Si vous travaillez dans le domaine du développement de logiciels depuis un certain temps, vous savez que les tests sont une phase continue tout au long du processus de développement, car ils permettent de s’assurer que le produit final répond aux objectifs définis dès le départ.
Bien que les tests puissent être effectués à la fois manuellement et automatiquement, les tests automatisés sont de plus en plus répandus en raison de leur rapidité et de leur capacité à réduire les coûts de main-d’œuvre.
Bien qu’il existe de nombreux outils et cadres pour effectuer des tests automatisés, Cypress et Selenium sont les plus populaires d’entre eux. Nous allons donc explorer les caractéristiques uniques de ces deux frameworks et comparer Cypress et Selenium pour savoir lequel utiliser quand.
Qu’est-ce que Cypress ?
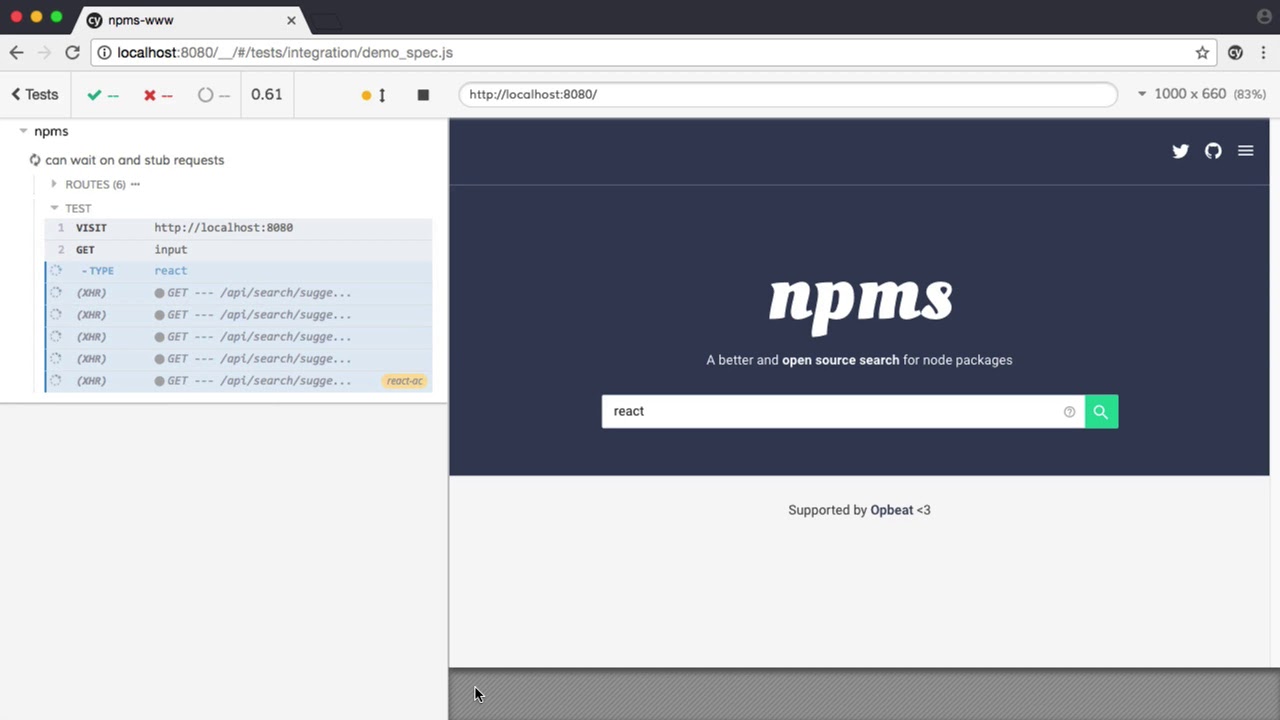
Après avoir passé d’innombrables heures à développer des logiciels, il est courant de se sentir épuisé à l’idée de tester le produit que vous avez développé. Voici Cypress à la rescousse !
Cypress est principalement écrit en JavaScript, ce qui vous permet d’écrire des tests automatisés pour les produits logiciels. Ce framework centré sur le front-end est spécialement conçu pour les applications web modernes et spécialisé dans les tests d’applications construites sur React, Angular et Vue.js
Aujourd’hui, de nombreux outils d’automatisation sur le marché utilisent Selenium dans le backend pour écrire des tests. Cependant, Cypress est un outil complètement indépendant qui ne dépend pas d’autres outils pour créer des tests.
Bien que Cypress utilise JavaScript pour créer des tests, il ne vous demande pas d’être compétent en JavaScript ou en codage. Des connaissances de base suffisent pour effectuer des tests avec Cypress.
Cypress prend en charge les types de tests suivants :
- Tests de bout en bout.
- Tests de composants.
- Tests unitaires.
- Tests d’intégration.
Contrairement à de nombreux autres cadres de test, Cypress ne transmet pas de commandes aux navigateurs pour les tests ; Cypress est lui-même un navigateur qui exécute vos tests.
Qu’est-ce que Selenium ?

Le plus populaire d’entre tous ! Selenium est un outil de test automatisé de bout en bout qui vous permet d’écrire des tests dans n’importe lequel des principaux langages de programmation.
Le cadre vous permet de tester l’application web sur plusieurs navigateurs, notamment Chrome, Firefox, Safari et Internet Explorer, afin de vous assurer que l’application est exempte de bogues pour la production. Selenium prend en charge différents types de tests, notamment
- Tests unitaires
- Tests boîte noire
- Tests d’intégration
- Tests de régression
- Tests de bout en bout
- Tests de performance
Selenium est un outil composé de Selenium IDE, Selenium WebDriver et Selenium Grid. Chacun d’entre eux possède ses propres avantages.

Selenium IDE
Il s’agit d’un IDE facile à utiliser qui ne nécessite aucune installation pour commencer à l’utiliser. Il vous suffit d’intégrer l’IDE dans le navigateur Firefox et de commencer à écrire des tests.
L’outil enregistre vos interactions avec l’application et le navigateur pour créer des scripts automatisés à des fins de test. Vous pouvez exporter ces scripts dans votre langage de programmation préféré.
Bien qu’il offre de nombreuses fonctionnalités, Selenium IDE ne permet pas de réaliser des tests complets en raison de certaines limitations.
Selenium WebDriver
Contrairement à Selenium IDE, WebDriver prend en charge différents navigateurs, dont Chrome, Safari, Edge et bien d’autres.
Après avoir créé des scripts de test dans l’interface de programmation de WebDriver, vous accédez à l’instance unique de votre navigateur web préféré, ce qui vous permet de commencer à tester les fonctionnalités de l’application.
Grille Selenium
Un outil de test parallèle qui vous permet d’exécuter des tests sur plusieurs machines simultanément. Cela signifie qu’il suit une architecture connectée de nœud à nœud, ce qui signifie que vous pouvez surveiller tous les tests effectués sur les nœuds (systèmes enfants) à partir d’un système central appelé nœud.

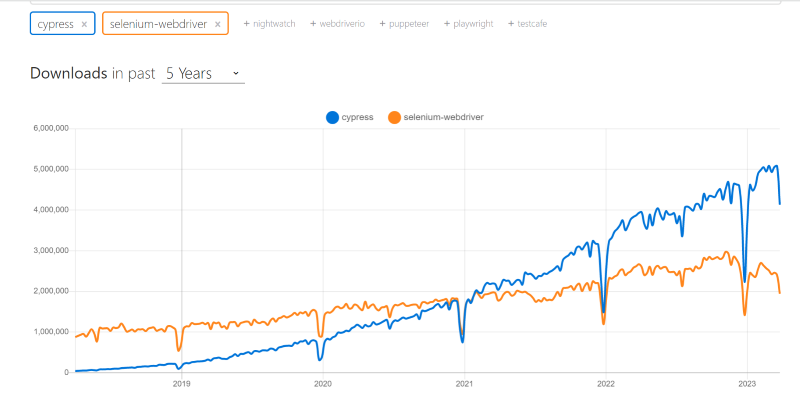
Vous pouvez constater sur le graphique ci-dessus à quel point les outils sont compétitifs.
La visualisation montre le volume de téléchargements par an. Il est évident que Cypress a gagné en popularité au cours des deux dernières années.
Caractéristiques ou avantages de Cypress
- Simple à installer : Vous n’avez pas besoin de bibliothèques externes ou de dépendances pour travailler avec Cypress. Étant donné que Cypress est codé en JavaScript, vous pouvez le télécharger directement via l’invite de commande en utilisant la commande “npm install cypress”.
- Fonctionne rapidement : Cypress étant lui-même un navigateur qui exécute des tests, il est plus rapide que beaucoup d’autres frameworks de test disponibles.
- Attente automatique : Grâce à la fonction d’attente automatique de Cypress, vous n’avez pas besoin d’ajouter manuellement des attentes à vos tests. Cypress attend automatiquement les commandes et les assertions.
- Cadre de travail moderne : Alors que les applications web évoluent vers des frameworks SPA (single page application) comme Angular et React, il est nécessaire d’avoir un framework dédié pour les tester. Ainsi, Cypress est le meilleur pour tester les applications frontales construites sur les dernières technologies.
- Documentation détaillée : La communauté Cypress est considérablement forte et offre une documentation officielle complète.
- Erreurs lisibles : Les messages d’erreur de Cypress sont rédigés dans un anglais simple qui peut être facilement compris par les non-techniciens. De plus, le framework capture visuellement les bogues qui vous aident à comprendre ce qui ne va pas exactement dans l’application. Par conséquent, le débogage devient transparent et plus rapide pour vous.
Caractéristiques ou avantages de Selenium
- Prise en charge de plusieurs navigateurs web : Bien que Selenium ne soit pas un navigateur, il peut tester les fonctionnalités de l’application pour différents navigateurs web tels que Safari, Opera, Chrome et Edge.
- Plusieurs appareils : Le framework ne se limite pas à tester des applications web ; il peut également tester des applications mobiles pour Android et iOS.
- Soutien de la communauté : Selenium n’est pas nouveau, il existe depuis 2004, et la meilleure chose est que c’est une source ouverte qui attire les développeurs, les testeurs et les professionnels à travers le monde, ce qui se traduit par une plus grande communauté.
- Options d’intégration : Selenium peut être intégré de manière transparente à d’autres outils et cadres comme Maven, Docker, JUnit et bien d’autres.
- Tests parallèles : Avec Selenium Grid, vous pouvez exécuter plusieurs tests sur plusieurs machines en même temps.
- Portable : Selenium fonctionne sur presque tous les principaux systèmes d’exploitation et prend en charge différents langages de programmation.
- Une suite d’outils : Selenium est un ensemble d’outils disponibles pour tous les niveaux de développeurs. Par exemple, Selenium IDE est si simple que même un non-technicien peut l’utiliser, tandis que Selenium WebDriver vous permet de créer des tests personnalisés pour des applications complexes.
Cypress vs. Selenium : Principales comparaisons

| Fonctionnalité | Cypress | Selenium |
| Cas d’utilisation principal | Tests frontaux | Tests de bout en bout |
| Langages pris en charge | Bien que Cypress dispose de plugins pour prendre en charge plusieurs langages de programmation, il utilise principalement JavaScript ou TypeScript pour écrire des tests. | Prise en charge par défaut de divers langages de programmation majeurs tels que Python, Java, C#, etc, |
| Installation/configuration | Cypress étant construit au-dessus de Node.js, il se présente sous la forme d’un paquet qui peut être simplement téléchargé à l’aide de la commande npm install cypress. | Cela prend un peu de temps car il faut télécharger et configurer à la fois Selenium et les pilotes. |
| Navigateurs supportés | Cypress ne prend en charge que les navigateurs Chrome, Edge et Firefox pour l’instant. | Vous pouvez tester la compatibilité avec tous les principaux navigateurs web, y compris Firefox, Chrome, Safari et Edge. |
| Vitesse | Cypress s’exécutant directement dans le navigateur, il est beaucoup plus rapide. | Selenium offre généralement une vitesse élevée, mais il ne peut pas battre Cypress. |
| Communauté | Comparativement, Cypress a une plus petite communauté, mais elle se développe très rapidement. | Selenium bénéficie d’un soutien important de la part de la communauté. |
| Intégration | Cypress a des options d’intégration limitées. | Selenium peut être intégré de manière transparente dans de nombreux outils et plateformes. |
| Tests mobiles | Impossible d’effectuer des tests d’applications mobiles. | Oui, Appium WebDriver API |
| Licence | Open-source, c’est-à-dire gratuite. | Open-source, disponible gratuitement. |
Limites de Cypress
- Cypress ne prend actuellement en charge que les navigateurs basés sur Firefox et Chromium. Il n’offre pas de support pour d’autres navigateurs comme Safari et Internet Explorer.
- Cypress testing ne vous permet pas d’exécuter des tests sur plusieurs onglets.
- Prise en charge limitée des langages de programmation pour l’écriture des tests.
- Vous ne pouvez pas tester des applications mobiles ou de bureau avec Cypress.
- Il n’y a pas de support natif pour les tests parallèles.
Limites de Selenium
- L’installation de Selenium est plus difficile que celle de Cypress.
- Il ne prend pas en charge l’attente automatique. Vous devez explicitement ajouter des attentes aux tests.
- Il est relativement lent, car il ne s’exécute pas directement sur le navigateur, il envoie des commandes à distance pour faire fonctionner le navigateur.
- Pas de support par défaut pour les tests d’images.
- Vous devez avoir des connaissances techniques de base pour créer des tests dans Selenium.
Réflexions finales
L’attente est maintenant terminée pour les comparaisons clés entre Cypress et Selenium. Cypress et Selenium sont très compétitifs dans le monde des tests automatisés.
Quel que soit le framework que vous choisissez, il s’agit de la performance de l’application dans plusieurs navigateurs et appareils. Les caractéristiques, les limites et les comparaisons de Cypress et de Selenium dans cet article devraient vous aider à déterminer lequel est le mieux adapté aux exigences de votre projet.
Si votre application de test est centrée sur le front-end ou intègre des frameworks modernes comme React ou Angular, vous devriez opter pour Cypress. De plus, pour alléger les maux de tête des testeurs, utilisez Cypress, car il est simple et ne nécessite aucune expertise en programmation.
En revanche, pour les tests complexes et de bout en bout, utilisez Selenium.
Vous pouvez également consulter les questions et réponses d’entretien sur Selenium.