Un guide étape par étape pour héberger un site web statique sur Google Cloud Storage pour de meilleures performances à moindre coût.
Si vous hébergez un site web statique (HTML/CSS/JS/Images), vous n’avez pas besoin de vous soucier de la gestion du plan d’hébergement web cPanel de votre site. A la place, vous pouvez utiliser Google Cloud Storage (GCS), qui sera moins cher, plus rapide et facile à maintenir.
Un site statique convient aux pages personnelles, d’entreprise, d’information, ou à tout ce qui ne devrait pas générer de transaction ou de contenu dynamique. Il ne nécessite aucun traitement côté serveur ni aucune connectivité avec une base de données.
Pourquoi Google Cloud Storage ?
Il est plus performant à moindre coût.
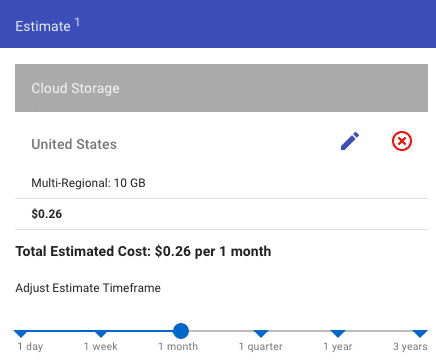
Vous pouvez héberger 10 Go de sites multirégionaux à haute disponibilité pour moins d’un dollar par mois.

Vous pouvez choisir d’héberger votre contenu sur une classe de stockage multirégionale, ce qui signifie que vos données sont disponibles dans les centres de données de deux régions pour une haute disponibilité.
Google offre un stockage en nuage très performant pour un chargement rapide du contenu dans le monde entier, avec un accord de niveau de service (SLA) de 99,95 %. Il n’ y a pas de limite minimale pour un objet, et vous payez pour ce que vous utilisez.
Les instructions suivantes vous aideront à héberger le site web statique sur Cloud Storage en moins de 15 minutes.
Conditions préalables
Cela suppose que vous ayez un nom de domaine enregistré et un compte créé sur Google Cloud.
Pour cette démonstration, j’utiliserai lab.geekflare.com/fr.
Commençons..
Vérifiez la propriété du domaine
Tout d’abord, vous devez vérifier que vous êtes bien le propriétaire du domaine en ajoutant l’URL à la“Search Console“
Créez un espace de stockage

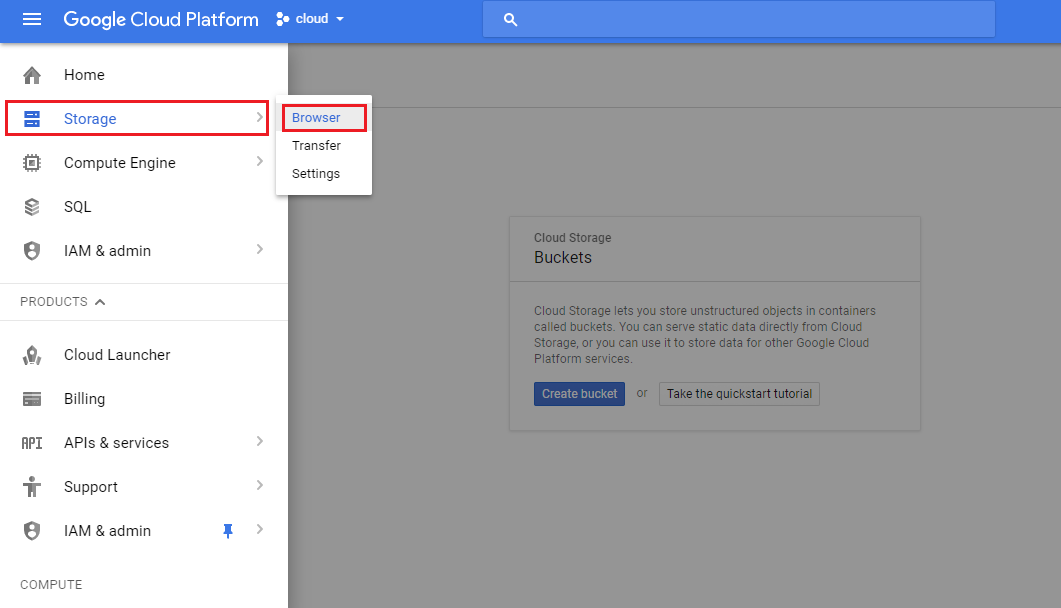
- Connectez-vous à Cloud Storage et cliquez sur “Create Bucket”
- Saisissez le nom du god et (conseil important : si vous souhaitez faire pointer votre nom de domaine vers le stockage, vous devez donner le nom du godet en tant que nom de domaine)
- Sélectionnez la classe de stockage (laissez multi-régional pour la haute performance et la disponibilité)
- Sélectionnez l’emplacement parmi les États-Unis, l’Union européenne et l’Asie (choisissez le plus proche de votre public)
- Sélectionnez standard comme classe de stockage par défaut
- Sélectionnez le contrôle d’accès uniforme
- Laissez la clé gérée par Google sélectionnée dans les options avancées.
- Cliquez sur Créer
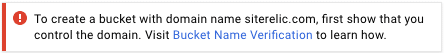
Remarque : si un domaine n’est pas vérifié, vous obtiendrez une erreur comme ci-dessous.

Vous devez donc vous assurer que le nom de domaine que vous avez saisi dans le nom du seau est vérifié.
Une fois le seau créé, vous devriez le voir apparaître dans la liste.
Configuration du seau de stockage
Il est nécessaire de configurer votre espace de stockage pour que votre site soit accessible sur Internet.
- Sélectionnez le seau dans la liste
- Cliquez sur l’icône de configuration sur le côté droit >>Modifier les permissions du seau
- Les propriétés des permissions s’ouvrent sur le côté droit, cliquez sur Ajouter un membre
- Tapez allUsers dans le champ “New Members” et sélectionnez le rôle “Storage Object Viewer”
- Sauvegardez la configuration et autorisez l’accès public.
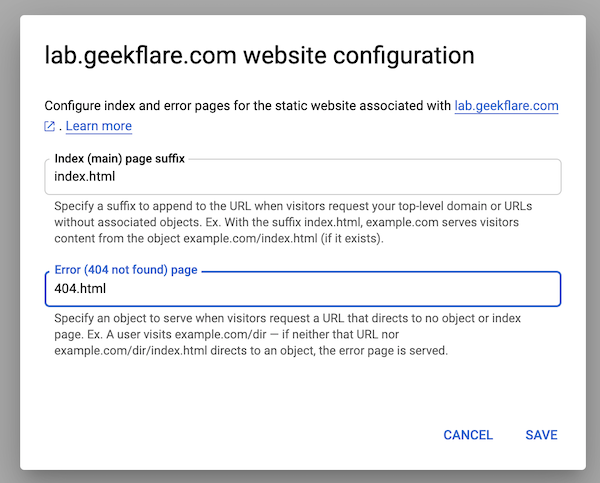
Configurons la page d’index et d’erreur.
- Cliquez à nouveau sur l’icône de configuration >>Modifier la configuration du site web
- Saisissez les pages index et 404 (la plupart du temps, la page index sera index.html et 404.html)

- Sauvegardez la configuration
Téléchargement du site statique
Il est temps de télécharger votre site vers le stockage en nuage. J’utilise Slides de Designmodo pour mon site statique.
- Cliquez sur le seau nouvellement créé.
- Cliquez sur “Upload folder/Upload files” et choisissez les fichiers de votre site web à télécharger.
- Assurez-vous que le fichier index.html est présent dans la racine du godet
En fonction de la taille du fichier, cela peut prendre un certain temps.
Mettre à jour l’enregistrement CNAME
Enfin, vous devez faire pointer votre domaine vers Google Cloud Storage à l’aide d’un enregistrement CNAME.
Connectez-vous au panneau de contrôle de votre registraire de domaine et mettez à jour le CNAME vers c.storage.googleapis.com de votre domaine. Cela peut prendre un certain temps pour que le DNS se propage globalement, et vous pouvez utiliser l’outil de recherche DNS pour vérifier le résultat.
Une fois que le CNAME du domaine se résout en c.storage.googleapis.com, vous pouvez essayer d’accéder à l’URL pour confirmer qu’elle fonctionne comme prévu.

Comme vous pouvez le constater, mon site web statique est opérationnel sur Google Cloud storage.
Par défaut, un site sera disponible à l’adresse http://. Cependant, si vous avez besoin de le sécuriser et de le rendre accessible à l’aide de https://, j’ai écrit cet article pour configurer SSL sur le site hébergé par GCS.
Quelle est l’alternative à GCS pour héberger des sites statiques ?
Il y a quelques options.
Vous pouvez choisir d’opter pour ces plateformes d’hébergement statique ou d’utiliser MinIO qui est une solution de stockage d’objets auto-hébergée.
J’espère que ce qui précède vous donne une idée de la facilité avec laquelle vous pouvez héberger un site web statique sur Cloud Storage à faible coût.

