Les bordures sont essentielles dans la conception et le développement de sites web, car elles permettent d’attirer l’attention sur les utilisateurs ou de séparer le contenu d’une page web. Vous pouvez utiliser l’abréviation border lorsque vous souhaitez que les quatre bordures d’un élément HTML soient identiques.
D’un autre côté, vous pouvez également utiliser les propriétés border color, border style et border-width longhand pour rendre chaque bordure différente/unique. Lorsque vous souhaitez spécifier la couleur de la bordure, nous utilisons la couleur de la bordure, la largeur de la bordure pour déterminer la largeur de la bordure et spécifier si une bordure sera en pointillés, double ou solide à l’aide de la propriété style de bordure.
Vous pouvez également cibler des bordures individuelles à l’aide de propriétés telles que border-block-start et border-top
On parle de double bordure lorsque deux lignes parallèles entourent un élément HTML. Les deux lignes sont séparées par un espace qui peut être laissé transparent ou rempli d’une image ou d’une couleur d’arrière-plan.

Par exemple, nous pouvons avoir un bouton d’inscription/de connexion entouré d’une double bordure.
Pourquoi une double bordure ?
- La séparation : Vous pouvez utiliser une double bordure pour améliorer la lisibilité et la numérisation d’une page web en séparant différents éléments HTML. Par exemple, vous pouvez utiliser des doubles bordures pour séparer des éléments tels que les en-têtes, le corps et les pieds de page d’une page web.
- L’attrait visuel : Vous pouvez utiliser des couleurs différentes/contrastantes sur les doubles bordures pour rendre les différents éléments plus attrayants visuellement.
- Hiérarchie : vous pouvez clairement distinguer les éléments importants de ceux qui ne le sont pas : Les doubles bordures vous permettent de distinguer clairement les éléments importants de ceux qui le sont moins sur une page web.
- Faciliter la personnalisation : Vous pouvez créer des designs personnalisés et uniques à l’aide des doubles bordures. Par exemple, vous pouvez modifier la couleur ou la largeur de chaque ligne.
- Accentuation : En utilisant la propriété de double bordure, vous pouvez attirer l’attention sur des liens ou des boutons spécifiques sur une page web.
Vouspouvez utiliser les méthodes suivantes pour créer une double bordure en CSS.
Utilisation de la propriété border-style
La propriété border-style définit le style des quatre bordures d’un élément. Dans ce cas, nous utilisons le mot-clé double pour définir le style. Lorsque nous utilisons le mot-clé double, un remplissage automatique est créé entre les deux bordures.
À des fins de démonstration, nous fixerons la largeur de la bordure à 15px. Nous choisirons également une couleur de bordure rouge et indiquerons que le style de bordure est double.
Code HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="box"> <h2> Propriété de la bordure</h2> </div>
</body>
</html>Code CSS :
*{
padding : 0 ;
margin : 0 ;
taille de la boîte : border-box ;
}
body{
display : flex ;
justify-content : flex-start ;
gap : 25px ;
padding : 15px ;
}
div{
width : 350px ;
hauteur : 100px ;
affichage : flex ;
flex-direction : column ;
justify-content : center ;
align-items : center ;
}
.box{
largeur de la bordure : 15px ;
couleur de la bordure : rouge ;
style de la bordure : double ;
}Le résultat sera le suivant :

Utilisation de la fonction linear-gradient()
Cette fonction définit un dégradé linéaire comme image d’arrière-plan. Le résultat est une transition progressive entre deux couleurs le long d’une ligne droite. Nous utilisons le mot-clé to pour marquer le point de départ de la ligne de gradient. Si l’ordre n’est pas spécifié, la valeur par défaut est en bas.
Le code ci-dessous donne à notre boîte une largeur de bordure de 7px. Nous pouvons ensuite spécifier le dégradé linéaire sur la propriété background de chaque côté de la boîte.
Code HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="box"> <h2>fonctionlinear-gradient()</h2> </div>
</body>
</html>Code CSS :
*{
padding : 0 ;
margin : 0 ;
taille de la boîte : border-box ;
}
body{
display : flex ;
justify-content : flex-start ;
gap : 25px ;
padding : 15px ;
}
div{
width : 350px ;
hauteur : 350px ;
affichage : flex ;
flex-direction : column ;
justify-content : center ;
align-items : center ;
}
.box{
border : 7px solid rgb(36, 85, 7) ;
background : linear-gradient(to top, #8f0404 7px, transparent 1px),
linear-gradient(to bottom, #8f0404 7px, transparent 1px),
linear-gradient(to left, #8f0404 7px, transparent 1px),
dégradé linéaire (vers la droite, #8f0404 7px, transparent 1px) ;
}Le résultat sera le suivant :

Utilisation de la propriété Outline
Un contour est une ligne tracée à l’extérieur de la bordure d’un élément. Cela permet d’obtenir un effet de double bordure, et nous pouvons utiliser un contour et une simple bordure. Nous devons utiliser outline-offset pour ajouter un espace entre les propriétés border et outline.
Code HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="box"> <h2>Propriété de contournement</h2> </div>
</body>
</html>Code CSS :
*{
padding : 0 ;
margin : 0 ;
taille de la boîte : border-box ;
}
body{
display : flex ;
justify-content : flex-start ;
gap : 25px ;
padding : 15px ;
}
div{
width : 350px ;
hauteur : 100px ;
affichage : flex ;
flex-direction : column ;
justify-content : center ;
align-items : center ;
}
.box{
border : 5px solid red ;
outline : 5px solid blue ;
décalage du contour : -20px ;
}La page rendue apparaîtra comme suit :

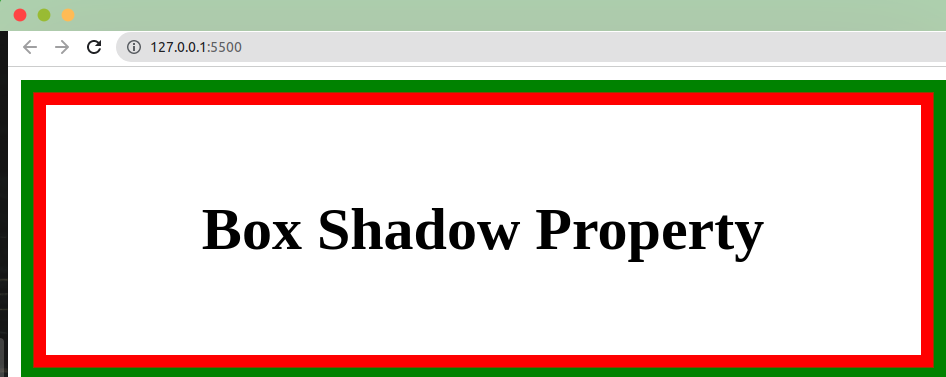
Utilisation de la propriété box-shadow
La propriété box-shadow ajoute un effet d’ombre autour du cadre d’un élément. Vous pouvez avoir plusieurs effets box-shadow séparés par des virgules. Commencez par vous assurer que les paramètres de décalage et de flou sont égaux à zéro, puis réglez les ombres sur les tailles appropriées.
HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="box"> <h2>Propriété de l'ombre de la boîte</h2> </div>
</body>
</html>Code CSS :
*{
padding : 0 ;
margin : 0 ;
taille de la boîte : border-box ;
}
body{
display : flex ;
justify-content : flex-start ;
gap : 25px ;
padding : 15px ;
}
div{
width : 350px ;
hauteur : 100px ;
affichage : flex ;
flex-direction : column ;
justify-content : center ;
align-items : center ;
}
.box{
box-shadow :
0 0 0 5px red,
0 0 0 10px vert ;
}La page rendue apparaîtra comme suit :

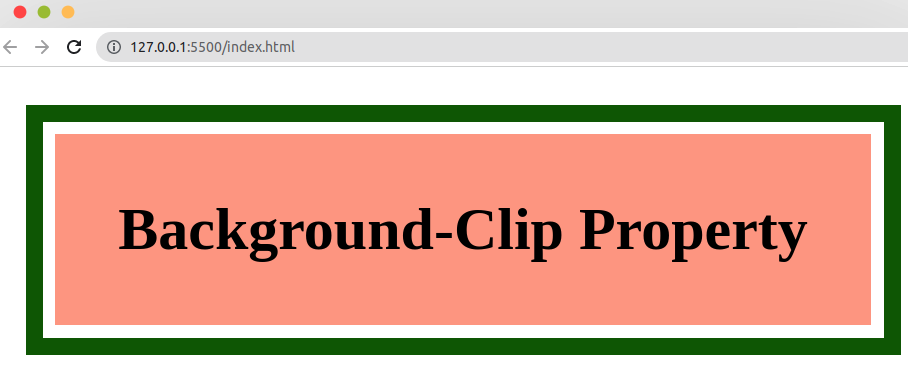
Utilisation de la propriété background-clip
La propriété background-clip détermine jusqu’où l’arrière-plan doit s’étendre à l’intérieur d’un élément. L’extension peut se faire sur la boîte de bordure, la boîte d’encombrement ou la boîte de contenu.
Code HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="box"> <h2>Propriété du clip d'arrière-plan</h2> </div>
</body>
</html>Code CSS :
*{
padding : 0 ;
margin : 0 ;
taille de la boîte : border-box ;
}
body{
display : flex ;
justify-content : flex-start ;
gap : 25px ;
padding : 15px ;
}
div{
width : 350px ;
hauteur : 100px ;
affichage : flex ;
flex-direction : column ;
justify-content : center ;
align-items : center ;
}
.box{
border : 7px solid rgb(36, 85, 7) ;
padding : 5px ;
background-clip : content-box ;
couleur de fond : rgb(238, 152, 130) ;
}La page rendue se présente comme suit :

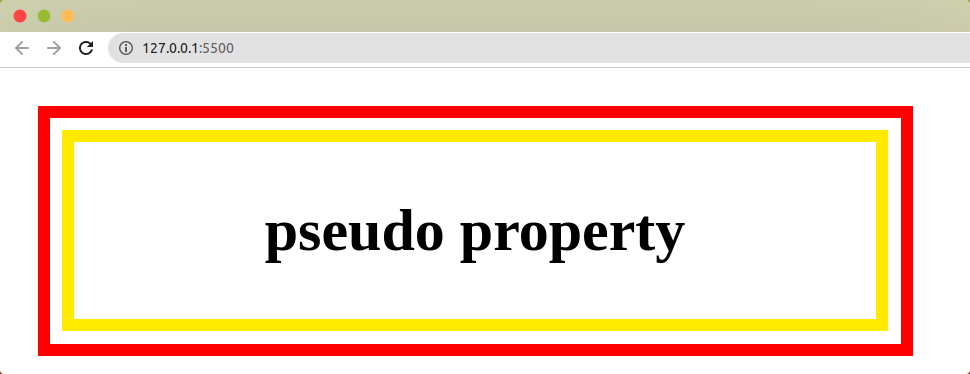
Utilisation de pseudo-éléments
Les pseudo-éléments, représentés par les sélecteurs ::before et ::after, permettent aux concepteurs de sites web de styliser des parties d’un document HTML sans ajouter de balises au code.
Nous pouvons illustrer comment utiliser les pseudo-éléments pour créer une double bordure à l’aide de ce code :
Document HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="box"> <h2>pseudo propriété</h2> </div>
</body>
</html>CSS
*{
padding : 0 ;
margin : 0 ;
taille de la boîte : border-box ;
}
body{
display : flex ;
justify-content : flex-start ;
gap : 25px ;
padding : 15px ;
}
div{
width : 150px ;
hauteur : 100px ;
affichage : flex ;
flex-direction : column ;
justify-content : center ;
align-items : center ;
}
.box{
background-color : brown ;
}
box{
background-color : rebeccapurple ;
position : relative ;
border : 8px solid red ;
}
.box::before{
content : " " ;
position : absolute ;
top : 5px ;
gauche : 5px ;
droite : 5px ;
bas : 5px ;
bordure : 8px solid green ;
largeur de la bordure : 6px ;
couleur de la bordure : vert blanc vert blanc ;
largeur : 150px ;
hauteur : 100px ;
}La page rendue se présentera comme suit :

Exemples concrets de CSS à double bordure
La propriété CSS “double border” est utilisée dans de nombreux sites web. Vous devez combiner la propriété double border avec d’autres propriétés CSS pour en tirer le meilleur parti. Voici deux exemples de double bordure en action ;
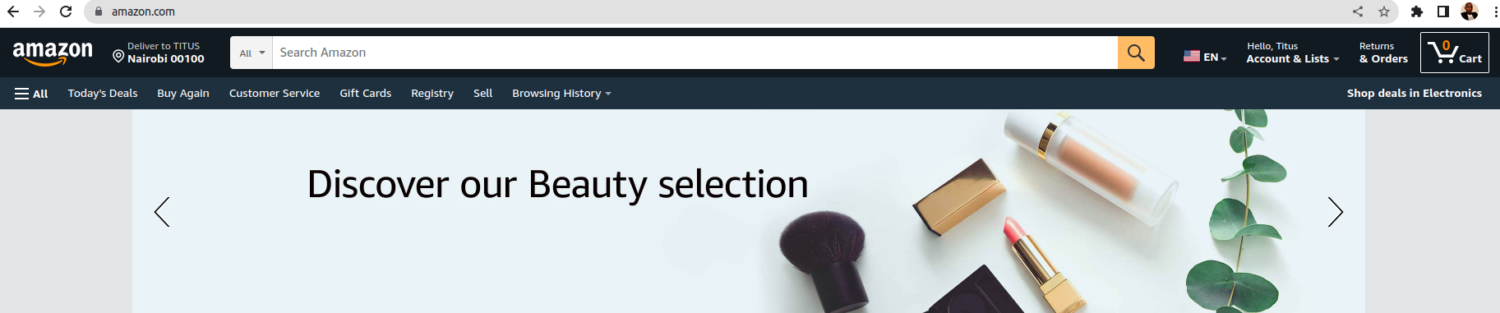
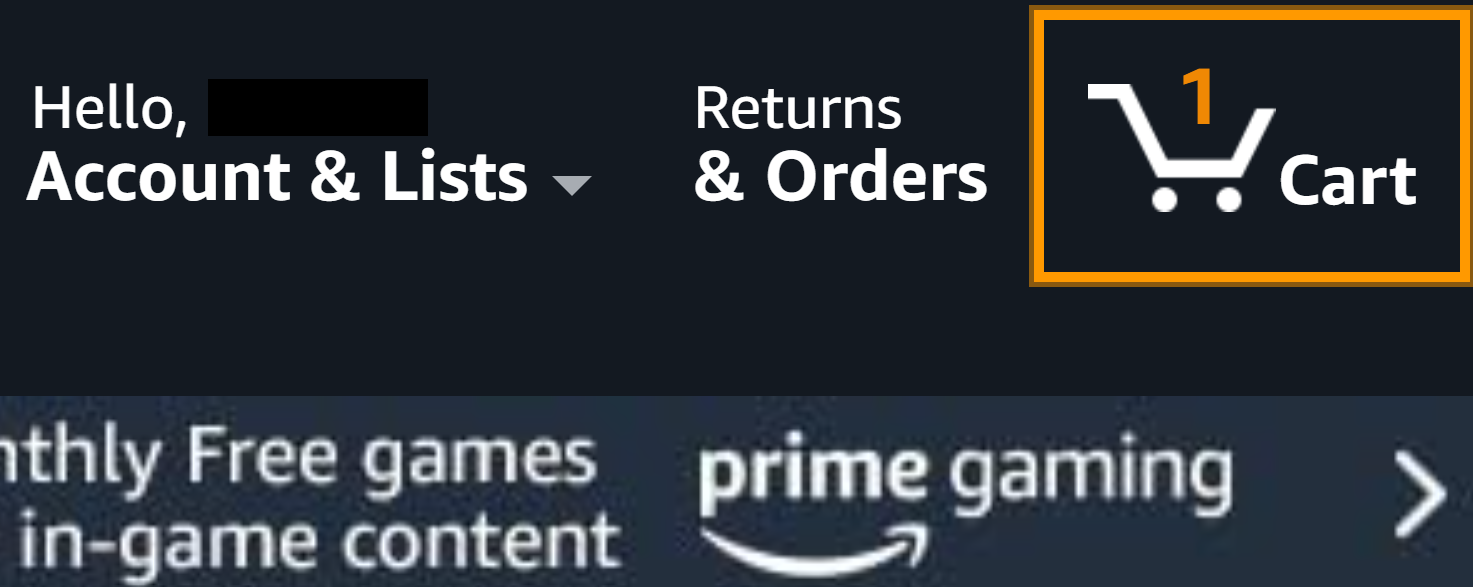
Le bouton “Panier” sur Amazon
Amazon est l’un des plus grands noms du commerce électronique. Son bouton “panier” est doté d’une double bordure CSS pour l’esthétique visuelle et pour inciter les utilisateurs à agir.

Les doubles bordures apparaissent lorsque l’utilisateur survole le bouton “panier”. Les bordures sont également visibles lorsque vous survolez le menu de navigation d’Amazon.

Boutons Mailchimp
Mailchimp est un service de marketing par courriel qui permet aux utilisateurs de créer, de lancer et de suivre des campagnes. Son site web utilise des effets de double bordure sur différentes sections. Les boutons d’inscription et de connexion ont des bordures doubles pour “créer” un sentiment d’urgence lorsque les utilisateurs naviguent.

La bordure en bas de ces boutons s’épaissit lorsque l’utilisateur passe le curseur dessus.
Bonnes pratiques pour l’utilisation de l’effet CSS à double bordure
Il est facile de se laisser emporter lorsque vous utilisez un effet CSS à double bordure. L’objectif final est de permettre aux utilisateurs de naviguer facilement et de mettre l’accent sur les principales zones de votre site. Suivez ces bonnes pratiques :
- Utilisez un style cohérent : Si vous utilisez des doubles bordures, veillez à ce que le style soit cohérent sur tous les éléments. Par exemple, les doubles bordures peuvent être utilisées sur les boutons de navigation, d’appel à l’action et d’inscription/login. Dans la mesure du possible, veillez à ce que les couleurs et l’épaisseur des marges soient les mêmes pour tous les éléments dotés de doubles bordures.
- Veillez à ce que ces doubles bordures fonctionnent sur différents appareils : Nous vivons dans un monde où les internautes naviguent sur les sites web à partir de smartphones, d’ordinateurs et de tablettes. Testez pour vous assurer que les doubles bordures s’affichent comme prévu sur différentes tailles d’écran.
- Utilisez-les avec parcimonie : Vous pouvez être tenté d’abuser d’un certain effet CSS après l’avoir découvert pour la première fois. Cependant, les doubles CSS conviennent à différents éléments d’une page web. N’utilisez cette propriété que dans les domaines où elle apporte une valeur ajoutée à la conception.
Conclusion
Nous avons mis en évidence les principales approches que vous pouvez utiliser pour créer une double bordure en CSS. Le choix de l’approche dépend de ce que vous souhaitez réaliser avec la double bordure et de vos préférences. Vous pouvez décider de vous en tenir à un seul style de double bordure ou de combiner plusieurs styles de double bordure sur la même page.
Vous pouvez consulter ces ressources CSS pour comprendre en détail les feuilles de style en cascade.

