Dans le paysage numérique concurrentiel d’aujourd’hui, la vitesse des sites web joue un rôle important dans le succès d’une entreprise en ligne. Les géants des moteurs de recherche comme Google donnent la priorité aux sites à chargement rapide, reconnaissant la nécessité d’offrir une expérience fluide aux utilisateurs.
Selon certaines études, un chargement plus rapide des pages favorise l’engagement des utilisateurs et les taux de conversion. En fait, un retard d’une seconde dans le chargement d’une page peut entraîner une baisse de 7 % des conversions des clients. Il est donc évident que les propriétaires de sites web doivent accorder une grande importance aux performances de leur site.
Google prend les performances des sites web au sérieux et les prend en compte dans les résultats de recherche. Par conséquent, les sites web qui se chargent rapidement ont plus de chances d’apparaître en premier dans les résultats de recherche, d’attirer plus de visiteurs et, en fin de compte, de générer plus de revenus. Mais comment pouvez-vous répondre aux exigences de Google et charger votre site web rapidement ?
Vous devez vous débarrasser des ressources susceptibles de bloquer le temps de chargement d’un site web, telles que les fichiers CSS et JavaScript.
Toutefois, la suppression de ces ressources peut s’avérer difficile et chronophage, en particulier pour les personnes ne disposant pas de compétences techniques.
Dans cet article, nous expliquerons les ressources bloquant le rendu et leur impact sur les performances du site web, et nous fournirons un guide étape par étape pour les éliminer de votre site WordPress. Alors, commençons à optimiser votre site web pour qu’il soit plus rapide et plus performant !
Ressources bloquantes
Toute ressource qui doit être chargée avant qu’une page web puisse être affichée est considérée comme une ressource bloquant le rendu. Ces ressources influencent les performances et l’efficacité d’un site web et prolongent le temps de chargement d’une page.

Un fichier CSS ou JavaScript peut être considéré comme une ressource bloquant le rendu si ce fichier bloque le rendu d’une page web. Toutefois, l’importance du chargement de la page peut varier en fonction de leur nécessité immédiate.
Lorsqu’un utilisateur accède à une page, le navigateur traite d’abord le code HTML pour afficher son contenu au-dessus du pli. Lorsque le navigateur rencontre des fichiers CSS et JavaScript, il les télécharge et les traite également. Si les fichiers de ressources contiennent des codes supplémentaires ou des parties inutilisées, le chargement de la page web prend plus de temps.
Types de ressources bloquant le rendu
En général, les fichiers de ressources tels que CSS et JavaScript sont considérés comme des ressources bloquant le rendu dans WordPress. Le navigateur considère ces ressources comme critiques et exige qu’elles soient chargées avant que la page puisse être affichée. Mais ce n’est pas tout ; il existe d’autres fichiers de ressources qui bloquent le rendu d’une page web.

Voici une liste des ressources bloquant le rendu :
Feuilles de style CSS
La conception et la présentation d’une page web sont déterminées par les feuilles de style CSS. Un fichier CSS sera considéré comme une ressource bloquant le rendu s’il est placé dans la section
d’une page HTML.Fichiers JavaScript dans la section
JavaScript est un langage de script qui peut être utilisé pour doter une page web d’un comportement et d’une interaction dynamiques. Un fichier JavaScript sera considéré comme une ressource bloquant le rendu s’il est placé dans la section
d’une page HTML.Polices de caractères
Les textes d’une page web sont affichés à l’aide de différentes polices de caractères. Les polices sont également considérées comme une ressource bloquant le rendu si elles sont incluses dans la section
d’une page HTML et chargées à partir d’un serveur local ou d’un CDN.Importations HTML
Il s’agit de l’ancienne fonctionnalité HTML qui permet aux pages web d’inclure des éléments provenant d’autres documents HTML. Même si les importations HTML ne sont plus utilisées aussi souvent, on peut encore les voir sur certains sites plus anciens. Les importations HMTL sont également considérées comme des ressources bloquant le rendu.
Pourquoi les ressources bloquant le rendu sont-elles terribles pour les pages web ?
Si votre site WordPress contient des ressources bloquant le rendu, vous serez à la traîne dans les résultats de recherche. Même si vous êtes actuellement en première ligne, des sites plus performants finiront par vous dépasser.
Les sites contenant des ressources bloquant le rendu chargeront des fichiers supplémentaires lors du rendu du site. Avant de voir le site web, les utilisateurs doivent attendre que les fichiers soient traités. Les indicateurs de performance suivants pour les sites web seront affectés par ces ressources :
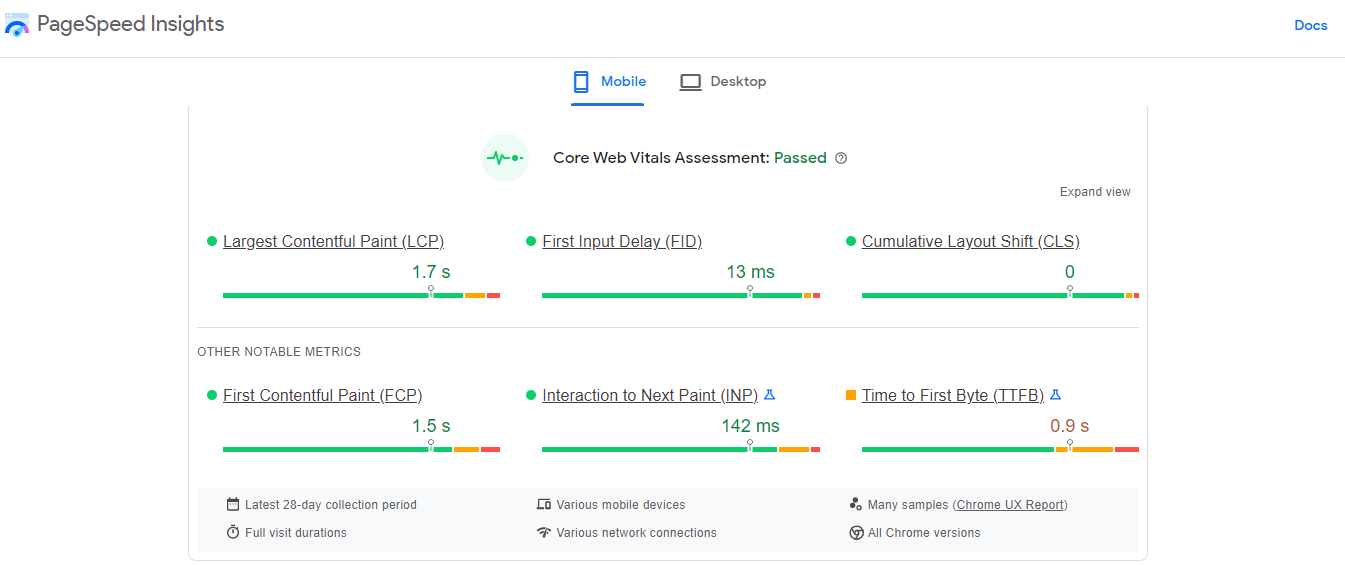
- Le plus grand tableau de contenu (Largest Contentful Paint) : Ce paramètre détermine le temps nécessaire pour charger le contenu principal de la page.
- Première peinture du contenu : Le temps nécessaire à un navigateur pour produire le premier contenu du modèle d’objet de document (DOM) sur votre site web.
- Temps de blocage total : il s’agit d’évaluer le temps qui s’écoule entre le premier tableau de contenu et le temps nécessaire pour qu’une page devienne entièrement interactive.

Bien que les ressources bloquant le rendu ne soient pas nécessaires au chargement, elles peuvent entraver le rendu d’un site web ou d’une page web. Il est donc essentiel de supprimer ces ressources pour éviter que les utilisateurs aient du mal à naviguer sur votre site web.
Voyons plus en détail pourquoi le blocage du rendu est un problème grave pour les pages web :
Ralentissement du temps de chargement des pages
Le blocage du rendu des ressources ralentit le chargement du site web, ce qui est l’un de ses principaux inconvénients. Une page web se charge lentement lorsqu’elle contient des fichiers de ressources avec des éléments inutiles. Cela affecte l’apparence des résultats de recherche, réduit l’engagement des utilisateurs et augmente le taux de rebond.
Rendu bloqué
Il arrive souvent qu’un navigateur interrompe le rendu d’une page web lorsqu’il rencontre des ressources bloquant le rendu, car il souhaite que ces ressources soient récupérées et traitées.
En fin de compte, les utilisateurs seront agacés et quitteront votre site en raison du manque de réactivité de la page ou de la lenteur du rendu.
En outre, si une ressource se charge lentement, le navigateur peut également abandonner et cesser d’essayer de la charger. Cela peut conduire à des pages cassées ou à des informations manquantes.
Diminution de l’engagement de l’utilisateur
Lorsque des retards de rendu se produisent, l’expérience de l’utilisateur s’en ressent. Les utilisateurs s’attendent toujours à des temps de chargement rapides et quittent généralement un site qui se charge lentement. Ils finissent donc par se rendre sur un site qui se charge plus rapidement.
Les sites à chargement lent ont un effet néfaste sur la satisfaction des consommateurs et la réputation de la marque. Par conséquent, le trafic sur le site web et le taux de conversion diminuent également de manière drastique.
Il existe différentes approches pour supprimer les ressources bloquant le rendu sur WordPress. Cependant, nous allons vous présenter des méthodes manuelles pour éliminer les ressources bloquant le rendu. Ensuite, nous vous montrerons comment vous pouvez le faire en utilisant certains des plugins les plus connus de WordPress.
Éliminer manuellement les ressources bloquant le rendu
Vous pouvez éviter de le faire manuellement, alors ne soyez pas frustré. Mais le fait de parcourir cette section vous aidera certainement à apprendre quelques techniques d’optimisation des performances de WordPress. Mais d’abord, regardez cette vidéo pour vous familiariser avec les termes utilisés.
#1. Identifier les ressources bloquant le rendu
Vous devez d’abord identifier les ressources bloquant le rendu avant de les supprimer de votre site web. Suivez simplement les étapes suivantes pour identifier les ressources bloquant le rendu sur votre site WordPress :

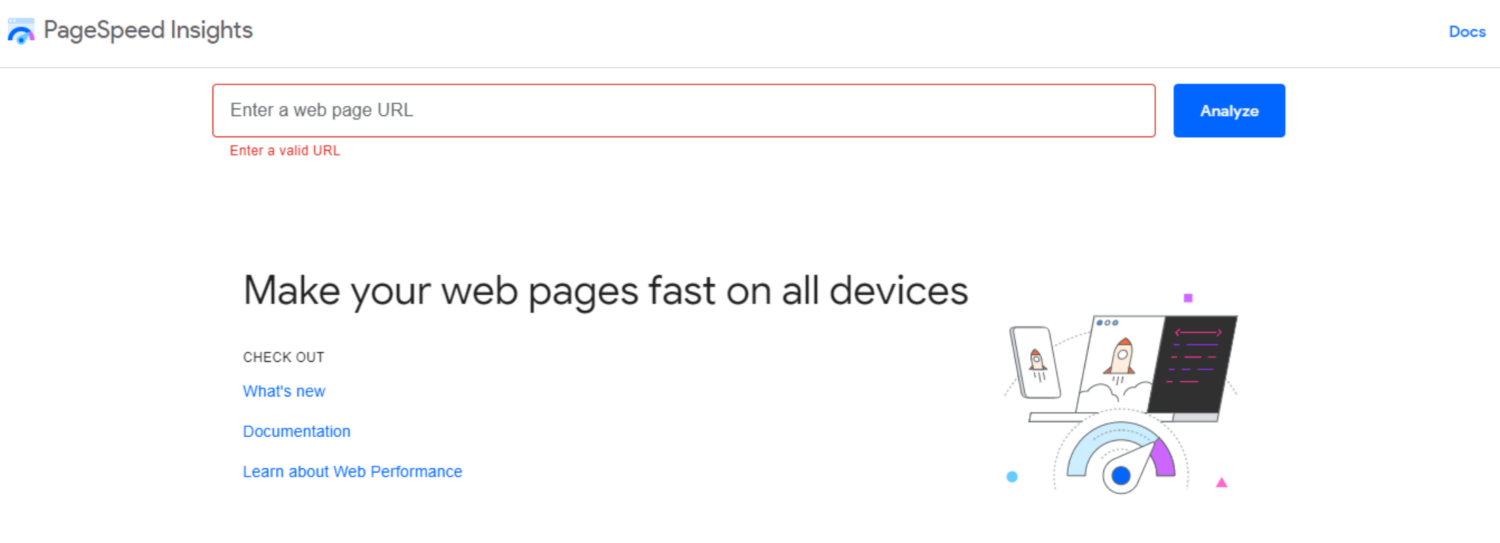
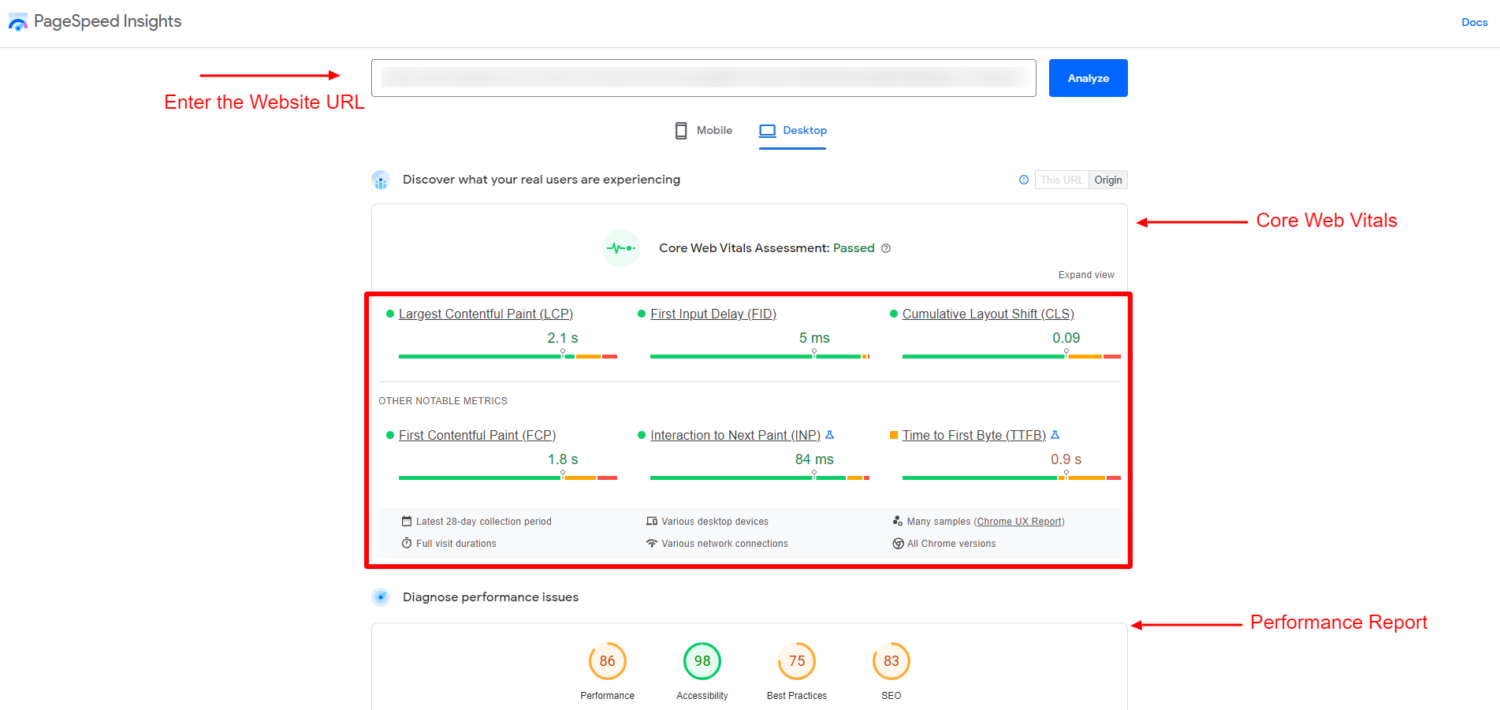
- Allez sur Google PageSpeed Insights.
- Saisissez l’URL de votre site dans la barre de recherche.
- Cliquez sur le bouton “Analyser” pour obtenir des informations sur votre site web.

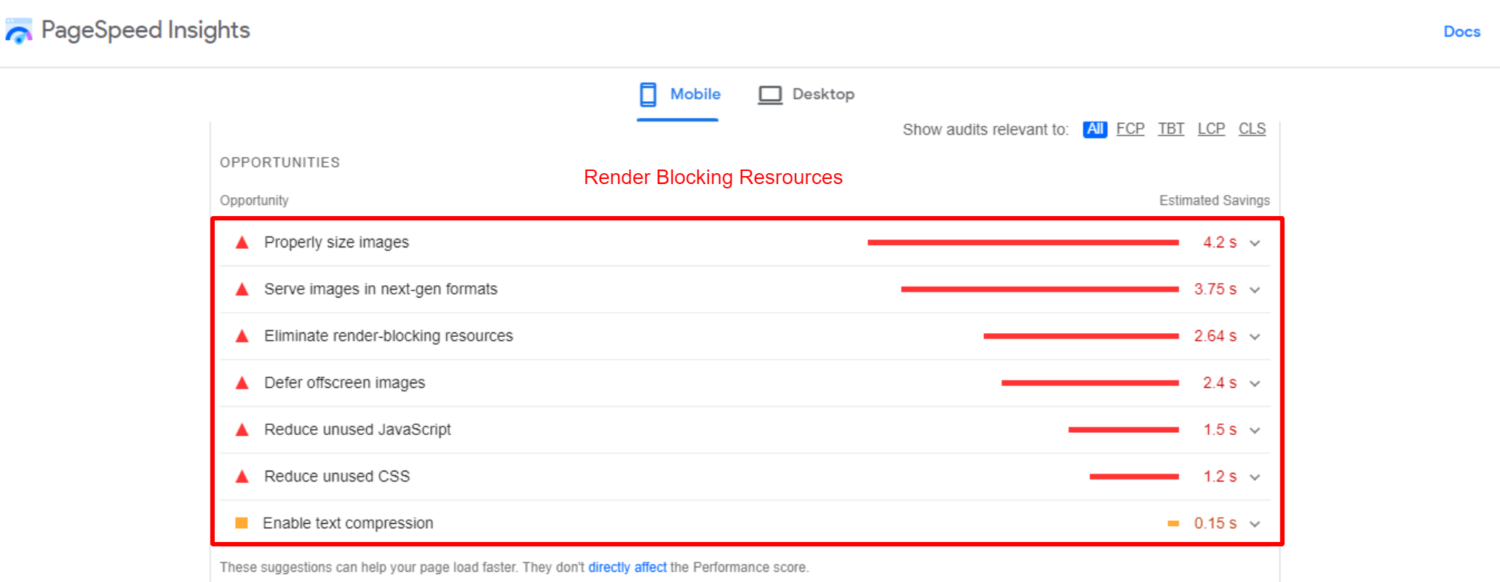
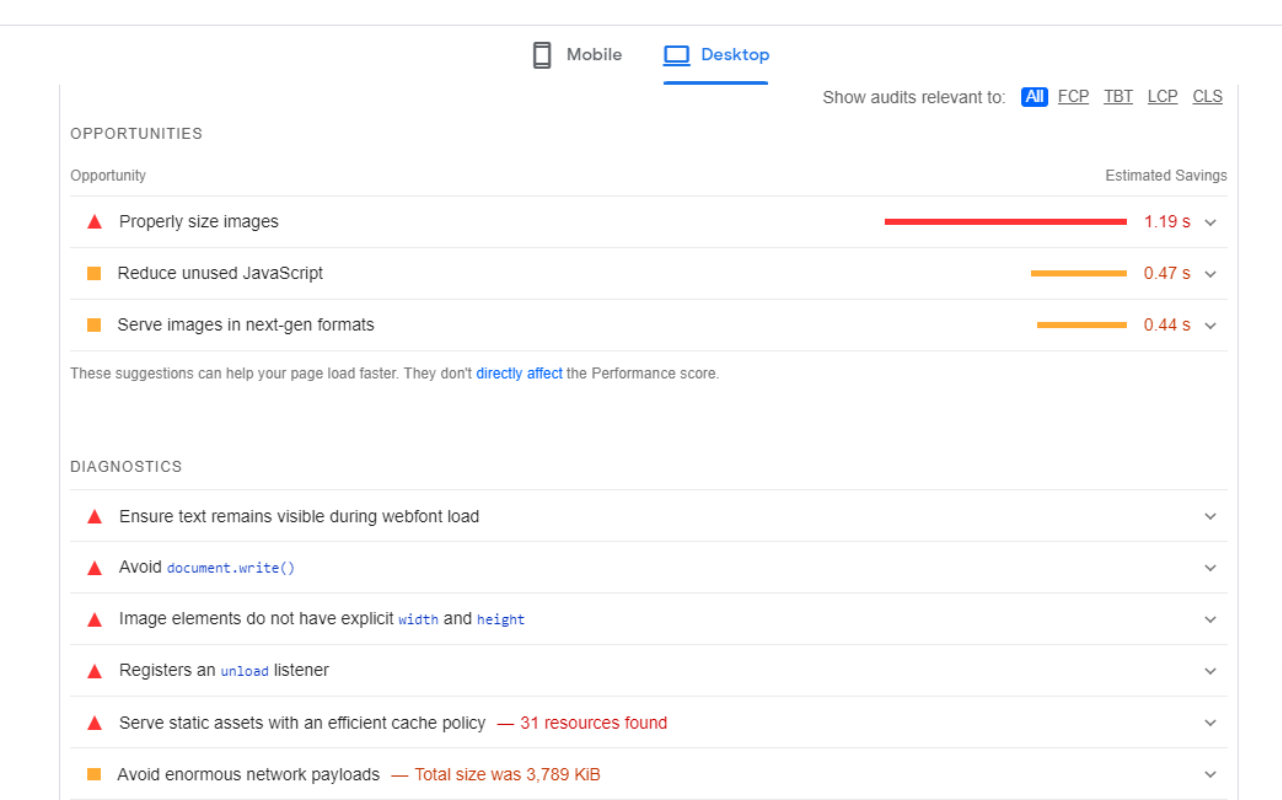
- Faites défiler vers le bas et vérifiez la section Opportunités.
- Si votre page contient des ressources bloquant l’affichage, elles seront répertoriées.

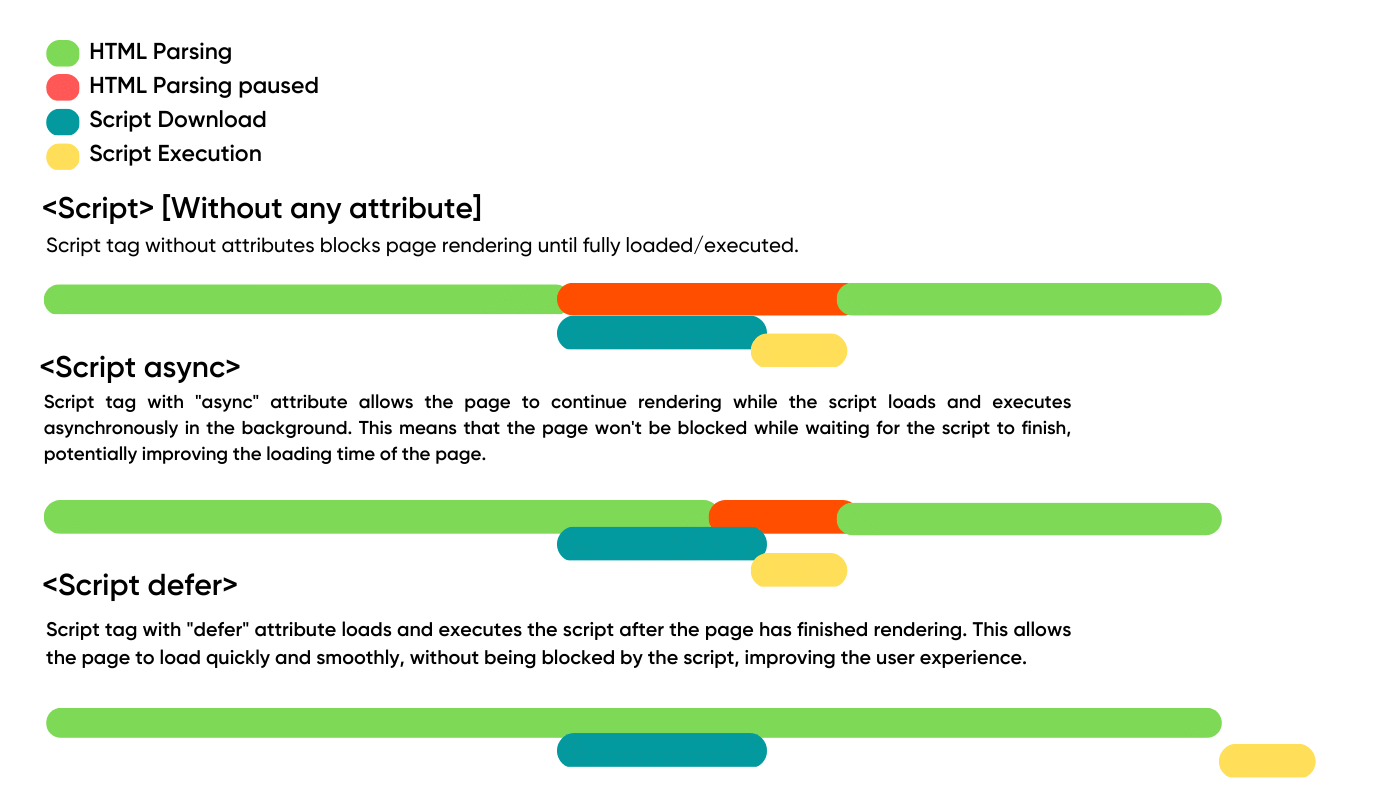
#2. Utiliser les attributs “Defer” et “Async” pour JS
Après avoir identifié les ressources bloquant le rendu, il est temps de les éliminer pour améliorer les performances du site web. Parmi les différentes méthodes, l’utilisation de la méthode “defer” ou “async” pour les fichiers JavaScript est une approche pour y parvenir.
L’attribut “defer” permet au navigateur de télécharger le fichier JS et de l’exécuter ensuite. Mais cela se produit lorsque la page a fini de se charger et qu’elle est prête à afficher son contenu.
Ainsi, les autres éléments de la page peuvent se charger en parallèle avec le fichier JavaScript. Par conséquent, le temps de chargement de la page est réduit.
Une autre approche est l’attribut “async” qui permet au navigateur de télécharger le fichier JavaScript dès qu’il est disponible. Cela se fait sans bloquer les autres éléments de la page. Par conséquent, le fichier JS peut se charger parallèlement à d’autres éléments, ce qui accélère le processus de chargement.
Vous pouvez vous débarrasser des ressources qui bloquent le rendu et augmenter la vitesse de votre site web en utilisant les attributs “defer” ou “async”.

#3. Utiliser l’attribut “Media” pour un CSS conditionnel
L’utilisation des attributs “media” pour le CSS conditionnel est une autre approche pour éliminer les ressources bloquant le rendu. Grâce à cet attribut, vous pouvez définir des fichiers CSS uniques pour les navigateurs de bureau et les navigateurs mobiles.
Par exemple, vous pouvez inclure un fichier CSS dédié aux appareils de bureau et un autre fichier CSS adapté aux appareils mobiles. Vous pouvez indiquer au navigateur que le fichier CSS pour ordinateur de bureau se chargera lorsqu’il sera consulté à partir d’un appareil de bureau.
De même, le fichier CSS mobile ne doit être chargé que lorsqu’on y accède à partir d’un appareil mobile. En chargeant des feuilles de style CSS spécifiques à certains appareils, vous pouvez réduire les ressources bloquant le rendu et augmenter le temps de chargement de votre site.
#4. Différer les feuilles de style CSS non critiques
Outre l’utilisation de l’attribut “media” pour les feuilles de style CSS conditionnelles, essayez de différer les feuilles de style CSS non critiques. Pour cette approche, vous devez d’abord charger les feuilles de style CSS essentielles. Ensuite, vous chargez le reste de la feuille de style CSS au fur et à mesure du chargement de la page.
Par exemple, vous pouvez avoir un énorme fichier CSS qui comprend tous les styles de votre site web. Mais seule une petite partie de ce fichier CSS est nécessaire pour afficher le contenu de la partie supérieure de votre site. Le contenu au-dessus du pli peut être affiché rapidement en retardant le CSS non critique, et le CSS restant peut être chargé lors du chargement de la page.
#5. Suppression des fichiers CSS et JS inutilisés
La suppression des fichiers CSS et JavaScript inutiles est une autre technique permettant d’éliminer les ressources bloquant le rendu. Ces fichiers peuvent alourdir votre page et augmenter le temps de chargement.
En supprimant tous les fichiers CSS et JS inutilisés, vous pouvez réduire le nombre de ressources bloquant le rendu. Vous pouvez facilement utiliser des outils tels que PurifyCSS ou UnusedCSS pour supprimer tout fichier CSS inutilisé de votre site web.
#6. Chargement local des polices personnalisées
Les polices personnalisées peuvent également inclure des ressources qui limitent le rendu. Au lieu de dépendre de sources externes comme Google Fonts, vous devriez charger localement vos propres polices personnalisées pour éviter d’avoir besoin de ces ressources.
Vous pouvez garantir que vos polices personnalisées se chargent rapidement et efficacement sans ralentir les performances de votre site web en les chargeant localement. Vous obtiendrez ainsi un site web plus rapide et plus réactif et vous améliorerez l’expérience de l’utilisateur.
#7. Minifier JS & CSS
Enfin, la minimisation de vos fichiers CSS et JavaScript peut aider votre site web à mieux fonctionner. La minification supprime les caractères inutiles, tels que les espaces blancs et les commentaires, de votre code. Ainsi, la taille de vos fichiers est réduite, ce qui accélère le chargement.
Pour minifier vos fichiers, vous pouvez utiliser des outils tels que MinifyJS ou CSSNano. Conservez une copie de vos fichiers originaux au cas où vous auriez besoin de les modifier.
Éliminer les ressources bloquant le rendu à l’aide d’un plugin
Dans cette section, nous allons vous montrer comment vous pouvez éliminer les ressources bloquant le rendu à l’aide de plugins WordPress. Ces plugins sont réputés dans WordPress et peuvent rapidement supprimer les ressources bloquant le rendu. Le plus intéressant est que vous pouvez même améliorer les performances de votre site web sans aucune expertise spécialisée.
#1. W3 Total Cache
W3 Total C ache (W3TC) améliore l’ensemble de l’expérience utilisateur d’un site web WordPress. Il élimine les ressources qui bloquent le rendu et améliore le référencement, les données vitales de base, etc. Le plugin utilise des fonctionnalités telles que l’intégration du réseau de diffusion de contenu pour mettre en œuvre les meilleures pratiques.
Pour éliminer les ressources qui bloquent le rendu, installez et activez le plugin W3 Total Cache et suivez les étapes suivantes :
- Allez dans la section Performance du tableau de bord de WordPress et cliquez sur General Settings.
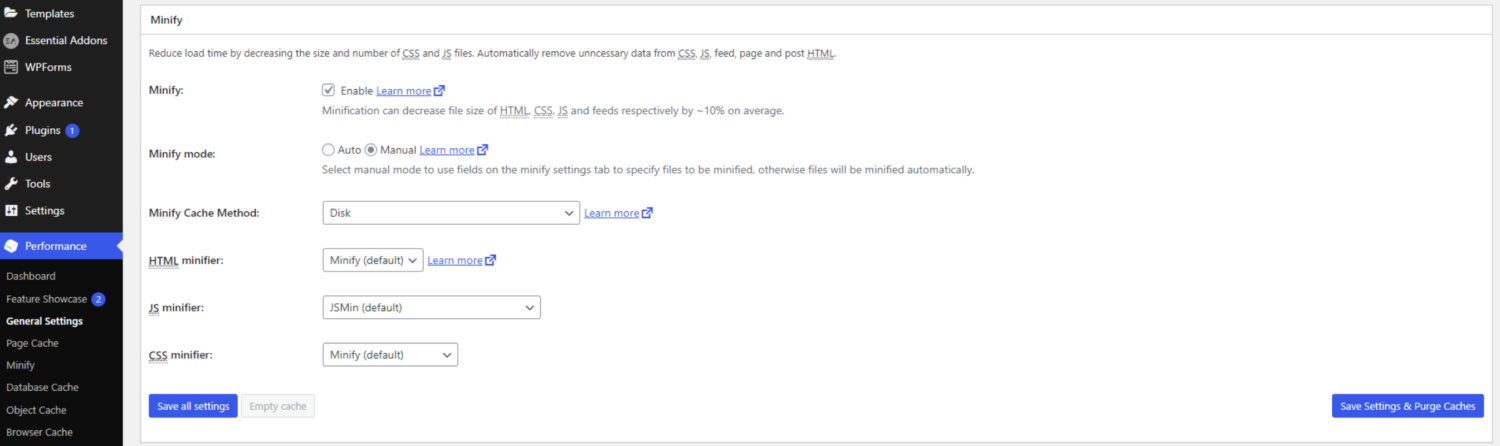
- Sous la rubrique Minify , activez Minify et sélectionnez Manual comme mode de minification.
- Cliquez ensuite sur Enregistrer tous les paramètres.

- Collectez ensuite tous les fichiers Javascript et CSS bloquant le rendu via Google PageSpeed Insights.
- Retournez ensuite dans Performance > Minify.
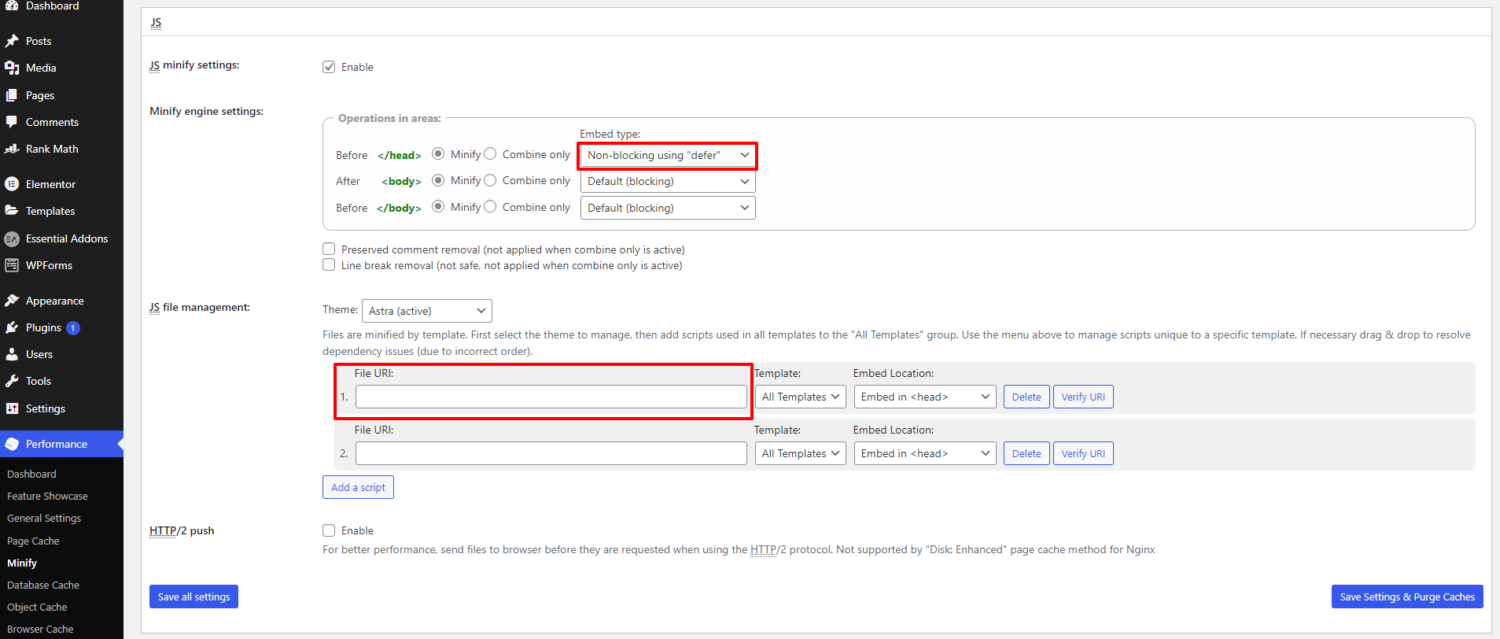
- Dans la section js , cliquez d’abord sur Enable pour les paramètres JS Minify . Ensuite, dans la section Operations in areas , sélectionnez Non-blocking using the “defer” type for the Before tag.
- Allez maintenant à la gestion des fichiers JS, sélectionnez le thème que vous avez activé et cliquez sur le bouton Ajouter un script . Rassemblez maintenant les URL Javascript qui ont été analysées par Google PageSpeed Insights. Collez les URLs dans le champ désigné comme indiqué dans l’image.

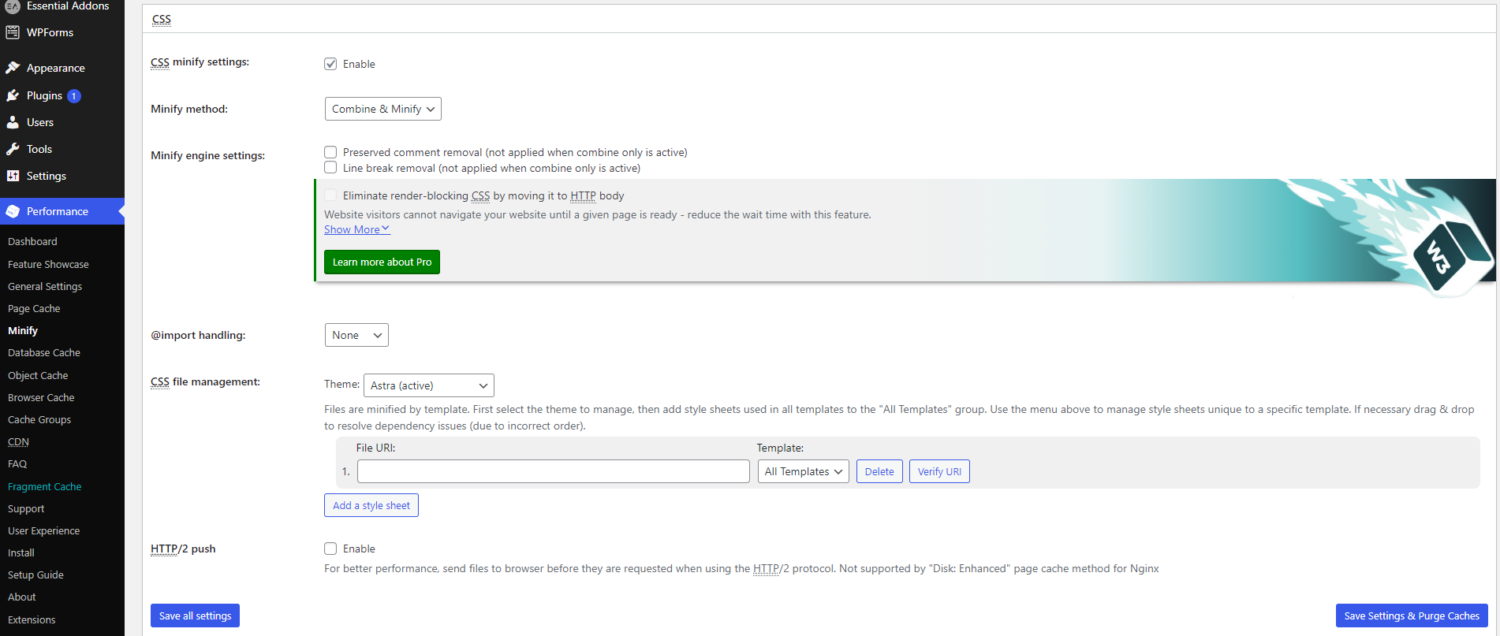
- Descendez un peu jusqu’à la section CSS. Sélectionnez votre thème dans le menu déroulant de la section de gestion des fichiers CSS et cliquez sur Ajouter une feuille de style. Il vous suffit maintenant de suivre l’étape précédente et de copier-coller les URL collectées par PageSpeed Insight qui présentent des problèmes.

- Puisque tous les paramètres sont configurés, cliquez sur le bouton Enregistrer les paramètres et purger pour exécuter.
#2. JCH Optimize
JCH Optimize améliore les performances des sites WordPress mesurées par Google PageSpeed insight. Le plugin améliore la première peinture de contenu (FCP), la plus grande peinture de contenu (LCP), l’indice de vitesse (SI), le décalage cumulatif de la mise en page (CLS), le temps d’interaction (TTI), et plus encore.
Ainsi, l’expérience globale de l’utilisateur et les performances du site web sont améliorées de manière significative.

Après avoir installé et activé JCH Optimize, suivez les processus suivants pour éliminer les ressources bloquant le rendu :
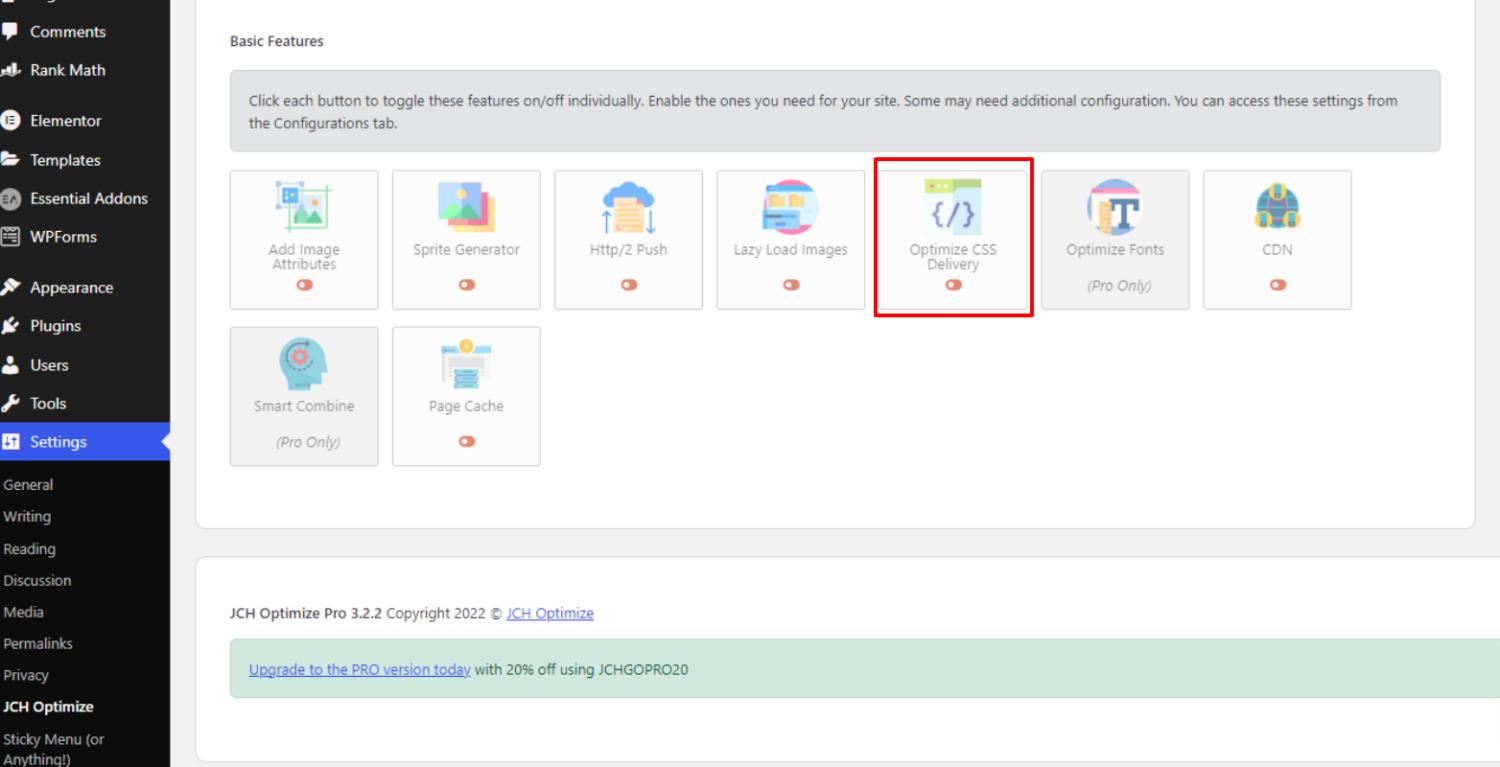
- Allez dans Paramètres>JCH Optimize, défilez un peu vers le bas et allez dans les paramètres des fonctions de base.
- Activez la livraison Optimize CSS pour éliminer le blocage de rendu CSS. Cette fonction détermine automatiquement le CSS essentiel requis pour afficher le contenu au-dessus du pli sur chaque page web. En outre, elle l’intègre dans la section du contenu HTML de chaque page.

- Le lien de préchargement est ensuite utilisé pour charger les fichiers CSS concaténés de manière asynchrone.
- Pour supprimer les ressources Javascript bloquant le rendu, vous devez inclure les attributs async ou defer dans la balise



