Google Chrome est livré avec Chrome DevTools, une collection d’outils pour les développeurs web. Parmi tous les outils accessibles, le sélecteur de couleurs disponible dans Chrome est très utile.
Mais comment y accéder ? Comment l’utiliser ? Quelles sont les fonctionnalités offertes par cet outil ?
Dans cet article, nous allons explorer cet outil et ses fonctionnalités.
Comment lancer le sélecteur de couleurs Chrome ?
Vous pouvez accéder à l’outil Chrome Color Picker à l’aide d’un raccourci clavier ou de l’interface utilisateur graphique (GUI).
Appuyez sur Ctrl Shift I lorsque vous utilisez le clavier pour accéder à DevTools, puis à l’outil de sélection des couleurs. Si vous utilisez un Mac, vous devez appuyer sur Commande Option I.
Avec la souris, vous devez effectuer un clic droit, puis cliquer sur“Inspecter” pour naviguer dans les DevTools.

Vous pouvez également paramétrer Chrome DevTools pour qu’il s’ouvre automatiquement à chaque nouvel onglet. Ainsi, vous pouvez accéder rapidement au sélecteur de couleurs pour chaque onglet de votre navigateur.
Pour ce faire, vous devez lancer une nouvelle instance de Chrome à l’aide de la ligne de commande en passant le drapeau suivant :
--auto-open-devtools-for-tabsVoici à quoi cela ressemble lorsque vous lancez Chrome avec l’option auto-open DevTools via le terminal sous Linux :
google-chrome-stable --auto-open-devtools-for-tabsComment utiliser le sélecteur de couleurs dans Chrome ?

Une fois que vous aurez lancé les DevTools, vous devrez naviguer pour accéder aux outils nécessaires pour identifier la couleur d’une page web ou d’un design sur lequel vous souhaitez travailler.
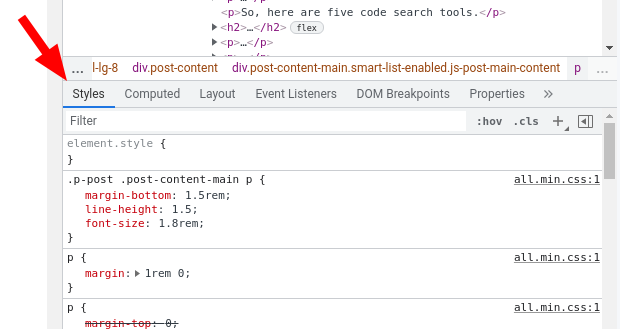
Par défaut, vous devriez voir la section “Style” active en bas des DevTools, comme le montre la capture d’écran.

Si vous avez sélectionné autre chose, assurez-vous de cliquer sur “Style” pour accéder au code CSS de la page web.
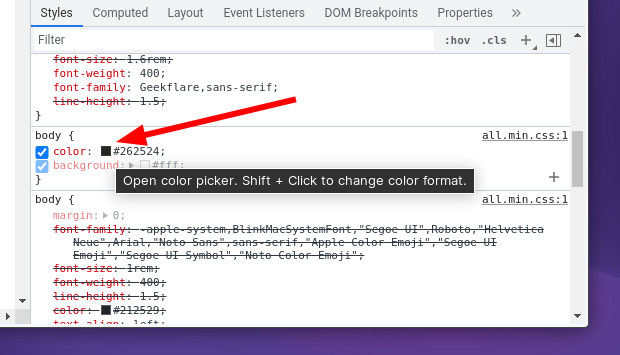
Ici, vous devez faire défiler le code CSS disponible et chercher une boîte de couleur étiquetée comme arrière-plan ou couleur sous la section corps. Il s’agit du sélecteur de couleurs que vous recherchiez.

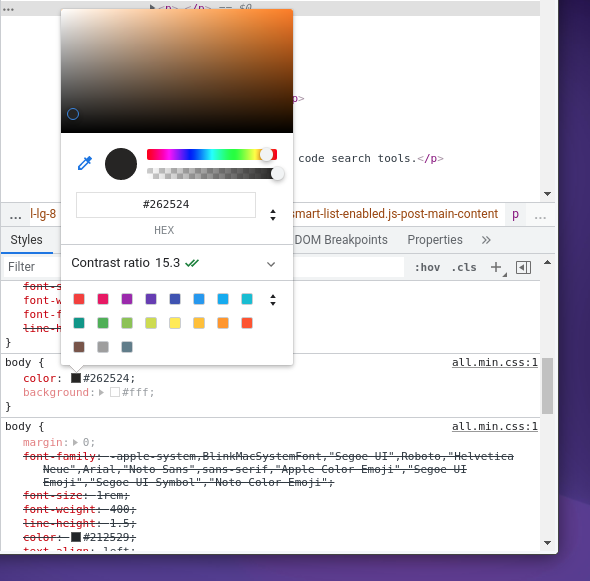
Cliquez simplement sur la case de couleur ; vous devriez obtenir plus d’options, comme le montre la capture d’écran ci-dessous.

Voilà, c’est fait ! Voilà, le sélecteur de couleurs de votre navigateur est prêt à vous aider.
Vous devriez y trouver le code hexadécimal ou la valeur RVB de la couleur et avoir la possibilité de sélectionner d’autres éléments CSS pour explorer et inspecter la conception de la page web.
Découvrez comment inspecter des éléments dans Chrome et Firefox.
Fonctionnalités du sélecteur de couleurs dans Chrome
Le sélecteur de couleurs intégré de Chrome vous donne diverses informations en plus du code hexadécimal pour identifier la couleur.
Voici ce que vous pouvez en attendre. Voici quelques-unes de ses principales caractéristiques :
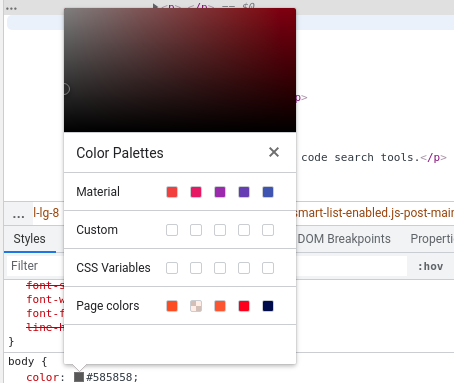
Palettes de couleurs : Au lieu de parcourir de nombreuses nuances de couleurs, vous disposez de palettes de couleurs prédéfinies pour appliquer rapidement certaines sélections.

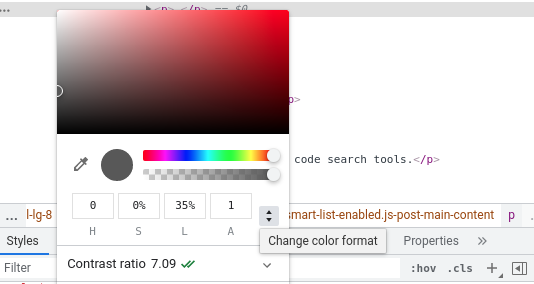
Format des couleurs: Vous avez la possibilité de passer du code hexagonal aux valeurs RGBA et aux valeurs de couleur HSLA.

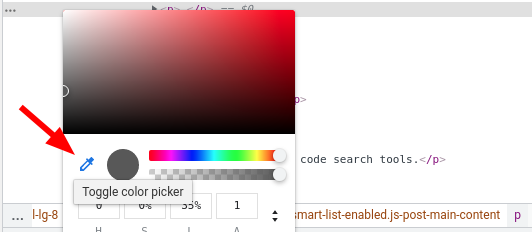
Pipette: Lorsque vous accédez au sélecteur de couleurs, vous pouvez parcourir la page web et sélectionner n’importe quel élément pour obtenir le code hexadécimal de cette couleur. Vous pouvez cliquer sur le sélecteur de couleurs pour l’activer ou le désactiver.

Vous disposez de plus d’options pour modifier les couleurs et obtenir la couleur exacte de votre choix. Les voici :
- Copier dans le presse-papiers: Vous pouvez copier rapidement le code de la couleur identifiée dans votre presse-papiers.
- Dégradé de couleurs: Vous pouvez modifier la nuance de la couleur et faire défiler les possibilités d’une combinaison de couleurs de votre choix.
- Contrôle de l’opacité: Vous pouvez ajuster le niveau de transparence pour donner un aspect solide ou minimal.
- Sélecteur de couleur d’arrière-plan: vous pouvez choisir une couleur d’arrière-plan appropriée pour un contraste parfait.
- Rapport de contraste: Ajustez le contraste ou corrigez-le pour que le texte/l’élément soit visible.
Remarque : l’outil de sélection des couleurs n’est pas limité à Google Chrome, mais peut être utilisé sur n’importe quel navigateur web basé sur Chrome, comme Brave.
Comment utiliser le sélecteur de couleurs Chrome avec Google Slides ?
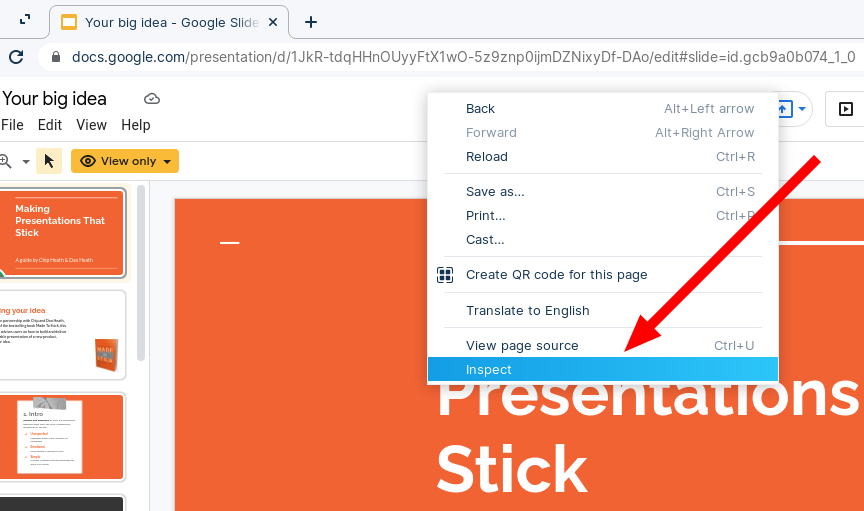
Vous pouvez accéder à l’outil de sélection des couleurs en cliquant avec le bouton droit de la souris sur l’en-tête de la page web de Google Slides. Même si Google Slides ne propose pas d’outil de sélection des couleurs intégré, cela devrait suffire.

Si vous ne vous sentez pas à l’aise avec les DevTools de Google Slides, vous pouvez également utiliser des extensions Chrome.
Les extensions Chrome comme alternative au sélecteur de couleurs
Si les extensions peuvent s’avérer utiles, il convient de noter qu’elles ne sont pas activement mises à jour ou entretenues. Étant donné qu’elles nécessitent l’accès aux données de votre navigateur, vous devez être prudent lorsque vous installez une extension, même celles qui sont recommandées ici.
Cependant, il existe deux extensions populaires que vous pourriez être intéressé d’essayer :
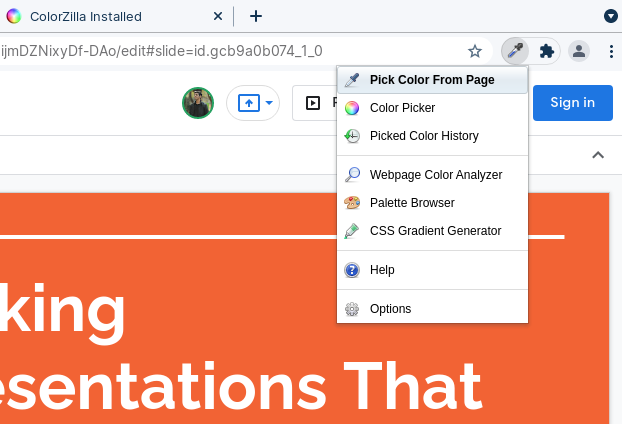
#1. ColorZilla

L’extensionColorZilla offre toutes les fonctions essentielles que vous obtenez avec le sélecteur de couleurs intégré de chrome. En prime, vous avez la possibilité de consulter l’historique de la dernière couleur choisie.
Cette extension devrait donc être utile dans tous les cas d’utilisation, et pas seulement avec Google Slides.
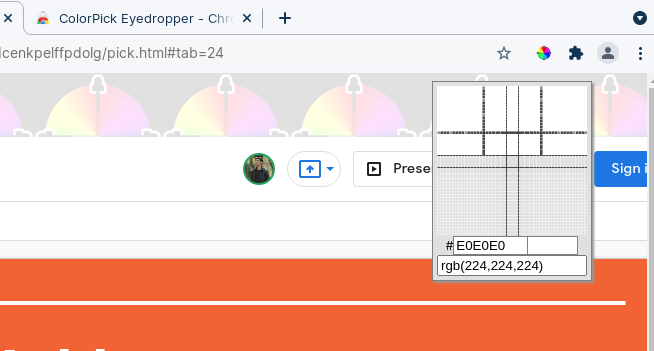
#2. Pipette ColorPick

Si vous rencontrez des problèmes avec la pipette dans DevTools, vous pouvez essayer ColorPick Eyedropper pour obtenir une pipette sans accéder aux outils web.
Lorsque vous sélectionnez une couleur, la valeur RVB s’affiche et vous avez la possibilité de générer des palettes de couleurs. Comme pour l’extension ci-dessus, vous pouvez également consulter l’historique des couleurs que vous avez sélectionnées.
Conclusion 🎨
Chrome DevTools Color Picker est un outil utile. Vous n’avez pas besoin d’un outil professionnel pour vous aider à identifier les couleurs et le code ou les valeurs associés. L’outil intégré de Chrome vous facilite la tâche sans qu’il soit nécessaire de recourir à une extension tierce.
Qu’il s’agisse de graphistes ou de développeurs web construisant un modèle de site web, tout le monde devrait trouver cet outil utile.
Bien sûr, vous pouvez choisir d’utiliser les extensions tierces disponibles. Mais, à moins que vous n’en ayez besoin, nous vous suggérons d’explorer toutes les fonctionnalités de DevTools.

