait un choix parfait pour les débutants ayant peu ou pas d’expérience en matière de design. Fluid UI se targue également d’une bibliothèque massive de plus de 2000 composants et icônes préconstruits qui rendent le wireframing et le prototypage encore plus faciles.

Fluid UI vous permet également d’organiser des sessions de wireframing et de prototypage collaboratives en temps réel. Cela peut s’avérer très utile, car vous pouvez inviter des développeurs, des concepteurs et des chefs de produit à conceptualiser et à travailler sur vos idées afin d’atténuer le risque d’incohérences et d’erreurs de conception.
Fluid UI facilite également la conversion de tous vos wireframes en prototypes avec des éléments interactifs tels que des boutons, des menus, des barres de recherche, et plus encore avec des animations, des gestes de souris et de toucher, etc.
Tarifs
Bien que Fluid UI ne soit pas l’outil de wireframing le moins cher du marché, il est tout à fait abordable. Il propose trois formules payantes – Solo, Pro et Team – à partir de 8,25 $ par mois.
Découvrons maintenant quelques-uns des avantages de l’utilisation d’outils de wireframe et les caractéristiques à rechercher lors de la sélection d’un outil de wireframe.
Avantages de l’outil Wireframe

Représentation visuelle du plan du site
Les sitemaps de grande taille pouvant sembler abstraits, la création d’un wireframe peut les transformer en quelque chose de tangible. Cela permet également de s’assurer que toutes les parties prenantes sont sur la même longueur d’onde puisqu’elles peuvent voir le premier processus visuel concret.
Clarification des fonctionnalités
Les fonctionnalités que vous ajoutez à un site web ou à une application peuvent vous être familières en tant que concepteur, mais pas à vos clients qui viennent d’horizons différents. Grâce au wireframing, vous pouvez leur expliquer comment certaines fonctionnalités fonctionnent sur un site web.
Priorité à la convivialité
C’est l’un des objectifs essentiels de l’ensemble du processus de wireframing. Le wireframe place la convivialité au premier plan de la mise en page afin que tout le monde puisse se concentrer sur la facilité d’utilisation d’une application ou d’un site web.
L’accent est mis sur l’évolutivité
Lorsque vous concevez des projets pour des clients désireux de croître et d’évoluer, le wireframing est indispensable. Grâce au wireframing, vous pouvez rapidement déterminer comment le site web ou l’application peut gérer l’augmentation du contenu. Il vous permet également de tenir compte de la croissance sans entraver la convivialité du produit.
Gain de temps pour l’achèvement du projet
Bien que de nombreuses personnes puissent dire le contraire, le wireframe vous permet de gagner du temps en vous aidant à créer des conceptions calculées. Comme l’équipe comprend clairement ce qu’elle est en train de créer, le projet de développement devient plus facile. En outre, il vous évite les malentendus lors des phases ultérieures du projet.
Caractéristiques à rechercher lors de la sélection d’un outil de wireframe
Bien que vous puissiez penser qu’un outil d’organigramme est suffisant pour réaliser un wireframe, un bon outil de wireframe possède plusieurs caractéristiques précieuses qui profitent principalement au concepteur d’un site web. Avant d’opter pour un outil de wireframe, veillez à prendre en compte les aspects suivants :
#1. Interface utilisateur intuitive : Vous devez pouvoir naviguer dans l’outil de manière fluide et confortable.
#2. Prise en charge des intégrations : Lorsque vous choisissez un outil de wireframe, assurez-vous de pouvoir l’intégrer à d’autres applications, telles que des outils de collaboration et de test de logiciels.
#3. Fidélité de la maquette évolutive : Une bonne application de wireframe vous permettra de passer d’une maquette de base à faible fidélité à des maquettes plus complexes sur le plan graphique.
#4. Rétroaction et collaboration : En utilisant cette application, vous devriez être en mesure de recueillir les commentaires des autres et de travailler en collaboration avec eux.
#5. Facilité d’exportation : L’outil doit vous permettre d’exporter votre maquette dans le format de fichier de votre choix pour faciliter le travail collaboratif.
#6. Prix : Le logiciel doit être abordable pour votre équipe ou votre organisation. Vous pouvez également opter pour des outils de wireframing open-source que vous pouvez utiliser gratuitement.
Conclusion
Que vous soyez sur le point de créer un site web ou une application, les outils de wireframing vous aident à mesurer l’expérience utilisateur potentielle à un stade précoce. Maintenant que vous disposez de la liste des meilleurs outils de wireframing, il vous est facile d’en choisir un en fonction de vos besoins.
Cependant, n’oubliez pas que ces outils ne suffisent pas à eux seuls à créer un produit efficace. Il serait utile que vous preniez en compte d’autres aspects essentiels tels que la mise en page et les tendances en matière de conception.

