La mise en œuvre d’une grille de données JavaScript réactive et conviviale est une tâche difficile. Mais ce n’est pas le cas si vous choisissez la bonne !
Vous pouvez utiliser diverses bibliothèques pour déployer toutes vos données sous forme de tableau et faire votre prochaine étape dans le développement web.
JavaScript est la structure de base de nombreuses applications web. Il est très utile pour les besoins du développement, ce qui permet d’économiser du temps et des efforts inutiles en matière de développement et de test.
Il permet également de tout regrouper sous un même toit afin que vous puissiez facilement accéder aux fonctionnalités essentielles et les mettre en œuvre dans votre application.
De nombreuses entreprises ou industries fintech organisent leurs données dans des tableaux pour permettre aux utilisateurs de visualiser facilement l’ensemble des informations. Une grille de données présente les données en colonnes et en lignes, ce qui permet aux utilisateurs d’effectuer différentes opérations, notamment l’exportation de données, la pagination, l’édition dans les cellules, le tri, le filtrage des données, etc.
Il y a beaucoup à savoir.
Comprenons donc un peu mieux les bibliothèques JavaScript, les composants de grilles de données et l’utilité de ces composants pour votre développement web.
Qu’est-ce qu’une bibliothèque JavaScript ?

JavaScript est un langage de programmation bien connu qui fait partie des technologies de base du web. Presque tous les navigateurs disposent d’un moteur dédié à JavaScript pour exécuter le code sur plusieurs appareils.
Comme il est utilisé dans le monde entier pour le développement web, vous trouverez du code pré-écrit pour permettre aux développeurs de créer facilement des applications web. Cette collection de codes JavaScript pré-écrits est connue sous le nom de bibliothèque JavaScript.
Lorsque vous avez besoin d’une fonction JavaScript courante, vous pouvez la rechercher et l’obtenir dans cette bibliothèque. Une bibliothèque JavaScript comprend différents composants, tels que des tableaux de bord, des grilles de données, des cartes de données et bien d’autres encore, qui vous permettent de mettre en œuvre ces composants chaque fois que vous en avez besoin, sans aucun problème.
Qu’entendez-vous par “grille de données” en JavaScript ?
Une grille de données JavaScript est un contrôle simple mais puissant, riche en fonctionnalités et personnalisable, qui permet d’afficher des informations sous forme de tableaux dans votre application web. La grille de données comprend un large éventail de fonctionnalités, telles que l’édition, la liaison de données, le filtrage de type Excel, l’agrégation de lignes, la sélection, le tri personnalisé, etc.
Cependant, le contrôle Datagrid est également utilisé pour afficher plusieurs tableaux provenant de différents ensembles de données. L’affichage est automatiquement ajusté en fonction de la source de données de l’entreprise. Il s’agit d’un contrôle léger côté client qui prend en charge les opérations de base, du tri et de l’insertion à la suppression et à la pagination.
Les grilles de données JavaScript sont axées sur les données et spécialement conçues pour contrôler des applications web très performantes. Les bibliothèques offrent une expérience utilisateur semblable à celle d’une feuille de calcul, qui peut être personnalisée pour créer des interfaces évolutives, riches en données et complexes.
Pourquoi les grilles de données sont-elles essentielles ?

Les grilles de données sont une structure importante pour les applications web qui restituent un large éventail de données, notamment des statistiques de suivi, des rapports en direct et bien plus encore.
Il y a de nombreuses raisons pour lesquelles vous devez choisir une grille de données pour votre prochain projet :
- Les grilles de données améliorent les performances de votre application car elles sont légères, ce qui permet à votre site web de réduire le temps de chargement.
- La plupart des bibliothèques de grilles de données disposent d’options de défilement virtuel qui améliorent l’expérience de l’utilisateur, ce qui signifie que vous pouvez facilement déployer de grands ensembles de données.
- Ses fonctionnalités telles que le filtrage, le tri, la pagination, etc., facilitent encore la mise en correspondance de grands ensembles de données.
Maintenant que nous avons une idée des grilles de données et de leur importance, passons aux bibliothèques qui fournissent des composants de grilles de données JavaScript.
FusionGrid
Alimentez facilement votre site web et votre application avec le puissant composant de grille de données JavaScript – FusionGrid de FusionCharts. Il s’agit d’un composant de grille de données hautement personnalisable et réactif qui vous aide à travailler avec une base de données similaire à celle que vous utilisez déjà.
Vous pouvez faire de FusionGrid un complément parfait à tous les besoins de votre tableau de bord d’application. Vous pouvez l’utiliser sur n’importe quel appareil, et il fonctionne sur tous les navigateurs modernes avec une solution de grille de données JavaScript réactive. Faites passer vos tableaux de bord au niveau supérieur en utilisant les projets React, Vue et Angular.

FusionGrid vous permet de construire des grilles attrayantes pour exécuter divers rapports avec une source de données similaire. Il vous permet de trier, de rechercher et de filtrer les données sur les colonnes pertinentes afin que vous puissiez obtenir les informations rapidement. La grille de données est un composant très complet qui permet d’afficher facilement des ensembles de données volumineux.
Vous pouvez exporter les informations aux formats JSON, Excel et CSV en fonction de vos besoins. FusionGrid offre également l’API de sélection afin que vous puissiez présenter plusieurs options à vos utilisateurs pour sélectionner des lignes ou des cellules.
Lorsque vous traitez une grande quantité d’informations, de la gestion de la taille de la page au contrôle de chaque aspect de cette page avec des drapeaux et l’apparence des fils d’Ariane, FusionGrid vous offre tous les avantages dont vous avez besoin pour créer votre tableau de bord.
Commencez à créer votre tableau de bord unique dès aujourd’hui en obtenant une licence. Téléchargez la version d’essai gratuite et découvrez-en plus.
Handsontable
Combinez votre UX de type feuille de calcul avec les fonctionnalités avancées de la grille de données qui incluent un support légendaire. Handsontable est un composant de grille de données JavaScript qui fonctionne avec Angular, Vue, JavaScript ordinaire et React.
Vous obtiendrez toutes les fonctionnalités d’un tableur lorsque vous travaillerez avec Handsontable. Comme il n’y a pas de courbe d’apprentissage difficile, vous pouvez facilement commencer votre travail dès le premier jour. Il est facile à mettre en œuvre et est un composant de grille de données super personnalisable et flexible.

Vous pouvez étendre ses fonctionnalités avec des plugins personnalisés et éditer le code source pour l’ajouter à votre produit. En outre, vous aurez accès à des tutoriels utiles, à une assistance communautaire et commerciale, ainsi qu’à une API complète.
Enfin, vous pouvez commencer à travailler sur de grands volumes d’informations sans diminuer les performances. Vous pouvez utiliser Handsontable pour créer des applications nécessaires à votre activité. C’est comme un outil d’enseignement auquel vous pouvez facilement accéder sans connaissances préalables.
Commencez par utiliser Handsontable pour voir avec quelle efficacité vous pouvez créer votre prochaine application commerciale ou votre prochain site web et le lancer. Obtenez le code source de npm qui inclut tous les fichiers et commencez à l’utiliser dès maintenant.
Kendo UI
Obtenez la bibliothèque de composants de grille de données JavaScript dont vous avez besoin pour vos applications professionnelles et vos sites web avec Kendo UI. Elle regroupe quatre bibliothèques d’interface utilisateur JavaScript conçues pour Angular, Vue, React et jQuery, et chacune d’entre elles est construite avec des thèmes et une API cohérente.
Quel que soit votre choix, votre interface utilisateur sera réactive, accessible, moderne et rapide. Kendo UI facilite votre travail en vous permettant d’implémenter des vues de tableaux de données modernes, performantes et complètes dans vos applications professionnelles.

Vous disposerez de plus de 100 composants de grille de données, allant du filtrage des données au tri, en passant par des fonctionnalités avancées telles que le regroupement hiérarchique et la pagination des données. Il offre un rendu adaptatif, des interactions entre colonnes, des colonnes gelées, l’édition, le regroupement de données, la liaison de données, la virtualisation, le défilement sans fin, l’exportation au format PDF ou Excel, des modèles et bien plus encore.
Vous pouvez faire passer les opérations sur les données au niveau supérieur grâce à des options telles que l’édition, le filtrage, le tri, l’agrégation, l’interaction, les colonnes gelées et la sélection. Kendo UI vous permet de prendre toutes les décisions, depuis les opérations sur les données et la création de thèmes jusqu’à un rendu plus rapide et des interactions rapides.
Achetez Kendo UI et obtenez des kits de fonctionnalités pour vos applications professionnelles. Commencez dès aujourd’hui votre essai gratuit pour le framework de votre choix et découvrez le meilleur composant de grille de données pour votre application ou votre site web.
Grille
Si vous êtes intéressé par le framework React pour la bibliothèque de composants de grille de données JavaScript, Griddle est l’une des meilleures options. C’est un composant de grille de données ultra personnalisable et flexible qui fournit des fonctionnalités et des conventions de base ainsi que l’option de personnalisation avancée des composants, des méthodes, etc.
Griddle est compatible avec les plugins, ce qui vous permet de personnaliser encore mieux les composants de la grille de données. Rendez vos tableaux de données uniques grâce aux styles de groupe et à d’autres fonctionnalités. Partagez le style à travers l’organisation pour avoir une idée géniale et aussi avec le monde entier grâce à npm. Les plugins peuvent vous aider dans tous les cas.
Lorsque vous avez une liste de données à rendre, Griddle les transforme facilement en grille de données. Cependant, ce n’est pas seulement un composant de grille de données, mais bien plus grâce à son architecture pluggable et personnalisable. Vous pouvez facilement apprendre à configurer Griddle pour rendre votre liste de données.
Vous pouvez importer des définitions de lignes et de colonnes, créer un composant personnalisé, et bien plus encore avec Griddle. Il est facile à mettre en œuvre dans votre surface de travail. Vous pouvez également inclure le composant Griddle dans votre projet via npm, ajouter Griddle au projet, définir le tableau de données, contrôler les données manuellement et rendre votre composant.
AG Grid
AG Grid est l’une des meilleures bibliothèques de composants de grilles de données JavaScript au monde. AG Grid offre un ensemble de fonctionnalités, une qualité et des performances que vous n’avez jamais vues auparavant. De nombreuses fonctionnalités sont uniques, ce qui différencie cette solution des autres.
Sans compromettre la performance et la qualité, vous pouvez facilement créer votre tableau de bord de données. Sa communauté est libre et open-source, ce qui vous permet d’obtenir des fonctionnalités de style et un support dédié. AG Grid offre également un accès gratuit que d’autres grilles ne sont pas en mesure de fournir.

Obtenez de nombreuses options de grille à partir de statusBar, sideBar, getContextMenuItems, suppressContextMenu, preventDefaultOnContextMenu, allowContextMenuWithControlKey, getMainMenuItems, et bien d’autres encore. Pour les définitions de colonnes, vous pouvez utiliser columnDefs, defaultColDef, columnTypes, etc.
Pour l’interface de la grille, vous obtiendrez la combinaison des options de la grille, de l’API de préhension, des événements de la grille et du nœud de ligne. Laissez votre application communiquer avec les colonnes par l’intermédiaire de l’interface de colonne, qui est la partie publique des colonnes. La section de l’interface de la colonne énumère toutes les propriétés, les événements, les méthodes, etc. AG Grid propose également une thématique, un style, des options de grille, une instance de grille, des données de ligne, un accès à l’API, etc.
Démarrez avec le code d’application facilement accessible.
TanStack Table
Faites l’expérience d’une interface utilisateur sans tête pour créer de puissantes grilles de données et des tableaux de données avec TanStack Table. Construisez une grille de données dès le début pour React, Solid, Svelte, Vue, et TS/JS tout en gardant un contrôle total sur les styles et les balises.
Avec TanStack Table, vous aurez un contrôle total sur la moindre balise HTML, classe, style et composant. De plus, vous obtiendrez un tableau de données parfait au pixel près. Il est spécialement conçu pour filtrer, trier, matérialiser, agréger, grouper, afficher et paginer des ensembles de données massifs avec une petite surface d’API.

Permettez à vos utilisateurs d’être plus productifs en connectant des tables existantes ou nouvelles. TanStack Table est un puissant composant de grille de données dans un petit boîtier. Il vous permet d’étendre facilement les fonctionnalités afin que vous puissiez remplacer ou personnaliser presque tout ce qui se trouve sur le chemin.
Le moteur et l’API de TanStack Table sont indépendants du framework et hautement modulaires, tout en donnant la priorité à l’ergonomie. Vous obtiendrez des fonctionnalités comme les formateurs de cellules, le code léger, le tri, les filtres de colonnes, l’agrégation, l’ordre des colonnes, la virtualisation, les pieds de page, l’arborescence, le tri multiple, la sélection de lignes, la pagination, la visibilité des colonnes, le headless, les filtres globaux, et bien plus encore.
Créez un tableau d’une puissance époustouflante avec quelques styles de base, quelques colonnes et un balisage de tableau. Commencez dès maintenant et explorez le composant.
DevExtreme
Créez des expériences utilisateur étonnantes avec DevExtreme. Il s’agit d’une grille de données ultra-rapide qui offre des fonctionnalités d’édition de données et de mise en forme de widgets côté client. Cette grille de données est livrée avec des composants graphiques interactifs, une grille de données complète, des éditeurs de données et bien plus encore.
DevExtreme comprend une vaste collection de composants de grille de données ultra-rapides, performants et réactifs, allant d’Angular et Vue à React, pour les applications mobiles et web traditionnelles de la prochaine génération. En outre, il permet à vos utilisateurs finaux de gérer facilement les données et de les afficher à l’écran en fonction des exigences de votre entreprise.

La grille de pivot de DevExtreme est livrée avec un moteur de données côté client qui traite jusqu’à 1 000 000 d’enregistrements à la volée directement dans le navigateur. Ses composants de visualisation de données vous permettent de convertir les données dans la représentation visuelle la plus lisible et la plus concise. Vous pouvez également utiliser un sélecteur de plage, une jauge et un graphique pour créer des tableaux de bord informatifs et attrayants afin de transmettre des informations.
En outre, vous obtiendrez un widget facile à utiliser et intuitif qui combine la puissance d’un TreeView et d’une grille traditionnelle en un seul élément d’interface utilisateur. DevExtreme est également livré avec une collection de composants d’interface utilisateur prêts pour l’accessibilité, avec une prise en charge complète du clavier.
Votre prochaine grande application commence ici. Profitez d’un essai gratuit de 30 jours et d’une garantie de remboursement de 60 jours.
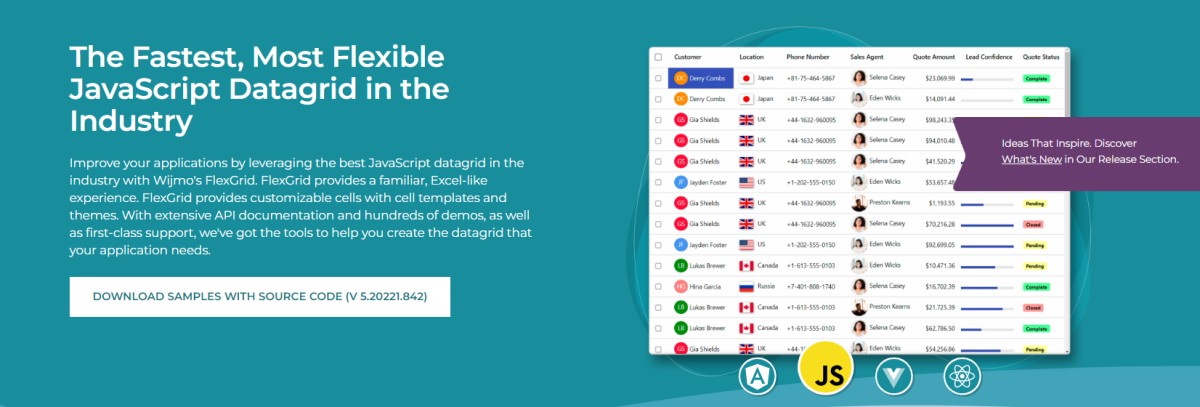
FlexGrid
Obtenez la grille de données JavaScript la plus flexible et la plus rapide avec FlexGrid et améliorez les performances de votre application. Elle offre une expérience familière similaire à celle d’Excel, et vous trouverez des cellules personnalisables ainsi que des modèles et des thèmes de cellules.
Créez la grille de données dont votre application professionnelle a besoin grâce à une documentation API complète, des centaines de démonstrations et une assistance de premier ordre. Il s’agit d’un contrôle riche en fonctionnalités qui affiche les données dans un format tabulaire compréhensible. Le large éventail de fonctionnalités de FlexGrid comprend l’édition, le tri personnalisé, la sélection, l’agrégation de lignes, la prise en charge des formats CSV, Excel et PDF, la liaison de données, le filtrage de type Excel, et bien plus encore.

Vous obtiendrez des modèles de cellules illimités qui prennent en charge les expressions de liaison et le balisage déclaratif pour React, PureJS, Vue et Angular. Il offre également des fonctionnalités bien connues telles que le dimensionnement des étoiles, la fusion des cellules, le gel des cellules et la prise en charge du clavier. En outre, vous obtiendrez des performances améliorées car il est léger, ce qui permet à vos applications d’être rapides et légères avec un temps de chargement le plus bas possible.
De plus, FlexGrid prend en charge la liaison de données côté serveur et côté client, ce qui vous permet de lier des tableaux JavaScript simples, des serveurs OData distants, des serveurs WebSocket en temps réel ou des CollectionViews observables. Bénéficiez de fonctionnalités de recherche automatique avec les DataMaps, telles que l’affichage des noms des clients.
Essayez FlexGrid gratuitement pendant 30 jours et créez des applications JavaScript/HTML flexibles, rapides, sans dépendance et dotées de toutes les fonctionnalités.
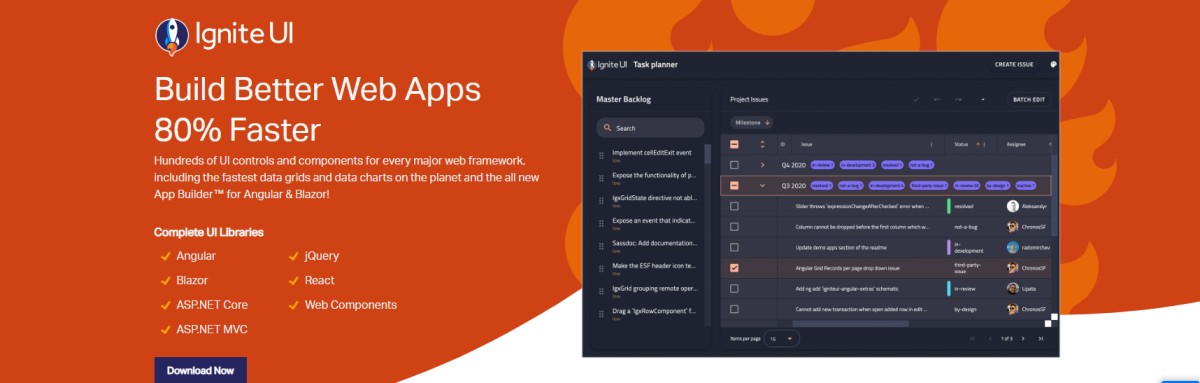
Ignite UI
Créez de meilleures applications web avec Ignite UI, qui propose des centaines de contrôles et de composants d’interface utilisateur pour chaque framework web.
Il comprend les graphiques et les grilles de données les plus rapides et offre des fonctionnalités commerciales, une conception web réactive, une prise en charge tactile, etc. Vous obtiendrez les grilles les plus rapides du marché, qui fonctionnent avec des sources de données et des bibliothèques open-source.

Ignite peut éliminer la complexité de la conception d’interfaces pour votre application commerciale. Il vous suffit de choisir parmi la bibliothèque de modèles d’application et de mises en page d’écran réactives et de définir vos données sous forme de tableaux. Démarrez dès aujourd’hui votre prochain projet grâce à la bibliothèque complète de composants de grilles de données JavaScript.
Vous obtiendrez plus de 120 grilles de données performantes, des composants d’interface utilisateur JavaScript et des graphiques de données pour votre prochaine application. Vous aurez également l’impression de travailler comme dans Excel grâce à des fonctionnalités très performantes.
Choisissez le bon plan ou téléchargez la version d’essai gratuite pour accéder à la bibliothèque complète de composants de grilles de données.
Conclusion
Plus de 94 % des entreprises utilisent des bibliothèques JavaScript pour créer leurs applications professionnelles. Les grilles de données JavaScript sont un élément essentiel d’une application web.
Les entreprises peuvent utiliser les composants de grille de données JavaScript pour ajouter de la valeur à leurs applications en tirant parti de ses incroyables fonctionnalités. Choisissez donc, dans la liste ci-dessus, la meilleure bibliothèque de composants de grilles de données JavaScript qui répond à vos besoins professionnels.
Vous pouvez également consulter certaines des meilleures bibliothèques de graphiques pour créer des tableaux de bord d’application.

