Le langage CSS a beaucoup évolué, mais les outils qui l’entourent n’ont pas évolué jusqu’à aujourd’hui.
Si vous avez l’impression qu’écrire du CSS revient à combattre des monstres dans une fosse de goudron, vous n’êtes pas le seul. Bien que CSS soit l’une des technologies les plus fondamentales du web, il ne s’agit pas d’un langage de programmation ou d’un cadre de travail à proprement parler. Par conséquent, dès que votre projet commence à prendre de l’ampleur, le désordre s’installe : les règles de sélection semblent être éparpillées et il est difficile de trouver ce qui se trouve à tel ou tel endroit ; à mesure que vous incluez des polices, des CSS externes, des JS et d’autres éléments dans vos pages, la taille finale du paquet semble devenir incontrôlable et vous vous demandez où se sont perdus les idéaux de frontaux rapides et conviviaux.
Mais il n’est pas nécessaire d’en arriver là. Aujourd’hui, l’outillage autour de CSS a évolué à un niveau tel que le flux de travail peut non seulement être apprivoisé, mais aussi rendu agréable. Dans cet article, je vais vous parler de cinq outils CSS que j’ai trouvés extrêmement utiles dans mon travail. J’ai consciemment évité d’inclure des outils “jouets” comme les générateurs CSS, les générateurs de menus, etc. car ils créent plus de problèmes qu’ils n’en résolvent.
Le train CSS arrive ! Allons-y ! 😛 😀
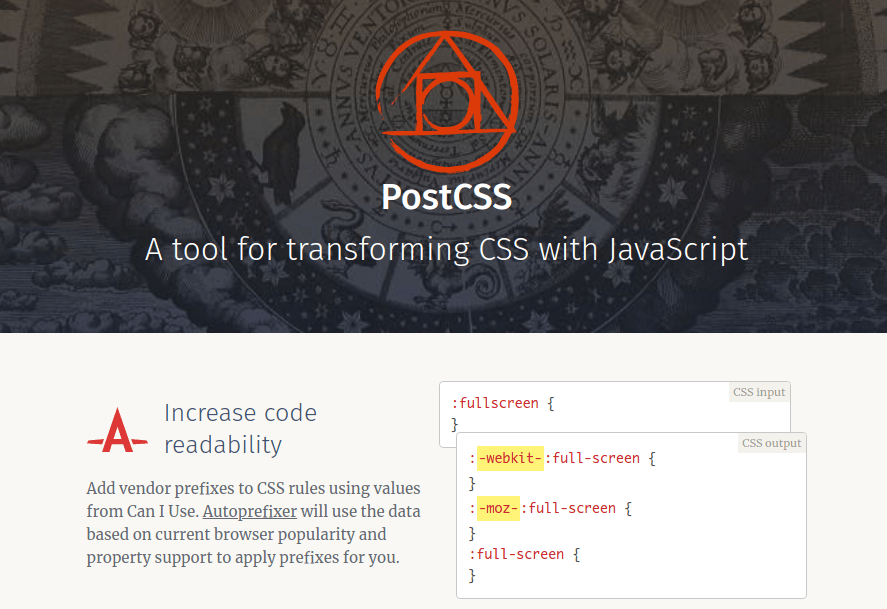
PostCSS
Si vous aimez JavaScript, vous adorerez l’idée que nous puissions désormais ajouter et contrôler des feuilles de style CSS par le biais de JavaScript. Et c’est exactement la possibilité qu’offre PostCSS.

Cependant, il ne s’agit pas simplement d’un sucre syntaxique basé sur JavaScript pour CSS. PostCSS regroupe plusieurs paquets/fonctionnalités puissants, ce qui rend le flux de travail beaucoup plus agréable et plus facile lorsqu’il s’agit de CSS. Par exemple :
- Les préfixes des fournisseurs sont automatiquement ajoutés en fonction de la propriété que vous utilisez.
- La possibilité de détecter quelles fonctionnalités CSS peuvent être utilisées dans le navigateur actuel.
- L’utilisation des prochaines mises à jour syntaxiques de CSS, qui n’ont pas encore été publiées, mais qui sont très puissantes.
- Une grille réactive aussi flexible que possible.
Je pense que je ne rendrai pas justice à PostCSS si je n’inclus pas l’exemple de la grille. Nous y voilà. Quelque chose d’aussi simple que ceci :
div {
lost-column : 1/3
}est converti en un système CSS complet avec presque tous les cas de figure pris en charge :
div {
width : calc(99.9% * 1/3 -
(30px - 30px * 1/3)) ;
}
div:nth-child(1n) {
float : left ;
margin-right : 30px ;
clear : none ;
}
div:last-child {
margin-right : 0 ;
}
div:nth-child(3n) {
margin-right : 0 ;
float : right ;
}
div:nth-child(3n 1) {
clear : both ;
}Étant donné qu’il s’agit d’une application pilotée par JS, PostCSS n’est pas vraiment facile à mettre en place, surtout si vous êtes un designer et que vous n’avez pas eu beaucoup à faire avec les modules, les bundlers et le monde de npm en général. Cela dit, le potentiel de PostCSS dans votre travail est énorme et ne doit pas être négligé.
PurgeCSS
Vous aimez le flux de travail moderne basé sur les frameworks frontaux, mais vous êtes frustré par le fait qu’ils apportent trop de bagages ? Si oui, PurgeCSS est votre ami, du moins en ce qui concerne les CSS.

Pour ceux qui ne savent pas de quoi il s’agit, voici un bref résumé. Lorsque vous créez des applications à page unique à l’aide de frameworks frontaux tels que React, Angular, Vue, etc Essentiellement, vous codez tous vos CSS, JS, SASS, etc. dans des fichiers séparés (en les organisant comme vous le trouvez le plus intuitif), mais une fois que vous avez terminé, vous dites au bundler de “construire” la chose. Cela consiste à lire tout le code source que vous avez écrit, à lui appliquer divers filtres (minification, obfuscation/uglification, etc.), et à recracher le résultat dans des fichiers uniques, généralement “app.js” pour tout le JavaScript, et “app.css” pour tout le CSS. Ces fichiers, ainsi qu’un maigre “index.html”, sont tout ce dont vous avez besoin pour exécuter la partie frontale de l’application. L’inconvénient est que, puisque tout est inclus dans ces fichiers finaux, leur taille dépasse souvent ce qui est autorisé pour un temps de réponse rapide ; par exemple, il n’est pas rare de voir un “app.js” de plus de 500 Ko !
PurgeCSS est ajouté dans le cadre de votre processus de construction et empêche les feuilles de style CSS inutilisées d’être intégrées à la sortie finale. Bootstrap est un cas d’utilisation typique : il s’agit d’une bibliothèque de taille moyenne avec plusieurs classes d’interface utilisateur pour différents composants. Si votre application utilise, disons, 10 % des classes de Bootstrap, les 90 % restants constituent le seul gonflement de votre fichier CSS final. Mais grâce à PurgeCSS, de tels fichiers CSS inutilisés peuvent être identifiés et évités lors du processus de construction, ce qui permet d’obtenir des fichiers CSS finaux beaucoup plus petits (une réduction de 5 à 6 fois la taille est tout à fait normale).
Alors, allez-y, “purgez” les CSS inutiles avec PurgeCSS! 🙂
Tailwind
Tailwind est un framework CSS, mais il va tellement à contre-courant que j’ai pensé l’inclure ici parmi les outils CSS. Si vous détestez le CSS en ligne (qui ne le déteste pas ?!), Tailwind vous fera probablement reculer d’horreur la première fois que vous le rencontrerez. Voyons d’abord comment vous pourriez coder un formulaire typique à l’aide de Tailwind CSS :
<div class="w-full max-w-xs">
<form class="bg-white shadow-md rounded px-8 pt-6 pb-8 mb-4">
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="username">
Nom d'utilisateur
</label>
<input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="username" type="text" placeholder="Nom d'utilisateur">
</div>
<div class="mb-6">
<label class="block text-gray-700 text-sm font-bold mb-2" for="password">
Mot de passe
</label>
<input class="shadow appearance-none border border-red-500 rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline" id="password" type="password" placeholder="******************">
<p class="text-red-500 text-xs italic">Veuillez choisir un mot de passe.</p>
</div>
<div class="flex items-center justify-between">
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline" type="button">
S'inscrire
</button>
<a class="inline-block align-baseline font-bold text-sm text-blue-500 hover:text-blue-800" href="#">
Vous avez oublié votre mot de passe ?
</a>
</div>
</form>
<p class="text-center text-gray-500 text-xs">
©2019 Acme Corp. Tous droits réservés.
</p>
</div>“C’est une blague ou quoi ? Qu’est-ce que c’est que toutes ces petites classes ennuyeuses ? En y regardant de plus près, pourquoi diable suis-je en train de définir les marges, l’espacement et la couleur directement avec le code HTML ? Est-ce que c’est 2019 ou quoi ?”
Des pensées comme celles-ci sont attendues. Je le sais parce que j’ai ressenti la même chose et que j’ai immédiatement fermé le couvercle de Tailwind. Ce n’est que plus tard, lorsque je suis tombé sur un podcast où l’invité avait refait un site Web tendance et de taille décente dans Tailwind, que j’ai commencé à prêter attention.

Avant d’aller plus loin, posez-vous les questions suivantes :
- Êtes-vous fatigué de mémoriser les classes standard du framework et leurs fonctions afin de pouvoir personnaliser vos designs à votre guise ? Un bon exemple est la modification de l’apparence et du comportement de la barre de navigation Bootstrap.
- Pensez-vous que les frameworks populaires comme Bootstrap sont exagérés et essaient de faire beaucoup plus que ce qu’ils devraient faire ?
- Vous arrive-t-il de mélanger les frameworks parce que vous voulez le meilleur de tous les mondes ?
- Souhaitez-vous avoir plus de contrôle sur vos conceptions et trouvez-vous l’expérience du CSS vanille écrasante ?
Si la réponse à l’une de ces questions est “oui”, vous avez vraiment besoin de Tailwind. Voyons maintenant ce qu’est Tailwind et ce qu’il fait.
Tailwind est ce que l’on appelle un CSS utilitaire, ce qui diffère de ce que nous faisons dans nos flux de travail quotidiens : le CSS sémantique. La différence entre le CSS sémantique et le CSS utilitaire est que le premier essaie de regrouper les éléments de style en fonction du nom des sections visuelles qui apparaissent sur la page. Ainsi, si vous avez un menu de navigation, des cartes, un carrousel, etc., sur une page, la méthode sémantique consisterait à regrouper les règles de style CSS sous des classes telles que .nav, .card, .carousel, etc., dont les sous-sections seraient étiquetées en conséquence (par exemple, .card-body, .card-footer, etc.). C’est de loin l’approche la plus courante en matière de CSS, et nous la connaissons tous grâce à des frameworks tels que Bootstrap, Foundation, Bulma, UI Kit, etc.
D’autre part, le style “utilitaire” d’écriture CSS nomme les classes précisément selon leur fonction : une classe qui contrôle la marge pour les côtés supérieur et inférieur sera nommée .margin-y-medium et peut être appliquée n’importe où dans le balisage HTML où cette marge est nécessaire. Bien que cela introduise une certaine confusion dans les noms de classe (jetez un coup d’œil au code que j’ai partagé plus tôt ou à la capture d’écran – il y a tellement de classes !), l’intention du CSS est claire comme de l’eau de roche : vous n’avez pas besoin de faire des allers-retours entre la documentation, votre CSS et votre HTML pour trouver les bons noms et le bon effet.
C’est une façon de travailler très libératrice, mais il y a aussi un piège : vous devez avoir les bases du CSS bien en place (y compris les concepts modernes comme Flexbox). En effet, Tailwind n’offre pas de styles prêts à l’emploi pour les composants de votre page, et c’est à vous de construire les styles à partir des éléments de base fournis. Un autre problème est celui de la configuration : Tailwind vous permet de regrouper plusieurs classes CSS dans ce que l’on appelle des composants, mais cela se fait via JavaScript et nécessite un chargeur de modules et un bundler comme Webpack.
En fin de compte, Tailwind est une nouvelle façon de faire du stylisme, polarisante et frappante, qui plaira à ceux qui aspirent à une plus grande simplicité et à un meilleur contrôle.
Sass
Bien que Sass existe depuis longtemps, je l’ai inclus ici parce que les développeurs ne savent toujours pas à quel point il est utile. Stylistically Awesome Style Sheets (ou SASS) est un surensemble de CSS qui a été développé pour maîtriser la folie qui s’insinue dans le projet dès que CSS dépasse quelques lignes.

Imaginez ceci : vous avez beaucoup progressé dans l’écriture des feuilles de style CSS pour votre projet. Vous utilisez quelques couleurs, vous avez trouvé des marges raisonnables pour diverses divs, des styles de police, etc. Sauf que vous vous rendez compte que tout cela n’est pas très cohérent. Vous aimeriez peut-être augmenter les marges pour toutes les sections, les cartes et les boutons. Et maintenant, que faire ? L’idée même de devoir chercher et remplacer dans votre énorme fichier CSS suffit à vous donner des maux de tête. Nous l’avons tous fait, et nous savons tous à quel point c’est source d’erreurs. Sass résout ce problème en introduisant des variables :

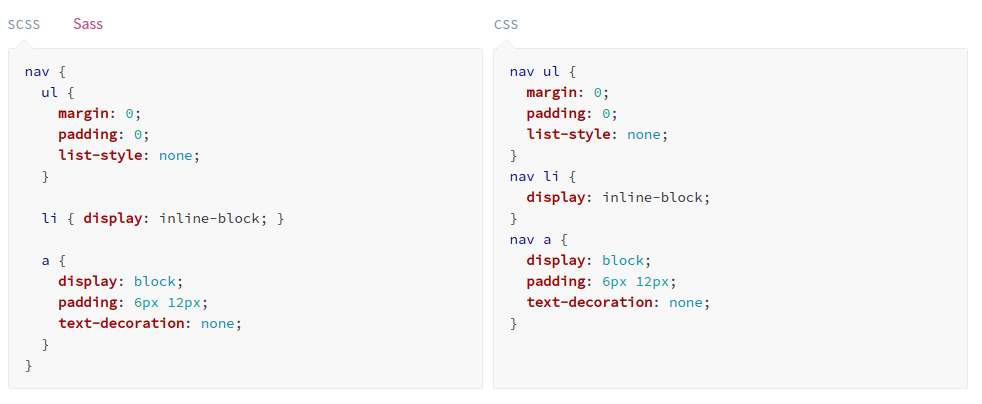
Lorsque nous écrivons du HTML, nous imbriquons des éléments dans d’autres éléments. Mais lorsque nous écrivons du CSS, nous devons écrire une hiérarchie plate de règles, ce qui rend difficile l’adaptation mentale du CSS au HTML. Avec Sass, vous pouvez imiter la structure de la page dans vos fichiers de style :

Tout ceci ne fait qu’effleurer la surface des avantages offerts par Sass : conception modulaire, fichiers include, mixins, héritage… la liste est longue. Bien sûr, vous devrez apprendre le flux de travail d’un compilateur Sass et l’inclure dans le vôtre, mais à mon avis, ces quelques heures passées sont un investissement qui vous rapportera encore et encore !
Bourbon
Bourbon est un ensemble d’outils Sass pur, lisible par l’homme et léger. Si vous utilisez Sass, vous devriez envisager d’utiliser cet outil car il est gratuit et fournit des méthodes concises, en une ligne, pour accomplir diverses tâches.
Par exemple, pour définir les couleurs des bordures d’une boîte, il vous suffit d’ajouter le code ci-dessous.
.element {
@include border-color(#a60b55 #76cd9c null #e8ae1a) ;
}
// Sortie CSS
.element {
border-left-color : #e8ae1a ;
border-right-color : #76cd9c ;
border-top-color : #a60b55 ;
}Linters CSS
Comme les concepteurs de sites web (et les développeurs d’interface utilisateur – bien que je me demande en quoi ces deux termes sont différents 🤔) utilisent de simples éditeurs de texte – ou, comme c’est le cas de nos jours, codent directement à partir des outils de développement de Chrome – ils entendent rarement parler d’un linter ou en tirent profit. D’un autre côté, les programmeurs qui utilisent de bons éditeurs de texte comme VS Code, Sublime Text, ou d’autres IDEs connaissent très bien cet outil car c’est une seconde nature pour eux. Quoi qu’il en soit, si vous êtes l’un de ces développeurs CSS qui se noient dans des CSS désordonnés, vous pourriez bénéficier d’un linter.

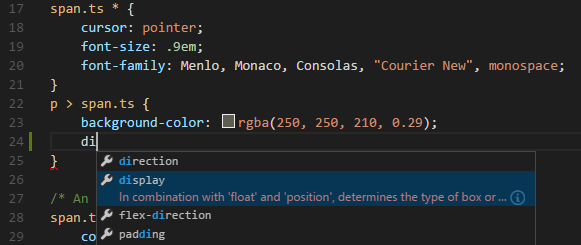
Pour faire simple, un linter est un programme qui vérifie que votre code ne contient pas d’erreurs ou d’incohérences. Il le fait à l’aide d’un ensemble de règles qui lui permettent de déterminer ce qui est erroné et ce qui est incohérent. Les bons linters s’intègrent aux IDE et aux éditeurs de code et peuvent être configurés pour s’exécuter à chaque fois que vous enregistrez le fichier source. Ils vous aident également avec des aperçus de couleurs, des erreurs et des compléments automatiques lorsque vous composez vos fichiers CSS :

Mais voici le meilleur : si vous suivez un style et une mise en forme CSS particuliers, vous pouvez adapter le linter à votre convenance. Cela permet de s’assurer que le CSS au sein d’un projet suit le même guide de style (le linter peut également être configuré pour formater automatiquement le fichier à chaque sauvegarde/commission du code source). Ainsi, que vous travailliez en équipe ou seul, un linter est toujours un excellent complément au flux de travail de votre projet.
Conclusion
Je suis sûr qu’à présent, vous êtes convaincu que le développement CSS moderne est bien loin de l’approche de la garde des chats du passé 🙂
Cela dit, je vais encore admettre quelque chose, même si j’ai l’air d’un disque rayé : certains des outils que j’ai couverts dans cet article ne sont pas faciles à mettre en place, surtout si vous n’êtes pas en bons termes avec l’écosystème npm. Mais avant d’être dégoûté et de détourner le regard, dites-moi ceci : est-ce que CSS était facile quand vous l’avez appris pour la première fois ? Était-il facile d’apprendre à centrer une div, de maîtriser les sautes d’humeur des flottants, etc De la même manière, les outils que j’ai décrits ici ont une certaine courbe d’apprentissage, mais ils en valent la peine.
Honnêtement, une fois que vous aurez commencé à expérimenter les résultats, vous vous en voudrez de ne pas l’avoir fait plus tôt. Et ne sous-estimons pas l’importance d’un CSS modulaire, allégé et bien organisé !

