La plupart des sites web modernes utilisent des feuilles de style en cascade (CSS). Certains sites utilisent des fonctions CSS de base, tandis que d’autres utilisent des fonctions avancées pour rendre leurs applications web plus attrayantes.
L’ajout d’effets accrocheurs peut améliorer le taux de clics sur votre site web, inciter les utilisateurs à agir ou même augmenter le temps qu’ils passent sur votre site.
Dans cet article, nous verrons ce que sont les effets de survol CSS, comment ils peuvent rendre votre site web attrayant, comment vous pouvez mettre en œuvre ces effets, et nous donnerons des exemples de sites web qui mettent en œuvre des effets de survol CSS de grande classe.
Qu’est-ce que l’effet CSS hover ?

L’effet CSS hover se produit lorsque l’utilisateur d’un site web survole un élément à l’aide de son curseur (souris). Le résultat peut être un changement de couleur, de texte ou d’autres effets animés. Ces effets sont ajoutés à un site web pour en améliorer l’interactivité et la navigation.
Les effets de survol CSS peuvent apparaître sous forme de transitions ou d’animations.
Transitions
Ces effets vous permettent de modifier l’apparence ou le comportement d’un élément sur une page web. Cependant, il doit y avoir un déclencheur, tel qu’un utilisateur survolant un élément spécifique. Les transitions passent de l’état initial à l’état final après le déclencheur. Une transition ne s’exécute qu’une seule fois et ne vous permet pas de spécifier des points intermédiaires.
Animations
Ces effets ont des images clés qui leur permettent de se répéter à l’envers, de tourner en boucle et de passer de l’état initial à l’état final. Ces effets ont également un état intermédiaire. Une image clé indique le rendu des éléments animés à un moment donné de la séquence d’animation.
Types d’effets de survol CSS
Les effets de survol CSS peuvent être appliqués à du texte, des images, des vidéos, des liens ou des boutons. Voici quelques-unes des principales applications :
#1. Effets de survol de texte
Ces effets conviennent lorsque vous souhaitez créer un site web minimaliste. Le design doit être simple mais faire passer le message. Ils peuvent se présenter sous les formes suivantes :
- Effet de texte terminal: Cet effet imite la frappe sur un processeur de texte. Les mots clignotent, mais la vitesse doit être suffisante pour permettre aux utilisateurs de lire le texte.
- Animation de texte : Dans cet effet, le texte peut se déplacer vers le haut, vers le bas ou sur les côtés.
#2. Effets de survol des liens
Un site web classique comporte plusieurs liens hypertextes qui redirigent les utilisateurs vers différentes pages. Ces liens sont de plus en plus nombreux au fur et à mesure que le site se développe. Les effets de survol des liens peuvent prendre les formes suivantes ;
- Changement de la couleur du lien: la couleur du lien passe du bleu au rouge.
- Changement de la couleur d’arrière-plan : cet effet modifie la couleur d’arrière-plan du lien.
- Changement de texte : Cet effet modifie le contenu de l’icône du lien.
#3. Effets de survol des boutons
Les boutons sont importants dans les sites web car ils nous permettent de soumettre des formulaires et d’accéder à diverses sections d’une page web. Les effets de survol des boutons peuvent être mis en œuvre sous la forme de :
- Changement de couleur du texte : La couleur du texte d’un bouton qui dit “Cliquez-moi” peut passer du rouge au vert au moment du survol.
- Changement de la couleur d’arrière-plan : les boutons HTML sont transparents par défaut. Les développeurs peuvent ajouter une couleur d’arrière-plan à ces boutons. Au survol, la couleur d’arrière-plan peut passer d’une couleur marron à une couleur verte.
- Effet de rebond : vous pouvez ajouter un attrait visuel à l’utilisateur en concevant le bouton de manière à ce qu’il rebondisse au survol.
#4. Effets de survol d’image
- Échange d’images : Vous pouvez créer un carrousel d’images qui changent au passage du curseur.
- Fondu enchaîné d’images : Ce type d’effet rend les images plus claires lorsque vous les survolez.
- Test de permutation : Il est très courant de trouver des sites web qui cachent diverses descriptions sur leurs images. Par exemple, un site de voyage peut rendre les détails de l’hôtel visibles lorsque l’utilisateur survole l’image.
Nous allons maintenant vous présenter quelques effets de survol CSS de grande classe pour votre site web.
Changement de la couleur d’arrière-plan au survol
Cet effet peut être appliqué aux boutons, liens ou textes affichés sur une page web. Lorsque le curseur de votre souris touche la cible, la couleur d’arrière-plan change.
Vous pouvez modifier l’arrière-plan de votre texte en procédant comme suit ;
- Utilisez la pseudo-classe
:hoverpour atteindre vos objectifs - Créez un élément tel qu’une div, un bouton ou un lien où vous mettrez en œuvre l’effet de survol.
Voici un exemple de code pour mettre en œuvre ces effets.
Fichier HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
Survolez et voyez-moi changer !!!!!
</div
</body>
</html>Fichier CSS
div:hover {
background-color : rgb(255, 0, 0) ;
width : 18rem ;
align-items : center ;
text-align : center ;
}Avant le survol, la sortie sera ;

Après le survol, la sortie sera ;

Modifier la couleur du lien au survol
Les liens sont des éléments importants d’une page web, car ils nous permettent de passer d’une page à l’autre. Nous utilisons les balises HTML pour créer des liens hypertextes. La modification de la couleur du lien au survol augmente la visibilité des liens.
Nous avons besoin de ce qui suit pour démontrer cet effet :
- Créez une balise de sélection sur votre balise
:headou:body - Définir la pseudo-classe
:hover
Vous pouvez utiliser cet exemple de code pour afficher un lien qui passe du vert à l’orange au survol.
Fichier HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<a href="#">Surveillez moi et voyez la magie</a>
</div
</body>
</html>Fichier CSS :
a:link {
color : rgb(0, 255, 34) ;
}
a:hover {
color : #ff8400 ;
}Sortie avant le survol ;

Sortie après l’effet de survol ;

Mise en évidence glissante au survol
Lorsqu’un utilisateur survole un lien, cet effet ajoute une ombre au lien en ligne. La couleur du lien sera modifiée au cours du processus. Pour ce faire, vous pouvez suivre les étapes suivantes ;
- Ajoutez un rembourrage tout autour du lien (quelque chose comme 0,25rem peut fonctionner)
- Ajoutez une marge d’une valeur similaire. Cela permet d’éviter que le remplissage ne perturbe le flux de texte.
Vous pouvez avoir ceci comme fichier html simple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<a href="#">Geekflare</a>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>Il peut s’agir de votre fichier CSS ;
a {
box-shadow : inset 0 0 0 0 rgb(255, 21, 0) ;
color : #ff4000 ;
padding : 0 .25rem ;
margin : 0 -.25rem ;
transition : color .3s ease-in-out, box-shadow .3s ease-in-out ;
}
a:hover {
color : #fff ;
box-shadow : inset 200px 0 0 0 #ff4000; ;
}
a {
color : #ff4000 ;
font-family : 'Poppins', sans-serif ;
font-size : 27px ;
font-weight : 700 ;
hauteur de ligne : 1.5 ;
décoration du texte : aucune ;
}
body {
display : grid ;
}Avant l’effet de survol ;

Après l’effet de survol ;

Soulignement arc-en-ciel au survol
Cet effet ajoute un soulignement de plusieurs couleurs au texte au survol.
- Utilisez la pseudo-classe
:linear-gradientpour créer une transition en douceur entre les différentes couleurs. - Utilisez la pseudo-classe
:hoverpour atteindre vos objectifs. - Créez un élément de lien dans lequel vous appliquerez l’effet de survol.
Voici un exemple de code pour mettre en place un soulignement arc-en-ciel au survol :
Fichier HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<p>Voici l'effet de survol de <a href="#">Arc-en-ciel</a>. </p> <p>L'effet de survol de <a href="#">Arc-en-ciel</a>
</div
</body>
</html>Fichier CSS :
p {
max-width : 800px ;
margin : auto 15% ;
hauteur de ligne : 1.1 ;
font-size : 78px ;
font-weight : 700 ;
espacement des lettres : .0125em ;
couleur : noir ;
}
a {
display : inline-block ;
position : relative ;
décoration du texte : aucune ;
couleur : inherit ;
z-index : 1 ;
}
a::after {
content : '' ;
position : absolute ;
left : 0 ;
bas : .07em ;
hauteur : .1em ;
largeur : 100% ;
arrière-plan : linear-gradient(110deg, #e1f549, #29d0be, #6cb8ea, #ff5959) ;
z-index : -1 ;
transition : height .25s cubic-bezier(.6,0,.4,1) ;
}
a:hover::after {
height : .2em ;
}
p {
font-size : 58px ;
}Avant le survol ;

Après le survol ;

Échange de texte au survol
L’échange de test consiste à remplacer le texte par un autre élément de contenu ou de texte lorsque l’utilisateur survole la cible. Un exemple parfait est celui d’un site web comportant un lien “commentaires“. Lorsque l’utilisateur survole le lien, le texte du lien peut être remplacé par “Commentaire“.
Pour mettre en œuvre la permutation de texte au survol, vous avez besoin de ce qui suit :
- pseudo-éléments
::beforeet::after– Ils créent un élément distinct pour le texte à permuter après le survol. :hoverPseudo-élément qui modifie la position ou la visibilité du contenu au survol
Voici une illustration de la manière de mettre en œuvre cet effet :
Fichier HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<button><span>99 commentaires</span></button>
</body>
</html>Fichier CSS :
button { width : 10em }
button { height : 3em }
button:hover span { display : none }
button:hover:before { content : "Ajouter un commentaire" }Avant le survol ;

Après le survol ;

Sites web présentant de superbes effets de survol
Si vous souhaitez emprunter des idées et trouver de l’inspiration, voici quelques sites web que vous pouvez consulter.
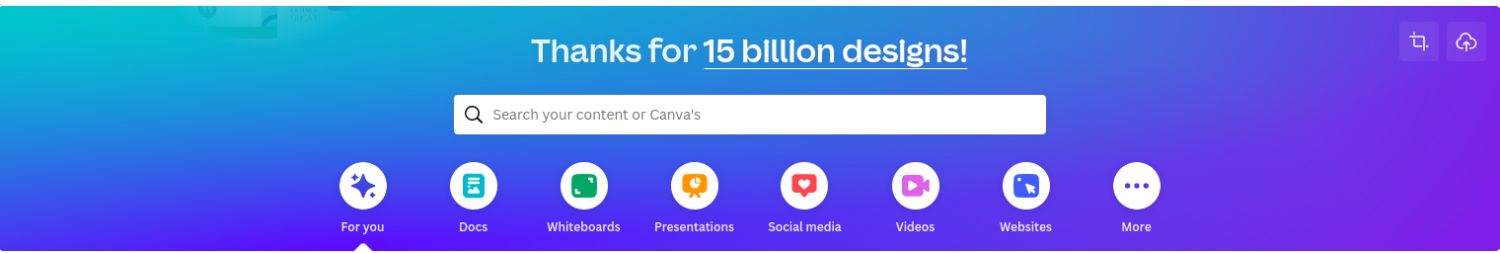
#1. Canva

Canva est un grand nom dans le monde du design, car il aide les non-designers à créer de beaux designs. Ce site web propose des effets de survol impressionnants, de la page d’accueil aux pages de produits. Tout commence par un arrière-plan sombre et flou sur la page d’accueil. Cependant, l’arrière-plan s’efface au survol et les images deviennent visibles. Les effets de survol apparaissent également lorsque vous choisissez différents modèles de conception.
#2. Haus

Haus est l’exemple parfait d’un site qui met en œuvre le soulignement au survol, la permutation du texte au survol et le changement de la couleur d’arrière-plan au survol.
#3. Mainworks

Mainworks met en œuvre à la fois des animations et des transitions pour ses effets de survol. Parmi les effets notables, citons la permutation du texte au survol, le changement de la couleur du texte et le zoom sur le texte et les images au survol.
Conclusion
Le choix des effets de survol à ajouter à votre site web dépend du type de votre site, de vos compétences, de vos goûts et de vos préférences. Certains sites, tels que les plateformes d’art et de bons de réduction, peuvent accueillir des effets de survol très flashy. En revanche, les sites juridiques et médicaux peuvent opter pour des effets de survol minimaux.
Vous devez donc déterminer ce qui convient à votre site web. Veillez toutefois à ce que ces effets s’harmonisent avec les couleurs de votre marque. Consultez nos meilleures ressources CSS pour parfaire vos compétences en la matière.

