WordPress a transformé le processus de création et de gestion des sites web grâce à son système de gestion de contenu.
Il équipe plus de 40 % des sites web dans le monde grâce à ses fonctionnalités inégalées et à ses possibilités de personnalisation. De plus, il permet aux utilisateurs novices comme aux développeurs chevronnés de créer facilement des sites web de qualité professionnelle.
La première chose que les gens remarqueront sur votre site est l’en-tête, qui ressemble à une porte d’entrée. Cette section essentielle de votre site web contient des éléments cruciaux tels que le logo, le menu de navigation et les coordonnées.
En outre, l’en-tête reflète la personnalité en ligne de votre entreprise ou de votre marque. Un en-tête efficace peut donc attirer l’attention des utilisateurs, laisser une impression durable, faciliter la navigation et améliorer l’expérience utilisateur.
Dans cet article, je vous présenterai les techniques pour modifier l’en-tête de votre site WordPress. Ainsi, vous serez en mesure de transformer la section supérieure de votre site web en un facteur Wow pour votre public.
Rôle des en-têtes dans la conception d’un site web et leurs différents types
L’en-tête est l’un des composants essentiels d’un site web, qui est crucial pour générer une bonne première impression. C’est la première chose que les visiteurs voient lorsqu’ils arrivent sur un site web. À l’instar d’un plan, les en-têtes orientent les utilisateurs sur un site web et les aident à trouver ce qu’ils recherchent.

L’en-tête contient généralement le logo d’une marque et initie le premier contact avec les visiteurs. Il fait office de table des matières pour l’ensemble du site web. En outre, il permet d’explorer le site en un seul clic ou par le biais d’une recherche, grâce à des boutons d’action rapide.
Selon le type de site web, le style de votre marque et la quantité de données que vous souhaitez conserver, vous pouvez construire une variété d’en-têtes. En voici quelques exemples typiques :
#1. En-têtes statiques
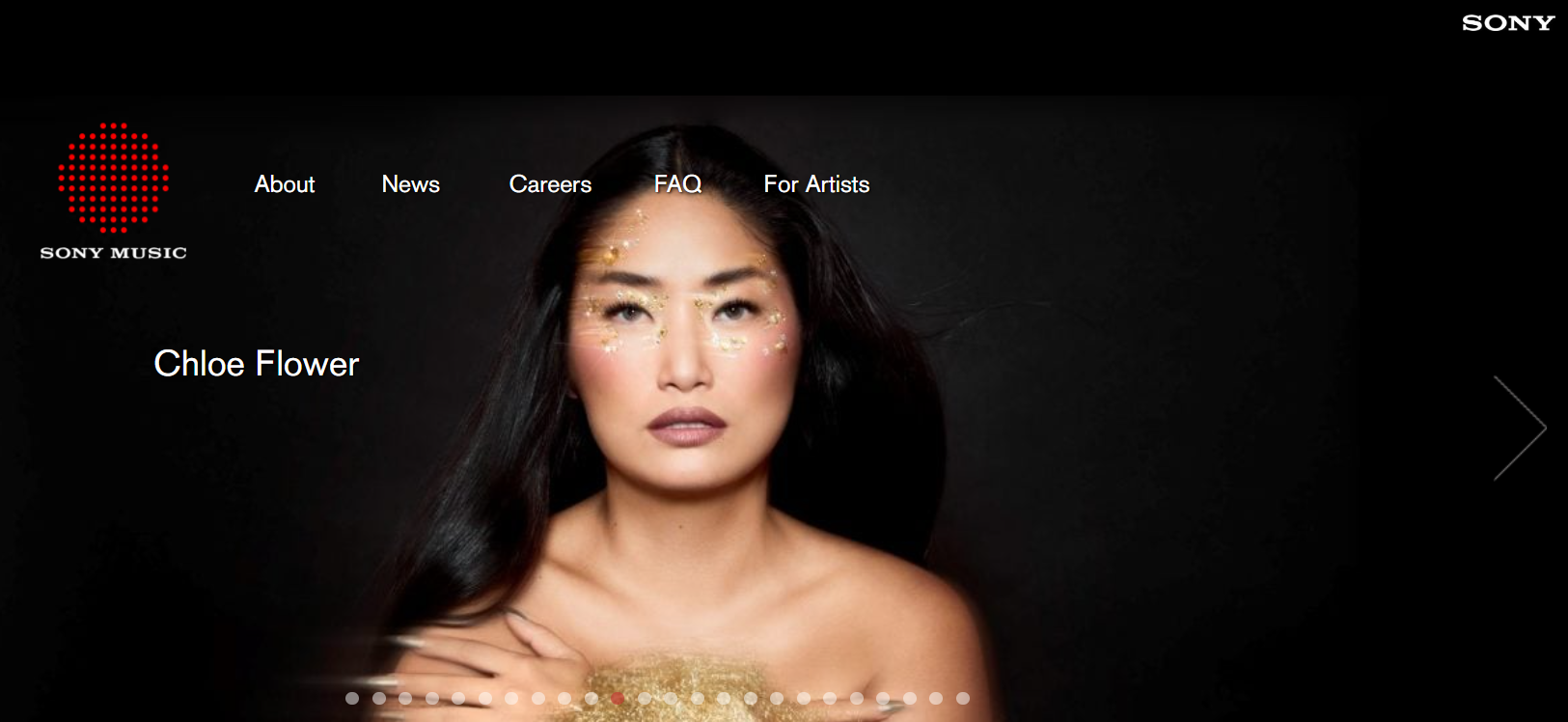
Les en-têtes traditionnels sont également connus sous le nom d’en-têtes statiques, qui restent généralement en haut d’un site web. Il comprend en outre des liens de navigation, les logos de l’entreprise ou de la marque, les coordonnées du contact et parfois un bouton d’appel à l’action. Cet en-tête est statique et ne sera pas visible si vous faites défiler le site web vers le bas.

Un bon exemple de ce type d’en-tête est le site web de Sony Music, qui contient le logo de la marque et des liens de navigation vers les différentes sections du site.
#2. En-têtes collants
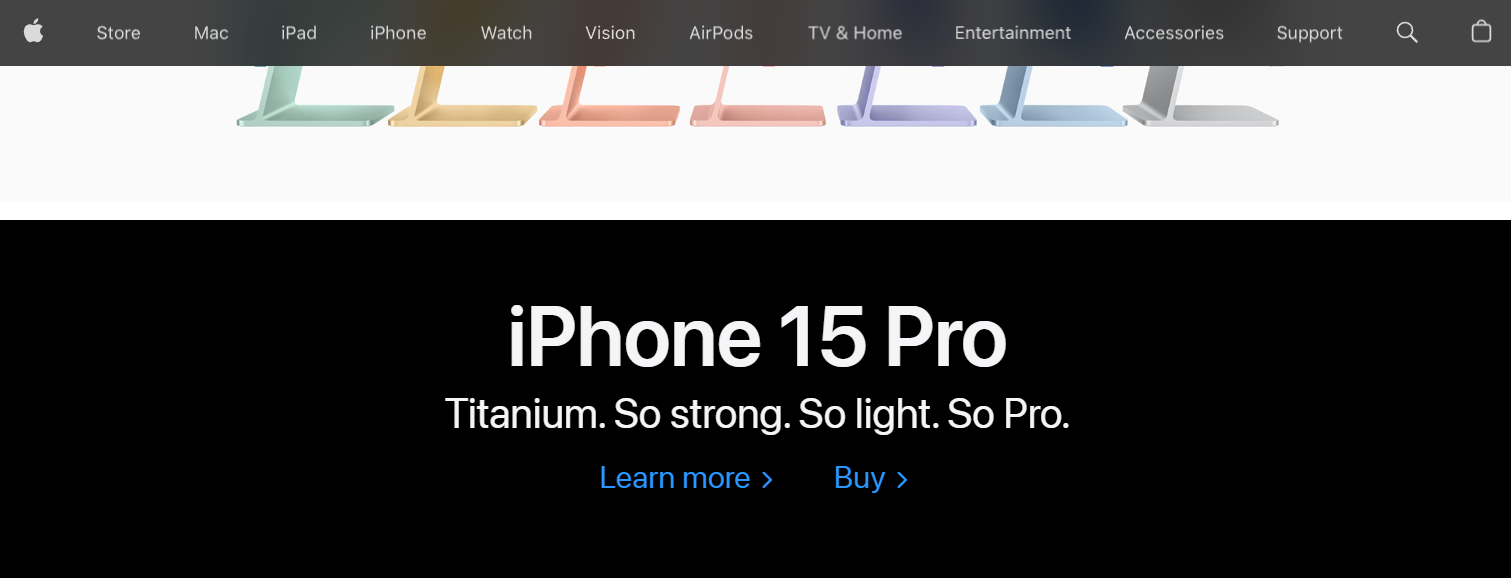
Un en-tête collant facilite l’accès au menu à tout moment lors de la navigation sur un site web. Il reste toujours en haut de votre écran, même si vous faites défiler la page vers le bas. Il devient facile de revenir aux principales sections du site sans avoir à faire défiler l’écran vers le haut, en particulier sur les pages longues. Ainsi, la navigation sur le site web devient plus facile pour les utilisateurs.

Apple utilise un en-tête collant qui reste en haut de la page lorsque vous faites défiler la page vers le bas. Lorsque vous faites défiler le site web, vous pouvez facilement accéder aux différentes parties grâce à l’en-tête collant.
#3. En-têtes dynamiques ou animés
Ce type d’en-tête modifie ses éléments en fonction des interactions de l’utilisateur sur le site web. Il peut s’agir d’effets de défilement ou de survol animés, ainsi que d’ajustements de la taille et du contenu de l’en-tête en fonction du comportement de l’utilisateur.

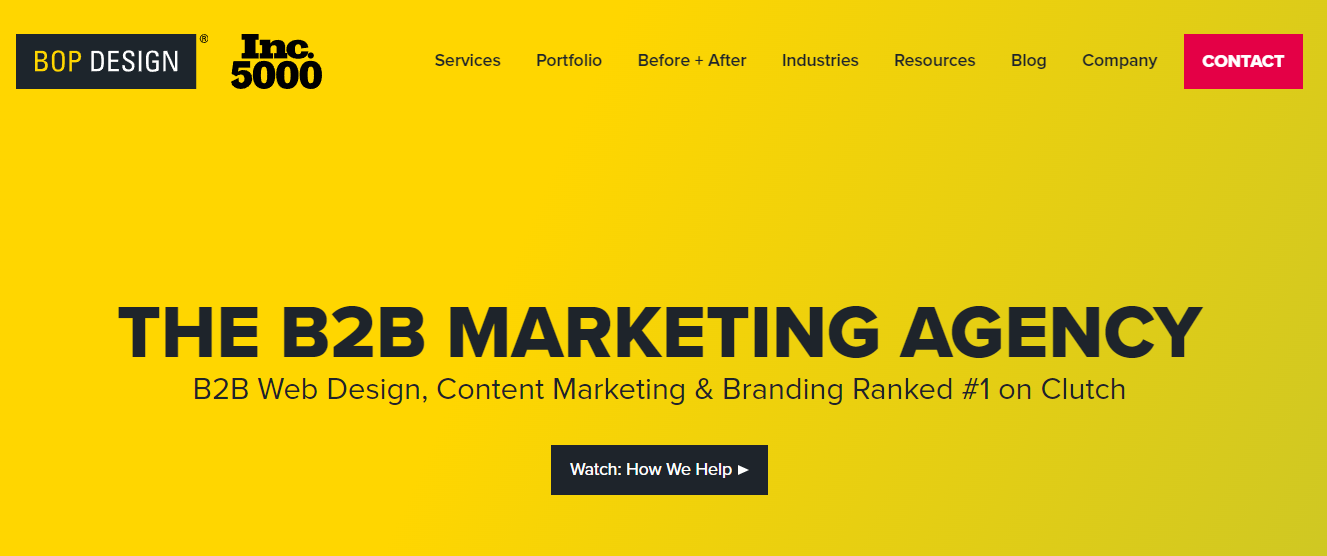
Les en-têtes dynamiques augmentent le niveau de communication et d’engagement avec les visiteurs. Les en-têtes dynamiques de Bopdesign ont une illustration de héros frappante avec une mise en page clairement compréhensible.
#4. En-têtes de héros
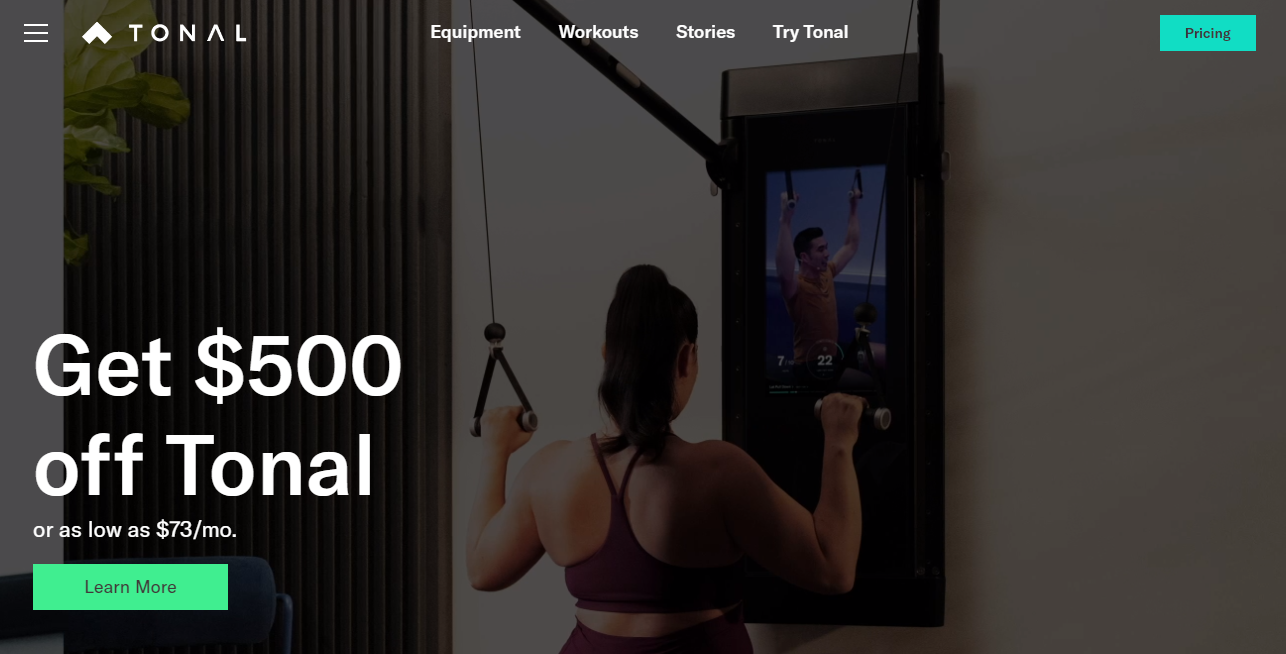
Les en-têtes héros sont généralement de grande taille, souvent des en-têtes plein écran qui incluent du texte, de la navigation et des images ou des vidéos haute résolution. Ces types d’en-têtes sont généralement utilisés sur les pages d’atterrissage, car ils sont conçus pour être visuellement attrayants et attirer immédiatement les visiteurs.

La page Tonal présente un en-tête héros qui combine texte et images pour donner un aperçu des informations les plus importantes de la page.
#5. En-têtes transparents
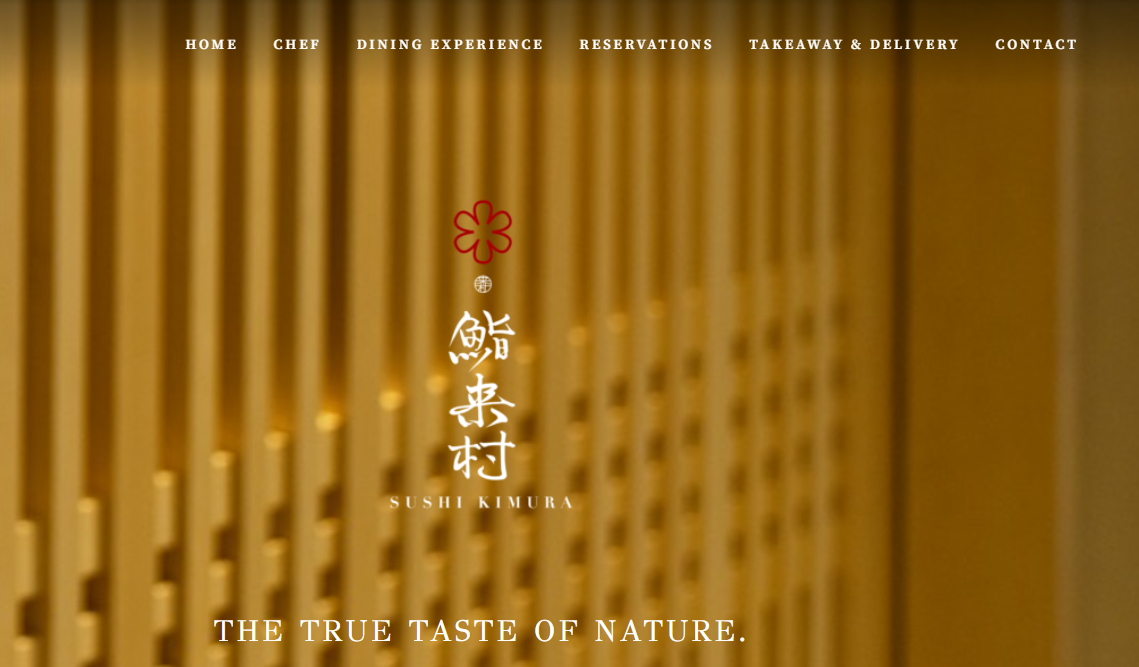
Les en-têtes transparents se fondent dans le design du site web et adaptent la couleur de l’arrière-plan au design du site. En outre, il peut passer à une couleur unie pour accroître la visibilité des éléments du menu.

Le site Sushikimura est doté d’un en-tête transparent, qui devient presque solide et flotte lors du défilement. Ainsi, le menu est affiché, tout en conservant une bonne visibilité du site web.
#6. En-têtes de sites d’information
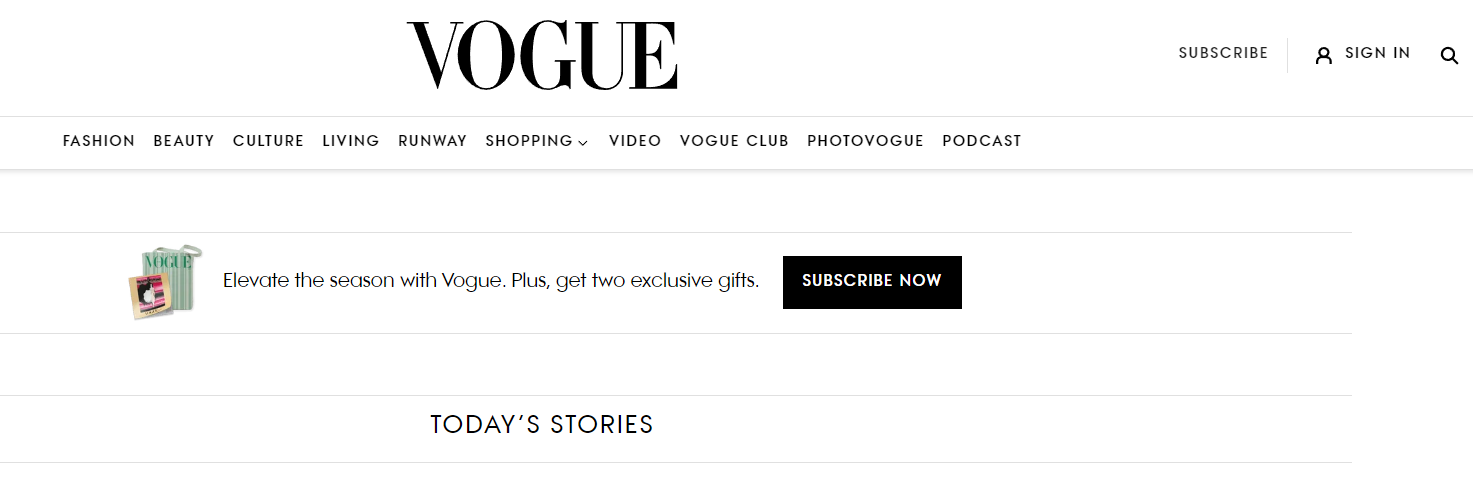
Ce type d’en-tête est complexe par rapport aux en-têtes simples ou autres que j’ai décrits précédemment. Il contient plusieurs niveaux de navigation pour s’adapter à un large éventail de catégories de contenu d’un magazine ou d’un site web d’actualités.

Le magazine Vouge utilise un modèle d’en-tête courant pour les sites d’actualités et les magazines. Il offre plusieurs niveaux de navigation et contient de nombreuses catégories de contenu.
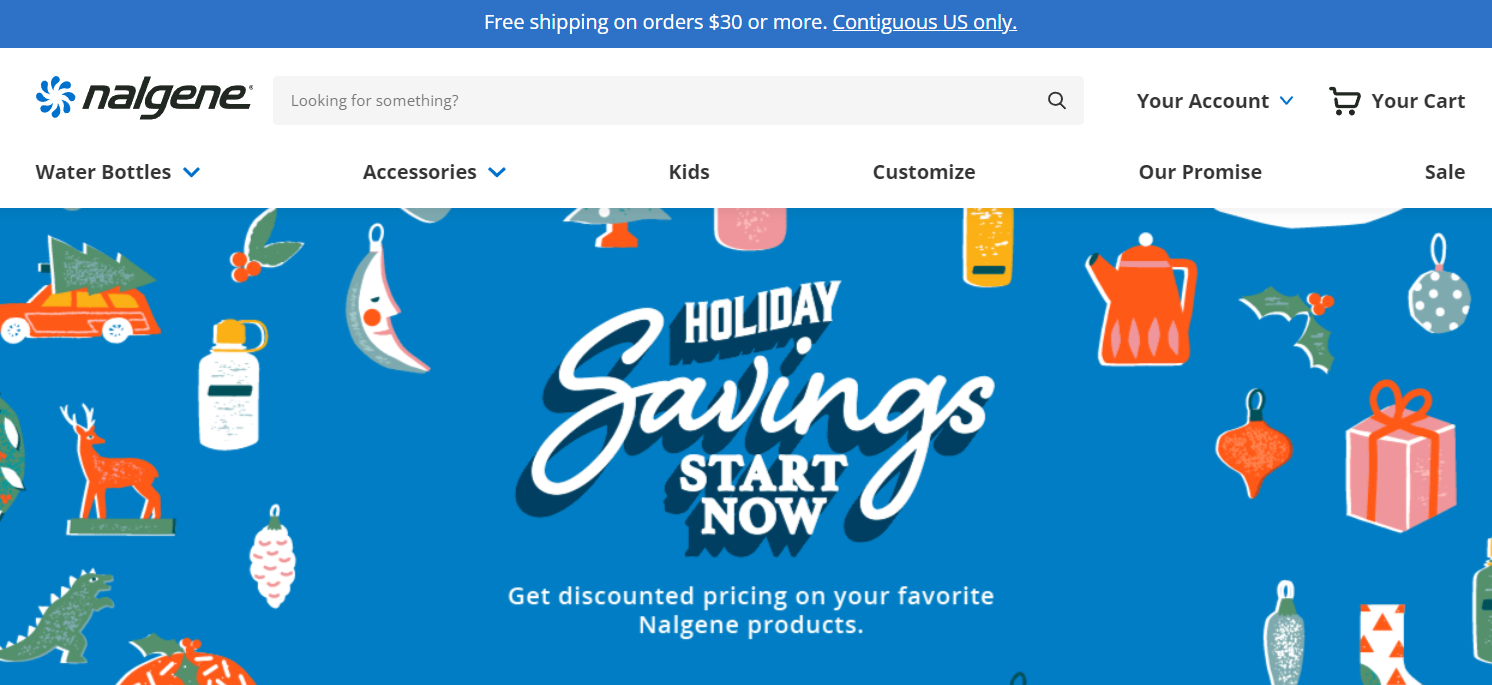
#7. En-têtes pour le commerce électronique
Ce type d’en-tête est utilisé pour les magasins en ligne et comprend des liens de navigation, une option de connexion à un compte et une icône de panier d’achat. Le site Nalgene est un site de commerce électronique qui comprend un en-tête avec un logo, des liens de navigation, une barre de recherche, des liens de connexion à un compte et une icône de panier d’achat.

La création d’un en-tête attrayant est essentielle pour maintenir l’attention du public sur votre site web. Nous allons donc voir comment vous pouvez modifier l’en-tête de votre site WordPress en suivant quelques étapes simples.
Méthodes d’édition des en-têtes dans WordPress
L’en-tête d’un site WordPress peut être modifié ou personnalisé en utilisant différentes approches. Chaque méthode dépend de votre niveau d’expérience et du nombre de personnalisations dont vous avez besoin. Voici quelques approches courantes que vous pouvez essayer :
Modifier l’en-tête à l’aide du Customizer de WordPress
Vous pouvez modifier l’en-tête de votre site WordPress en utilisant l’option par défaut du Customizer de WordPress. Cette méthode est assez simple et s’applique à la plupart des thèmes WordPress populaires.
Cependant, cette fonctionnalité est également appelée l’en-tête personnalisé, et voici les étapes pour utiliser cette méthode :
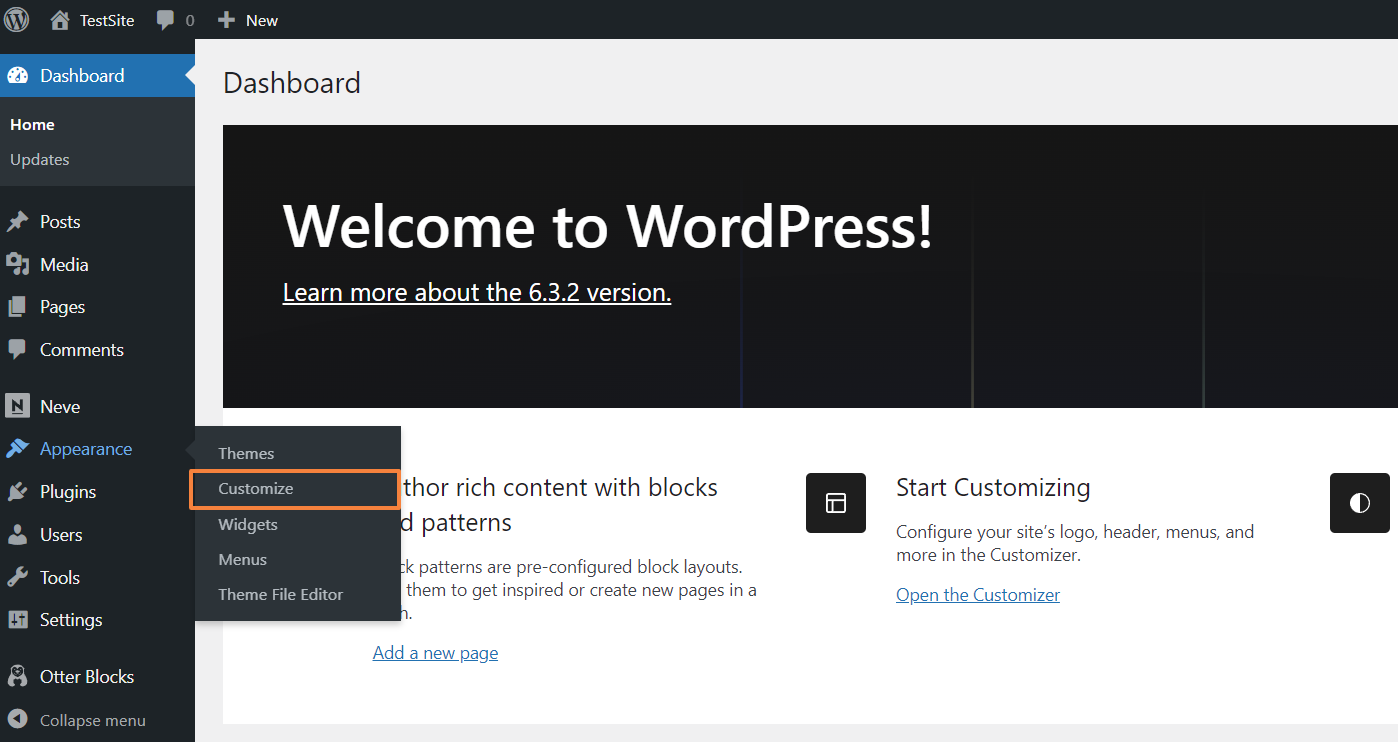
- Allez dans votre tableau de bord WordPress et naviguez jusqu’à Apparence > Personnaliser.

- Si vous voyez Apparence > Éditeur, cela signifie que votre thème a activé les fonctions d’édition du site complet.
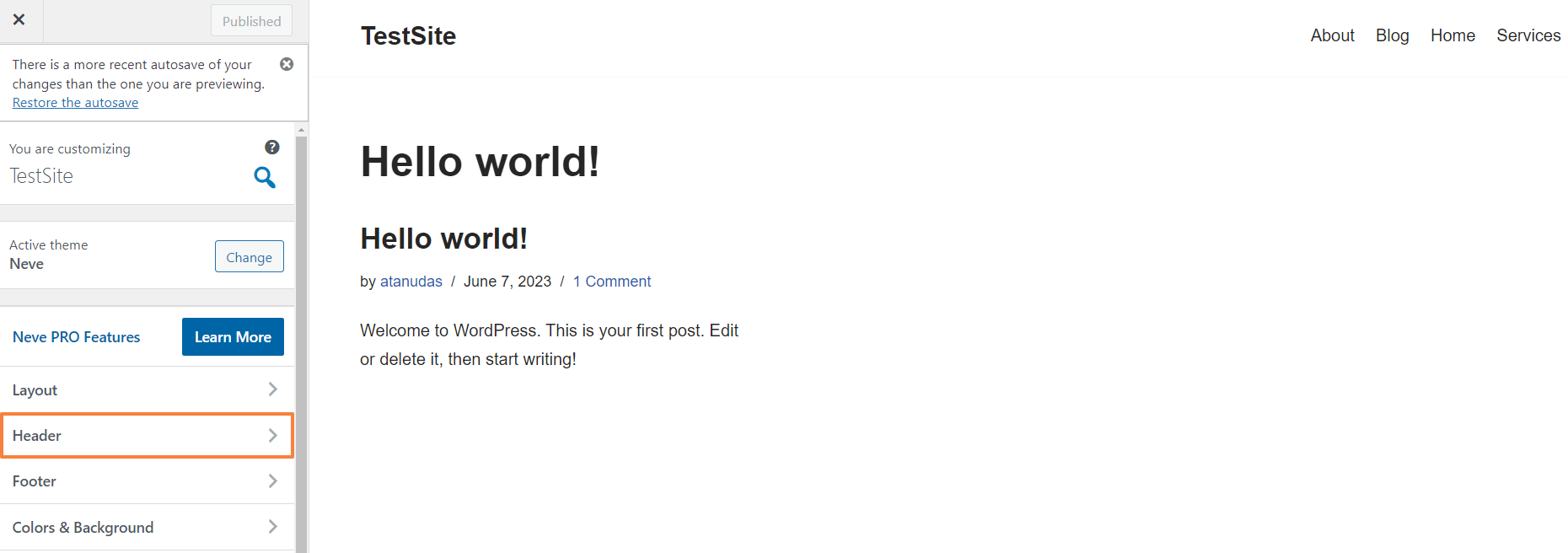
- Recherchez la section “Header” dans le Customizer. Elle peut être nommée différemment, comme Header Image ou Header Media, en fonction du thème que vous utilisez. N’oubliez pas que certains thèmes ne prennent pas du tout en charge l’option de personnalisation de l’en-tête.

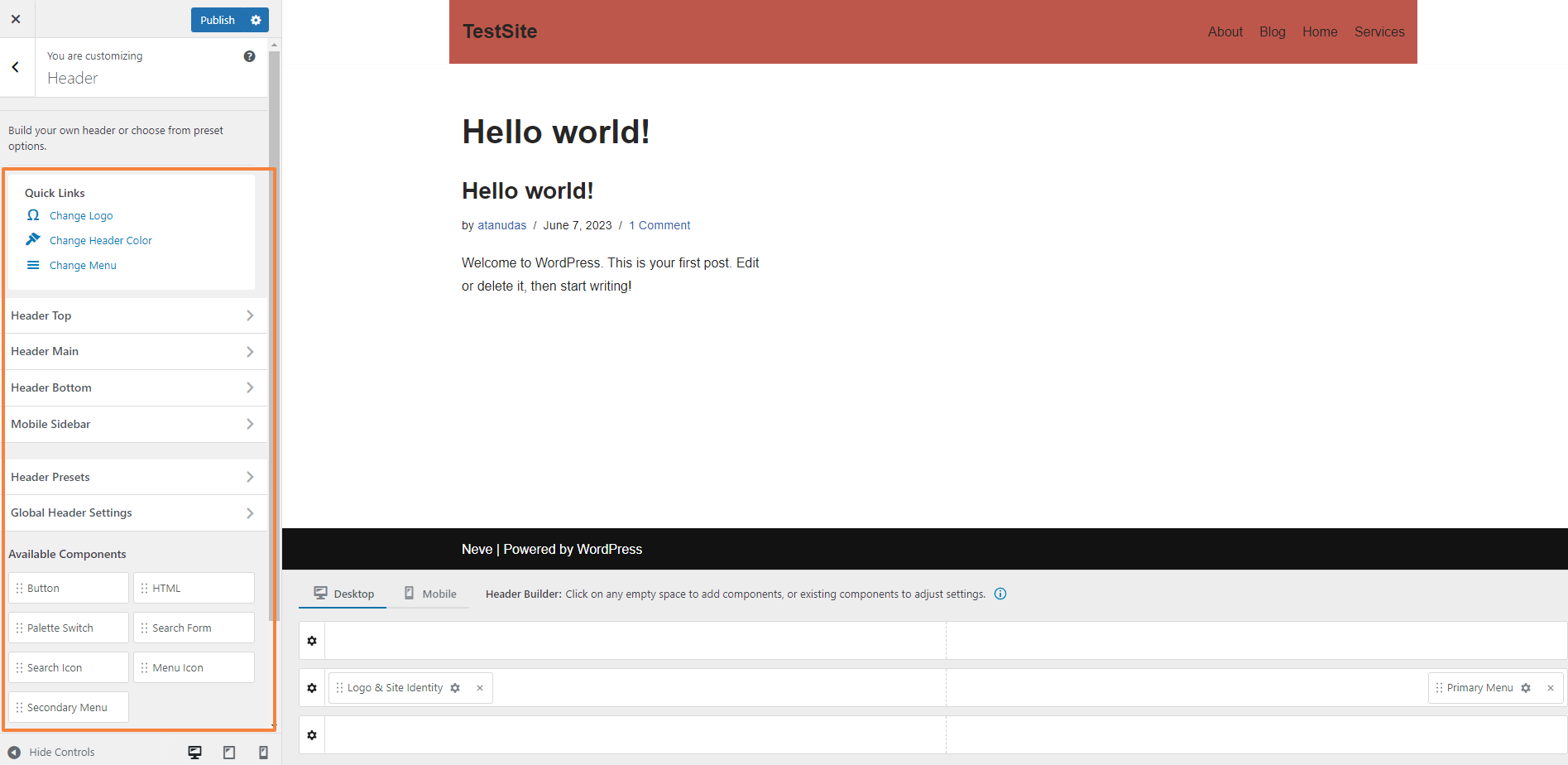
- Utilisez les options disponibles dans le menu En-tête pour modifier le logo, l’image d’en-tête, les couleurs ou la mise en page.

- Allez dans En-tête principal > Couleur et modifiez la couleur d’arrière-plan de l’en-tête à l’aide de la palette de couleurs.

- Lorsque vous êtes satisfait des modifications apportées à vos en-têtes, cliquez sur Publier pour les enregistrer.
Certains thèmes WordPress ne vous offrent pas beaucoup d’options de personnalisation de l’en-tête. D’un autre côté, certains thèmes premium offrent une multitude d’options de personnalisation où vous pouvez changer les images, la couleur, la police, et bien plus encore.
Modifier l’en-tête à partir des paramètres du thème
Certains thèmes WordPress vous permettront de personnaliser la section de l’en-tête en utilisant leurs propres options. Voici les étapes à suivre pour personnaliser l’en-tête à partir des paramètres du thème :
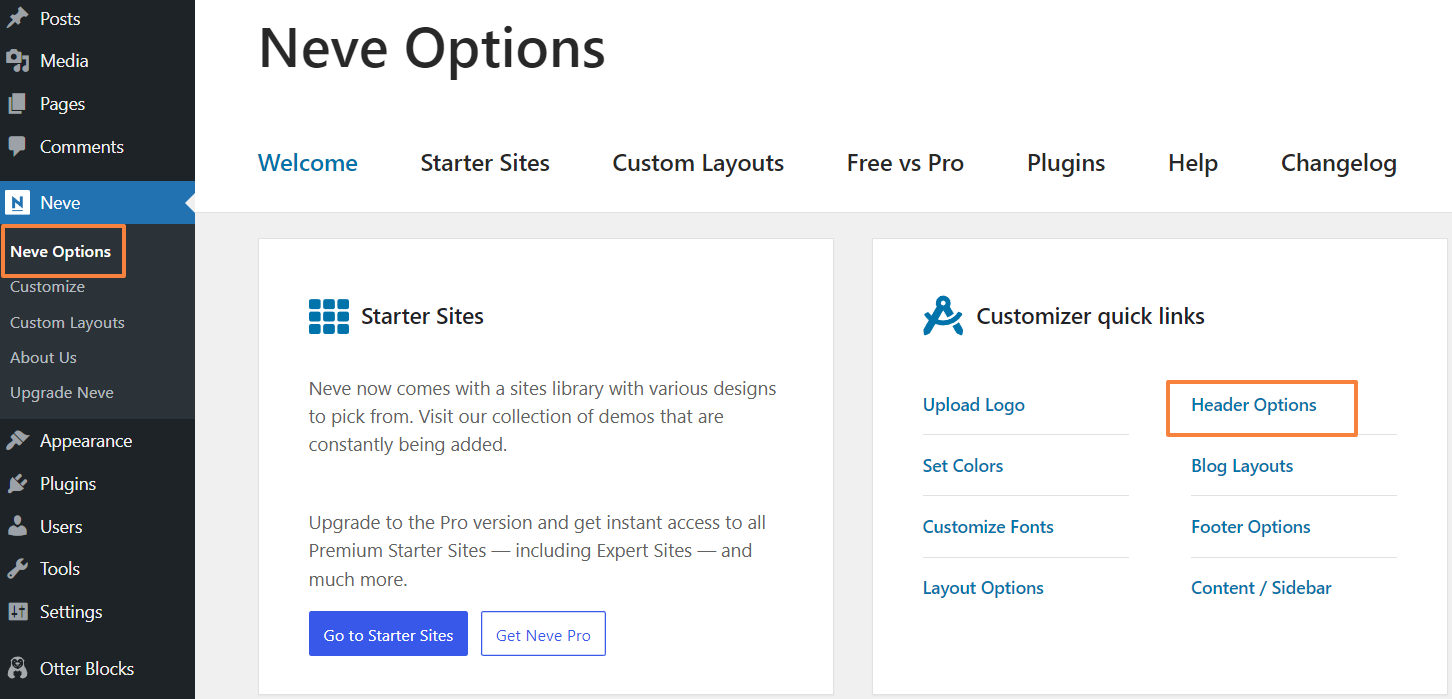
- Allez dans le tableau de bord et trouvez le panneau d’options spécifique à votre thème. Parfois, les paramètres du thème sont étiquetés comme Options du thème ou Paramètres [Nom du thème] . Par exemple, j’ai installé le thème Neve, et vous pouvez cliquer sur Neve> Settings > Header Options pour accéder aux options de personnalisation de l’en-tête.

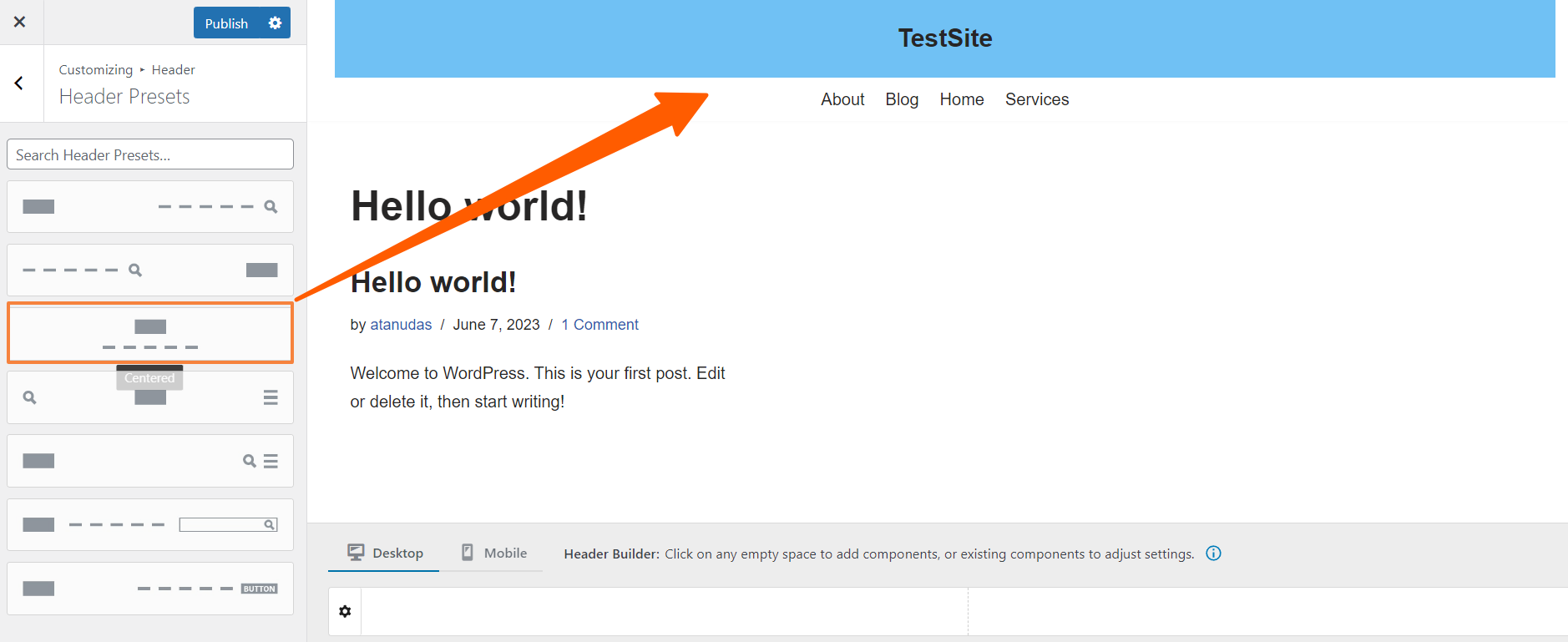
- Modifiez maintenant les paramètres de l’en-tête tels qu’ils sont fournis par le thème. Il s’agit des paramètres de l’en-tête tels que le logo, la couleur de l’en-tête, le menu, l’en-tête (supérieur, principal, inférieur), le préréglage, etc.
- Allez dans Préréglage de l’en-tête > Centré pour placer l’en-tête dans une position centrée.

- Lorsque vous avez terminé, enregistrez les modifications et consultez votre site pour vous assurer de l’aspect de l’en-tête.
L’option de personnalisation de l’en-tête dans les paramètres du thème n’est pas disponible dans tous les thèmes. Vous devez donc chercher d’autres méthodes pour modifier l’en-tête de votre site.
Modifier l’en-tête à l’aide de l’éditeur complet de WordPress
Depuis la version 5.9, WordPress a ajouté l’option d’édition complète du site. Cette option remplace le personnalisateur de thème par l’éditeur de site complet. Voici les étapes à suivre pour modifier l’en-tête à l’aide de l’éditeur de site complet :
- Cette fois, je vais éditer l’en-tête en utilisant le thème par défaut Tewnty-twenty-three de WordPress.
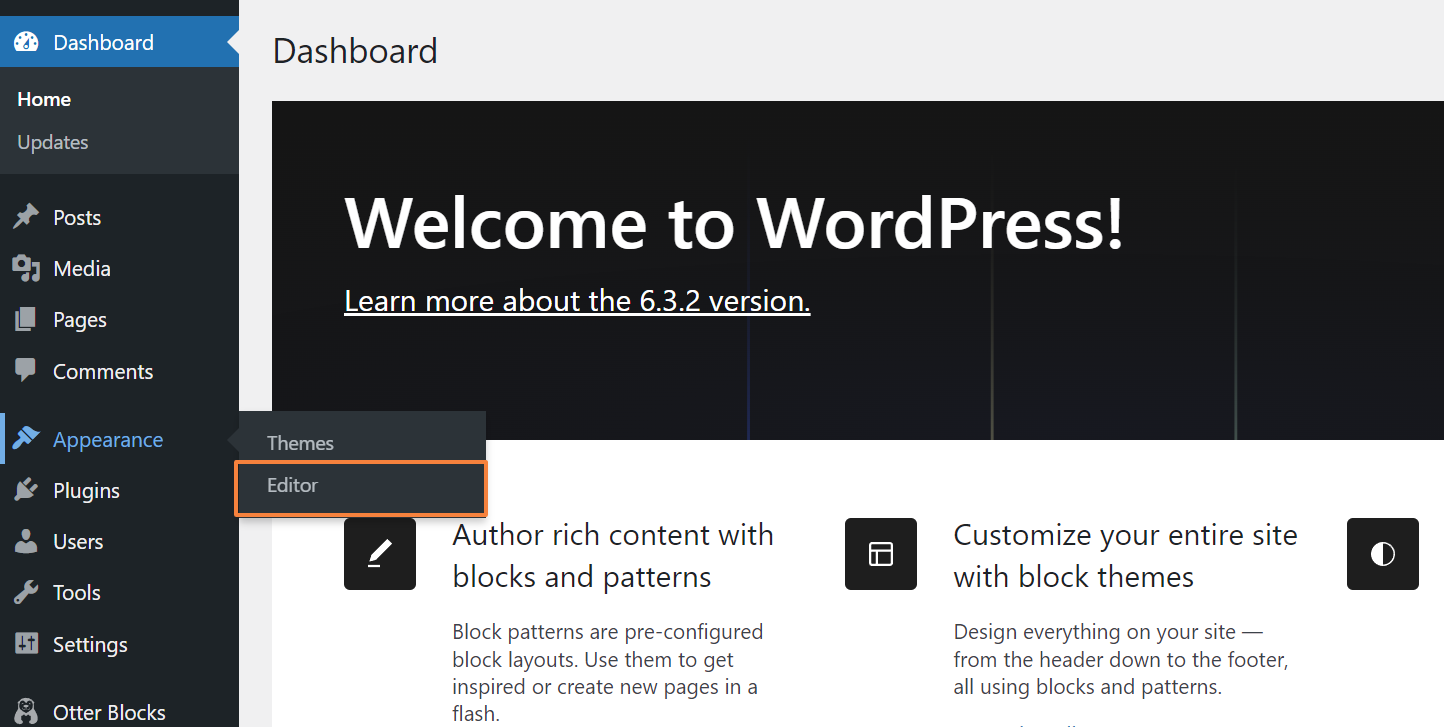
- Naviguez vers Apparence > Éditeur pour activer l’éditeur de site complet.

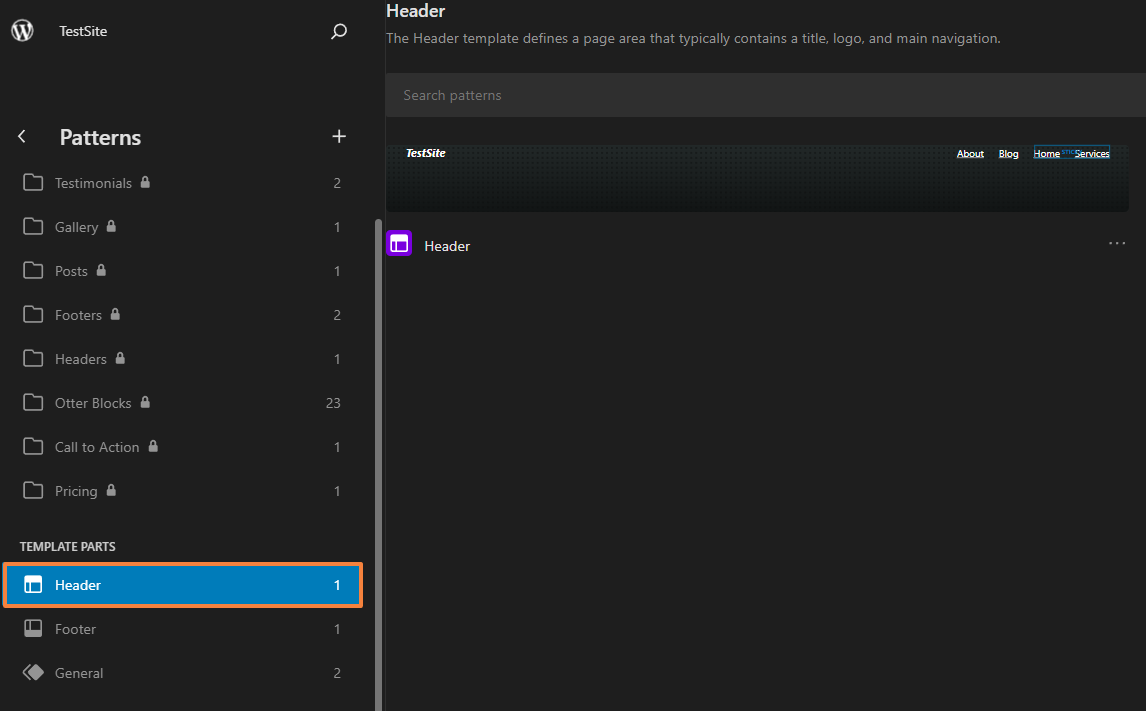
- Cliquez sur Patterns, descendez un peu et cliquez sur Header sous TEMPLATE PARTS.

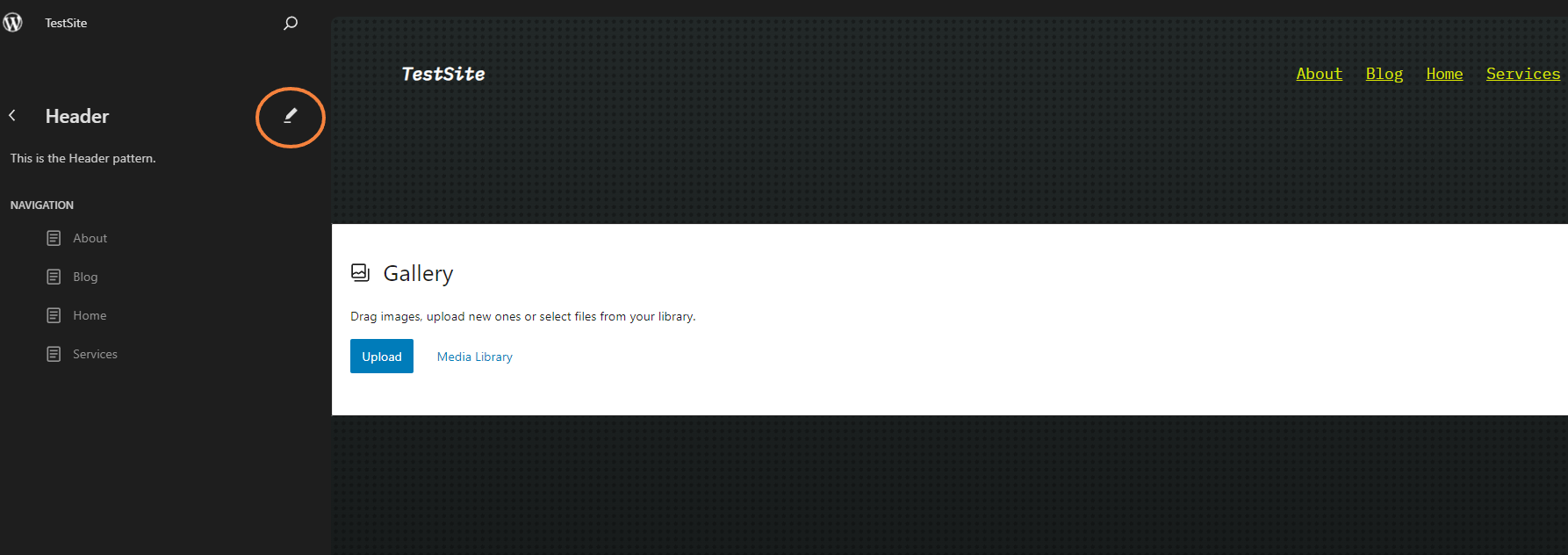
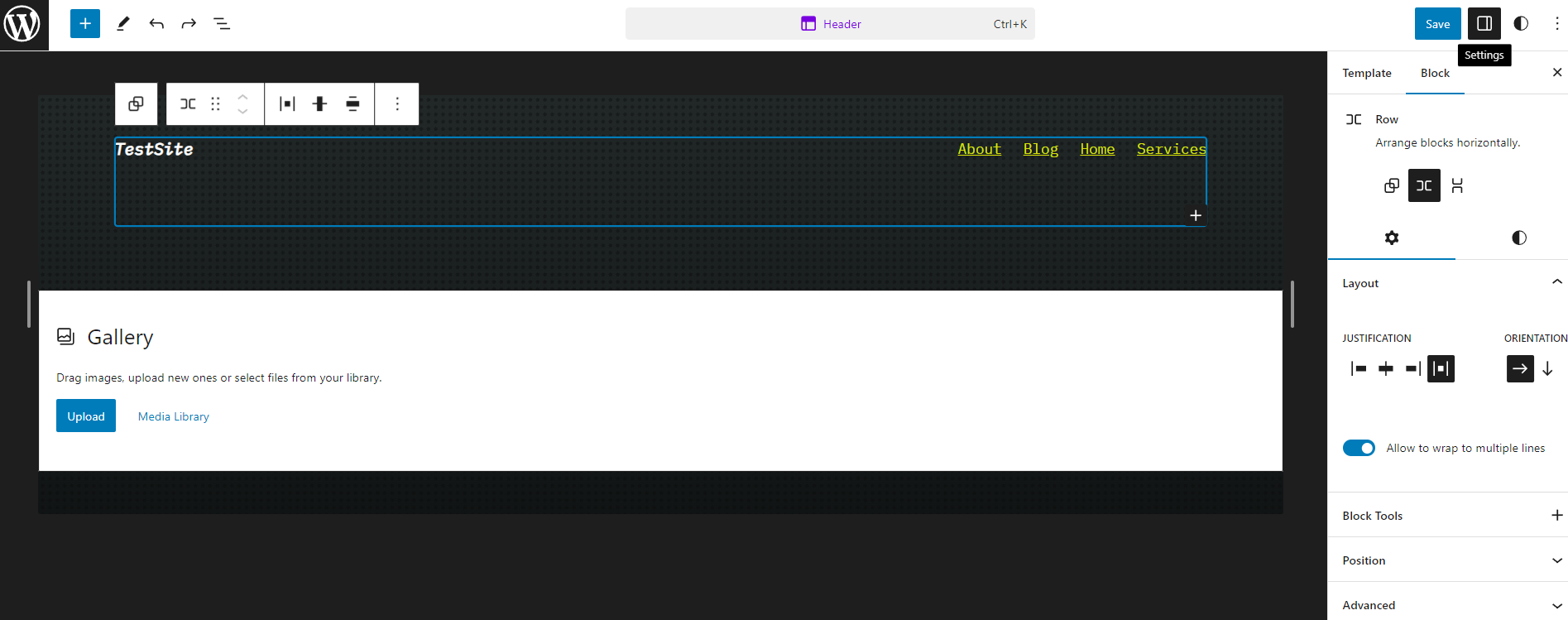
- Maintenant, dans la section de l’en-tête, cliquez sur l’icône Editer. Cliquez ensuite sur l’icône des paramètres située dans le coin supérieur droit de l’écran.
- Cliquez ensuite sur la section Block et accédez aux options permettant de modifier les différents éléments et sections de l’en-tête.

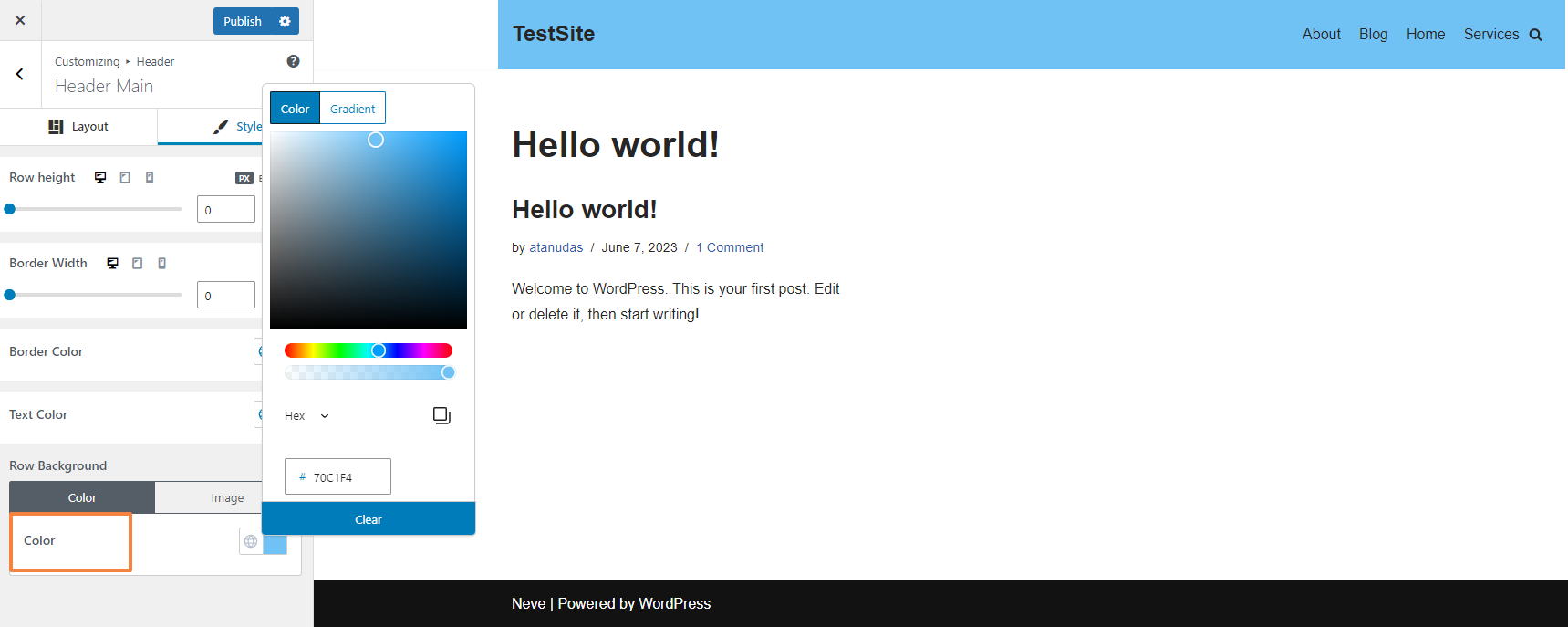
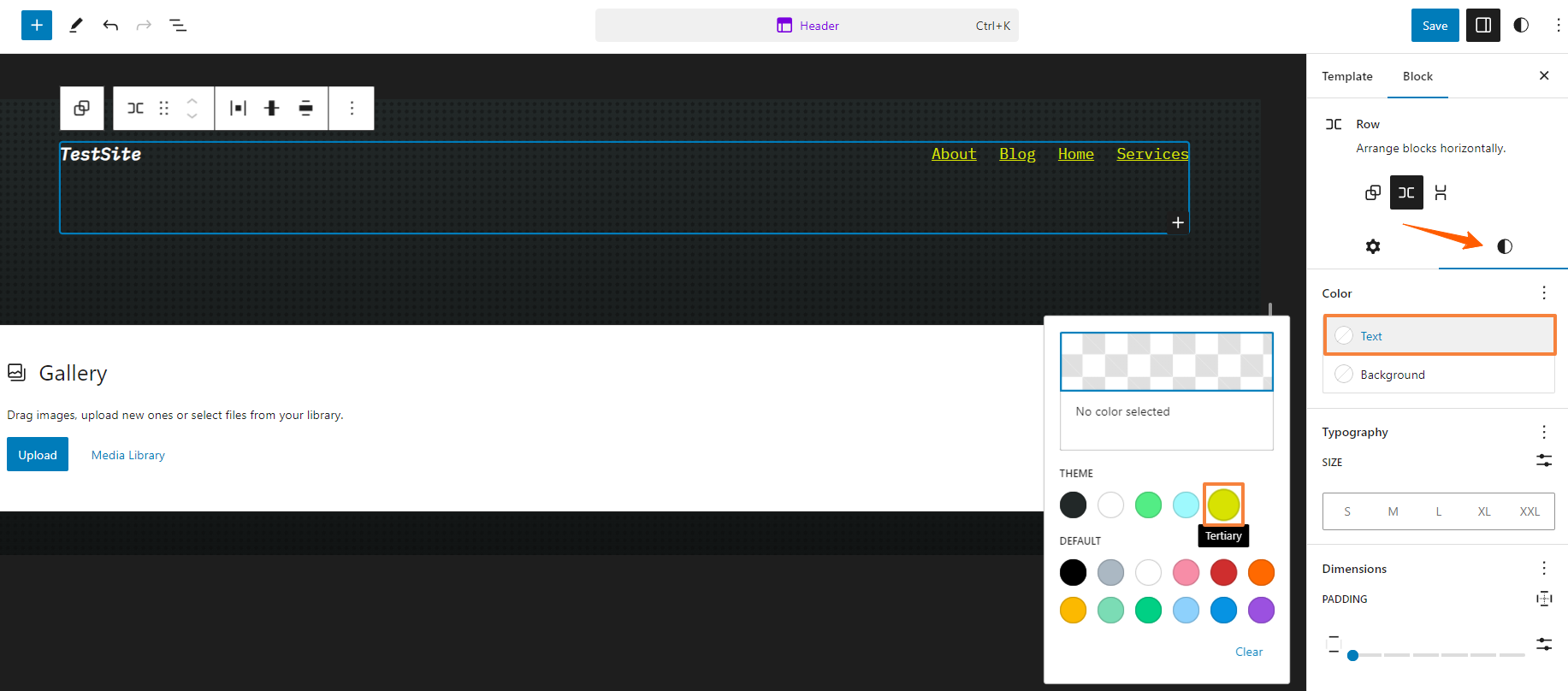
- J’ai modifié la couleur du texte de l’en-tête, ce que vous pouvez faire en cliquant sur l’option Style. Ensuite, vous pouvez cliquer sur l’option Couleur et texte.

- Une fenêtre contextuelle s’ouvre pour vous permettre de sélectionner une couleur unie ou dégradée. Après avoir cliqué sur une couleur, la couleur du texte changera immédiatement.

- De la même manière, vous aurez plus d’options sur l’écran de droite, et vous pourrez les modifier selon vos préférences.
Modifier l’en-tête à l’aide du fichier header.php du thème
Si vous avez des connaissances de base en codage, vous pouvez éditer directement les fichiers du thème pour une personnalisation approfondie. Avec cette option, vous pouvez éviter d’installer des plugins sur votre site tout en modifiant l’en-tête de votre site WordPress.
Comme vous allez travailler avec les fichiers principaux de votre thème, je vous recommande vivement de créer un thème enfant. Vous pouvez utiliser un plugin de thème enfant pour créer facilement un thème enfant et passer ensuite aux étapes suivantes :
- Connectez-vous au panneau d’administration de votre site WordPress
- Allez ensuite dans la section Apparence > Editeur de fichier de thème
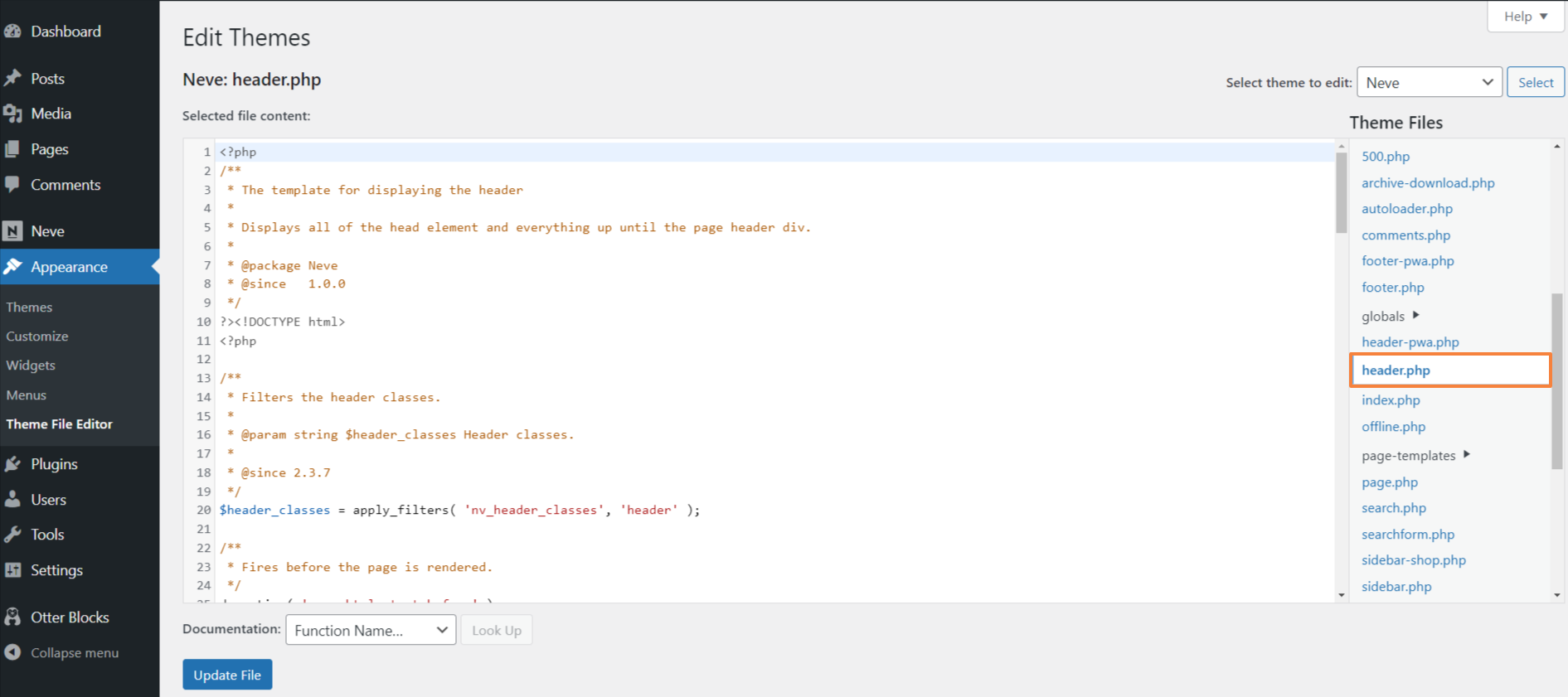
- Dans la partie droite de l’écran, faites défiler vers le bas, sélectionnez le fichier header.php et cliquez dessus.
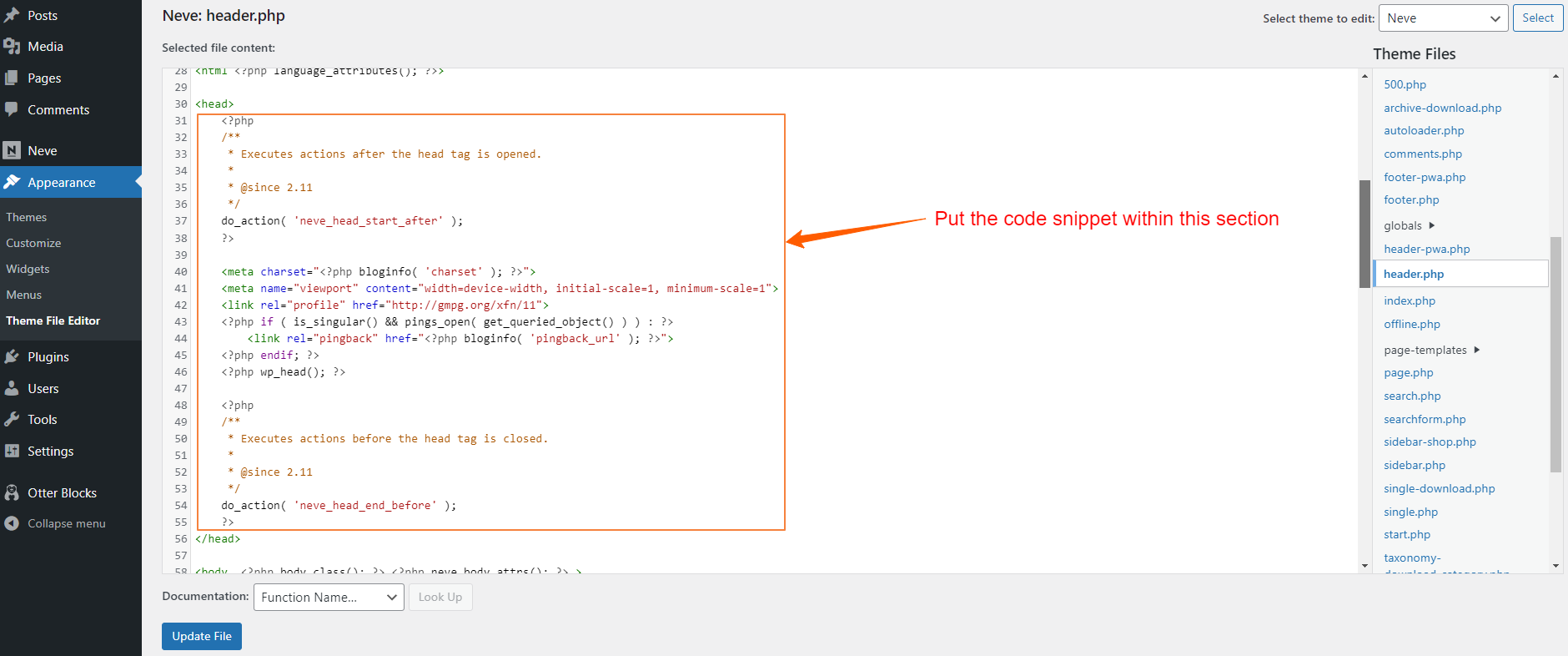
- Le fichier s’ouvrira alors dans votre éditeur. Pour éditer ce fichier, j’utilise le thème Neve, qui contient les codes suivants.

- Il est maintenant temps d’éditer le fichier header , en éditant le fichier header.php où l’extrait de code sera placé entre les balises
et . J’ai placé un petit morceau de code personnalisé entre ces balises.

- Après avoir ajouté l’extrait de code, cliquez sur Update File pour finaliser les modifications et attendez que le message File edited Successfully s’affiche.
- Allez dans la partie frontale de votre site pour voir les changements que vous avez effectués.
Voilà, c’est fait ! Vous avez modifié l’en-tête en utilisant manuellement le fichier header.php d’un thème. Si vous avez des compétences avancées en matière de codage, vous pouvez personnaliser et ajouter tous les éléments de l’en-tête à l’aide de vos codes personnalisés.
Je vous recommande vivement d’utiliser un plugin tel que WPCode Plugin pour modifier l’extrait de code à l’intérieur du fichier header.php, car une erreur dans le code peut endommager l’ensemble de votre site web. Cependant, explorons une autre façon manuelle de modifier la section de l’en-tête de votre site WordPress.
Modifier l’en-tête en utilisant le Cpanel
Ce processus nécessite que vous vous connectiez à votre cPanel et que vous modifiiez le fichier header.php. Je vous recommande de n’utiliser cette méthode que si vous avez des problèmes avec l’éditeur de votre thème WordPress. Voyons comment vous pouvez éditer le fichier header en utilisant le cPanel.
- Connectez-vous au compte de votre hébergeur WordPress
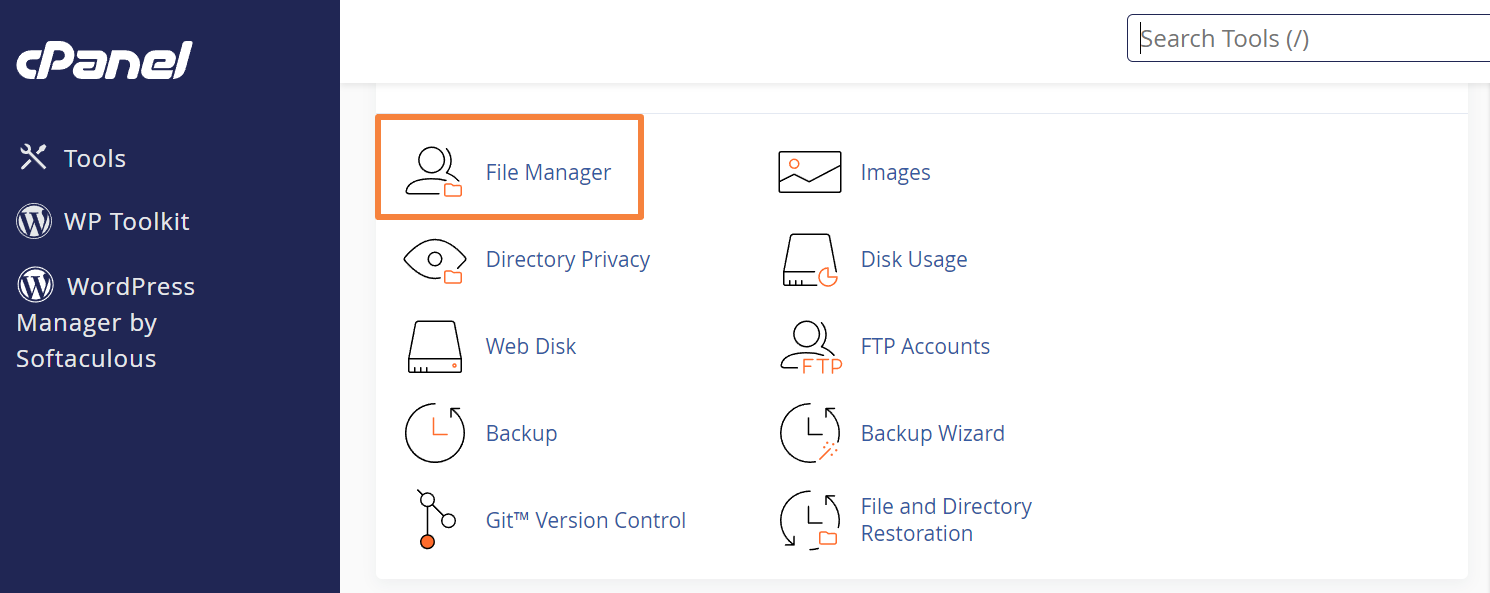
- Connectez-vous ensuite à votre Cpanel et accédez au Gestionnaire de fichiers

- Dans la section Gestionnaire de fichiers, trouvez le dossier public_html
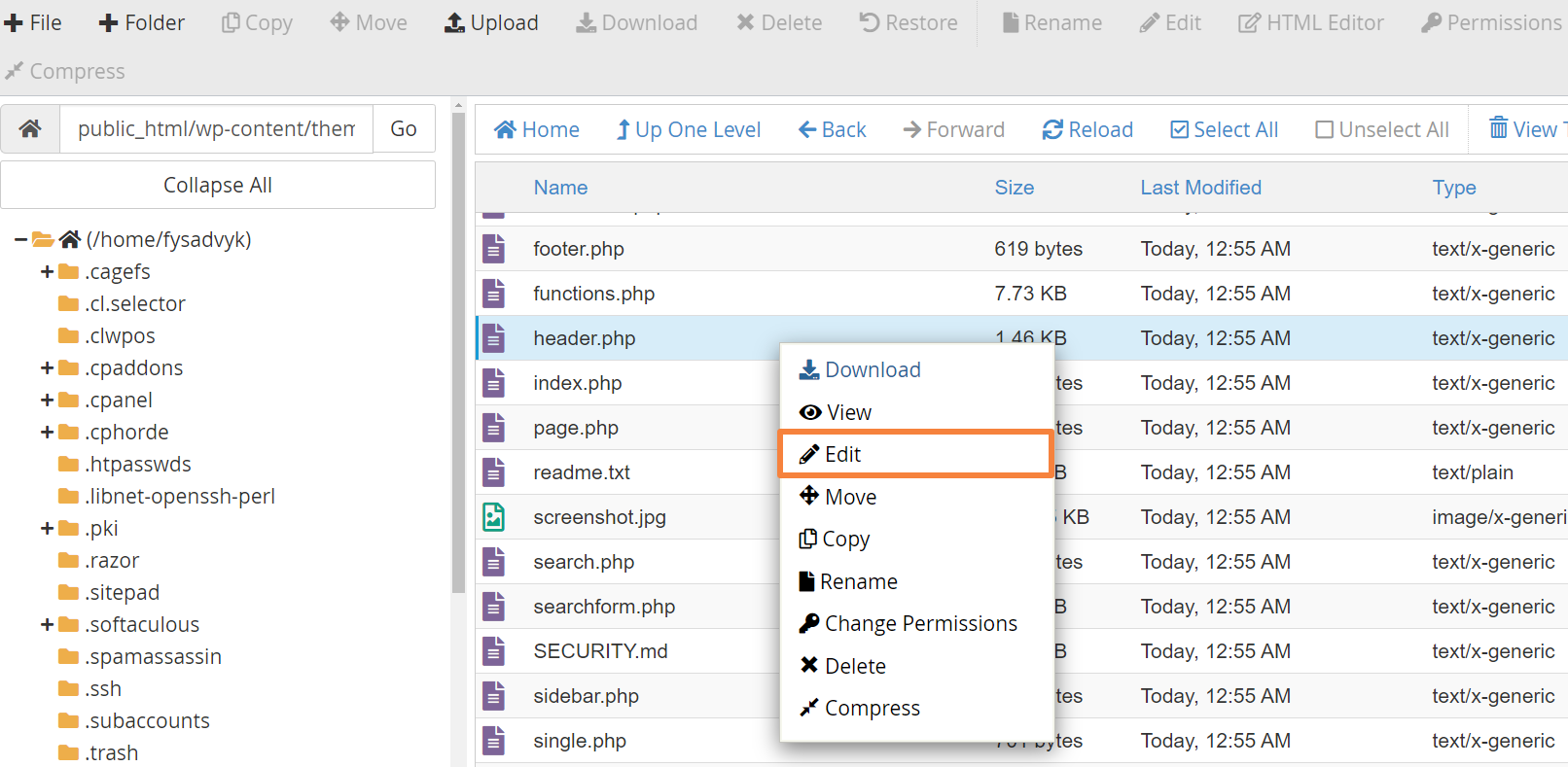
- Allez dans wp-content > themes > Your Theme Name et faites un clic droit sur le fichier header.php et cliquez sur editer le fichier.

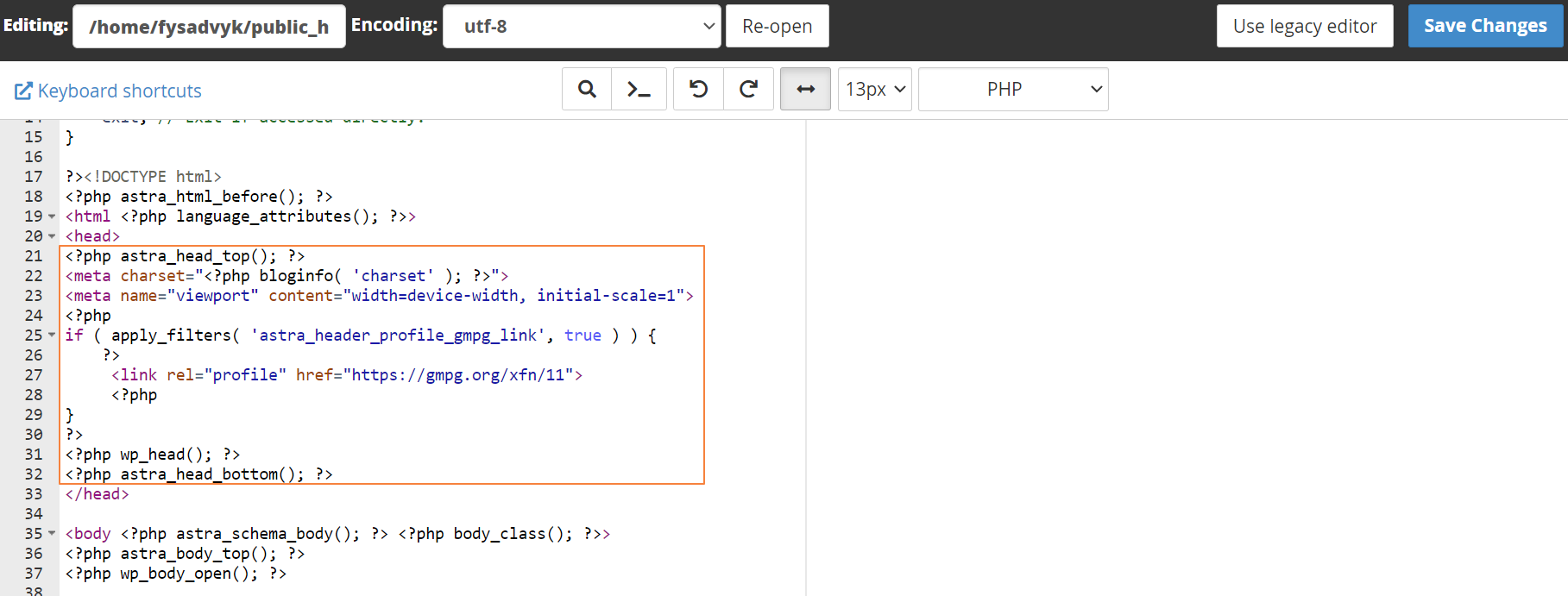
- Faites un clic droit sur le fichier header.php, modifiez le fichier et insérez le code personnalisé dans les balises et .

- Enregistrez le fichier, retournez sur votre site et actualisez la page pour voir les modifications.
Vous avez réussi à modifier le fichier d’en-tête en utilisant le fichier header.php de votre thème à partir du cPanel. Mais cette méthode présente un défaut majeur qu’il convient de souligner. Après avoir enregistré les modifications que vous avez apportées, vous perdrez les personnalisations précédentes.
Modifier l’en-tête à l’aide d’un constructeur de pages
Modifier un en-tête devient beaucoup plus facile en utilisant un constructeur de pages car vous aurez beaucoup d’options préconstruites pour le faire. Elementor Pro est livré avec un outil de construction de thème qui vous permettra d’accéder et de modifier tous les éléments d’un thème.
Si vous n’avez pas le plugin premium Elementor, optez pour le plugin Elementor Header & Footer builder. Voici les étapes à suivre pour modifier l’en-tête à l’aide d’Elementor Pro :
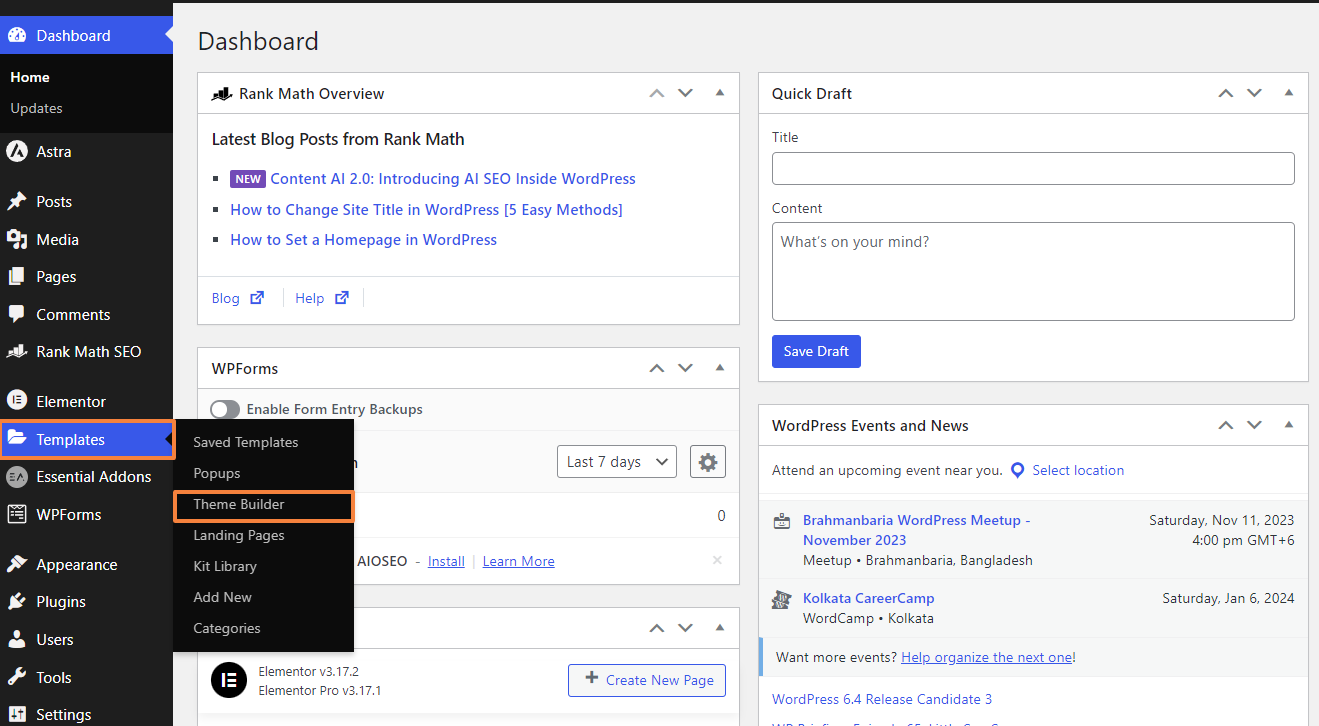
- Connectez-vous à votre site web et allez dans Templates > Theme Builder

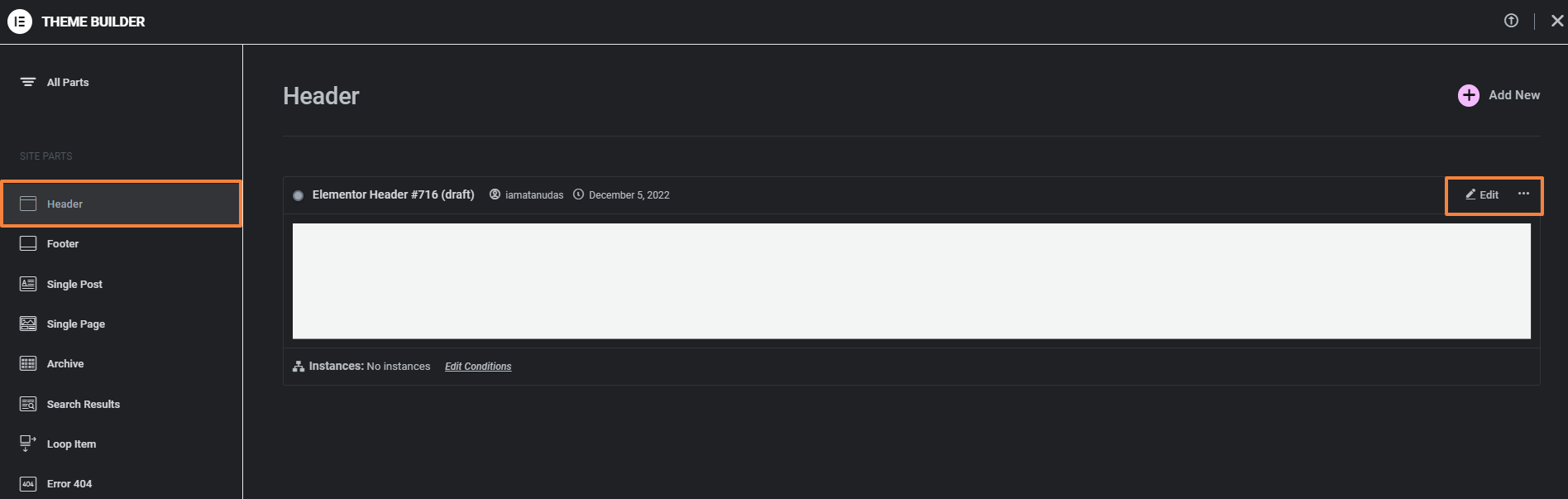
- Sous SITE PARTS, cliquez sur Header et affichez les modèles existants qui apparaîtront sur le côté droit.

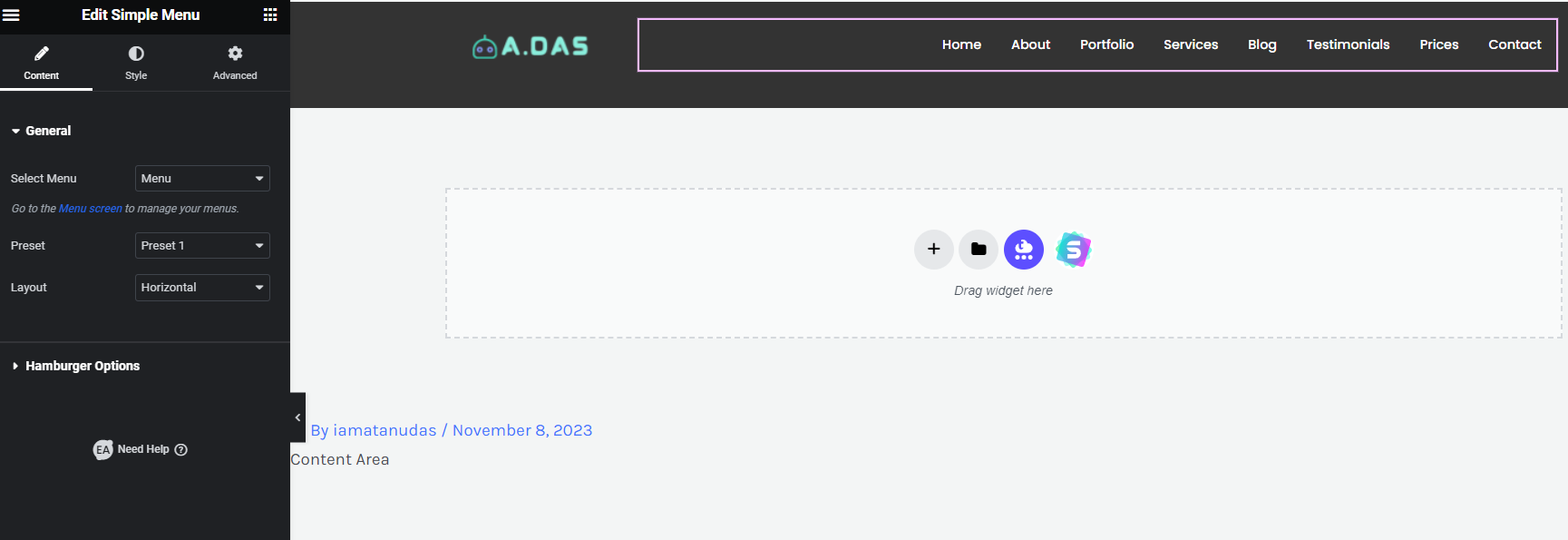
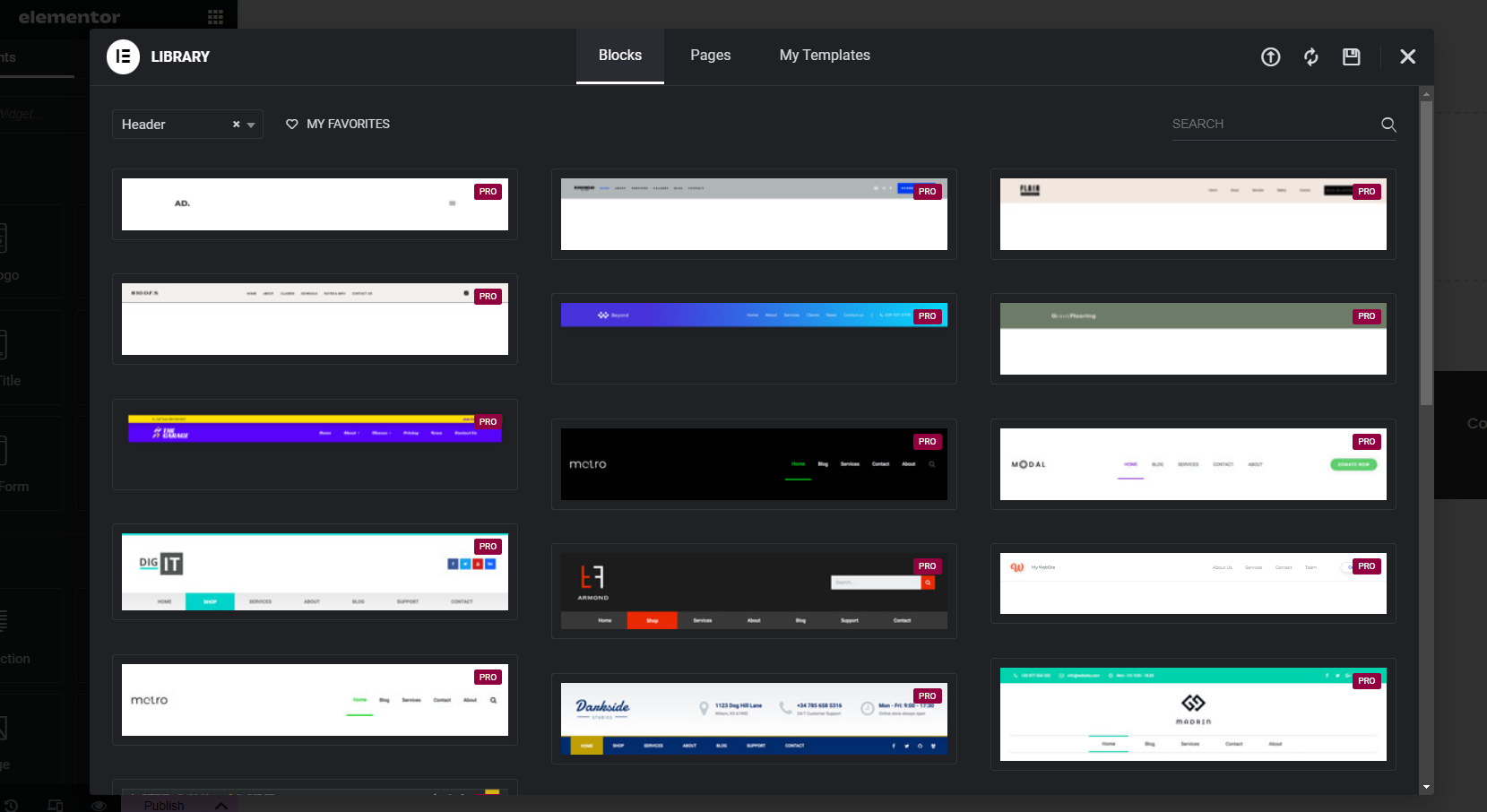
- Maintenant, cliquez sur le bouton d’édition situé à côté du modèle pour personnaliser l’en-tête à l’aide de l’éditeur Elementor. À ce stade, vous pouvez créer et modifier l’en-tête en utilisant le bloc Elementor. En outre, vous pouvez importer des modèles d’en-tête Elementor préconstruits.

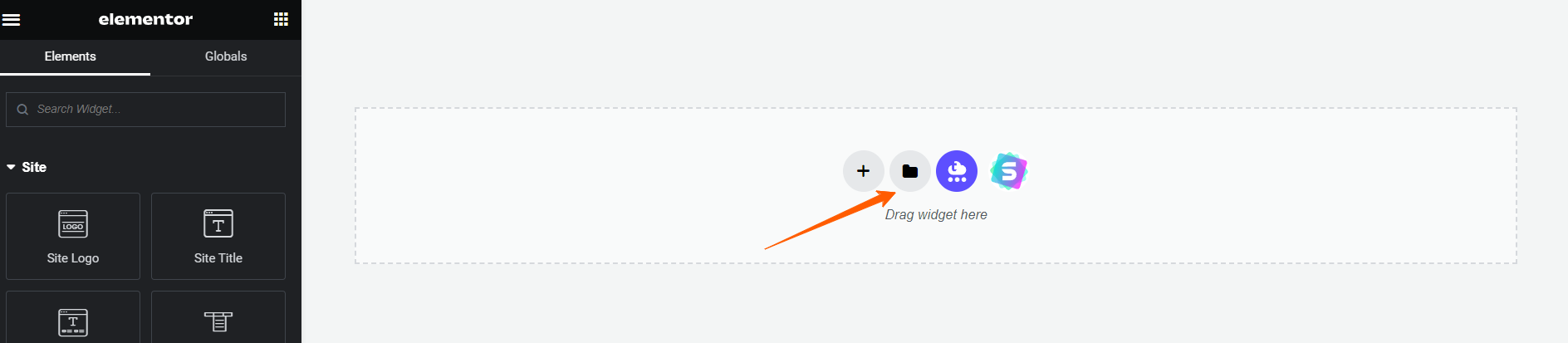
- Cliquez sur l’icône du dossier pour voir les modèles disponibles que vous pouvez utiliser.

- Vous pouvez facilement tirer parti de ces modèles et explorer différents types d’en-têtes.

- Après avoir sélectionné un en-tête, ajoutez différents types de modules disponibles sur le côté gauche de l’écran. Vous pouvez glisser-déposer ces modules sur votre en-tête et le personnaliser davantage.
- En utilisant Elementor Pro, vous pouvez également créer un en-tête collant assez facilement. Allez simplement sur la page d’accueil de votre site web et cliquez sur Edit With Elementor.

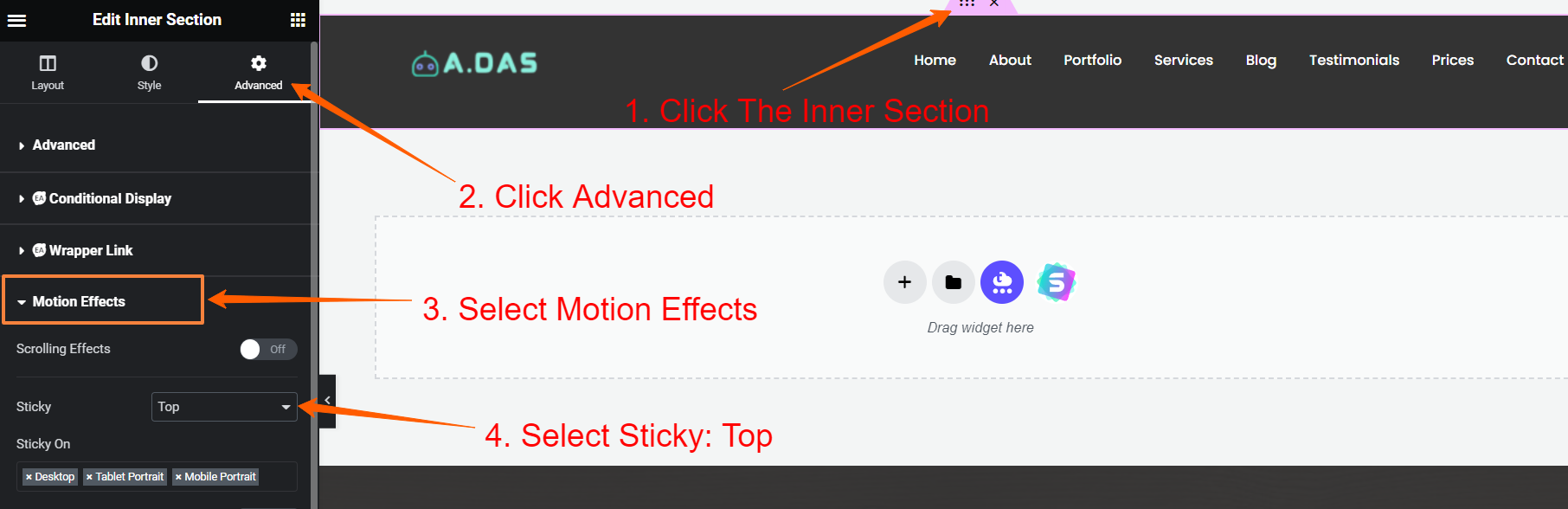
- Cliquez ensuite sur la section intérieure de l’en-tête, puis sur Options avancées . Dans l’option avancée, déroulez l’option Effets de mouvement , et dans le menu déroulant Collant , sélectionnez Haut.

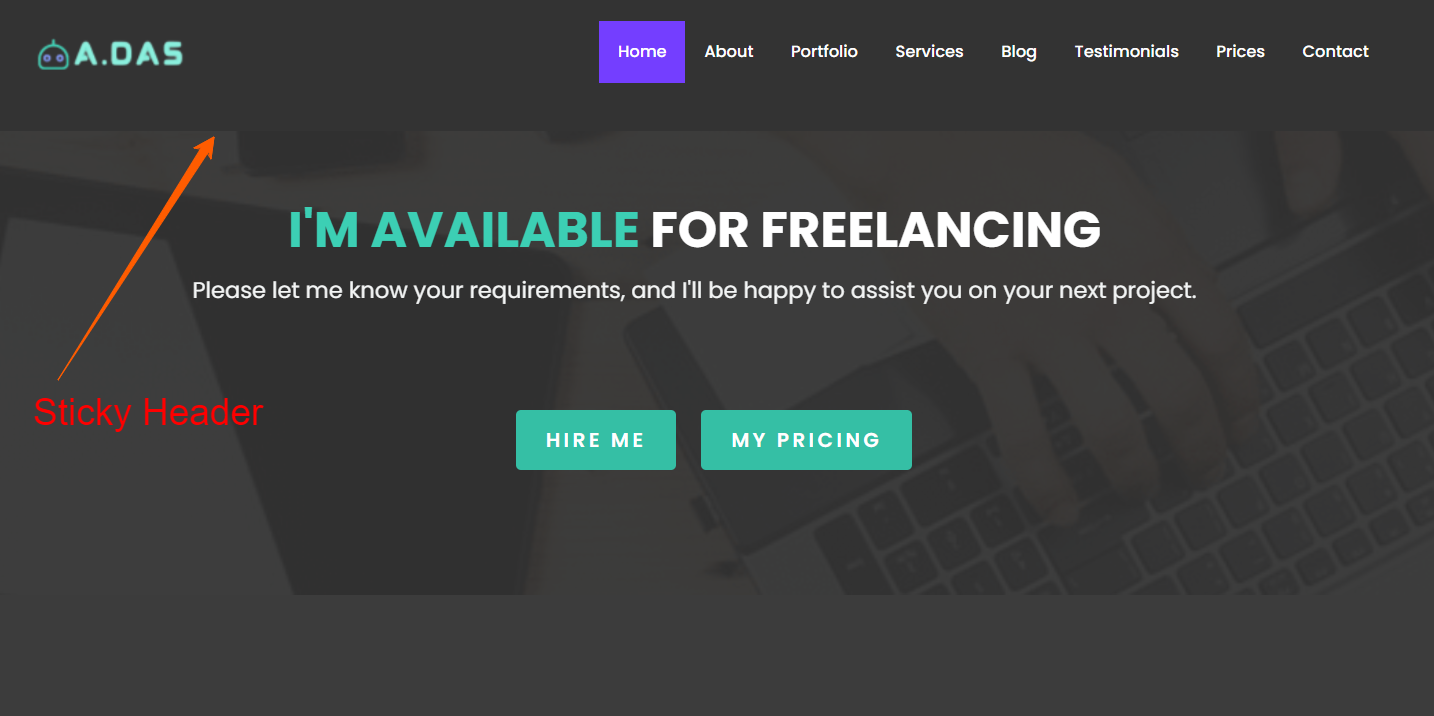
- Retournez sur votre site, rafraîchissez la page et faites défiler la page vers le bas pour voir l’en-tête collant en action.

Elementor Pro est en effet une option flexible pour éditer l’en-tête de votre site WordPress qui offre de nombreuses fonctionnalités. Cependant, l’option d’édition complète du site est une option rentable qui ne nécessite aucune licence.
Maintenant, nous allons explorer la nécessité de la réactivité mobile de la section de l’en-tête pour maintenir la perfection.
Adopter la réactivité mobile dans la conception des en-têtes
La réactivité mobile d’un site web n’est pas seulement une fonctionnalité, c’est devenu une nécessité ces dernières années. Si vous rendez votre site web mobile, vous le rendez compatible avec tous les autres appareils et plateformes. Il sera donc parfait sur tous les types d’appareils, quelle que soit la taille de l’écran.

Il est essentiel d’optimiser votre en-tête pour les visiteurs mobiles, car les appareils mobiles représentent aujourd’hui plus de la moitié du trafic web dans le monde. En outre, il est essentiel d’améliorer l’expérience des utilisateurs, ce qui se traduit par des taux d’engagement et de conversion plus élevés. En outre, les moteurs de recherche comme Google considèrent la réactivité mobile comme un critère de classement.
Un en-tête adapté aux mobiles contribue de manière significative à cette expérience en
- Assurant l’accessibilité, les visiteurs peuvent interagir avec les parties cliquables et les menus de navigation sans avoir à défiler horizontalement ou à zoomer sur le site web.
- Améliorer la convivialité en fournissant un itinéraire de navigation clair, ce qui permet aux visiteurs de trouver plus facilement et rapidement ce dont ils ont besoin.
- Augmenter l’engagement des utilisateurs en simplifiant et en accélérant la navigation sur le site
Meilleures pratiques pour la conception d’un en-tête mobile
Il existe quelques bonnes pratiques recommandées pour créer un en-tête qui s’affiche parfaitement sur les appareils mobiles :
Mettez en œuvre la simplicité : Les écrans mobiles étant plus petits, il est essentiel d’avoir un en-tête clair et simple. Ajoutez donc uniquement les éléments les plus importants, tels que votre menu de navigation, votre logo et l’icône de recherche.

Optimisez le logo : Assurez-vous que le logo de votre marque est parfaitement visible sur les appareils mobiles et dans les petits espaces. De plus, il doit mettre en valeur votre marque sans être trop difficile à comprendre.
Incluez une option de recherche : Utilisez l’icône de recherche qui est facilement reconnaissable et qui se transforme en barre de recherche lorsque vous appuyez dessus pour faciliter l’exploration du contenu.

Mettez l’accent sur la rapidité : comme tous les utilisateurs mobiles n’ont pas la même vitesse d’accès à l’internet, vous devez optimiser le logo et l’image de l’en-tête pour qu’ils se chargent rapidement.
Examinez les points de contact : Puisque nous nous concentrons sur les appareils mobiles, assurez-vous que tous les éléments du menu peuvent être touchés correctement. Veillez donc à ce que les éléments du menu soient suffisamment grands lorsqu’ils sont affichés sur des appareils mobiles, afin d’éviter les erreurs.
Maintenez la hiérarchie du contenu : Alignez les éléments les plus importants dans votre en-tête mobile, notamment les boutons d’appel à l’action et les coordonnées dans une position bien visible.
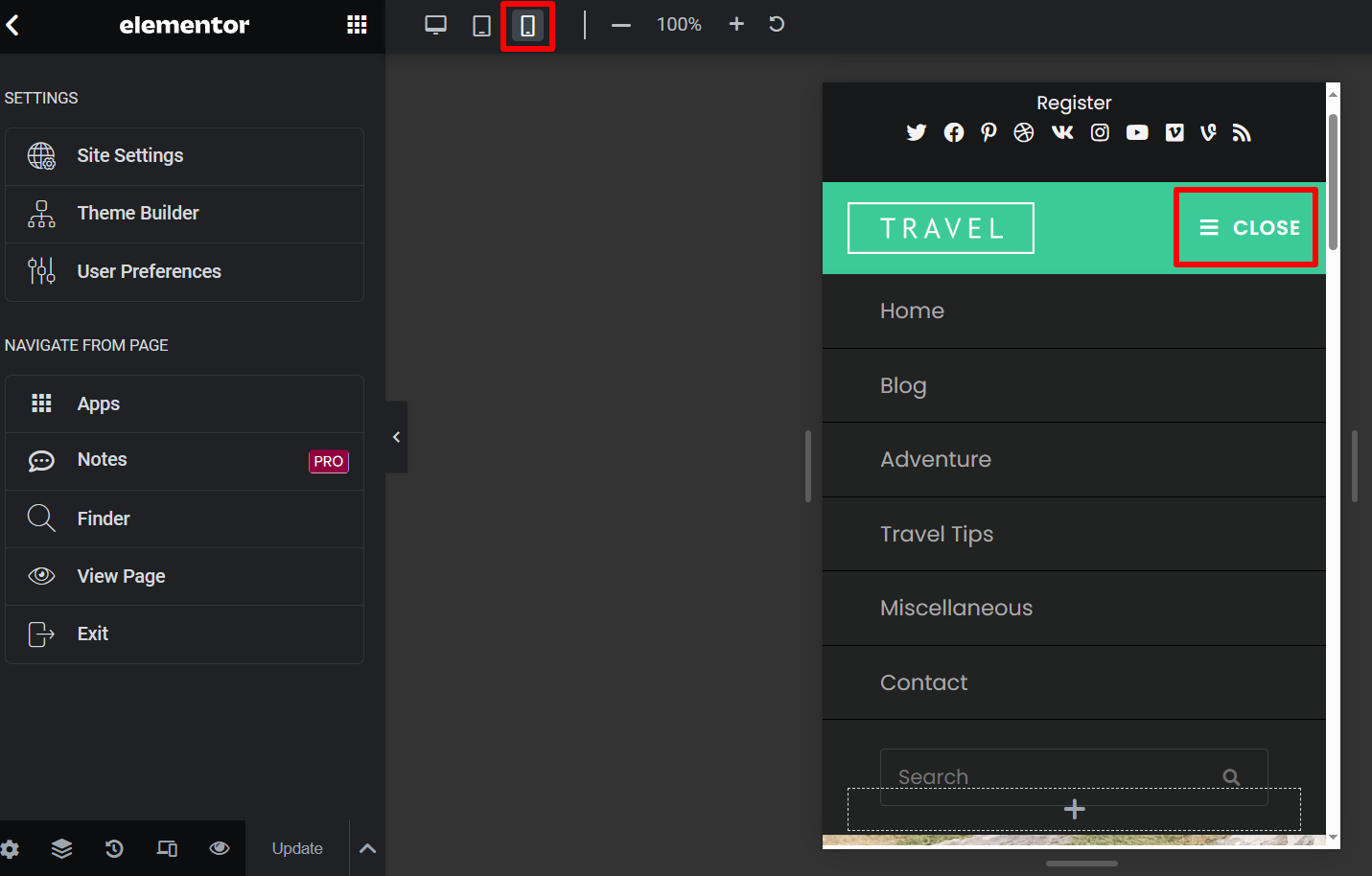
Incluez un menu hamburger: L’utilisation d’un menu hamburger dans votre en-tête est une méthode idéale pour réduire l’espace et maintenir une navigation facile sur les appareils mobiles. Ce menu se compose de trois lignes horizontales que l’on trouve souvent dans le coin (droit) d’un en-tête.

Remarque : j’ai utilisé le modèle OceanWP pour l’exemple de l’en-tête mobile responsive.
Les meilleures pratiques mentionnées ci-dessus permettront non seulement de répondre aux exigences des utilisateurs mobiles en matière de conception d’en-têtes, mais aussi d’améliorer l’expérience globale de l’utilisateur. Mais gardez à l’esprit que pour les mobiles, la fonctionnalité de l’en-tête réactif doit être votre priorité absolue, que vous devez réaliser en privilégiant la simplicité sur le design.
Réflexions finales
L’en-tête est la porte d’entrée d’un site web, celle qu’un visiteur voit en premier sur un site WordPress. Il devrait avoir ce facteur d’attraction qui simplifie la navigation d’un site web sur tous les types d’appareils. En suivant ce guide, tout le monde peut facilement éditer la section de l’en-tête d’un site WordPress.
De plus, ils peuvent prendre en compte les meilleures pratiques mobiles pour optimiser la section de l’en-tête pour les utilisateurs mobiles. Maintenant, c’est à vous de créer un en-tête parfait qui rendra votre site exceptionnel.
Vous pouvez également explorer les meilleurs plugins WordPress AI.

