Vous vous demandez ce qu’est CORS (Cross-Origin Resource Sharing) ?
Dans les films d’espionnage, les agents de sécurité ont une méthode codée pour transmettre des informations entre eux. Comme ils transmettent surtout des informations qui peuvent être utilisées contre eux si elles tombent entre les mains de leurs ennemis, ils doivent s’assurer que ceux qui reçoivent les informations sont des parties de confiance. Il en va de même pour ceux qui envoient ces informations. Lorsque l’expéditeur et le destinataire sont dignes de confiance, la crédibilité et la sécurité de l’information peuvent être garanties.

Une réplique de ce scénario se produit dans la communication entre les navigateurs et les serveurs web, et s’appelle la politique de la même origine.
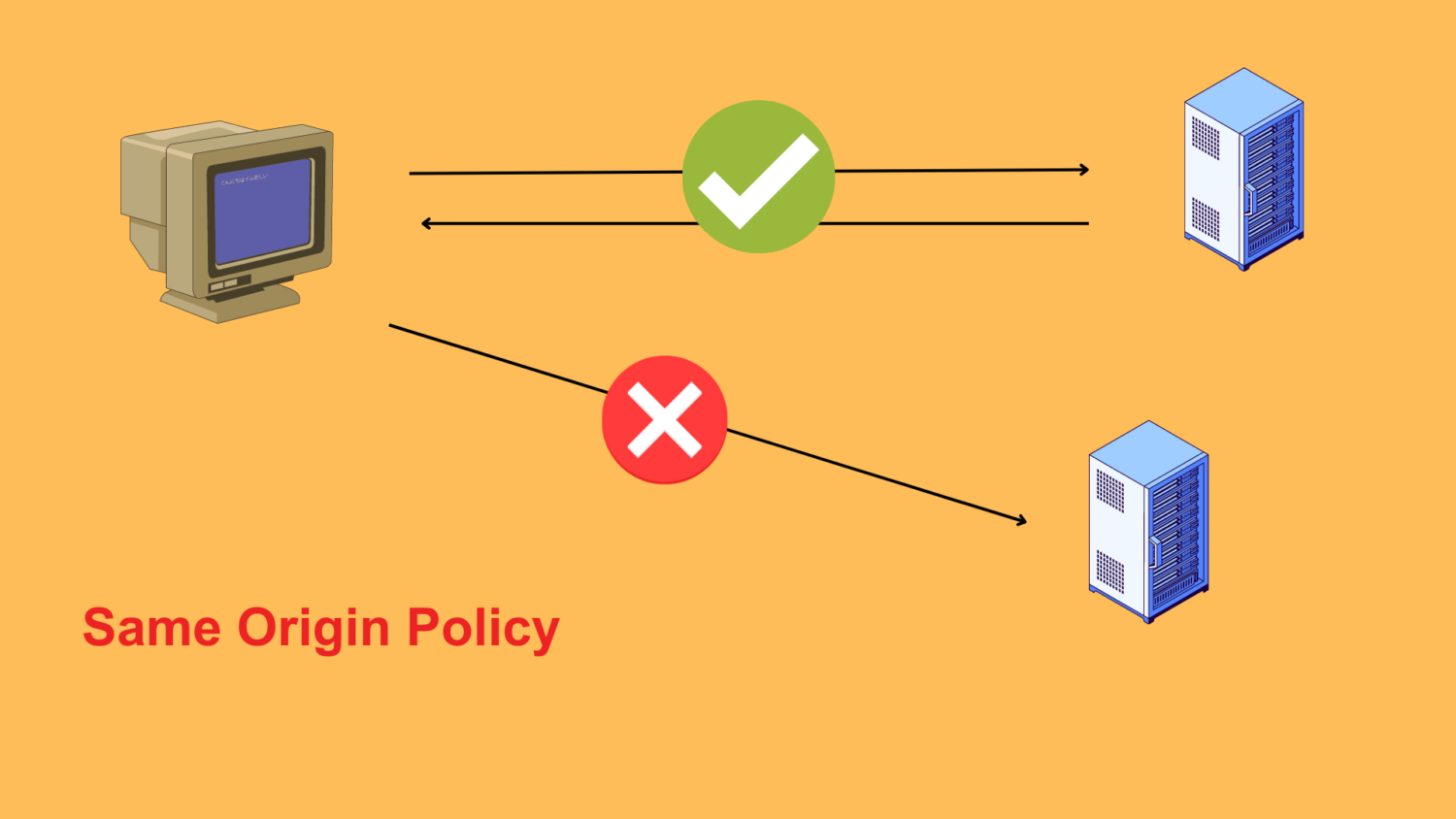
Qu’est-ce que la politique de la même origine ?
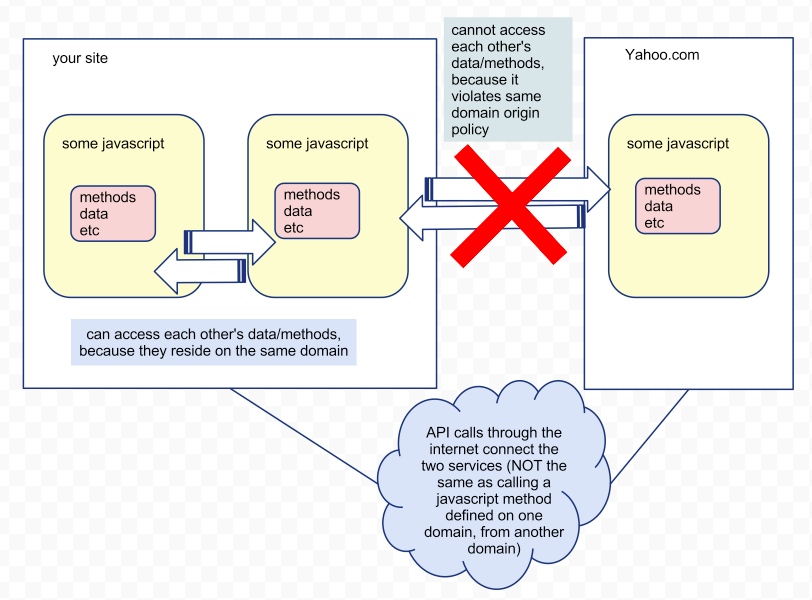
Avez-vous déjà remarqué que les pages web ne peuvent pas accéder aux ressources d’un autre site web ? C’est à cause de la politique de l’origine identique, qui est une fonction de sécurité des navigateurs web qui empêche les pages web d’accéder aux ressources (comme les cookies, les scripts et d’autres données) d’un domaine différent de celui qui a servi la page.
L’origine est définie par la combinaison du protocole, du domaine et du numéro de port d’une URL. La plupart des navigateurs, y compris Chrome, Firefox, Safari et Edge, mettent en œuvre une politique de même origine pour assurer la sécurité de vos données.

Pourquoi avons-nous besoin de cette politique ? Pour le comprendre, examinons le fonctionnement d’Internet. Vous visitez un site web, votre navigateur envoie une requête au serveur qui héberge ce site web, et le serveur répond en renvoyant les ressources nécessaires à l’affichage de la page. Ces ressources peuvent être du HTML, du CSS, du JavaScript et des images.
Imaginez qu’une page web puisse également envoyer des requêtes à d’autres domaines. Pour reprendre la prémisse de notre film d’espionnage, un agent secret d’une autre agence souhaite entrer en contact avec un agent d’une autre organisation ou d’un autre pays, demander l’accès et partager des informations. S’il obtient cette possibilité, l’organisation en question s’expose à d’énormes failles de sécurité. Ils peuvent voler des informations sensibles et potentiellement leur nuire.
La politique d’origine identique a été mise en place pour s’attaquer précisément à ce problème. Bien qu’il y ait quelques malentendus au sujet de la PSO, cela ne signifie pas que vous ne pouvez pas charger des ressources à partir de différentes origines ou envoyer des informations à une autre origine.
Cependant, le SOP établit des règles qui limitent l’accès et l’interaction entre différentes ressources, comme les scripts, les CSS, les iframes, les images et les vidéos. C’est comme un gardien qui maintient les pages web dans leur propre domaine et les empêche d’accéder aux ressources d’autres domaines.
Vous êtes ainsi à l’abri des attaques malveillantes qui pourraient voler vos données ou vous inciter à effectuer des actions non désirées.
Qu’est-ce que CORS ?
Dans la vie réelle, lorsque des agents de sécurité établissent une règle selon laquelle la communication ne doit se faire qu’entre eux par mesure de sécurité, cela s’apparente à la politique de la même origine. Pourtant, il peut arriver qu’ils aient besoin d’interagir avec le monde extérieur. Pour ce faire, ils peuvent mettre en œuvre une autre mesure de sécurité afin de vérifier l’ identité de ces agents. Cette vérification peut se faire de différentes manières, en fonction des agents concernés. Dans le cas de la communication sur l’internet, CORS est le mécanisme qui permet aux navigateurs d’accéder à des ressources qu’ils ne peuvent pas utiliser à l’origine parce qu’elles sont d’une autre origine.
Le partage de ressources inter-origines (CORS) est un mécanisme qui utilise des en-têtes HTTP supplémentaires pour indiquer aux navigateurs de donner à une application web s’exécutant à une origine, l’accès à des ressources sélectionnées d’une origine différente.
J’ai parlé de l’origine plus d’une fois, et vous vous demandez probablement ce que cela signifie. Une origine est définie par le protocole, le domaine et le port de l’URL. Lorsque votre API se trouve à une origine telle que https://api.geekflare.com/fr:3001 et votre frontend à https://geekflare.com/fr, on dit que les origines sont différentes. Dans ce cas, vous aurez besoin de CORS pour pouvoir accéder aux ressources des deux côtés.
Lorsque des requêtes sont adressées à un serveur, les navigateurs (clients) et les serveurs envoient des requêtes et des réponses, les en-têtes HTTP sont inclus. Parmi ces en-têtes, des en-têtes supplémentaires sont inclus pour empêcher le navigateur de bloquer la communication.
Pourquoi le navigateur bloque-t-il la communication ?
En raison des fonctions de sécurité du navigateur. Il le fera si la demande provient d’une origine différente de celle du client. Les en-têtes supplémentaires inclus à la suite de CORS sont un moyen d’indiquer au client qu’il peut utiliser la réponse qu’il a reçue.
Problèmes courants avec CORS
En tant que développeur web, vous avez besoin d’accéder à des ressources provenant de différents domaines, par exemple lorsque vous créez une application web qui utilise des APIprovenant de plusieurs sources. Vous implémentez CORS, qui permet aux serveurs web de spécifier quels autres domaines sont autorisés à accéder à leurs ressources, afin que vous puissiez continuer à créer les applications web que vous souhaitez. Ce comportement est mis en œuvre du côté du serveur et ne peut donc pas être reconfiguré du côté du client.
Si vous rencontrez une erreur CORS, cela signifie que le serveur a refusé votre demande d’accès à ses ressources à partir d’un autre domaine parce qu’elle ne répond pas aux normes de sécurité requises.
Cela peut se produire si le serveur n’a pas mis en place les bons paramètres. Mais ne vous inquiétez pas, il existe un moyen simple de résoudre ce problème. Vérifiez simplement que l’en-tête Access-Control-Allow-Origin est correctement configuré. Cet en-tête indique au serveur les domaines autorisés à accéder à ses ressources. S’il n’est pas correctement configuré, vous risquez de rencontrer des problèmes.

Voici d’autres problèmes que vous pourriez rencontrer :
- Si vous essayez d’utiliser une méthode HTTP non simple (comme DELETE ou PUT) dans une requête de partage de ressources inter-origines, il est important de s’assurer que le serveur l’autorise. Les navigateurs n’autorisent par défaut que les méthodes simples. Vous devez donc définir explicitement l’en-tête Access-Control-Allow-Methods si vous souhaitez utiliser une méthode différente.
- En outre, lorsque vous effectuez de telles requêtes, vous devez veiller à envoyer des informations d’identification (telles que des cookies ou des en-têtes d’autorisation) à partir du navigateur que le serveur autorise.
- En outre, le serveur ne répondra pas correctement si l’enquête “preflight” pour une requête non simple (comme une requête avec des en-têtes personnalisés) révèle qu’elle n’est pas prise en charge.
- Si une page web tente d’accéder à des ressources (hébergées sur un réseau de diffusion de contenu) telles que des images, des scripts ou des feuilles de style provenant d’un domaine différent, le serveur hébergeant la ressource peut ne pas autoriser les requêtes provenant du domaine sur lequel la page est hébergée.
Heureusement, il existe quelques moyens de résoudre ce problème. Une solution consiste à configurer le serveur pour qu’il autorise les requêtes inter-origines en envoyant les en-têtes appropriés.
Une autre option consiste à utiliser un serveur proxy pour effectuer la requête au nom de votre application web ou à utiliser JSON-P pour envelopper la réponse dans une fonction de rappel.
En outre, il existe des bibliothèques qui simplifient les demandes inter-origines du côté du client en gérant les en-têtes et en fournissant une API de demande sans problème.
En essayant ces différentes solutions, vous pouvez contourner ces problèmes et vous assurer que votre application web peut accéder aux ressources dont elle a besoin pour fonctionner correctement.
Attention, ces techniques peuvent présenter des risques pour la sécurité, il est donc important de les utiliser avec précaution !
En-têtes CORS
L’un des en-têtes sécurisés qui peut être soit un en-tête de réponse, soit un en-tête de requête.
En-têtes de réponse
Il s’agit des en-têtes que le serveur renvoie dans sa réponse.
Access-Control-Allow-Origin : :Cet en-tête est utilisé pour spécifier l’origine autorisée à accéder à la ressource sur le serveur. Il est possible de spécifier que seules les requêtes provenant d’une origine spécifique sont autorisées –Access-Control-Allow-Origin : https://geekflare.com/fr,ou que l’origine n’a pas d’importance –Access-Control-Allow-Origin :*.Access-Control-Expose-Headers : :Comme son nom l’indique, il s’agit de la liste des en-têtes auxquels le navigateur a accès.Access-Control-Max-Age : :Indique la durée pendant laquelle la réponse à une demande de contrôle en amont peut être mise en cache.Access-Control-Allow-Credentials : :Indique si le navigateur peut utiliser la réponse lorsque la demande initiale a été faite avec un justificatif d’identité.Access-Control-Allow-Methods : :Indique la ou les méthodes autorisées lors d’une tentative d’accès à une ressource.Access-Control-Allow-Headers : :Indique les en-têtes HTTP qui peuvent être utilisés dans une demande.
Voici un exemple de ce à quoi ressemblera la réponse
HTTP/1.1 204 Pas de contenu
Access-Control-Allow-Origin : *
Access-Control-Allow-Methods : GET,HEAD,PUT,PATCH,POST,DELETE
Vary : Access-Control-Request-Headers
Access-Control-Allow-Headers : Content-Type, Accept
Content-Length : 0
Date : Sat, 16 Nov 2019 11:41:08 GMT 1
Connexion : keep-aliveEn-têtes de requête
Voici les en-têtes que la requête d’un client doit contenir pour utiliser le mécanisme CORS.
Origine : :Indique l’origine de la demande du client. Lorsque vous travaillez avec un frontend et un backend, comme indiqué précédemment, il s’agira de l’hôte de votre application frontend.Access-Control-Request-Method : :Ce paramètre est utilisé dans une demande de contrôle en amont pour indiquer la méthode HTTP qui sera utilisée pour effectuer la demande.Access-Control-Request-Headers : <header> :Cet élément est utilisé dans une demande de contrôle en amont pour indiquer les en-têtes HTTP qui seront utilisés pour effectuer la demande.
Voici un exemple de ce à quoi ressemblera une requête
curl -i -X OPTIONS localhost:3001/api \N- 'H' 'Access-Control-Requequest' (contrôle d'accès)
-H 'Access-Control-Request-Method : GET' \N- H
-H 'Access-Control-Request-Headers : Content-Type, Accept' \N- H 'Origin
-H 'Origin : http://localhost:3000'Demandes de contrôle en amont

Après avoir mentionné les demandes de contrôle en amont ici et là, qu’est-ce que cela peut bien signifier ?
Les demandes de contrôle préalable se produisent lorsque le client doit envoyer une demande de contrôle préalable avant la demande principale. La demande de contrôle préalable est plutôt une sonde destinée à déterminer si le serveur prend en charge la demande principale qui est sur le point d’être faite. Lorsqu’une confirmation positive est obtenue, la demande principale est alors envoyée.
Lorsqu’une demande n’est pas une demande de contrôle préalable, on parle de demande simple.
Mise en œuvre de CORS
La plupart du temps, vous voudrez mettre en place des choses au niveau du backend de votre application. L’implémentation dépend du framework que vous utilisez. Dans ce tutoriel, nous verrons comment le faire avec NodeJS et Rails.
Rails
Je vous recommande d’utiliser la gemme rack-cors. Vous devrez alors ajouter ceci à votre fichier config/application.rb.
config.middleware.insert_before 0, Rack::Cors do
allow do
origines '*'
resource '*',
headers : :any,
expose : %i(access-token expiry token-type uid client),
methods : %i(get post put patch delete options head),
credentials : true
end
endNodeJS
Dans Node.js, cela ressemblera à ceci.
app.all('*', (req, res, next) => {
res.header('Access-Control-Allow-Origin', '*') ;
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, PATCH, OPTIONS HEAD') ;
res.header('Access-Control-Allow-Headers', '*') ;
res.header('Access-Control-Allow-Credentials', true) ;
next() ;
}) ;Dans cet extrait de code, nous configurons l’origine, les méthodes, les en-têtes et les informations d’identification qui devraient être autorisées à accéder aux ressources disponibles sur notre serveur. Et pour mettre en œuvre dans Apache ou Nginx, référez-vous à ce guide.
Conclusion
CORS assouplit la politique afin que votre navigateur puisse accéder aux ressources que vous souhaitez. Comprendre ce que c’est, pourquoi c’est essentiel et comment le mettre en place vous aidera à résoudre les problèmes que vous pourriez rencontrer lors de la création de vos applications web.

