Profitez des fonctionnalités des navigateurs modernes telles que le préchargement, le préfetching, la préconnexion pour rendre votre site WordPress plus rapide.
En tant que propriétaire de site, qui n’aime pas faire tout ce qui est possible pour accélérer le chargement de la page web ?
S’assurer que le site se charge plus rapidement de manière constante dans le monde entier est un défi. Il y a plusieurs choses que vous pouvez faire pour charger les ressources du site plus rapidement, notamment en activant les astuces de navigation suivantes. Ils sont également connus sous le nom de techniques de pré-navigation.
Remarque: les astuces du navigateur ne sont pas très utiles lorsque vous accédez au site web pour la première fois, mais les requêtes suivantes sont plus rapides.
Préchargement
Vous pouvez utiliser la balise preload pour indiquer au navigateur qu’il doit récupérer certaines ressources statiques plus tôt. Il peut s’agir d’une image, d’une police, de JavaScript, de CSS, de scripts, de vidéos, etc. Cela permet de donner la priorité au chargement des ressources et d’améliorer ainsi les performances.
Le préchargement est une bonne idée à mettre en œuvre si vous vous attendez à ce que vos utilisateurs visitent plusieurs pages par la suite. C’est le cas, par exemple, d’un magasin de commerce électronique où l’utilisateur visite la page du produit, puis vérifie les informations, compare avec d’autres produits, ajoute au panier, paie, etc.
Vous pouvez utiliser les plugins suivants pour configurer la fonction de préchargement.
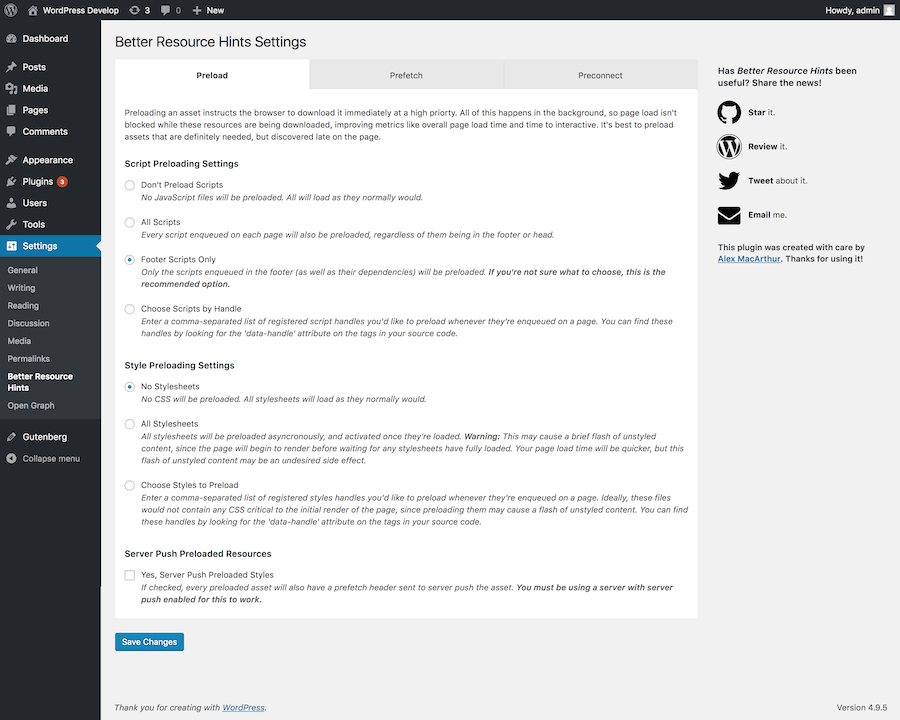
Better resource hints – un plugin gratuit pour configurer les fichiers CSS et JS.

WP Rocket – un plugin premium pour augmenter les performances du site web avec de nombreuses techniques essentielles, y compris la mise en cache du préchargement et le plan du site.
Comment savoir si le préchargement est activé ?
Le moyen le plus rapide de le savoir est de consulter la source de la page. Vous devriez voir quelque chose comme ci-dessous.
<link rel="preload" as="style" href="IMPORTANT.css">
<link rel="preload" as="script" href="CRITICAL.js">Tous les navigateurs ne prennent pas en charge la fonction Preload lors de l’écriture. Vérifiez donc la matrice de compatibilité avant de procéder à l’implémentation.
Préconnexion
Chargez-vous des ressources provenant d’autres domaines ? Peut-être un CDN ?
Si ce n’est pas le cas, et que toutes les ressources sont chargées à partir de votre seul domaine, cela peut ne pas être utile.
La préconnexion permet au navigateur d’établir une connexion avec d’autres domaines en arrière-plan afin de gagner du temps pour la recherche DNS, la redirection, l’échange TCP, la négociation TLS, etc. L’idée est de réduire la latence pour permettre un chargement rapide des ressources depuis un autre domaine.
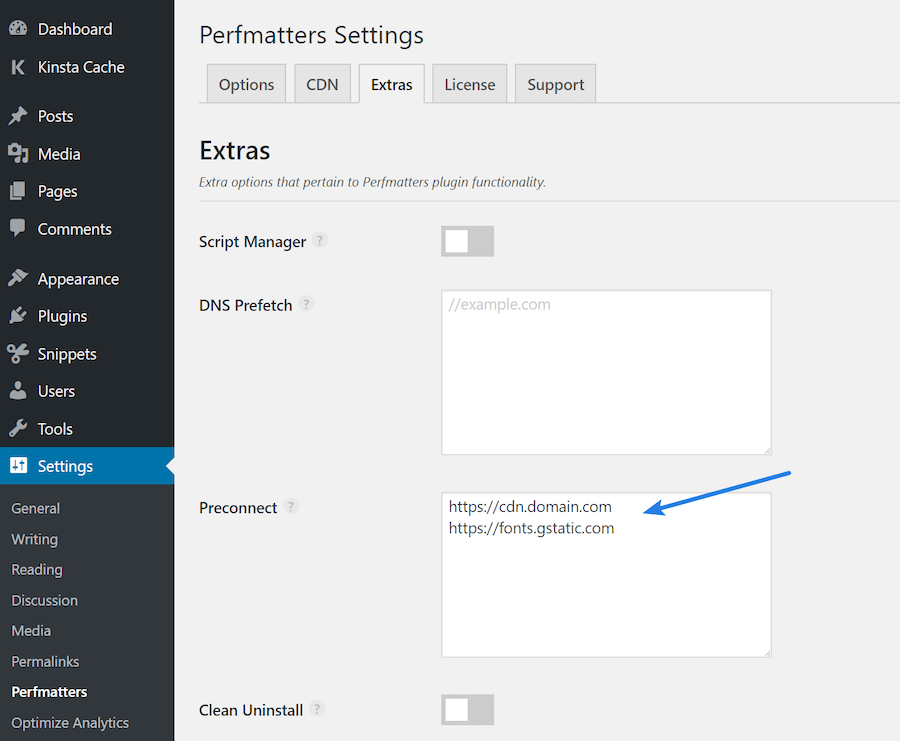
L’idée est de réduire la latence pour fournir un chargement rapide des ressources depuis un autre domaine. Encore une fois, vous pouvez utiliser le plugin Better Resource Hints mentionné ci-dessus ou un plugin premium comme perfmatters.

Une fois les ressources requises configurées, vous devriez les voir dans la source de la page comme ci-dessous.
<link rel="preconnect" href="https://ANOTHERSITE.com">Remarque : si vous chargez les ressources à partir d’un domaine qui nécessite CORS, vous devez alors le spécifier en tant que crossorigin et la sortie devrait ressembler à ce qui suit.
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>Preconnect est compatible avec les dernières versions de Chrome, Edge, Firefox et Safari.
Prefetch
Laissez le navigateur récupérer la page suivante, dont vous pensez qu’elle sera nécessaire lorsque l’utilisateur naviguera. Prefetch téléchargera les ressources nécessaires, les stockera dans le cache local et les servira rapidement en cas de besoin. Il existe deux types de prefetch.
PréfetchDNS – expliqué ci-dessous
Préfetchde lien – configuré en utilisant . Utilisé pour récupérer les ressources HTML ou statiques. Vous pouvez utiliser les ressources prefetch en tant qu’attribut.
<link rel="prefetch" href="https://somesite.com/articles/page/2/" as="document">
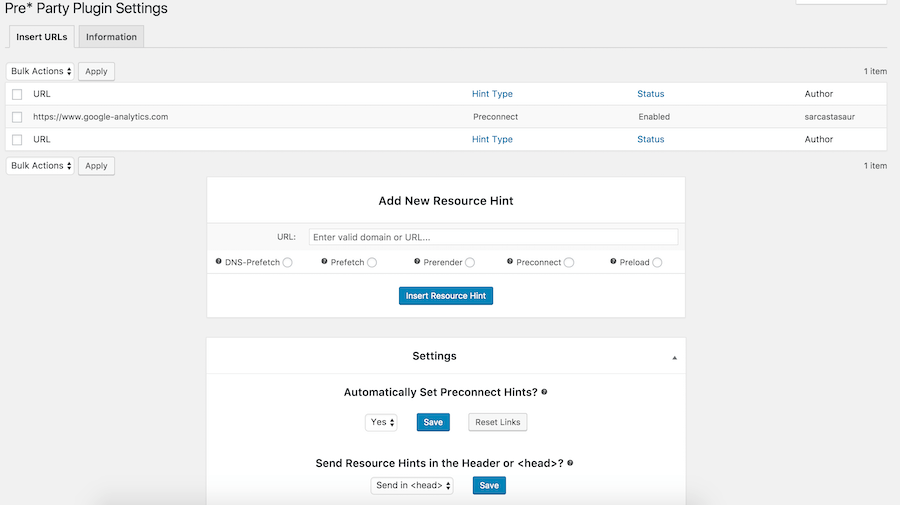
l’attributas prend en charge diverses ressources telles que l’audio, la vidéo, le script, la piste, le style, la police, l’objet, le document, etc. La recherche anticipée de liens peut être configurée à l’aide du plugin Pre Party Resource Hints.
Préférence DNS
Vous chargez des ressources provenant de plusieurs domaines et souhaitez les résoudre en arrière-plan ?
Cette configuration rapide peut vous aider à résoudre tous les domaines potentiels plus tôt, de sorte que lorsque les ressources sont demandées, elles se chargent plus rapidement. Cela permet de réduire la latence globale.
Supposons que vous chargiez des ressources à partir de 3 domaines, et que chaque domaine prenne environ 100 ms pour effectuer une recherche DNS, vous économiserez alors 300 ms de latence.
N’est-ce pas génial ?
Vous pouvez mettre en œuvre cette fonctionnalité en utilisant le plugin perfmatters ou en ajoutant ce qui suit dans le fichier functions.php de votre thème si vous êtes à l’aise avec l’édition des fichiers du thème.
//* Préfétation DNS
function dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" />
<link rel="dns-prefetch" href="https://ANDANOTHERONE.com" />
<link rel="dns-prefetch" href="https://AND.SOMEMORE.com" />
}
add_action('wp_head', 'dns_prefetch', 0) ;Pour en savoir plus, consultez la documentation web de Mozilla.
Pré-rendu
Vous attendez des utilisateurs de votre site qu’ils naviguent dans la page potentielle ?
Prerender peut vous aider à charger ces éléments en arrière-plan, et lorsque l’utilisateur clique dessus, il l’obtient très rapidement. Vous pouvez réaliser cela avec le plugin Pre Party Resource Hints.

Le prérendu convient pour une page ou une ressource légère, mais soyez prudent avec un site entier ou de grandes ressources, car cela peut augmenter l’utilisation de l’unité centrale et de la bande passante et ralentir le site. Essayez donc avec une ressource plus petite et testez-la pour vous assurer qu’elle n’a pas d’effets secondaires.
Comme vous pouvez le voir, il y a quatre plugins principaux impliqués dans l’implémentation des conseils de navigation dans WordPress. Choisissez celui qui vous plaît et qui répond à vos besoins.
Pre Party Resource Hints plug in – un plugin gratuit qui offre le DNS-prefetch, le link prefetch, le prerender, le preconnect et le preload.
Better resource hints – une alternative au plugin ci-dessus.
Le plugin gratuit est bon tant qu’il est maintenu et supporté. Malheureusement, ce n’est pas le cas pour de nombreux plugins, et c’est pourquoi il est parfois préférable d’opter pour la version payante. Les plugins en version commerciale bénéficient d’un support professionnel et sont mis à jour avec les standards de WordPress et les correctifs de sécurité. Si vous êtes prêt à dépenser quelques dollars pour optimiser les performances de votre site, vous pouvez consulter les plugins suivants.
WP Rocket – très réputé, plus de 800 000 sites lui font confiance. Il coûte 49 $ pour un site web.
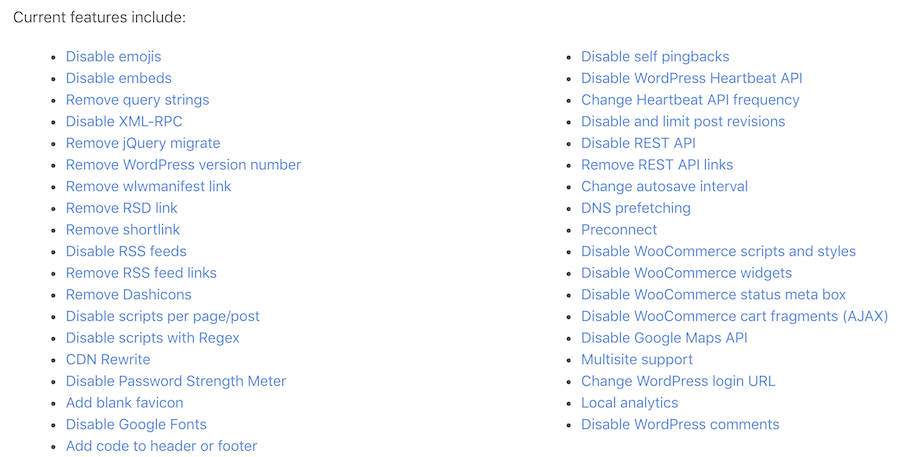
Perfmatters – un logiciel léger et facile à suivre qui coûte 24,95 $ pour un site. A l’heure où j’écris ces lignes, il offre les fonctionnalités suivantes.

Cela fait beaucoup d’optimisation.
Conclusion
Le noyau de WordPress est un poids léger, mais il devient encombrant en fonction du thème et des plugins que vous utilisez. Il est donc essentiel d’optimiser les performances de votre site pour un meilleur référencement et une meilleure conversion. Les techniques ci-dessus sont faciles à suivre, mais vous ne devez pas vous arrêter là.
Vous devriez également envisager d’utiliser un CDN pour mettre en cache et livrer le contenu plus rapidement à vos utilisateurs, dans le monde entier. Il en existe de nombreux, mais je vous recommande d’essayer SUCURI qui offre à la fois CDN et sécurité.

